Como começar com o Dev do iPhone
O iPhone é um fenômeno fantástico. É um dispositivo de comunicação, uma plataforma multimídia e muito mais tudo em uma única ferramenta. Todo mundo quer entrar neste dispositivo.
A loja da Apple acaba de passar o download de um bilionésimo aplicativo (só eu respondo por 3% disso ...) e há uma grande variedade de aplicativos, desde o incrivelmente útil até o bizarramente redundante.
Com milhões de iPhones por aí, faz sentido ter seu conteúdo ou aplicativo disponível nessa plataforma, mas como você faz isso? Onde você vai para começar? E quais são os passos que você precisa dar para chegar lá?
Este artigo é uma introdução às várias formas de obter conteúdo e aplicativos no iPhone. Não é de forma alguma um guia completo, mas espera apontar-lhe a direção certa e dar-lhe uma visão geral do que está envolvido no processo.
Imersão
O primeiro passo para escrever para o iPhone é entender como as coisas realmente funcionam no iPhone . Eu acho que é praticamente impossível desenvolver para o iPhone sem ser um usuário sólido por um tempo.
O iPhone tem uma certa maneira de fazer as coisas e, se o seu conteúdo não aderir, ele se destacará como um polegar dolorido. É muito diferente do que acontece em um desktop.
O único meio de interagir com o conteúdo no iPhone são seus dedos . Isso determina muito a maneira como a interface funciona. As outras grandes diferenças são que a tela é pequena, apenas um aplicativo é executado por vez e há muito pouca oportunidade de fornecer ajuda ao usuário.
O iPhone usa animação extensivamente para fornecer uma interface fluida e responsiva que parece quase física (como se o conteúdo da tela estivesse realmente se movendo, pulando ou colapsando). Você realmente precisa ter uma idéia de que isso é capaz de criar algo que vive confortavelmente no iPhone.
Você poderia usar o simulador do iPhone em um Mac em vez de um iPhone ou iPod, mas… isso não é verdade. O iPhone possui um conjunto de acelerômetros que podem detectar a orientação e o movimento do dispositivo . Você realmente precisa segurá-lo e senti-lo.
A Apple fornece uma riqueza de informações em seu site para desenvolvedores de iPhone:
http://developer.apple.com/iphone/
Há vídeos introdutórios, documentos e código de exemplo. Além de todo o material introdutório, um ótimo documento para começar são as diretrizes da interface do usuário do iPhone.
Eles podem ser achados aqui:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Eu recomendo começar com este documento. Tem exemplos e coloca você para fora na viagem. Familiarize-se com a maneira como as coisas são feitas no iPhone e o arsenal de controles e funcionalidades à sua disposição.
Planejamento
Eu não vou me aprofundar nisso. Planejar o iPhone é como planejar qualquer outra plataforma.
Você precisa ser claro sobre o que deseja alcançar e explorar qual funcionalidade deseja expor ao seu projeto. Esforce-se por uma solução clara, compreensível, visualmente agradável e, claro,… legal.
Visualizando
Depois de conhecer o plano de jogo, a pesquisa começa para o design. Com a aparência única do iPhone, é essencial que você use essa aparência para visualizar a interface do seu projeto.
Recriar a interface do iPhone para fins de esboço ou wireframe é muito trabalho. Felizmente, as pessoas já colocaram esse esforço e está disponível para você usar.
Estas são coleções de widgets gráficos em vários formatos que podem ser usados para montar o que parece ser telas do iPhone. Você pode usá-los para montar esboços e wireframes para seus projetos. Aqui estão alguns:
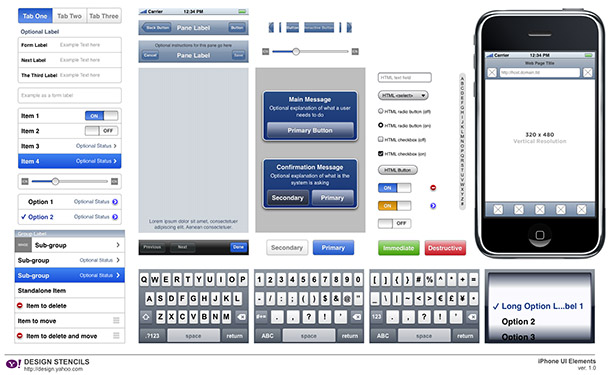
Yahoo Stencil Kit
Parte do Yahoo UI Kit. Este é um excelente recurso para qualquer tipo de visualização de design de interface do usuário. O Yahoo! A versão 1.0 do Kit de Estêncil de Projeto está disponível para OmniGraffle, Visio (XML), Adobe Illustrator (PDF e SVG) e Adobe Photoshop (PNG). É um conjunto de gráficos em diferentes formatos para ser usado em vários aplicativos e ajudá-lo a montar esboços da interface do usuário.
Baixe aqui: http://developer.yahoo.com/ypatterns/wireframes/

