Como começar com a prototipagem de sites da próxima geração
Recentemente, fiquei cada vez mais frustrado com o conjunto de ferramentas atual e aceitei práticas para criar 'entregas' de interface do usuário e UX.
Na minha experiência, a criação de mock-ups estáticos no Photoshop e no Illustrator não captura mais a essência do design atual da interface do usuário. Da mesma forma, a criação de wireframes e a documentação do UX em ferramentas como o Axure parecem comunicar muito pouco sobre como um site ou aplicativo realmente se sente em uso.
Essas ferramentas são redutivas, limitando o design a uma série de "estados" estáticos, em vez de comunicar a experiência rica, dinâmica e imersiva que esperamos construir.
Por exemplo, considere clicar em um item em uma visualização de lista para revelar uma tela de informações. Como o item da lista é descartado? Como a nova tela é construída? O que acontece quando clico para voltar para a exibição de lista? Como os novos itens são adicionados à exibição de lista?
Não importa quantos snapshots de estado de tela você faça, o caráter essencial do design moderno da tela é como os elementos da interface do usuário passam de um estado para outro, e como os novos elementos de tela são colocados na tela.
Animações e transições parecem-me estar onde está a essência do design da interface do usuário, à medida que avançamos para padrões de design mais espaciais.
É um espaço, não uma página
Parte disso é que, como a mídia interativa está se tornando onipresente, não precisamos mais nos referir a metáforas visuais baseadas em papel, como "a página", para facilitar o uso de nossas interfaces. Agora, as metáforas espaciais para navegar pelo conteúdo na tela são mais úteis e as transições descritas na linguagem da animação.
Pasquale d'Silva chama essa área de design de interface do usuário Interfaces de Transição, e acho que ele identificou uma área-chave de investigação para design moderno de web e aplicativos.
Mas a maioria das ferramentas atuais dos designers interativos é inadequada para explorar, projetar e construir essas interfaces.
O software de animação pode ser usado para construir modelos e protótipos de interação. O After Effects, o Adobe Edge Animate, até o Flash, pode ser usado para demonstrar efeitos de transição, que podem ser exibidos como gifs animados, vídeos ou arquivos Flash. No entanto, isso pode ser demorado para ser construído e, embora possam ser bons em mostrar um determinado efeito de transição da IU, o ajuste dos parâmetros também pode ser um exercício altamente trabalhoso. E, claro, depois de criar uma demonstração de UI interativa avançada, você terá que converter todas as suas transições e interfaces em código de trabalho para seu aplicativo ou site.
Ferramentas de composição visual
Não é surpresa que muitas das ferramentas para as quais os designers interativos estão se voltando sejam ferramentas de composição visual multimídia, usadas por programadores de efeitos de vídeo e VJs.
A mais conhecida delas é a própria ferramenta de programação visual da Apple, Quartz Composer, que, se você tiver um Mac, pode já estar no seu computador, supondo que você tenha o Xcode instalado. (Você o encontrará na pasta Desenvolvedor> Aplicativos ou pode ser baixado como parte do Xcode).
O Quartz Composer tem sido destacado como uma ferramenta de prototipagem interativa devido a um artigo Vá grande indo em casa, onde Julie Zhuo, uma designer do Facebook, revelou que a equipe de design do novo Facebook Home usou QC extensivamente para testar e demonstrar a interface do usuário do Home:
“Algo como o Facebook Home está completamente além das habilidades do Photoshop como uma ferramenta de design. Como podemos falar sobre interfaces de usuário e painéis baseados em física e bolhas que podem ser lançadas na tela se estivermos sentados olhando para as zombarias estáticas?
“Quando você vê uma demonstração ao vivo, polida e interativa, você pode entender instantaneamente como algo deve funcionar e sentir, de uma forma que palavras ou descrições longas ou wireframes nunca serão capazes de alcançar. E isso leva a um melhor feedback e melhores iterações e, finalmente, um melhor produto final. ”
Acima no Fórum QC na Branch, designers começaram a reproduzir o trabalho da equipe do Facebook.
Facebook acompanhou liberando Facebook Origami, um kit de ferramentas para o Quartz Composer especificamente voltado para designers interativos.
O Learning Quartz Composer pode demorar um pouco, mas sua abordagem baseada em nó (onde os leads conectam as entradas aos nós de processamento (patches) e depois a uma saída) é lógica. Sua representação visual de um processo computacional pode torná-lo mais compreensível para os projetistas, e é fácil mexer nos parâmetros e alterar a fiação de uma composição.
