Como testar projetos responsivos para livre
"Pare de redimensionar o navegador, você vai usá-lo!" Quantas vezes você já ouviu isso? Bem, talvez não tantas vezes, mas se você desenvolver sites de design responsivo, você sabe do que estou falando: com cada edição de DOM ou CSS, você está arrastando a borda do navegador para frente e para trás, testando suas alterações e procurando qualquer coisa quebrada.
Em última análise, a maior parte desse esforço é uma tentativa de emular o tamanho da tela de diferentes dispositivos.
Se você está fazendo desenvolvimento corporativo, você pode ter uma variedade de dispositivos fornecidos pela empresa para testar. Onde eu trabalho, temos um iPad, iPod, um ou dois outros tablets, laptops e desktops. Se você não tem esse luxo, você tem que usar o que estiver à mão.
Em minha casa, temos dois laptops diferentes, dois dispositivos Android diferentes, um Kindle e um Nexus 7. Esses são os dispositivos que uso para testar meu desenvolvimento como freelancer, mas claramente essa não é uma coleção completa. Sem dispositivos iOS, e apesar de ser um pouco pioneiro, não pretendo comprar todos os novos telefones / phablet / tablets que chegam ao mercado.
Então, o que é um desenvolvedor para fazer? Felizmente, há um número crescente de ferramentas baseadas em navegador disponíveis que emulam os tamanhos de tela de uma ampla variedade de dispositivos. Diferentes ferramentas vêm com diferentes conjuntos de recursos e vários níveis de utilidade, é claro. Nós vamos olhar para vários deles aqui.
Para fins de teste, usei o primeiro site realmente responsivo que fiz, PijamasOnYourFeet.com. Este site é baseado no Brownie HTML5 template, muito gentilmente fornecido para a comunidade de desenvolvimento gratuitamente no EGrappler.
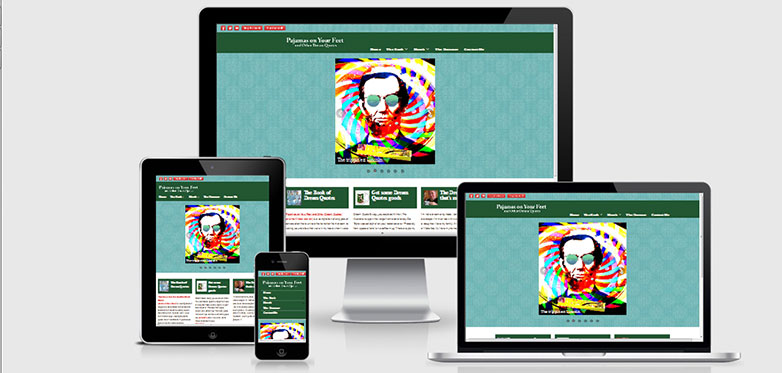
Eu sou responsivo?
Eu sou responsivo? é uma visualização simples e instantânea do seu site, como seria exibido em quatro dispositivos diferentes. Todos os quatro são iOS, e o desenvolvedor explica esse foco no site. Não oferece controles nem opções, apenas uma apresentação muito simples e elegante.
Tamanhos de viewport são
- Desktop - 1600 x 992px reduzido para escala (0,3181)
- Laptop - 1280 x 802px reduzido para escala (0,277)
- Tablet - 768 x 1024px reduzido para escala (0,219)
- Celular - 320 x 480px reduzido para escala (0,219)
Citando o desenvolvedor, “Esta não é uma ferramenta para testar, é realmente importante que você faça isso em dispositivos reais. Em vez disso, é uma ferramenta para capturas de tela rápidas (para mim) e para permitir visualmente que as pessoas "entendam" o que você quer dizer em reuniões com clientes. "
Dois recursos muito interessantes são a capacidade de arrastar os "dispositivos" para onde você quiser na tela e a capacidade de incorporar seu site de teste em um link que você pode compartilhar. No Firefox, pelo menos com a estrutura do site de teste, a barra de rolagem lateral do iPhone não é exibida, mas funciona no IE e no Chrome.
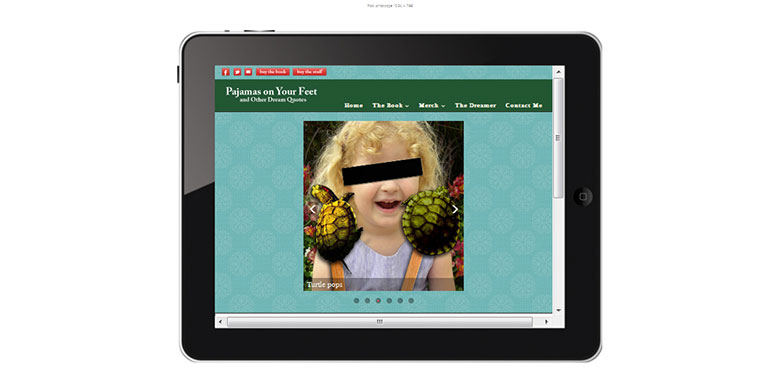
deviceponsivo
deviceponsivo é semelhante a Sou responsivo? na medida em que exibe de forma simples e limpa o seu site, sem controles ou opções disponíveis no que diz respeito aos dispositivos. Todos os dispositivos são exibidos de uma só vez em uma página longa. Ele possui o recurso interessante de personalizar o cabeçalho do site editando uma cor de fundo do cabeçalho e incorporando seu próprio logotipo e, em seguida, compartilhando-o via captura de tela. Isso permite que você crie uma marca do site, quando compartilha capturas de tela com um cliente.
