Simplificando a usabilidade do site: a abordagem em três etapas
Simplicidade é a chave para qualquer site ou aplicativo da web bem-sucedido.
Se o seu site é muito complicado, o usuário terá que passar por muitos obstáculos para encontrar o que está procurando e nem se incomodar em testá-lo.
O Jackson 5 conseguiu de volta nos anos 70, quando eles cantaram “fácil como 123” .
Uma abordagem simples e eficaz é dividir seus serviços, inscrições e check-outs em três etapas fáceis . Isso melhorará a usabilidade, aumentará as vendas, as inscrições e as taxas de conversão.
Neste artigo, vamos dar uma olhada em 20 ótimos exemplos da abordagem de 3 etapas para uma efetiva usabilidade do site.
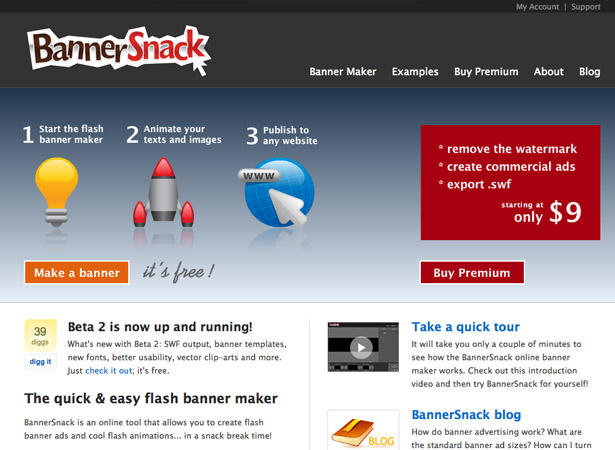
1. Banner Snack
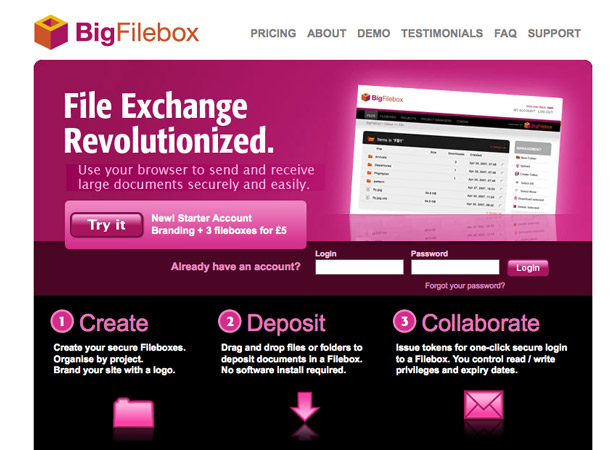
2. Grande Filebox
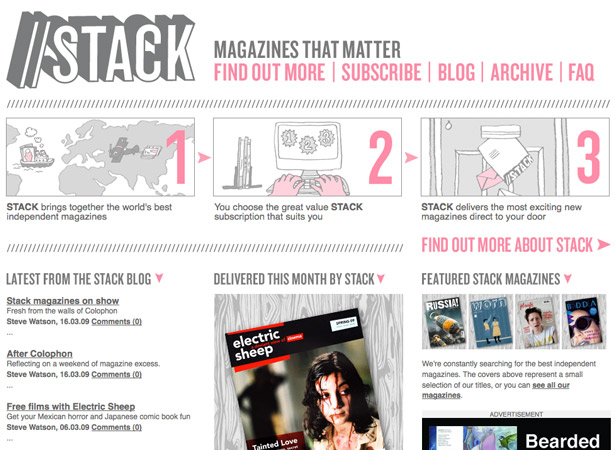
3. Empilhar Revistas