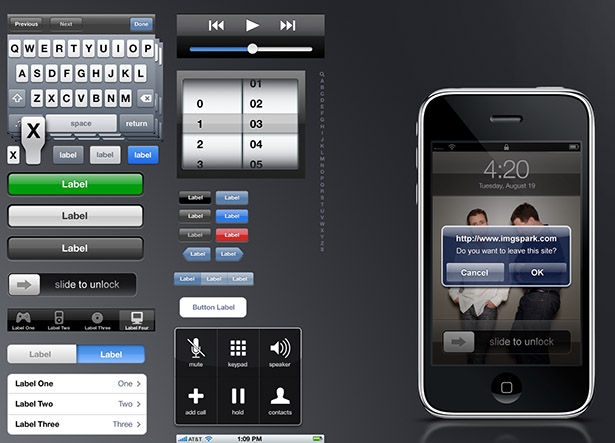
Interface gráfica do iPhone de Geoff Teehan
Um arquivo do Photoshop que possui uma biblioteca bastante abrangente de ativos, alguns editáveis
Baixe aqui: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Papel de rascunho para o designer de dispositivos móveis
Um 'sketchepad' baseado em PDF ou Photoshop para esboçar as interfaces do iPhone.
Ele pode ser baixado aqui:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
E, claro, existem vários outros por aí.
ESTÁ BEM. Então agora você tem uma idéia ou algum conteúdo, você pensou no plano de jogo, você esboçou uma interface que ficaria em casa no iPhone. Qual é o próximo? Bem… existem várias abordagens que você pode adotar para obter seu projeto no iPhone:
Fazer nada
O iPhone tem um navegador da web notável para um dispositivo móvel: o Safari. Tem alguns truques na manga e faz o possível para apresentar qualquer site de forma legível. Então… se você tem um site que está funcionando, você pode fazer absolutamente nada.

O Safari é capaz de apresentar praticamente qualquer site de forma legível. O usuário pode clicar duas vezes em qualquer seção da página da Web e o Safari aumentará o zoom para uma escala legível e apresentará essa página.
As coisas que devem ser evitadas para a conformidade do iPhone são:
- Instantâneo. Atualmente não há suporte para Flash no iPhone
- Segmentos do site que dependem do mouse pairando. Como não há mouse ou cursor, o evento em foco nunca é acionado e, portanto, qualquer comportamento projetado nunca será exibido no iPhone.
- Layouts largos e rígidos sem colunas. O iPhone não lida bem com isso.
Portanto, se o seu site / aplicativo funciona bem com o Safari no iPhone sem alterações, esse é o caminho de menor resistência.
Faça um pouco
O próximo passo é manter seu site, mas faça alguns ajustes, para que visualizá-lo em um iPhone seja uma experiência melhor para seus visitantes.
Aqui estão algumas dicas simples e truques que farão seu site funcionar bem para um visitante do iPhone.
- Use colunas . Isso é bem básico, mas faz uma enorme diferença. Os usuários clicarão duas vezes em uma coluna e poderão ampliar e ler seu conteúdo facilmente.
- Organize informações complementares para que elas sejam colocadas na mesma coluna . Dessa forma, o usuário pode ler um pedaço inteiro de material relacionado rolando, sem ter que pular por aí.
- Não use tamanhos de fonte absolutos . Use percentagens em vez disso.
- Use a metatag . Este é o conceito mais fundamental em qualquer trabalho na web do iPhone. Ele define o tamanho que a página deve ser redimensionada antes de redimensioná-la para caber no iPhone. toma o formato de
- Leia o guia da Apple para sites do iPhone aqui: http://developer.apple.com/safari/mobile.php
Desenvolva um site para o iPhone
Agora você está falando! Você vai desenvolver um site especificamente para o iPhone. Você precisa aprender o que é possível daqui http://developer.apple.com/safari/mobile.php e comece a juntar tudo.
A idéia é criar um aplicativo da web que viva confortavelmente no iPhone , preserve o estilo visual e os comportamentos aos quais os usuários do iPhone estão acostumados e aproveite os recursos especiais da plataforma, como gestos, mudanças de orientação, etc.
Você não precisa começar do zero. Há uma abundância de ótimos recursos que fornecem um bom ponto de partida ou estrutura para construir o seu iPhone:
- iUI : Permite criar menus de navegação e interfaces do iPhone, com um conhecimento mínimo de JavaScript. Ele fornece uma capacidade de lidar com a mudança de orientação do telefone e uma experiência que é mais semelhante ao iPhone. iUI é uma biblioteca de JavaScript e CSS que se destina a imitar a aparência do iPhone em páginas da web. http://code.google.com/p/iui/
- Webkit : o Safari é um navegador baseado em webkit. O Webkit adiciona muitas funcionalidades que aproveitam os recursos exclusivos do iPhone (banco de dados acessível ao seu aplicativo, compreensão dos gestos do iPhone, detecção de orientação e muito mais) confira aqui: http://www.westciv.com/iphonetests/
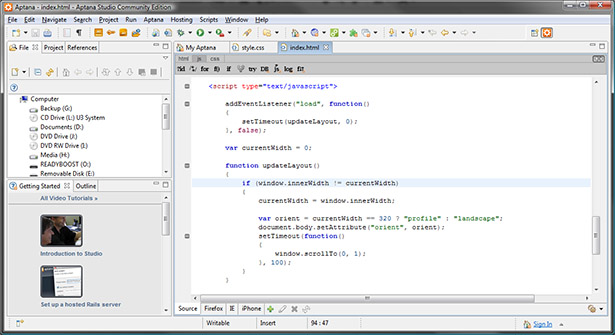
- Aptana Studio : Um IDE que inclui um iniciador de projeto do site do iPhone. Ele contém gerenciamento de orientação por telefone e outras vantagens. Ele irá até pré-visualizar o seu site em uma tela do iPhone: http://www.aptana.com
- plug-in jQuery para o iPhone: jQuery é uma biblioteca JavaScript leve e surpreendentemente poderosa. Jonathan Neal criou um plugin jQuery para o iPhone que ajuda você a montar um aplicativo web centrado no iPhone. http://plugins.jquery.com/project/iphone

