Os melhores novos sites de portfólio, fevereiro de 2017
Bem-vindo, leitores. Eu percebo que alguns de vocês podem ter tido planos românticos este mês, mas agora que está fora do caminho, precisamos examinar um monte de sites de portfólio e avaliá-los sem realmente atribuir um valor numérico a eles. Eu garanto a você, seus amigos e entes queridos vão entender. (Quem não ama a auto-consciência irônica implacável?)
Mais uma vez, temos um mês sem nenhum tema real recorrente, exceto talvez o minimalismo, mas isso dificilmente conta neste momento. Há uma variedade justa nos sites desta vez, então teremos algo para todos. Talvez as pessoas tenham se cansado de bandwagons…
… Talvez os porcos estejam até agora a desenvolver asas. Vamos começar…
Prolog
Site do Prolog é simples e ousado É em preto e branco, exceto pelas fotos, e é muito realista em relação a isso. Se é a simplicidade que você está procurando - e vamos encarar, é isso que todos nós queremos - então este é um projeto que você também vai querer prestar atenção.
É difícil conseguir um site assim tão simples.
Studio Ultra
Stuidio Ultra leva essa simplicidade ainda mais, tornando seu portfólio apenas uma lista de nomes de projetos. Ah, e você pode ver algumas imagens no foco. Isso é uma coisa que muitas pessoas estão fazendo agora, e este site faz isso muito bem.
North2
North2 quebra o molde um pouco, tomando minimalismo de estilo corporativo clássico e dando-lhe uma personalidade real. Isso é possível com algumas mudanças simples no layout e uma grande dose de animação.
Além disso, há essa pequena coisa com bolhas (mais ou menos) na página Sobre ... apenas vá brincar com ela. Não é a maneira mais intuitiva de mostrar sua equipe, mas é divertido quando você descobre. A mensagem é simples: são obviamente profissionais, mas não são profissionais de corte de biscoitos.
Caava Design
Caava Design nos traz um pouco daquele design plano com sabor retrô que estava por toda parte por um tempo. Combinando a ilustração com cores suaves e a clássica typoraphy da marca do café (eles tendem a trabalhar com marcas de café, então a mensagem está no ponto), navegar por este site é uma experiência simples e agradável.
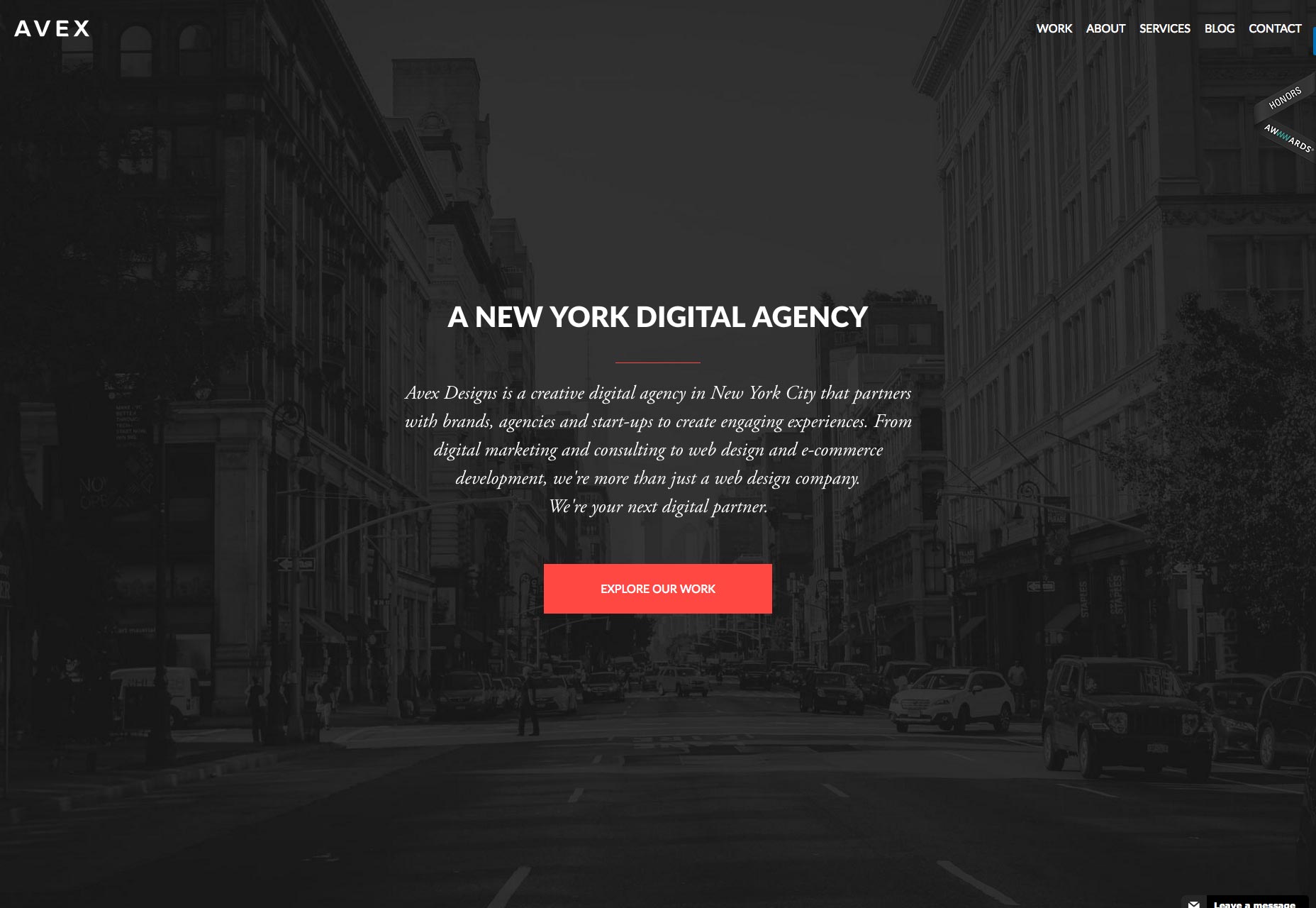
Avex
Site da Avex não se destacará como o site mais criativo dessa lista, mas parece bom, funciona bem e mostra o ponto. É quase um estereótipo de bom design. É também um dos poucos sites que eu vi recentemente a tirar proveito das novas técnicas para alinhar o texto verticalmente.
Quero dizer, está lá. Poderia muito bem.
