Como aprender mais em 2014
Albert Einstein disse certa vez: “Qualquer tolo pode saber. O ponto é entender. ”Uma coisa é estar ciente do que há de novo no web design, outra bem diferente é na verdade produzir projetos utilizáveis que resolvam problemas.
Para manter-se nesta indústria, você precisa de um senso de curiosidade e um desejo de continuar aprendendo.
Como designer centrado no usuário, passo literalmente metade dos meus dias em reuniões com partes interessadas, colegas e especialistas no assunto. Encontrar tempo suficiente para entregar o que é esperado de mim consome o restante do meu dia. Mas esta é a carreira que escolhi (posso argumentar que me escolheu) - gosto de resolver problemas, amar o design e sou cativado pela tecnologia, por isso não sei se alguma vez tive a escolha de ser honesto. Mas, para qualquer um de nós, manter nossas habilidades atualizadas enquanto as mudanças tecnológicas podem ser desafiadoras.
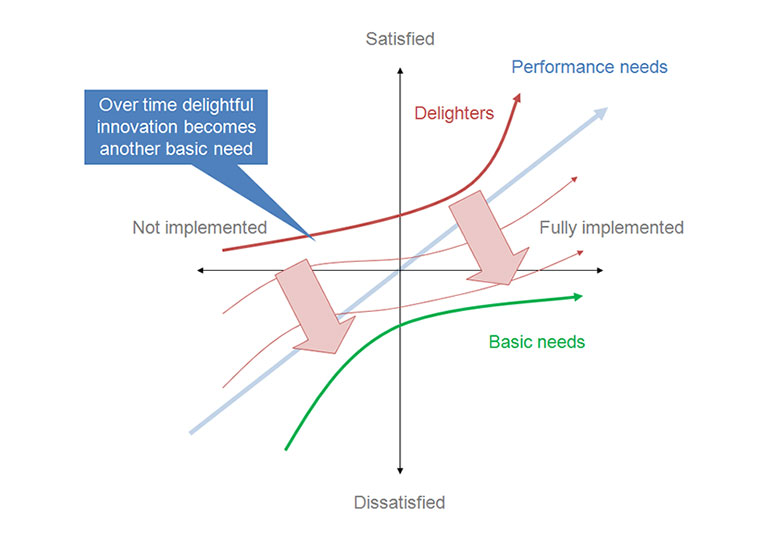
Como o Modelo Kano nos lembra, as delícias de hoje se transformam rapidamente nas expectativas mínimas de amanhã dos usuários.

Não é fácil acompanhar. Fator na vida familiar, ficar com os amigos, assistir ao grande jogo, ou qualquer que seja seu prazer culposo na época, e você tem um dilúvio constante de forças competidoras que competem por qualquer "tempo de mim". E depois há aquela outra coisa chamada sono que ninguém (ainda) descobriu como alcançar.
Então qual é o seu segredo, ou não tão secreto, arma? O que tem no seu arsenal. Como você se mantém atualizado? Você lê, assiste vídeos, ouve podcasts, experimenta códigos ou um pouco de tudo isso?
Deixe-me começar por compartilhar o que funcionou para mim pessoalmente e, por sua vez, convidá-lo a revelar aonde você vai quando precisa se manter atualizado.
Estou ciente de que existem muitos recursos por aí que ainda tenho que tentar, como Adobe TV , Academia de Códigos , Tuts + , Escola de Código , e outros. Portanto, não se ofenda se um dos seus favoritos não estiver na minha lista pessoal. Eu pretendo eventualmente verificar todos eles, mas você sabe o que eles dizem sobre boas intenções.