Com o Origami, criar modelos interativos para celulares e navegadores é bastante simples. Ele oferece pronto para usar elementos de interface para construir a funcionalidade e interatividade do seu aplicativo, como botões, transições, camadas de texto etc. É fácil ajustar os parâmetros de transição, a fim de experimentar diferentes efeitos.
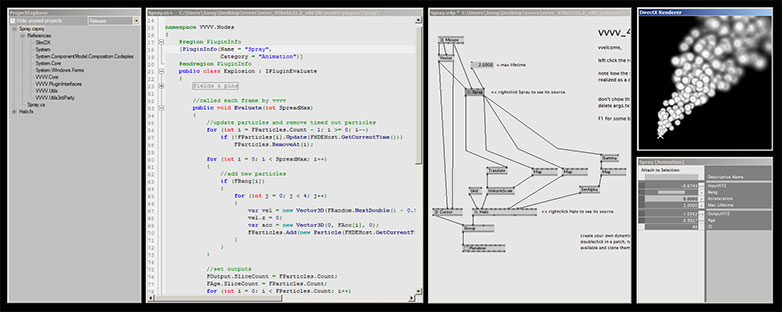
Outras ferramentas de programação visual baseadas em nó também estão achando graça com designers interativos, incluindo Max pelo ciclismo 74, e o código aberto Vvvv.
Outra nova ferramenta que parece interessante é Vuo atualmente em beta.
Maquete e prototipagem da próxima geração
Novas ferramentas estão sendo lançadas, destinadas especificamente a permitir que designers interativos criem protótipos de aplicativos e sites.
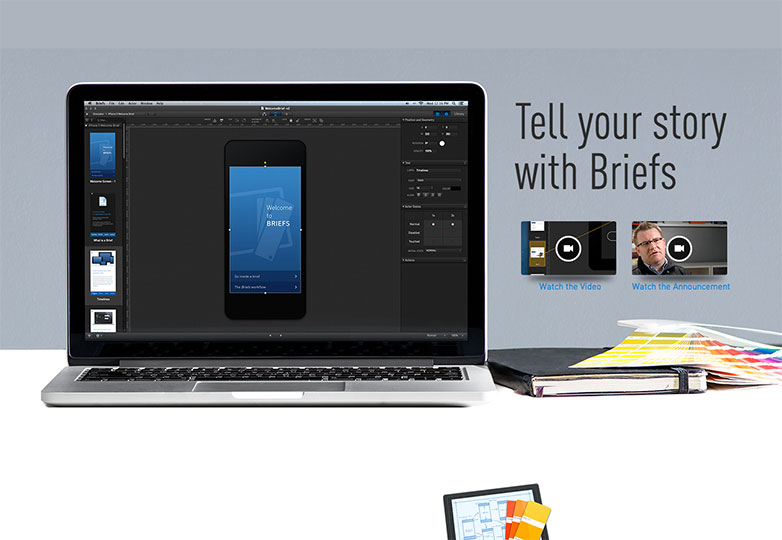
Um dos melhores deles é Cuecas. O Briefs é uma ferramenta exclusivamente para Mac, muito orientada para a criação de aplicativos para iPhone e iPad, embora também seja possível zombar de aplicativos de desktop. Além do aplicativo Briefs principal para Mac, há também um Briefscase para iOS, para permitir que você publique seu projeto Briefs em um iPad ou iPhone para demonstrar e compartilhar seus mock-ups em um dispositivo real.
Trabalhar com Briefs é muito lógico. Você pode importar imagens de tela e adicionar interatividade simples a elas ou, para uma experiência interativa mais rica, criar layouts de tela a partir de uma biblioteca de elementos padrão da interface do usuário, como barras de guias, caixas de pesquisa, elementos de listas etc. , Desktop e um estilo "Blueprint" agnóstico de plataforma. Em seguida, você aplica a interatividade aos elementos que deseja demonstrar, por exemplo, para mostrar como os resultados da pesquisa são exibidos ou como a transição funciona de uma tela para outra.
Em muitos aspectos, é como trabalhar com um aplicativo de apresentação como o Keynote, mas, em vez de uma linha de tempo linear, é possível criar ramificações complexas, quando a capacidade de ver suas telas como nós conectados por suas interações se torna útil.
O melhor aspecto do Briefs é que ele não é apenas uma ferramenta para demonstração de funcionalidade, é na verdade uma ótima ferramenta de design, para ajudar a construir boas interfaces de usuário no espaço apertado da tela de um telefone ou tablet.