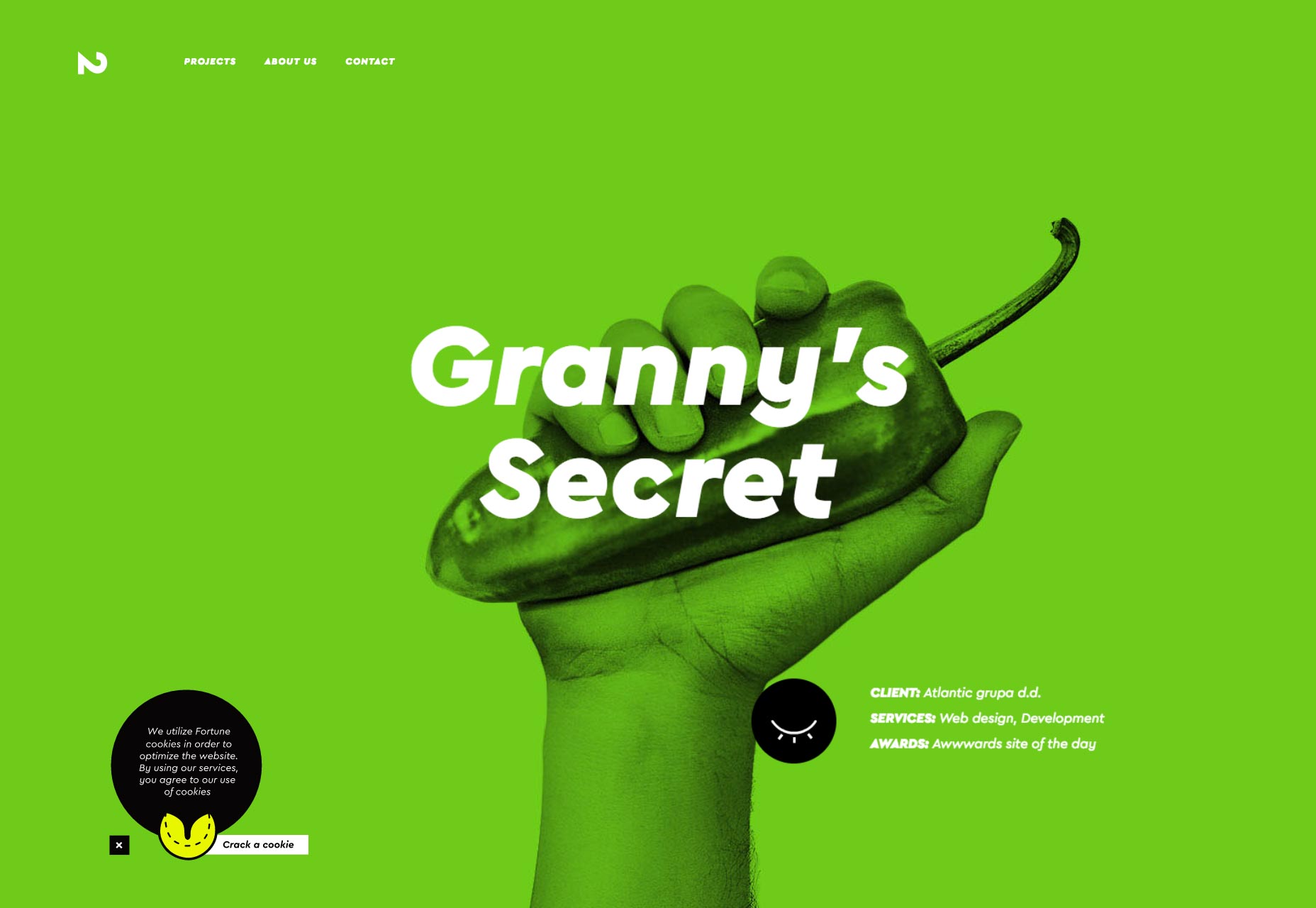
Verde
Verde parece o seu site de portfólio padrão no início. Slideshow no topo, layout de portfólio bastante padrão abaixo. O que agita as coisas neste caso, é que a apresentação de slides volta ao topo. Vá ver de novo.
Essas não são imagens. Esses são os sites das vidas, encolhidos e colocados em um iFrame. Você pode visualizá-los e navegá-los ali mesmo no slideshow. É uma escolha ousada, para dizer o mínimo. Mas, ei, eles realmente ficaram com a ideia de mostrar seu trabalho.
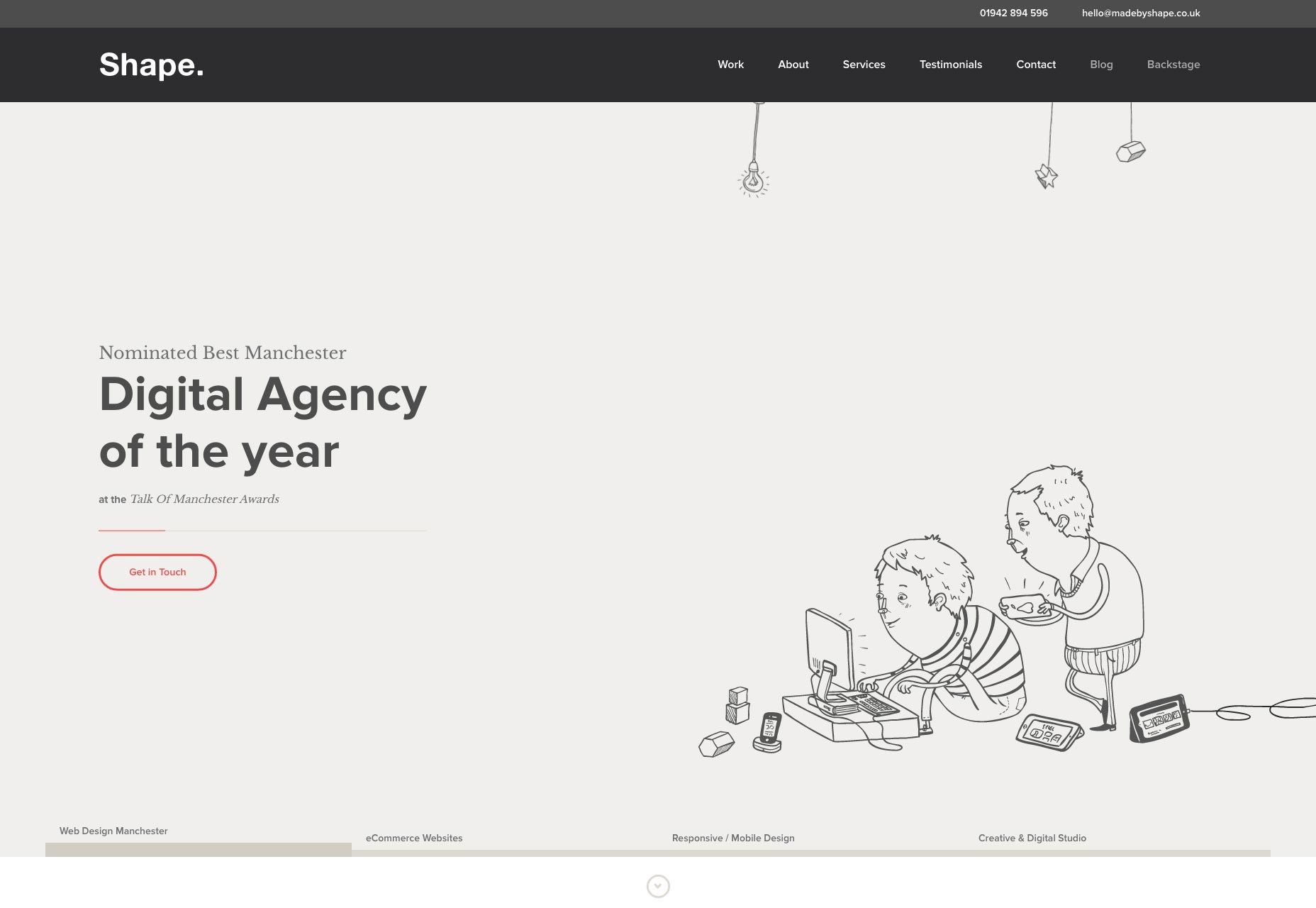
Forma
Portfólio da Shape parece um pouco como um site de comércio eletrônico em termos de estilo e sensação geral. Lembre-se, esta agência é especializada em sites de comércio eletrônico, então, realmente, o que você espera.
É um site de qualidade por si só, mas também é um excelente exemplo de como os estilos de design podem ser traduzidos entre diferentes tipos de sites. Essas pessoas são todas sobre vendas, e você pode ver desde o primeiro olhar. Se isso não é um bom design, não sei o que é.
