Penguin Random House redesenha seus sites no Reino Unido
A Penguin Random House UK passou pela primeira grande reformulação de sua presença on-line desde que dois gigantes da publicação se uniram em 2013. Com o objetivo de reafirmar suas narrativas de marca em um mercado dominado por vendedores on-line como a Amazon, o novo design foca no desenvolvimento de um relacionamento com a empresa. leitores.
Projetado pela consultoria de design baseada em Brighton Clearleft e desenvolvido pela London-based Cognifide , Os sites da PRH foram particionados em um site consumidor B2C e um site corporativo B2B.

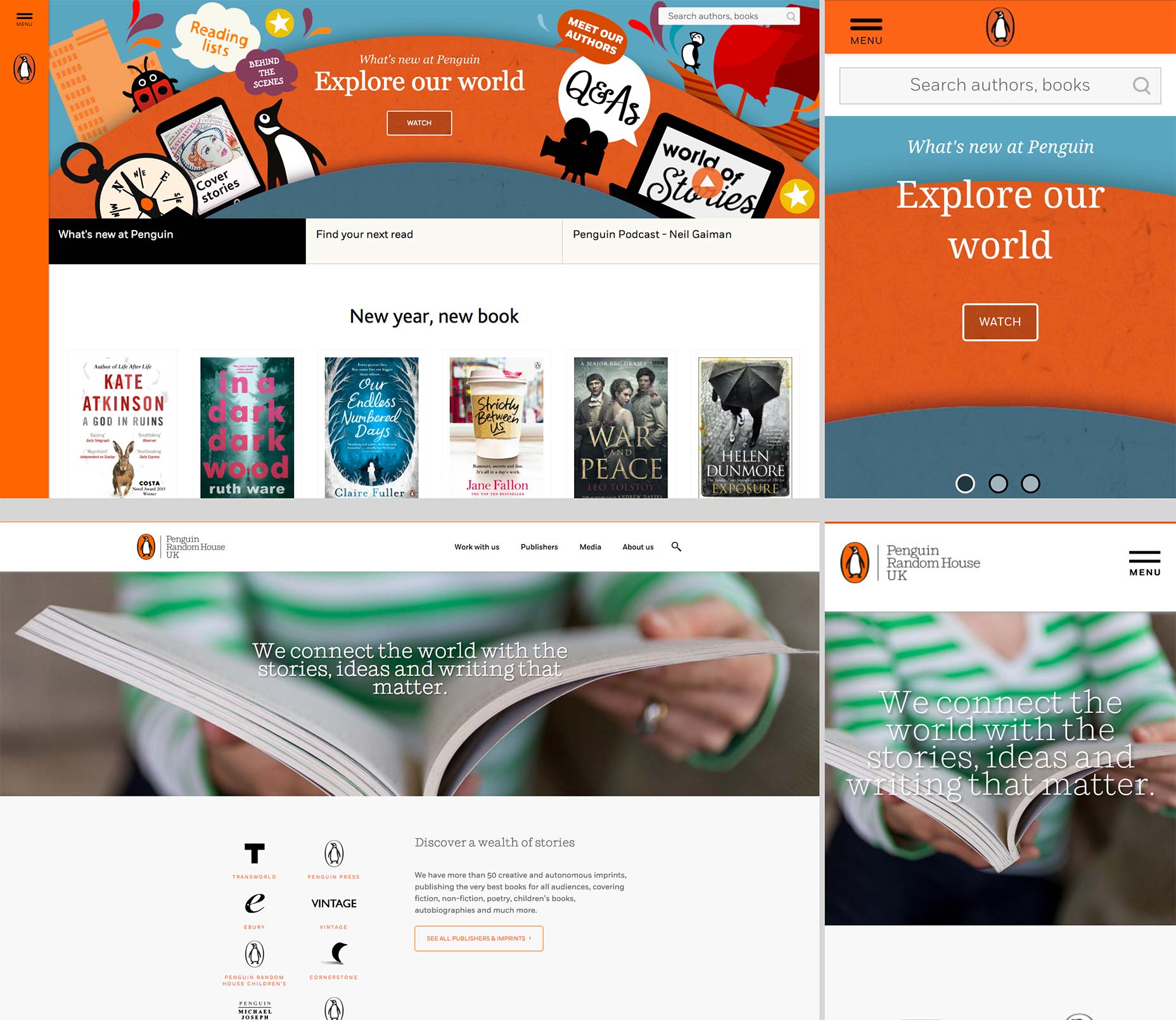
Os sites relançados da Penguin Random House; para os consumidores (acima) e para os negócios (abaixo).
