Os melhores novos sites de portfólio, junho de 2016
Saudações, leitores! O verão chegou. É hora de bater o calor de junho, ficando dentro de onde o ar condicionado é. Enquanto estiver lá, dê uma olhada na nossa mais recente coleção de sites de portfólio.
Este mês traz muito mais minimalismo da variedade agressiva e de pouca cor. Bem, de certa forma, é mais simples. Mesmo assim, você verá que mais do que alguns designers estão usando essas restrições para ajudá-los a encontrar soluções criativas, e isso é sempre emocionante.
Esse toque criativo pode ser um tipo totalmente novo de design. Ou, como é mais provável, um ou dois pequenos detalhes, pequenas coisas, mudam completamente a sensação do site, tornando-o novo e interessante.
Além disso, há alguns poucos sites da França neste momento.
(Nota: Eu estou julgando esses sites pelo quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, UX sofre, por exemplo, muitos desses sites dependem de JavaScript para exibir seu conteúdo, este é um Kids Bad Idea ™.)
Se você quer ser incluído no roundup do próximo mês, entre em contato comigo [email protected] {$lang_domain} .
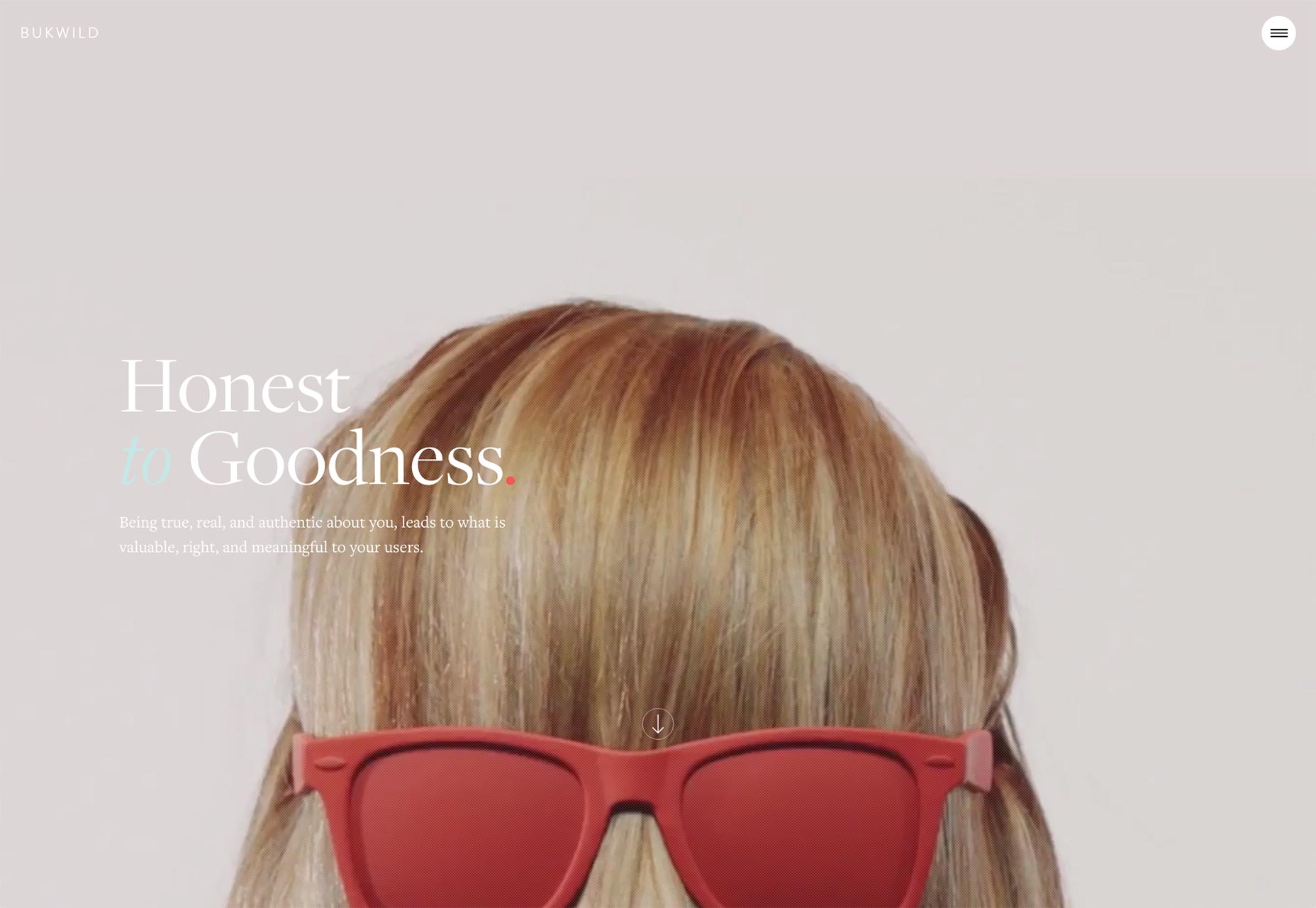
Bukwild
Começamos com uma das nossas entradas mais animadas. Bukwild's O portfólio se concentra muito em seu design de interação, então, naturalmente, seu site está quase constantemente em movimento. Eles não mostram apenas as interfaces, eles mostram como os usuários interagem com eles
Combinado com seu excelente senso de estética e talento para usar o espaço em branco como um elemento de design para armas, este é um site que eu procuraria apenas por diversão.
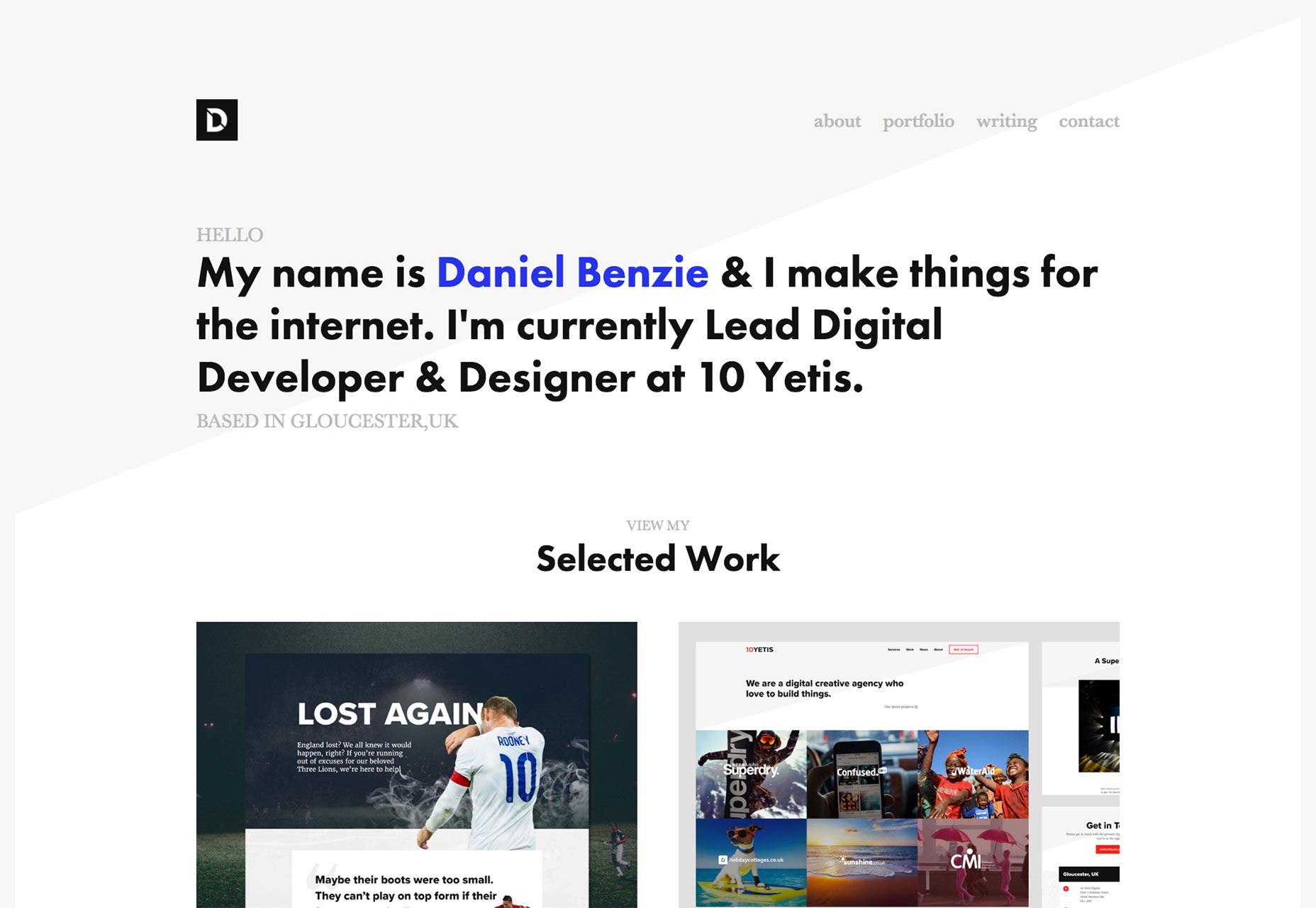
Daniel Benzie
É certo que Daniel Benzie’s O portfólio de uma página dificilmente chega à categoria de portfólio, em virtude de algumas miniaturas não vinculadas. Ainda assim, eu sou um otário por boa tipografia, UX que não faz você pensar e minimalismo. Este site acontece para marcar todas essas caixas.