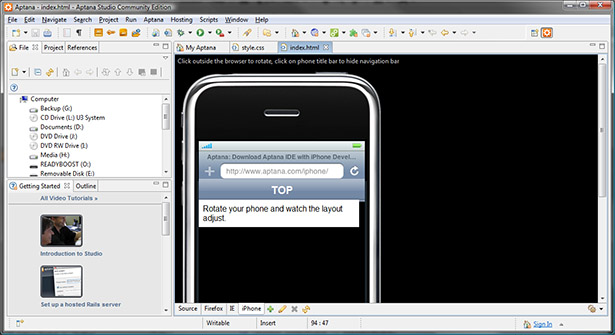
Usando o modelo / visualização de código do iPhone do Aptana Studio

Aptana Studio mostrando a pré-visualização do iPhone
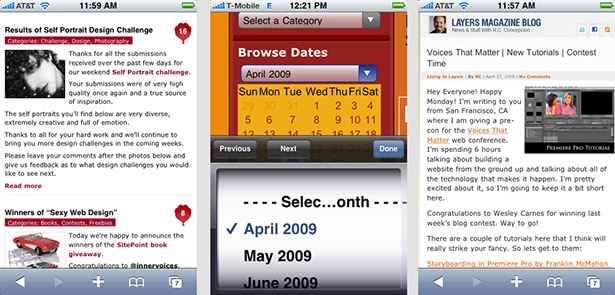
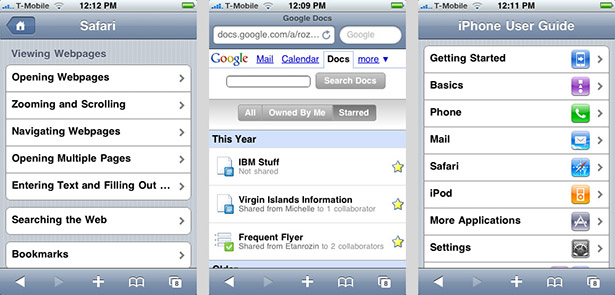
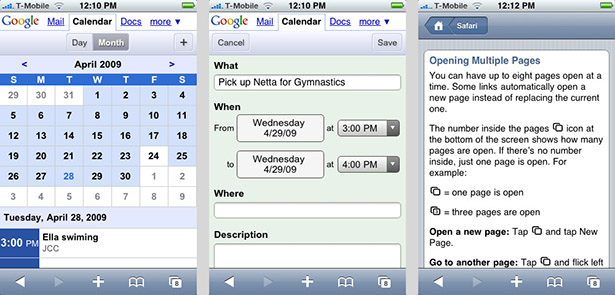
 Vários sites desenvolvidos especificamente para o iPhone
Vários sites desenvolvidos especificamente para o iPhone

