Flat Design é uma tendência passageira ou algo mais?
Recentemente, enquanto folheava algumas das discussões que estão acontecendo atualmente em toda a comunidade de web design, eu passei por um diálogo ativo acontecendo nos comentários de um artigo do Tuts +, Tudo sobre tendências em web design . O artigo em si, mais a convocação viva na seção de comentários, me levou a pensar em “design plano” e na natureza das tendências na comunidade. Além disso, isso me fez perguntar se essa técnica era realmente uma tendência pronta para passar na esteira de nossas atenções virando para outro lugar, ou algo mais?
Todos nós conhecemos a natureza das tendências do setor e, infelizmente, isso tende a se equiparar a uma vida útil curta para qualquer técnica específica. Mas e se o “design plano” não fosse apenas uma tendência, mas, de fato, um retorno a uma estética mais simples e simplificada, na esteira da popularidade do minimalismo e de uma teia em evolução? E se for de fato uma evolução retrógrada na tendência do campo para a planura? Voltando a um tempo antes de designers tão abraçado a profundidade criando embelezamentos e sotaques que dominaram o campo há anos.
Foram essas perguntas que me levaram de volta ao laptop para contemplar e considerar este post. Porque, em sua essência, o “design plano” é realmente uma maneira de voltar aos fundamentos do design e, ao mesmo tempo, avançar e permitir espaço para trabalhar em estruturas responsivas. O melhor guia para design plano é um ótimo lugar para obter mais informações sobre esse estilo, mas vamos continuar examinando por que essa rota de design poderia ser apenas a redefinição de nossas bússolas de volta para um foco no básico, funcionalidade e uma flexibilidade estética simples.
Estética agradável