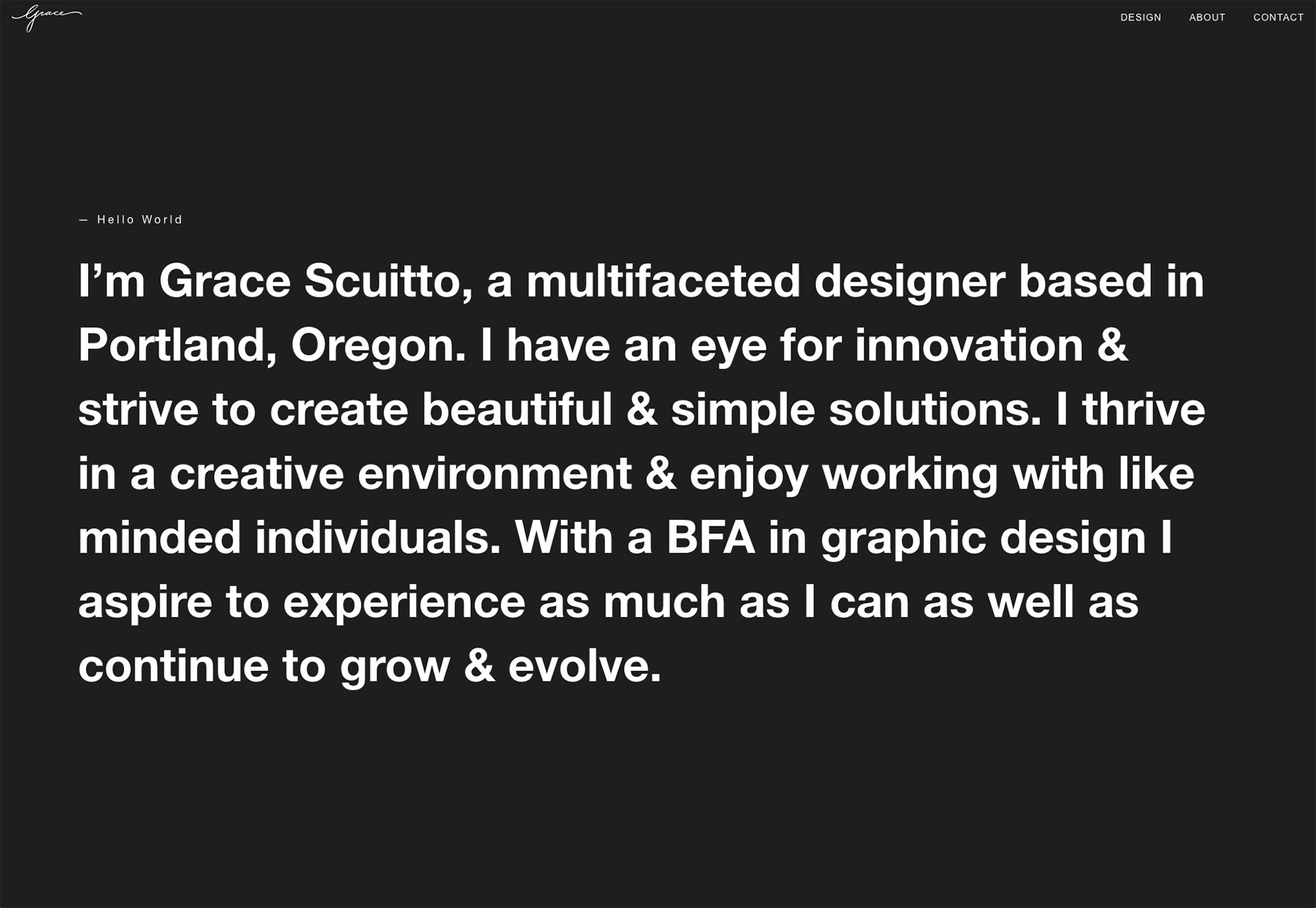
Grace Scuitto
Grace Scuitto carteira é tão simples, seria fácil ignorar. Parece bom, e é isso, à primeira vista, até você começar a rolar. Agora, já vi os backgrounds mudarem de cor antes, mas veja como isso muda a experiência em seu site.
Esse único detalhe, esse efeito, muda toda a experiência de alguma forma.
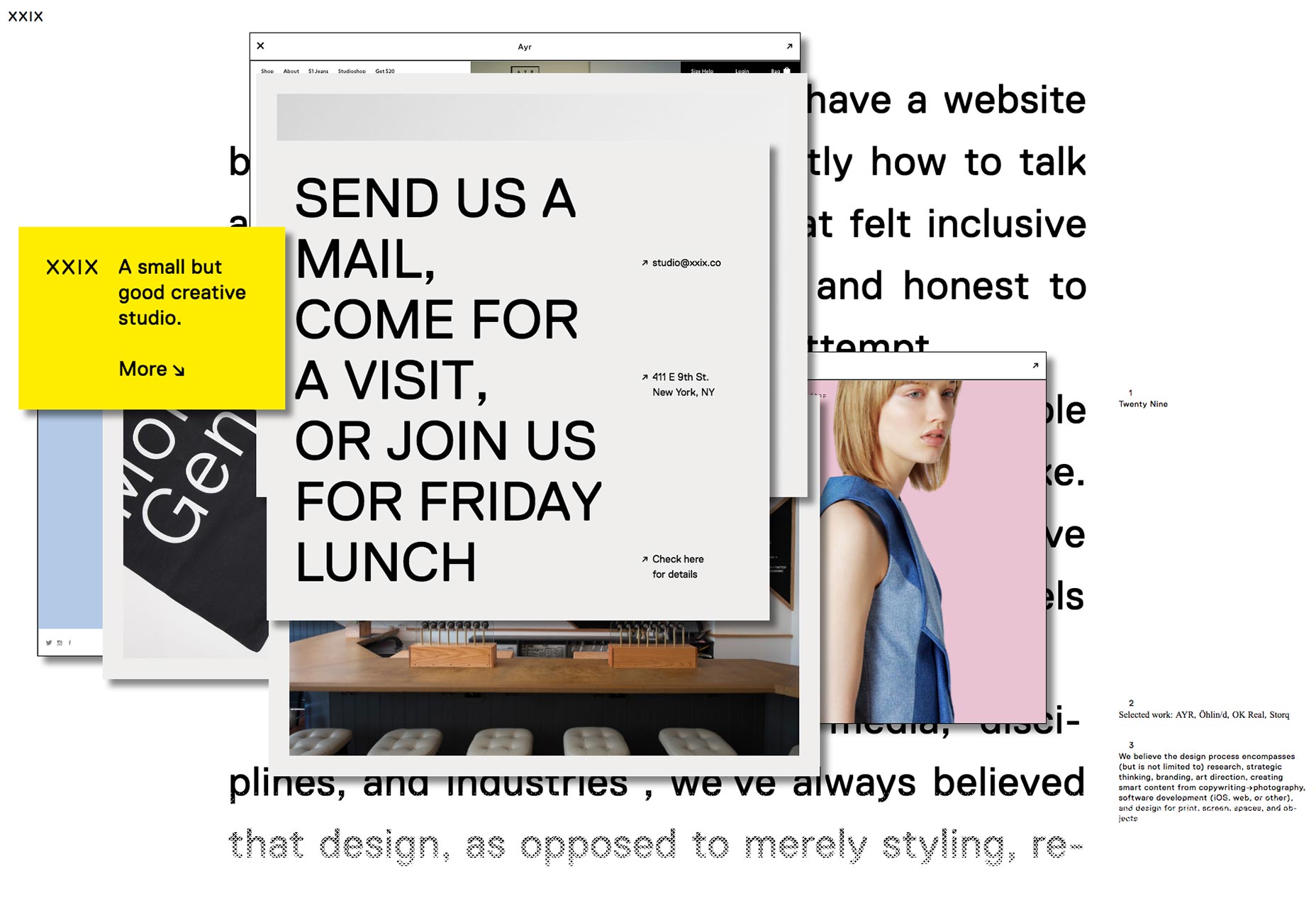
Vinte e nove NYC
Vinte e nove NYC é um estúdio de mídia que faz uma variedade de coisas. Para mostrar essa variedade, eles adotaram uma abordagem um tanto engenhosa, embora inicialmente confusa. Em vez de usar layouts convencionais, eles usaram janelas de desktop. Algumas dessas janelas apenas contêm imagens e outras exibem sites que eles criaram e você pode navegar nesses sites dentro dessas minúsculas pequenas janelas.