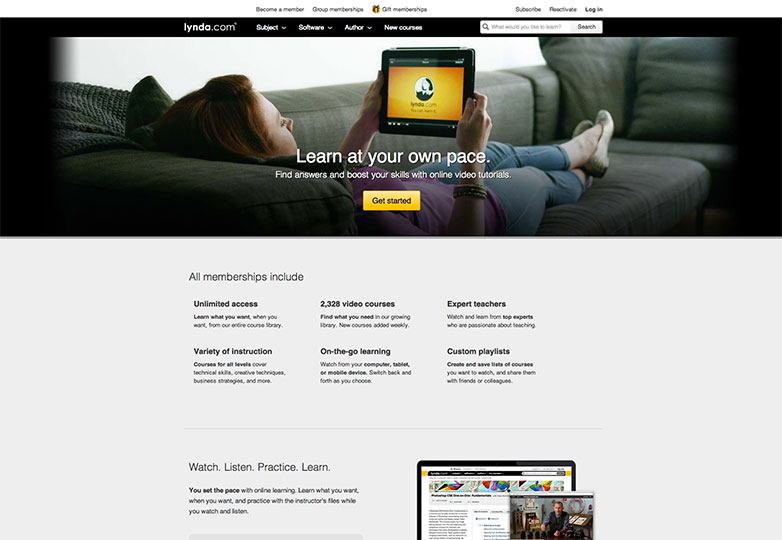
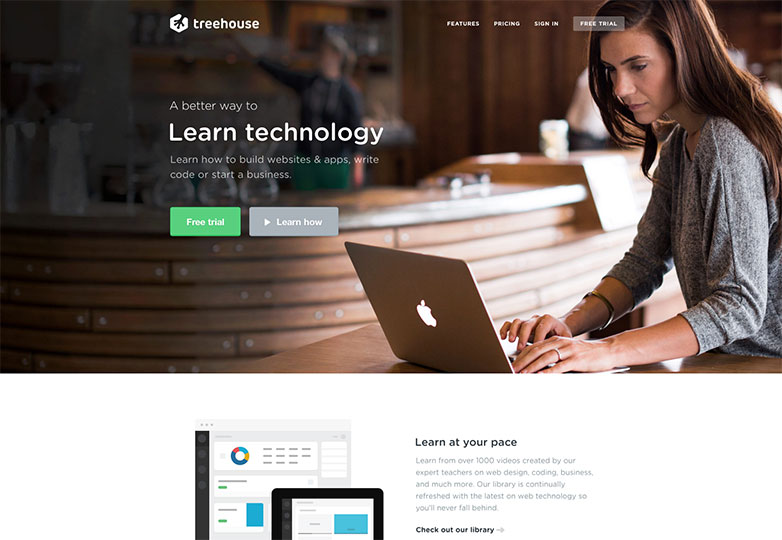
Dois dos meus favoritos de longa data são lynda.com e teamtreehouse.com dependendo de qual lado do meu cérebro eu estou usando. Ambos oferecem cursos de design e codificação, mas pelo meu dinheiro (ou pelo dinheiro do meu empregador enquanto eles pagam a conta), eu estou me voltando para lynda.com para o meu cérebro direito criativo e artístico, enquanto me inclino em Treehouse para o meu cérebro esquerdo lado analítico lógico.
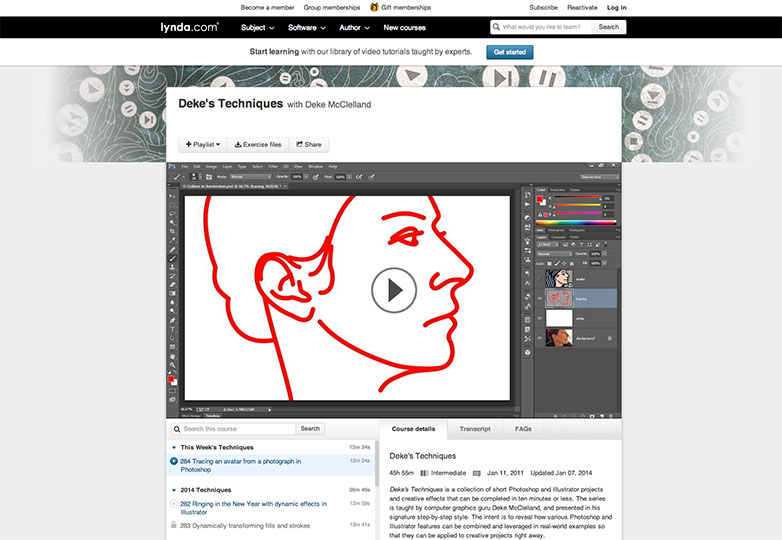
Um dos meus favoritos no lynda.com é Técnicas de Deke , uma coleção contínua de projetos do Photoshop e do Illustrator que podem ser concluídos em dez minutos ou menos. Mas eu também confio no lynda.com para cursos completos, como o de quase quatro horas Treinamento essencial do Edge Animate , que leva você de uma visão geral da interface até a publicação. Da mesma forma, Luke Wroblewski Práticas recomendadas de design de formulário da Web realmente abriu meus olhos para por que as formas importam e algumas técnicas inteligentes por trás do design do formulário. Eu também recorri ao lynda.com para mais tutoriais técnicos, como Treinamento essencial do iOS SDK.
