Novas ferramentas de desenvolvedor no Firefox 10 e 11
O Firefox 10, lançado em 31 de janeiro (no mesmo dia em que o Firefox 11 se torna um lançamento oficial da versão Beta), finalmente completa a crescente coleção de ferramentas para desenvolvedores do navegador com Page e Style Inspectors.
De certa forma, essas ferramentas são semelhantes ao Firebug, mas também são exclusivas do Mozilla-ey.
Em vez de tentar reproduzir o Firebug ou as ferramentas de desenvolvimento do WebKit, a Mozilla incluiu apenas os recursos mais essenciais, concentrando-se em tornar a experiência elegante.
A nova abordagem funciona ou os designers correm gritando de volta para o Firebug? Vamos dar uma olhada.
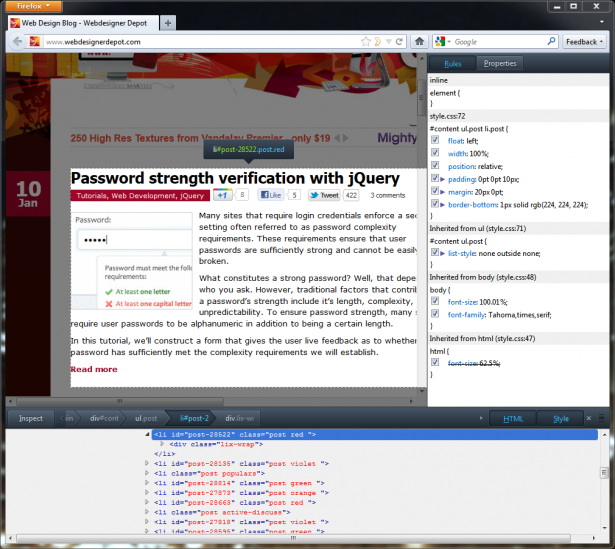
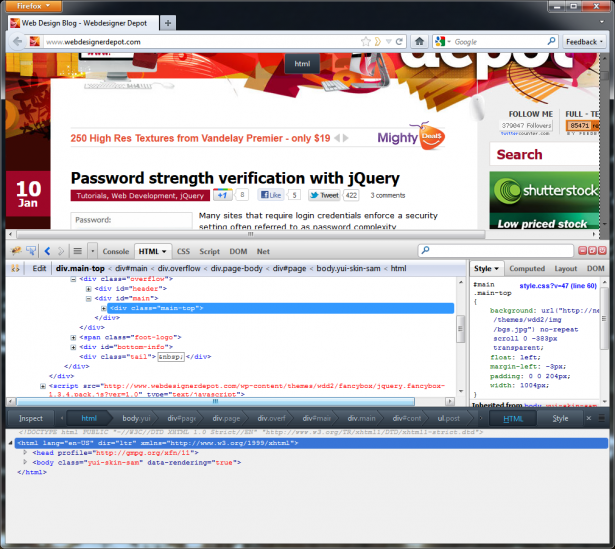
Você pode abrir o Page Inspector clicando com o botão direito do mouse em uma página da Web e escolhendo “Inspecionar”. (O Firebug recentemente alterou seu item de menu de contexto para “Inspecionar no Firebug” para coexistir pacificamente com as ferramentas de desenvolvimento incorporadas.) Na parte inferior da tela, uma barra roxa aparece com uma lista dos pais e filhos do elemento selecionado.
Você pode clicar em pais ou filhos para selecioná-los e clicar com o botão direito do mouse em um elemento para ver seus irmãos. Também existem botões rotulados como "Inspecionar", "HTML" e "Estilo". Se o mar de abas e botões do Firebug o levarem até a parede, esse layout será uma dádiva de Deus. Se você quiser apenas ver o DOM, é necessário clicar primeiro em "HTML" para subir na parede.
