HTML5 App Smackdown: Qual Ferramenta é Melhor?
Os navegadores modernos podem oferecer suporte a animações avançadas e conteúdo interativo, sem exigir o uso de plug-ins, como o Flash. Em vez disso, usando uma combinação de JavaScript, HTML5 e CSS3, é possível criar conteúdo interativo e animado de qualidade que funciona em navegadores de computadores e em dispositivos móveis, como tablets e smartphones.
Embora existam vários frameworks de animação JavaScript (e vamos dar uma olhada em alguns deles mais tarde), existem apenas alguns aplicativos que oferecem um editor visual rico, onde o código é mantido em segundo plano. Os mais conhecidos são o Adobe Edge Animate e o Tumult Hype. Um terceiro concorrente nessa arena é o Sencha Animator, enquanto o Google também entrou na arena com o Google Web Designer.
Essas ferramentas podem parecer bastante semelhantes na superfície, mas usam diferentes tecnologias subjacentes, o que cria certas restrições e oportunidades. Embora eu tenha chamado isso de smackdown de um aplicativo HTML5 , nem todas essas ferramentas se limitam a HTML5.
No canto vermelho ...
Edge Animate CC faz parte da família Edge da Adobe, oferecendo um conjunto de ferramentas e serviços de desenvolvimento de última geração para a Web moderna. Ele está disponível para PC e Mac como parte do Creative Cloud baseado em assinatura da Adobe, como um único aplicativo por US $ 17,58 por mês, ou como parte do pacote CC completo por US $ 46,88 por mês.
Tumulto Hype 2 é apenas para Mac e vem com um preço atual de US $ 29,99.
Sencha Animator 1.5 é uma parte do ecossistema de desenvolvimento de aplicativos HTML do Sencha, disponível para Mac, PC e Linux, custa US $ 199.
Google Web Designer , atualmente em beta, é gratuito. É um pouco de uma quantidade desconhecida, então vamos executar a regra sobre isso.
(Versões de avaliação de 30 dias também estão disponíveis para as ferramentas pagas, para que você possa fazer o download delas e descobrir por si mesmo qual delas atende às suas necessidades.)
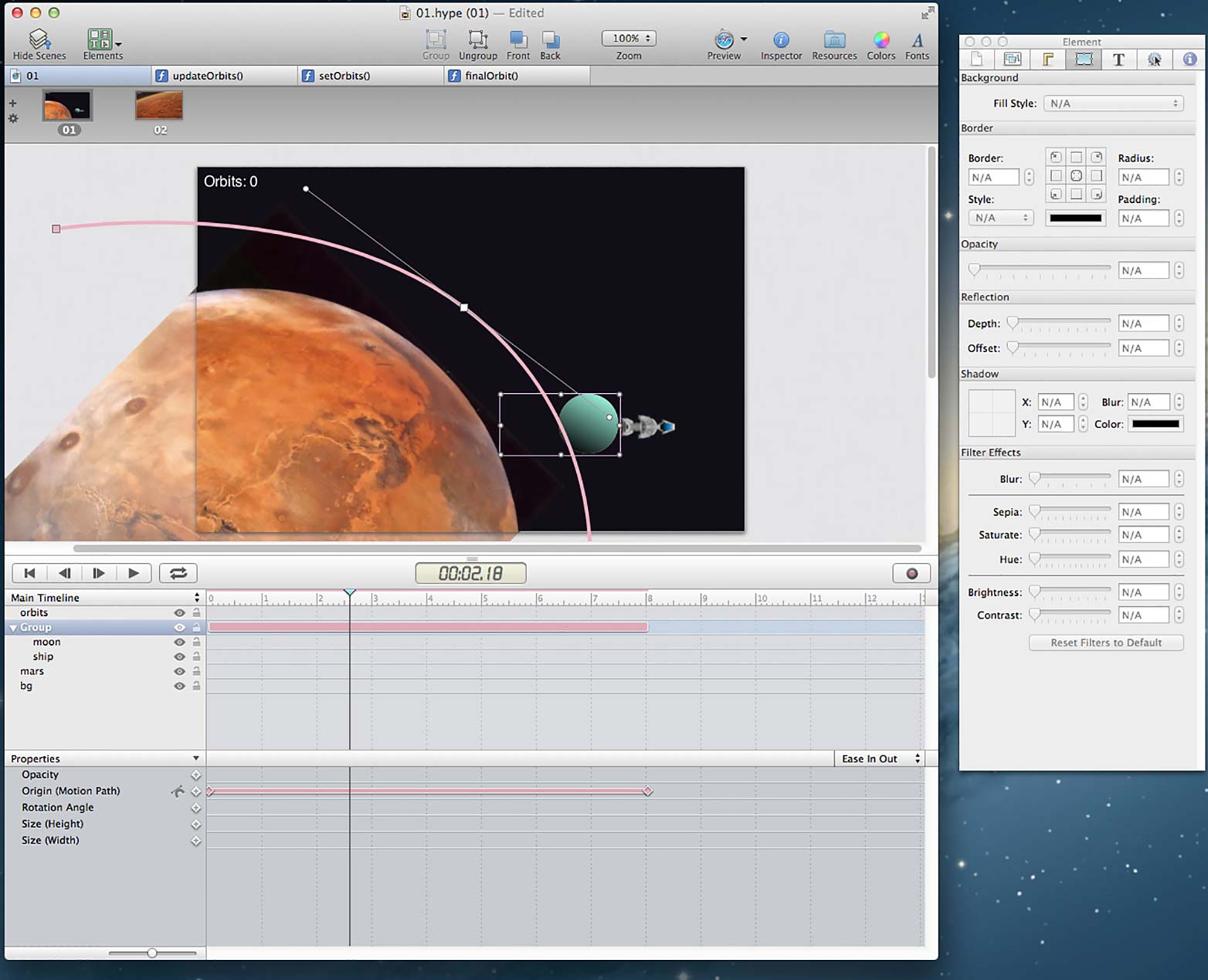
Tumulto Hype
O Tumult Hype 2, anunciado como o aplicativo de criação de HTML5, está firmemente focado na criação de animações multimídia interativas simples. Em pouco menos de $ 30 é um ótimo valor para o dinheiro.
Ser Mac apenas permite oferecer uma interface familiar para aplicativos Mac, o que facilita o aumento da velocidade.