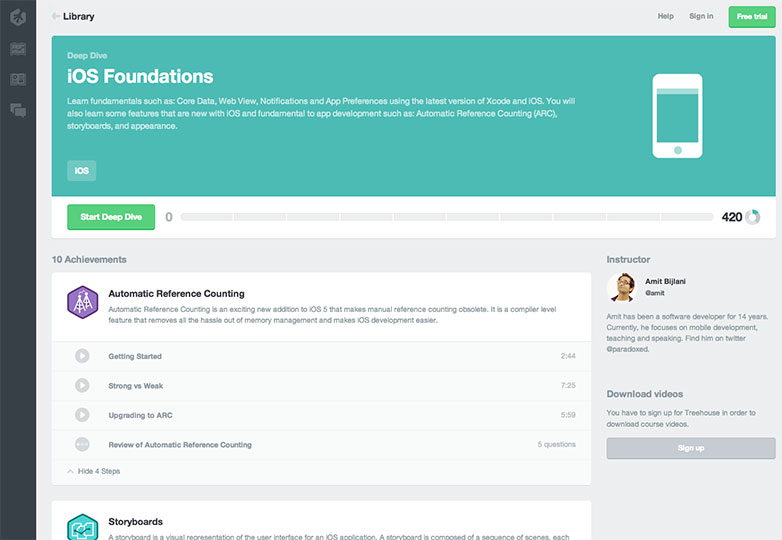
Como eu aludi anteriormente, o teamtreehouse.com é a minha casa quando eu quero colocar minhas mãos um pouco sujas. Embora, ainda oferecendo tutoriais em vídeo de alta qualidade como o lynda.com, as apresentações do Treehouse transmitem uma vibração muito mais peculiar no modo como envolvem o espectador. Às vezes, isso parece um pouco demais para o meu gosto, mas a qualidade do conteúdo é, em última análise, minha principal preocupação, o que é muito bom. Por exemplo, para contrastar Fundações do iOS tutorial para o equivalente em lynda.com, o que eu amo sobre Treehouse são os desafios de código e questionários. O que eu encontrei, pessoalmente, é que eu tenho uma tendência a concordar enquanto assisto a um tutorial, dizendo “sim, eu entendo”. Mas Treehouse apresenta desafios de código ao longo de um tutorial que realmente testa seus conhecimentos, e geralmente é nesse ponto Com o tempo, percebo que realmente não entendi como achei que tinha.
Treehouse também gamified a experiência de aprendizagem para os assinantes. Você ganha medalhas ao completar várias tarefas, tutoriais e aventuras, nas quais pode ver como se classifica entre seus pares. Por exemplo, eu sou o número 2 na classificação do meu grupo entre meus colegas de trabalho. O fato de eu saber que isso prova o método por trás de sua loucura funciona em pelo menos um de nós. Eles também permitem que você compartilhe suas realizações através da mídia social, se você estiver em fanfarronice, o que eu nunca percebi antes, mas aparentemente eu sou.
Para não ficar para trás, Lynda oferece certificados de conclusão de curso que você pode imprimir ou até mesmo enviar e-mail, embora eu não tenho certeza de quanto, se houver, peso que leva com seus empregadores atuais ou potenciais contrariamente ao que lynda.com pode querer acreditar.
