Como planejar a ausência de JavaScript
Embora os métodos usados para reunir as estatísticas de tráfego do website ponham em dúvida a validade das próprias estatísticas, o fato é que alguns dos visitantes do seu site terão o JavaScript desabilitado .
Você pode dividir suas origens de tráfego em quatro categorias amplas:
Mecanismos de pesquisa, visitantes em dispositivos móveis, visitantes que usam leitores de tela e visitantes que têm o JavaScript desativado .
Ao planejar sua arquitetura e design de informações, você deve descobrir como lidar com esses grupos especiais.
Reuni alguns cenários recentes do mundo real para encontrar clareza sobre o assunto.
Quando você quiser ocultar um conteúdo extenso por trás de um scroller animado ou girar os produtos ou depoimentos em sequência, ou apresentar conteúdo categorizado em nível de página de forma clara, você pode usar acordeões, carrosséis ou qualquer outra solução imaginativa.
Se você acompanhar as práticas recomendadas do JavaScript ou usar qualquer uma das inúmeras bibliotecas JavaScript, provavelmente já está familiarizado com o JavaScript discreto, que é a técnica de apresentar a interatividade do JavaScript somente quando o JavaScript está ativado.
Esse princípio também deve ser estendido à apresentação: crie seus recursos dinâmicos e defina seus valores de exibição e visibilidade somente depois que o documento estiver pronto e apenas se o visitante tiver o JavaScript ativado, em vez de definir as propriedades em seu código HTML ou definir eles do lado do servidor.
Como muitos leitores de tela, o rastreador do Google tende a ignorar conteúdo envolto em um conjunto de elementos para display: none , enquanto rastreia qualquer conteúdo definido para display: visible .
Portanto, sua tarefa como designer é planejar o espaço e o layout em torno de seus recursos dinâmicos , além de se preparar para instâncias em que “dinâmico” não é uma opção.
Se o conteúdo de uma das suas páginas estiver sempre visível nos navegadores de determinados usuários, como deve ser exibido? O conteúdo oculto deve permanecer oculto mesmo que o JavaScript esteja desativado? Todo o conteúdo deve estar disponível para leitores de tela e mecanismos de pesquisa? Se uma parte do conteúdo se torna visível somente após uma chamada AJAX, como você preenche adequadamente esse espaço quando o JavaScript está desativado?
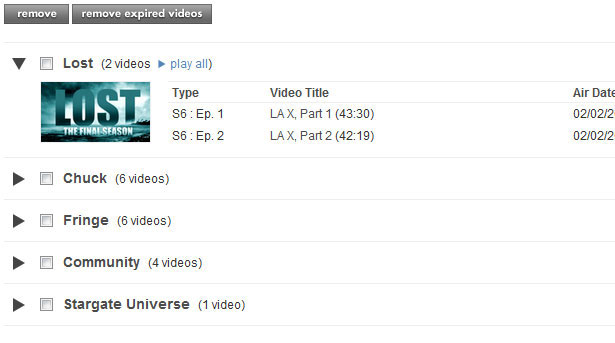
O acordeão
Um acordeão é uma estrutura que geralmente consiste em um padrão de pares de título e conteúdo. Blocos de conteúdo seriam expandidos um de cada vez, em resposta a um evento acionado no cabeçalho.
Recentemente, ajudei um cliente a superar o problema de ter páginas muito longas. Esse cliente tinha um catálogo on-line de cursos de treinamento e estipulava que todas as informações de um programa em particular deviam estar disponíveis na frente: sem pular páginas ou pop-ups para descrições de cursos ou definições de programas.
Todas as informações do programa precisavam estar disponíveis para o visitante na mesma página, sem ter que navegar para frente e para trás no catálogo do curso.
A solução correta aqui foi um acordeão , descrições de cursos em colapso sob os títulos de cada área de estudo (matemática ou história, por exemplo). Uma implementação ruim teria sido definir a visibilidade dessas descrições recolhidas do curso antes que o HTML fosse renderizado na tela.
Se o conteúdo estivesse oculto antes da renderização, alguns visitantes e mecanismos de pesquisa perderiam grande parte do conteúdo importante.
Usando jQuery, eu direcionei o conteúdo para o recolhimento e configurei o acordeão para acionar depois que a página foi carregada e o documento estava pronto. Para este cliente, disponibilizar o conteúdo para todos os públicos foi extremamente importante. Parte do conteúdo poderia ser executada por muito tempo e, portanto, era necessário um design que pudesse acomodar uma expansão vertical extrema.
O carrossel
Você verá carrosséis com bastante frequência em portfólios e holofotes de produtos.
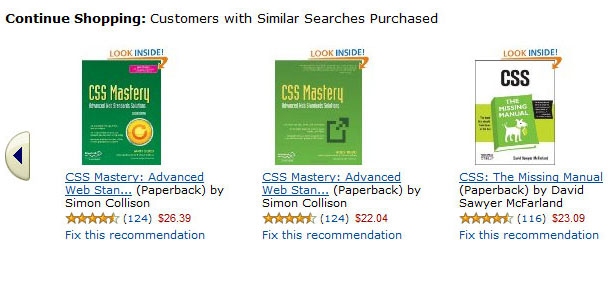
Normalmente, em carrosséis, o conteúdo rolará em resposta a um intervalo de tempo limite ou a alguma interação do usuário (consulte “Seu histórico recente” na Amazon). Eu gosto de carrosséis por sua flexibilidade e porque eles permitem que você corrija pelo menos uma dimensão do container.