A interface do usuário possui uma janela principal com uma área de documento e cronograma e uma janela de inspeção flutuante. Há outras janelas para o Navegador de Mídia e uma Biblioteca de Recursos, onde você pode adicionar arquivos, funções e fontes JavaScript.
A área do documento é definida para o tamanho da tela que você deseja criar e para quais elementos são colocados, como texto, botões e formas simples, ou mídia importada, como widgets de imagens, vídeo, áudio e HTML, que são exibidos em um iframe.
Alterar as propriedades dos elementos ao longo do tempo para criar animação é controlado na linha do tempo. Por padrão, apenas três propriedades são mostradas - tamanho, opacidade e posição - mas há muito mais que pode ser atualizado, incluindo rotação, efeitos de texto, raio de borda, etc., nem todos relevantes para todos os elementos.
O Hype suporta múltiplos timelines, para que você possa ter 2 animações diferentes que são reproduzidas dependendo de qual botão é pressionado, por exemplo. Também é possível obter uma linha do tempo para reproduzir em relação à linha do tempo principal, de modo que ambas sejam reproduzidas de uma só vez. Na prática, isso pode ficar muito confuso e não é nem de longe tão fácil criar linhas de tempo aninhadas como no Edge Animate ou no Sencha Animator.
O Hype usa Cenas para separar animações distintas e é fácil criar efeitos de transição entre cenas. Isso torna o Hype ótimo para criar apresentações interativas ou livros de histórias.
A interatividade e o controle são adicionados no Hype por meio do painel Actions e do painel Scene do Inspector, e é feito selecionando-se listas suspensas para diferentes interações ou diferentes gatilhos de eventos, como a conclusão da linha do tempo. Isso facilita a adição de controles simples e interatividade, mas fazer qualquer coisa além disso requer investigar o JavaScript. Por exemplo, se você deseja atualizar dinamicamente o texto de um elemento de texto ou, com um clique do mouse, alterar as propriedades de outro elemento, a única maneira de fazer isso é escrevendo uma função JavaScript.
Com a versão 2 do Hype há um produto de suporte chamado Hype Reflect, que permite visualizar suas criações do Hype em dispositivos iOS, sem ter que exportar, depois fazer o upload para um servidor para verificar em um iPad ou iPhone. É uma grande economia de tempo, mas mostra o viés da Hype na Apple; o aplicativo Hype Reflect é somente para iOS.
