Microsoft anuncia SuperPreview para testes de navegador do IE
O teste do navegador é um problema importante e frustrante entre os designers da Web e os desenvolvedores. Na maioria dos casos, os desenvolvedores projetam para um navegador de destino e, quando terminam, iniciam aprimorando seu design para torná-lo compatível com outros navegadores.
Há muitas maneiras de testar um site antes do lançamento, e isso inclui ter vários navegadores e sistemas operacionais instalados, executar máquinas virtuais com configurações diferentes ou usar um serviço de imagem hospedado onde uma captura de tela é produzida para uma determinada versão do navegador e sistema operacional a ser usada para fins de comparação.
A partir de hoje, há uma nova maneira de testar a compatibilidade de navegadores desenvolvida pela Microsoft e é chamada SuperPreview . Neste artigo, apresentarei uma breve revisão do SuperPreview, além de comparar e listar sistemas alternativos para testar os designs de seu site.
Visão geral
SuperPreview é um novo aplicativo autônomo gratuito da Microsoft (ainda em versão beta) que permite ver como seus sites procurarão diferentes versões do Internet Explorer, tornando a migração do IE6 para 7 e 8 muito mais fácil do que antes, sem precisar iniciar um Virtual Máquina para executar o IE6 ou ter um computador separado dedicado à execução do IE6. Eles também lançarão uma versão paga que manipulará os navegadores não-IE. Nesta revisão, vou discutir apenas a versão gratuita. Devo mencionar que esta é uma versão de pré-lançamento muito cedo, portanto, mais recursos e correções devem vir no futuro.
Disponibilidade
A versão beta do SuperPreview será anunciada hoje na conferência Mix09 e estará disponível para download gratuito para o público em geral logo em seguida. O software [UPDATE] foi lançado hoje antes do MIX09, e antes do esperado originalmente e agora está disponível: Faça o download do Microsoft SuperPreview
Fui consultado pela Microsoft para testar uma versão beta inicial e trabalhei com sua equipe de desenvolvimento nos últimos dias, dando a eles feedback e sugestões.
A versão de lançamento do SuperPreview para o Internet Explorer estará disponível no verão de 2009.
Há também uma versão completa que inclui suporte para o Firefox e Safari. Esta é uma versão paga que fará parte do Expression Web 3 . Você terá a opção de ativá-lo no Expression Web ou como um aplicativo independente. Data de lançamento estimada é também verão de 2009.
SuperPreview
O SuperPreview é uma idéia muito legal e é a primeira vez que eu vejo esse tipo de funcionalidade de teste de navegador disponível como um aplicativo independente em oposição a um serviço hospedado. Você basicamente insere a URL (ou arquivo local) que deseja testar e mostra a visualização em duas versões do IE ao mesmo tempo, em uma janela dividida. Ele vem com o mecanismo de renderização IE6 integrado e requer que você tenha o IE7 ou o IE8 para compará-los .
Uma grande desvantagem é que, neste momento, pelo menos, eles não têm planos concretos para lançar uma versão para Mac , embora isso possa ser adicionado no futuro. Eu tive que testar isso no meu Mac usando o Parallels, que produziu alguns bugs, como o tempo de resposta lento e piscando em algumas das telas de carregamento. Além disso, a interface do usuário é bastante desinteressante e pouco amigável na minha opinião, embora eles afirmem estar corrigindo isso para a versão final.
Além disso, ainda não há nenhuma solução hospedada disponível , o que seria especialmente útil para aqueles de nós em Macs que não podem instalar o IE para fins de teste.
Características principais:
- Modos de ponteiro: permite clicar em seções de páginas individuais para comparação. O nome da tag HTML da seção, seu nome de classe ou ID, atributos de tamanho e posição são exibidos na barra de status.