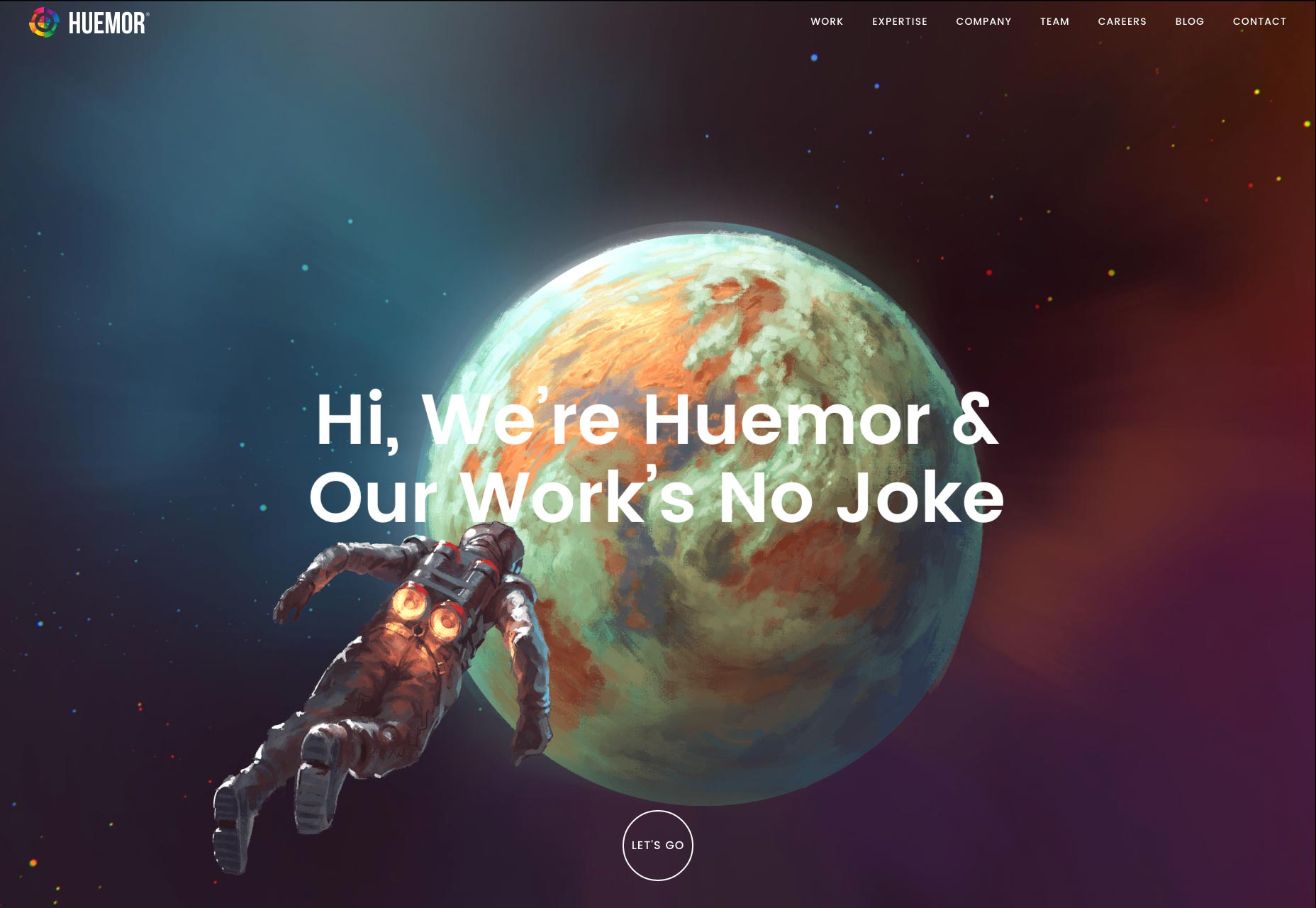
Huemor
Huemor's website afirma que seu trabalho não é brincadeira. Isso simplesmente não parece certo para mim. Se você vai escolher esse nome, quero dizer ... você poderia pelo menos trabalhar para comediantes. Seu site parece ótimo embora. Os estilos gráficos variam de página para página, unidos por uma tipografia consistente e consistentemente bela.
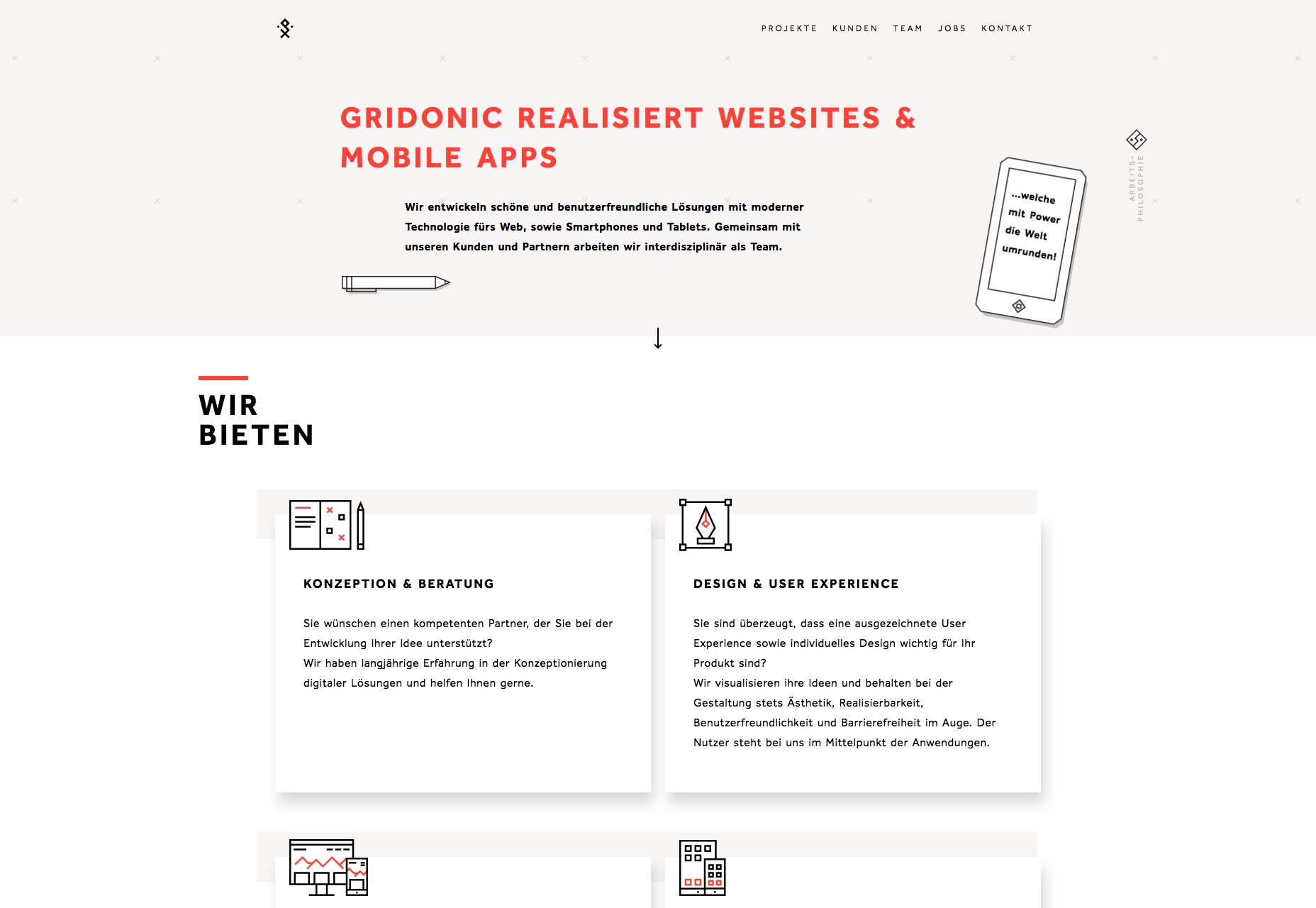
Gridonic
Gridonic nos leva mais uma vez a esse lindo mundo da sobreposição de tudo. Eles dão um passo adiante ao utilizar técnicas 2.5D ... com o que quero dizer que eles adicionaram algumas sombras - me perturba a facilidade com que inventei uma maneira corporativa de dizer isso.