Aqui é onde o Hype mostra suas limitações, já que há muito pouca ajuda. Você é lançado diretamente na programação hardcore de JavaScript e tentando entender o DOM dos arquivos que o Hype cria. Mais orientações e exemplos aqui do Tumult são essenciais se o Hype for além de uma simples ferramenta de animação. É uma pena porque o Hype acerta muito mais, mas precisa de documentação muito melhor.
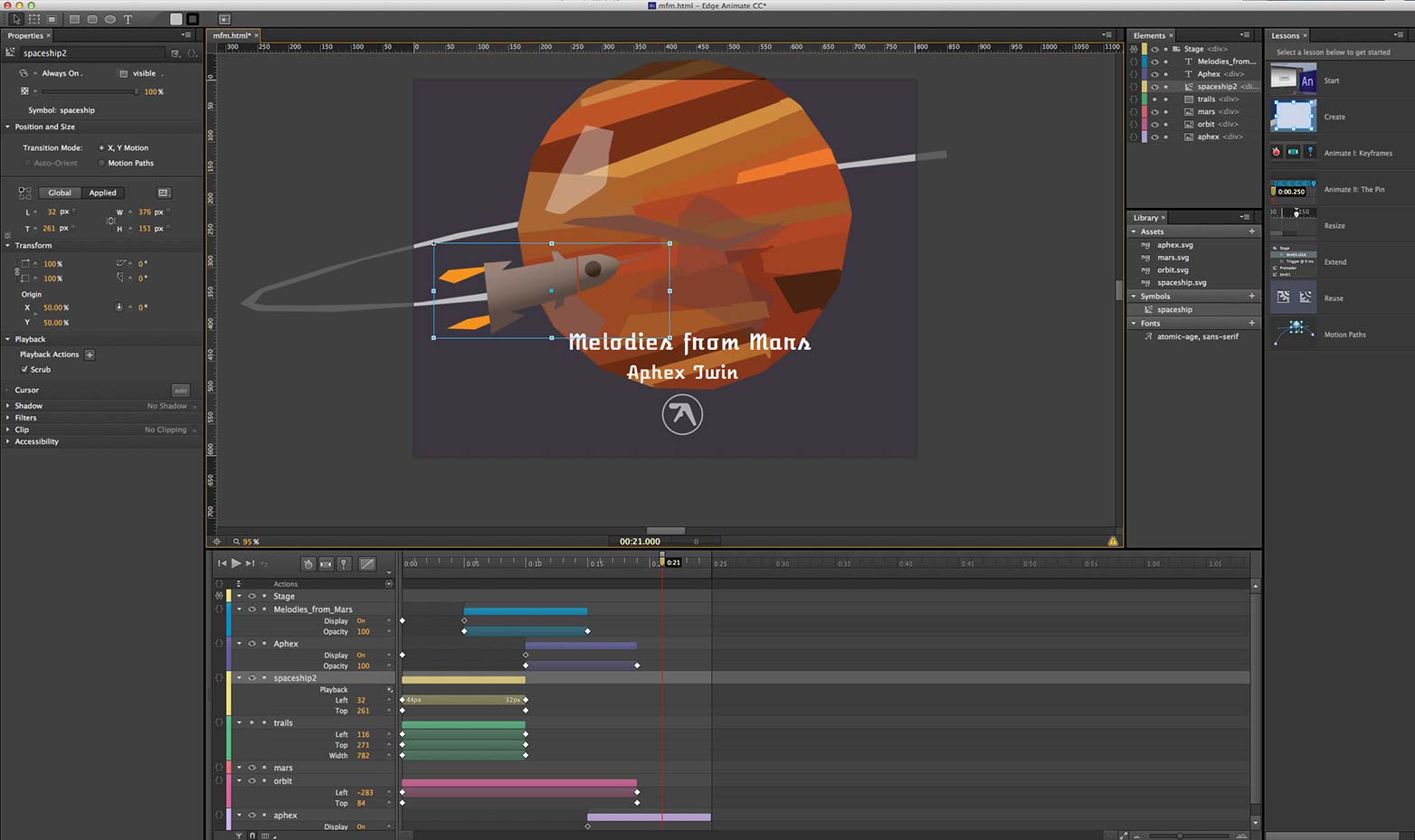
Edge Animate CC
Originalmente chamada de Edge, a Adobe mudou o nome para Edge Animate quando eles criaram a marca Edge para cobrir todo um conjunto de tecnologias da próxima Web. O Edge Animate CC é a segunda atualização do aplicativo e mostra que o Edge Animate agora é um produto bem considerado e maduro.
