Showcase: Sites Funky e Experimentais
Se você passa bastante tempo on-line, é surpreendente o quanto a maioria dos sites começa a ficar parecidos.
Claro, existem variações, mas, em grande medida, o web design é bastante padronizado.
Troque os gráficos ou esquemas de cores e você pode fazer com que quase qualquer site pareça semelhante a qualquer outro site.
Mas isso não significa que não existam sites por aí que estejam fazendo algo realmente diferente e descolado.
Abaixo estão mais de 30 sites que adicionaram alguns elementos interessantes aos seus designs. Seja o layout, esquema de cores, gráficos ou alguma combinação dos três, esses sites estão indo além dos padrões das convenções de web design.
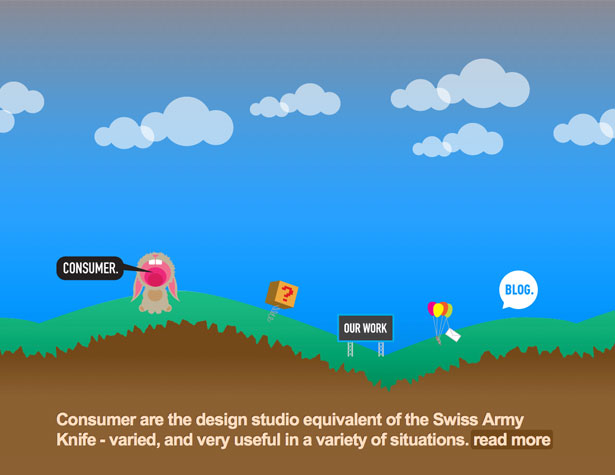
Consumidor
O site do Consumidor usa um cabeçalho animado que transita por várias cores, incluindo azul, verde e rosa, e o site inclui alguns rabiscos gritando. Definitivamente não é tradicional.
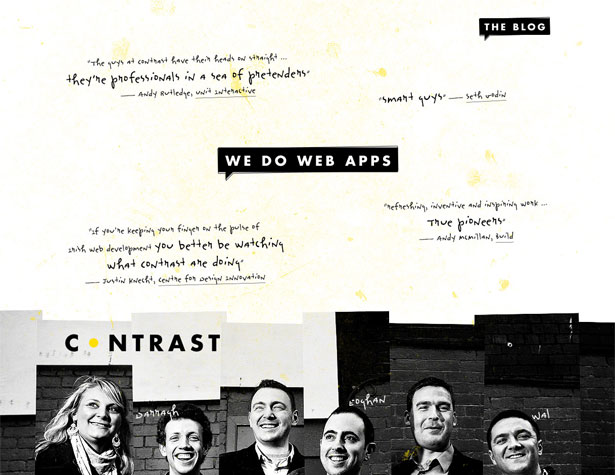
Contraste
A mistura de elementos grunge e colagem, combinados com depoimentos escritos à mão no cabeçalho, faz um primeiro olhar muito interessante no site da Contrast. O layout só continua seu unconventionalism de lá, com mais depoimentos mais abaixo na página, bem como links para alguns de seus trabalhos.
Jim Carrey
O site de Jim Carrey é um dos sites mais interessantes em Flash que eu já vi. Cada parte da página é animada, incluindo o "pássaro" com a cabeça de Carrey cuspindo seus tweets mais recentes. Há também links em toda a página, com animações entre as páginas. Mas a arte e o design geral são o que realmente leva esse design aos limites e torna muito divertido navegar.
Filcka

O design mais orgânico desta página não é convencional, mas ainda é muito fácil de usar. As imagens na parede funcionam como links para visualizar perfis de mídia social ou entrar em contato com o site, enquanto os elementos do grunge reúnem tudo.