Agora, isso pode não ser a abordagem mais utilizável de todas as coisas consideradas. No entanto, é certamente criativo e coloca seu trabalho em um contexto vivo e utilizável.
Benjamin Jackson
Benjamin Jackson portfolio é um desses sites que, apesar de apresentar tipos muito diferentes de trabalho, apresenta tudo com o mesmo tema. Além disso, adoro o uso da família de fontes do Quarto aqui.
Etienne Ledemay
A Etienne Ledemay's é um excelente exemplo de usar as convenções do design plano de uma maneira original. Embora nenhum dos elementos do site seja novo e o layout não seja nada complexo, o site, no entanto, parece novo e diferente da maioria do que está por aí.
Além disso, você sabe, minha coisa de amarelo.
Espreguiçadeira
Eu nunca vi uma história completa, se curta, contada apenas com linhas antes. Espreguiçadeira fez isso, no entanto. Basta ir para a página inicial e rolar para baixo. Assista a bagunça se transformar em ... outra coisa. Eu sinto que isso diz mais do que o texto, e o resto do site inspirado no Design de Material jamais poderia.
David Arias
David Arias site de portfólio mistura as coisas por meio de "cortar as coisas pela metade". É uma estética que eu nunca tirei de mim mesmo.
Aqui, funciona porque não há muito conteúdo, mas há muito espaço para preencher. Além disso, se você quiser ver qualquer imagem completa, tudo o que você precisa fazer é passar o mouse sobre ela ou tocar em seu caminho pelo link no celular.
Les Singuliers
Les Singuliers é, de acordo com o pouco francês que eu posso decifrar, uma direção de arte e, possivelmente, estúdio de design de branding. Embora eu não possa fazer cara ou coroa exatamente o que eles fazem, posso ver a influência do trabalho deles no site deles.
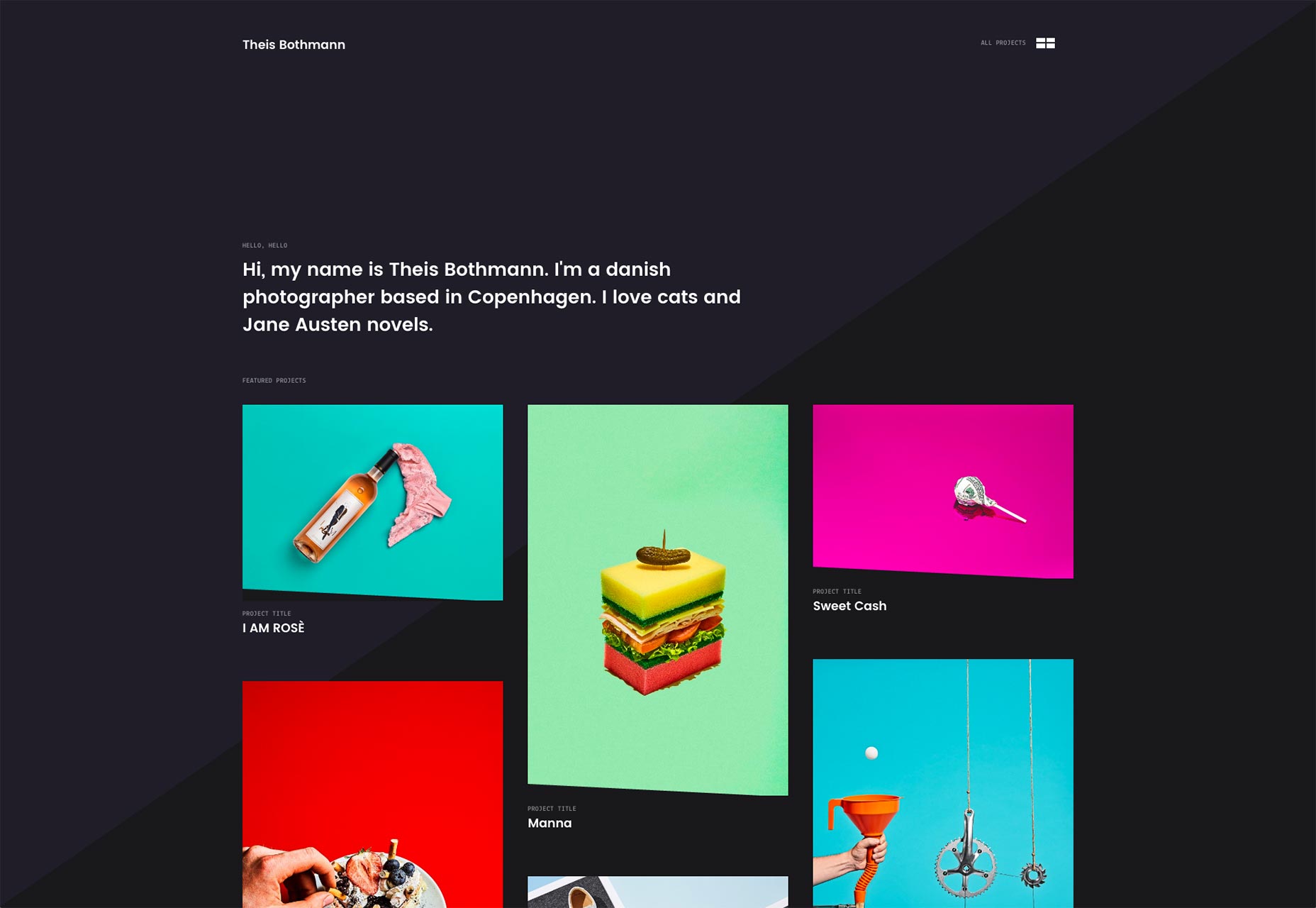
Theis Bothmann
Theis Bothmann's O portfólio é minimalista, simples e extremamente elegante. Ok, quando digo elegante, o que eu quero dizer é que amo essas linhas diagonais. Eu sou um otário para as pessoas que encontram maneiras simples e sutis de romper com a forma padrão com a qual trabalhamos na construção de sites.
Ótimo uso de cores também.
Estúdio Chevojon
O site do portfólio para Estúdio Chevonjon coloca o trabalho na frente e no centro. Rolar para baixo mostrará foto após foto de hotéis, restaurantes e outros estabelecimentos.
Naturalmente, todo o foco está nas imagens. O olho é atraído para as fotos com um layout assimétrico. Infelizmente, o site tende a seqüestrar sua roda de rolagem.
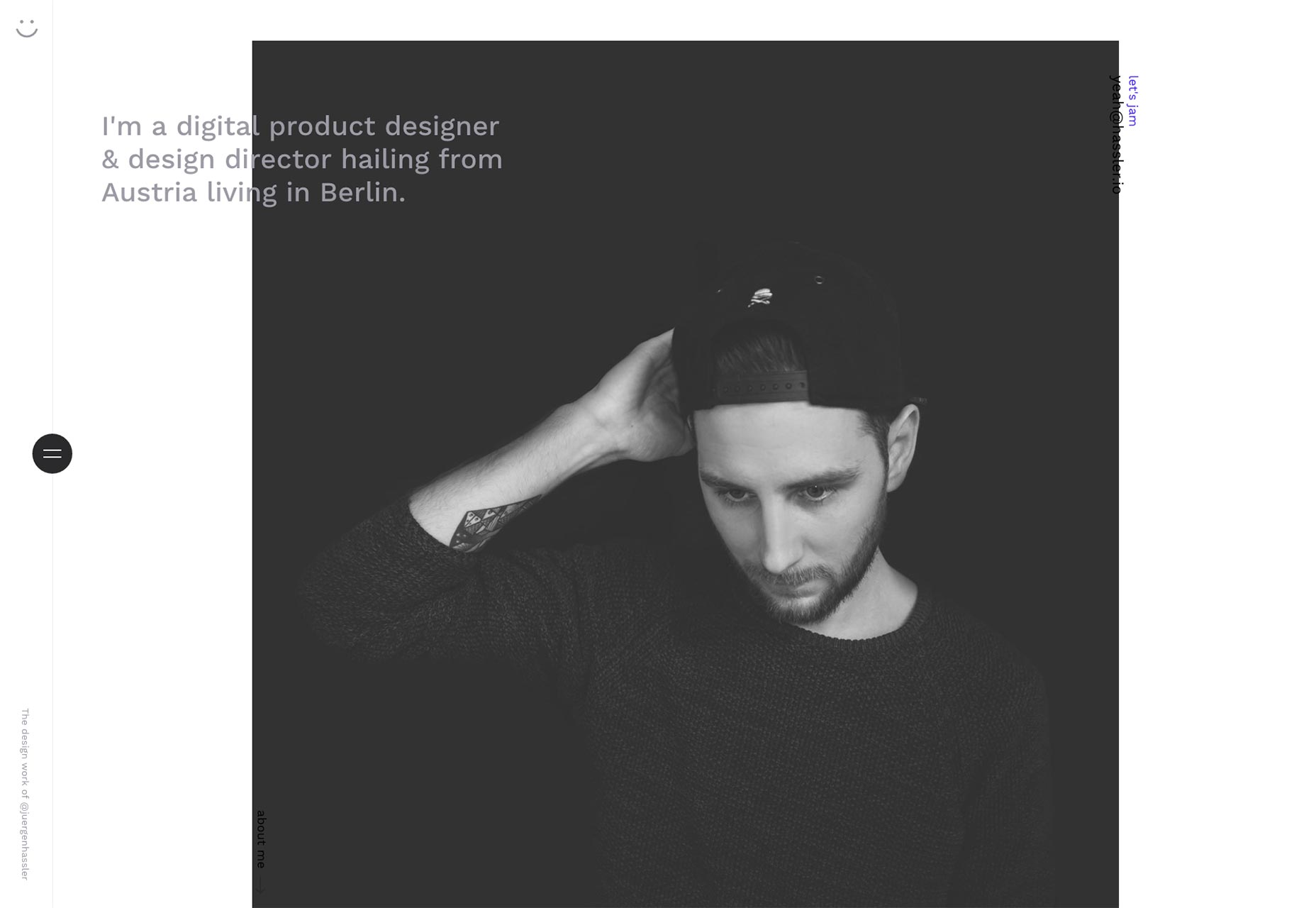
Jürgen Hassler
Jürgen Hassler O portfólio nos traz de volta àquela estética muito minimalista e amante de letras finas. Os layouts assimétricos e seu amor pelo azul sólido não são novidade. No entanto, o site é um excelente exemplo de sua classe.
