Opacidade + Modos de Mistura do Photoshop = Padrão Mágico
Esqueça o selo clone, o balde de tinta e as predefinições de padrão. Quando se trata de criar padrões, a capacidade de duplicar uma camada é um dos maiores recursos do Photoshop.
Formas semitransparentes podem ser muito úteis ao criar "texturas" geométricas repetidas de cor e forma.
Eles são fáceis de criar, divertidos de jogar e, o melhor de tudo, podem ser exclusivamente seus.
Na busca de padrões interessantes, os designers às vezes passam sobre formas básicas em favor de geometrias mais complexas. Mas mais simples é geralmente melhor.
O truque é prestar mais atenção em como as formas interagem do que em como uma forma parece sozinha.
Os conceitos são simples:
- À medida que as formas translúcidas se sobrepõem, elas criam novas formas.
- Padrões complexos emergem de origens aparentemente simples; e assim como em um poema (um haiku, por exemplo), há espaço para variação dentro da forma prescrita.
Infelizmente, é mais fácil fazer uma bagunça do que um design proposital. O truque é identificar quais mudanças sutis podem ter consequências mais tarde.
Uma origem, muitos destinos
Ao criar padrões que usam modos de opacidade ou mesclagem, começar de maneira simples é o melhor.

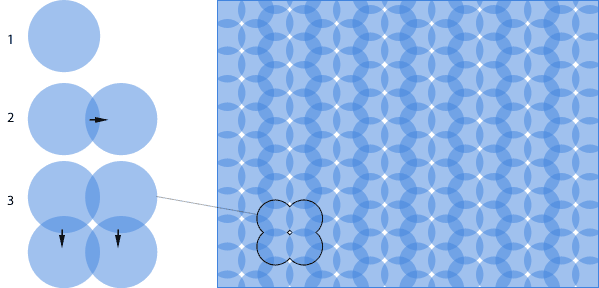
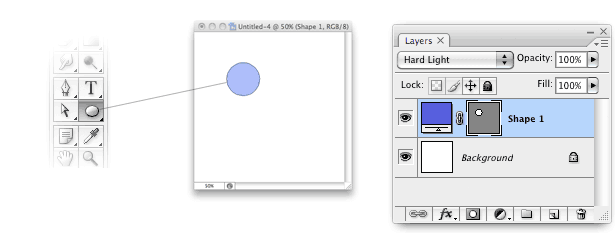
O padrão acima foi criado com um círculo em uma camada. Aqui está o processo:
- Definir um círculo (colorido
#4184deneste diagrama) para 50% de opacidade. - Mantenha pressionada a tecla Option (Mac) ou Alt (Windows) ao usar a ferramenta Mover do Photoshop. A camada será copiada à medida que o cursor se arrasta. Sua opacidade combinada escurecerá nos lugares onde eles se sobrepõem.
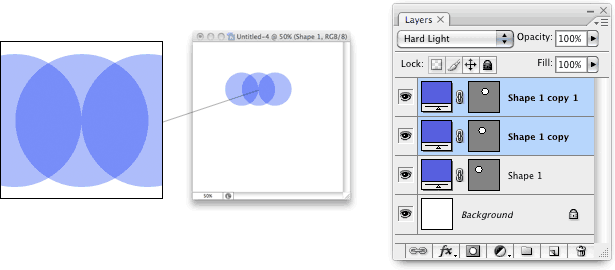
- Opção + arrastar (Mac) ou Alt + arrastar (Windows) ambos os círculos para baixo e para a esquerda - longe o suficiente para deixar uma lacuna branca entre cada uma das cópias.
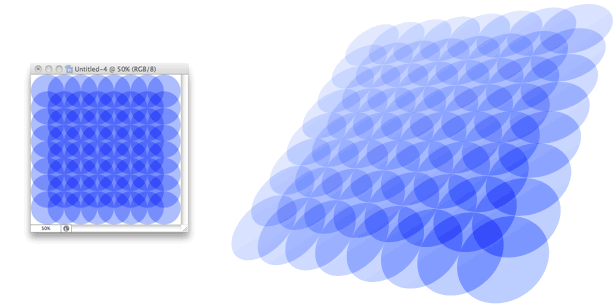
Quando repetido, um padrão aparece.
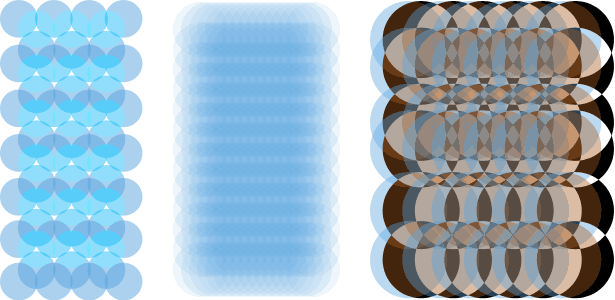
Os padrões surgem da maneira como as formas se sobrepõem, bem como das próprias formas. Clareza vem da simplicidade: um padrão que começa simplesmente parece melhor no final. O círculo no nosso último exemplo pode ser usado para criar muitos padrões, incluindo estes:

Cada um desses padrões foi criado com o mesmo tamanho de círculos azuis. Variações incríveis na textura são possíveis com a mais simples das mudanças; posição, opacidade e modo de mesclagem foram as únicas alterações feitas nos exemplos acima. Mas "simples" nem sempre significa "fácil".
Blend Modes
Para a criação de padrões, 5 dos 25 modos de mesclagem do Photoshop se destacam: normal, luz suave, luz forte, sobreposição e diferença.

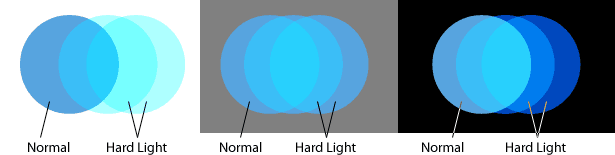
Quando as pessoas pensam em misturas complicadas de camadas, “normal” raramente vem à mente, mas a sua natureza direta torna mais fácil trabalhar com elas. O modo “Normal” é a configuração padrão e tem principalmente a ver com as configurações de opacidade das camadas. As cores das formas e fundos misturam-se de acordo com as suas forças. Normal também pode ser chamado de mistura de mesclagem por sua tendência a encontrar cores médias entre o assunto (um círculo no exemplo acima) e os itens abaixo dele.

A luz dura multiplica sombras e realces de telas. Camadas definidas como “Hard Light”, como no diagrama acima, tendem a colorir tudo o que está por baixo, o que amplifica sua matiz e saturação originais. Se a camada contiver cores escuras, as camadas abaixo tendem a ficar mais escuras e vice-versa.

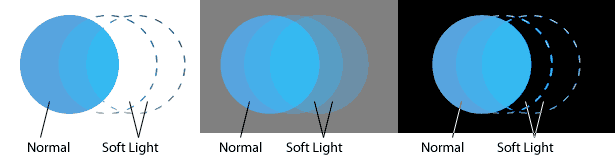
Os ecrãs de luz suave realçam e multiplicam as sombras sem alterar a luminosidade da cor da mistura. Funciona melhor quando as cores subjacentes são neutras ou têm baixa saturação. Camadas definidas como “Soft Light” têm pouco impacto contra preto e branco, como mostrado acima, mas funcionam bem em azul e cinza claro.

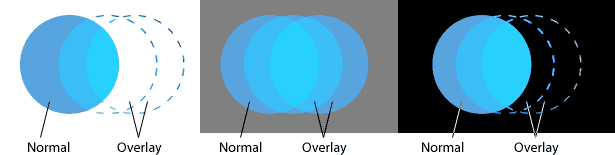
O overlay fortalece as cores abaixo de uma camada e altera os matizes para que correspondam aos seus. As camadas definidas como "Overlay" (exemplo acima) são mais brilhantes do que quando no modo "Soft Light", mas ainda não afetam o branco preto e branco puro.