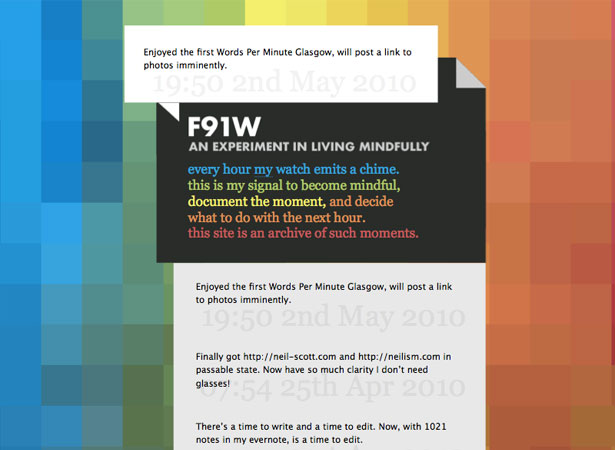
F91W
Não é apenas o design deste site que é um pouco funky, mas também o conceito. Relatar a atividade a cada hora e decidir conscientemente o que fazer com a próxima hora é uma ideia interessante para um site e vai um pouco além do ciclo de vida normal. O esquema de cores e o layout estreito levam o design ao próximo nível.
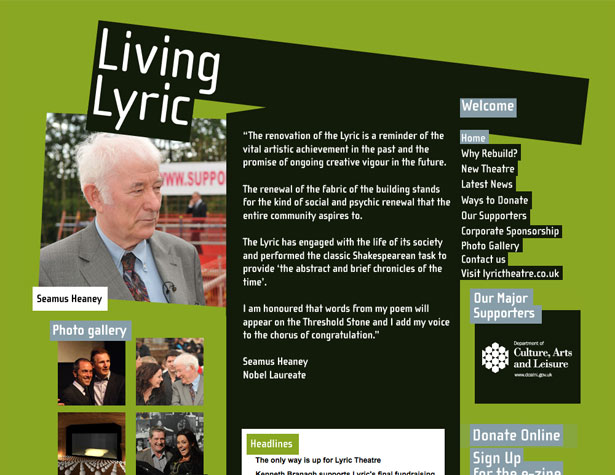
Vivendo Lyric
O cabeçalho distorcido e a cor de fundo verde-gramada do site Living Lyric emprestam um pouco de funk ao design geral. É um site simples, com gráficos ousados e um propósito claro.
Transformer Studio
As animações sutis na página inicial do site do Transformer Studio não são convencionais. E sempre que um dos links da home page é clicado, a cor do plano de fundo se expande para a página inteira, onde o novo conteúdo é exibido. É outro ótimo exemplo de uma página muito amigável que faz algo diferente da norma.
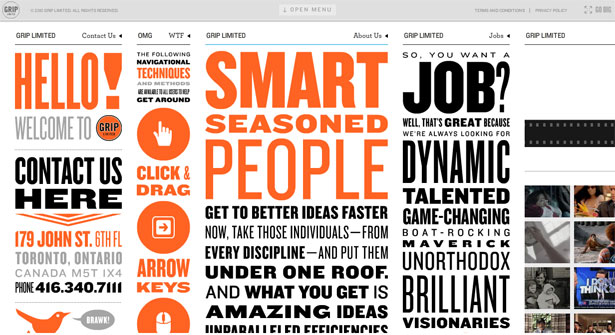
Grip Limited
O site da Grip Limited é visualmente impressionante, com uma tipografia diversificada e de grandes dimensões e detalhes em laranja brilhante. Sua funcionalidade também é diferente, com cada coluna rolando individualmente (através de vários métodos, veja a coluna 2 para detalhes).
Padrão de pensamento aleatório
Entre o esquema de cores chartreuse e cinza e a tipografia que não fica bem na página, o site RandomThoughtPattern se encaixa perfeitamente na definição de funky. Também é um site muito útil e o layout não convencional não diminui isso.
