Como começar com o SVG
Nos últimos meses, o burburinho em torno das imagens SVG cresceu e cresceu. O SVG existe há anos, mas só recentemente começou a parecer um candidato real.
O hype em torno do SVG não é apenas uma tendência moderna, o SVG resolve completamente problemas que formatos de arquivos como o JPG não conseguem resolver completamente.
Se você quiser começar a usar o SVG, este artigo é para você. Vou guiá-lo através de obter seu SVG do Illustrator em HTML e, em seguida, ensiná-lo a modificar essa imagem usando CSS.
Antes de começarmos, dê uma olhada a demonstração Eu juntei, é isso que vamos construir.
O que é SVG?
SVG significa Scaleable Vector Graphics, e essa primeira palavra lhe dará uma pista do porque o SVG é tão popular. O SVG é a contrapartida perfeita para o design responsivo.
As imagens SVG são, em sua essência, um formato de imagem vetorial baseado em XML para gráficos 2D.
A especificação SVG é um padrão aberto que foi desenvolvido pelo W3C em 1999, então você pode ver que ele existe como uma tecnologia por uma década e meia - uma vida útil em termos da web.
Por que devo usar o SVG?
Fluxo de trabalho e eficiência são valiosos demais para serem descartados por um capricho. Se você vai mudar de JPG ou PNG para SVG, então você precisa de razões válidas, felizmente o SVG fornece muito:
- O SVG é geralmente menor que bitmaps, como JPGs e PNGs, o que significa que eles usam menos espaço na Web e fazem downloads mais rápidos.
- As imagens SVG são escalonáveis, têm ótima aparência, não importa o tamanho em que você as usa, e isso é ótimo para telas de retina.
- O SVG torna o enigma da imagem responsiva acadêmico, fornecendo uma solução de tamanho único para todos.
- O SVG é perfeito para a tendência de design plano atualmente tão popular.
- Como o SVG é essencialmente XML, ele pode ser controlado com CSS e JavaScript, fornecendo uma variedade de possibilidades interativas.
- O SVG não requer solicitações HTTP;
O SVG faz parte do código-fonte do documento e, portanto, já está disponível.
O SVG é uma tecnologia incrivelmente útil, e é um mistério para muitos por que ele não decolou mais.
Do Illustrator para a Web
Há uma infinidade de aplicativos que irão gerar SVG, você pode usar qualquer um deles. Minha preferência pessoal é o Adobe Illustrator, e é isso que vamos usar.
Acabei de juntar algumas formas e algum texto para o nosso SVG:

Como você pode ver, é um gráfico muito simples, para que possamos ver claramente o que está acontecendo no código.
O próximo passo é salvá-lo como um SVG. Então selecione Arquivo> Salvar como.

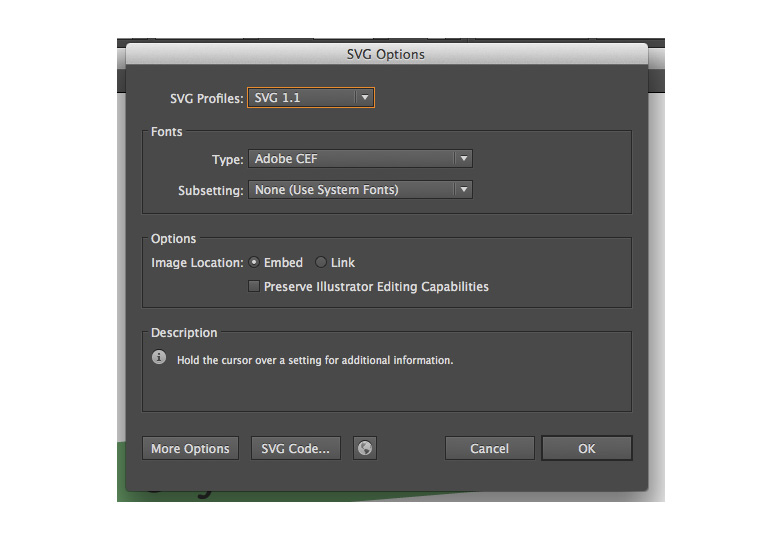
Você verá o pop up usual e, neste, você precisa selecionar o formato SVG; assim que você fizer isso, aparecerá:

Este diálogo nos oferece duas opções:
Opção 1: salvar a imagem
A primeira opção que temos é clicar em OK no pop-up e simplesmente salvar a imagem como uma imagem .svg e adicioná-la ao nosso HTML, como faríamos em uma imagem de bitmap:

Isso é absolutamente perfeito, e a imagem ainda será dimensionada se você quiser, no entanto, como essa opção é um arquivo incorporado, não teremos recursos de edição no código-fonte da nossa página.
Opção 2: código SVG…
A segunda opção é acessar diretamente o código da imagem clicando no botão Código SVG… . Você pode copiá-lo e colá-lo em seu HTML.
O código que recebi foi:
Essa é a abordagem preferida porque nos permitirá manipular a imagem com CSS.
Como você pode ver, o código é XML simples e, como resultado, provavelmente é razoavelmente familiar a qualquer pessoa que trabalhe na Web. Essa familiaridade é uma grande vantagem ao trabalhar com o SVG.
Você também verá que há vários atributos nos elementos XML, que detalham cores e posições; estes são os valores que iremos manipular mais tarde.
Limpando o código
Se você estiver familiarizado com XML (não se preocupe se não estiver), verá que o código produzido pelo Illustrator é um pouco confuso. Isso porque ele adicionou propriedades CSS de apresentação no XML, desordenando-as.
Então, o próximo trabalho que temos é mover os aspectos da apresentação para o CSS onde eles pertencem.
Podemos ver que todas as nossas formas têm uma cor de preenchimento, e esse é um dos atributos que podemos facilmente migrar para o nosso CSS. Para fazer isso, basta excluir o atributo fill e o valor do XML e usar um seletor simples para definir a cor desejada na propriedade de preenchimento:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Em seguida, podemos ver que no nosso texto, a maioria dos atributos também pode ser transferida para o nosso CSS. Basta excluir o preenchimento, fonte-família e tamanho da fonte do XML e adicioná-los ao CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Vamos dar uma olhada no nosso código agora:
Você pode ver que, ao remover os atributos de apresentação, temos um código muito mais legível.
Levando-se um entalhe
Mudamos nossos atributos de apresentação do nosso XML para o nosso CSS, mas esses eram atributos que já tínhamos. Também podemos adicionar novos atributos.
A primeira coisa que quero fazer é adicionar um traçado ao nosso primeiro círculo, mas não apenas isso, quero controlar a espessura e a opacidade. Tudo é muito simples:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Se você verificar seu arquivo, verá que isso realmente adiciona um traçado ao círculo, mas também o adiciona ao segundo círculo que não desejamos.
A solução é exatamente igual a qualquer problema de seleção de CSS, só precisamos adicionar uma classe ao nosso elemento XML:
E então, podemos segmentar a classe em nosso CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Quase qualquer CSS pode ser aplicado ao SVG. Podemos aplicar um efeito de foco que aumentará nosso tamanho de fonte, por exemplo:
text:hover {font-size: 40px;}Se você testar isso, verá que funciona, mas é uma resposta instantânea. Seria muito melhor se usássemos uma transição de CSS, o que é obviamente possível:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Se você recarregar a página, verá uma transição suave no tamanho da fonte.
Conclusão
Como você pode ver, o SVG tem muito poder por trás disso. A curva de aprendizado é muito superficial e as possibilidades parecem infinitas. Uma única imagem SVG vale dezenas de imagens de bitmap.
Imagem em destaque / miniatura, imagem de design escalonável via Shutterstock.