Cavando
Clicar no botão HTML exibe um painel que mostra a hierarquia de tags HTML que compõem sua página. Nessa visão, você pode expandir e recolher tags e editar seus atributos. Clicar no botão “Inspecionar” permite passar o mouse sobre elementos para inspecioná-los e, ao fazer isso, o Firefox destaca o elemento que você está inspecionando e escurece o restante da página.
Clicar no botão "Estilo" exibe o Inspetor de estilo, mostrando as regras de CSS que se aplicam ao elemento selecionado. No Inspetor de Estilo, você pode alternar de “Regras” para uma seção “Propriedades” que fornece as propriedades CSS calculadas para o elemento selecionado, juntamente com links para a documentação do Mozilla para cada propriedade.
O Inspetor de Estilo fica à direita da página, enquanto o painel Inspetor de Página e HTML fica na parte inferior da tela. Você pode optar por exibir os dois painéis, apenas um deles ou nenhum deles.
Isso basicamente cobre a totalidade do que os inspetores de página e estilo fazem. O console da web e o bloco de anotações do JavaScript, introduzidos em versões anteriores do Firefox, são ferramentas separadas. Não há monitor de atividade de rede. Não há alternador de agente de usuário, nenhuma “edição como recurso de HTML”, nenhuma ferramenta de teste de desempenho, nenhuma maneira de injetar novas tags em uma página, nenhuma maneira de ativar o estado de hover de um elemento. Não há nem mesmo um painel de "layout" para visualizar as dimensões, o preenchimento e as margens do elemento.
Apesar de todas essas limitações, continuo voltando aos Inspetores de Páginas e Estilo. Eu volto para a interface organizada, para os painéis cuidadosamente posicionados e para aquele funky cromo roxo. Eu volto porque é um prazer usá-los e porque eles atendem às minhas necessidades a maior parte do tempo.
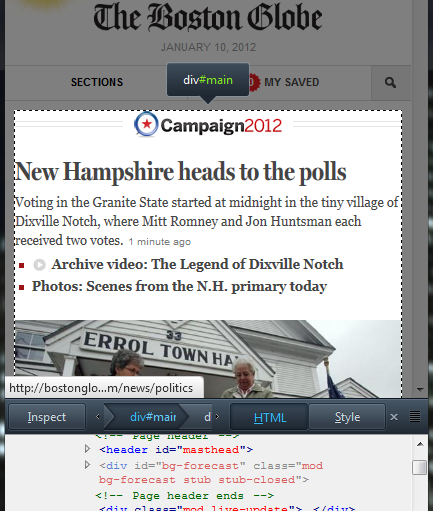
A interface simples dos inspetores também significa que eles são úteis mesmo quando eu tornei a janela pequena para testar projetos responsivos. Quando eles não atendem às minhas necessidades, apenas abro o Firebug ou a barra de ferramentas do desenvolvedor da Web. (Eu faria isso muito menos se as ferramentas de desenvolvimento internas tivessem equivalentes aos painéis Layout e Net do Firebug).
As ferramentas de desenvolvimento da Mozilla não precisam corresponder ao conjunto de recursos das ferramentas de seus concorrentes, porque os recursos especializados dessas ferramentas já existem como extensões do Firefox. Isso é o que torna as ferramentas de desenvolvimento do Firefox únicas.