Uma das fundações do design são as qualidades estéticas que podemos criar em um projeto para vender uma ideia e iniciar uma conversa virtual e altamente visual com quem ela interage. O design plano tem um foco firme na estética, que é fácil de ver e acolhedor, pois apresenta sua paleta visual. Essa técnica é limpa e minimalista, com foco em ótima tipografia, esquemas de cores e ícones simples. Completamente a equação para entregar a estética agradável que os clientes e usuários esperam.
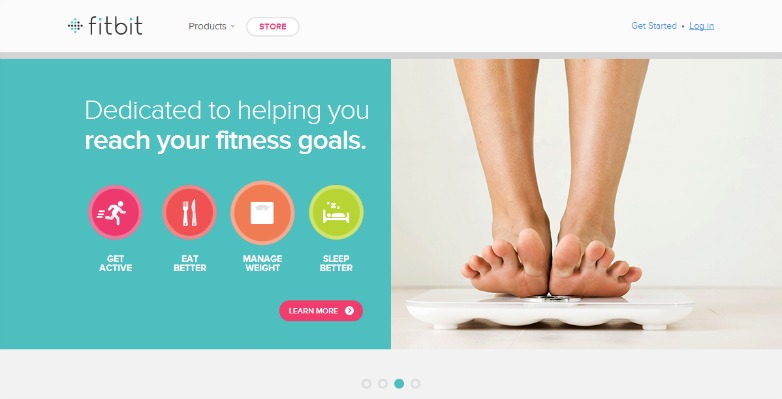
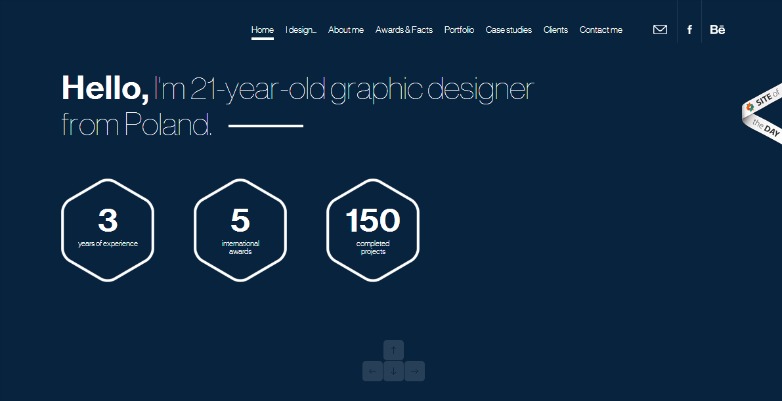
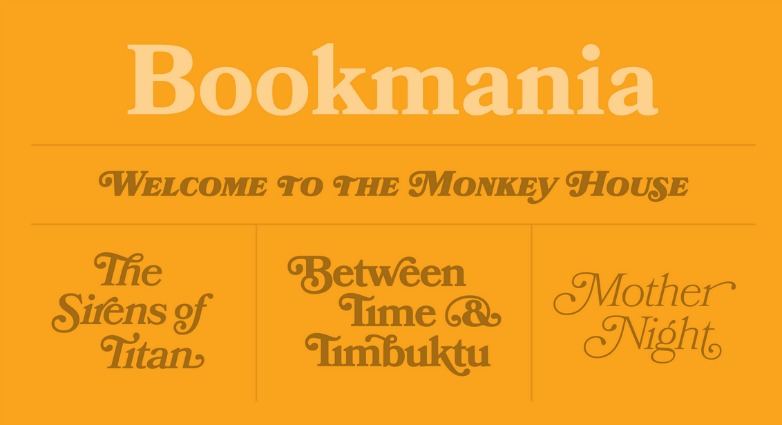
Como esse estilo é tão pesado na borda estética mais suave, ele permite que o design mude o foco do próprio design para o conteúdo sem esforço. Qual é outra obrigação para o design trabalhar sua mágica corretamente. Deve existir como um portador de impacto, nunca roubando a atenção do conteúdo que ele dirige. Deve cumprimentá-lo. O toque leve do design plano faz exatamente isso, como mostramos nos exemplos abaixo.
Fitbit
Adam Rudzki
Mark Simonson
Facilmente feito responsivo
Outro aspecto desta técnica, onde sua simplicidade realmente brilha, está em quão bem sua estética plana se traduz tão fortemente em telas menores (handhelds e dispositivos móveis) sem perder o impacto que elas proporcionam. Esta é uma maneira que se torna tão flexível. O foco em ambientes 2D e o afastamento da profundidade ajudam a reduzir a escala nas telas que tendem a manter a Web para tantos usuários hoje em dia. E um dos fundamentos do design é que continuamos flexíveis, então é justo que nossa saída para os clientes também seja.
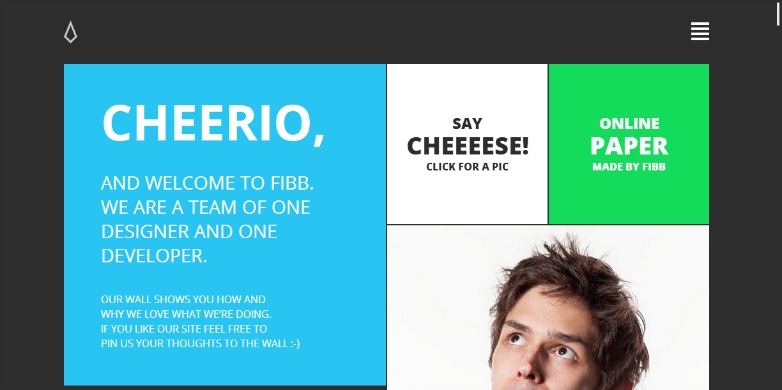
Embora a tendência do design plano se concentre em blocos de informações quanto ao estilo de entrega, é fácil reorganizar o conteúdo da página para ambientes responsivos. E com um impulso contínuo para a capacidade de resposta, apresentações visuais reduzidas são certamente atraentes. Eles atendem a várias necessidades e desejos de clientes ao mesmo tempo. Elogiando a intenção do designer com o desejo do cliente, tudo em um pacote de fácil resposta. Basta verificar os sites que incluímos abaixo que provam a flexibilidade dessa abordagem.