O look and feel utiliza a interface 'escura' que caracteriza toda a linha atual de programas da Adobe, que parece muito profissional, e com os painéis encaixados funciona muito bem em uma tela grande.
Para usuários do Flash ou do After Effects, a interface será familiar e compartilha muitos conceitos com esses aplicativos. Assim como no Hype, os elementos são importados, posicionados no palco e animados, ajustando as propriedades na linha do tempo. Adicionar keyframes a propriedades na linha do tempo é quase exatamente como o After Effects. Um toque interessante é que você pode "encaixar" os quadros-chave para facilitar a sincronização de animações.
A interatividade é adicionada de maneira muito semelhante ao Flash, adicionando ações aos elementos ou à linha do tempo. Assim como no Hype, a interatividade é implementada usando JavaScript, mas a inclusão de trechos de código significa que você é conduzido gentilmente até que se sinta confiante o suficiente para começar a codificação manual. Eu acho que esta abordagem funciona muito bem, e Edge Animate serve como uma excelente introdução à programação de animação em JavaScript.
Ao contrário do Hype, o Animate não suporta a importação de áudio ou vídeo, embora existam estruturas de extensão para suportá-los.
Um novo recurso importante na versão atualizada é a capacidade de especificar a posição de cada objeto em unidades de pixels fixos ou como uma porcentagem da largura. Isso permite criar designs responsivos que podem se ajustar a diferentes tamanhos de tela. É especialmente útil para criar anúncios de banner interativos animados.
O que falta no Animate são Cenas distintas, mas eu realmente gosto disso. Você pode adicionar rótulos à linha do tempo e pode facilmente adicionar pontos de parada na linha do tempo e adicionar interatividade para pular para outros pontos. Mas isso também significa que, se você quiser animar transições de uma tela de conteúdo para outra, terá controle total.
Um recurso poderoso do Animate é a capacidade de criar símbolos. Um símbolo age como um MovieClip no Flash, adicionando uma nova linha do tempo que é independente da linha do tempo principal. Os símbolos são poderosos se você quiser criar uma animação e usá-la em uma animação maior. Por exemplo, você pode animar uma nave espacial orbitando a lua como um símbolo e, em seguida, definir o símbolo da lua orbitando um planeta em outro. Adicionar interatividade aos símbolos de destino também é muito simples.
Quando é gerado, o Edge Animate usa a biblioteca on-line jQuery para manipular elementos de exibição e manipular animações, e o CSS3 para manipular algumas transições e efeitos. Embora isso o torne flexível e fácil de escrever código externo para direcionar o conteúdo do Animate, ele realmente está ultrapassando os limites da biblioteca jQuery.animate. Isso pode resultar em desempenho lento em dispositivos mais lentos. Os projetos publicados do Edge Animate também são maiores do que a saída de qualquer uma das outras ferramentas aqui - resultando em tempos de download maiores.
Outro recurso novo é a capacidade de adicionar facilmente fontes da Web usando fontes do Adobe Edge Web, que atualmente inclui centenas de fontes gratuitas da Web hospedadas no CDN da Adobe. Você também pode adicionar suas próprias fontes personalizadas da Web com relativa facilidade.
Outro produto Edge, o Edge Inspect (anteriormente chamado de Shadow), permite que você visualize seu trabalho em vários dispositivos. Não é tão bem integrado com o Animate como o Hype Reflect é com o Hype, mas funciona em mais dispositivos, incluindo iOS e Android.
O Edge Animate vem com 8 bons tutoriais incluídos para explicar o básico, e há uma crescente comunidade de usuários para fornecer mais suporte e tutoriais, e estender a funcionalidade do Edge. Em última análise, talvez este seja o maior trunfo do Edge Animate. Vi alguns exemplos em que a Plataforma de Animação Greensock (GSAP) é usada dentro do Edge Animate para usar JavaScript para animação em vez de jQuery, e esse é um desenvolvimento empolgante que estarei examinando ainda mais.
