Redesenho vs. Realinhar
Já faz quase cinco anos desde o início do debate sobre redesenho versus realinhamento .
Muitos designers ainda estão se aproximando de mudanças no site como redesigns, com pouca reflexão sobre se deveriam redesenhar ou realinhar o site para seus clientes.
Na verdade, muitos designers ainda estão um pouco confusos sobre qual deles é apropriado para quais projetos, ou mesmo qual é a diferença.
Compreender a diferença entre reprojetar e realinhar pode resultar em clientes mais felizes que estão alcançando melhor as metas de seu website.
Há ocasiões em que os redesign são apropriados e há outras ocasiões em que os realinhamentos são apropriados. Tudo depende de como o site atual do cliente está funcionando para eles e quais são seus objetivos.
Leia mais para descobrir mais sobre as diferenças entre o redesenho e o realinhamento e como determinar qual delas se ajusta aos seus projetos atuais e futuros.
Qual é a diferença?
A diferença entre redesenhar um site e realinhar um site nem sempre é 100% clara. Mas a principal coisa que os diferencia é que os redesenhos são principalmente focados em mudanças estéticas: esquemas de cores, gráficos, tipografia, etc .; enquanto os realinhamentos são mais focados no propósito e função .

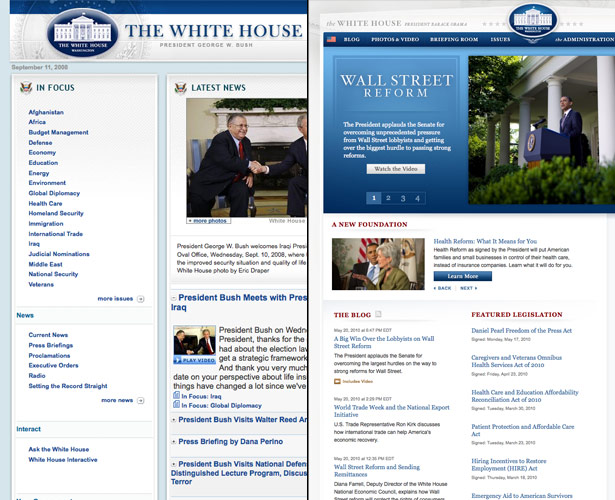
O site da Casa Branca passou por uma realinhamento quando o presidente Obama assumiu o cargo. Capturas de tela de iterasiarchive e whitehouse.gov .
Um realinhamento examinará quais partes de um site estão funcionando e quais partes não são, e então contornará esses pontos fortes e fracos. Um novo design, por outro lado, se concentrará mais nas tendências de design e no visual do site.
Muitos designers acham que toda revisão de website deve ser um realinhamento em vez de um novo design, mas a verdade é que ambos têm seu lugar. A seguir, abordaremos os pontos fortes e fracos de ambos os reformulações e realinhamentos e como decidir qual deles é apropriado para seus projetos.
Redesenhar
Como já mencionado, o redesenho se concentra na estética do site. Um novo design provavelmente consistirá em alterar os gráficos, o esquema de cores e outros elementos visuais do design do site. Pouca ou nenhuma atenção é geralmente paga à estrutura e funcionalidade do site. O conteúdo geralmente permanece o mesmo também.
Quando é apropriado um novo design?
Às vezes, a estrutura do seu site é exatamente do jeito que você quer. Seus usuários estão satisfeitos, seu site está alcançando o que você deseja alcançar. O único problema é que seu site foi completamente o mesmo nos últimos cinco anos. Embora seja perfeitamente funcional e faça o que precisa ser feito, parece um retrocesso e você está preocupado com o fato de estar lhe custando novos negócios.
Este é um caso em que um redesenho é perfeito. Você não precisa alterar a funcionalidade, o conteúdo ou a estrutura do seu site. Você só precisa dar um facelift para fazer parecer fresco e novo.
Coisas para lembrar ao redesenhar
Quando você está redesenhando, você não deveria estar fazendo muito com a estrutura ou função do site. Observe apenas os elementos visuais e como eles podem ser atualizados ou melhorados.
A maioria dos sites redesenhados terá uma grande semelhança com o design original, pelo menos em termos de como funciona e do conteúdo geral. Você pode mudar as coisas, mas com um olho para trabalhar melhor visualmente. O novo design deixará a estrutura do site praticamente igual à anterior.
