Verificação da força da senha com o JQuery
Muitos sites que exigem credenciais de login impõem uma configuração de segurança geralmente chamada de requisitos de complexidade de senha. Esses requisitos garantem que as senhas dos usuários sejam suficientemente fortes e não possam ser facilmente quebradas.
O que constitui uma senha forte? Bem, isso depende de quem você pergunta. No entanto, os fatores tradicionais que contribuem para a força de uma senha incluem sua duração, complexidade e imprevisibilidade. Para garantir a força da senha, muitos sites exigem que as senhas dos usuários sejam alfanuméricas, além de terem um determinado tamanho.
Neste tutorial, vamos construir um formulário que forneça ao usuário feedback ao vivo sobre se sua senha satisfez os requisitos de complexidade que iremos estabelecer.
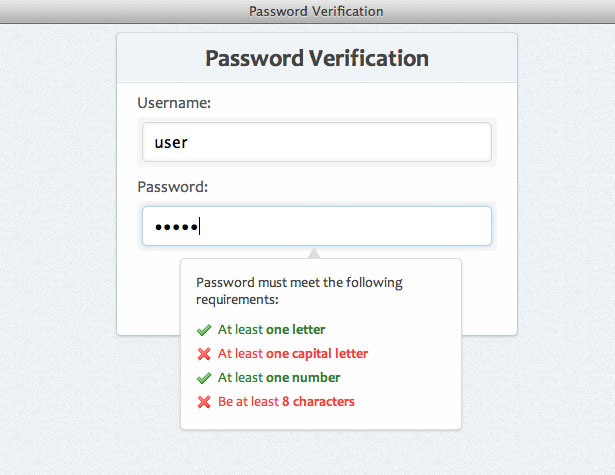
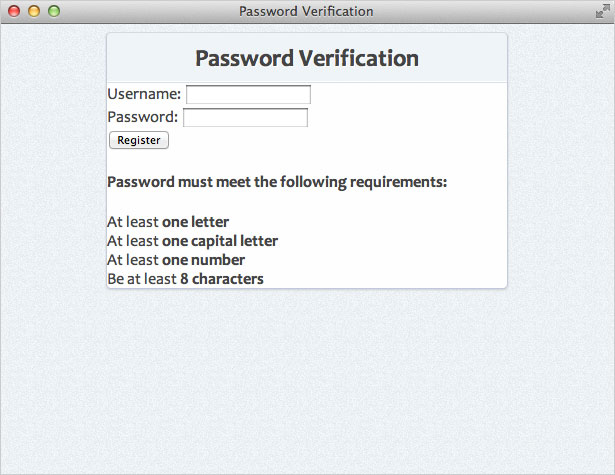
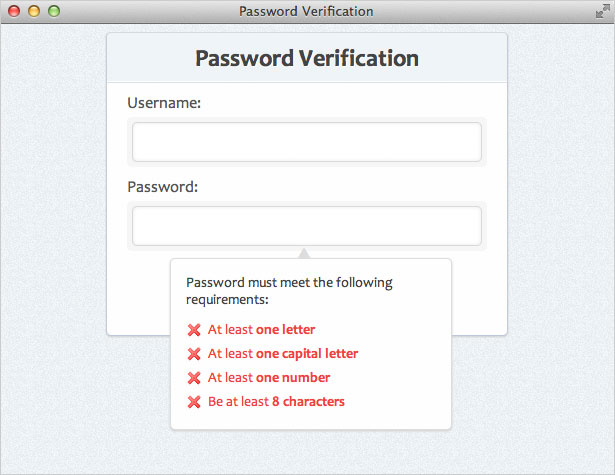
Antes de começarmos, vamos dar uma olhada no que será nosso produto final (clique para uma demonstração):
Observe: O objetivo deste tutorial é mostrar como um script simples pode ser escrito usando javascript e jQuery para impor requisitos de complexidade de senha. Você poderá adicionar requisitos adicionais ao script, se necessário; no entanto, observe que a validação de formulário (servidor e cliente), o envio de formulários e outros tópicos não são abordados neste exemplo.