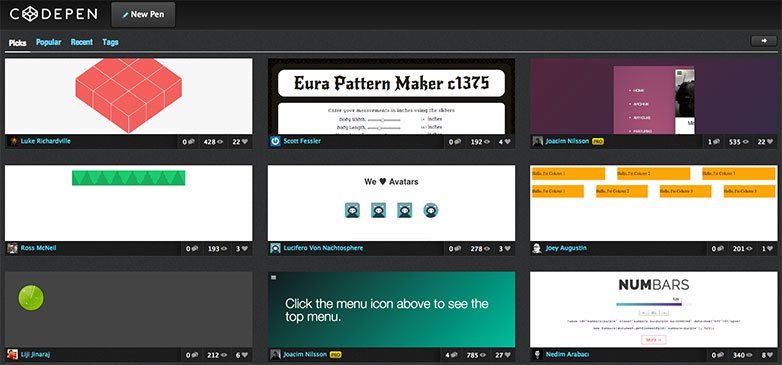
Na minha opinião, você pode ter todos os graus ou certificados ou crachás que quiser, mas no final tudo pode produzir algo. E é exatamente por isso que eu amo codepen.io . O Codepen é um sandbox de front-end cujo lema é "Demo ou não aconteceu", onde as pessoas podem visualizar e classificar suas demonstrações ou até fornecer feedback.
Eu uso o Codepen em várias frentes. Primeiro, é uma excelente fonte de inspiração HTML / CSS / JS. Há uma tonelada de demos incríveis que te deixa pensando: eu nunca soube que isso era possível com CSS ou HTML. Como eles fizeram isso?
Em segundo lugar, é uma ótima maneira de fazer engenharia reversa de algo que você gosta. Concedido, não é um site tutorial, mas todo o código usado para cada demonstração é interativo, onde você pode literalmente brincar com ele e testar o trabalho de outras pessoas para aprender o que faz o quê. Ou, se preferir, como o GitHub, você pode fazer o fork e estender a demonstração de outra pessoa em uma nova direção.
E por último, mas certamente não menos importante, é apenas uma ótima maneira de praticar. Ele oferece vários recursos que você pode usar, como pré-processadores CSS como Sass, LESS e Stylus. Com o clique de uma caixa de seleção, você também pode optar por escrever código sem prefixo ou normalizar seu CSS. Tem uma folha de estilo externa, script ou até mesmo algo de outra "caneta" que você gostaria de vincular? Não é um problema. Se preferir, escreva seu código usando o CoffeeScript ou o LiveScript. Você pode até mesmo vincular a uma biblioteca externa, como jQuery, Zepto, MooTools, YUI e outros, clicando em um botão. Ainda não encontrou o que você quer? Sem medo, você provavelmente vai encontrá-lo no CDNJS biblioteca à qual o Codepen permite que você conecte externamente. Por que vale a pena, eu olho para Codepen como o santo graal da experimentação de front-end.
Então vamos ver, eu tenho mais tutoriais em vídeo do que eu posso lidar, e eu tenho meu sandbox. O que mais eu poderia querer?
Bem, um dos meus passatempos favoritos é a leitura de revistas, e dois dos meus favoritos de todos os tempos são a .NET Magazine e o Web Designer, que oferecem assinaturas para iPad. Em qualquer publicação, você encontrará ótimas entrevistas com pessoas incrivelmente criativas e toneladas de incríveis tutoriais a cada mês. Eu fico animado com cada novo lançamento para dizer o mínimo.

Adicionar no Chris Coyier's Truques CSS e Luke Wroblewski lukew.com e eu diria que 24 horas não são tempo suficiente no dia para encaixar tudo isso, pelo menos não para mim.
Então, você tem isso, meu repositório de “especialista” que eu escolho para educação, inspiração, experimentação e visão geral de pessoas como você em todo o mundo.
De onde você tira seu conhecimento e inspiração? Como você pretende aumentar seu conhecimento em 2014? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem de aprendizagem via Shutterstock.