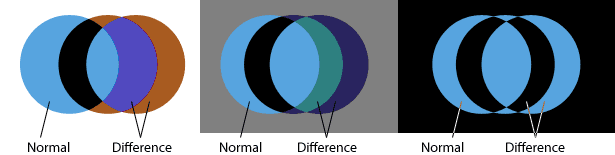
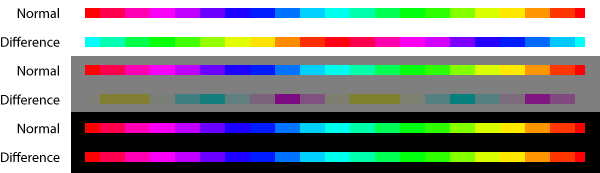
Diferença é o modo de mistura menos previsível. As camadas neste modo geralmente invertem os tons nas camadas abaixo: as luzes se tornam escuras e as escuras se tornam luzes. As tonalidades, no entanto, tornam-se o oposto delas na roda de cores 360 °: os vermelhos tornam-se cianos, os verdes tornam-se magentas e os azuis tornam-se amarelos. O efeito irá variar dependendo das cores e tonalidades abaixo da camada definida no modo “Diferença”.

Acima, uma camada configurada para o modo “Diferença” sobre um fundo branco inverte completamente suas cores. A mesma camada sobre um fundo cinza de 50% muda seus tons 90 ° e envergonha seus tons. Acima do preto, a camada “Diferença” parece ter permanecido a mesma.
Veja como eles funcionam.
Criação de Padrões, Passo a Passo
Como um exemplo simples, criaremos um padrão baseado em círculos. Independentemente da forma, há quatro etapas: criar uma forma em uma camada, fornecer uma certa opacidade e modo de mesclagem, experimentar algumas cópias e produzir em massa o padrão.
Passo 1
Crie um objeto de vetor com a ferramenta Elipse. Defina o modo de mesclagem da camada como "Hard Light". Embora qualquer tamanho e cor sejam suficientes, este exemplo usa um círculo de 134 × 134 pixels, colorido #575fdf . Um tamanho de imagem de 600 × 600 pixels é um bom lugar para começar.

Passo 2
Duplique a camada com Command + J (Mac) ou Control + J (Windows) ou Layer → Duplicate Layer. Arraste a camada copiada para a direita, para metade da largura do círculo. Como alternativa, mantenha pressionada a tecla Option (Mac) ou a tecla Alt (Windows) enquanto estiver usando a ferramenta Mover. Isso duplicará a camada enquanto você arrasta.
Faça pelo menos duas cópias. Neste exemplo, cada nova camada toca o centro da camada anterior. Como resultado, as outras camadas mal se tocarão.

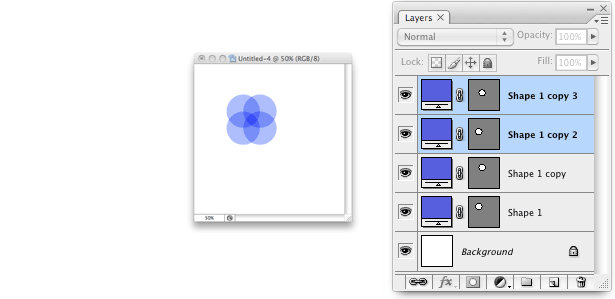
etapa 3
Selecione as duas primeiras camadas e arraste para baixo a largura do meio círculo. Este é o mesmo princípio do segundo passo, mas para baixo e não para a direita. Quando todas as camadas compartilham a mesma cor, opacidade e modo de mesclagem, você pode criar um padrão de repetição simplesmente duplicando as camadas em qualquer ordem ou em qualquer direção.

Passo 4
Repita conforme desejado.