Relatórios da Design Week A PRH realizou pesquisas por meio de seu painel de insights do consumidor com até 3.000 clientes, incluindo 200 conversas face a face. Isso os levou a concluir que o principal objetivo dos leitores que visitavam o site era “aproximar-se dos autores e personagens que eles amam”.
Como resultado desse insight, o novo site de consumo foca fortemente em conteúdo de qualidade, com perfis de autores como Nick Hornby e F. Scott Fitzgerald; e conteúdo interativo, como entrevistas em podcast com nomes como Neil Gaiman e Elvis Costello.
Ambos os sites são, como seria de esperar, totalmente responsivos. E os tamanhos de celular, em particular, são um excelente exemplo de como organizar muitos conteúdos em uma pequena janela de visualização. No entanto, seja devido à falta de comunicação entre diferentes agências ou devido a um tempo de compilação restrito - supostamente apenas 12 semanas -, há vários problemas que comprometem seriamente a experiência do usuário no site.
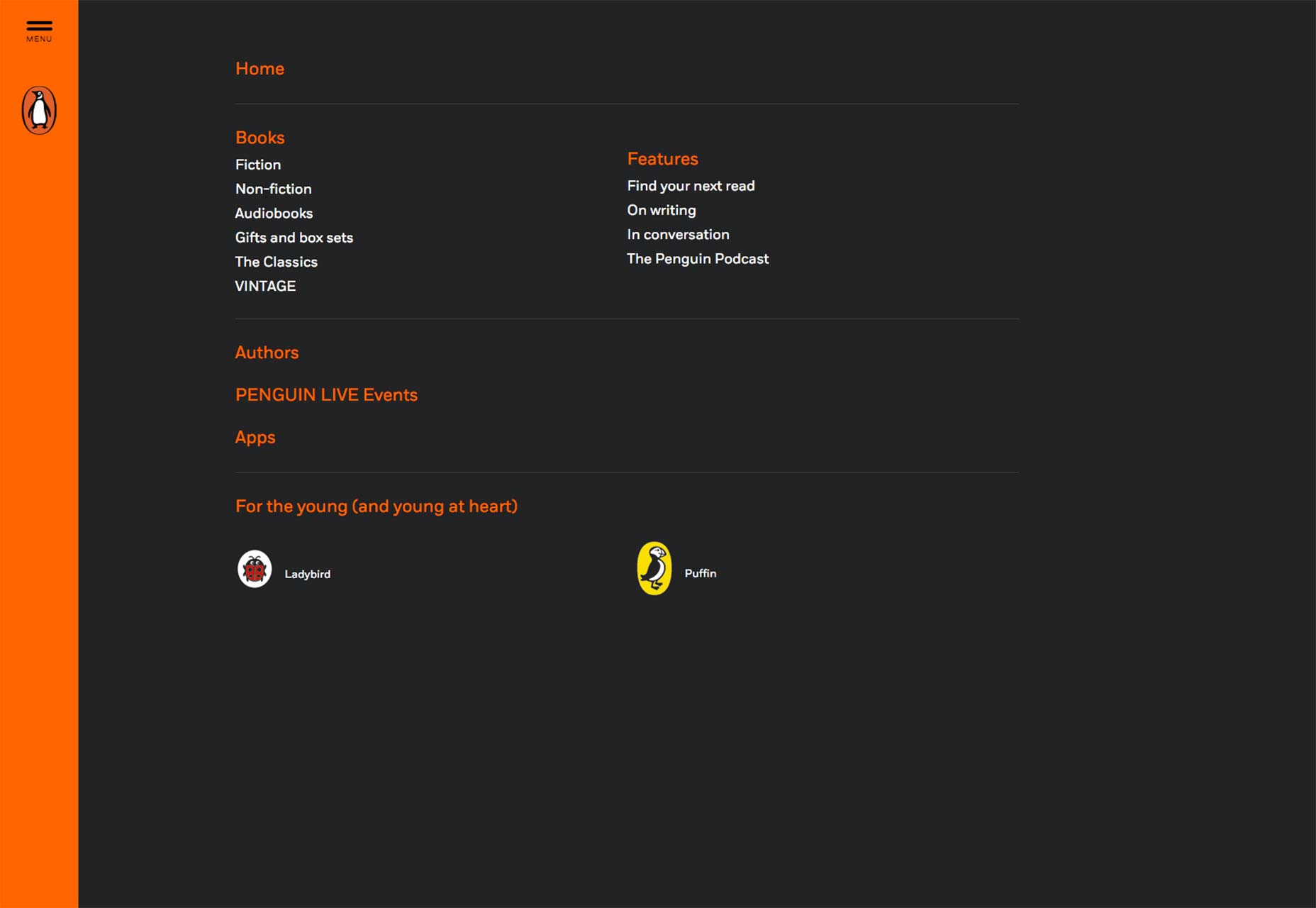
Um dos significantes mais distintos da marca Penguin é a lombada laranja brilhante em seus livros, que foi habilmente empregada no site do consumidor como uma barra de navegação - vertical à esquerda para telas grandes, horizontal na parte superior para telas menores. Ele usa um menu de hambúrguer, mesmo no desktop, para dar acesso rápido aos links; a graça salvadora (para aqueles que odeiam hambúrgueres) é que os links que são ofuscados são em grande parte excedentes aos requisitos, sendo a navegação primária do site links inline.

Infelizmente, a navegação não é tão intuitiva quanto poderia (ou deveria) ser. O banner Explore our world, que o recebe quando você chega no site, apresenta vários balões de fala com rótulos como "Listas de leitura", "Conheça nossos autores" e "Perguntas e respostas". Há até um botão de reprodução de vídeo; A falta de um menu convencional significa que esses rótulos procuram por todo o mundo como links, mas eles não são.