As animações são suaves, os elementos da interface parecem elegantes, a execução é tão boa assim.
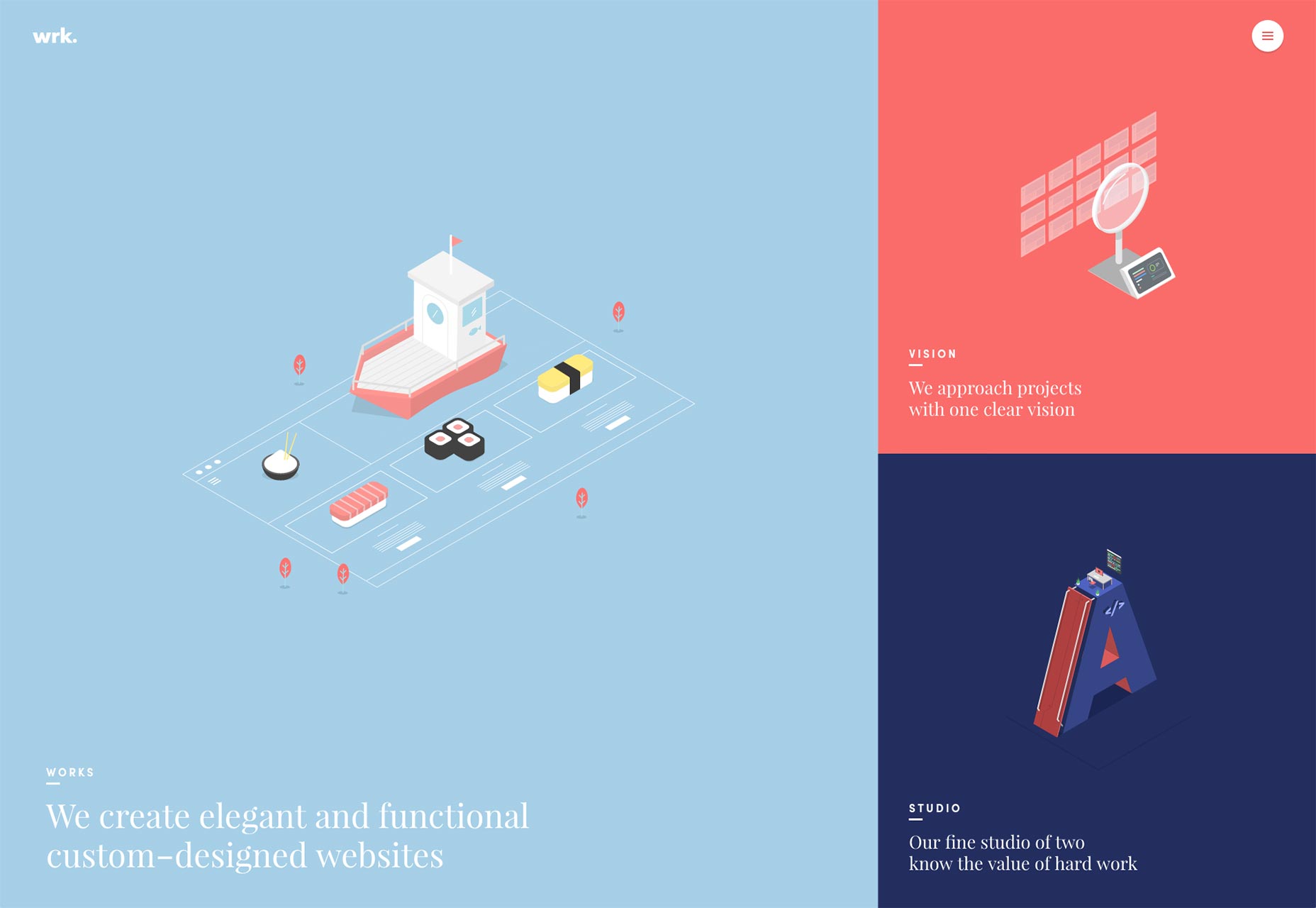
Waaark
Waaark é um desses sites que parece mais uma apresentação do que um site. O layout é estilo de apresentação, as animações são dinâmicas, fluidas e bonitas, e a coisa toda é muito bonita. Baseado apenas em visuais, definitivamente pertence a essa lista.
No entanto, eu ainda não entendo por que alguém usaria uma tela de pré-carregador com JavaScript que impede o usuário de ver o restante do site se o JavaScript estiver desativado. Isso é apenas mau UX.
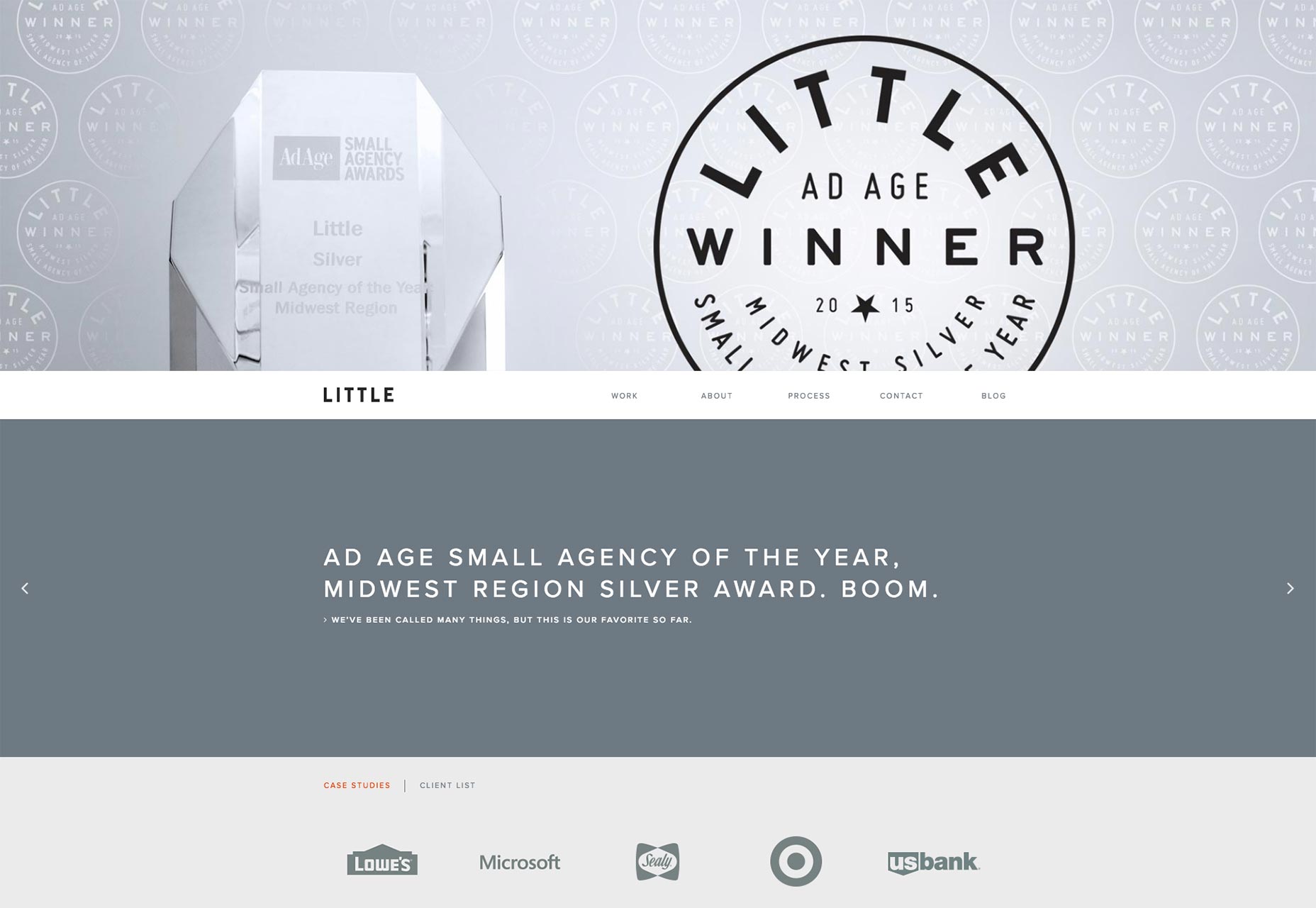
Pequeno
O site do portfólio para Pequeno , uma agência de publicidade, tem uma abordagem um pouco diferente. Enquanto a maioria dos sites de portfólio começa com o trabalho deles ou com um texto rápido sobre eles mesmos, Little começa com a prova social.
