A Web deve ter um sistema de design universal?
A web é uma plataforma diversificada, mas essa diversidade afeta a usabilidade e a experiência do usuário. Nós exploramos o caso de um sistema de design de código aberto para toda a web.
Ao contrário dos aplicativos móveis, a Web não tem diretrizes de design para as quais um designer pode se referir. Em vez disso, cada projeto da web tende a ser uma tela em branco. Existem estruturas como Material, Bootstrap e outras que fornecem uma base, mas não definem diretrizes que abranjam a Web como um todo.
O resultado é uma web abrangente e diversificada, mas com uma falta de coesão, principalmente em termos de experiência do usuário. Navegações diferem em posicionamento, estrutura e design geral. Layouts alternam em largura. Tamanhos de texto e escalas tipográficas variam muito. E uma ampla gama de diferentes componentes, interações e elementos da interface do usuário são usados.
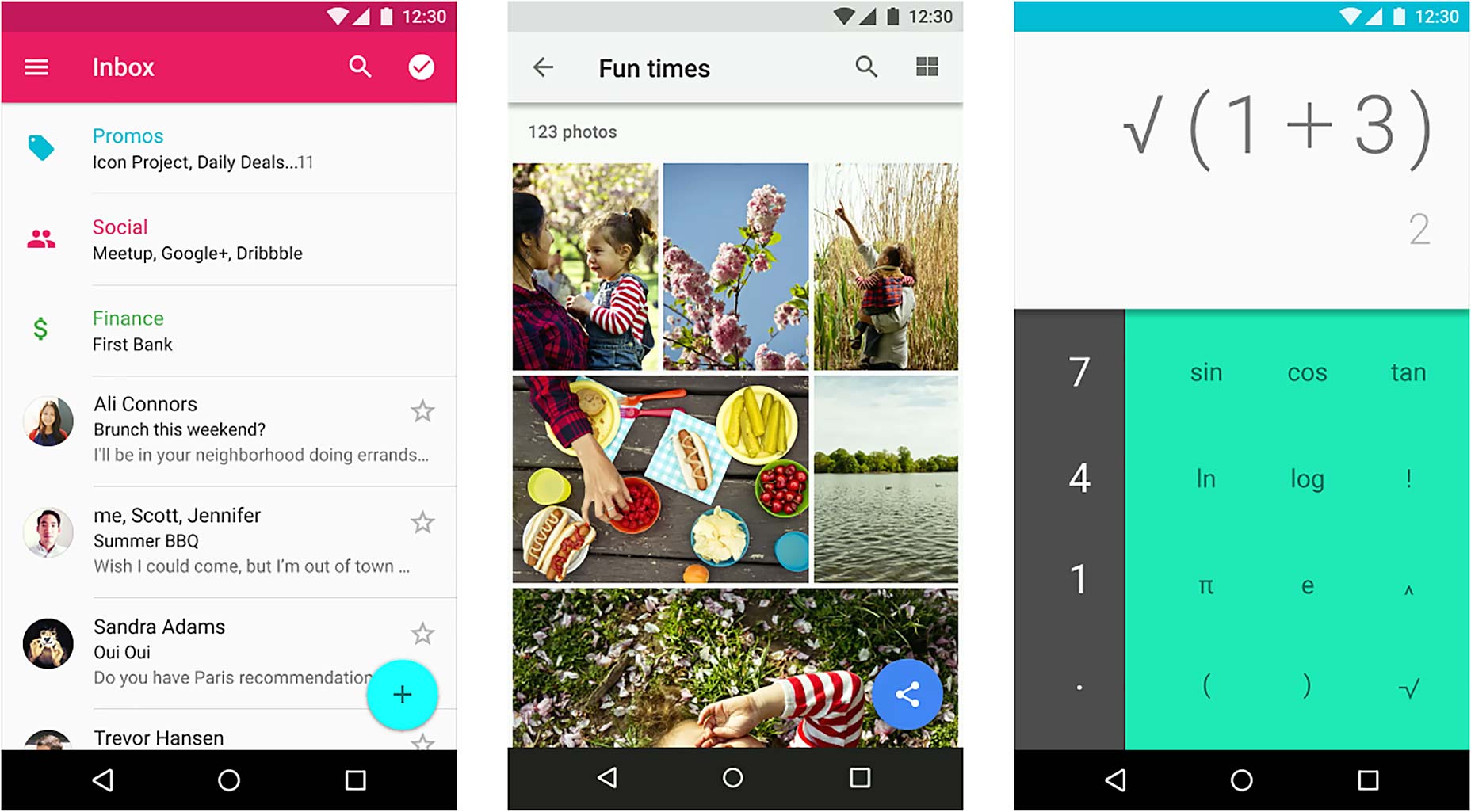
Os sistemas de design garantem a consistência entre aplicativos, resultando em um produto mais coeso
A falta de um sistema de design para a web é devido à sua natureza de código aberto e falta de propriedade. Nenhuma empresa ou organização tem o poder de impor diretrizes ou padrões. O que mais se aproxima ou qualquer pessoa afeta a maneira como projetamos o Google, que pode afetar seus rankings de pesquisa com base em fatores como experiência do usuário, capacidade de resposta e estrutura de código. Por outro lado, os sistemas operacionais móveis, como o iOS e o Android, têm o poder de impor certas estruturas de aplicativos, práticas de experiência do usuário e padrões. Os sistemas de projeto garantem a consistência entre os aplicativos, resultando em um produto mais coeso e mais fácil de usar e entender para o usuário final. Também melhora o desempenho e a otimização, bem como a acessibilidade.
