Integrando o Google Agenda ao seu site
O Google Agenda é uma ótima ferramenta para incorporar ao seu site e é incrivelmente fácil de usar usando um iFrame.
Antes de entrar em mais estilos para o Google Agenda, explicarei rapidamente como incorporar seu Google Agenda em qualquer lugar em seu site.
Você pode incorporar uma agenda ao vivo para que outra edite junto com você ou editá-la de maneira particular, enquanto todos os visitantes podem ver suas atualizações dos eventos conforme elas acontecem.
Tudo isso é feito com a simplicidade e a facilidade de uso da marca registrada do Google. No entanto, se você quiser usar o CSS para estilizar sua agenda, precisará gastar um pouco de tempo com tentativas e erros para chegar ao seu gosto.
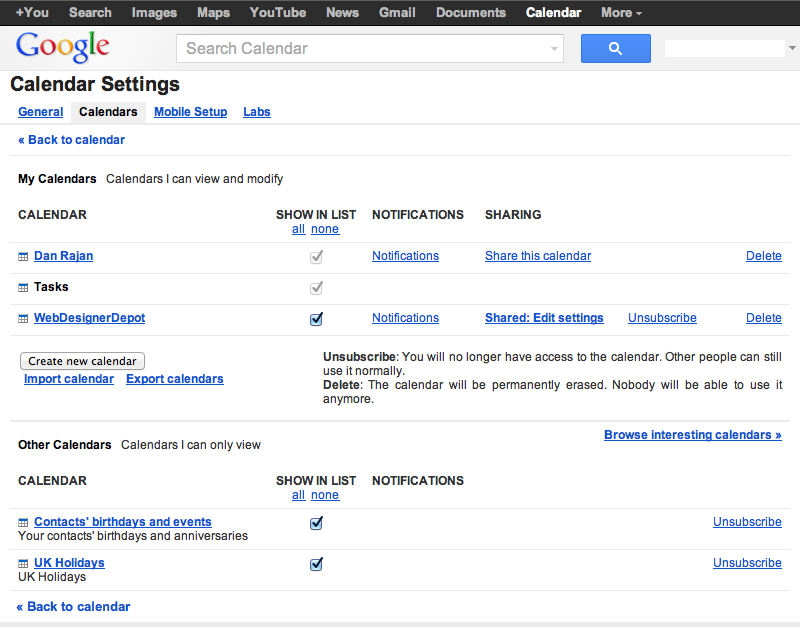
Primeiro, você precisa selecionar o calendário que deseja incorporar em seu site na guia "Calendários" da sua página de configurações.
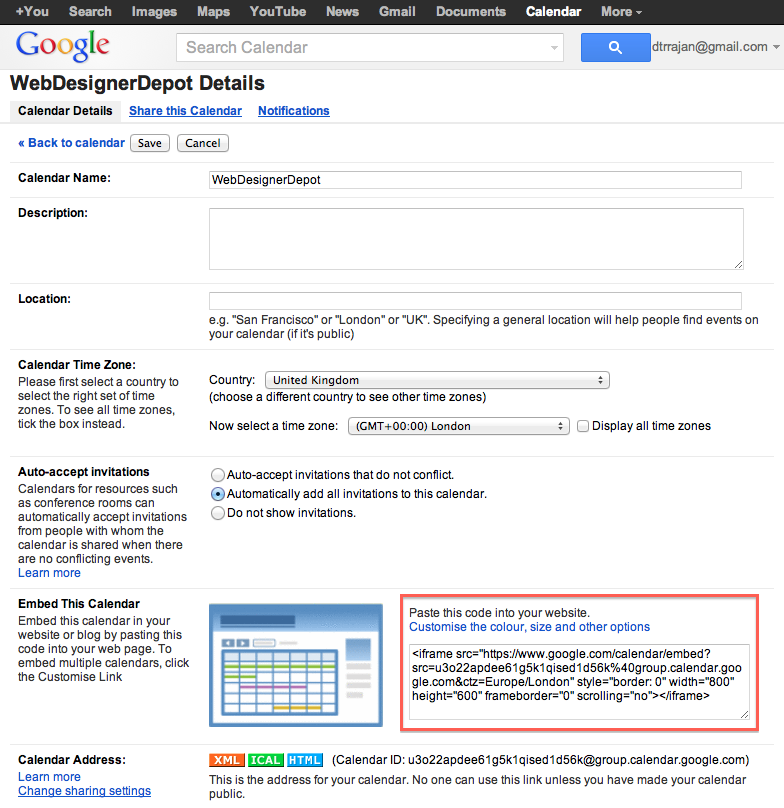
O código iFrame está disponível na página seguinte, conforme mostrado abaixo, mas você pode personalizar ainda mais o calendário no Google.