A primeira coisa que você verá é um prêmio que eles ganharam. Somente depois de ter passado, você verá estudos de caso e apenas os estudos de caso de seus maiores clientes (Microsoft, Lowe, Sealy, etc.). É, como foi dito, uma abordagem pouco ortodoxa, mas se funciona para landing pages, talvez funcione aqui.
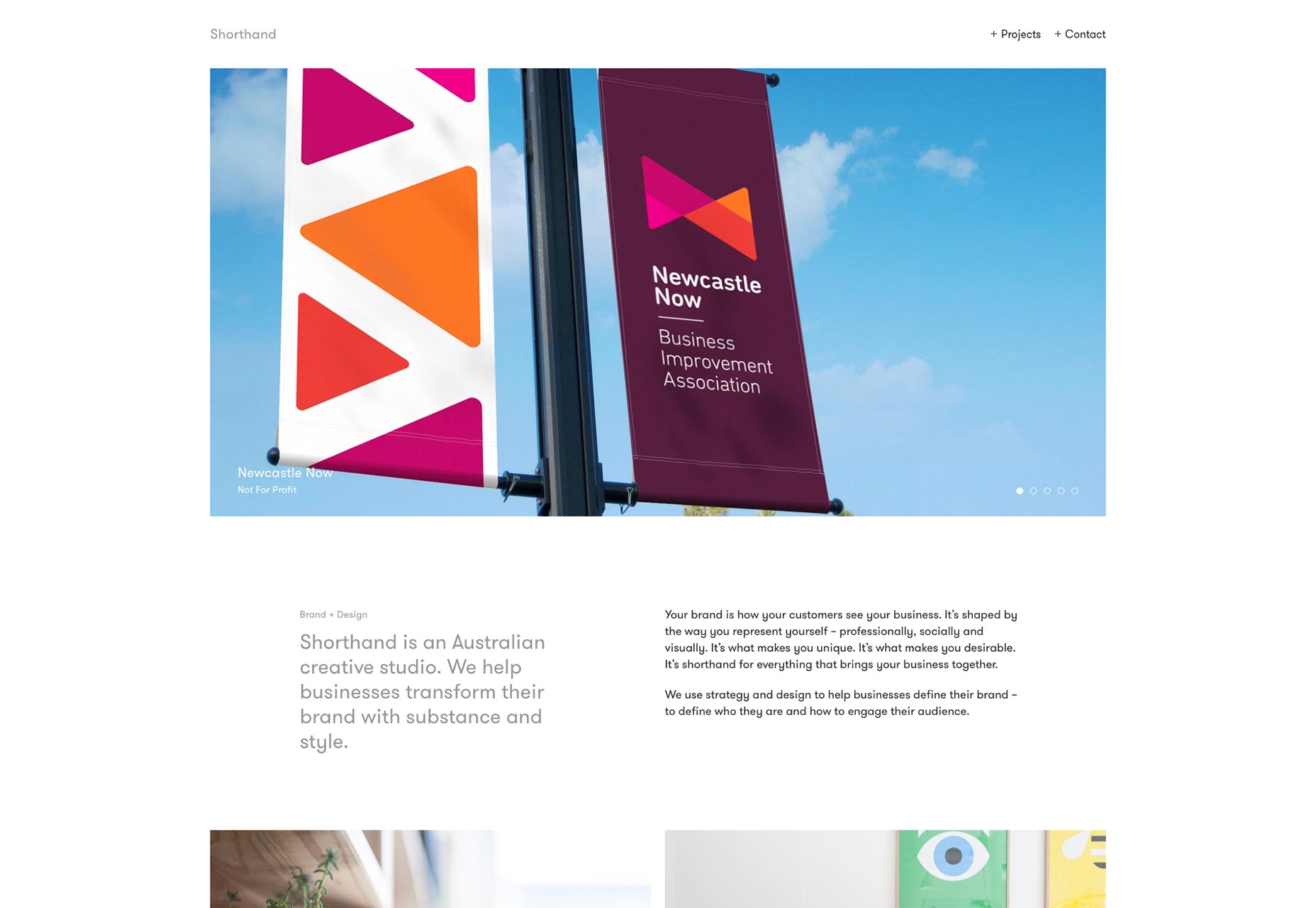
Forma abreviada
Forma abreviada Não faz nada de espetacular com seus layouts. Este é apenas um desses sites onde a qualidade é boa o suficiente para ser apresentada neste artigo, com base apenas na execução.
UX decente, boa tipografia e o senso geral de profissionalismo fazem deste site digno de ser visto.
Twistudio
Twistudio apresenta um design deliciosamente monocromático. Fontes finas, bordas grossas, parece um contrato ou outro documento legal, exceto que você pode lê-lo. E tem fotos bonitas. Então, como um documento legal cruzado com um livro infantil.
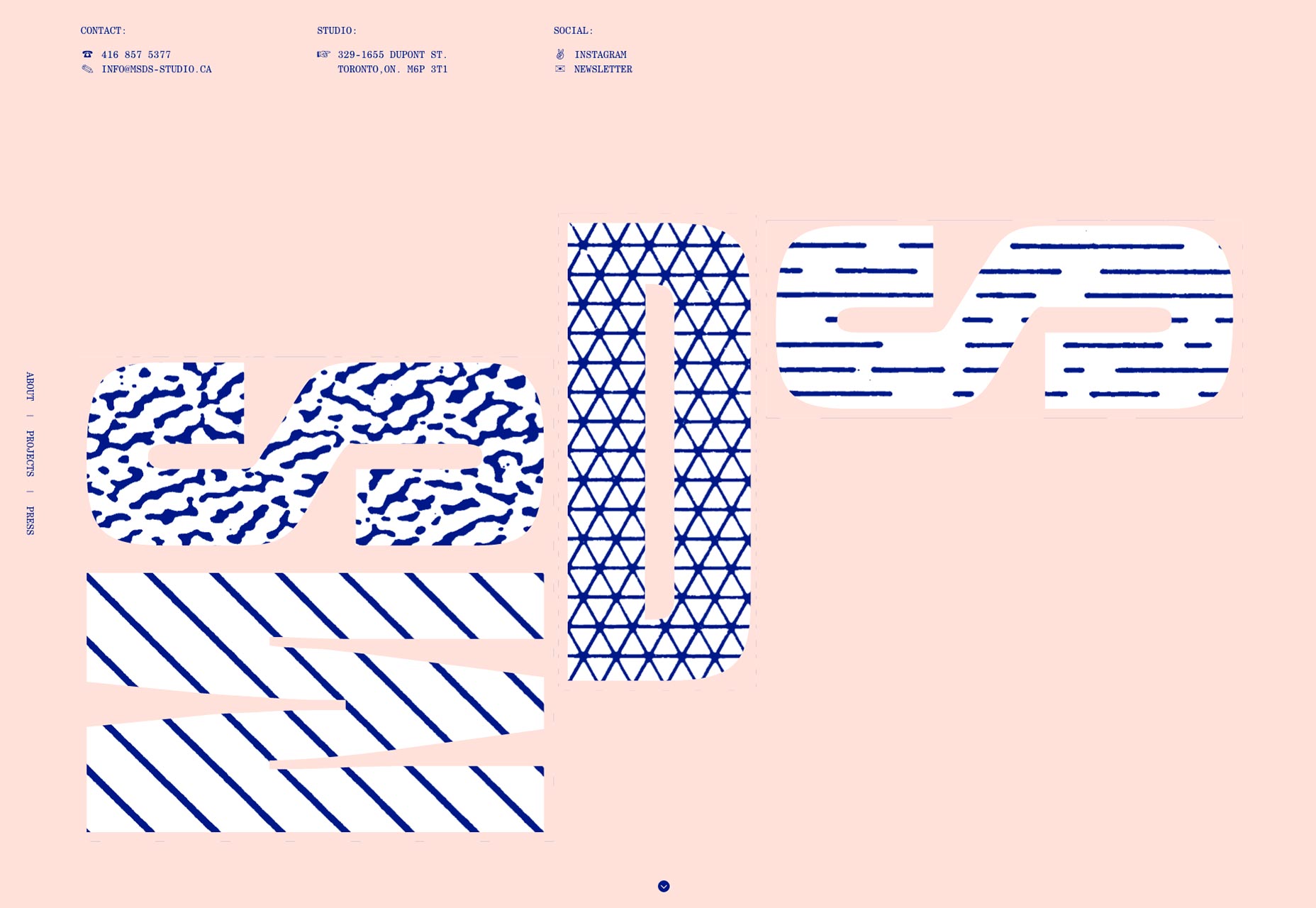
MSDS
MSDS é um estúdio que faz móveis, iluminação e design de interiores. O site nos traz de volta a esse layout assimétrico, o tipo monoespaçado e… pastéis? Bem, tão decepcionado quanto Morticia Addams seria, acho que funciona.