Redesenhos geralmente são muito mais rápidos para serem concluídos que realinhamentos. Se o site original foi criado em um CMS, ele está apenas criando um novo tema ou modelo. Uma coisa que você pode querer considerar se o site não foi criado em um CMS é alterná-lo para um durante um novo design. Embora isso possa estar mais próximo de um realinhamento, vale a pena o tempo e esforço se o cliente atualizar o design do site regularmente.
Verifique se seus clientes estão preparados para o impacto que um novo design pode ter nos visitantes do site. Eles quase inevitavelmente terão alguns visitantes de longa data que irão reclamar sobre o novo design e (espero) muitos visitantes que amam o novo design. Um cliente que nunca passou por uma reformulação pode se surpreender quando um visitante reclama do novo site se ele não estiver preparado para essa eventualidade.
Lembre-se de que o redesenho muitas vezes é impulsionado pelo instinto e se baseia mais em sua intuição como designer do que em dados concretos. Como a funcionalidade é deixada intacta, você pode prosseguir mais no instinto do que com um realinhamento.

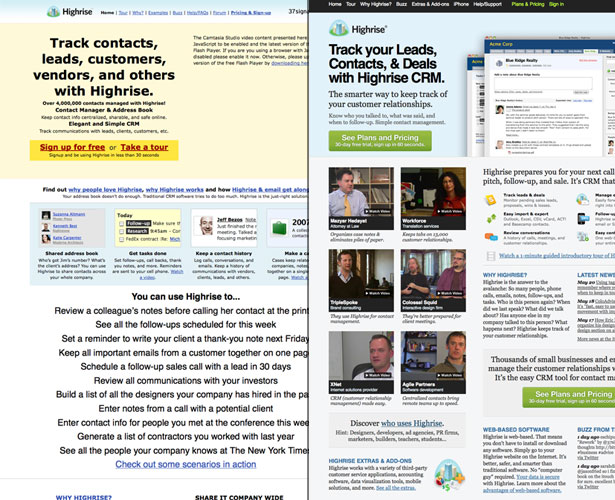
Capturas de tela de Archive.org e HighriseHQ.com .
Realinhamento
O realinhamento, comparado ao redesenho, tem um foco muito maior na experiência do usuário e na usabilidade. Com um realinhamento, você está abordando problemas específicos com a estrutura ou a funcionalidade do site, além de alterações no design.
Você precisará gastar muito mais tempo na parte de um realinhamento. Descobrir o que está funcionando no site e o que não é é tão importante (ou até mais importante) do que descobrir como será o site final e quais recursos precisam ser adicionados.
Em muitos casos, um realinhamento incluirá uma parte do redesenho. O cliente pode querer atualizar a aparência do site se estiver gastando dinheiro para atualizar a maneira como ele funciona. Perceba que muitos clientes podem se concentrar mais nos aspectos visuais do site do que os funcionais, mas é seu trabalho como designer criar uma idéia deles sobre quais elementos não-design estão e não estão funcionando em seu site atual.
Quando é um realinhamento apropriado?
Se houver problemas fundamentais na maneira como um site está funcionando, se são problemas reais com o código ou apenas uma implementação ruim, um novo design não vai fazer muito pelo seu cliente. É quando um realinhamento é necessário.
Um realinhamento também pode ser necessário se um cliente estiver embarcando em um novo empreendimento comercial. Se eles estão adicionando uma loja online, por exemplo, eles provavelmente precisarão fazer mais do que apenas instalar algum software de carrinho de compras. É provável que sejam necessárias alterações na página inicial e em outras áreas do site para atrair visitantes para compras on-line, e outras áreas do site talvez precisem não ser enfatizadas ou removidas.
Na medida exata em que um cliente deve realinhar seu site, a resposta é sempre que necessário. Deve se tornar um hábito regular revisar o que está funcionando em seu site e o que não está, e fazer ajustes conforme necessário. Se as metas não forem atingidas, os ajustes contínuos nas funções, estrutura, conteúdo e design do site podem aproximar seus clientes. Enfatize com seus clientes que os realinhamentos no site devem fazer parte da manutenção regular, e não apenas algo que é feito a cada poucos anos.
Como a funcionalidade é frequentemente alterada em um realinhamento, idealmente, isso deve ser feito durante a baixa temporada do cliente. A última coisa que você quer que aconteça é que surja um bug durante a temporada de compras de fim de ano (ou seja qual for a época mais movimentada do ano para o negócio do seu cliente). É quase inevitável que haja alguns bugs no novo site e, embora você possa esperar que os testes de pré-lançamento revelem todos eles, às vezes eles não se apresentam até bem depois do lançamento do site. Se um cliente quiser embarcar em um realinhamento durante a alta temporada, tente convencê-lo de que deve desistir até que a temporada de pico termine. Se eles recusarem, reconsidere a aceitação do projeto.