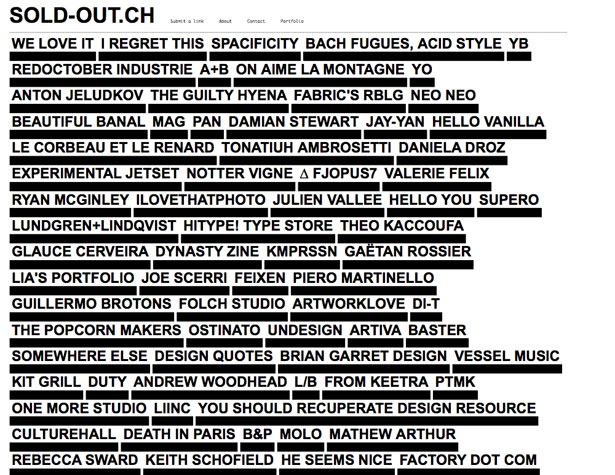
Esgotado
O site esgotado é uma coleção de links, cada um dos quais mostra uma dica de ferramenta quando pairada sobre o que dá um pouco de informação sobre o link. É um design não convencional que é utilizável neste contexto, mas pode ser confuso rapidamente.
Lobo e texugo
Aqui está outro site em Flash que tem alguns recursos visuais incrivelmente interessantes. É um design nada convencional, divertido de se ver e de usar.
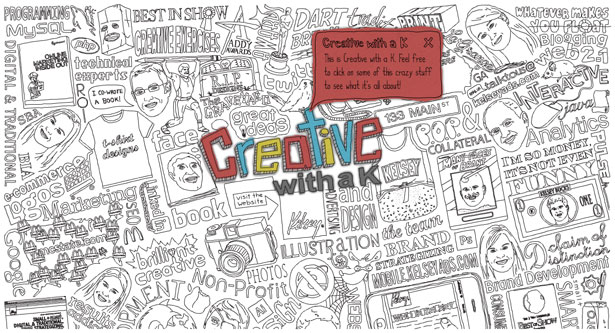
Criativo com um K
O fundo animado e ilustrado aqui é divertido e interessante, além de ser divertido de usar. Basta fechar a janela modal inicial e partes da ilustração ficarão coloridas quando você passar o mouse. Clique em qualquer um deles e outra janela modal será aberta. É uma visão única do design da interface e funciona incrivelmente bem aqui.
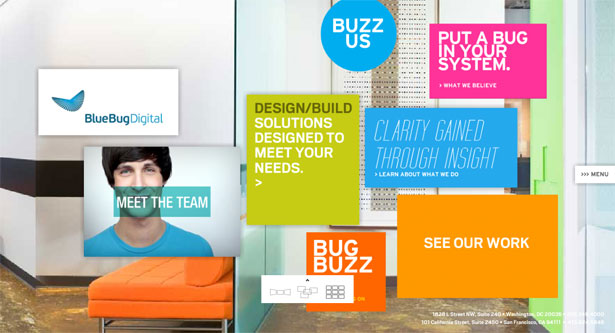
Blue Bug Digital
Aqui está outro site que usa não apenas um esquema de cores moderno, mas também um layout e navegação não convencionais (que você pode reorganizar dependendo das suas próprias preferências). O fundo responde aos movimentos do mouse e cada link exibe um novo conteúdo em algo como uma janela modal de página inteira. Há também um menu pull-out que você pode usar para que você não precise voltar para a página inicial antes de visitar uma nova página.
Ozan Akoglu
Este é um layout bastante simples, mas a imagem de fundo (que se parece com recortes de papel) e cabeçalho amarelo brilhante tornam funky. A navegação é o que realmente diferencia isso. Através de uma combinação de movimentos de mouse e entradas de teclado, você pode visualizar projetos e as informações sobre esses projetos. As instruções estão incluídas para cada etapa, mas estão perfeitamente integradas ao design do site.
Monster CSS
O monstro animado no fundo (ele anda de um lado para o outro na tela e, ocasionalmente, faz algum barulho) define o site Monster CSS separadamente de outros sites. É um design simples de outra forma.