Além disso, navegar por um site em um idioma que não sei ler me dá uma nova apreciação pela boa tipografia. Se é bom olhar mesmo quando não sei o que estão dizendo, é um bom trabalho.
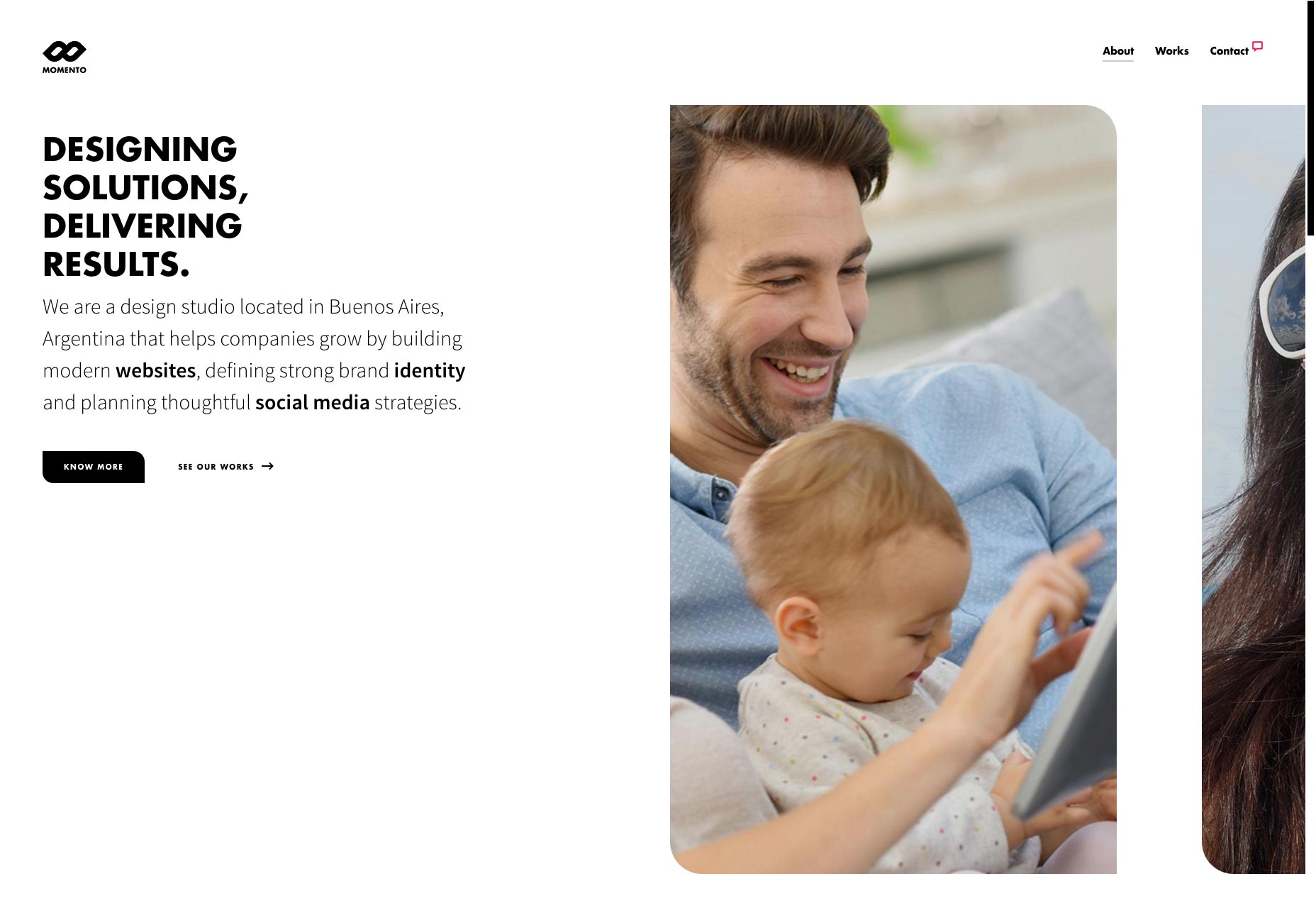
Momento
Junte-se aos caros leitores e confira Momento para ver um layout horizontal bem feito. Além disso, o layout lida com altas resoluções muito bem. Com um senso sólido de estilo em todos os outros aspectos, o layout criativo agita as coisas o suficiente para ser interessante sem atrapalhar.
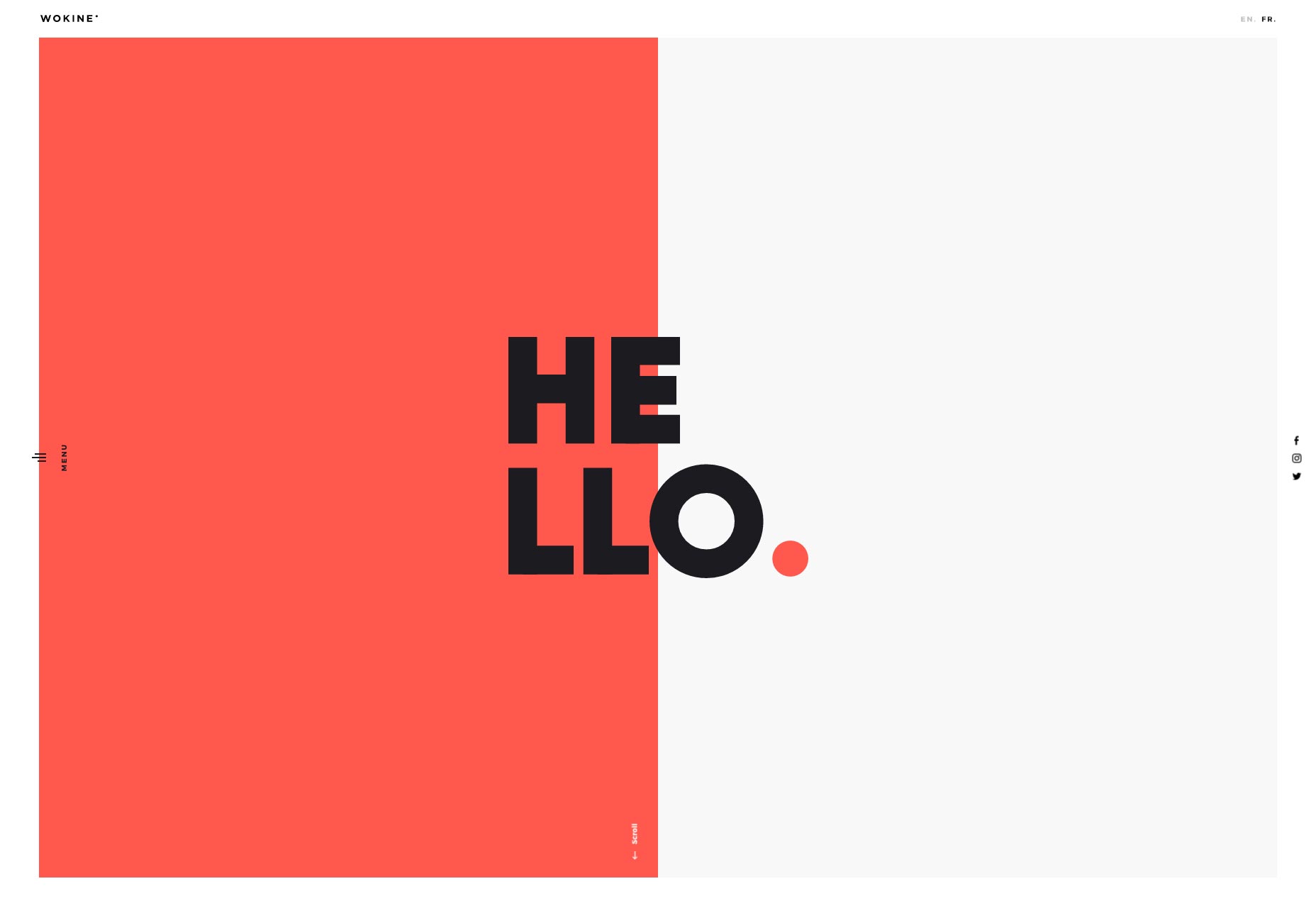
Wokine
Web site de Wokine é minimalista, animada e tem ótima tipografia. Claro, nós vimos muito disso hoje em dia, mas isso é muito bonito também. E como acabei de mencionar, adoro um site que pode se estender a resoluções altas e parecer ótimo.