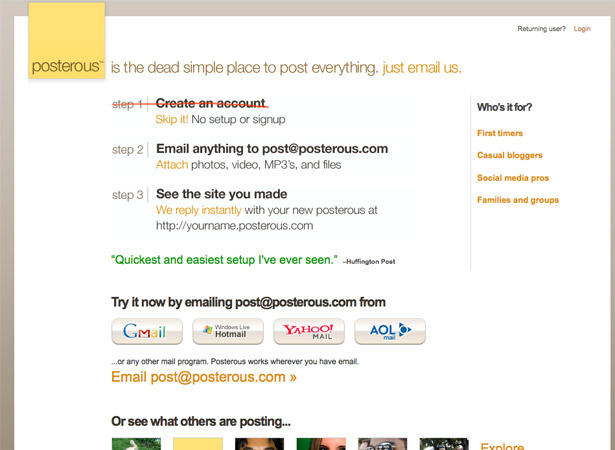
4. Posterous
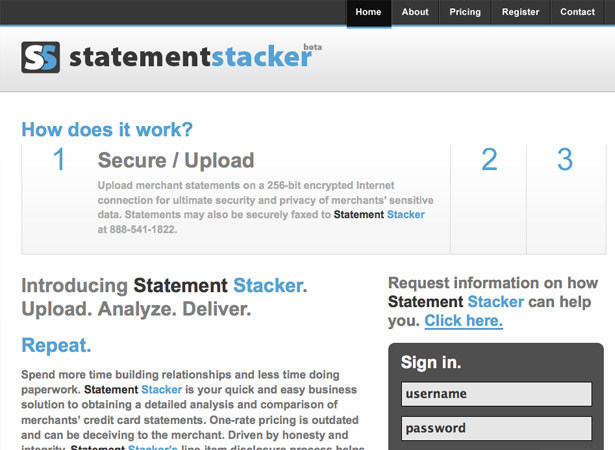
5. Empilhador de Declarações
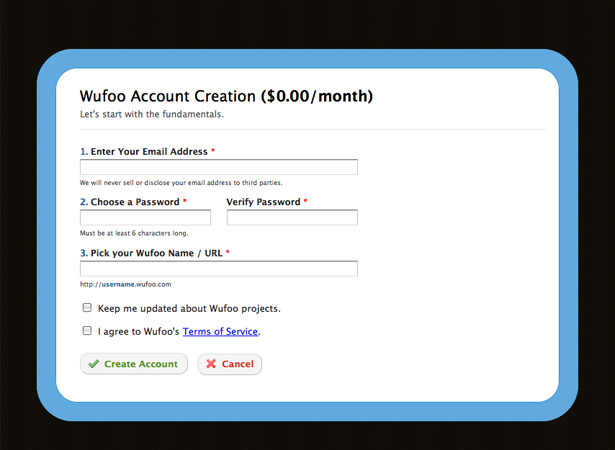
6. Wufoo
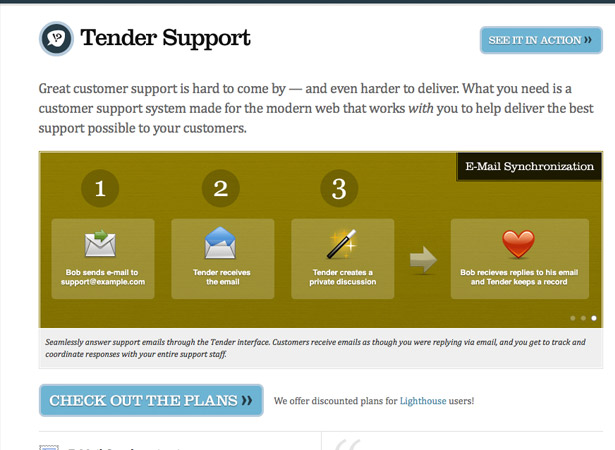
7. Apoio ao concurso
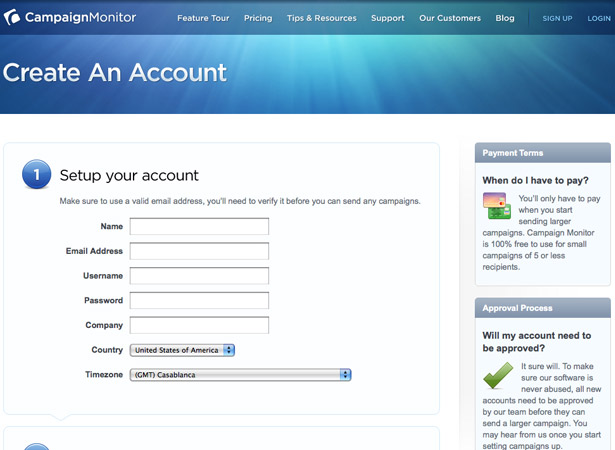
8. Campaign Monitor
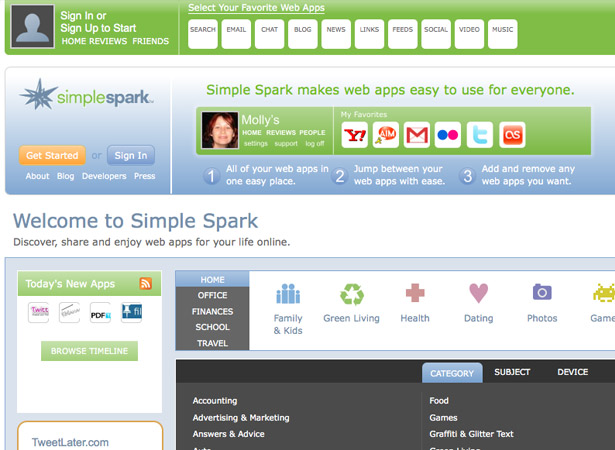
9. Spark Simples
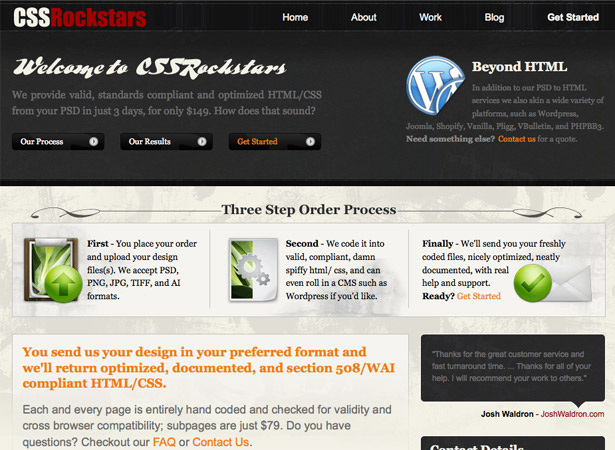
10. Rockstars CSS
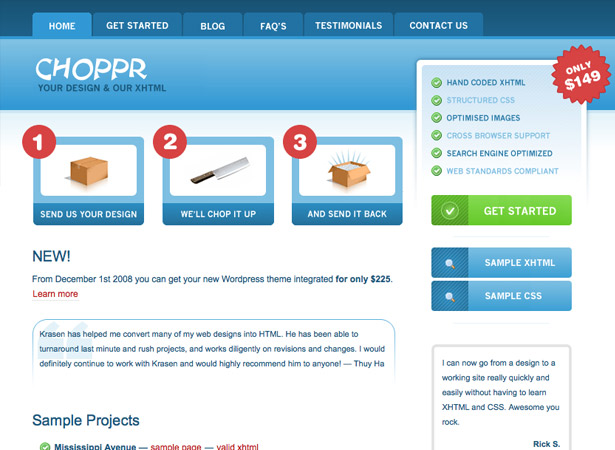