Ryan O'Rourke
O cérebro animado define este site à parte. Ele também usa uma coluna esquerda estacionária, enquanto a coluna da direita é rolável.
The Digital Invaders
A ilustração aqui tem uma animação constante. Você pode clicar em qualquer lugar e mover a página, ou usar o menu na parte inferior. É uma experiência de usuário divertida.
Natrashka
Os gráficos aqui são definitivamente o que torna este site ótimo. O layout é simples, mas a tipografia é um pouco não convencional e a imagem do cabeçalho é definitivamente funky.
Toykyo
Esse é um design de site relativamente simples, mas o esquema de cores azul, vermelho e marrom o diferenciam e o torna mais funk do que a maioria dos sites, especialmente os minimalistas.
Nós fizemos isso
O design principalmente monocromático é interessante, assim como o gráfico de fundo (que parece ser uma seção transversal de uma parede ou teto). É um design simples que é muito esteticamente agradável e interessante.
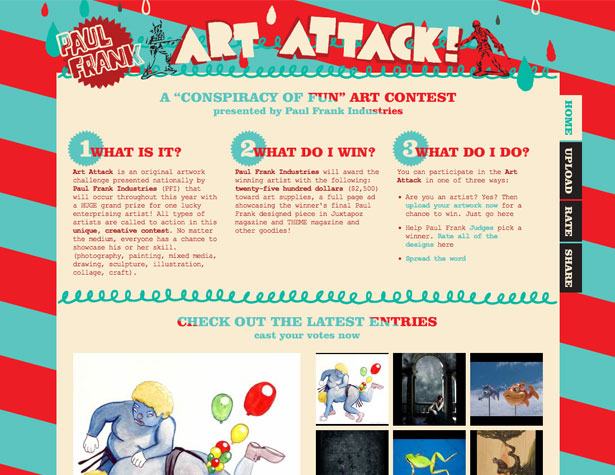
Concurso Paul Frank Art Attack
O esquema de cores vermelho vivo e aqua é definitivamente o que coloca este site diretamente na categoria funky. O layout é relativamente tradicional, com uma grade básica e navegação por abas ao lado. Usar o Courier New para algumas das tipografias também ajuda o site a se destacar.
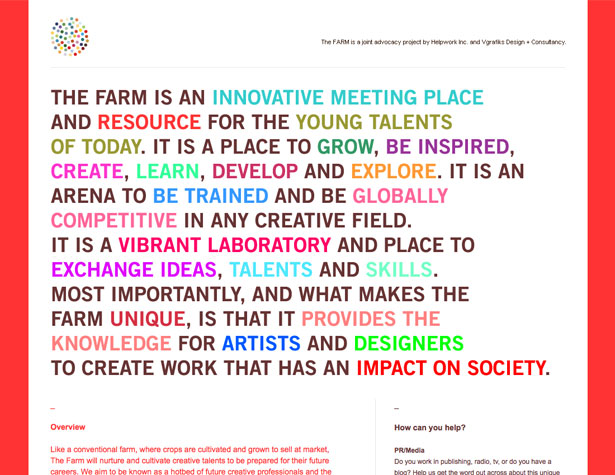
A Fazenda
O layout aqui é bem tradicional, mas usar várias cores na tipografia no topo é ótimo.