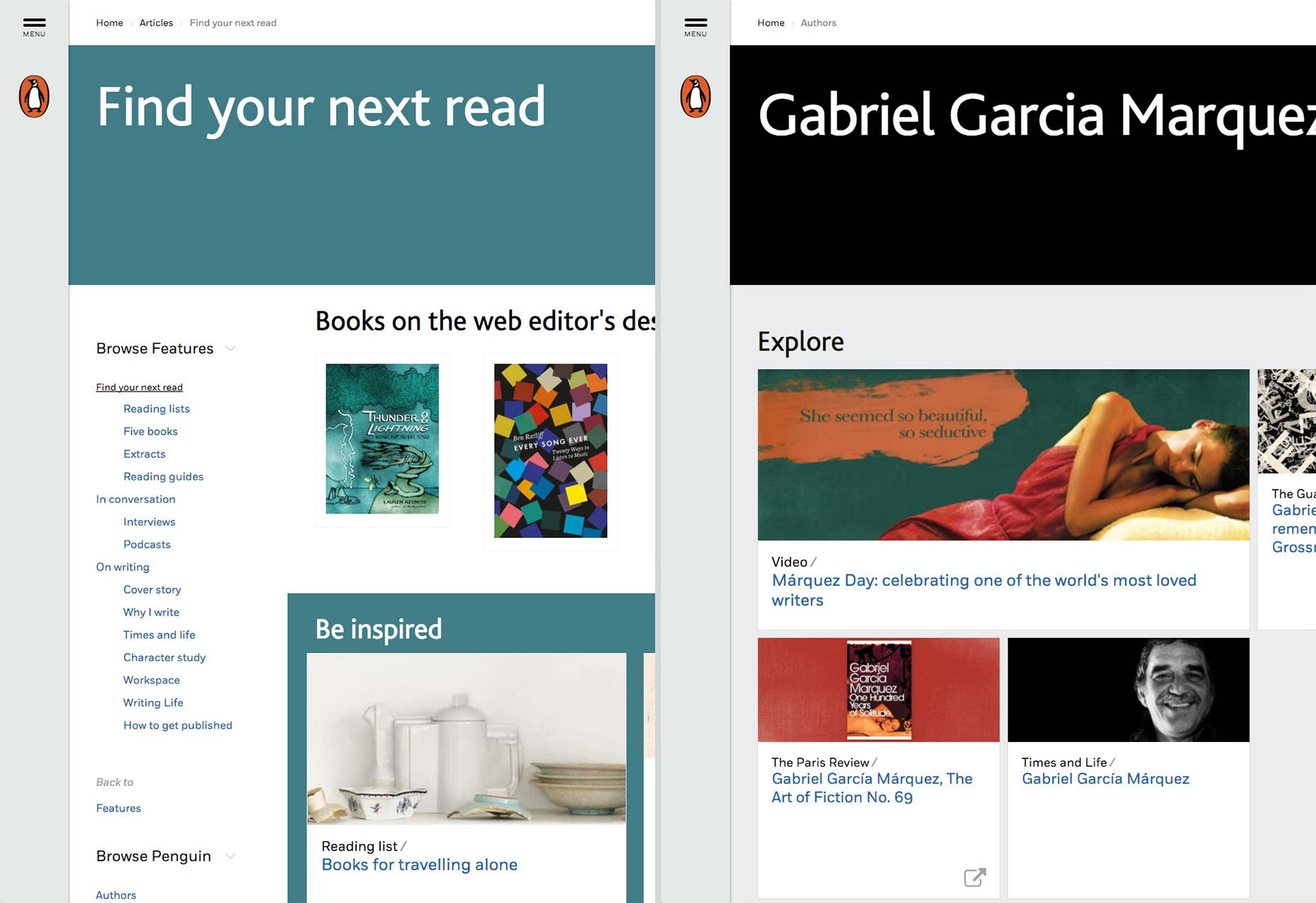
A navegação continua sendo um problema à medida que você avança no site. Se, por exemplo, você clicar no link Localizar sua próxima leitura , a navegação de navegação (que se transforma em uma entrada de seleção para celular) exibe Início> Artigos> Localizar sua próxima leitura, com os dois primeiros atuando como links. No entanto, se você navegar para o perfil de um escritor, os breadcrumbs lerão Início> Autores, com apenas o antigo agindo como um link. Para retornar à página dos autores e selecionar o perfil de um escritor diferente, você deve primeiro retornar ao Home e , em seguida, voltar aos Autores e , finalmente, ao perfil do autor; ou confie no botão Voltar do navegador. É um pequeno problema de usabilidade que realmente deveria ter sido adotado no estágio de garantia de qualidade, e sugere que o build de 12 semanas pode ter sido um pouco ambicioso demais.

Breadcrumbs funcionando corretamente (esquerda) e breadcrumbs vinculando apenas à home page (direita).