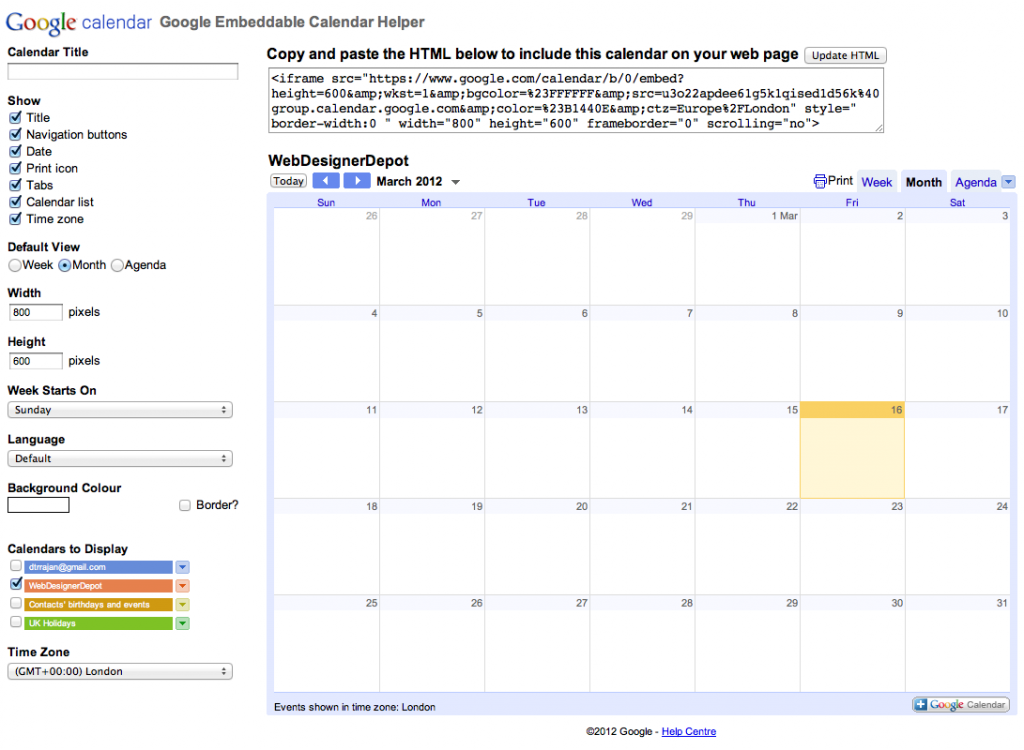
Na interface que você recebe, você pode ajustar configurações básicas, como título, cores e elementos a serem exibidos. O código iFrame acima será atualizado à medida que você fizer alterações nas configurações. Quando estiver satisfeito com as configurações básicas, você poderá soltar o código onde quiser em seu site, já que é simplesmente HTML.
No entanto, as configurações oferecidas pelo Google são básicas e, para que se ajustem ao estilo único de seu site, você precisará de um pouco mais de poder de edição. Infelizmente, adicionar regras CSS ao documento pai não funciona, mesmo ao adicionar uma diretiva importante a cada regra. Há duas razões para isso:
1. O documento do host e o documento no iFrame são completamente separados. Isso parece uma declaração óbvia a ser feita, mas muito fácil de ignorar, no entanto.
2. O documento no iFrame é hospedado em um domínio separado (Google.com), o que, obviamente, significa que a maioria dos navegadores bloqueará qualquer tentativa feita por outro domínio para modificar o conteúdo desse documento.
Observando o código do iFrame de antes, você pode ver o snippet de código, semelhante ao seguinte:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonÉ para onde o seu iFrame aponta e é a localização do documento base para o seu calendário. Vá para o URL e visualize a fonte, usando seu navegador ou qualquer ferramenta preferida. Crie uma nova página em seu site com a marcação recuperada da fonte de URL. Existem apenas duas linhas no código que precisam ser atualizadas:
Como você pode ver, as duas tags contêm URLs relativos, eles precisam ser prefixados com "https://www.google.com/calendar/", para ficarem assim:
Isso aponta o seu iFrame para a nova página do seu domínio e não do Google, o que significa que ele é (efetivamente) hospedado por você. O próximo passo é adicionar declarações CSS personalizadas ao novo documento para substituir elementos no calendário do Google.
