Como começar com o Sass
Existe um problema persistente com o CSS; não suporta variáveis. Cada vez que você especifica uma cor, um bloco de texto ou uma borda de imagem, é necessário repetir o código hexadecimal. Quando você quer mudar a cor, você tem que fazer isso em todos os lugares. É claro que há a opção 'substituir tudo' no seu editor de texto, mas a falta de suporte embutido para estilos orientados a objeto é uma grande desvantagem do CSS.
Numerosos projetos tentaram resolver o problema, e um dos mais populares é o Sass.
Para aqueles que não estão muito familiarizados com ele, o Sass é um pré-processador CSS que efetivamente expande os recursos do CSS. Ele permite que recursos de programação mais avançados sejam utilizados em suas folhas de estilo.
Este artigo irá guiá-lo através do básico e ajudá-lo com o trabalho de preparação necessário para configurar o Sass, para que você possa usá-lo em seus próprios projetos.
Recursos Sass
o Sass website descreve a linguagem da seguinte forma:
O Sass é uma meta-linguagem no topo do CSS que é usada para descrever o estilo de um documento de forma limpa e estrutural, com mais poder do que o CSS simples permite. O Sass fornece uma sintaxe mais simples e elegante para o CSS e implementa vários recursos que são úteis para criar folhas de estilo gerenciáveis.
Você pode estar se perguntando exatamente por que deveria dedicar um tempo para aprender tudo isso em um novo idioma para estilizar os designs de seu site? A resposta está abaixo nesta pequena lista de recursos fantásticos que o Sass carrega e traz para a mesa. Ou mais corretamente, para as folhas.
- Aninhando um recurso que permite aninhar seletores filhos no seletor pai ou aninhar propriedades, economizando assim muita repetição e dor de cabeça.
- Variáveis Esse recurso permite que você estabeleça variáveis personalizadas predefinidas (como cores e números) para usar em toda a sua folha de estilo, o que torna a execução e as mudanças uma brisa absoluta.
- Operações e funções simplificam a matemática que tendem a vir com o estilo CSS, permitindo que você calcule facilmente o tamanho e / ou a cor de um elemento em sua folha de estilo sem precisar calculá-los corretamente.
- Mixins, este é um enorme recurso de economia de tempo e espaço que permite que você reutilize continuamente blocos inteiros de dentro da folha de estilo sem o incômodo usual de copiar e colar o código.
- Argumentos é onde o Sass realmente brilha, implementando listas de variáveis que recebem um valor toda vez que um mixin é usado, esse recurso pode realmente estender o poder de seus mixins.
Com o poder combinado destes recursos, Sass eleva totalmente a barra no que diz respeito ao estilo do design do site. Adicionando uma nova camada de funcionalidade que vale a pena analisar.
Afinal, como designers, estamos sempre à procura de soluções que ampliem a eficácia do nosso trabalho. E Sass é um que simultaneamente simplifica o processo para nós também. O que mais você poderia pedir?
Os contras
Naturalmente, não é tudo positivo. Mesmo dentro de sua própria evolução do original Sass para o SCSS (Sassy CSS), parte da desordem desnecessária que lhe deu tanto apelo - liberando os designers do temível ponto e vírgula ou suporte - foi adicionada de volta para apaziguar alguns membros da comunidade.
- Não é o padrão que pode não importar para alguns, mas isso pesa na comunidade em busca de soluções que possam ser implementadas e gerenciadas completamente, e com a falta de aceitação vem a falta de recursos dedicados.
- Não necessariamente equipe amigável que é realmente um spill-over de Sass não sendo padrão e amplamente utilizado na comunidade. Trabalhar em uma equipe em que todos precisam acessar e manipular o código é problemático se você estiver usando o Sass.
- Se o seu código ficar sujo, será visto significando que, se você acabar com um monte de bagunça no backend, não espere que a saída fique limpa e a esconda para você (aqui o recurso de aninhamento pode realmente funcionar contra você se você usar muito pesado agrupamento quando traduzido).