Fabricado pela FIBB
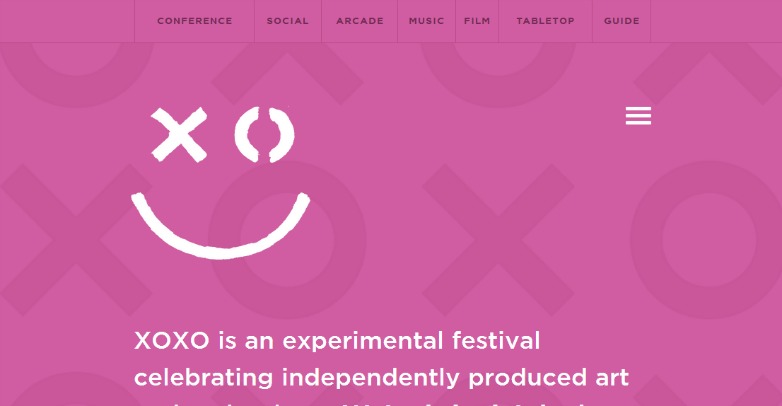
2013 XOXO Festival
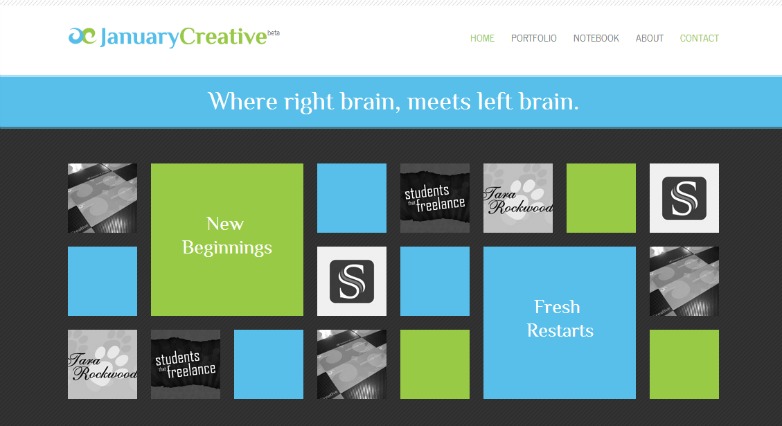
Criativo de janeiro
Tempos de carregamento rápido
Outro foco principal do web design é apresentar o design o mais rápido possível. Especialmente em um mercado móvel cada vez maior, onde a mobilidade (em movimento) tende a colocar um alto valor na entrega rápida das mercadorias. O que significa ter um site que é tão leve. Design plano facilmente atende a este benchmark de sucesso. Devido ao foco em campos de cores simples para botões e blocos, ícones e imagens simples, o design permanece leve e os tempos de carregamento permanecem baixos.
Como mencionado anteriormente, o design plano também contém uma falta de sombreamento, gradientes perceptíveis e outros efeitos dimensionais realistas, de modo que os ambientes mais simples, em geral, são renderizados com rapidez. Geralmente, se você construir mais rápido, eles virão mais rápido e não saltarão antes que a carga seja concluída, porque a atenção deles os transferiu para outros empreendimentos. Alguns exemplos esperam por você que demonstram a velocidade com que os projetos planos podem trazê-lo.