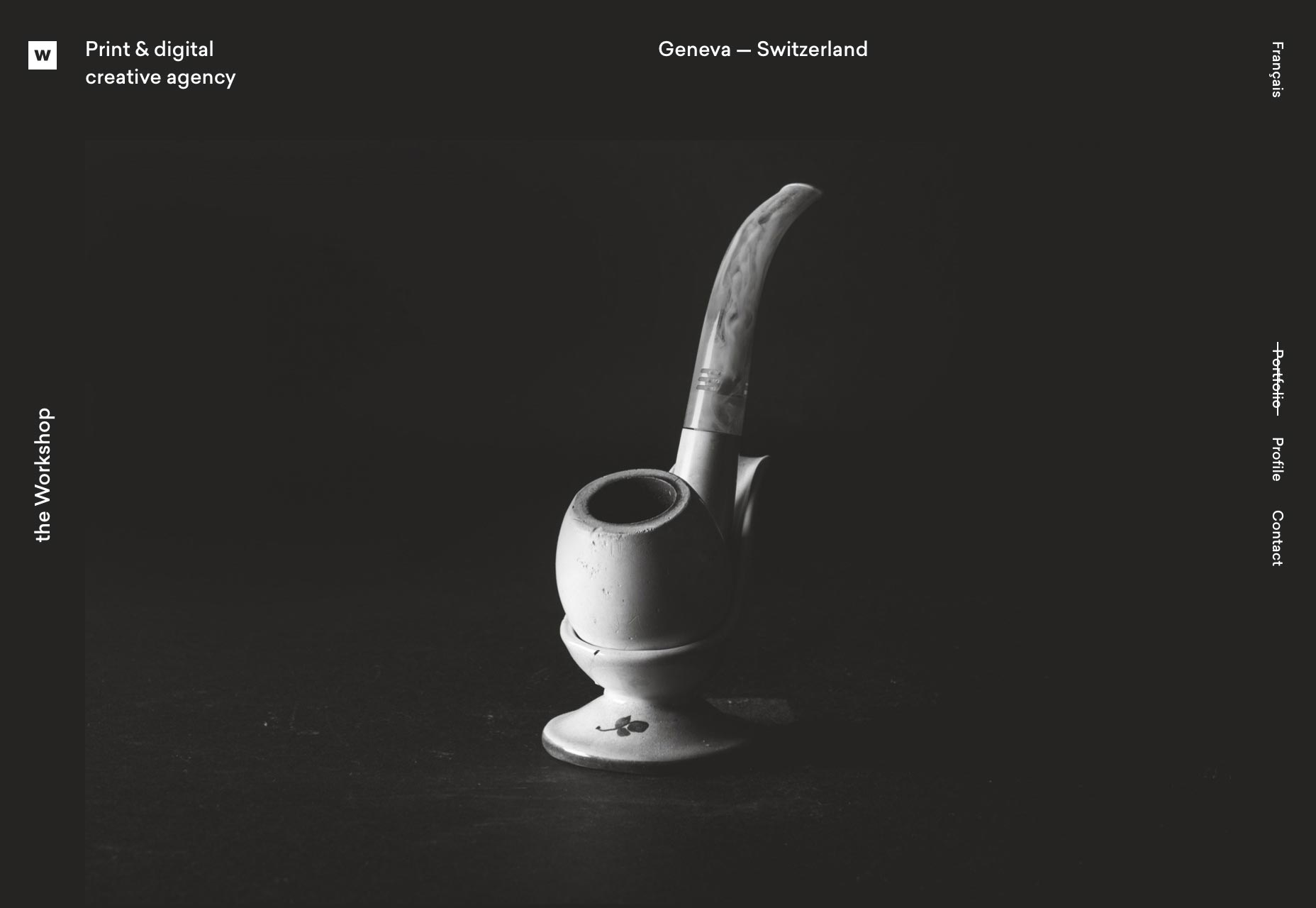
a oficina
O artigo “o” em a oficina é deixado intencionalmente sem letras maiúsculas, porque é assim que eles fazem. O site adere claramente à escola suíça de design, do layout minimalista, ao uso impressionante de imagens combinadas com o layout, à navegação vertical ao lado e, é claro, ao texto no topo que diz “Genebra - Suíça".
Você raramente encontrará um exemplo melhor desse tipo de minimalismo arrojado, e é um prazer percorrê-lo.
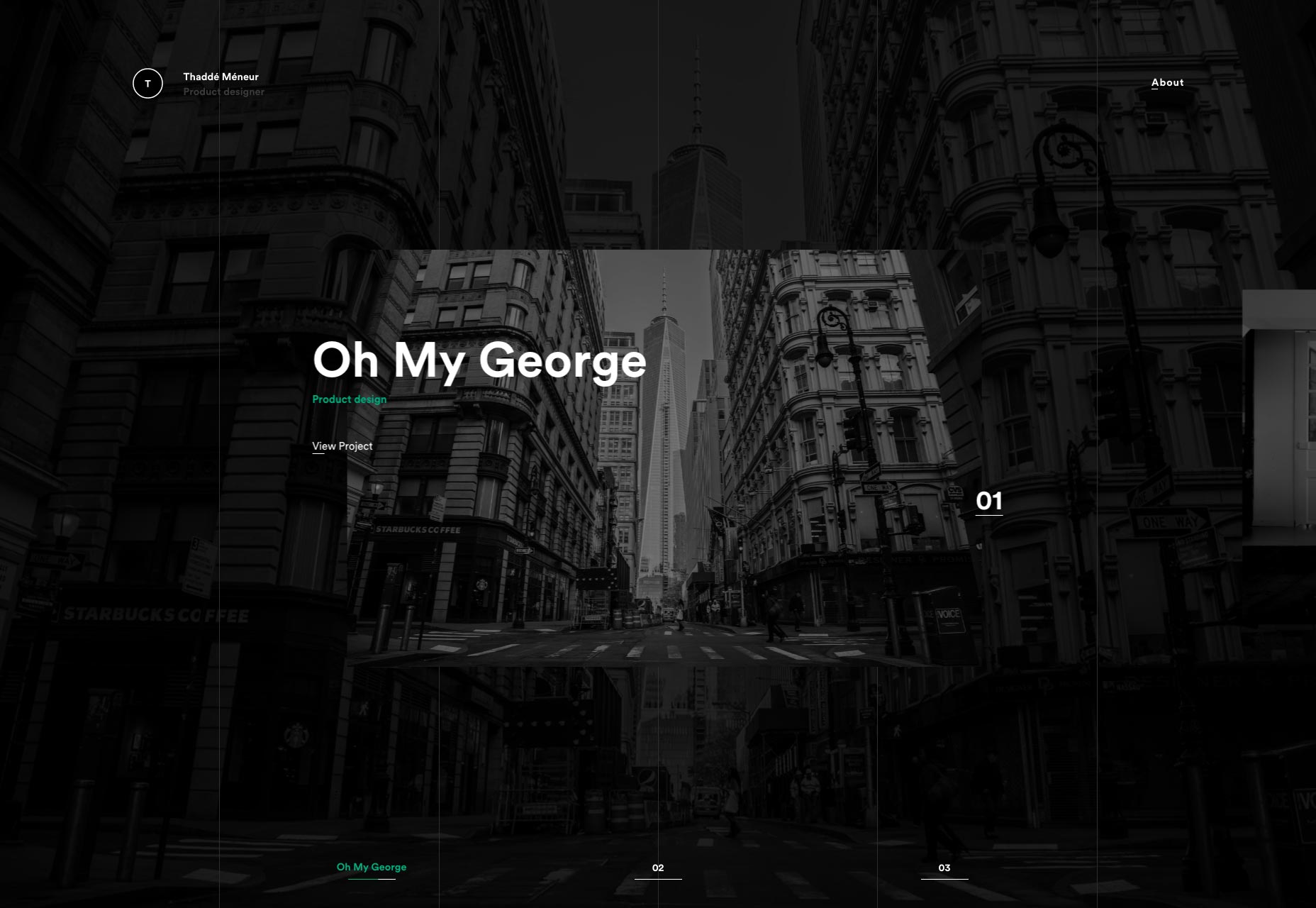
Thaddé Méneur
Site do Thaddé Méneur é fortemente influenciado pelo mesmo estilo que o último, mas se conecta ao desejo humano visceral de ler menos texto e ver fotos mais bonitas. É um pouco pesado no JS francamente, mas parece ótimo. Vá, olhe, aproveite o texto que se sobrepõe a outras coisas.