- Não muito amigável para iniciantes, você já deve estar familiarizado com CSS de codificação para poder gerenciar o Sass. Pular direto sem uma compreensão rudimentar do CSS só levará a problemas.
Agora que as balanças foram balanceadas, você pode tomar uma decisão mais informada sobre se o Sass é para você ou não. Se despertamos sua curiosidade, prepare-se para ficar com Sassy.
Instalando o Sass
A primeira coisa que você deve saber sobre o Sass é que você precisará usar a linha de comando.
Os usuários de Linux têm a vantagem aqui, já que provavelmente estão intimamente familiarizados com sua linha de comando. Usuários do Windows e OSX podem não ter a mesma sorte. Se você precisar de ajuda para começar, confira o Guia do Prompt de Comando do OSX ou o Guia do Prompt de Comando do Windows.
Antes de poder instalar e executar o Sass, você precisará verificar se o Ruby está instalado. O Windows tende a não ter o Ruby pré-instalado, então você precisará instalar o Ruby usando o instalador do Windows. Se você é um usuário Linux, acesse sua linha de comando e instale o Ruby e o Ruby Gems. Se você está rodando o OSX, você tem uma folga aqui desde que o Ruby vem pré-instalado.
Agora que você entende sua linha de comando e tem o Ruby instalado, você está finalmente pronto para instalar o Sass.
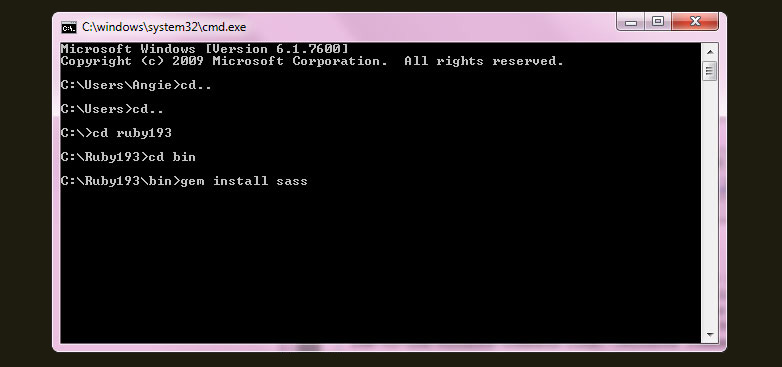
- Abra sua linha de comando
- Navegue até a sua pasta Ruby bin
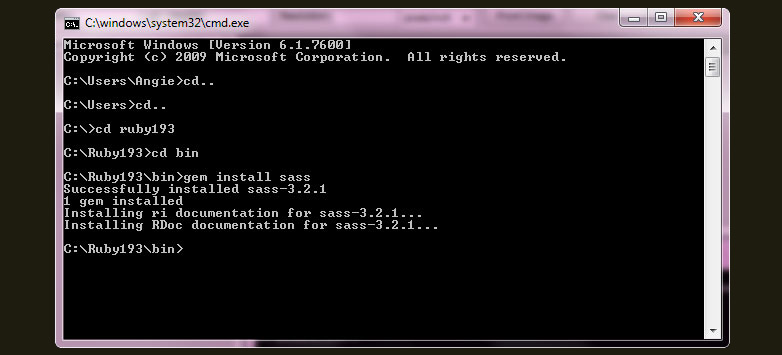
- Digite "gem instalar sass"

É isso aí! Sass está instalado, você está pronto para ir.

Usando o Sass
Agora vamos criar uma folha de estilo de amostra extremamente simples que lhe dará uma idéia de como o Sass funciona e como usá-lo.
Usando seu editor de texto preferido, crie um arquivo intitulado “test.scss”
Digite apenas um pouco de estilo simples, como:
.black {color: #000;}Para ter certeza de que o Sass está funcionando como deveria, abra sua linha de comando e navegue até a pasta que contém o arquivo de teste. Digite “sass test.scss” e a saída deve estar no arquivo css.