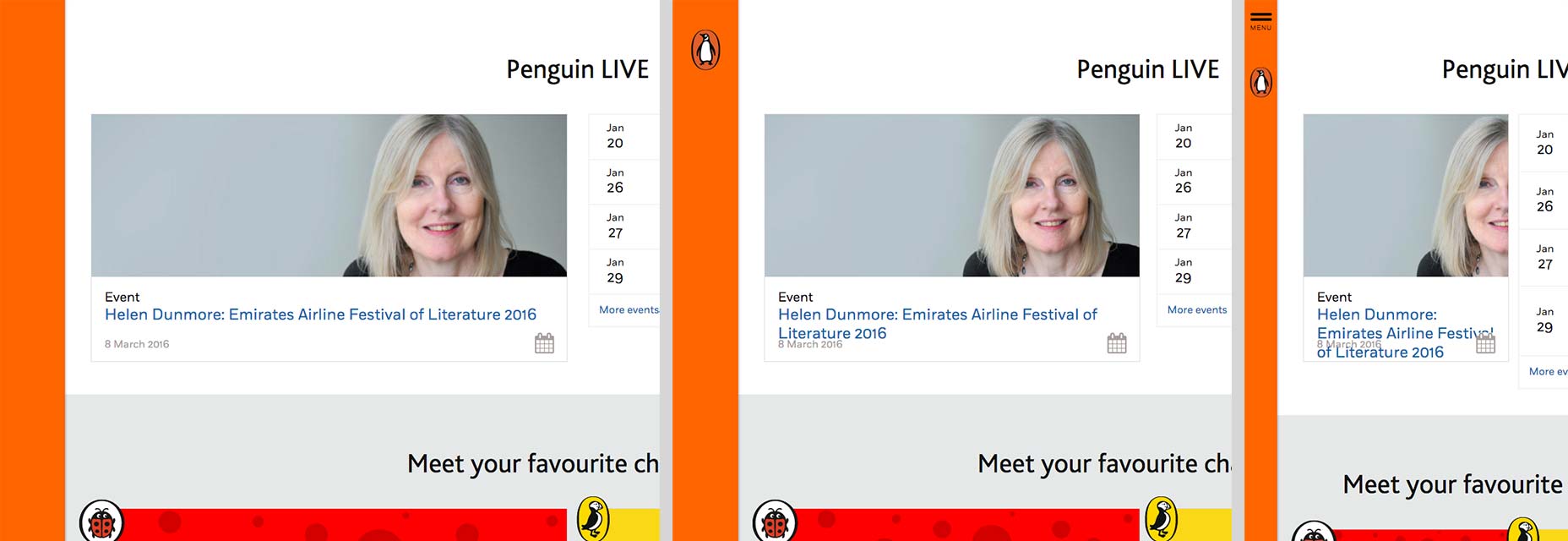
Outra evidência de um lançamento apressado pode ser vista na seção “Penguin LIVE” da página inicial. Claramente ninguém antecipou um título de evento desde que “Helen Dunmore: Festival de Literatura Emirates 2016”, porque funciona em tamanhos de desktop, e funciona em dispositivos móveis, a altura da linha quebra em alguns tamanhos médios e em outros o conteúdo em a caixa quebra completamente. É muito parecido com o tipo de erro que surge quando há uma incompatibilidade entre o conteúdo previsto e o conteúdo real que o cliente digita em seu novo e brilhante CMS.

Conteúdo dividido antes de uma consulta de mídia entrar em cena e recorrer à tela para tamanhos específicos de dispositivos móveis.