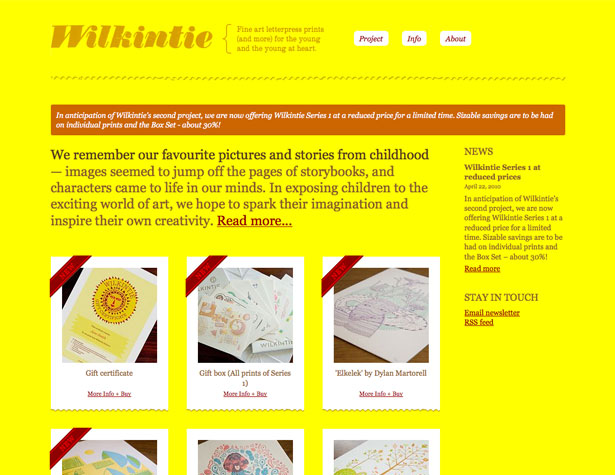
Wilkintie
O design aqui também é bastante tradicional, mas o esquema de cores amarelo e marrom brilhante não é algo que você vê frequentemente on-line. Isso realmente diferencia o site e, quando combinado com muitos outros pequenos detalhes (o efeito de papel rasgado na parte inferior das imagens, etc.), ele realmente torna esse site algo especial.
Emigre
Esquemas de cores baseados em cores primárias não são vistos com muita frequência, principalmente por causa da alta probabilidade de eles se chocarem. Mas aqui eles são usados lindamente e realmente definem o site à parte. O layout da grade também funciona bem e é um pouco diferente da maioria das grades que vemos.
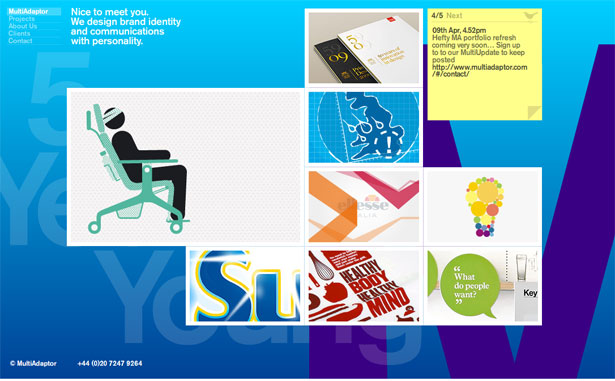
MultiAdaptor
O grande plano de fundo aqui, que muda de cor lentamente, juntamente com o layout baseado em grade com diferentes tamanhos de imagem, é visualmente interessante e fácil de usar. Quando as imagens são clicadas, o novo conteúdo desliza pela tela, bloqueando tudo, exceto a navegação principal.
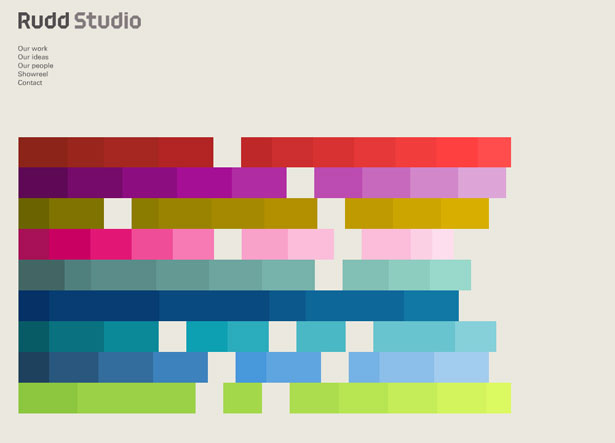
Estúdio Rudd
Clique em qualquer um dos quadrados coloridos aqui e todos eles serão convertidos em uma visualização de portfólio animada, com projetos clicáveis. Se um projeto for clicado, ele substituirá os blocos coloridos e exibirá informações sobre esse projeto específico, com várias imagens para cada um (o número de blocos coloridos em cada seção corresponde ao número de imagens para esse projeto).
