Soluções para 5 problemas comuns de Ajax
O desenvolvedor web moderno que não considera o Ajax ao planejar ou construir seus sites está potencialmente perdendo uma ferramenta poderosa para melhorar a usabilidade.
No entanto, existem desafios na implementação da funcionalidade do Ajax em uma página da web.
Neste artigo, discutiremos soluções para cinco dos desafios mais comuns que um desenvolvedor enfrenta ao usar o Ajax para aprimorar o conteúdo em seu site.
Embora haja muito mais para discutir e pesquisar sobre todos os cinco tópicos, este post deve oferecer aos desenvolvedores iniciantes e intermediários do Ajax algumas dicas sólidas para implementar a funcionalidade do Ajax de uma maneira mais amigável e acessível .
Problema 1: o conteúdo não é compatível com versões anteriores
Esse problema ocorre quando um designer incorporou aprimoramentos de JavaScript e Ajax na arquitetura de seu site sem fazer provisões para navegadores que desativaram o JavaScript.
Não há nada de errado em planejar um site com JavaScript e Ajax; De fato, no mercado atual, as considerações sobre JavaScript devem ser parte integrante do processo de planejamento. Mas você ainda deve garantir que o site seja compatível com versões anteriores (ou que degrada graciosamente) no lançamento.
Solução: implemente o Ajax como um aprimoramento para um site que já funciona
Embora o Ajax possa ser parte integrante de seu planejamento da arquitetura do site, garanta que todo o conteúdo seja acessível por meio de métodos convencionais do lado do servidor.
Digamos que você tenha uma página "Informações do funcionário" com um link separado para cada funcionário. Usando a tecnologia do lado do servidor, você pode exibir o conteúdo de um funcionário específico com base em um valor passado pela string de consulta, como este:
Todos os links acima apontam para a mesma página, a página "Funcionários" , que muda de acordo com a variável na string de consulta. As informações de cada funcionário seriam carregadas do servidor, o que poderia ser feito de várias maneiras: por meio de inclusões do lado do servidor; através de um banco de dados; ou até mesmo usando XML.
Qualquer que seja o link do funcionário clicado, a página completa teria que ser carregada para que as informações solicitadas fossem entregues.
Assim, o conteúdo é totalmente acessível antes que qualquer aprimoramento do Ajax seja colocado na parte superior. Em seguida, usando JavaScript, a atualização completa da página pode ser interrompida e o conteúdo carregado no Ajax. O link clicado pode ser identificado por um ID ou pela verificação do valor do atributo HREF na âncora.
Embora o conteúdo esteja totalmente acessível com o JavaScript desabilitado, a maioria dos usuários verá a versão aprimorada do Ajax.
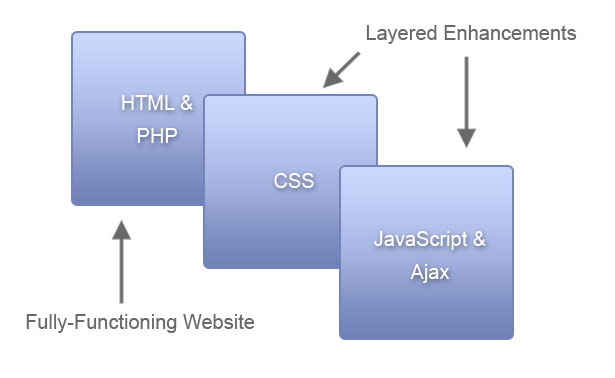
O princípio do aprimoramento progressivo para o Ajax é bem conhecido, porque é comumente usado para técnicas de JavaScript não intrusivas e é inerente ao CSS, conforme ilustrado no gráfico abaixo:

Assim, construa seu site para trabalhar sem JavaScript e, em seguida, adicione JavaScript como um aprimoramento, da mesma forma que você marcaria seu conteúdo em HTML e, em seguida, "aprimorá- lo " com CSS.
Problema nº 2: o indicador de carregamento do navegador não é acionado por solicitações do Ajax
Quase todo navegador tem uma maneira de indicar visualmente ao usuário que o conteúdo está sendo carregado. Nos navegadores atuais, o indicador aparece na guia que está carregando o conteúdo.
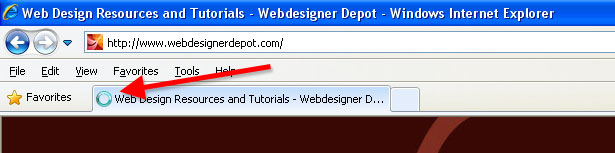
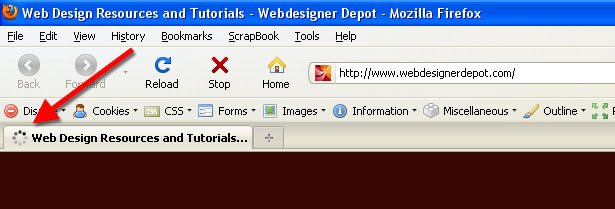
As imagens abaixo mostram esse indicador animado de alguns navegadores populares.