Apesar desse conjunto definido de diretrizes nos dois casos de iOS e Android, os designers ainda encontram maneiras de diferenciar aspectos como cor, layout e detalhes de design. Nestas circunstâncias, é ainda perfeitamente possível alcançar designs notáveis e únicos que ainda se enquadram nas diretrizes.
Por outro lado, a web é uma tela em branco absoluta. Existe a capacidade de ter um design e experiência do usuário em qualquer direção desejada. Por um lado, é o que torna a web tão atraente, diversificada e abundante. Por outro lado, pode levar a uma experiência confusa para muitas pessoas: uma que é altamente inacessível, inconsistente e usa uma variedade de práticas de experiência do usuário insatisfatórias e obscuras.
O caso do iOS e do Android mostra o quão rico e diversificado pode ser um produto digital ou um ecossistema, mesmo sob essas regulamentações e diretrizes moderadamente rígidas.
Isso coloca a questão de se um conjunto de diretrizes de código aberto deve ser introduzido para toda a web. Se vem do W3C, é um esforço unificado entre os principais navegadores, ou é idealizado por um grupo de designers, poderia melhorar a web para todos. Ainda haveria um grande espaço para a produção de designs exclusivos, garantindo que a Web alcançasse níveis muito mais aceitáveis de acessibilidade e usabilidade como um todo. Designers e profissionais de experiência do usuário poderiam contribuir para isso como um projeto de código aberto, impulsionando o progresso de toda a web.
Não são apenas os aplicativos da Web aos quais esse sistema deve se aplicar. Seja um blog, portfólio, página de destino ou wiki, eles ainda são produtos utilizáveis. Eles ainda exigem importantes considerações de experiência do usuário, como acessibilidade, navegação, práticas de cores e escalas de tipografia. Muitas empresas consideram esses aspectos, enquanto muitos os ignoram por escolha, erro de julgamento ou falta de consideração. É uma área tão fragmentada no sistema atual e não funciona adequadamente para todos. Isso inclui pessoas com deficiência, deficiência visual ou falta de familiaridade com computadores e a web. Esses usuários devem ser projetados primeiro.
Do jeito que está, a principal consideração é frequentemente o visual do design: fazer algo impressionante, único e chamativo. Muitas vezes, esse desejo de diferenciar pode levar a descuidos com a experiência do usuário e projetar opções como soluções de navegação exclusivas que são confusas e desconhecidas para a maioria.
O Google é um excelente exemplo de uma empresa que desenvolveu um conjunto de diretrizes e as aplicou com consistência absoluta em dispositivos móveis e na Web. Quer você mude do Google Keep no iPhone para o Google Drive na Web, a experiência do usuário e os elementos de design permanecem consistentes. Então, ao alternar entre produtos na Web, como Play Store ou YouTube, ele permanece consistente novamente.
Essa facilidade de uso e transição de um produto ou site para outro deve ser um modelo a ser seguido pelos outros. Ele coloca o usuário em primeiro lugar, proporcionando uma experiência totalmente acessível e compreensível. O Google está começando a levar isso ainda mais longe, à medida que introduzem aplicativos para Android e equivalentes baseados na Web que funcionam no tamanho da área de trabalho. Com produtos como os Chromebooks, a transição entre dispositivos é ainda mais perfeita.
Quanto mais nos aproximamos de um sistema de design coeso em toda a web… melhor será… para todas as partes envolvidas
Quanto mais nos aproximarmos de um sistema de design coeso na web como um todo, melhor será a longo prazo, para todas as partes envolvidas. Isso significa ter sistemas muito mais avançados do que apenas uma empresa.