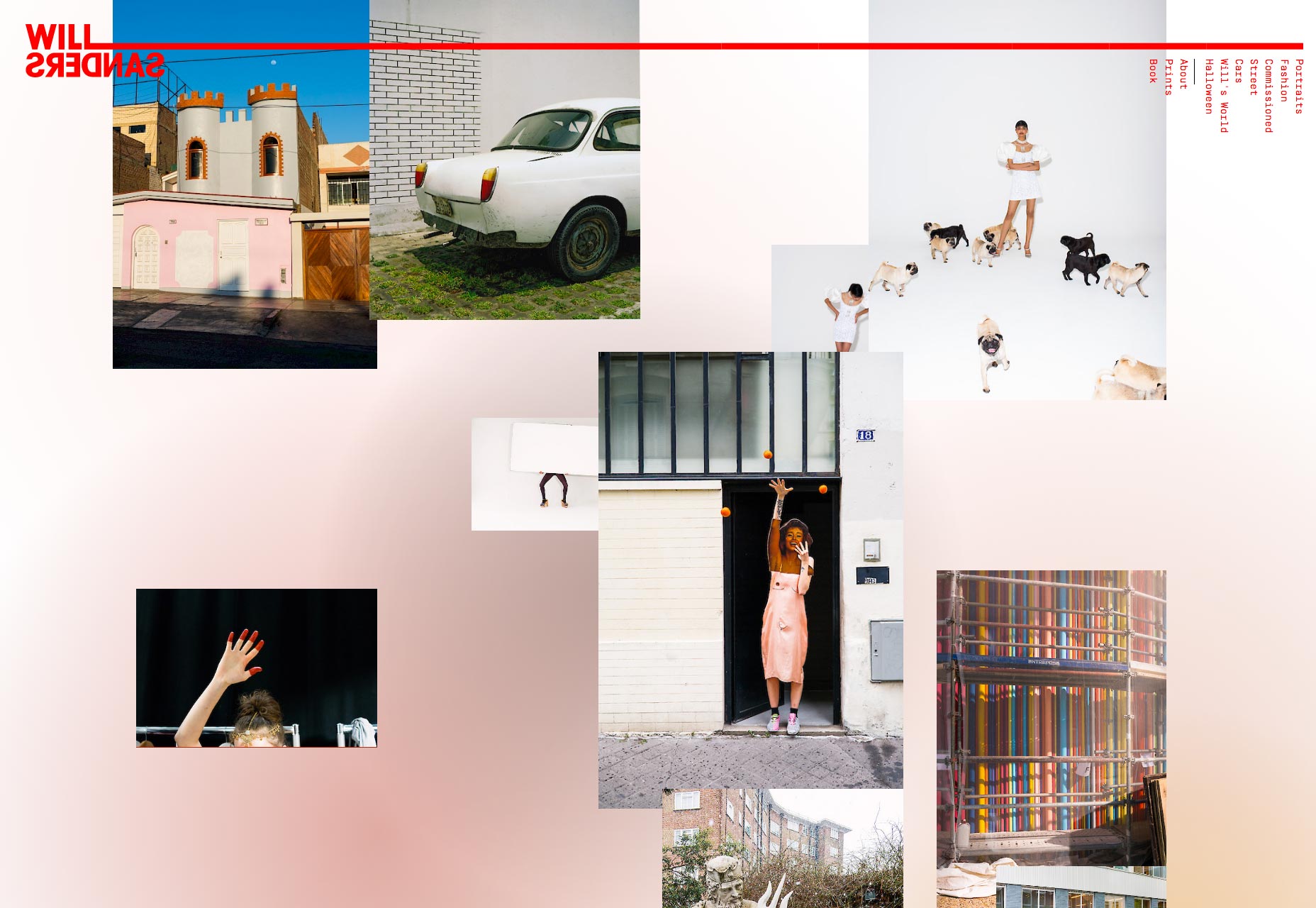
Will Sanders
Portfólio de Will Sanders adota a tendência agora bastante popular de portfólios de fotografia em estilo de colagem. O que faz este se destacar é que não depende da fotografia para toda a sua cor. E essa cor não é azul sólida! É… bem, é vermelho sólido, mas é definitivamente atraente.
Lembre-se, eu provavelmente não teria ido com a navegação rotacionada assim. Eu tenho uma dor de cabeça enquanto escrevo isso, e a tensão do olho envolvida na leitura de texto como essa é um pouco dolorosa. Se eu fosse saudável, não seria um problema tão grande. Nada como um resfriado para fazer você ver os problemas da UX de forma diferente.
Ninguém
Site de ninguém depende quase inteiramente da força de sua tipografia e funciona. Não há imagens até que você comece a passar os nomes dos projetos.
Tal como acontece com todos os sites de seu tipo, isso é um pouco arriscado, mas acho que funciona.