Recentemente, outro cliente perguntou sobre a área “Notícias e Destaques” de sua página inicial. Como muitos outros blocos de conteúdo deste tipo, este apresentava as oito adições mais recentes às suas páginas de notícias (embora esse número pudesse variar).
Os teasers neste bloco continham um resumo do artigo e uma imagem. As imagens poderiam ser grandes e o conteúdo longo, portanto, um carrossel que girasse entre teasers era a solução correta aqui.
Novamente usando o jQuery, eu direcionei o wrapper DIV para o carrossel e, depois que a página foi carregada e o documento estava pronto, apliquei o carrossel e defini minhas transições. Com o JavaScript ativado, a página inicial renderizou bem: a cada 15 segundos, o carrossel foi para o próximo teaser. Por padrão, todos os teasers eram visíveis, mas eu escondi todos, menos o primeiro, quando criei o carrossel.
Para esse cliente, novamente optamos por exibir todo o conteúdo oculto se o JavaScript estivesse desativado . Nesse caso, a home page seria expandida verticalmente para acomodar o conteúdo extra.
Nós tivemos alternativas, no entanto. Considerando as quatro categorias de usuários que identificamos no início deste artigo, a prioridade para esse conteúdo era a acessibilidade, com o segundo ranking do mecanismo de pesquisa. Poderíamos ter satisfeito esses dois grupos, deixando todos os teasers visíveis, mas fixando as dimensões do contêiner DIV e definindo overflow para scroll , auto ou hidden .
Qualquer uma dessas opções teria preservado as dimensões do layout. E os leitores de tela e os mecanismos de pesquisa também teriam percebido o conteúdo, porque o conteúdo não seria escondido com o display ou visibility propriedade.
O Swapper De Conteúdo
Essa técnica é semelhante ao carrossel em que o conteúdo de um bloco é girado usando alguma animação.
A principal diferença é que a animação de interpolação não é usada; em vez disso, um conteúdo desaparece enquanto outro se desvanece (ou você pode ter uma transição difícil sem desvanecer). O swapper é semelhante o suficiente ao carrossel que as soluções alternativas sem JavaScript mencionadas acima são verdadeiras.
Ainda outro cliente veio a mim com a tarefa de mostrar um número indefinido de depoimentos em seu site. Nós optamos por um swapper de conteúdo neste caso porque não precisávamos da paginação normalmente encontrada nos carrosséis (o usuário não precisaria rolar para trás um depoimento ou pular para o final).
Para os visitantes que tinham o JavaScript desativado, nós respeitamos o design. Após cuidadosa consideração, o cliente determinou corretamente que os depoimentos teriam um efeito tão pequeno sobre os visitantes que display para none não seria prejudicial.
A decisão me deu um pouco mais de liberdade no planejamento da coluna da direita do site, onde os depoimentos deveriam aparecer.
O classificador
Qualquer pessoa que tenha ajustado sua fila do Hulu viu o classificador de arrastar e soltar. Esse bit de JavaScript permite que os usuários arrastem e soltem linhas (linhas de tabela, itens de lista, DIVs independentes, etc.) em uma ordem diferente.
Tome um último cliente meu como um exemplo, que tinha um conjunto de procedimentos padrão que todos os funcionários tinham que seguir.
Cada procedimento consistiu em qualquer número de tarefas. Um administrador pode adicionar ou remover tarefas e pode alterar a ordem das tarefas.
Este foi um exemplo de classificação de livros didáticos, uma implementação de reordenação de arrastar e soltar .
Graças a Scriptaculous e Prototype.js, criar a lista classificável foi fácil. Quando o código foi escrito e a página foi ao vivo, tivemos uma renderização perfeitamente funcional da composição do design. Então percebemos que sem o JavaScript, tínhamos apenas o equivalente em HTML de um peso de papel. Não houve reordenação do tipo arrastar-e-largar ou on-the-fly.
Alguns raciocínios rápidos e pequenas modificações no design nos deram o mesmo conjunto de linhas que tínhamos antes, mas com a adição de caixas de entrada de texto que poderiam acomodar a entrada de ordem de linha (note que, sem JavaScript, fomos forçados a adicionar validação significativa no lado do servidor para essas caixas de entrada). Perdemos a reordenação rápida, mas ao menos recuperamos a funcionalidade de classificação.
Em seguida, voltamos para os navegadores habilitados para JavaScript e ocultamos as caixas de texto mencionadas acima; afinal, tínhamos a funcionalidade de arrastar e soltar para esse grupo. Neste ponto, tivemos uma renderização perfeitamente operacional da composição de design que também foi útil para os visitantes que tinham o JavaScript desativado. Da próxima vez, saberei planejar essa condição.
Conclusão
A evolução da web continuará, e os visitantes de nossos sites poderão continuar desfrutando de um toque dinâmico.
Continue planejando respostas interativas com interpolações animadas: fade in, fade out, collapse, expande, desliza as coisas. Dada toda essa animação, pense em como o seu site aparecerá para os visitantes que não podem ver a animação devido às limitações do JavaScript. Seus clientes serão mais felizes e você será um melhor designer para isso.
http://www.thecounter.com/stats/2008/January/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns é um desenvolvedor web freelancer e desenvolvedor de GUI em tempo integral da Systems Alliance, Inc., especializado em usabilidade para todos os públicos.
Como você planeja a ausência de JavaScript? Por favor, compartilhe suas dicas com a gente ...