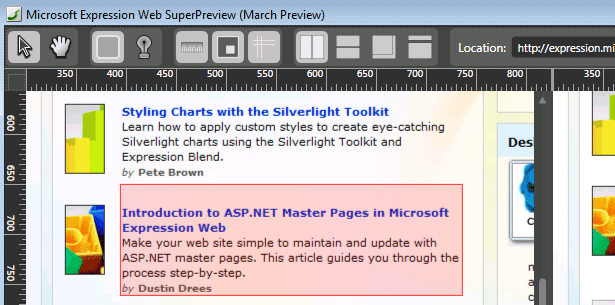
- Visualização de imagens: compara o Photoshop comp com o navegador de linha de base para garantir que tudo esteja alinhado no navegador para corresponder ao design original.
- Realce Dom: Você pode destacar elementos DOM específicos para ver qual onde existem diferenças de alinhamento entre os navegadores. Exibe as posições dos elementos renderizados e suas propriedades CSS.
- Guias / Réguas de Posicionamento: use réguas para medir as diferenças de layout entre os navegadores. Quando você posiciona uma régua em uma janela do navegador, a régua no segundo navegador se move com ela.
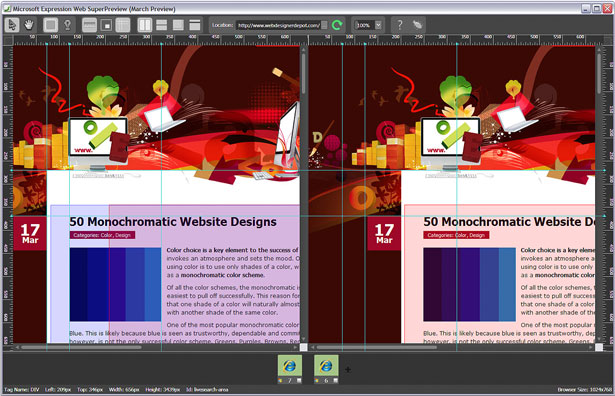
- Visualizações de layout: visualize lado a lado horizontalmente ou verticalmente ou no modo de sobreposição.
- Zoom: para selecionar o nível de ampliação.
- Múltiplas resoluções: Ainda não está disponível nesta versão beta, mas será incluído em versões futuras.
- Exibição de miniaturas: pré - visualiza uma miniatura na parte inferior de cada painel com um mapa em miniatura, como a visualização de todo o site, para que você possa clicar rapidamente em uma área diferente da página.
Exemplos:
A barra de ferramentas mostrando os diferentes guias e governantes
Guias e réguas com destaque DOM mostram as diferenças na renderização no IE6 e IE7
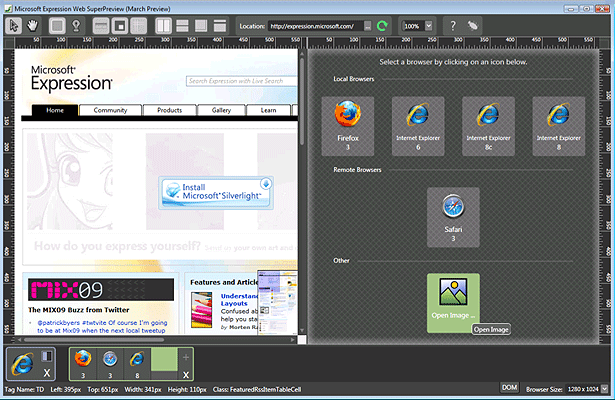
Escolhendo navegadores locais, navegadores remotos ou imagens (captura de tela da versão completa com suporte ao navegador não IE)
Prós:
- Não há necessidade de instalar o IE6.
- Comparação lado a lado e escolha de visualizações de layout.
- Pode comparar o Photoshop comp contra o navegador de linha de base.
- Guias e réguas para medir as diferenças de posicionamento entre os navegadores.
- O modo de sobreposição mostrará se existem muitas discrepâncias.
- O destaque do DOM é útil para encontrar e identificar diferenças rapidamente.
- Capacidade de zoom.
- Livre para pré-visualizações do navegador IE.
