Review: JustInMind Prototyper - Prototipagem mais rápida e simples!
Se você cria aplicativos móveis, quase certamente gasta muito tempo criando protótipos e wireframes.
E quanto mais interativo você puder, mais fácil será criar as versões finais dos seus aplicativos sem confusão por parte dos desenvolvedores.
Justinmind Prototyper é um aplicativo incrivelmente poderoso de prototipagem que inclui toda a funcionalidade que você poderia desejar em uma solução de prototipagem de aplicativos, independentemente de você criar aplicativos para dispositivos móveis, na Web ou até mesmo em ambientes de desktop.
Ele também funciona para protótipos de sites!
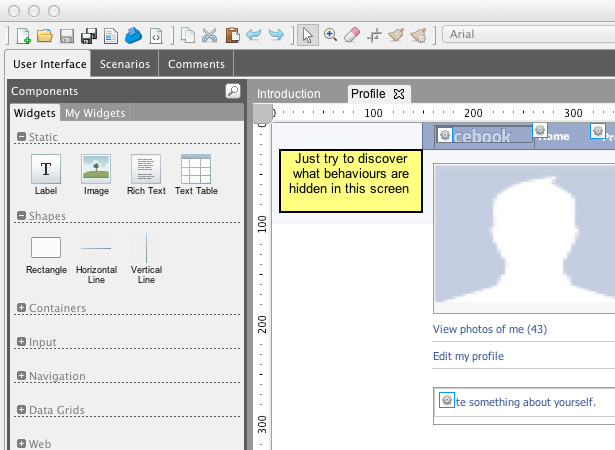
O Prototyper é incrivelmente fácil de usar e intuitivo. Você pode começar especificando seus parâmetros de viewport (há predefinições para vários dispositivos comuns), que são exibidos como um guia na tela. A partir daí, basta adicionar os elementos de design necessários para criar a interface do usuário do seu aplicativo.
Os elementos de design incluem tudo, desde formas a itens como campos e menus de formulários, facilitando a simulação do design da interface do usuário sem ter que começar do zero. Tudo o que você precisa fazer é arrastá-los e soltá-los em seu design.
Mas a funcionalidade de arrastar e soltar não termina apenas com a colocação de elementos. Para criar links e interações, você faz o mesmo. Para definir um link, basta arrastar o componente para a tela à qual você deseja vinculá-lo. Adicione os comentários da mesma maneira (basta arrastar e soltá-los em componentes).
As diretrizes tornam o design do seu wireframe muito mais fácil e preciso (o que significa que é mais fácil convertê-lo para um design finalizado posteriormente). A capacidade de arredondar cantos, recortar imagens ou aplicar gradientes de cor significa que seus wireframes finais são muito mais visualmente atraentes do que um simples esboço. Crie designs inteiros perfeitos para pixels no Prototyper, economizando tempo na estrada.
Você também pode adicionar imagens aos seus projetos de maneira rápida e fácil. Basta arrastar e soltar as imagens desejadas de programas de design como o Photoshop ou diretamente do navegador. Há até mesmo uma ferramenta de captura de cores para que você possa capturar valores de cores precisos para o seu design.
Você pode até mesmo criar seus próprios widgets com Prototyper e salvá-los em suas próprias bibliotecas de widgets. Apenas agrupe os itens e arraste-os para a biblioteca de widgets, é assim tão fácil! E já existem bibliotecas de widgets para iPhone, SAP, iPad, Blackberry e Android.
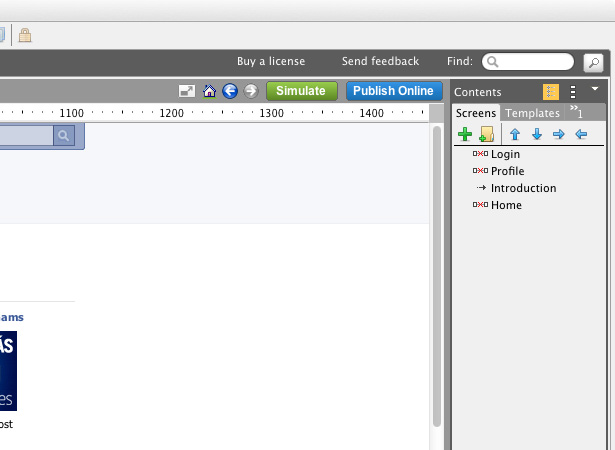
Uma das melhores características do Prototyper é a simulação imediata de seus protótipos. Basta clicar no botão "Simular" e você verá uma simulação do comportamento do seu protótipo instantaneamente. Você ainda tem a capacidade de teste seus protótipos em dispositivos móveis .