Eu achei o Edge Animate ótimo para criar animações interativas razoavelmente sofisticadas, o tipo de coisa que o Flash era usado, mas me deu o desejo de ver uma ferramenta baseada em HTML5 mais enxuta, com um motor de animação baseado em JavaScript.
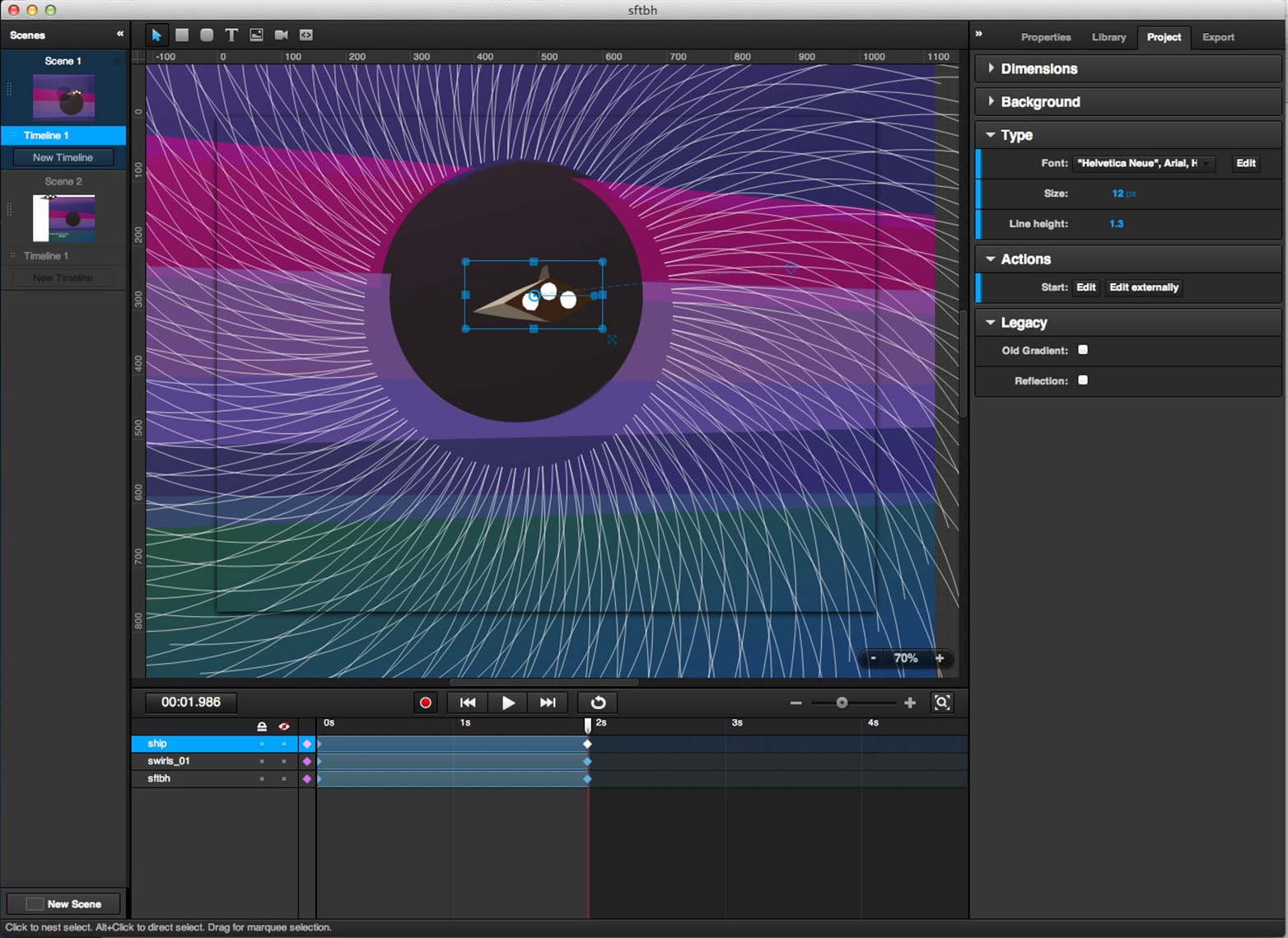
Sencha Animator 1.5
O Sencha Animator promete deixar você “Criar animações CSS3 avançadas com facilidade”. Mas com pouco menos de 200 dólares, não parece oferecer grande valor pelo dinheiro.