Etapa 1: HTML para iniciantes
Primeiramente, queremos obter nosso código inicial básico em HTML. Nós usaremos o seguinte:
Password Verification <-- Form HTML Here -->Etapa 2: formulário HTML
Agora vamos adicionar a marcação que será usada em nosso formulário. Vamos envolver nossos elementos de formulário em itens de lista para melhor estrutura e organização.
Password Verification
Aqui está uma explicação do código que usamos:
spanelementos - estes serão usados para o estilo visual de nossos elementos de entrada (como você verá mais adiante no CSS)type="password"- este é um atributo HTML5 para elementos de formulário. Nos navegadores suportados, os caracteres neste campo serão substituídos por pontos pretos, ocultando a senha real na tela.
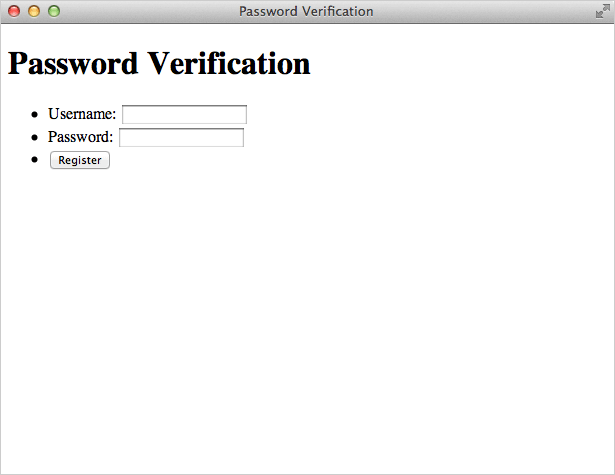
Aqui está o que temos até agora:
Etapa 3: caixa de informações de senha HTML
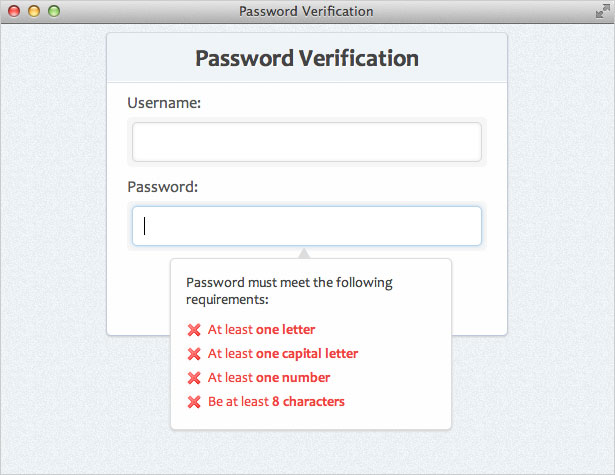
Agora vamos adicionar o HTML que informará ao usuário quais requisitos de complexidade estão sendo atendidos. Esta caixa ficará oculta por padrão e só aparecerá quando o campo "senha" estiver em foco.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Cada item da lista recebe um atributo de ID específico. Esses IDs serão usados para segmentar cada requisito de complexidade e mostrar ao usuário se o requisito foi atendido ou não. Além disso, cada elemento será denominado como "válido" se a senha do usuário tiver atendido ao requisito ou for inválida se não o tiver encontrado (se o campo de entrada estiver em branco, nenhum dos requisitos foi atendido; portanto, a classe padrão de " inválido").