Dispositivos e tamanhos de tela emulados neste site são
- Macbook - 1280 x 800
- iPad retrato - 768 x 1024
- paisagem iPad - 1024 x 768
- Retrato do Kindle - 600 x 1024
- Paisagem Kindle - 1024 x 600
- Retrato do iPhone - 320 x 480
- paisagem do iPhone - 480 x 320
- Retrato da galáxia - 240 x 320
- Paisagem galáxia - 320 x 240
Como na maioria dessas ferramentas, as barras de rolagem são exibidas nos dispositivos menores. No dispositivo real, eles não seriam exibidos, mas para permitir a rolagem da visualização de teste em um dispositivo de rolagem sem toque, algumas concessões devem ser feitas.
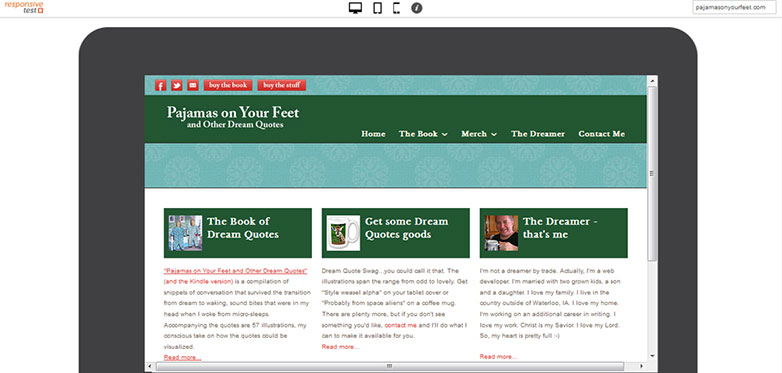
teste responsivo
Como deviceponsive, teste responsivo exibe seu site em vários dispositivos, mas, em vez de exibi-los todos na página de uma vez, você escolhe qual dispositivo visualizar em um menu simples na parte superior da página. Ao visualizar este site em um laptop de tamanho médio, descobri que o zoom da página funciona bem, permitindo que você veja todo o site de teste dentro do painel do dispositivo de teste.
Treze viewports diferentes são oferecidos aqui, variando de um grande monitor de desktop até o que eles chamam de 'Crappy Android' (para ser justo, eles também têm uma opção chamada 'Nicer Android').
Mais uma vez, o Firefox é o navegador que tropeça um pouco neste site. Observe na captura de tela, entre o cabeçalho verde e a área de conteúdo do plano de fundo branco, há apenas uma faixa azul na qual um controle deslizante de imagem deve ser exibido.
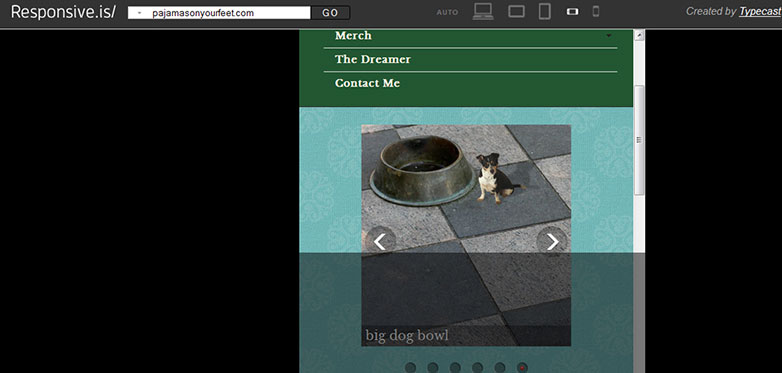
responsivo.is
Bastante semelhante às duas entradas anteriores, a única coisa que define responsivo.is Além deles é a animação suave de exibição de um dispositivo para o próximo e uma sobreposição semi-transparente que mostra o site imobiliário que fica fora da porta de visualização.
As únicas opções de dispositivos disponíveis aqui são auto, que preenche a janela do seu navegador, mostrando o site como você o veria se você realmente fosse lá, Desktop; Tablet Paisagem; Retrato de Tablet; Paisagem do SmartPhone; e SmartPhone Portrait, as dimensões em pixels não são fornecidas.