Esses navegadores vão até 11
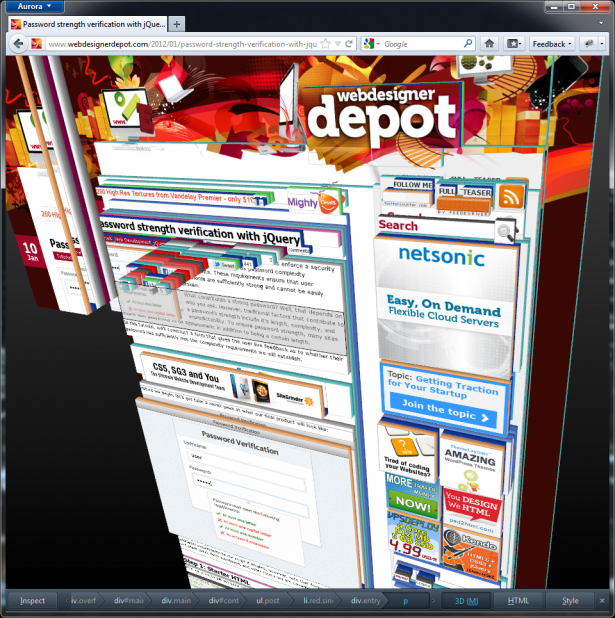
Além do HTML e do Style Inspector, alguns recursos inovadores estão previstos para versões posteriores do Firefox. As ferramentas para desenvolvedores do Firefox 11 permitem que você visualize sua página da web como pilhas tridimensionais de tags. Cada vez que você aninha uma tag, essa pilha de tags fica mais alta. Esse recurso é, na verdade, surpreendentemente útil - você pode ver rapidamente se um elemento está dentro do pai errado e ver essas tags se acumulando irá curar novos desenvolvedores de div-itis bem rápido.
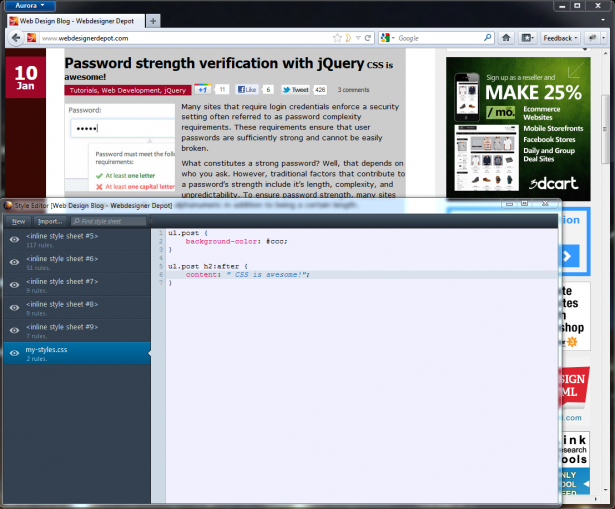
Também previsto no Firefox 11 é um editor de estilo. Esta é uma ferramenta que permite criar novas folhas de estilo, da mesma forma que qualquer bom editor de texto faria. A principal diferença é que suas alterações são aplicadas a páginas da Web ativas assim que você termina de digitar.
Anteriormente, esse tipo de edição CSS ao vivo era o domínio de ambientes de desenvolvimento como Expresso , então é incrível ver esse recurso embutido no navegador. Mais recursos, incluindo “ferramentas para ajudar com problemas de desempenho de aplicativos”, são planejado para o final deste ano.
Mesmo no Firefox 11, porém, comparar as ferramentas de desenvolvimento internas com o Firebug (ou com as ferramentas de desenvolvimento do WebKit) é um pouco como comparar o iOS com o Android. O primeiro tem uma interface limpa e intuitiva e algumas ideias inovadoras, mas tem poucos recursos para usuários avançados.
Este último tem todos os recursos que você pode imaginar, e você pode configurar os disparos, se não, mas não é tão elegante quanto o prodígio de Cupertino. Ao contrário do iOS e do Android, é fácil usar as duas ferramentas ao mesmo tempo, se você quiser. Mozilla continua a contribuir para o Firebug e deixou claro que o Firebug está aqui para o longo prazo.
Qual ferramenta é a certa para você? Isso depende dos recursos de que você precisa, de quais recursos você pode viver sem e de como você se sente em busca de extensões para preencher as lacunas na ferramenta escolhida. Seja o que for que você pense sobre as novas ferramentas de desenvolvimento, esta é uma área onde você não pode acusar o Firefox de imitar o WebKit.
Você está animado com as novas ferramentas de desenvolvimento do Firefox 10? Quais são as suas ferramentas de desenvolvimento? Deixe-nos saber nos comentários!