Como otimizar a legibilidade usando a renderização de texto
O aspecto mais frustrante do web design para designers treinados para impressão é a persistente falta de controle tipográfico.
Escolhas tipográficas cuidadosas são a marca do trabalho de qualidade e a falta dessa qualidade online nunca deixa de ser chocante para aqueles de nós que sabem o que estamos procurando.
Felizmente, o nível de controle que temos aumenta o tempo todo e o suporte para uma renderização tipográfica mais avançada também está aumentando. Embora certamente não seja possível fornecer o tipo de tratamento que aplicativos como o Illustrator oferecem - onde cada letra pode ser ajustada, se necessário - existem ferramentas disponíveis para aumentar a qualidade. Uma das menos conhecidas é a propriedade de renderização de texto.
Você não encontrará a propriedade de renderização de texto em nenhuma especificação de CSS, porque tecnicamente não é CSS, é uma propriedade SVG, embora seja usada como uma propriedade CSS. O mais importante é que, com uma única linha de CSS, podemos eliminar alguns rios e outras imperfeições do nosso texto.
A propriedade de renderização de texto possui quatro configurações:
- auto: permite que o navegador escolha uma configuração
- optimizeSpeed: foca na velocidade
- optimizeLegibility: foca na renderização avançada
- geometricPrecision: renderização precisa
Infelizmente, o uso do padrão do navegador 'auto' normalmente favorecerá a velocidade em vez da legibilidade - indicativo de um padrão finalizado pelos desenvolvedores em vez de designers.