Por US $ 199 para o software Briefs principal, ele não é um produto barato, mas muito bem projetado, e faz o que se propõe a fazer muito bem. (Uma demonstração limitada está disponível para avaliação.)
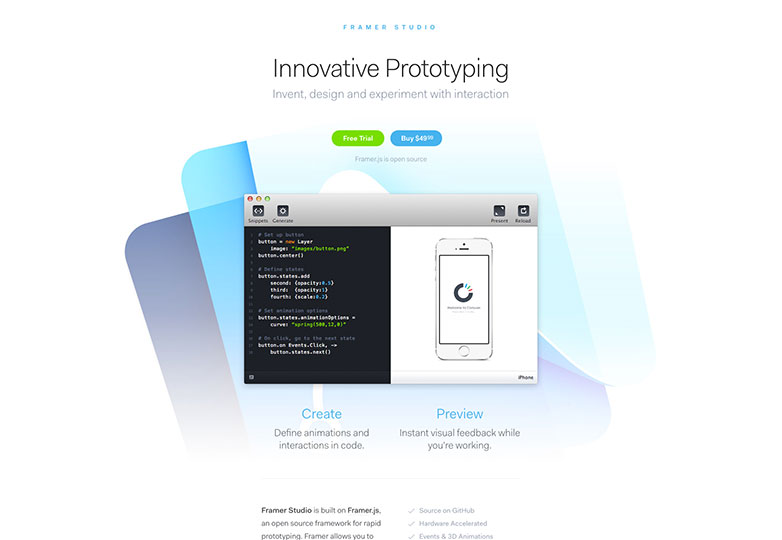
Para uma solução de código aberto, confira Framer.js, uma estrutura de prototipagem interativa para criar rapidamente modelos de interface do usuário. Há também um produto, o Framer Studio, construído no framework framer.js, para fornecer uma ferramenta de prototipagem pronta.
Com o Framer Studio, todos os elementos da tela devem ser criados primeiro no Photoshop como grupos de camadas, antes de serem importados para o Framer para adicionar transições e funcionalidades. O Framer usa o Coffeescript, uma “pequena linguagem que compila em Javascript”, para manter o código limpo e simples. No entanto, o código que você cria não tem valor real fora da ferramenta de prototipagem.
Se você é perito em usar o Photoshop para seus mock-ups para sites ou aplicativos, então o Framer Studio é uma ótima maneira de facilmente adicionar interatividade aos seus projetos de tela, para criar uma demonstração.
Futuras ferramentas para design e desenvolvimento
Como mencionado acima, todas as ferramentas apresentadas até o momento podem ajudá-lo a visualizar e apresentar a interface do usuário do aplicativo ou site que você está construindo, mas você ainda enfrenta a tarefa de implementar o design.
Esse talvez seja um problema ainda maior ao usar essas ferramentas do que produzir wireframes e mockups estáticos: agora você não precisa apenas reproduzir o layout, você também precisa implementar a mesma funcionalidade e as transições.
Há um argumento que projetando no navegador é a melhor maneira de garantir que suas composições não estejam escrevendo cheques que suas habilidades de código não podem descontar.
No entanto, existem alguns aplicativos que podem ajudar a preencher a lacuna entre a visualização e o código pronto para produção.
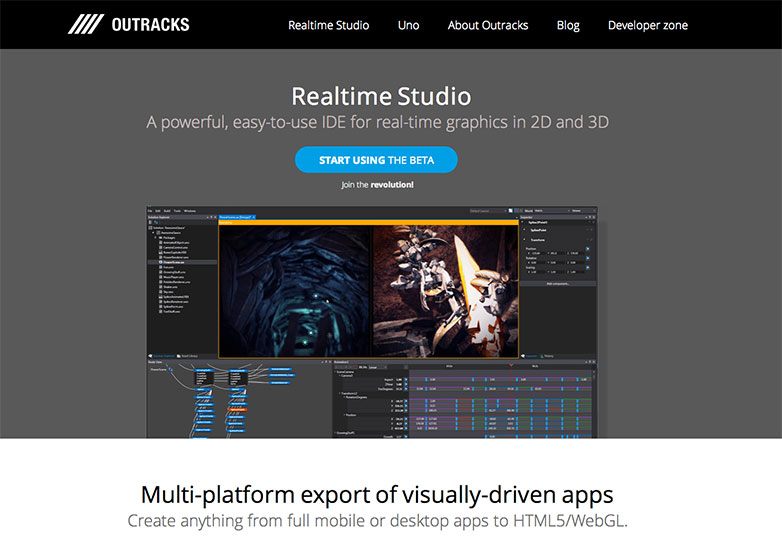
RealTime Studio by Outracks, é um IDE bem implementado para visualização, quase uma mistura entre as ferramentas baseadas em nó, como o Quartz Composer, e uma ferramenta baseada em linha de tempo, como o Edge Animate.