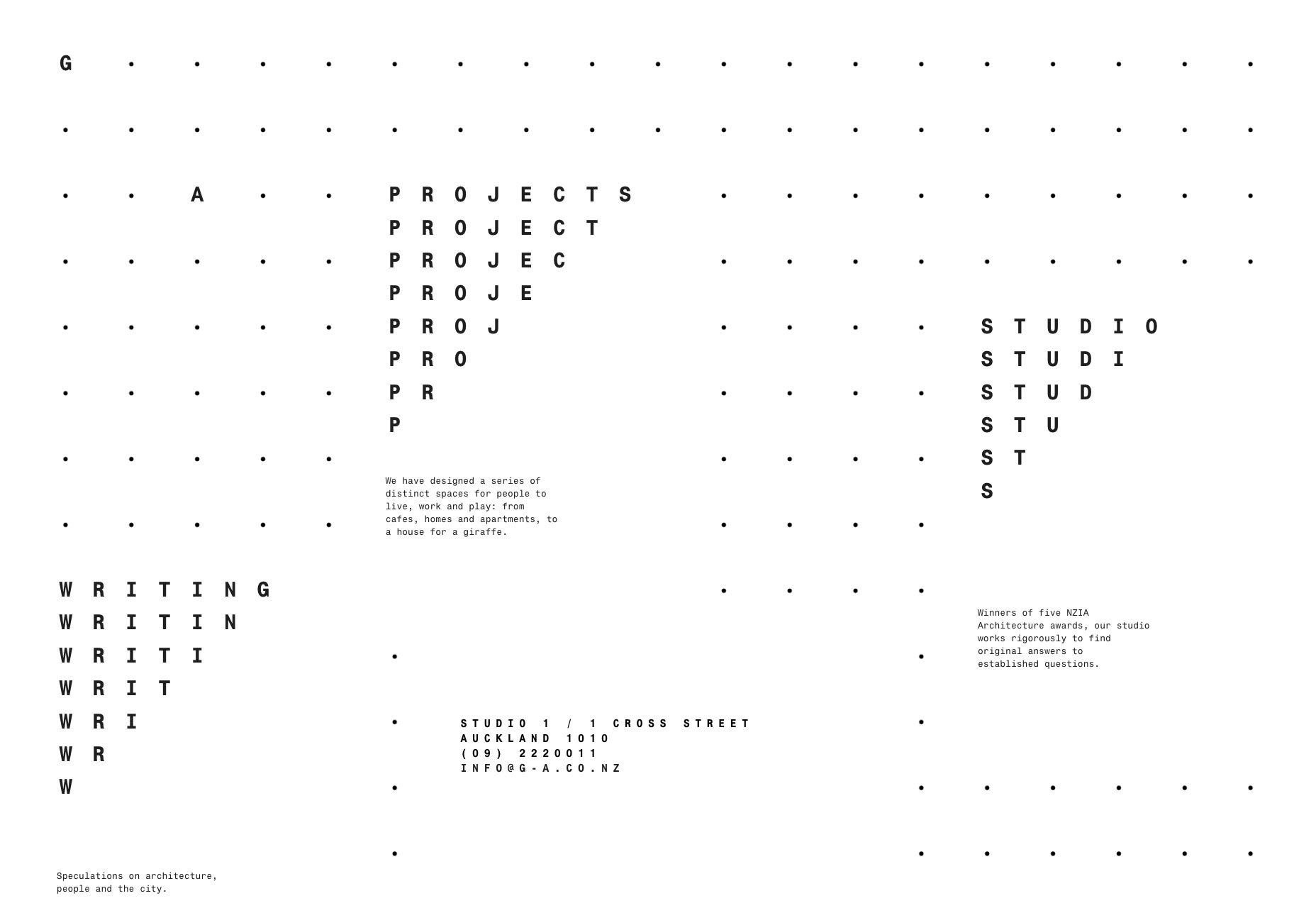
Glamuzina Architechts
Esqueça os sites baseados em tipografia por um momento, porque Stie do arquiteto de Glamuzina é praticamente uma obra de arte abstrata com um pouco de tipo jogado. Ok, isso pode ser um pequeno exagero, mas esses caras realmente abraçaram a sensação pós-moderna. Como um experimento visual, eu adoro isso.
Eu adoraria mais, exceto pela navegação altamente não intuitiva. Quando você é forçado a passar o mouse sobre cada pedaço de texto que pode encontrar e esperar que seja um link, isso é menos do que ideal.
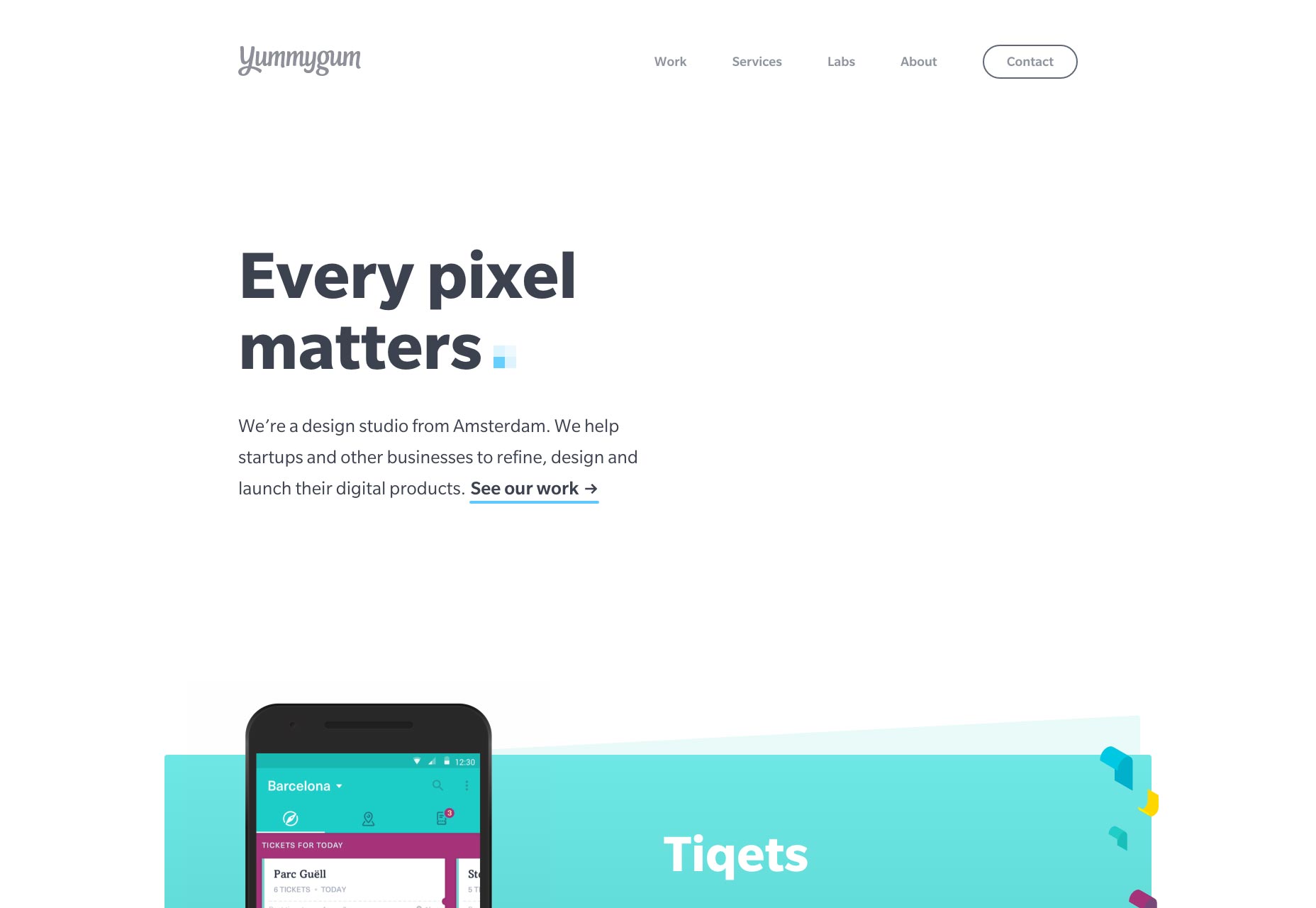
Yummygum
Yummygum é um dos meus favoritos na lista deste mês. E o que não é amar? Linhas diagonais, uso fantástico de espaço em branco, ótimo tipo, grande contraste… Eu definitivamente sou tendencioso, mas este site apenas acerta todas as minhas caixas de seleção pessoais.
Diane Martel
Portfólio de fotografia de Diane Martel é algo completamente diferente. É uma mistura de colagem, apresentação de slides, apresentação ... e as imagens mudam quando você passa o mouse sobre os nomes de seus projetos. É como se eles decidissem ir por tudo. Você poderia quase chamar de brega, mas não chega a cruzar essa linha.
De fato, considerando o assunto das fotos, parece meio que perfeito.