11. O Choppr
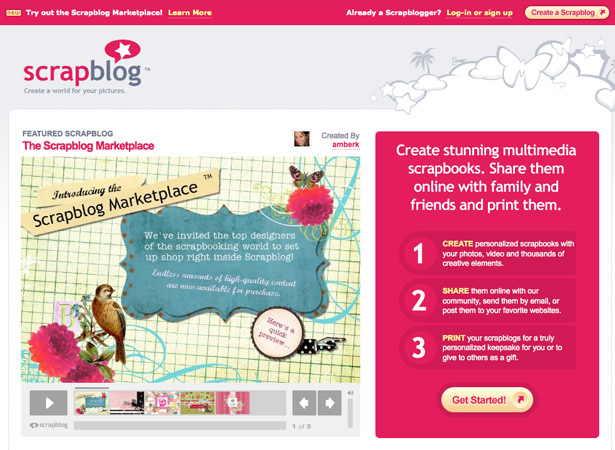
12. Scrap Blog
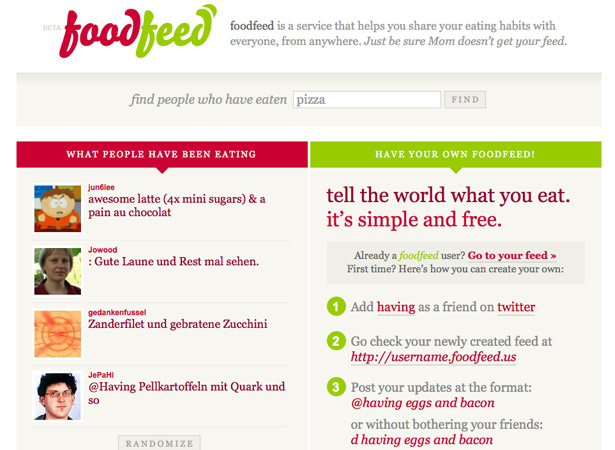
13. Ração Alimentar
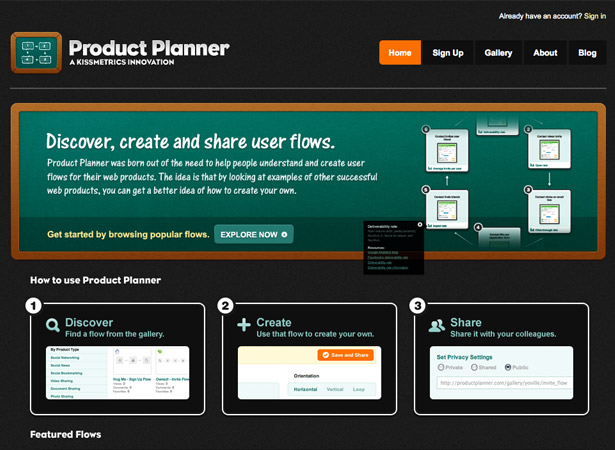
14. Planejador de Produto
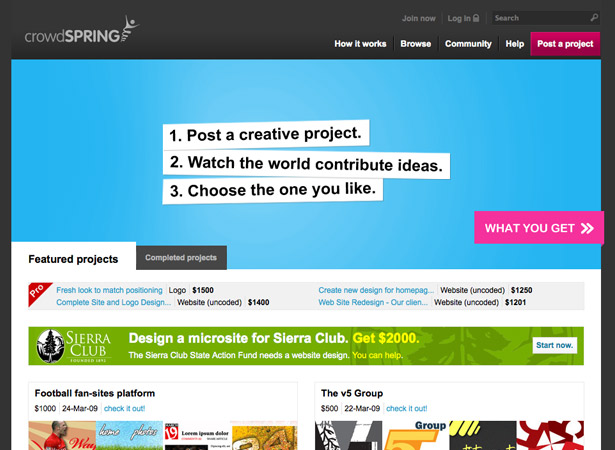
15. Multidão Primavera
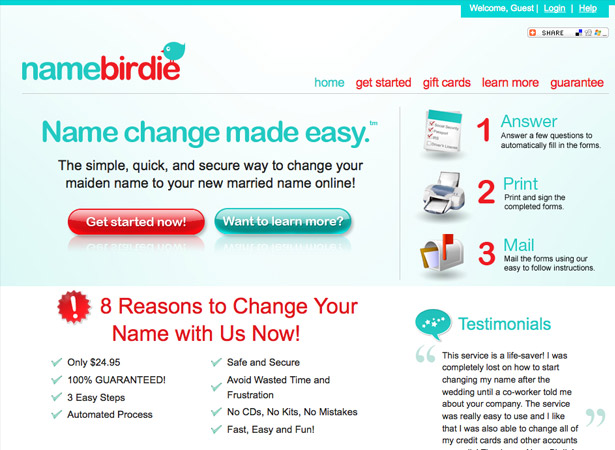
16. Nome Passarinho
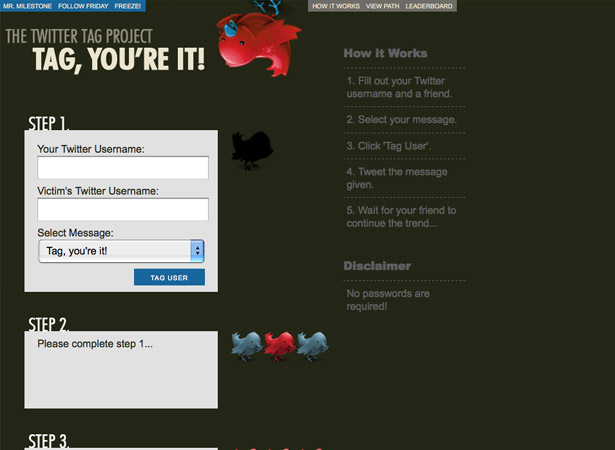
17. O Projeto Tag do Twitter
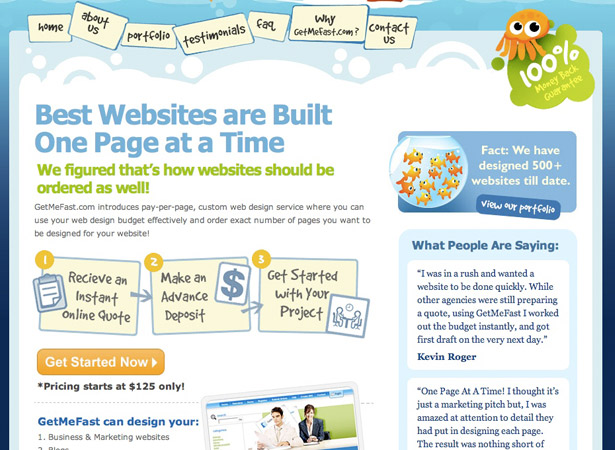