Como no RealTime Studio você pode ver o código e sua representação visual, tanto designers quanto desenvolvedores podem usá-lo e compreendê-lo. Outracks usa sua própria linguagem chamada Uno, que é muito semelhante a Java ou Actionscript. O melhor de tudo, porque o código pode ser exportado para várias plataformas de destino diferentes, é uma ferramenta de desenvolvimento prática, não apenas um aplicativo de visualização.
Com tanta coisa acontecendo, não é surpresa que a tela esteja um pouco confusa. Existe uma vista de nó, uma vista de linha do tempo e uma vista de código, bem como a janela de pré-visualização. Algumas melhorias na interface do usuário seriam bem-vindas, para facilitar a minimização de visualizações desnecessárias, a fim de expandir as que você está trabalhando. O visualizador de nó, especialmente, é muito pobre comparado a algo como o Quartz Composer. No entanto, estou muito animado com este produto. Atualmente em versão beta, é apenas para PC e há uma demonstração disponível no site da Outracks.
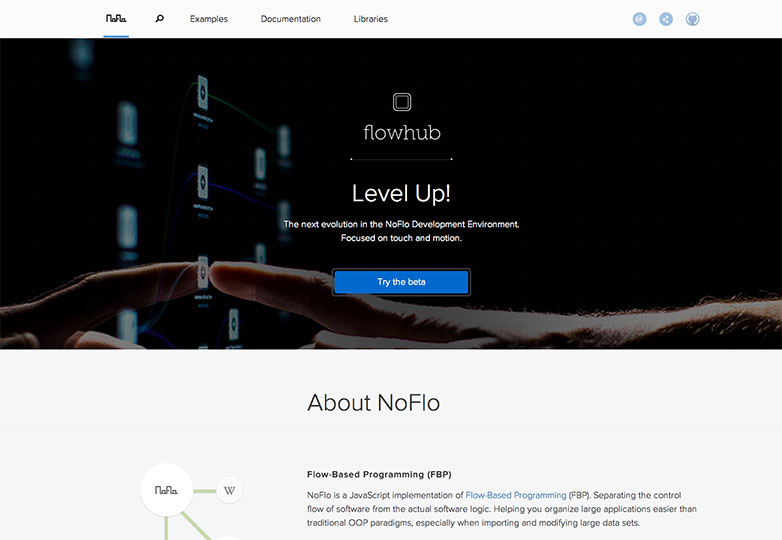
Outro novo produto excitante é NoFlo, uma ferramenta de programação Javascript baseada em fluxo. Desenvolvido como o resultado de uma campanha bem-sucedida do Kickstarter (divulgação: eu era um patrocinador), ele destaca tanto a insatisfação com as ferramentas atualmente disponíveis quanto o potencial inexplorado de ferramentas de programação baseadas em fluxo, que poderiam ser mais facilmente entendidas por não programadores . O NoFlo se baseia no Node.js para entregar aplicativos funcionais ao navegador. Saída nativa para Android e iOS está em obras.
O mecanismo NoFlo é open source e pode ser baixado gratuitamente. Há também uma versão hospedada em Flowhub.io. O Flowhub pode ser executado no navegador ou como um aplicativo do Chrome.
No entanto, a Flowhub realmente não cumpre sua promessa, mas como um ambiente de programação intuitivo, ela parece bastante lenta, escamosa e difícil de usar. Os nós que você cria no gráfico de origem representam funções (ou métodos para usar a terminologia correta), cujo código JavaScript real reside em outro lugar.
No momento, usar o Flowhub é um obstáculo em vez de uma ajuda. Eu suspeito que a maioria dos desenvolvedores prefere manipular o código de manivela do que usar o Flowhub. No entanto, estes são os primeiros dias,
Dito isto, a Flowhub e a NoFlo oferecem um vislumbre poderoso de onde a programação baseada em fluxo pode levar tanto a visualização quanto o desenvolvimento, e esperamos que ela se desenvolva na ferramenta intuitiva de desenvolvimento rápido de aplicativos que ela pretende se tornar.
Acredito que o futuro do design de interação está nas ferramentas baseadas em fluxo.