Como a maioria de nós não produz páginas que sejam substanciais o suficiente para justificar a necessidade da configuração optimizeSpeed, estaremos realmente interessados apenas em optimizeLegibility (embora geometricPrecision seja útil para determinadas fontes).
O código CSS é o seguinte:
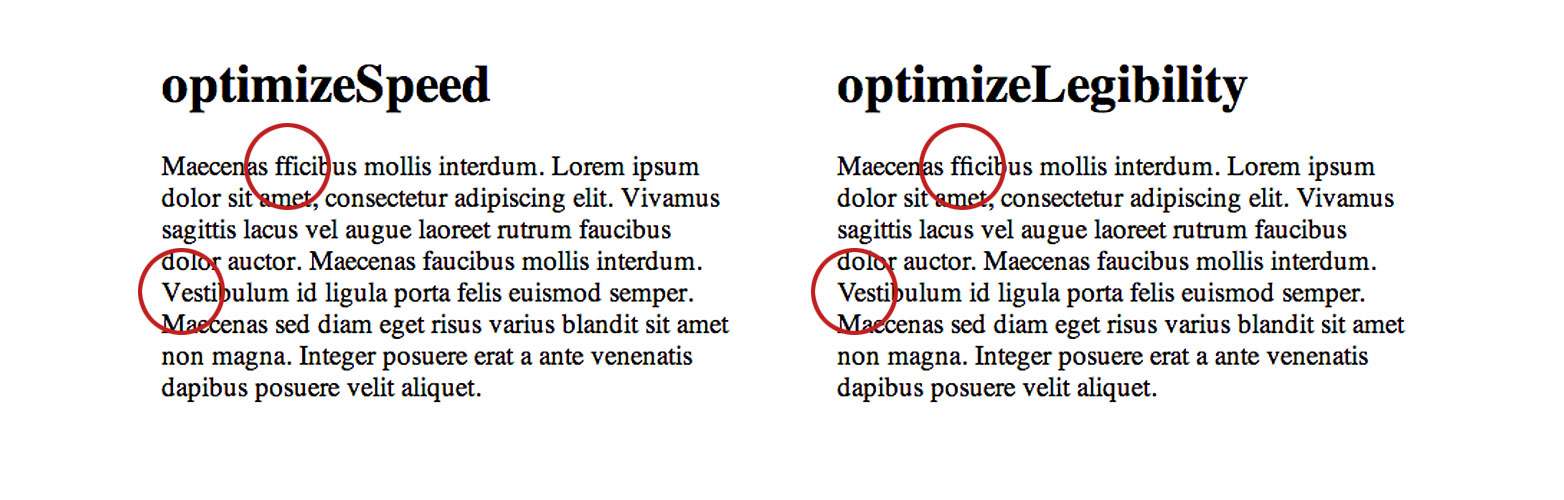
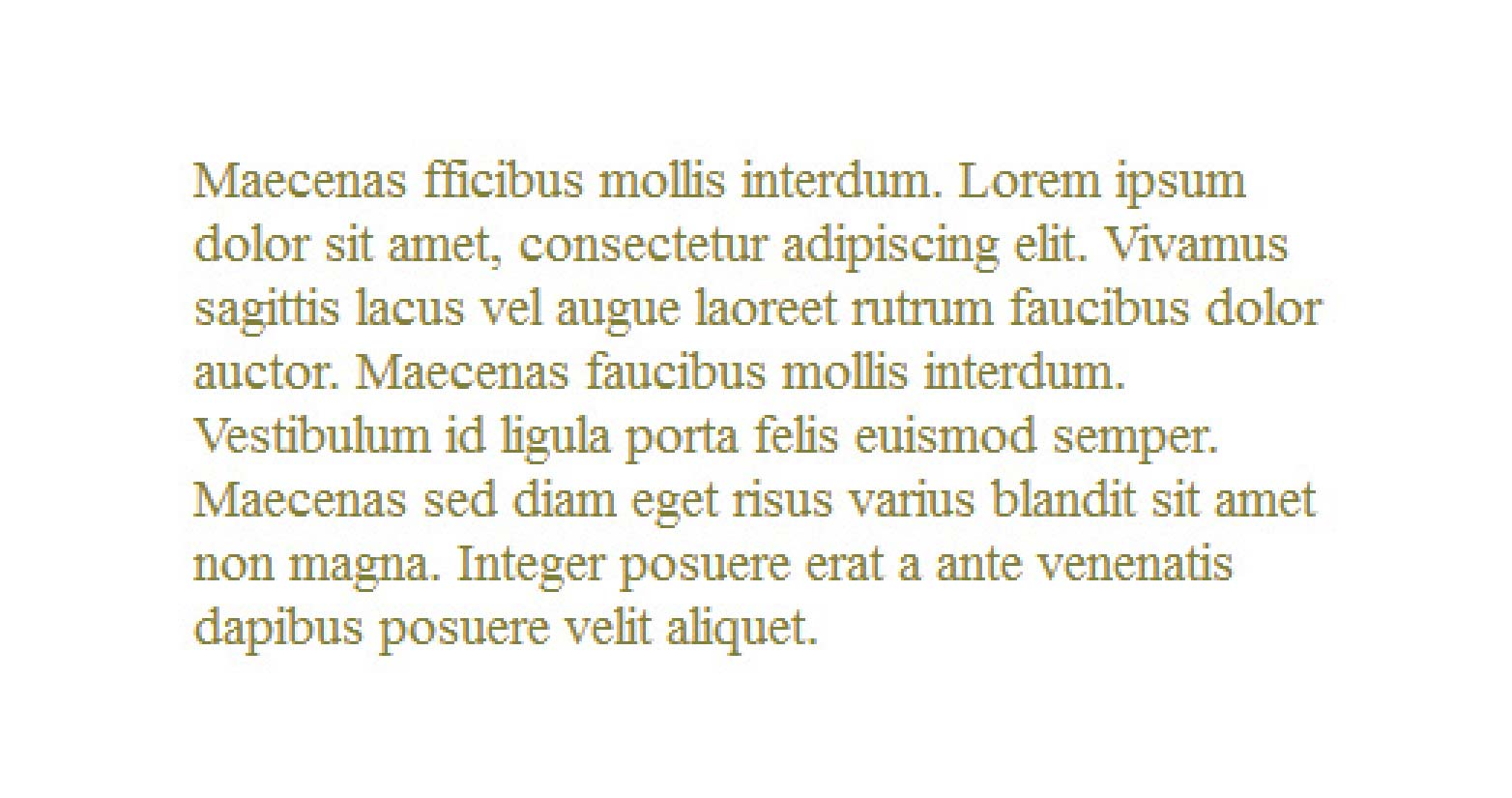
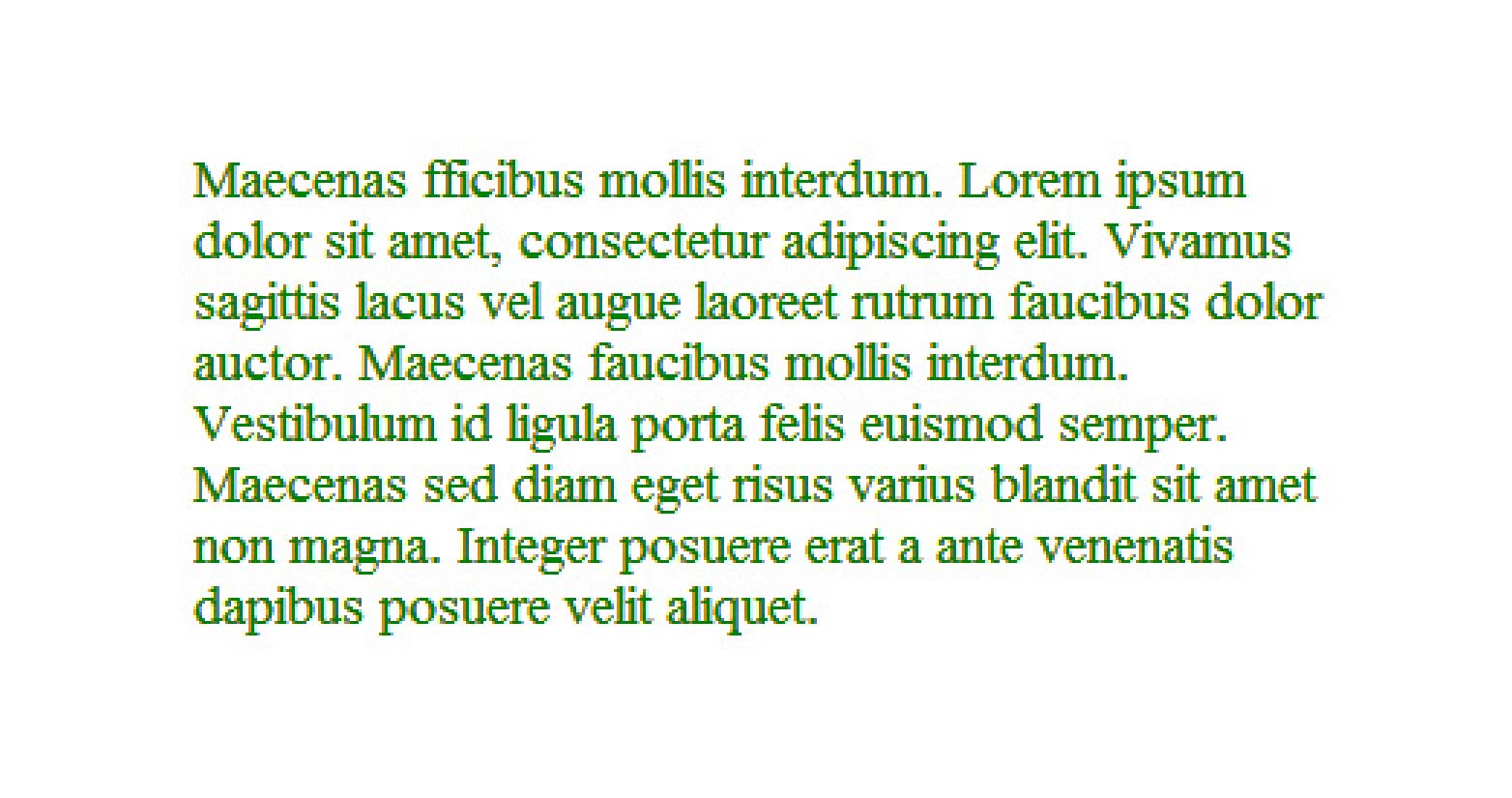
.myClass { text-rendering: optimizeLegibility; }Aqui está uma comparação direta de optimizeSpeed e optimizeLegibility, como você pode ver se olhar de perto, há duas melhorias significativas na versão mais legível: os caracteres 'ffi' na primeira linha foram substituídos corretamente por uma ligadura, e o kerning tem foi melhorado em todo, o que é especialmente notável na quinta linha, onde o espaço entre o 'V' eo 'e' foi corrigido.