Quando o design do seu protótipo estiver concluído, você poderá simular interações para ter uma ideia de como o aplicativo realmente funcionará . Você pode mostrar e ocultar conteúdo, alterar estilos ou navegação condicional sem ter que escrever código e acionado por vários eventos diferentes, incluindo Onclick, OnMouseOver e muito mais. Você também pode simular o comportamento do formulário e da grade de dados. Até mesmo adicione validação ou mensagens sem ter que escrever código ou criar um banco de dados! Crie condições if-then sem codificação também! E, claro, Prototyper inclui suporte para gestos móveis em seus protótipos .
O Prototyper também oferece a capacidade de simular dados complexos, como carrinhos de compras ou bancos de dados, algo que muitos outros aplicativos de wireframing não têm totalmente. Ser capaz de mostrar aos seus clientes ou a outros membros da equipe exatamente como algo como um carrinho de compras funcionará no site finalizado pode facilitar muito a obtenção de assinaturas importantes no design inicial.
Faça uma alteração em uma área e aplique-a globalmente usando guias de estilo para seus wireframes. Este é um grande negócio para protótipos complicados que podem apresentar um grande número de telas diferentes. Você não terá que perder tempo mudando a mesma coisa em quinze modelos diferentes. Você também pode compartilhar dados globalmente usando variáveis.
Você pode até usar utilitários de animação para adicionar animações aos seus wireframes. Use-os para coisas como mensagens dinâmicas, barras de progresso ou qualquer outro tipo de movimento necessário. Além disso, você pode adicionar vídeos ou outros conteúdos de mídia da Web, incluindo o Google Maps interativo, vídeos do YouTube e muito mais.
Um protótipo é tão valioso quanto útil. É por isso que o Prototyper possui vários recursos que ajudam você a obter desde um protótipo até um aplicativo ou site concluído. Você pode exportar todas as informações em seu protótipo da web para um documento do MS Word ou Open Office, o que é perfeito para criar uma especificação de design e desenvolvimento. Ele incluirá telas, interações, regras de negócios, cenários de trabalho, Data Masters e comentários, além de informações sobre o próprio protótipo. Isso sozinho pode economizar horas de tempo.
Se você estiver criando um website ou um aplicativo baseado em HTML, poderá exportar seus wireframes diretamente para HTML com todas as interações, condições e validações definidas e funcionais. Isso pode ser enviado para seus clientes ou usuários para serem testados diretamente no navegador.
Você também pode integrar seu protótipo com outras ferramentas de teste e publicar seu protótipo on-line para obter feedback usando comentários on-line. Essas são ferramentas valiosas para levar o seu projeto do estágio de prototipagem para o design final, perfeitamente dentro do seu fluxo de trabalho. Você pode até criar seus próprios plugins para estender a funcionalidade do Prototyper.
Justinmind fornece uma tonelada de grande recursos de aprendizagem para ajudar você a começar a usar o Prototyper, incluindo ótimos tutoriais em vídeo e tutoriais em PDF para download e um guia do usuário. Você pode baixar bibliotecas de widgets para aplicativos móveis e da web, esboços e aplicativos de desktop, acelerando o processo de prototipagem.
O Prototyper vem em duas edições: a versão gratuita, que inclui widgets básicos da web, widgets interativos para iPhone, Android e iPad, e interações de links; ou a versão Pro, que inclui todas as opções acima, além de interações ricas, regras condicionais, validações, simulações de grade de formulários e dados, variáveis, mestres e modelos e geração de documentos e HTML. Há uma avaliação gratuita de 30 dias disponível com a versão Pro, que normalmente custa US $ 495 para uma licença perpétua com wireframes ilimitados. As versões Pro e gratuita funcionam com o Windows XP e o Windows 7, bem como com o Mac OS X 10.5 e mais recente.
Você pode conferir exemplos de protótipos existentes em seu site, e até mesmo baixá-los para verificar no Prototyper. É um aplicativo fantástico para quem cria aplicativos dinâmicos, independentemente da plataforma.
[Aviso: Este post é uma revisão patrocinada, as opiniões expressas no artigo são apenas do autor.]