Opções para @ Implementação de face de fonte
A incorporação de Webfont é tão amplamente suportada por navegadores modernos, a ponto de não haver realmente nenhuma desculpa para não incorporá-los quando apropriado em seus projetos. Existem centenas de fontes gratuitas disponíveis para incorporação, bem como muitos serviços pagos que permitem incluir fontes comerciais em seus projetos.
Muitos designers, ao que parece, são intimidados pela idéia de @font-face incorporação embora. Mesmo que esteja ganhando popularidade e suporte nos últimos dois anos, muitos designers ainda se atêm à sua coleção usual de fontes seguras na Web para a grande maioria de seus projetos. Nas raras ocasiões em que eles saem da sua zona de conforto e incluem uma fonte da Web, eles simplesmente usam um serviço de assinatura de webfont em vez de pesquisar em DIY ou algo do tipo Google Web Fonts .
Neste artigo, darei tudo o que você precisa saber para começar a incorporar suas próprias fontes e começar a usar o Google Web Fonts. O código em si é simples, e também vou detalhar exatamente por que estamos usando o código que estamos usando. Até te darei ótimos exemplos de combinações de fontes da web que você pode implementar em seus próprios projetos, caso ainda não esteja confortável com combos de fontes.
Legalidades associadas à incorporação de fontes
É importante começar com uma discussão sobre as questões legais que podem estar presentes ao incorporar fontes em seu site. Nem todas as fontes são licenciadas para esse tipo de uso, especialmente fontes comerciais. Alguns exigem licenças estendidas, enquanto outros impedem a prática de todos juntos (ou vendem um serviço para lidar com a incorporação para você).
É importante verificar o EULA para quaisquer fontes que você planeja usar para garantir @font-face incorporação é permitida. Caso contrário, você precisará escolher uma fonte diferente, descobrir se há uma licença separada para comprar ou ver se um dos serviços de fontes da Web inclui a fonte escolhida.
Opções para incorporação
Incorporando fontes com @font-face não é particularmente complicado, mas é um processo de várias etapas. Existem algumas maneiras diferentes de fazer isso, incluindo alguns serviços gratuitos e pagos, bem como um método totalmente DIY.
Incorporação de bricolage
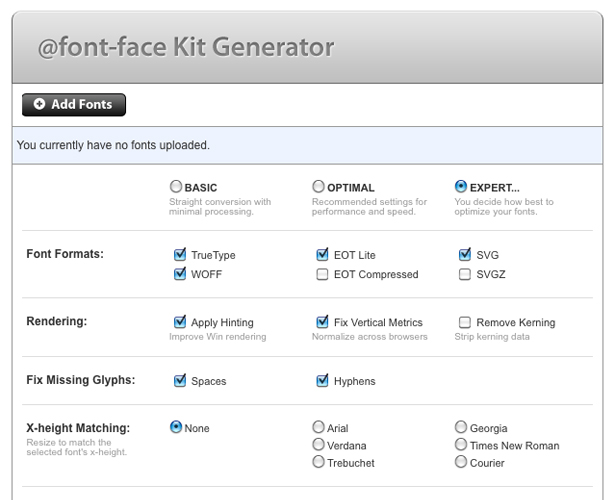
Para obter os melhores resultados e o suporte de navegador mais abrangente, você vai querer usar uma ferramenta como o Font Squirrel's. @font-face Gerador. Essa ferramenta gratuita permite fazer upload de qualquer fonte para a qual você tenha as permissões apropriadas e a converte nos vários tipos de arquivos de fontes suportados para diferentes navegadores.
Depois de ter o seu pacote de fontes, você vai querer enviá-lo para o seu servidor, provavelmente em um diretório chamado "fontes" ou algo similar. Depois de fazer o upload, você acessará o CSS do seu site e incluirá o seguinte código:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Linha a linha, isso se divide da seguinte forma:
font-family: "Dancing Script";
Esta parte especifica o nome da fonte para que possamos chamar mais tarde em nossos estilos.
src: url("fonts/DancingScript.eot");
Os arquivos EOT são suportados pelo Internet Explorer 4.0 e mais recentes. Sem este arquivo, seu @font-face implementação não funcionará em versões do IE anteriores à 9.0.
src: local("#"),
Esta linha impede que uma fonte local seja carregada, se existir. Enquanto alguns programadores preferem ter a carga da fonte local para economizar largura de banda, o potencial para causar problemas pode superar os benefícios. Se alguém tiver uma versão diferente da fonte instalada localmente (ou, digamos, uma versão mal pirateada), ela poderá ter um impacto drástico na aparência do seu design. Na minha opinião, é melhor jogar com segurança e manter o controle total sobre exatamente quais fontes carregam.
url("fonts/DancingScript.ttf") format("truetype"),