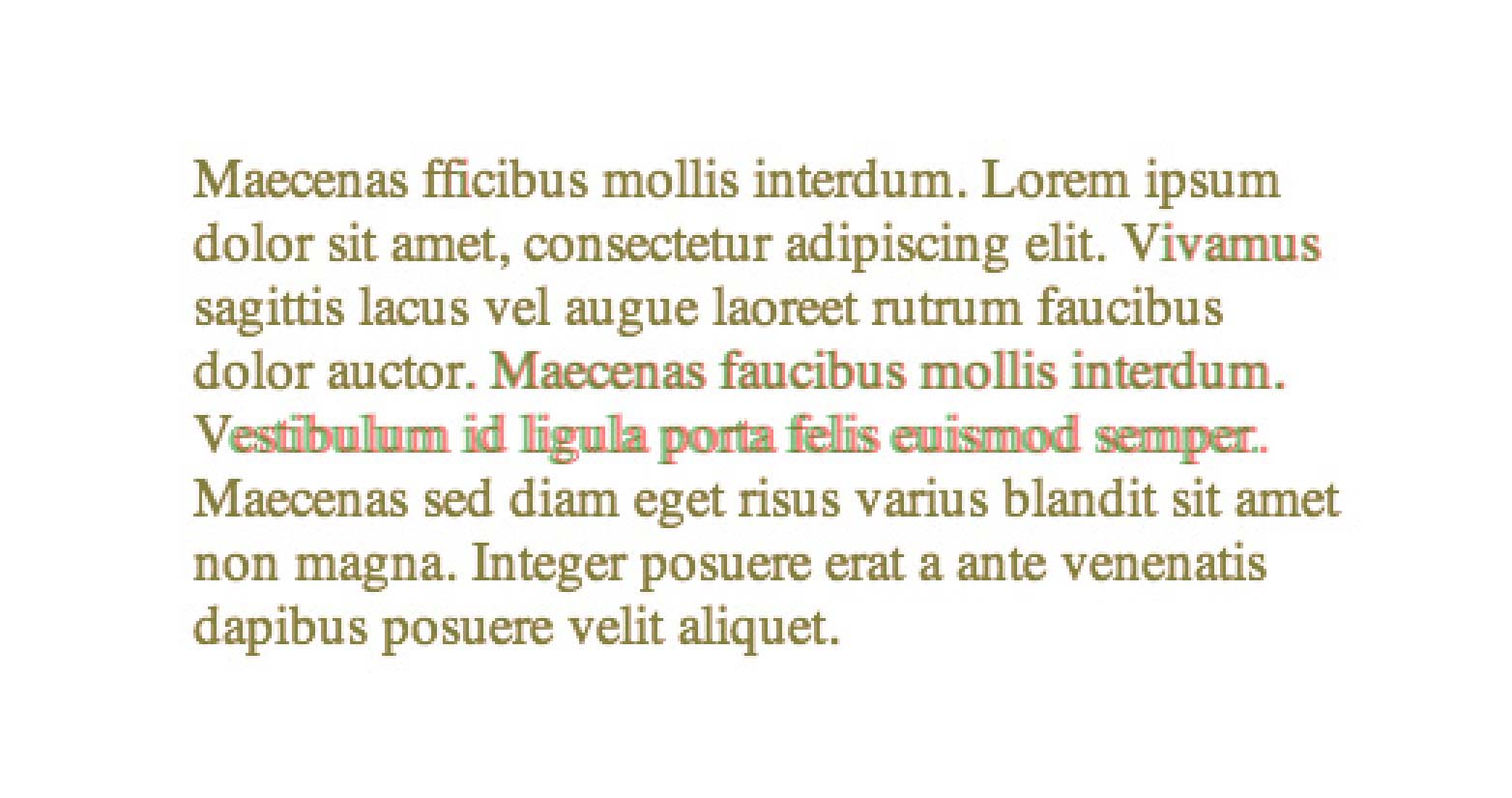
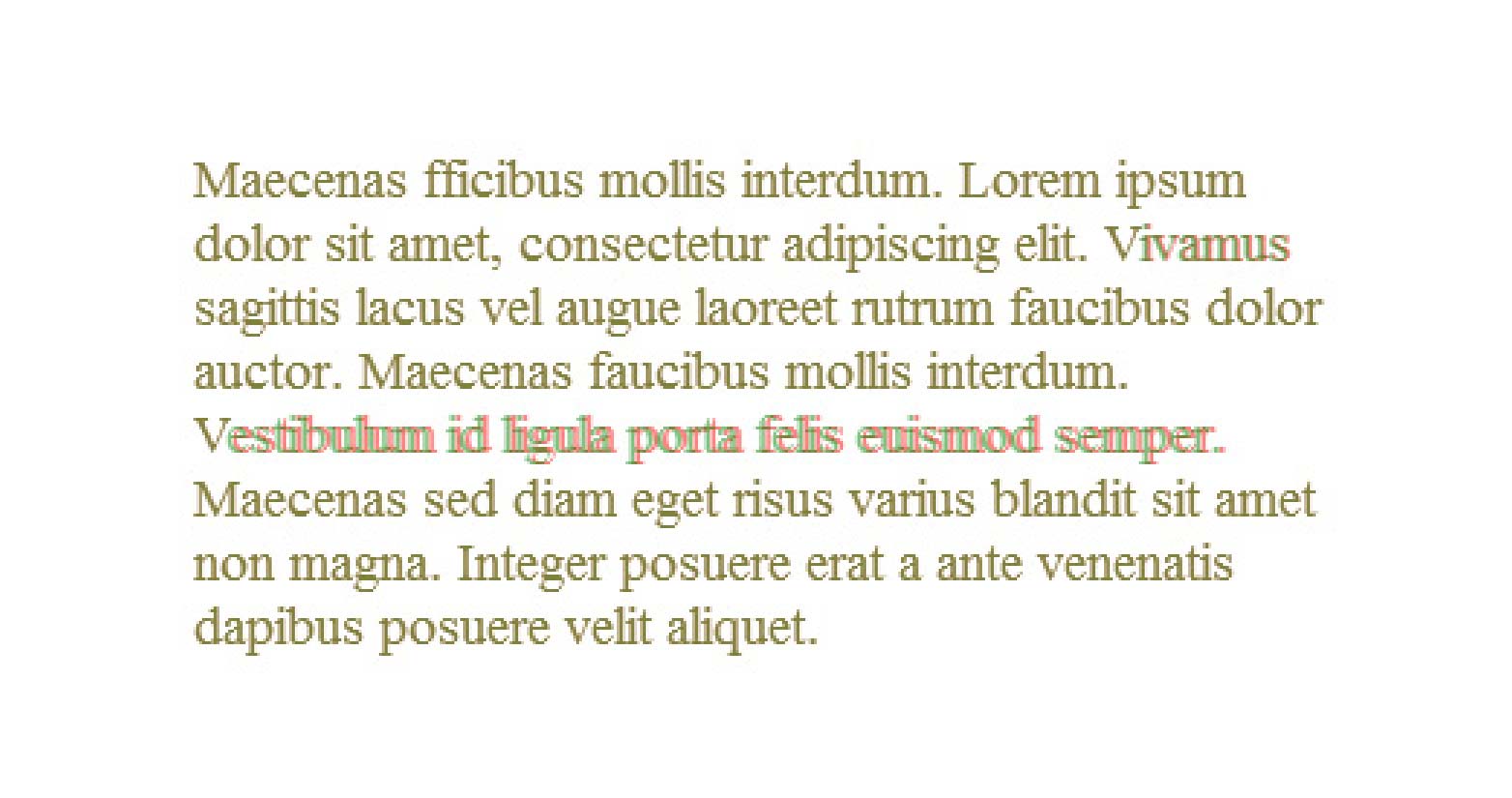
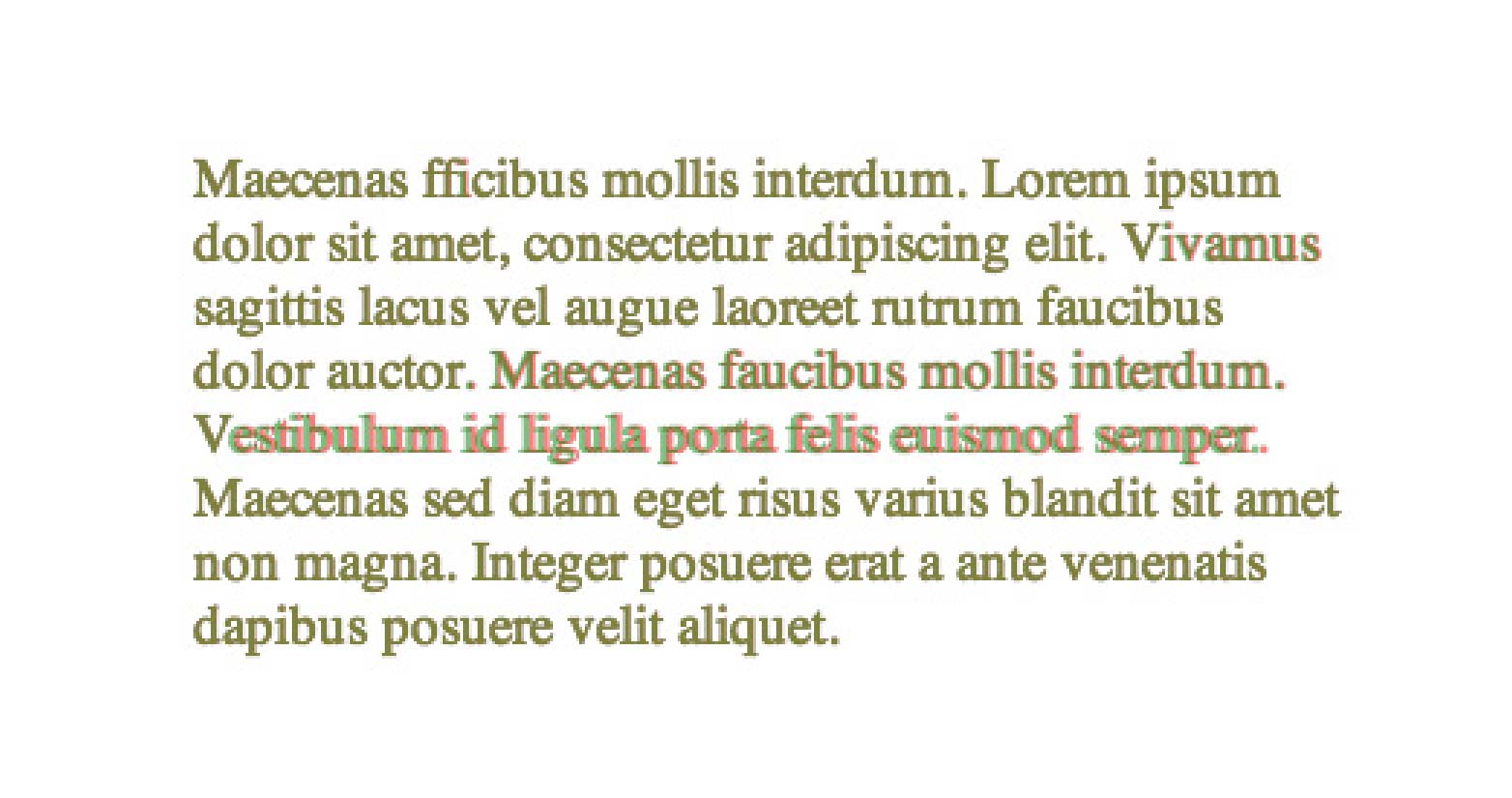
As melhorias de kerning podem ser vistas mais facilmente nessas sobreposições:

Mac Chrome

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
O suporte a navegadores é atualmente inconsistente, no entanto, o fato de que a renderização de texto falha silenciosamente em navegadores que não suportam isso, significa que é muito útil agora.
Você usa a propriedade de renderização de texto no seu CSS? Alguém além de um tipógrafo poderia notar a diferença? Deixe-nos saber seus pensamentos nos comentários.
Imagem em destaque / miniatura, ajustar a imagem via Shutterstock.