18. Me pegue rápido
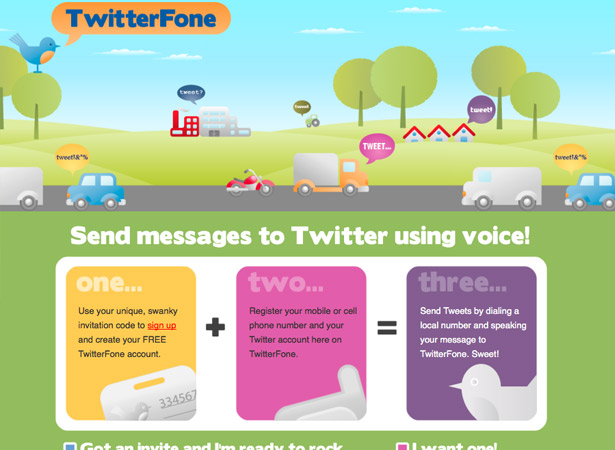
19. TwitterFone
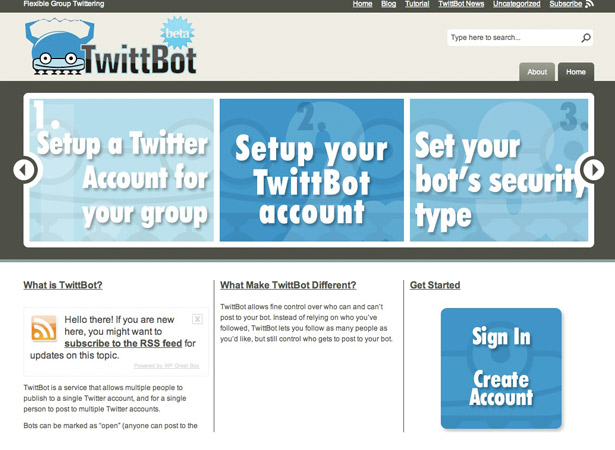
20. TwittBot
Escrito exclusivamente para WDD por Lee Munroe, um web designer freelancer e blogueiro. Você pode encontrar mais de sua escrita em sua blog ou siga Lee no Twitter .
A abordagem em três etapas é uma maneira eficaz de simplificar seu design da Web? Por favor compartilhe seus comentários abaixo…