Alessandro Risso
Bem, MSDS e eu não somos os únicos que amam uma boa assimetria e pastéis. Alessandro Risso usa uma abordagem muito semelhante em seu próprio portfólio, e é bonito.
Grupo Commando
Sim, ainda estou apaixonada por esses grandes layouts que se estendem por toda a minha tela HD. Grupo Commando faz certo complicando demais exatamente nada. Pouco texto, grandes imagens, poucas colunas possíveis e um fundo escuro para um pouco de variedade. Eu cavo.
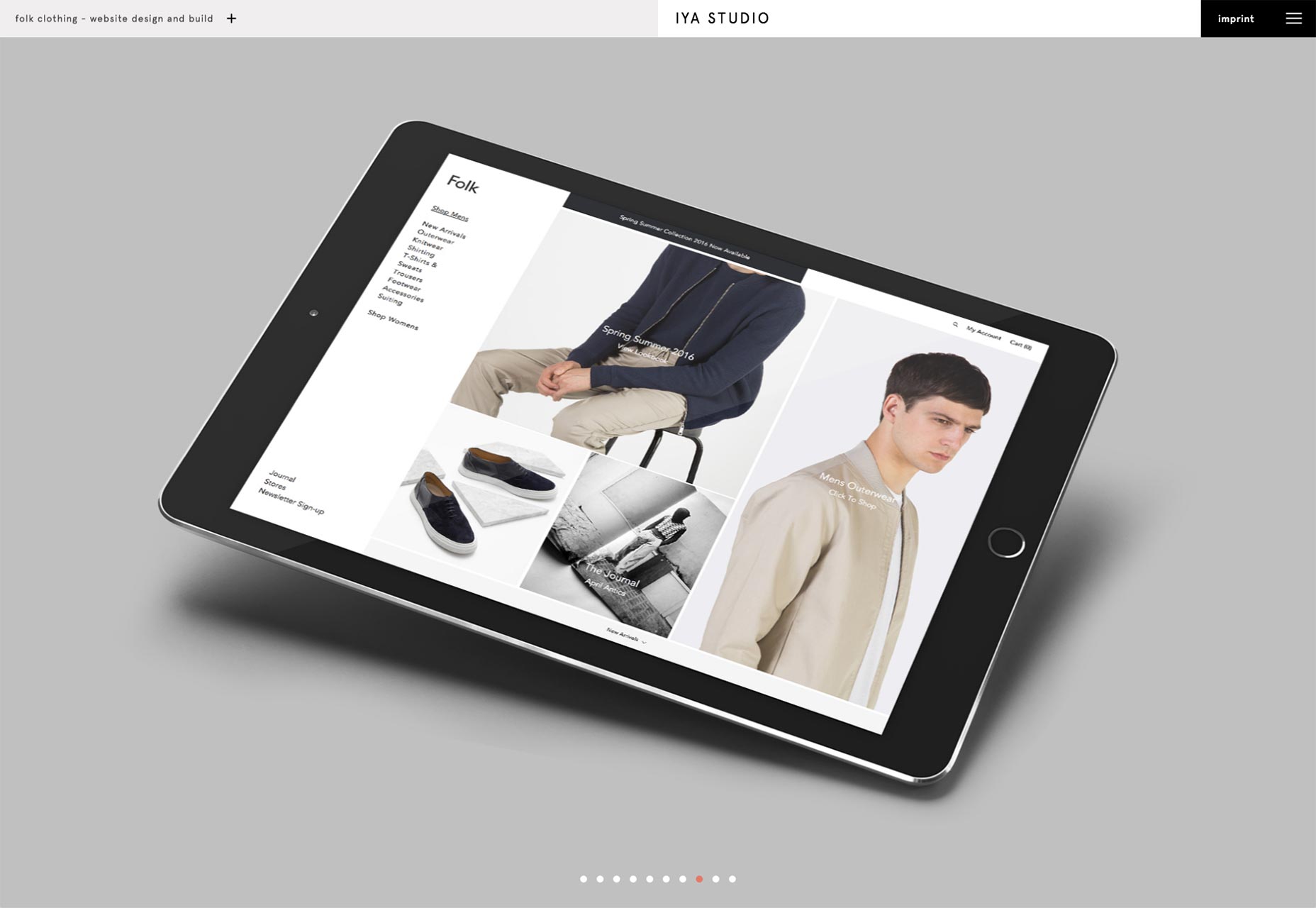
Estúdio IYA
Estúdio IYA . É simples, parece bom, corre suavemente. A navegação é, como na maioria desses sites de estilo de apresentação, não é a mais intuitiva. Mas o resto parece bonito.
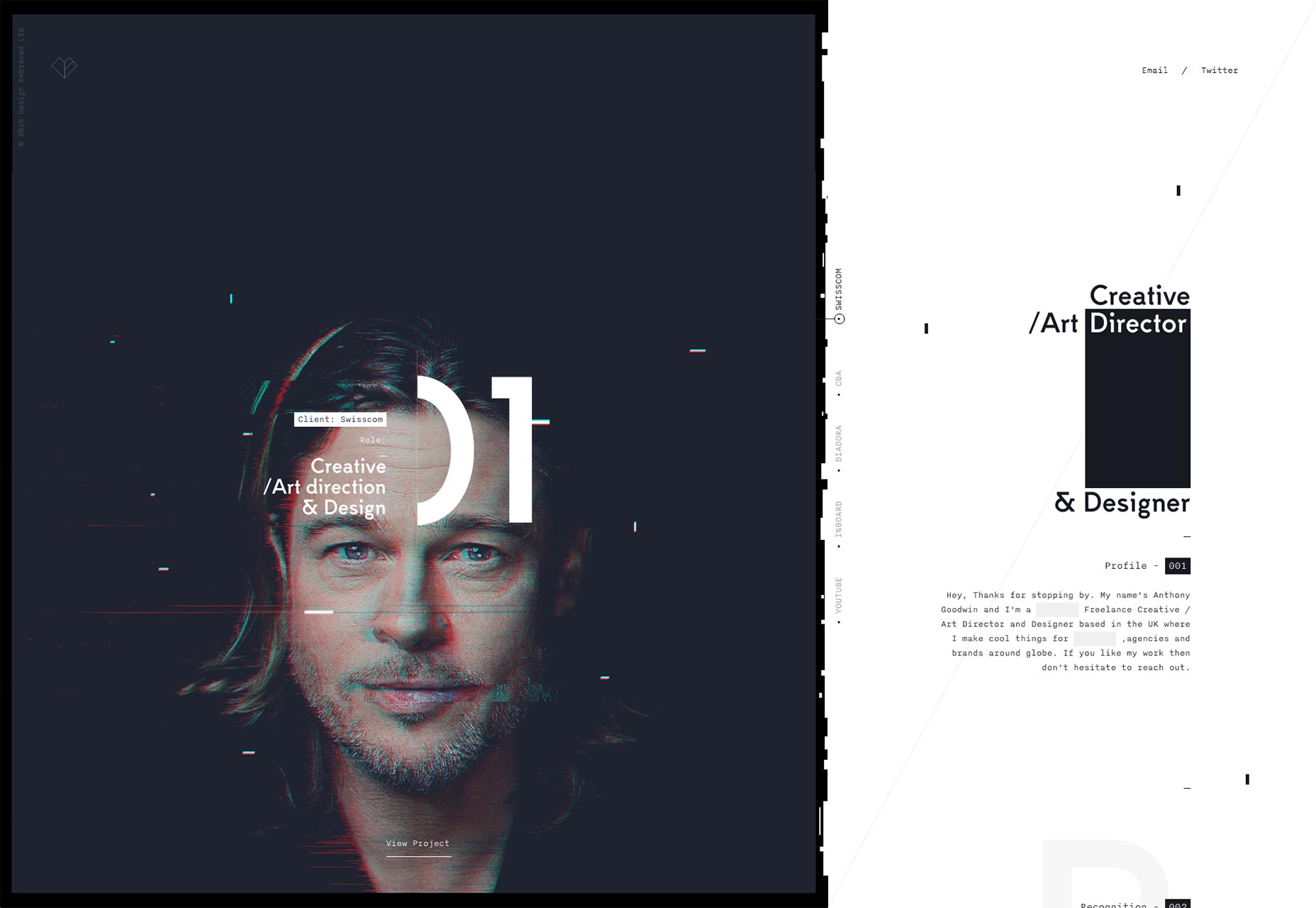
Anthony Goodwin
Anthony Goodwin é um diretor de arte e designer no Reino Unido. Usando pequenos detalhes gráficos e animações repentinas e rápidas, ele conseguiu fazer com que seu site parecesse digital e cheio de glitch, e como ele trabalha principalmente em mídia digital, isso se encaixa perfeitamente. A tipografia e o esquema de cores completam o efeito.
