O Google Chrome é o novo IE 6 para Web Designers?
Apenas quando você pensou que você terminou com o IE 6 e seus hacks e exceções, agora você tem um novo navegador para considerar: Chrome do Google .
A boa notícia é que o Chrome é muito mais compatível com os padrões da Web do que o IE 5 e o 6 . No entanto, o Chrome tem suas próprias idiossincrasias e bugs.
Ninguém sabe se o Chrome chegou para ficar, mas já conquistou uma parcela surpreendentemente decente do mercado de navegadores da Web em um curto período de tempo.
Veja algumas dicas para que suas páginas da Web funcionem no Google Chrome e, esperamos, fiquem como estão projetadas.
Usuários Mac
A partir de fevereiro de 2009, o Chrome ainda é um navegador para PCs com Microsoft Windows. Se você usa um Mac, precisará executar o Microsoft Windows Bootcamp , ou um dos produtos de virtualização para o Mac ( VirtualBox da Sun , Paralelos , VMWare Fusion ). Se você é realmente ousado, pode tentar fazer o Chrome funcionar usando Darwine . O Google promete ter uma versão nativa para Mac do Chrome disponível nos próximos meses.
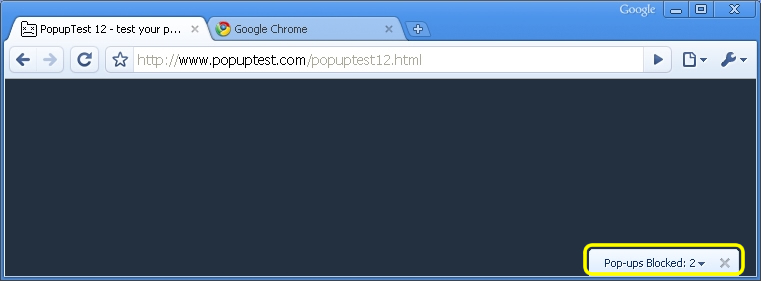
Pop-ups em desvanecimento
O bloqueio de pop-ups é ótimo, a menos que seu website realmente precise de uma funcionalidade pop-up. Se você tem uma página da Web que precisa usar pop-ups, não os verá no Chrome. Por padrão, o Google Chrome exibe apenas o título de um pop-up e o minimiza no canto inferior direito da janela do navegador. Os usuários precisarão clicar e arrastar o título do pop-up para visualizar seu conteúdo.

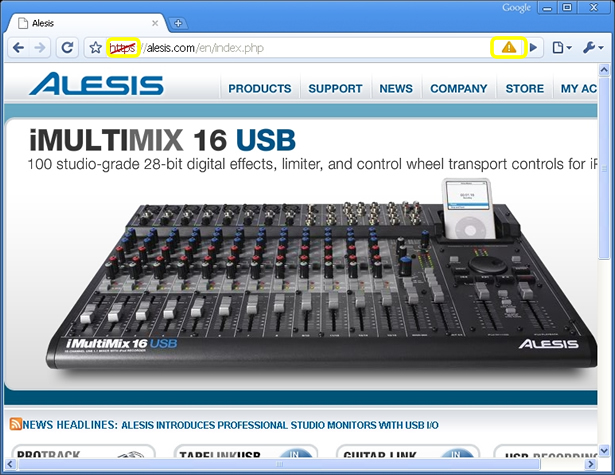
SSL está quebrado?
Por padrão, o Google Chrome só certifica uma página SSL (secure sockets layer) válida com o ícone de cadeado se todos os elementos da página forem veiculados via SSL. Em outras palavras, se sua página for veiculada via SSL, mas chamar elementos por meio de HTTP não protegido, o Chrome mostrará à sua página um ícone de ponto de exclamação indicando que considera sua página uma transmissão inconsistente de SSL. Para contornar isso, certifique-se de que todos os recursos carregados pela sua página da Web, incluindo todas as imagens , sejam precedidos por HTTPS .

Declarar primeiro a codificação
Se o texto da sua página da web estiver truncado ou simplesmente errado no Chrome, talvez seja necessário inserir informações de codificação no
seção de cada página da web. Se você já possui informações de codificação, elas devem vir primeiro , antes de qualquer CSS ou Javascript. Caso contrário, o Chrome apenas irá ignorá-lo. Um exemplo de trabalho:
… Seu código CSS…
Além disso, o Chrome irá ignorar a codificação especificada pelo Javascript. Período. Por exemplo, o seguinte seria ignorado:
document.write (“ ”);
Em vez de usar JavaScript, você deve inserir sua codificação no início do
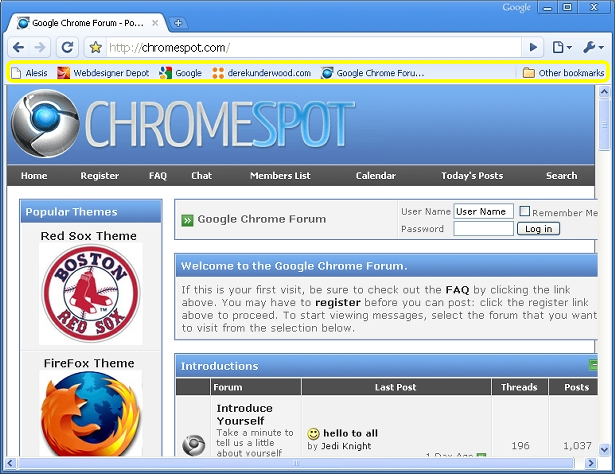
Bookmark Favoritos
Quando os usuários optam por marcar seu site, você pode controlar o nome, a descrição, o link e o ícone do favorito. Apenas certifique-se de colocar seu código no
seção de suas páginas da web. Aqui está um exemplo de trabalho:
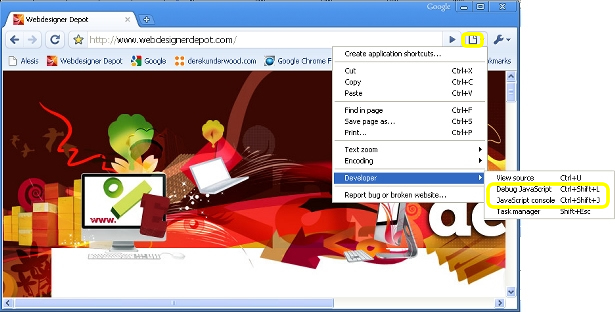
Corrigindo JavaScript
Se o JavaScript não estiver funcionando corretamente no Chrome, verifique o console JavaScript do Chrome, acessível no ícone do menu Página -> Desenvolvedor -> console JavaScript . Isso deve lhe dar uma direção sobre o que você pode mudar.
Para os desenvolvedores de JavaScript mais avançados, você também pode usar o Depurador de JavaScript, acessível no ícone do menu Página -> Desenvolvedor -> Depurar JavaScript . Isso permitirá que você observe variáveis e defina pontos de interrupção.