Em muitos aspectos, oferece uma abordagem semelhante à do Hype, com a ideia de vincular Cenas de conteúdo, cada uma com sua própria linha do tempo. Mas, diferentemente do Hype ou do Animate, as propriedades individuais dos elementos não têm sua própria trilha na linha do tempo. Todos os quadros-chave de um elemento, por exemplo, posição, rotação, opacidade, etc. estão todos na mesma faixa - acho que isso se deve ao uso de CSS3 para a animação, onde você não pode animar transformações individuais independentemente. Isso pode dificultar a criação de animações complexas.
Como o Edge Animate, um novo recurso do Animator 1.5 é que elementos ou grupos de elementos podem ser convertidos em Símbolos, que podem ser animados com seus próprios cronogramas independentes.
Assim como no Hype, adicionar interatividade simples é fornecido com ações suspensas para fornecer navegação básica ou executar JavaScript personalizado. A escolha de JavaScript abre uma janela JavaScript personalizada na qual você pode inserir seu próprio código e vários snippets de código para usar também.
Comecei pensando que o Sencha Animator era muito limitado para ser útil, mas seu poder e flexibilidade lentamente se revelam. Embora haja um bom número de animações de amostra incluídas, eu gostaria de ver algumas amostras com código JavaScript mais avançado que realmente impulsionaram os recursos interativos do Sencha Animator.
Embora o uso de CSS3 para animações e transições signifique que as animações não funcionarão em alguns navegadores, acredito que seja mais progressista do que a confiança excessiva do Edge Animate no jQuery.
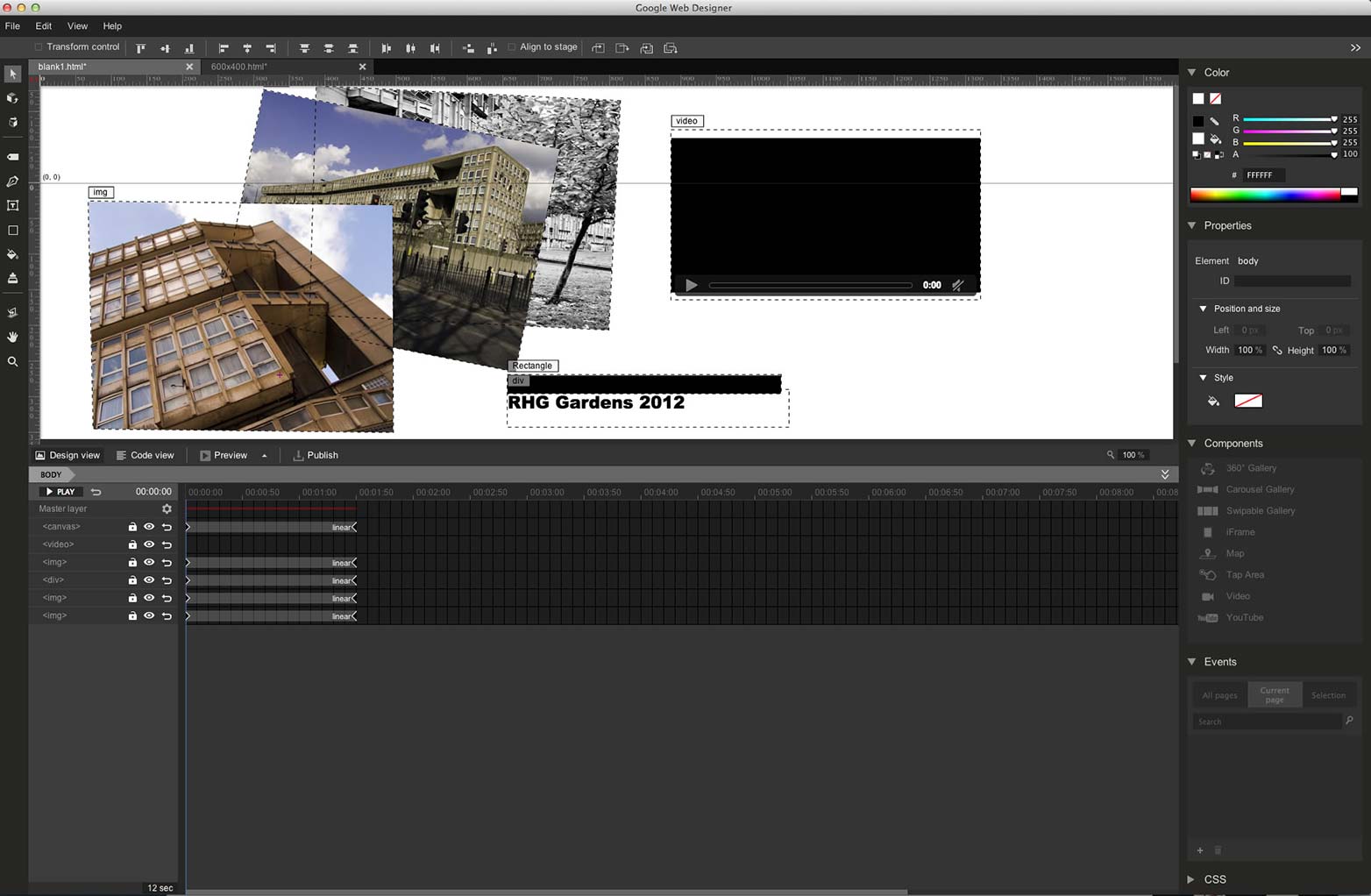
Google Web Designer
Muito o novo garoto no bloco - e como a maioria dos produtos do Google destinados a permanecer para sempre em beta - o Google Web Designer oferece um IDE visual para criar animações e conteúdo interativo, gratuitamente. No entanto, só é grátis se você não valoriza o seu tempo, já que você vai gastar muito batendo a cabeça na mesa.
O GWD, como vamos chamá-lo a partir de agora, é, na verdade, um aplicativo HTML5, empacotado usando o Google Chromium Embedded Framework. Isso pode explicar porque a interface do usuário não possui sutileza.
Uma grande parte do foco da GWD parece ser a produção de publicidade interativa. Ao criar um novo arquivo, você pode especificar a criação de um anúncio do Google, com opções para selecionar o Rich Media do DoubleClick Studio e a AdMob como duas das opções "Ambiente". A outra opção é criar um arquivo html em branco, que não tenha dimensões em pixels.