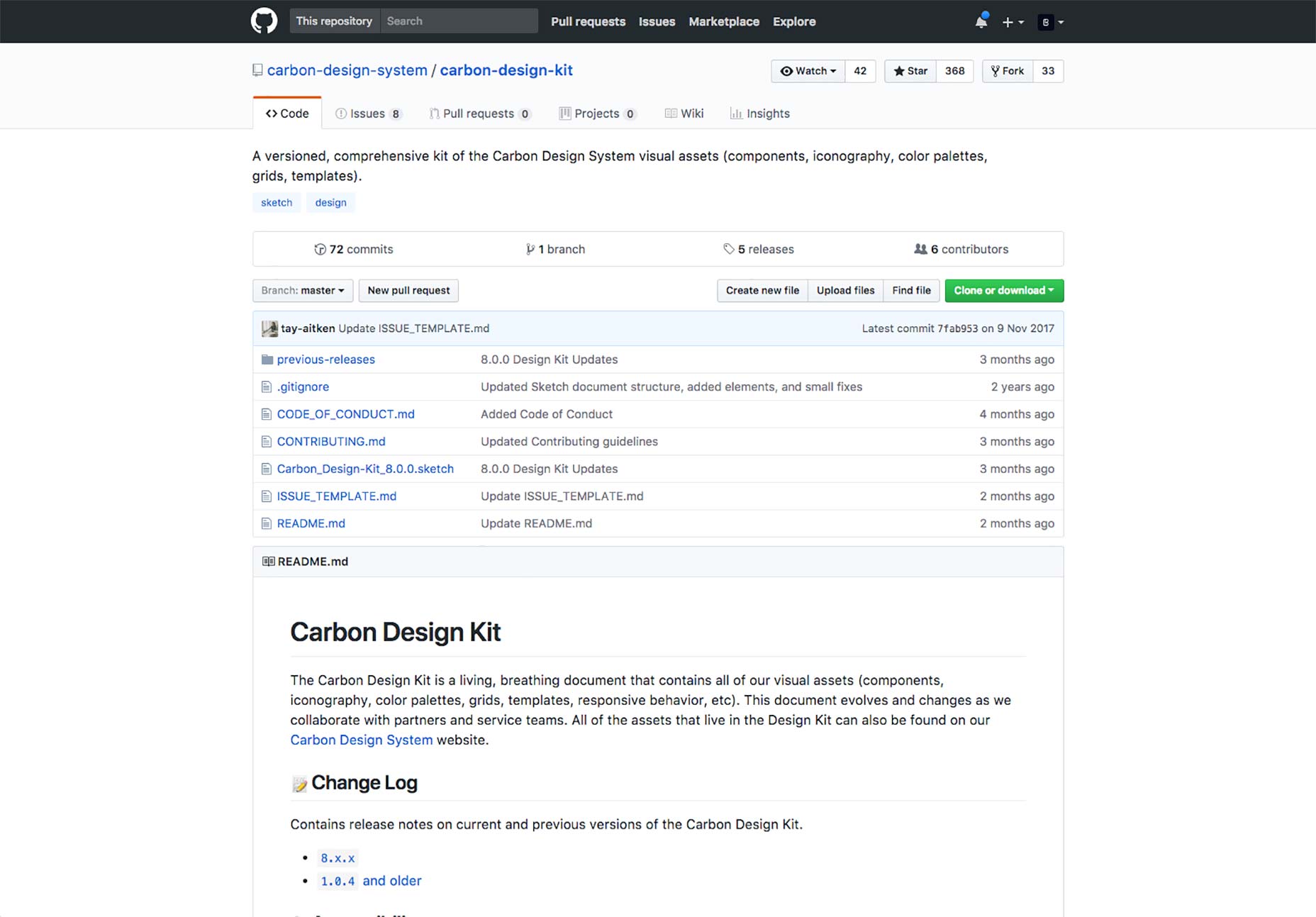
A IBM ou a Airbnb podem aperfeiçoar seus sistemas de design até o grau enésimo e aplicá-los com excelente consistência. No entanto, assim que um usuário alterna para outro produto ou serviço, seu sistema de design provavelmente será completamente diferente, desde a tipografia e o layout até as práticas de navegação. É por isso que ele precisa ser encarado como um problema de mais longe. E os aplicativos são o exemplo mais próximo que temos do quão bem-sucedido isso pode ser, como meio de melhorar a vida cotidiana dos usuários.