Problemas de imagem CSS
Se você estiver usando imagens ou planos de fundo implementados por meio de CSS e não estiverem processando corretamente no Google Chrome, convém converter imagens entre GIF, JPG e PNG para ver se um formato de imagem diferente resolve seus problemas. Embora isso não faça sentido, às vezes funciona, especialmente com problemas de espaçamento aleatório e formatação de imagem.
"Primeiro" Hack de Seletor CSS
O Chrome pode ser esquisito e implacável em relação ao CSS e pode ignorar estilos aplicados a determinados elementos da página. Você pode tentar usar a palavra - chave “ first-of-type ”, que será ignorada por todos os outros navegadores (exceto pelo Safari da Apple). Por exemplo, se você não puder obter um estilo específico aplicado ao
seção da sua página da Web para trabalhar no Chrome, adicione algo como o seguinte:body: first-of-type p {cor: # ff0000;}
O “primeiro tipo” será simplesmente ignorado pelos navegadores que já estão exibindo sua página da maneira que você pretendia.
Hack de CSS do GiantIsland
O Google Chrome interpreta folhas de estilo em cascata (CSS) de maneira diferente de outros navegadores. Então, novamente, o IE 5, 6 e 7 nem sequer interpretam CSS da mesma forma! to target CSS on specific browsers like Chrome. O GiantIsland CSS Hack é um hack de marcação CSS relativamente simples que faz uso de colchetes [] para direcionar o CSS em navegadores específicos como o Chrome. Como bônus, ele também pode ajudá-lo a adequar seu CSS ao IE 5, 6, 7, Safari e Firefox, tudo ao mesmo tempo. Para mais detalhes, confira http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Fique longe de HTML5
O Chrome ainda não está em conformidade com os padrões da API HTML5, embora o Webkit, seu mecanismo de renderização, suporte HTML5. Se você usar recursos ou sintaxe HTML5, provavelmente terá problemas. Fique com os padrões HTML4 e você deve ter um tempo mais fácil. O Google Chrome provavelmente suportará o HTML5 no futuro próximo.
Valide suas páginas
Antes de xingar o Chrome e jogar a toalha, valide suas páginas para garantir que você não tenha usado inadvertidamente uma chamada HTML não padrão. Você pode validar qualquer página da Web em http://validator.w3.org/ . Alguns navegadores da web permitem que você faça alguns atalhos com os padrões da web, mas o Chrome não é muito tolerante.

Experimente com o Safari
Se você não conseguir que suas páginas da Web fiquem bem sob o Google Chrome, não importa o que tente, tente suas páginas da web no Safari antes de desistir. O Safari é o navegador da Apple e está disponível para computadores Mac e Windows. Se você usa o Windows, você pode baixar gratuitamente o Safari da Apple em http://www.apple.com/safari/download/ . Tanto o Chrome quanto o Safari são criados usando o mecanismo de renderização de navegador " Webkit " de código aberto. Se você puder ver um erro de renderização no Chrome e no Safari, há uma boa chance de que o Webkit seja o culpado. Você pode postar um bug para os desenvolvedores do Webkit em http://webkit.org/quality/reporting.html .
Aw Snap!
Os desenvolvedores do Chrome forneceram algumas mensagens de erro engraçadas (se um erro puder ser considerado engraçado). Se o Chrome lhe der o cinza escuro " Aw Snap! "Página que também diz" Algo deu errado ao exibir esta página da Web ", pode não ser sua página da Web. O Chrome tem a tendência de travar em alguns PCs, dependendo das configurações do sistema e de outros aplicativos instalados. Tente algumas outras páginas da Web conhecidas e veja se elas falharem. Além disso, tente fechar o Chrome, reiniciá-lo e testar suas páginas novamente. Algumas pessoas acharam o Chrome instável em alguns computadores. O Google pretende que o Chrome se torne mais robusto a cada nova versão.
Relatório de Bug
Se você encontrar um bug com a renderização do Chrome, denuncie! Você estará fazendo do mundo um lugar melhor. O Google mantém uma lista de bugs públicos para o Chrome em http://code.google.com/p/chromium/issues/list .

Escrito exclusivamente para WDD por Derek Underwood, um web designer profissional e desenvolvedor de software. Você pode ler mais sobre Derek e contatá-lo em seu site:
http://www.derekunderwood.com
Você testou suas páginas da web no Chrome? Você acha que o Chrome veio para ficar? Compartilhe suas opiniões e experiências.