O GWD também possui dois modos de animação, Rápido e Avançado. O modo Rápido é mais parecido com o modo de apresentação de slides que o Hype usa, para fazer a transição entre as cenas. Somente no modo Avançado você obtém uma linha do tempo na qual você pode adicionar quadros-chave.
O GWD é difícil de usar. A interface desajeitada da linha de tempo significa que adicionar quadros-chave leva algum tempo para se acostumar e você não pode 'esfregar' a linha do tempo (isto é, arrastar o cabeçote de reprodução para visualizar a animação) como com todos os outros aplicativos. Adicionar elementos, como vídeo ou imagens, à página requer a digitação manual do nome do arquivo na propriedade de origem do objeto. Todos estes são relativamente pequenos, mas mostram que ainda há muito trabalho a ser feito para transformar isso em um aplicativo totalmente realizado.
Adicionando eventos e interatividade não é de todo óbvio. Tanto quanto eu posso dizer, você só pode criar eventos de clique ao trabalhar com o tipo de anúncio.
Pelo menos, o GWD é totalmente HTML5, com elementos gráficos renderizados como elementos de tela e objetos de vídeo e áudio incorporados usando marcas de vídeo e áudio HTML nativas. Também inclui transformações 3D, que é um recurso exclusivo, embora não seja suportado por todos os navegadores.
Uma parte interessante do GWD são os Componentes, que são pequenas funcionalidades que você pode arrastar e soltar nas suas criações. Os componentes de amostra incluem uma galeria de imagens e vídeos deslizantes, bem como opções específicas do Google, como um mapa ou um vídeo do YouTube. Eu acho que isso mostra que o Google vê este aplicativo quase mais de uma ferramenta de criação de web do tipo Dreamweaver do que uma ferramenta de animação. Em última análise, talvez tente ser tudo para todas as pessoas, e fica aquém de todas as coisas.
Ao contrário do resto dos aplicativos analisados aqui, que são ferramentas para construir o seu projeto, que é então publicado para criar o HTML, com o GWD você está construindo o arquivo HTML real. Isso significa que você pode alternar entre a visualização de design e a visualização de código e editar em qualquer uma delas. Como seria de esperar, os tamanhos finais dos arquivos são pequenos e as animações CSS3 rápidas.