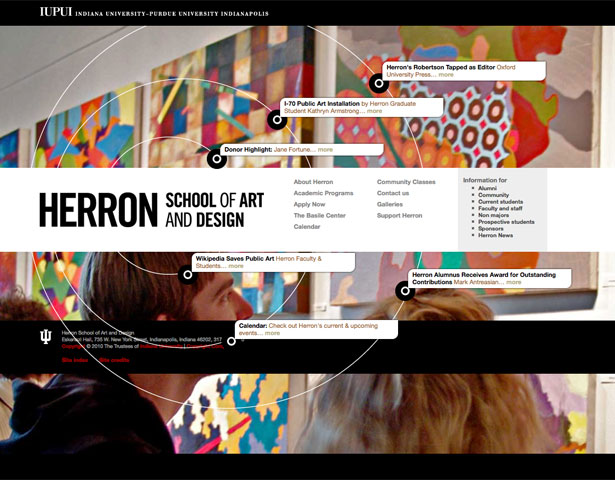
Escola Herron de Arte e Design
Os círculos concêntricos na interface aqui oferecem links de conteúdo adicionais além do que a navegação principal fornece. É uma ótima maneira de destacar conteúdo específico enquanto faz algo um pouco diferente.
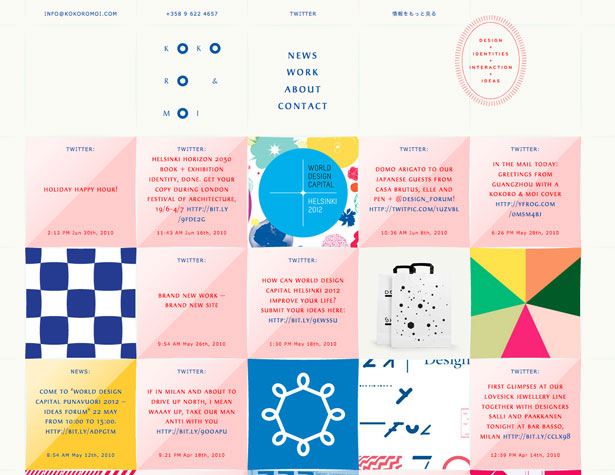
Kokoro e Moi
O layout da grade funciona bem para organizar uma grande quantidade de conteúdo em uma área relativamente pequena. Os blocos de duas cores que contêm texto destacam-se e a cor corresponde ao conteúdo (a notícia é laranja, as atualizações do Twitter são rosa, etc.). É um design de interface fantástico que funciona bem para exibir muitas informações.
Rachel Comey Men's
Os pés aqui se animam quando o mouse passa, e cada um deles também é um link de produto. Quando clicada, a página rola horizontalmente e verticalmente para exibir as informações do produto, bem como links para compartilhar, encontrar informações de envio, exibir produtos relacionados e entrar em contato com a empresa.
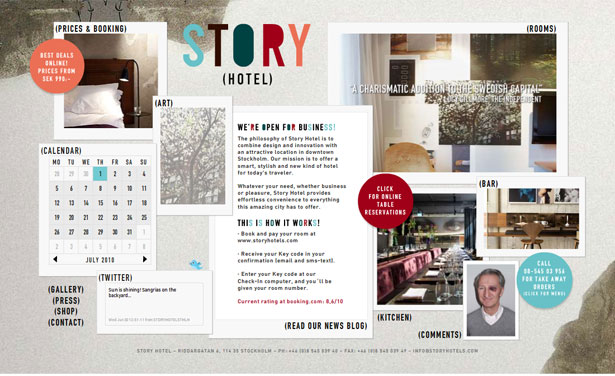
Hotel da história

O layout de colagem organizada aqui não é visto frequentemente, especialmente em um site corporativo. Animações são usadas em toda a página inicial. O esquema de cores mantém tudo amarrado e profissional, enquanto ainda permite muita liberdade artística.
Woki Tokee

A comida ilustrada aqui faz uma interface de usuário muito interessante. Os links são fáceis de encontrar e há animações sutis em cada página. É um site divertido, que vai além de considerar que há apenas quatro páginas no total (incluindo a página inicial).
Escrito exclusivamente para WDD por Cameron Chapman .
Você já se deparou com outros designs de sites ou tutoriais para criar designs divertidos? Por favor compartilhe-os nos comentários!