Decisões iniciais afetam o resultado
O começo é crítico ao criar padrões, porque a duplicação de camadas amplifica os erros. Quanto mais camadas copiadas houver, mais tediosos serão os problemas de correção.
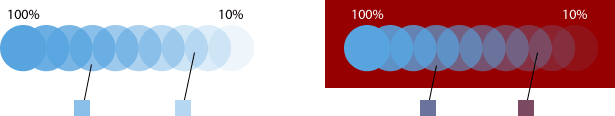
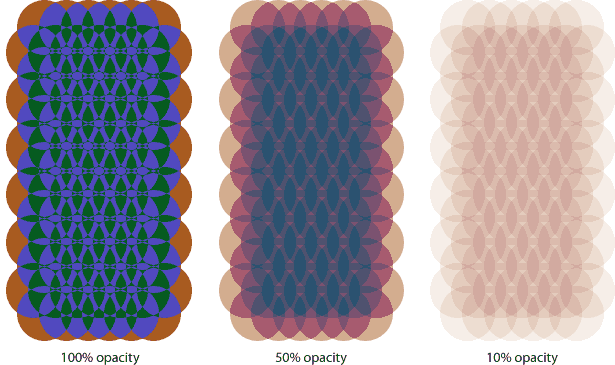
Por exemplo, digamos que você decida alterar a opacidade de todas as camadas de 50% para 30%. Essa é uma alteração por camada - e você pode esperar dezenas, se não centenas, de camadas em um padrão de tamanho razoável. E que mudança alguns por cento podem fazer!

Cada padrão acima usa o mesmo modo de mesclagem ("Diferença"), a mesma forma, a mesma cor e o mesmo posicionamento, mas com opacidade diferente. Se você não quiser criar uma ação, terá que alterar os modos de mesclagem e as opacidades, uma camada por vez. O Photoshop tem alguns atalhos para agilizar as alterações:
- Quando a ferramenta Mover ou qualquer ferramenta de seleção estiver ativa, os números de 0 a 9 alteram a opacidade de uma camada. Digite 1 para 10% de opacidade, 4 para 40% de opacidade, etc. Digitando 0 define a opacidade da camada para 100%. Esse atalho para Mac e Windows funciona em apenas uma camada por vez.
- Quando a ferramenta Mover ou qualquer ferramenta de seleção estiver ativa, você poderá alterar rapidamente o modo de mesclagem de uma camada com essas combinações de teclas:
Mac janelas Modo de mistura Option + Shift + N Alt + Shift + N Normal Option + Shift + H Alt + Shift + H Luz dura Option + Shift + S Alt + Shift + S Luz suave Option + Shift + O Alt + Shift + O Overlay Option + Shift + E Alt + Shift + E Diferença - Duplique qualquer camada única com Command + J (Mac) ou Control + J (Windows).
Possibilidades
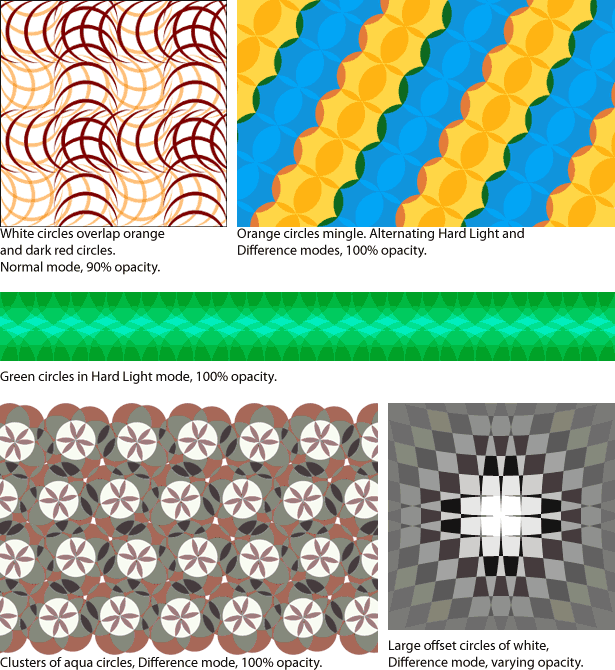
“Keep it simple” não é apenas um refrão: é um requisito. Esses exemplos foram todos criados com a mesma forma, uma ou duas cores e alterações no modo de mesclagem. No entanto, as variações parecem ilimitadas:

Escrito exclusivamente para o Webdesigner Depot de Ben Gremillion . Ben é um web designer freelancer que resolve problemas de comunicação com melhor design.
Todos esses exemplos usam círculos. Imagine o que você poderia fazer com triângulos ou trapézios. Por que não dar uma chance e link para suas criações no comentários seção abaixo?