Não é de surpreender que há muito pouca documentação e praticamente nenhum exemplo, a coisa toda parece ter sido lançada lá sem considerar como facilitar os usuários. Eu realmente não sei porque o Google libera esse tipo de shovelware, a menos que eles queiram incomodar as pessoas. O que é uma vergonha, porque há uma promessa genuína aqui.
Algumas conclusões
Cada uma dessas ferramentas tem seus pontos fortes e suas fraquezas. O Hype é uma ótima ferramenta para criar animações e interatividade simples, mas não tem aspirações para ser o ambiente de desenvolvimento mais completo que o Edge Animate e o Google Web Designer fazem. Eu comecei pensando que o Sencha Animate estava superfaturado e sob destaque, mas fora da caixa é provavelmente o melhor do grupo.
O Edge Animate oferece, de longe, o melhor ambiente de trabalho e, com seus recursos responsivos e a facilidade de adicionar fontes da Web, é provavelmente o mais rápido para se adaptar. No entanto, a dependência do jQuery para animação cria arquivos grandes que armazenam memória. O modelo de preços para o Adobe Creative Cloud também dificulta a avaliação. Se você já é um cliente da Creative Cloud, pode baixá-lo gratuitamente, caso contrário, a US $ 17 por mês, é uma proposta cara.
O Google Web Designer é o azarão e provavelmente a maior ameaça à coroa da Adobe nessa arena. Afinal, é muito difícil competir com o livre. Eu passarei mais tempo com o GWD para ver se realmente é uma opção viável como ferramenta de desenvolvimento.
Não há dúvida de que JavaScript, HTML5 e CSS3 são o futuro, mesmo que a maneira ideal de alavancar essas tecnologias ainda esteja disponível.
Alternativas de código puro
Há várias bibliotecas JavaScript que oferecem todas as funcionalidades dessas ferramentas, mas não possuem o editor visual avançado. Como tal, eles têm uma curva de aprendizado muito mais acentuada, mas podem criar um código mais enxuto.
Plataforma de Animação Greensock
A plataforma de animação Greensock (GSAP) brota do mecanismo de interpolação de animação Greensock que foi muito amado pelos desenvolvedores do Flash. Agora portado para JavaScript, ele permite que os desenvolvedores encaminhem sequências complexas de animação. No entanto, um IDE baseado na linha do tempo é muito mais fácil de visualizar.
CreateJS
o CreateJS O conjunto de bibliotecas JavaScript contém tudo o que você precisa para criar aplicativos interativos ricos para o navegador. EaselJS é a biblioteca usada para criar elementos usando o objeto de tela HTML5s, enquanto o TweenJS é usado para controlar a animação e a interatividade. Assim como o GSAP, sua abordagem baseada em código puro torna o aprendizado difícil, embora uma comunidade ativa de desenvolvedores signifique que há muita ajuda por aí.
Algum dia um IDE dedicado para CreateJS pode aparecer. Existe um componente para o Flash que exporta recursos e animações em Flash para o CreateJS. Existem algumas limitações para essa exportação, mas ela oferece uma ótima maneira para os designers e desenvolvedores de Flash fazerem a transição para uma ferramenta baseada em JavaScript.
ProcessingJS
Uma porta da linguagem de programação visual Processamento baseada em Java para JavaScript, Processing.js oferece um ambiente de programação rico e maduro para criar conteúdo interativo e de animação, exibido em um elemento de tela. A linguagem de script de processamento oferece uma maneira poderosa de trabalhar com conteúdo interativo animado e é convertida para JavaScript na exportação.
PaperJS
Outra linguagem de programação visual Paper.js usa sua própria linguagem de código PaperScript para ajudar a simplificar a criação de animações e interatividade. Ele é baseado no muito popular Scriptographer do plug-in do Illustrator. Assim como no Processing, o código do PaperScript é convertido para JavaScript na exportação e é exibido em um elemento da tela.
Quais dessas ferramentas você prefere? Sentimos falta da sua ferramenta de escolha? Deixe-nos saber nos comentários.
Imagem / miniatura em destaque, usa imagem de wrestler smackdown via Shutterstock.