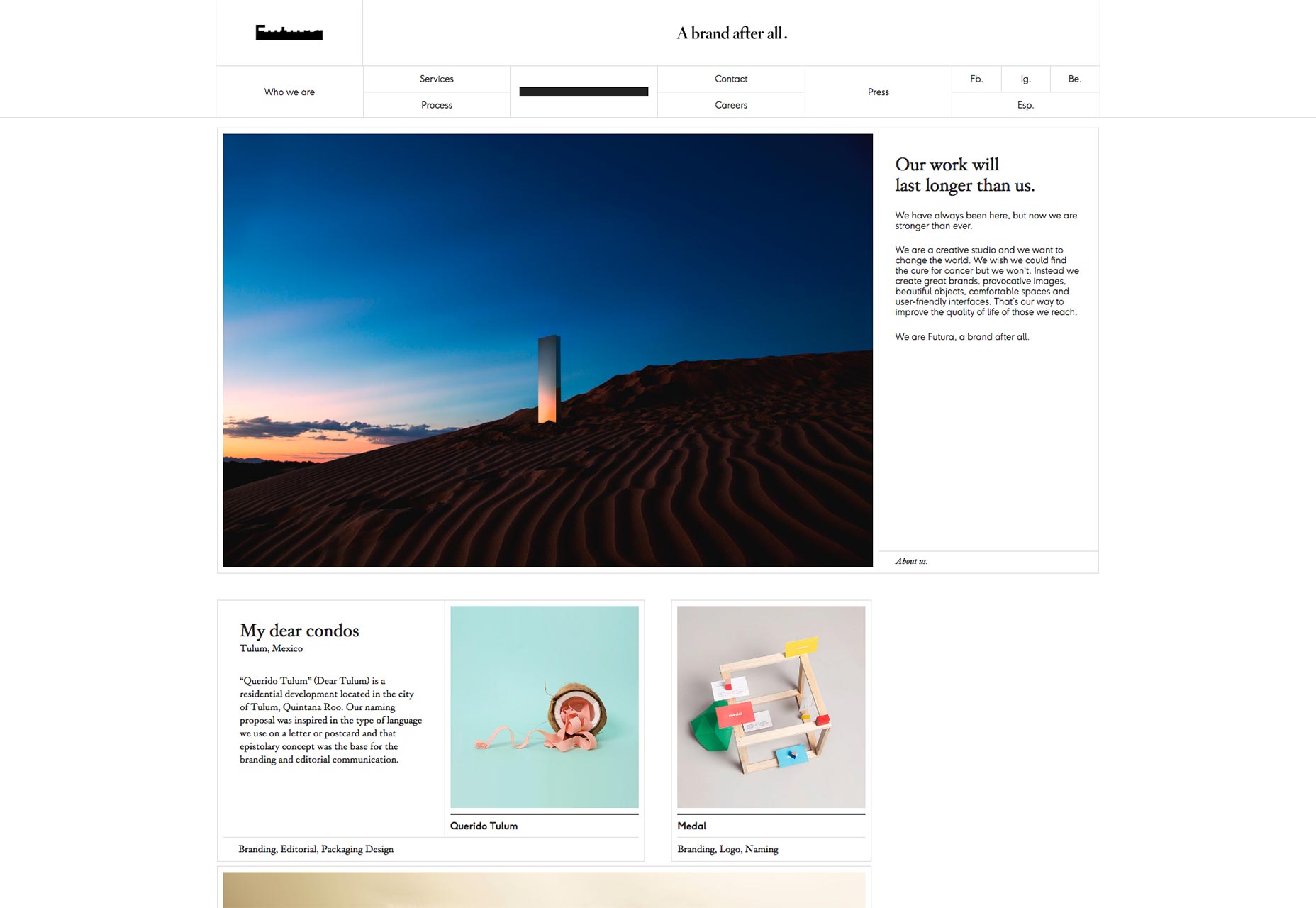
Futura
Portfólio do Futura traz de volta aquele visual minimalista, exceto tudo, tem uma borda cinza fina. Eu vou ser honesto, eu perdi um pouco. Quando feito corretamente, como tem sido aqui, inspira um senso de ordem e organização. Eu sinto que posso confiar nas pessoas que fizeram isso para ser preciso. Olhando para o resto do seu trabalho, eu diria que esse sentimento é bem fundamentado.
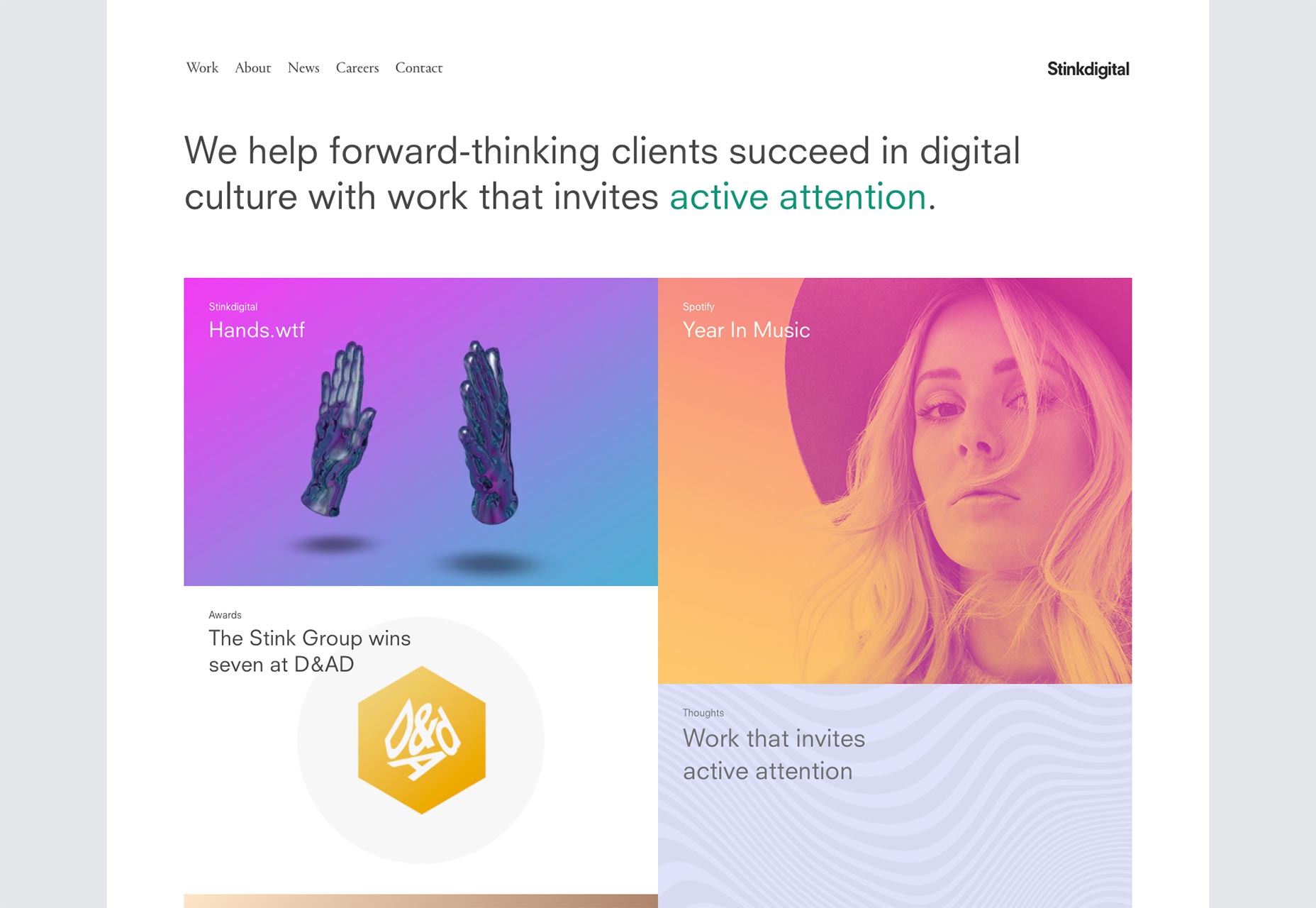
Stinkdigital
Stinkdigital adota uma abordagem interessante para o design do flash. Ele faz uso de um grande número de gradientes, mas os gradientes são usados principalmente nos gráficos do site e não na interface.