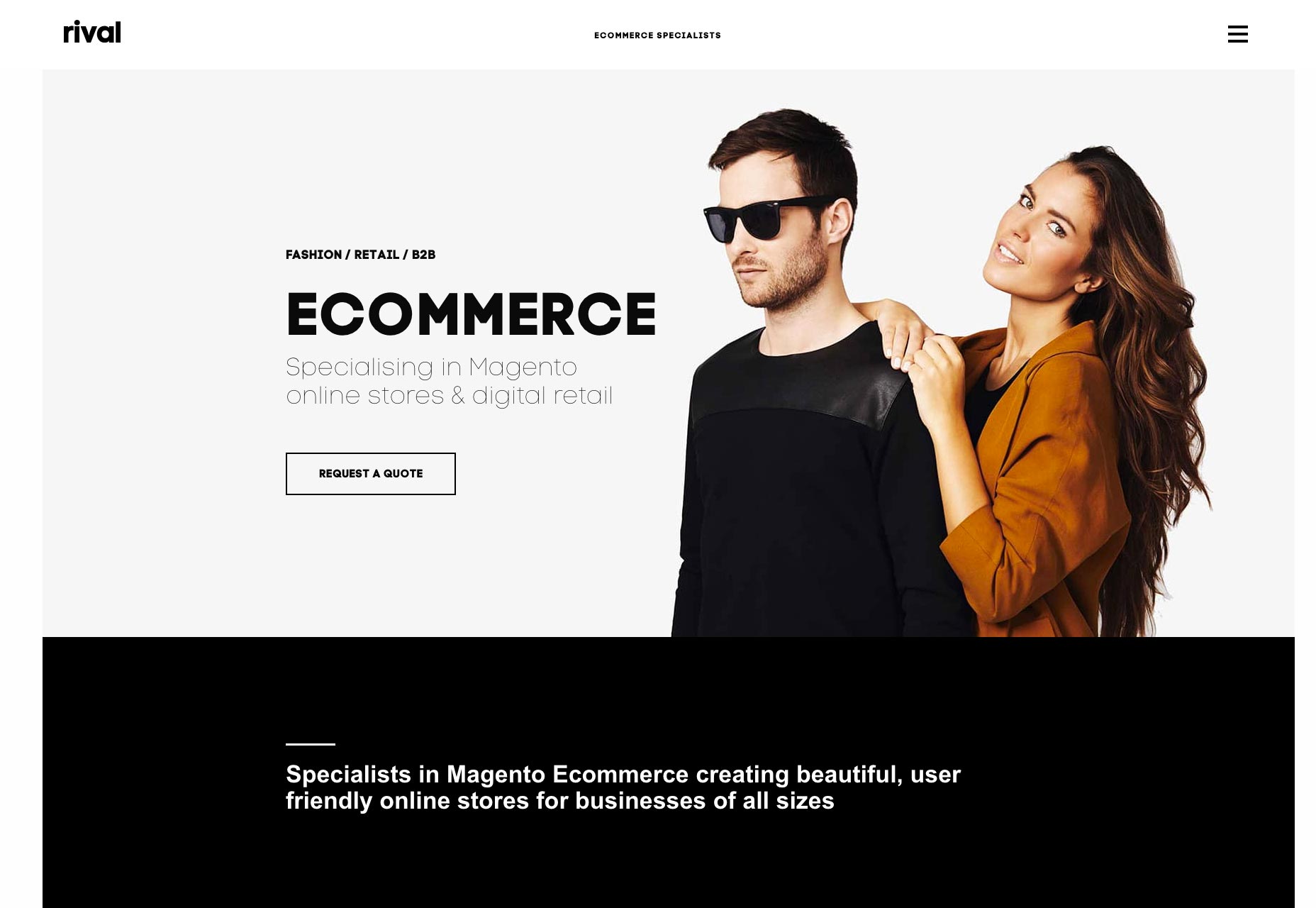
Rival
E se Site da Rival parece um pouco com um tema premium do Magento, porque eles são especializados em sites de e-commerce baseados em Magento. Como o Shape, mencionado acima, o trabalho que o Rival faz é claramente refletido em seu próprio site e funciona.
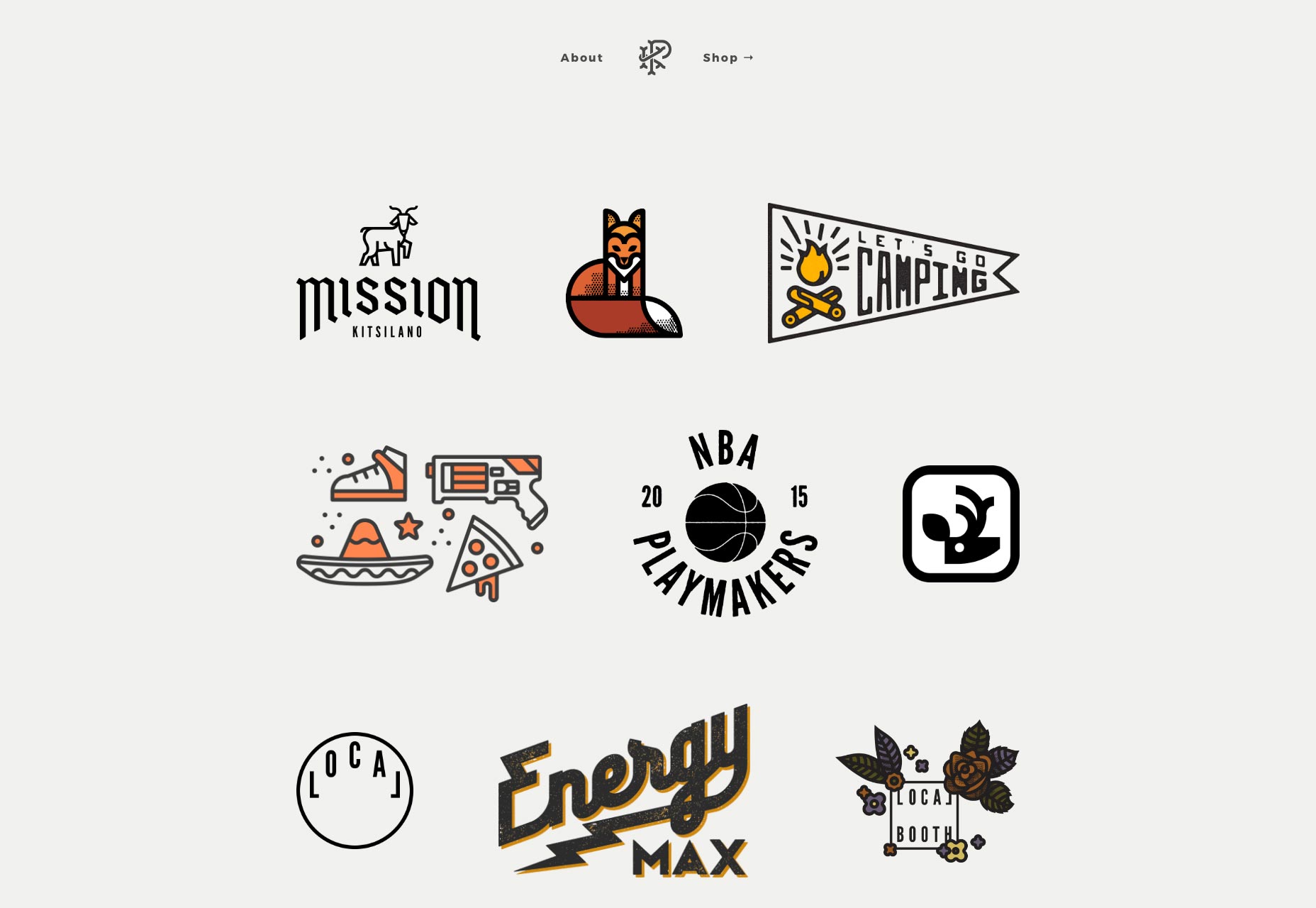
Peter Komierowski
Portfólio de Peter Komierowski mostra seu logotipo e trabalho de branding no que é, talvez, a melhor maneira possível: sem distrações. Veja os logotipos, clique neles para descobrir mais, e é isso. Minimalismo no que talvez seja sua forma mais pura.