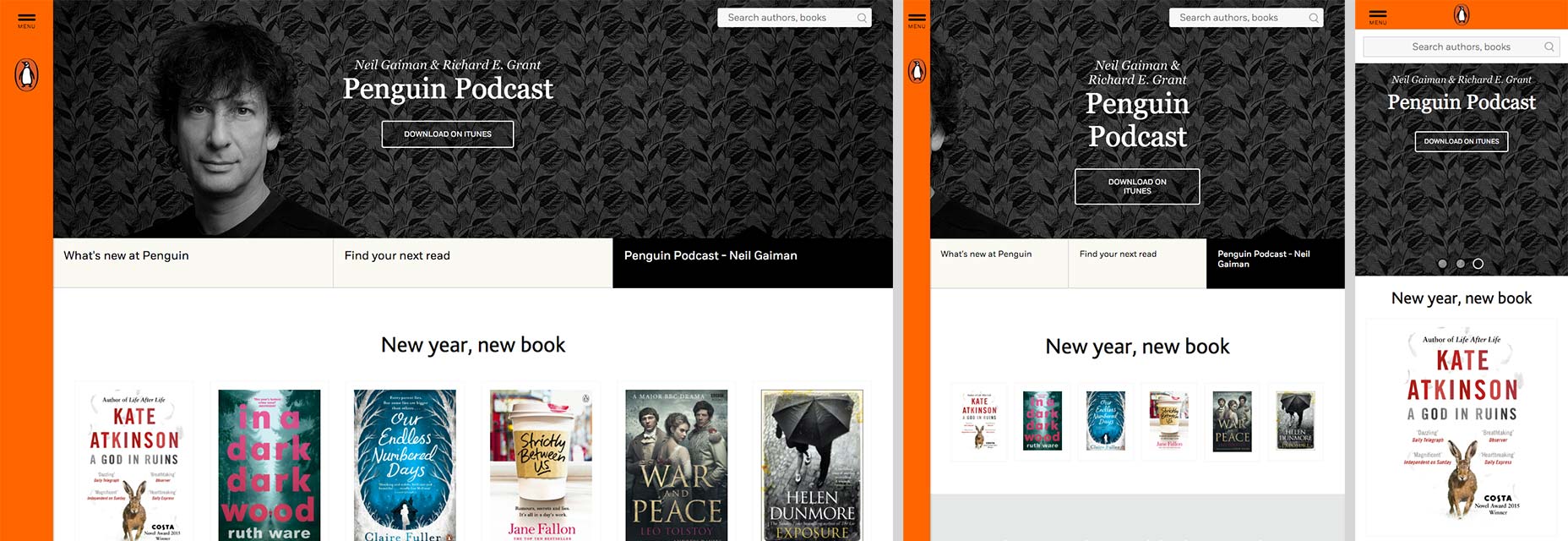
Outra questão é que o layout responsivo do site não é correspondido por grande parte do trabalho artístico. O banner publicitário de uma entrevista em podcast entre Neil Gaiman e Richard E. Grant apresenta um retrato do autor. No celular, torna-se um tiro de papel de parede levemente gótico, mas em certos tamanhos de tablet é uma foto de um ouvido sem corpo. background-position não é um conceito avançado nos dias de hoje - na verdade, o top left é o comportamento padrão, então alguém quebrou isso de propósito; novamente, parece que o CMS foi construído sem a flexibilidade de lidar com vários alinhamentos de arte, ou ninguém treinou os produtores de conteúdo para usá-lo.

Neil Gaiman (à esquerda), uma orelha (centro), papel de parede gótico assustador (à direita).
Para os designers, um dos aspectos mais interessantes do redesenho é poder comparar e contrastar Site consumidor B2C com o Site corporativo B2B . O último tem marca mais sutil, tipografia mais contida e seu tom é muito mais profissional. É menos imperfeito do que o site do consumidor, principalmente porque é menos ambicioso.
O que é mais bem sucedido nos sites de relançamento do PRH, especialmente no site do consumidor, é que em nenhum momento você sente que está sendo vendido. Está estruturado para incentivar a exploração e descoberta; confia que os livros, dos quais o editor ganha dinheiro, se venderão.
Infelizmente, a alegria da imersão em algum conteúdo excelente é muitas vezes abalada por pequenos descuidos na interface do usuário; descuidos que realisticamente poderiam ser corrigidos em uma tarde.
É claro que é impossível tirar conclusões sobre um processo de design de sites cuja história não estamos diretamente envolvidos. Não sabemos quão cooperativa (ou não) o cliente era, quão alto era o orçamento, exatamente o que estava estipulado no resumo. Se reconhecermos que as tomadas do Dribbble são particularmente fáceis de produzir, então, inversamente, temos que reconhecer que as construções reais são difíceis. Dito isto, isso parece um site que precisava de uma fração de mais atenção aos detalhes.
Este é um site que os amantes de livros podem se perder; apenas não necessariamente do jeito que eles gostariam.