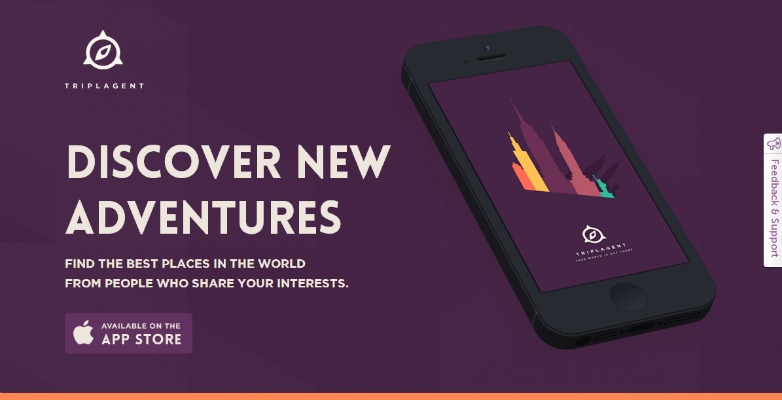
Triplagente
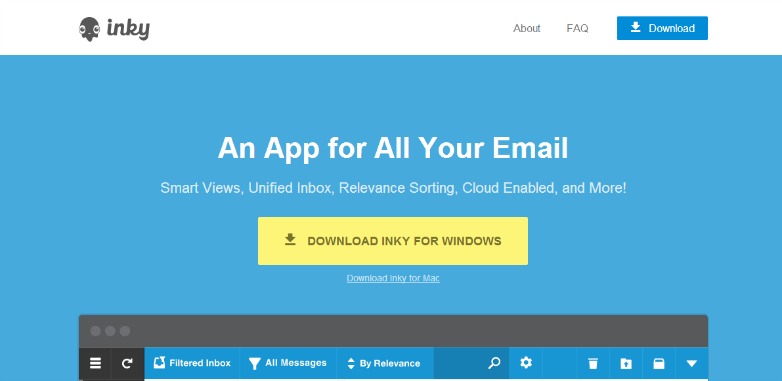
Inky
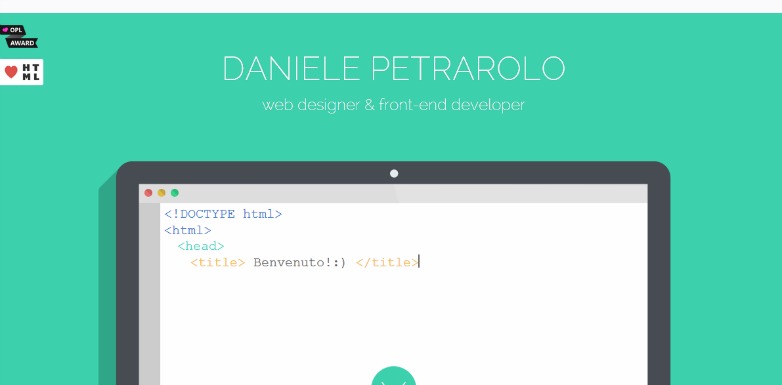
Daniele Petrarolo
Melhor usabilidade e funcionalidade
Finalmente chegamos às regras mais básicas de design, o design tem que ser funcional e fácil de usar. Deve ser fácil de seguir e ser conciso na apresentação para não confundir ou enganar os usuários. É fácil ver onde alguns designers se perdem, concentrando-se demais em tentar recriar um ambiente 3D que eles sacrificam a moda pela função. Os layouts claros e mínimos do design plano o tornam ideal para guiar os olhos e ajudar os usuários a navegar na página com facilidade.
Isso permite que o foco do site mude para as necessidades do usuário, e não para o design do site. É assim que conseguimos encontrar o caminho de fácil utilização esperado e necessário para fazer mais do que uma impressão, mas uma conversão. Além disso, a importância básica da apresentação de conteúdo nunca é perdida em uma arena que se esforça para reduzir a desordem desnecessária na tela. Este é o terreno ideal para sites com usabilidade e funcionalidade aprimoradas, como os exemplos abaixo destacam.
Macaco Mínimo
TheIssland
Conferência de construção de 2012
Concluir
Embora seja verdade que mesmo as tendências possam alterar a produção estética usual no campo do design, uma evolução que nos leve de volta a uma abordagem puramente básica para uma nova era da web mais limpa parece ser mais o que estamos vendo com design plano.
Eu não acredito que isso, como as tendências, se torne um sabor da técnica da semana que estamos olhando para trás com um carinho. Em vez disso, acho que vai moldar as coisas para entrar em campo por algum tempo.