Isso parece forçar os gráficos a saltarem para você da mesma maneira que um botão faria. Como a maioria desses gráficos pode ser interagida, ela impulsiona a interação do site, ao mesmo tempo em que mantém o design elegante do voo.
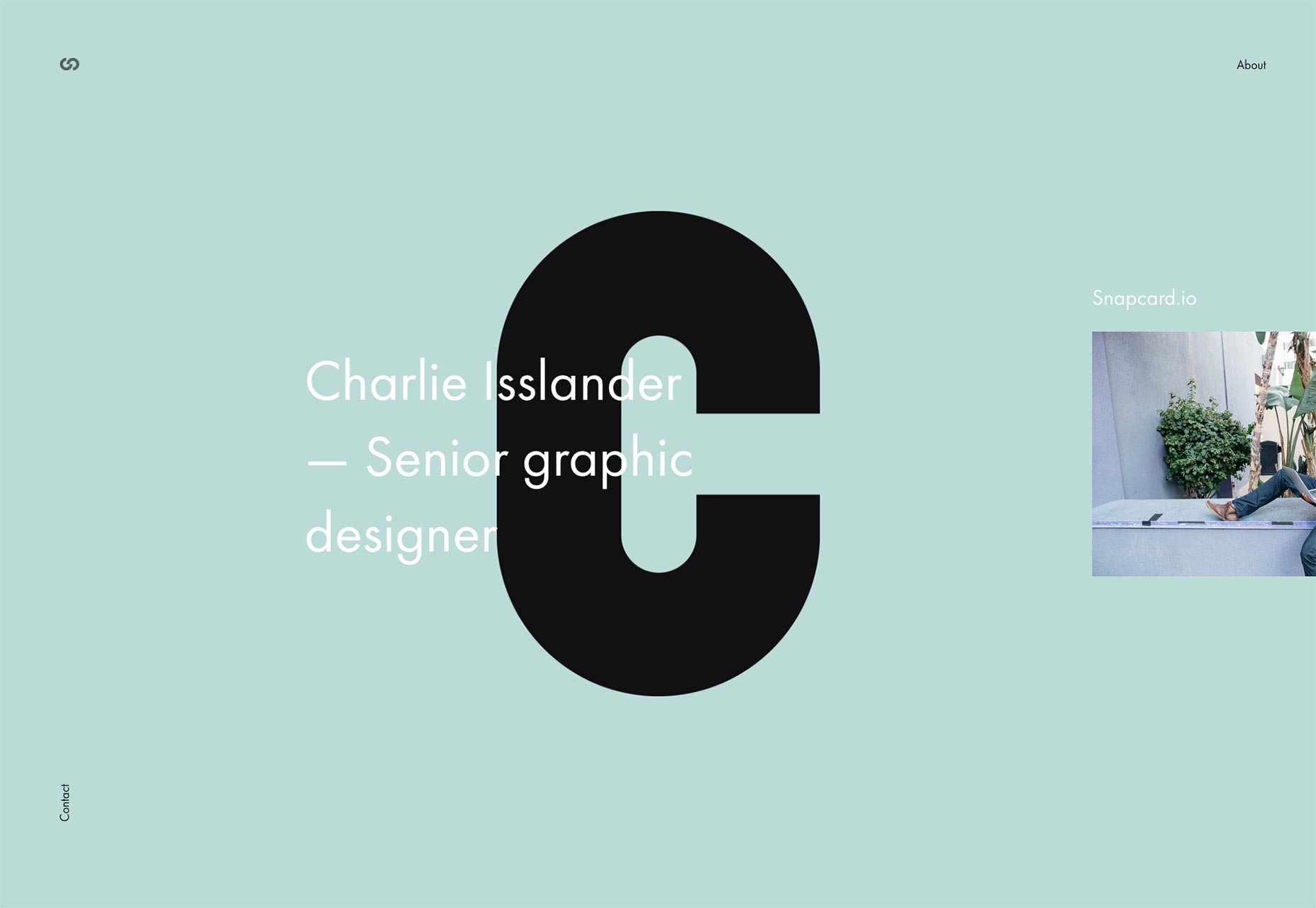
Charlie Isslander
Charlie Isslander portfólio muda um pouco as coisas usando elementos de rolagem horizontalmente. Ele começa na página inicial, onde seus projetos mais recentes percorrerão a tela. Depois disso, é tudo vertical, exceto quando há um elemento que merece atenção especial.
Ou seja, nas páginas do estudo de caso, certos elementos (suspeito que sejam as partes de seus projetos dos quais ele mais se orgulha) se moverão um pouco da direita para a esquerda, desenhando com precisão o olho. É uma técnica que faz um design bem feito, mas de outra forma não original, parece muito diferente.
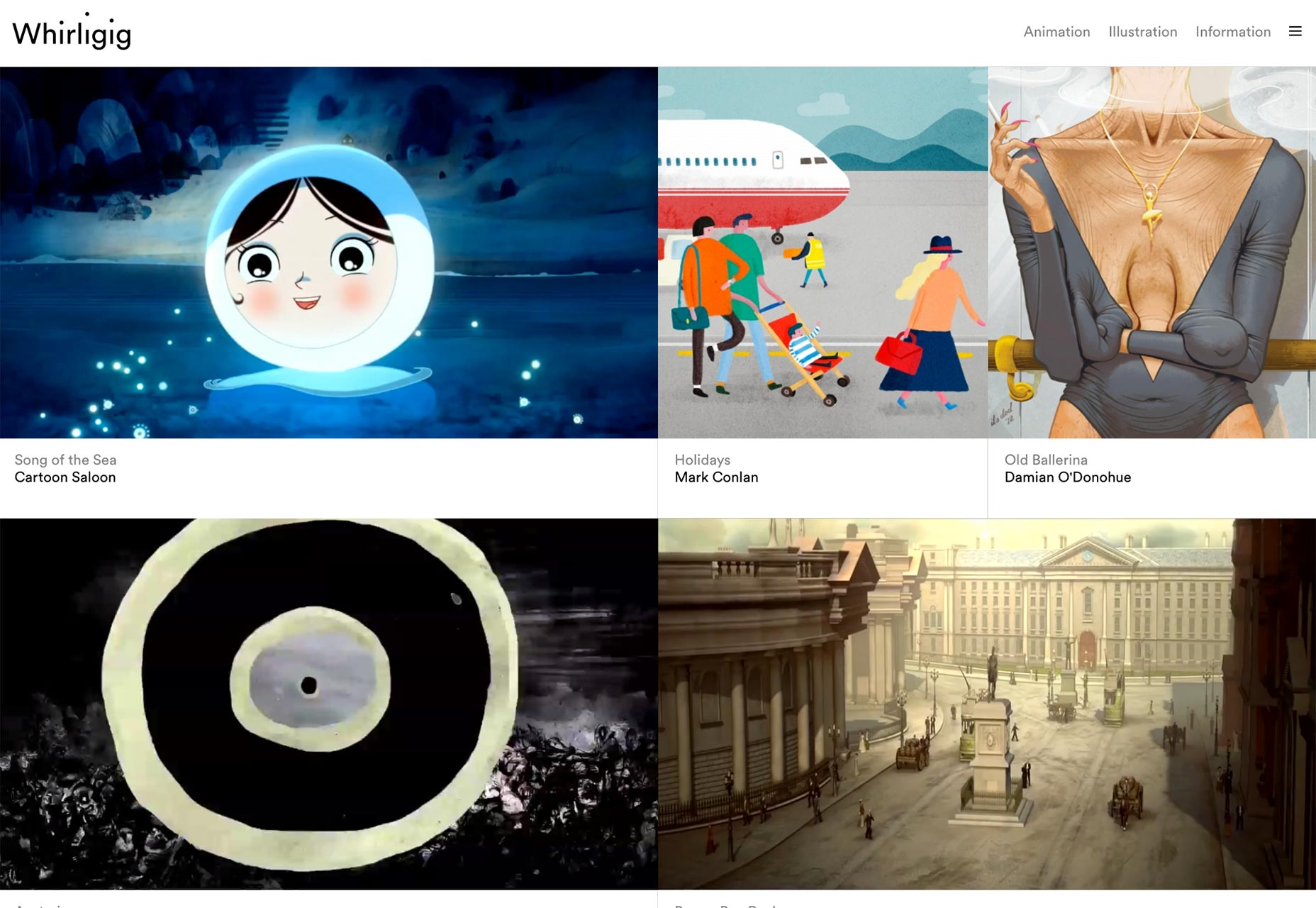
Whirligig
Whirligig é um estúdio especializado em animação e ilustração. Eles aderem a layouts simples que se adaptam a telas grandes e pequenas. Como nos sites de muitos outros estúdios de animação, as miniaturas de seus projetos ganham vida quando você passa por cima delas.
Não há muito texto, pois eles querem que o trabalho fale por si. Dado que uma imagem vale mais que mil palavras e há pelo menos 25 quadros a cada segundo, eu diria que é o suficiente.