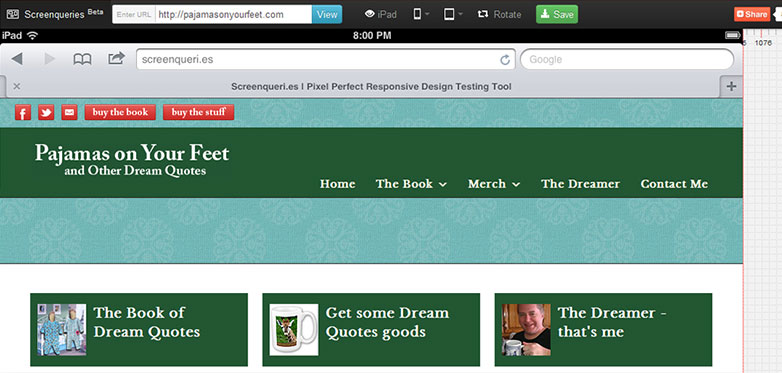
Screenqueries
Mais uma vez, alguns recursos e opções diferentes Screenqueries ligeiramente à parte dos outros. 14 aparelhos e 12 tablets são fornecidos aqui, com um controle separado para alternar entre os modos retrato e paisagem. Eles são exibidos em uma grade de pixels numerados, com as dimensões mostradas na parte inferior direita da tela de teste. As bordas da tela são arrastáveis para que você possa testar tamanhos personalizados. Passe o mouse sobre ou clique na área de teste e o fundo muda para cinza, dando a você uma visão menos confusa.
Uma característica interessante deste site, para vários dispositivos, existe uma opção "Trueview" que mostra o seu site incluído no cromo do navegador do dispositivo especificado.
Infelizmente, e estou me acostumando com isso até agora, o Firefox não consegue exibir o controle deslizante de imagem do site de teste. Não me chame, o Firefox é realmente o meu navegador de escolha, mas felizmente temos opções.
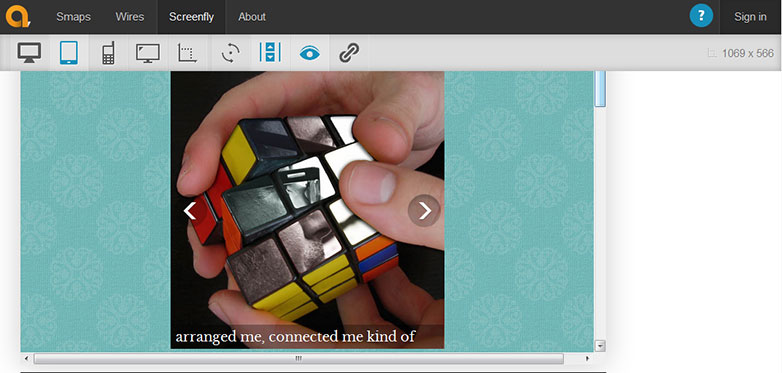
Screenfly
Screenfly realmente intensifica o quociente de usabilidade. Ele oferece nove dispositivos maiores do que tablets, de 10 "notebook a 24" desktop, cinco tablets, nove smartphones, três tamanhos de televisão e uma opção de tamanho de tela personalizada. Qualquer opção que você escolher pode ser girada para retrato ou paisagem com um controle de menu separado. Você pode optar por permitir a rolagem ou não, e você pode gerar um link compartilhável com o clique de um botão.
O site é proativamente útil na forma como apresenta informações de dimensão de pixel. Cada dispositivo nos menus é mostrado com dimensões de nome e pixel, as dimensões de sua própria janela real do navegador são mostradas perto da parte superior direita da janela, e as dimensões da opção selecionada são mostradas em um rodapé abaixo da exibição, juntamente com o URL de o site que está sendo testado. Esse pequeno recurso adiciona um toque agradável para documentar capturas de tela e compartilhar as informações com os clientes.
Tudo o que foi mencionado anteriormente tornaria esta uma ferramenta perfeitamente boa, mas os desenvolvedores do Screenfly consideraram adequado dar um ponto importante e fornecer um recurso de servidor proxy. Citando seu site, “o Screenfly pode usar um servidor proxy para imitar os dispositivos enquanto você visualiza o seu site. O servidor proxy imita a string do agente do usuário dos dispositivos selecionados, mas não o comportamento desses dispositivos. ”
Todas as outras ferramentas abordadas aqui lidam exclusivamente com CSS. O Screenfly é o único que permite testes com base na string do agente.
Testando com um site que forneceu uma versão para celular com base na string do agente, os resultados para o site para dispositivos móveis foram muito bons. As coisas exibidas exatamente como eu esperava e as funções eram testáveis. Evidentemente, o teste de strings de agentes é old school, mas esse site foi criado “de volta no dia”, e o recurso de servidor proxy é uma adição útil a esse site.
Conclusão
Assim, vemos alguns recursos para testar seus sites responsivos. Diferenciados por recursos exclusivos, os sites que você usará serão baseados em suas próprias preferências e requisitos individuais, e eu incentivo você a explorar e experimentar com eles. Quanto mais ferramentas realmente úteis temos como desenvolvedores web, melhor.
Você usa alguma dessas ferramentas? Como você testa seus designs responsivos? Deixe-nos saber nos comentários.