O processo de realinhamento
O realinhamento deve começar com uma fase de descoberta bastante profunda. Você precisa conversar com o cliente sobre o que ele percebe como trabalhando e o que não é, além de reservar um tempo para explorar o site para ter uma ideia do que deve ser mantido e do que deve ser substituído.
Uma das principais coisas que você deve descobrir durante a fase de descoberta é o propósito do realinhamento. O cliente deve ter objetivos claros para fazer alterações em seu site e uma ideia concreta do que eles esperam alcançar quando o site estiver completo. Continue fazendo perguntas ao seu cliente até descobrir qual é o objetivo principal dele.
O processo de realinhamento está em algum lugar entre um site completamente novo e um novo design. Você estará criando alguns elementos do site do zero e reutilizando outras partes. Quanto de cada um é feito dependerá em grande parte do projeto individual.
O teste A / B é algo que deve ser mais usado em um realinhamento. Teste não apenas novas opções, mas também as novas opções em relação ao recurso existente. Você precisa ter certeza de que o que está fazendo é, na verdade, uma melhoria funcional em relação ao site existente, e não apenas um design mais bonito.
Coisas para lembrar ao realinhar
Assim como com um novo design, há uma série de coisas que você precisa ter em mente ao embarcar em um projeto de realinhamento. Antes de tudo, certifique-se de ter um conjunto claro de objetivos em mente antes de iniciar as alterações reais. Sem isso, você não terá nenhum foco no projeto e correrá o risco de se tornar um novo design.
Nem todos os realinhamentos são grandes projetos. Em alguns casos, você só pode fazer pequenas alterações na maneira como o site funciona e parece. Em outros casos, no entanto, você pode estar basicamente começando do zero. Com um realinhamento, verifique se você não está fazendo um trabalho desnecessário. O ponto é manter o que funciona e mudar o que não funciona. Se 90% do site atual funcionar bem como está, certifique-se de alterar apenas os 10% que não estão.
Você vai querer ter certeza de que o site que você está realinhando tem uma base sólida para construir. Isso significa garantir que o código seja bem estruturado e esteja em conformidade com os padrões, além de garantir que ele seja criado em um CMS adequado, capaz de lidar com o tamanho e o tráfego do site. Se alguma dessas coisas estiver faltando, aproveite o processo de realinhamento para solucionar os problemas de back-end que podem estar presentes. Ela será compensada no futuro com custos reduzidos em redesenhos e realinhamentos futuros.
Lembre-se, também, que os realinhamentos são feitos com base em dados concretos sobre o que funciona no site atual e o que não funciona. Embora seus instintos genitais em certos aspectos do realinhamento sejam importantes, também serão estabelecidos padrões de usabilidade e informações que o cliente coletou sobre o que está funcionando em seu site e o que não está. Não perca de vista isso.
Considerações Finais
Durante a parte de descoberta de um projeto, você, como designer, precisa determinar se o cliente está procurando por um novo design ou um realinhamento.
O cliente muitas vezes não está familiarizado com o termo “realinhamento” e, com toda a honestidade, não há razão para educá-los sobre isso. Mas você precisa saber em sua cabeça que tipo de projeto você está embarcando.
Se grandes mudanças na funcionalidade, estrutura ou conteúdo forem necessárias, então você está olhando para um realinhamento. Por outro lado, se tudo o que o cliente deseja é uma aparência atualizada, provavelmente é um novo design. Novamente, é seu trabalho como designer determinar qual tipo de projeto o cliente precisa.
Lembre-se, esteja você fazendo um novo design ou um realinhamento, certifique-se de fazer o backup do site original, além de fazer backups regulares durante o projeto para que você possa reverter, se necessário.
Mais recursos
- Designers de Bom Design, Grandes Designers Realinham
O artigo original de Cameron Moll discutindo a diferença entre redesenhar e realinhar, de A List Apart. - Redesenhar ou realinhar o seu site?
Do túnel 7. - Redesenho vs. Tweaked Design: o que é melhor para o seu site
De redemoinho visual. - Reprojetar: Quando relançar o site e as melhores práticas
Da revista Smashing.
Escrito exclusivamente para WDD por Cameron Chapman .
Quando você usa redesenhar vs realinhar em seus sites? Como se compara os dois?