HTML5 e CSS3: Wireframing no produto final
É um caso clássico de Photoshop versus website. As ferramentas existentes de wireframing e prototipagem são incapazes de refletir com precisão o ambiente da web.
Eles produzem designs estáticos que não podem ser vistos através da variável conhecida como navegador da web. E quando você constrói o website final, alguns elementos não se parecem exatamente com seus correspondentes no rascunho, e o cliente notará essas pequenas diferenças em fontes, posicionamento, etc.
Você pode se sentir mais confortável com um programa gráfico, e renderizar as iterações de design pode demorar mais se você tiver que codificar manualmente o HTML.
No entanto, as vantagens de criar um wireframe em HTML desde o início estão começando a superar as alternativas: não só temos novos elementos de layout em HTML5 e seletores e estilos mais poderosos em CSS3, mas combinando-os, podemos juntar um simples layout rapidamente.
Estamos ouvindo uma nova empresa todos os dias ( 37Signals , Atomiq e outras ) explicam sua adoção da prototipação HTML. Sua principal razão é que o processo é surpreendentemente fácil quando você tem as ferramentas certas no lugar. Você está prestes a aprender como esse processo pode ser fácil e, quando terminar, terá uma vantagem inicial em sua próxima versão.
Layout rápido com HTML5
O HTML5 traz um conjunto de excelentes novos elementos estruturais que facilitam a simulação de um documento com menos classes e ids. Depois de entender o objetivo desses elementos, você poderá criar um layout de página aproximado em minutos.
Se você não estiver familiarizado com esses novos elementos, aqui está uma introdução rápida. Os novos elementos fornecem uma estrutura de documento mais limpa do que antes, liberando-o para se afastar de um uso pesado de divs. Lachlan Hunt descreve esses elementos bem em “ Uma visualização de HTML5 ":
- o
articleelemento representa uma seção independente de um documento, página ou site. É adequado para conteúdo como notícias e postagens em blogs, postagens em fóruns e comentários individuais. - o
sectionelemento representa uma seção genérica de um documento ou aplicativo, como um capítulo. - o
headerelemento representa o cabeçalho de uma seção. Os cabeçalhos podem conter mais do que apenas o cabeçalho da seção; por exemplo, seria razoável incluir sub-cabeçalhos, informações do histórico de versões e bylines. - o
navelemento representa uma seção de links de navegação. É adequado tanto para navegação no site quanto para um índice. - o
asideO elemento é para conteúdo que está tangencialmente relacionado ao conteúdo em torno dele e é útil para marcar barras laterais. - o
footerelemento representa o rodapé de uma seção. Ele normalmente contém detalhes sobre essa seção, como o nome do autor, links para documentos relacionados e dados de direitos autorais.
No meu site de exemplo, quero uma página centralizada, com um cabeçalho, uma barra lateral à esquerda, uma área para o conteúdo principal e um rodapé. Eu usei elementos HTML5 para marcar a estrutura, com um article elemento para conter tudo.
Example Esses elementos e divs são adimensionais e invisíveis, a menos que você defina atributos de estilo ou coloque conteúdo neles. Para torná-los viáveis, precisamos atribuir temporariamente alturas a eles. Devemos também definir os elementos HTML para display: block; para que o navegador os reconheça (trabalho extra é necessário para o IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Antes de posicionar os elementos, precisamos visualizar o layout. A solução ideal para visualizar a estrutura sem qualquer conteúdo seria fácil de remover mais tarde e não afetaria o design.
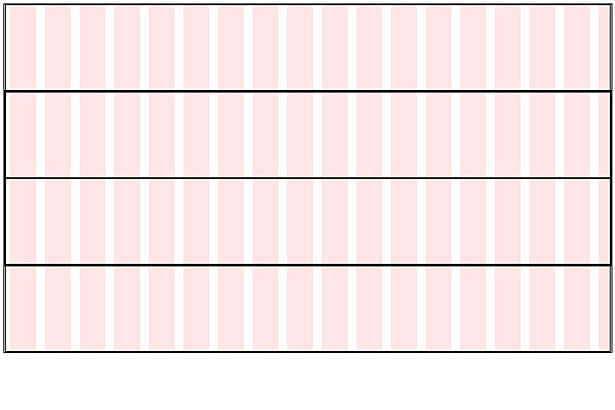
Opção 1: contornos
O esboço configuração é compatível com todos os navegadores modernos e não afeta a largura dos elementos, border atributo faz.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
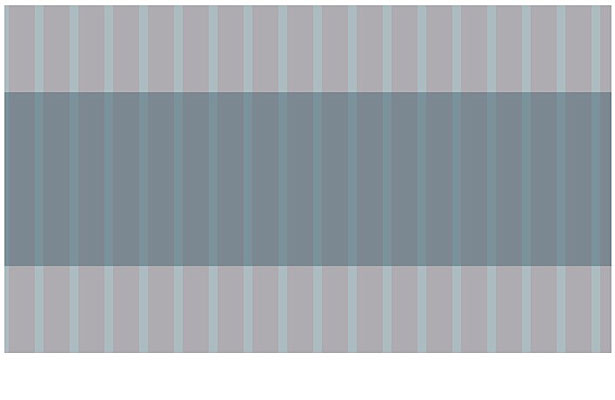
Opção 2: HSLa
HSLa (ou até RGBa) oferece uma representação melhor da hierarquia de elementos porque a opacidade fará com que os elementos sobrepostos pareçam mais escuros. Mas se você planeja ter cores de fundo básicas no mock-up, esse método pode não funcionar bem.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
Posicionamento
O método para posicionar elementos é uma questão de preferência pessoal, e você tem muitas opções: ferramentas de medição no navegador ou sistema operacional, imagens de grade de fundo (que eu escolhi), frameworks CSS com grade e layout de ajuda ou software como Dreamweaver O posicionamento é a parte mais importante e precisará funcionar corretamente desde o início. O código que você escreve aqui provavelmente permanecerá no produto final.
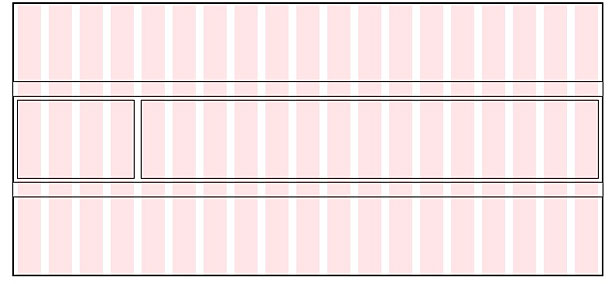
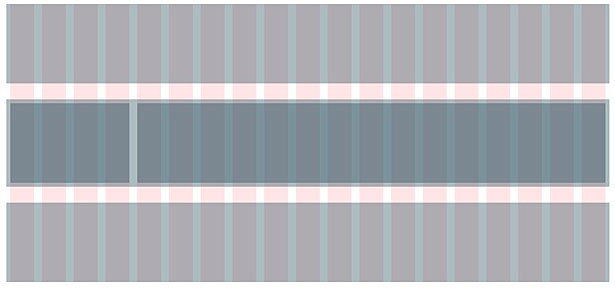
No meu exemplo, dei à página uma largura fixa, com uma barra lateral à esquerda e conteúdo à direita, ambos entre o cabeçalho e o rodapé.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Durante todo o processo, posso ver cada seção e ver onde ela aparecerá. Aqui está o resultado:


Não se preocupe com a compatibilidade do navegador até chegar ao produto final. Eu recomendo fortemente deixar anotações por meio de comentários CSS, marcando as áreas que você precisa voltar (que serão principalmente os seletores e atributos que requerem cuidado adicional para certos navegadores).
Conteúdo de prototipagem
Quando o layout estiver completo, talvez seja necessário adicionar um conteúdo de amostra. O método mais comum hoje é lançar pedaços de Lorem Ipsum e fotografia com marca d'água na página. Por que reinventar a roda?
HTML Ipsum é um excelente website que contém texto Lorem Ipsum em mark-up comum. Ser capaz de pegar tudo em uma página não poderia ser mais fácil.

PlaceHold.it oferece imagens de espaço reservado em qualquer tamanho que você precisar chamando cada imagem por meio de uma solicitação de URL (como http://placehold.it/350x150 , onde o primeiro valor é a largura e o segundo a altura):

PlaceKitten funciona exatamente como o PlaceHold.it, exceto com imagens mais bonitas:

Em vez de adicionar JavaScript avançado para mapas, você pode extrair um mapa básico como uma imagem via Google Static Maps . É necessária uma chave de API ou uma assinatura exclusiva, mas você precisará obtê-la de qualquer maneira, caso o produto final contenha um mapa.
Simulando o comportamento
Sites modernos contêm funcionalidades que são difíceis de se comunicar através de wireframes estáticos: expansão e recolhimento de elementos, transições, arrastar e soltar, menus dinâmicos, etc. Você terá que usar uma biblioteca JavaScript afinal, carregando uma biblioteca agora e criando scripts em alguns funcionalidade básica não faria mal.
Você pode evitar um download carregando o jQuery a partir de sua rede de conteúdo. Imite o comportamento pretendido com algumas funções em vez de escrever o código real. Por exemplo, se um elemento aparecer quando um link for clicado (digamos, uma janela de login ou um formulário de contato), crie um wireframe rápido da janela, oculte-o por padrão e use jQuery para revelá-lo ao clicar.
Contanto que você faça apenas o suficiente para imitar o comportamento, o cliente poderá ver o resultado por si mesmo, em vez de ter que passar por uma série de fluxogramas ou explicações.
Simulando estados
Se você estiver criando wireframes para um aplicativo da Web em vez de um website, convém exibir rapidamente vários estados de uma única página. Você pode criar diferentes cópias do wireframe, cada uma delas alterada para mostrar um estado particular, ou você pode usar PolyPage .
O PolyPage é um plug-in do jQuery que permite usar classes em seu markup para representar elementos que estariam presentes para estados diferentes (por exemplo, conectados e desconectados). Você pode alternar cada estado com um link, ajudando-o a demonstrar facilmente as diferenças para o cliente sem precisar de várias páginas.
Pensamentos finais
Embora os designs originais sempre pareçam lindos em papel ou em PDF, construir as páginas HTML desde o início tem várias vantagens.
Você economiza o tempo que você gastaria recriando o design no código. Você evita a confusão de se perguntar por que o produto final não se parece exatamente com o original. E você economiza você e o tempo, dinheiro e nervos do cliente.
Michael Botsko é um desenvolvedor web e instrutor de tecnologia web em Portland, Oregon. Ele gosta de trabalhar tanto no cliente quanto Código aberto projetos com Botsko.net LLC Quando não está trabalhando, ele gosta de passar o tempo com seus dois filhos e esposa maravilhosa.
Quais ferramentas de layout rápido e prototipagem eu negligenciei? Quais são os benefícios de projetar primeiro e construir depois?