O indicador de carregamento do Internet Explorer é um círculo sólido com um gradiente que gira enquanto o conteúdo é carregado.

O Firefox exibe um ícone semelhante de pequenos círculos giratórios em diferentes tons de cinza.

O Google Chrome gira um semicírculo.
O problema é que as solicitações do Ajax não acionam esse indicador de "carregamento" embutido nos navegadores.
Solução: insira um indicador de carregamento semelhante próximo ao conteúdo que está sendo carregado
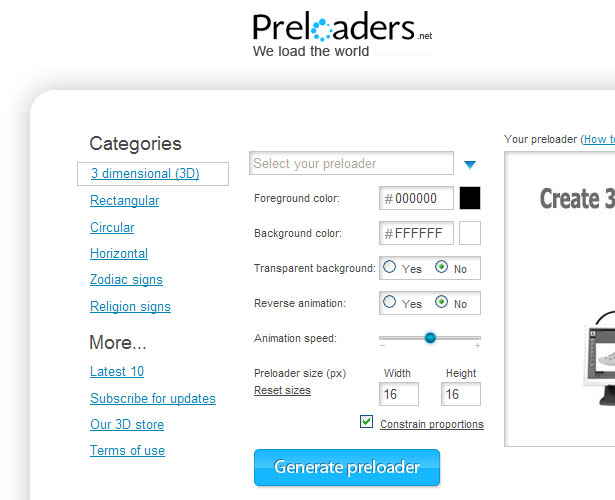
A solução comum para isso é incorporar um indicador de progresso personalizado na solicitação do Ajax. Vários sites oferecem gráficos gratuitos de "carregamento Ajax".

Preloaders.net tem uma série de gráficos animados personalizáveis para escolher.
A implementação desse gráfico de carregamento personalizado, ou indicador de progresso, na funcionalidade Ajax do seu site é simplesmente uma questão de mostrá-lo e ocultá-lo nos momentos apropriados por meio do JavaScript.
Seu código Ajax incluirá linhas de código que informam se a solicitação está em andamento ou concluída. Usando JavaScript, você pode mostrar o gráfico animado enquanto a solicitação está sendo processada e, em seguida, ocultá-lo quando a ação for concluída.
Problema nº 3: o usuário não sabe que uma solicitação Ajax foi concluída
Isso está relacionado ao problema anterior, mas é frequentemente ignorado, porque o desenvolvedor pode presumir que o desaparecimento do indicador de "carregamento" é suficiente para informar ao usuário que o conteúdo foi completamente carregado. Mas na maioria dos casos, a indicação definitiva de que o conteúdo foi atualizado ou atualizado é melhor.
Solução: Use uma Mensagem Distinta de "Solicitação Concluída"
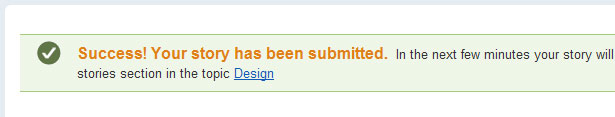
Isso pode ser feito de forma semelhante ao modo como as submissões de formulários são confirmadas. Depois que um link foi enviado em Digg , a página informa claramente que sua inscrição foi recebida:
Embora este indicador em particular não aponte uma requisição Ajax completa, o princípio é o mesmo: a caixa “Success” aparece após a página que submete o formulário ter terminado de carregar, e a caixa é colorida e distinta.
Um gráfico ou indicador semelhante pode ser usado no final de uma solicitação do Ajax para informar aos usuários que o conteúdo foi atualizado. Isso seria implementado em acréscimo, não em vez do indicador de progresso proposto para o problema anterior.
Uma maneira semelhante, porém mais sutil, de indicar que uma área de conteúdo foi atualizada é a técnica de desbotamento amarelo . Esse método é familiar aos usuários, discreto e funciona bem com conteúdo carregado pelo Ajax.
Problema nº 4: solicitações do Ajax não podem acessar serviços da Web de terceiros
o XMLHttpRequest O objeto, que está na raiz de todas as solicitações do Ajax, está restrito a fazer solicitações no mesmo domínio que a página que está fazendo a solicitação. Mas há casos em que você deseja acessar dados de terceiros por meio de uma solicitação do Ajax. Muitos serviços da Web tornam seus dados acessíveis por meio de uma API.
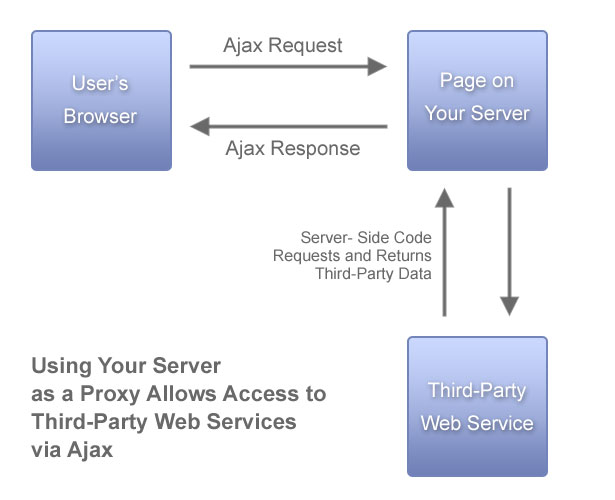
Solução: Use seu servidor como um proxy
A solução para esse problema é usar seu servidor como um proxy entre o serviço de terceiros e o navegador. Embora os detalhes desta solução estejam muito além do escopo deste artigo, examinaremos o princípio básico no trabalho.
Como uma solicitação Ajax é originada no navegador do cliente, ela deve referenciar um arquivo em outro local, mas no mesmo domínio que a origem da solicitação.
Seu servidor, no entanto, ao contrário do navegador do cliente, não é limitado dessa maneira. Assim, quando a página do seu servidor é chamada, ela é executada em segundo plano, como normalmente faria, mas com acesso a qualquer domínio.
Isso não apresenta nenhum risco de segurança para o usuário porque as solicitações para o serviço de terceiros são feitas em seu servidor. Assim, uma vez que as informações tenham sido obtidas no nível do servidor, a próxima etapa da chamada do Ajax é enviar uma resposta de volta ao cliente, que, nesse caso, incluiria os dados obtidos do serviço da Web de terceiros.