Você pode perceber que o erro 'sass' não é reconhecido como um comando interno ou externo ... Se isso acontecer, você provavelmente precisará adicionar um caminho ao seu arquivo bin do Ruby. Para fazer isso, vá ao Painel de Controle> Sistema> Avançado> Variáveis de Ambiente. Clique em adicionar . O nome da variável será path e o valor da variável será o endereço da sua pasta ruby bin (c: Ruby ### bin)
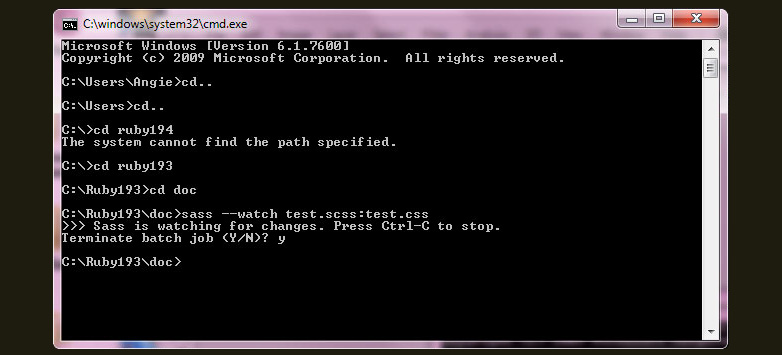
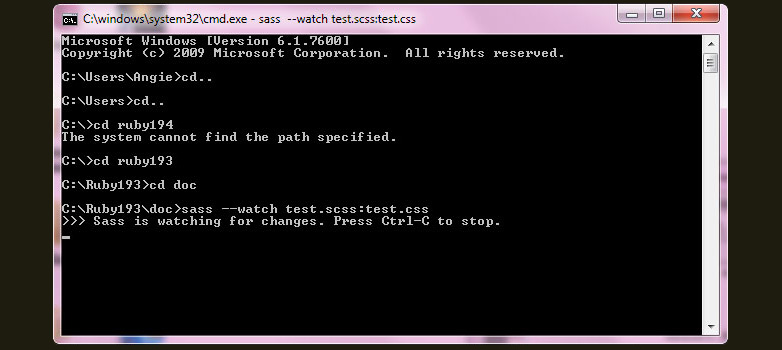
Traduza o arquivo Sass em um arquivo CSS para que, quando você alterar o arquivo test.scss, o test.css seja atualizado automaticamente. Faça isso inserindo o seguinte na sua linha de comando.
sass --watch test.scss:test.css
Você também pode assistir pastas inteiras usando o seguinte.
sass --watch stylesheets/sass:stylesheets/cssSintaxe
O Sass Original usa a extensão .sass e oferece um formato limpo e fácil de ler que não usa parênteses ou ponto-e-vírgula e é sensível ao espaço em branco. Esta foi a versão original do Sass e nunca será depreciada, mesmo que o Sass tenha passado para o SCSS (que mantém a aparência tradicional do CSS, incentivando o melhor posicionamento e é mais reconhecível e aceito quando se trabalha em equipe).
Original Sass se parece com isso:
.blackcolor: #000Como já vimos, o SCSS é assim:
.black {color: #000;}Não há resposta certa ou errada sobre a qual você deve usar. Ambos oferecem suas vantagens e desvantagens. Eu sugiro tentar cada um e ver qual deles parece certo para você.
Conclusão
No final, é inegável que o Sass é uma ferramenta poderosa e, como acontece com todas as tecnologias em expansão, quanto mais pessoas na comunidade o explorarem e usarem, maior será a probabilidade de crescer e florescer.
Você é um usuário Sass ou SCSS? O que você acha das possibilidades oferecidas pelo Sass? Deixe-nos saber na seção de comentários abaixo.
Imagem e miniatura em destaque, imagem simplificada via Shutterstock