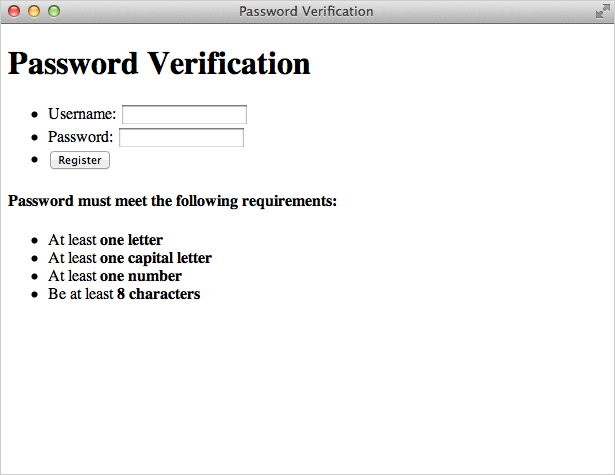
Aqui está o que temos até agora:
Etapa 4: criar um estilo de plano de fundo
Vamos dar alguns elementos básicos aos nossos elementos de página. Aqui está uma visão geral do que faremos no nosso CSS:
- Adicione uma cor de fundo - usei # EDF1F4
- Adicione uma imagem de fundo com textura (criada no Photoshop)
- Configurar nossa pilha de fontes - Usaremos uma boa pilha de fontes sem serifa
- Remover / modificar alguns padrões do navegador
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Etapa 5: criar um estilo de plano de fundo
Agora vamos estilizar nosso container principal e centralizá-lo na página. Também vamos aplicar alguns estilos à nossa tag H1.
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}É importante notar que temos que dar à nossa tag H1 um raio de borda nos dois cantos superiores. Se não o fizermos, a cor de fundo do H1 irá sobrepor os cantos arredondados do seu elemento pai (#container) e ficará assim:

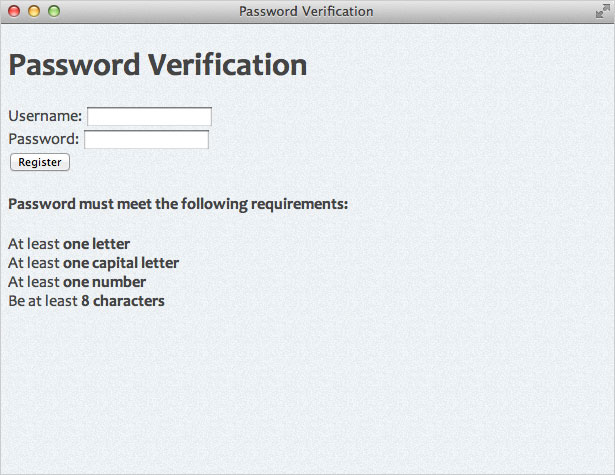
Adicionando border-radius para o elemento H1 garante que os cantos superiores permaneçam arredondados. Aqui está o que temos até agora:
Etapa 6: Estilos CSS para o formulário
Agora vamos estilizar nossos vários elementos de formulário, começando com os elementos da lista dentro do formulário:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Nós usamos o :last-child selector para seleccionar o último item da lista (botão) e dar-lhe algum espaçamento extra. (Observe que esse seletor não é suportado em alguns navegadores legados). Em seguida, vamos estilizar nossa input elementos:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Observe que calculamos a largura do nosso elemento de entrada tomando a largura #container (400px) e subtraindo as margens, preenchimentos e bordas aplicadas aos elementos pai da entrada. Nós também usamos o outline propriedade para remover os estilos de foco padrão do WebKit. Por fim, vamos aplicar alguns estilos aos nossos outros elementos de formulário:
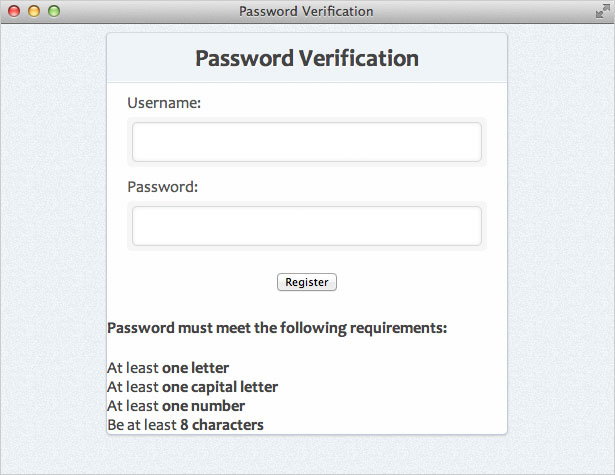
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Agora temos algo parecido com isto:
Passo 7: Estilos de Botão
Agora vamos modelar nosso elemento de botão. Usaremos alguns estilos CSS3 para que os usuários com navegadores mais novos tenham uma experiência melhor. Se você está procurando um ótimo recurso ao criar gradientes de plano de fundo em CSS3, confira Gerador final de gradiente de CSS .