- Exibe páginas PHP e ASPX (desde que você tenha o PHP instalado em seu sistema).
- Suporta tudo o que o navegador nativo suporta, incluindo Ajax e JavaScript.
Contras:
- Atualmente funciona com o IE8 no modo de emulação do IE7, que aparentemente é 90% bom. Eles estão trabalhando para fazer renderizações reais do IE7 e do IE8.
- Nenhuma versão para Mac ainda.
- Opção de resolução não disponível no momento na versão beta.
- A versão gratuita só compara entre diferentes versões do Internet Explorer e a versão paga compara apenas entre os navegadores que você instalou.
- IU e ícones pouco atraentes (pelo menos na versão beta).
- O modo de sobreposição é confuso para identificar qual navegador é qual.
- Nenhuma solução hospedada disponível ainda.
- Não há suporte para ActiveX (incluindo Flash).
- Não é possível comparar com os navegadores do Mac.
- Não é possível clicar nos links para navegar no site.
- Tempo de atualização / carregamento lento (pelo menos executando o XP no Mac com o Parallels).
- A pré-visualização de miniaturas é inútil para páginas web muito longas.
Outros métodos de teste
Um método comum para testar um site (além da instalação de vários navegadores e sistemas operacionais) é usar um serviço hospedado que captura imagens da sua página da web, conforme exibido em diferentes navegadores e sistemas operacionais. Aqui estão alguns dos mais populares:
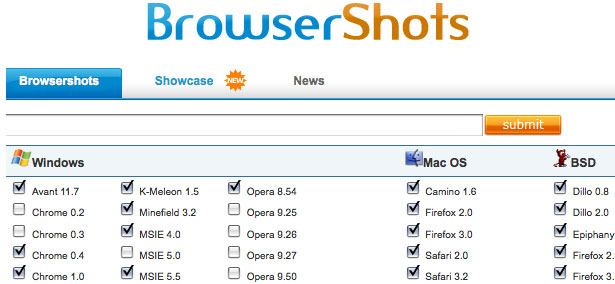
BrowserShots
Suporta vários navegadores, Java, Flash, Javascript e resoluções de tela. Fácil de usar e grátis.
Foto do Navegador
Suporta vários navegadores e versões, bem como Windows, Mac e Linux. De 800 × 600 até 1024 × 768. Preço: US $ 15 para uso único, ou US $ 150 por domínio / ano para uso ilimitado
CrossBrowserTesting
Suporta vários navegadores e sistemas operacionais. Você paga por minuto de uso. Requer Java. Teste grátis.
Browsercam
Suporta qualquer navegador, qualquer sistema operacional. Inclui JavaScript, formulários DHTML e mais funcionalidades dinâmicas. Opção para acesso remoto e desenvolvimento de páginas móveis. A partir de US $ 19,95 para uso de um dia para captura de navegador.
BrowsrCamp
Teste de navegador MAC OS X usando capturas de tela. De 800 px de resolução até 1600. Grátis para capturas de tela do Safari 3.1.2. Serviço pago de US $ 3 por dia.
NetRendered
Verifica como um site é processado pelo Internet Explorer 7, 6 ou 5.5. Livre. 
Litmus
Verifica cada navegador e qualquer plataforma e inclui rastreamento de bugs. O teste de 50 por mês é gratuito, mas apenas para o IE7 e o Firefox 2. 23 O suporte ao navegador começa em US $ 24 por dia. 
Finalmente, você pode instalar vários navegadores ou usar máquinas virtuais para testes adicionais.
Software Virtual:
Permite que você instale vários sistemas operacionais no mesmo computador
Leitura adicional:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Disclaimer do editor do WDD: Este post é uma revisão pessoal do SuperPreview. Não fui compensado pela Microsoft ou por qualquer outra empresa por revisar este produto ou os outros. As opiniões expressas aqui são apenas minhas.
Por favor, poste abaixo quais outros sistemas você usa para testar os designs de seus sites em diferentes navegadores e diferentes versões.