As fontes TrueType são compatíveis com o Mozilla 3.5+, o Safari 3.1+, o Opera 10+ e o Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Este arquivo .woff cuida do IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto e Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Este formato final cuidará do Safari 3.1+, do Opera 9+ e do Chrome 0.3+. O SVG também é necessário para o iPad e iPhone Safari, já que atualmente não funciona com outros formatos de fonte.
Usar vários formatos de suas fontes é importante para a compatibilidade máxima do navegador. Deixamos de lado as fontes OpenType (otf) aqui, porque elas não adicionam nenhuma compatibilidade que não exista com as fontes TrueType (e as fontes TrueType são compatíveis com o Chrome, enquanto as fontes OpenType não são).
Agora, quando você está pronto para chamar a fonte em seu CSS, você a trata como uma fonte normal segura para a Web.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Certifique-se de especificar fontes de fallback para que, se por algum motivo a fonte da web não carregar (ou seu visitante estiver usando um navegador não suportado), você ainda tenha pelo menos algum controle sobre a aparência do site. Se você não fizer isso, a fonte padrão será carregada e, com muita frequência, essa é uma fonte monoespaçada, como Courier New.
API de fontes da web do Google
Apenas alguns meses atrás, o API de fontes da web do Google incluía apenas algumas dúzias de fontes. Foi ótimo se a fonte que você queria usar estivesse incluída, mas, por outro lado, não era de uso prático. Isso mudou.
O Google agora hospeda mais de 230 famílias de fontes, muitas com vários estilos ou pesos. E todos eles são livres para usar. Este é um ótimo recurso para designers que desejam usar fontes da Web, mas não necessariamente querem hospedar suas próprias fontes (possivelmente devido a problemas de largura de banda).
O Google oferece três métodos diferentes para fontes incluídas: um método padrão, que usa um link para uma folha de estilo CSS no seu head , a @import método e um método JavaScript.
Independentemente de qual você decidir usar, você não precisa se inscrever para nenhuma conta especial, e pegar fontes é um processo de uma etapa (basta encontrar a fonte que você quer e, em seguida, clique em “Quick-use” para obter o código).
Serviços de Fontes
Existem vários outros serviços de fontes, como Typekit e Fonts.com Fontes da Web , a maioria dos quais são baseados em assinatura. Suas taxas variam muito, assim como seus termos. Nós os cobrimos com mais detalhes em um postagem anterior .
A principal razão para usar um desses serviços é quando qualquer tipo de letra que você deseja usar (ou precisa usar devido às especificações do cliente) não é licenciado para uso regular. @font-face incorporação, mas está disponível através de um desses serviços. Como alguns dos serviços são fornecidos por tipo foundries, há uma seleção mais ampla disponível.
Na maior parte, esses serviços funcionam da mesma forma que a API de fontes da web do Google, no que diz respeito à incorporação, embora cada um tenha seu próprio método específico. Outro benefício adicional é que você obtém suporte se estiver tendo problemas com a incorporação ou usando as fontes.
Quando usar @ font-face
Por causa do apoio relativamente difundido, @font-face pode ser usado em praticamente qualquer site. É uma ótima maneira de separar um design simples e limpo dos milhões de outros designs simples e limpos que existem por aí. Também pode adicionar caracteres extras a designs visualmente mais complexos. Não há realmente nenhuma desculpa para não usar uma ótima fonte para pelo menos as manchetes nos sites que você cria.
Claro, todas essas novas opções podem ser realmente intimidantes para os designers que não são especialistas em tipografia. Mas, felizmente, há muitos recursos disponíveis para combinar fontes que podem ajudá-lo a criar suas próprias combinações. Enquanto isso, abaixo estão dez combinações que você pode usar agora, compostas de fontes gratuitas do Font Squirrel ou da Google Web Fonts API.
Incríveis combos webfont
Se você não tiver certeza de onde começar a combinar os tipos de letra, tente esses combos por tamanho.
Site de quadrinhos
Agora não há absolutamente nenhuma desculpa para usar o Comic Sans em um site!
Komika Title | Colaborar Light | Komika Text