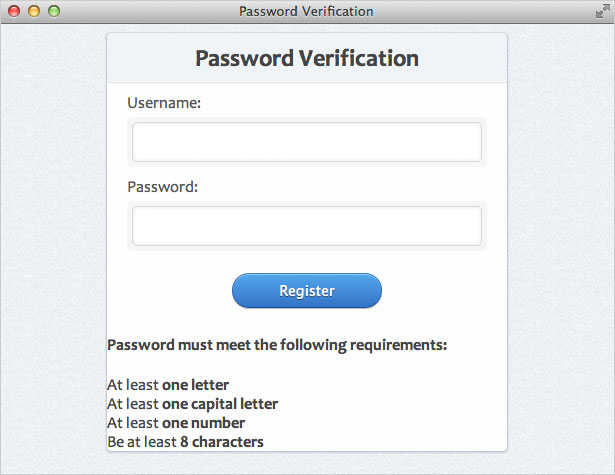
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Etapa 8: caixa de informações da senha
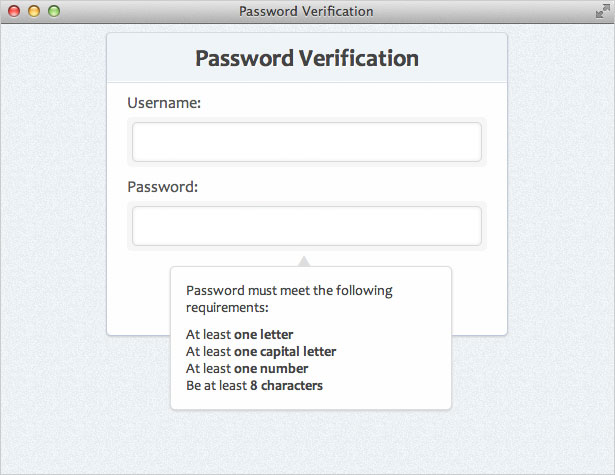
Agora vamos estilizar a caixa que informa os usuários se eles estão atendendo aos requisitos de senha. Primeiro, vamos estilizar o elemento que contém (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Agora vamos adicionar algum estilo ao elemento H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Por fim, vamos usar o CSS ::before seletor para adicionar um “triângulo apontando para cima”. Este é um caractere geométrico que pode ser inserido usando sua entidade UNICODE correspondente. Normalmente, em HTML, você usaria a entidade HTML do personagem (▲). No entanto, como estamos adicionando-o em CSS, devemos usar o valor UNICODE (25B2) precedido por uma barra invertida.
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Agora nós temos isso:
Etapa 9: estados válidos e inválidos
Vamos adicionar alguns estilos aos nossos requisitos. Se o requisito foi atendido, daremos uma classe de "válido". Se não for atendido, receberá uma classe de "inválido" (classe padrão). Quanto aos ícones, estou usando dois ícones de 16 × 16 pixels do Conjunto de ícones de seda .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Como não incluímos a funcionalidade JavaScript que mudará dinamicamente as classes “válidas” e “inválidas”, todos os requisitos aparecerão como inválidos (mudaremos isso mais tarde). Aqui está o que temos até agora:
Esconder a caixa
Agora que temos tudo estilizado exatamente como queremos, vamos ocultar a caixa de informações de senha. Vamos alternar sua visibilidade para o usuário usando JavaScript. Então, vamos adicionar a seguinte regra:
#pswd_info {display:none;}Etapa 10: Agarrando o escopo
Aqui está o que queremos realizar com nosso script:
- Quando o campo da senha é selecionado (: foco), mostre-o
- Toda vez que o usuário digitar um novo caractere no campo de senha, verifique se esse caractere cumpre uma das seguintes regras de complexidade de senha:
- Pelo menos uma letra
- Pelo menos uma letra maiúscula
- Pelo menos um numero
- Pelo menos oito caracteres de comprimento
- Em caso afirmativo, marque essa regra como "válida"
- Se isso não acontecer, marque essa regra como "inválida"
- Quando o campo de senha não estiver selecionado (': blur'), oculte-o
Etapa 11: Obtendo a configuração do jQuery
Primeiro, precisamos adicionar o jQuery à nossa página. Nós vamos usar a versão hospedada. Também queremos vincular ao nosso arquivo "script.js", que é onde vamos escrever o código necessário para o nosso teste de verificação de senha. Então, adicione o seguinte ao seu tag:
Em nosso arquivo "script.js", começaremos com alguns códigos básicos do jQuery para nosso script:
$(document).ready(function() {//code here});Etapa 12: configurando os gatilhos de evento
Essencialmente, temos três eventos pelos quais estaremos ouvindo:
- "Keyup" no campo de entrada de senha
(dispara sempre que o usuário pressiona uma tecla no teclado) - "Foco" no campo de entrada de senha
(dispara sempre que o campo de senha é selecionado pelo usuário) - "Blur" no campo de entrada de senha
(dispara sempre que o campo de senha é desmarcado)