Se você quiser mais detalhes sobre esse método poderoso de combinar o acesso ao serviço da Web com o Ajax personalizado, confira definitivamente outros recursos, alguns dos quais estão listados abaixo.
Leitura adicional:
- Use um proxy da Web para chamadas XMLHttpRequest de domínio cruzado
- Domínio Cruzado Ajax: um resumo rápido
- Domínio cruzado AJAX consultando com jQuery
Problema # 5: Deep Linking não está disponível
Este é um problema mais complicado, mas pode não ser necessário dependendo do tipo de site ou aplicativo. O problema ocorre quando o conteúdo é carregado via Ajax e, em seguida, o "estado" do site é alterado sem a URL que aponta para a página afetada.
Se o usuário retornar à página por meio de um marcador ou compartilhar o link com um amigo, o conteúdo atualizado não será exibido automaticamente. O site, em vez disso, retornaria ao seu estado original. Os sites em Flash costumavam ter o mesmo problema: eles não permitiam que os usuários ligassem a nada além da tela inicial.
Solução: use âncoras de página interna
Para garantir que um determinado "estado" em uma página da web impulsionada pelo Ajax seja vinculável e possa ser marcado como favorito, você pode usar links de páginas internas, que modificam o URL, mas não atualizam a página nem afetam sua posição vertical.
Este código simples demonstra como isso é feito:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}O acima não é uma parte funcional do código, mas sim um exemplo teórico para demonstrar os principais passos envolvidos.
As duas primeiras linhas de código colocam a localização atual da página (URL) em uma variável. Então a localização é convertida em uma string para que possamos manipulá-la.
Em seguida, dividimos a string em duas partes por meio do símbolo de âncora (#) e, posteriormente, verificamos se a matriz criada a partir da divisão é maior que um item. Maior que um item significa que o URL tem uma âncora.
Se o URL tiver apenas uma parte, isso significa que nenhuma âncora está presente. A instrução subsequente "switch" carrega o conteúdo de acordo com o valor da âncora. A instrução switch tem uma opção “default” no caso de nenhuma âncora estar presente, o que seria o mesmo que carregar a página em seu estado original.
Além disso, aplicaríamos código para lidar com links que apontam diretamente para um conteúdo específico por meio de âncoras internas. Um link que aponta para "content2" carregaria o conteúdo em "content2" e a string "# content2" seria anexada ao URL atual.
Isso alteraria o URL adicionando uma âncora interna, sem alterar a exibição da página, mas preservando um identificador que indica o estado desejado da página.
Essa explicação é apenas teoria. O conceito funciona e funciona muito bem. Mas eu não expliquei todas as possibilidades, desvantagens e outras sutilezas de construir um site ou uma página dessa maneira.
Siga os links abaixo para uma discussão mais abrangente sobre o tópico ou experimente você mesmo. Além disso, observe que isso pode ser testado usando conteúdo que muda apenas com JavaScript e não precisa utilizar o Ajax.
Leitura adicional:
- Deep Linking para AJAX
- AJAX: Como lidar com marcadores e botões Voltar
- Corrigindo o botão Voltar e Ativando o Bookmarking para Aplicativos AJAX
Este post foi escrito exclusivamente para Webdesigner Depot por Louis Lazaris, um escritor freelance e desenvolvedor web. Louis corre Webs impressionantes , onde ele publica artigos e tutoriais sobre web design. Você pode seguir Louis no Twitter ou entre em contato com ele através de seu site .
Você conhece alguma solução para esses ou outros desafios do Ajax? Por favor compartilhe seus comentários abaixo…