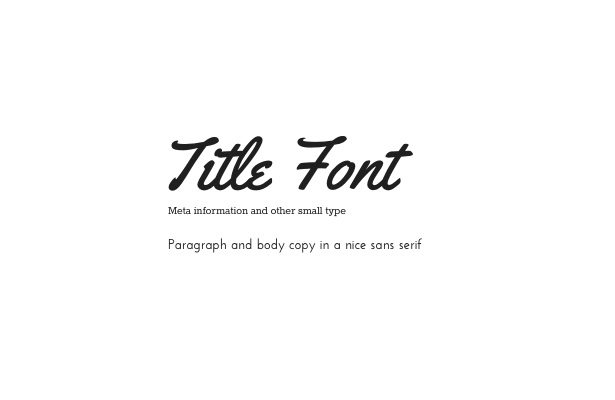
Site clássico e elegante
Esta combinação é clássica e elegante, mas combinada com o plano de fundo e cores certo, também pode parecer fresca e moderna.
Roteiro de Dança | Serif Droid | Droid Sans

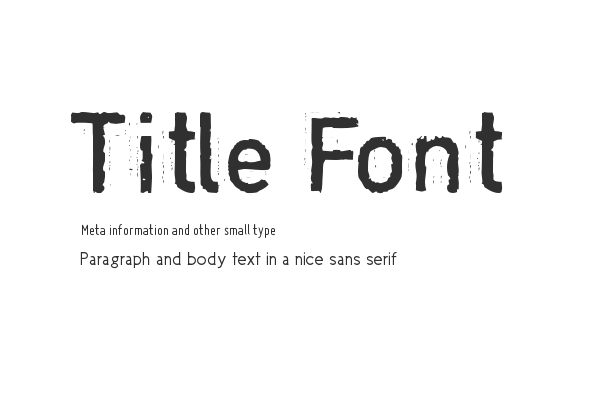
Site grunge
É melhor deixar o tipo de grunge para os títulos, mas isso não significa que você também não pode encontrar ótimas fontes para o seu outro texto.
Copystruct | Cicle | Missô

Site simples e limpo
Simples e limpo costumava significar Helvetica. Não mais.
Oswald | Ator | Terminal Dosis Light

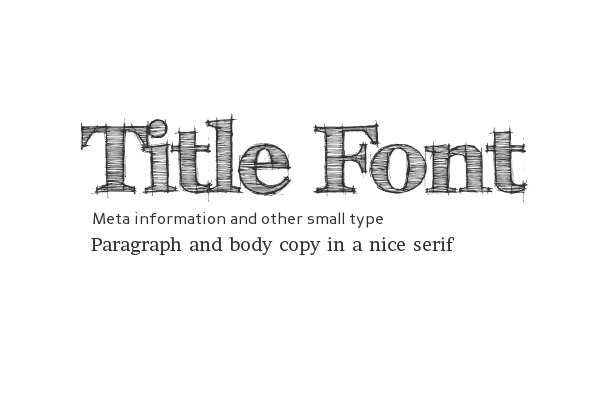
Mais grunge
Aqui está outra alternativa para sites de estilo grunge. Este também funcionaria bem em um site ilustrado.
FFF TUSJ | Brawler | Perspective Sans

Site retro
Essa combinação grita a América do meio do século.
Rabo-amarelo | Josefin Sans Semi-Bold 600 | Rokkitt

Site feminino
Feminino não tem necessariamente que ser igual a delicado. Os detalhes sobre estes tipos de letra dão um toque feminino sem ser fraco.
Leckerli One | Snippet | Amaranto

Funky e moderno site
Tipos de letra funky adicionam muito carácter. Apenas certifique-se de manter a legibilidade em mente.

Site formal
Um site mais formal requer tipografia mais formal. Aqui está uma combinação de um script formal com tipos de letra tradicionais serif e sans serif.
tangerina | Texto carmesim | Rosario

Sites únicos e modernos
Outro emparelhamento de tipo de letra original e divertido. O contraste entre os ângulos agudos das fontes title e body com as bordas arredondadas da fonte meta é um toque agradável e acrescenta muito interesse.
Geostar | Kelly Slab | Comfortaa

Conclusão
Como já foi mencionado, não há realmente nenhuma desculpa para não trabalhar com @font-face não mais. As regras da boa tipografia ainda se aplicam, e tudo o que você sabe sobre a combinação de fontes websafe transita. Você só tem muito mais opções agora!
Com que frequência você usa @ font-face em seus próprios projetos? Você faz DIY ou usa um serviço? Compartilhe suas experiências e dicas nos comentários!