Como você pode ver, todos os eventos que estamos ouvindo estão no campo de entrada de senha. Neste exemplo, vamos selecionar todos os campos de entrada onde o tipo é igual a senha. O jQuery também permite “encadear” esses eventos juntos, em vez de digitar cada um deles. Então, por exemplo, ao invés de digitar isto:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Podemos encadear todos os eventos juntos e digitar o seguinte:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Portanto, com esse conhecimento, vamos criar nosso código que mostrará ou ocultará nossa caixa de informações de senha, dependendo de o campo de entrada de senha ser selecionado pelo usuário ou não:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (function () {$('#pswd_info').hide();} ); Agora você notará que, clicando no campo de entrada de senha, a caixa de informações de senha ficará visível. Da mesma forma, clicando fora do campo de entrada da senha, a caixa de informações da senha ficará oculta.
Etapa 13: Verificando as Regras de Complexidade
Tudo o que precisamos fazer agora é fazer com que o script verifique o valor no campo de senha sempre que um novo caractere for inserido (usando o evento 'keyup'). Então, dentro do $('input[type=password]').keyup função vamos adicionar o seguinte código:
// set password variablevar pswd = $(this).val();Isso configura uma variável chamada 'pswd' que armazena o valor do campo de senha atual toda vez que houver um evento de chave. Nós usaremos esse valor para verificar cada uma das nossas regras de complexidade.
Validando o comprimento
Agora, dentro da mesma função de chave, vamos adicionar o seguinte:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} outro {$('#length').removeClass('invalid').addClass('valid');}Isso verifica se o tamanho do valor atual da senha é menor que 8 caracteres. Se for, ele recebe uma classe 'inválida'. Se for maior que 8 caracteres, recebe uma classe 'válida'.
Validando com expressões regulares
Como você viu acima, simplesmente temos uma instrução if / else que testa para ver se o requisito de complexidade foi atendido. Se o requisito de complexidade for atendido, damos a ele na caixa de senha uma classe de "válido". Se não for atendido, recebe uma classe de "inválido".
O restante de nossos requisitos exigirá que usemos expressões regulares para testar as regras de complexidade. Então, vamos adicionar o seguinte:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} outro {$('#letter').removeClass('valid').addClass('invalid');} // valide maiúscula (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} outro {$('#capital').removeClass('valid').addClass('invalid');} // validar numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} outro {$('#number').removeClass('valid').addClass('invalid');}Aqui está uma explicação das três declarações if / else que usamos:
- [Az]
- Esta expressão verifica se pelo menos uma letra de A a Z (maiúscula) ou a até z (minúscula) foi digitada
- [AZ]
- Esta expressão verifica se pelo menos uma letra maiúscula foi digitada
- d
- Isto irá verificar se há algum dígito entre 0 e 9
Passo 14: Teste-o
Isso é tudo que existe para isso! Você pode adicionar mais a isso, se quiser. Você pode adicionar mais regras de complexidade, adicionar um método de envio ou adicionar o que achar necessário.