Você precisará criar dois novos arquivos PHP, o primeiro: custom_calendar.php é o arquivo de calendário real e custom_calendar.css, um arquivo CSS para estilizar o calendário. O primeiro arquivo é o principal que torna isso possível; o segundo arquivo permite que você altere qualquer uma das propriedades CSS. Com um pouco de magia CSS, você deve ser capaz de personalizá-lo ainda mais para se adequar ao seu site perfeitamente!
Código de calendário personalizado
CSS
Agora que você configurou o seu Calendário, deseja alterar o CSS de acordo com as necessidades do seu site e, muito provavelmente, com o esquema de cores.
As aulas que você vai querer estar olhando estão abaixo.
Em primeiro lugar, para se adequar ao seu esquema de cores, você pode querer editar a cor geral da borda / fundo do Calendário. Para fazer isso, adicione .view-cap , .view-container-border para o CSS e mude o fundo para a sua cor escolhida.
.mv-dayname Esta é a classe que controla os nomes dos dias no topo do Calendário. Basta adicionar .mv-dayname ao seu custom_calendar.css e adicione algumas variáveis para começar.
Há também um .mv-daynames-table que controla a célula na qual cada nome de cada dia fica. Lembre-se de alterar também a cor das bordas, bem como o próprio plano de fundo.
.st-bg Esta é a classe que controla o fundo de cada uma das células. Há também .st-bg-today e .st-bg-next que controlam a exibição do dia atual e amanhã, permitindo que você diferencie entre eles.
.st-dtitleEsta classe controla as datas dos dias no calendário. Além disso, de forma útil, o Google incluiu
.st-dtitle-today e .st-dtitle-next
quais são as classes que controlam a exibição das datas do dia atual e do dia seguinte, respectivamente. Essas classes são úteis para destacar hoje e amanhã.
Além disso, dentro do .st-dtitle classe lá é .st-dtitle-nonmonth qual é a classe que controla a exibição do texto para datas em um novo mês que não estão presentes no mês atual.
Outra aula importante para lembrar ao editar .st-bg e usando .st-dtitle é .st-dtitle-down isso é aplicado à célula abaixo de hoje; quando padrão, isso tem uma borda no topo que corresponde à borda em torno do dia atual.
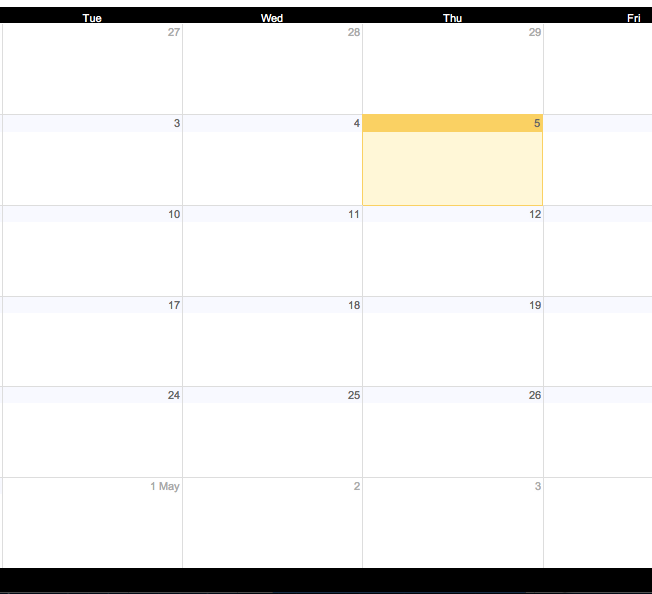
Mudando .st-bg , .st-bg-today , .st-dtitle e .st-dtitle-today o exemplo a seguir foi criado.

Aqui está o CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Com .view-cap , .view-container-border definido para preto e .mv-dayname-table definido para branco, o resultado a seguir é criado.
Aqui está o código CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }As bordas nas células podem ser removidas editando as classes border-left, border-right e border-top dentro do CSS de cada uma das classes, como mostra o exemplo abaixo.
Aqui está o código:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Ao usar essas classes CSS, você poderá personalizar seu Google Agenda e integrá-lo totalmente ao restante do site.