Vários sites desenvolvidos especificamente para o iPhone
As opções a seguir envolvem as ferramentas do desenvolvedor da Apple. Para acessá-los, você precisa ser um desenvolvedor da Apple registrado. O conjunto de ferramentas é chamado coletivamente de Xcode. O Xcode inclui várias ferramentas, cada uma abordando uma parte diferente do quebra-cabeça:
A inscrição é feita aqui:
http://developer.apple.com/
- Xcode . Esta é a parte central do pacote Xcode. É onde os projetos do SDK são criados, gerenciados, editados e executados. É um IDE muito poderoso que tem muitos recursos para ajudá-lo a montar o aplicativo, incluindo a conclusão de código, refatoração e links para a documentação relevante.
- Construtor de Interface . É um poderoso editor gráfico no qual você cria interativamente a interface do usuário para seu aplicativo SDK para iPhone.
- iPhone Simulator . Isso é usado pelo Xcode e pelo Dashcode para executar aplicativos na área de trabalho do Mac para fins de teste. Apresenta um iPhone em execução em uma janela da área de trabalho. Uma ferramenta muito conveniente e que economiza tempo.
- Instrumentos é um programa que ajuda você a depurar, traçar e rastrear seu programa. É assim que os programas SDK são depurados e afinados para desempenho.
- Dashcode . Não é realmente parte do pacote do Xcode, mas está junto com ele. O Dashcode é um ambiente de desenvolvimento que foi criado primeiramente para o desenvolvimento de widgets de painel (que na verdade são pequenos aplicativos da Web). Em sua atual encarnação, ele pode construir widgets, bem como sites do iPhone. O Dashcode gera páginas da Web, portanto, você utilizará seu conhecimento HTML, JavaScript CSS.
The Dashcode Route
O Dashcode é uma fera estranha. Ele faz parte do pacote Xcode, mas não interage de fato com os outros componentes (exceto o simulador do iPhone que ele usa para executar projetos que você desenvolve com ele).
O Dashcode é um IDE voltado para a criação de aplicativos da web para iPhone . Ele tem vários modelos que você pode usar como ponto de partida para o aplicativo (aplicativo baseado na navegação, aplicativo baseado na barra de guias, etc.) e executá-lo a partir dele.
Há uma biblioteca de controle que você pode usar, arrastando controles para sua interface e, em seguida, atribuindo propriedades e lógica.
O Dashcode salva seus projetos como um arquivo de projeto Dashcode, e quando você terminar, você exporta o projeto como um site html / javascript / css para implementação.
Ele não é feito para aplicativos complicados muito elaborados que têm muito código de backend, mas se você tiver uma ideia simples e direta. Não há nada mais rápido do que o Dashcode para colocá-lo em conjunto.
O guia do usuário para Dashcode pode ser encontrado Aqui

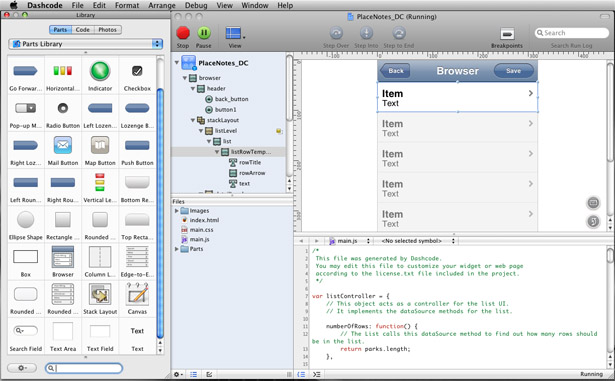
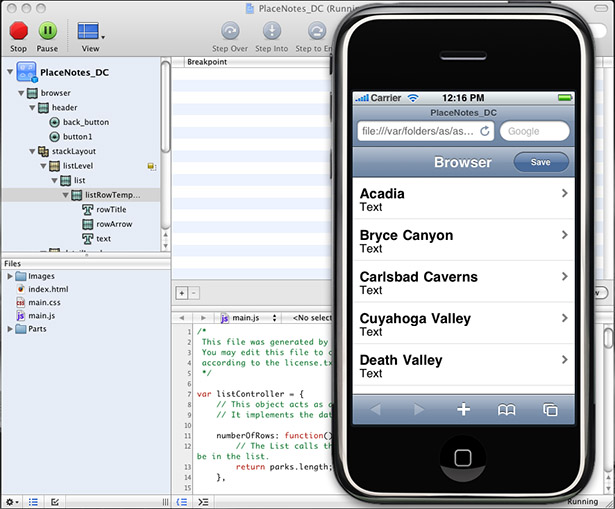
O Dashcode IDE, fornecendo uma biblioteca de controles, uma área de layout e seção de edição de código

Visualizar um site desenvolvido no Dashcode no simulador do iPhone
Usar tudo o que o webkit pode oferecer junto com uma das estruturas ou criar seu site usando o DashCode permite que você crie algo muito próximo a um aplicativo nativo do iPhone que seja sensível a alterações de orientação, use animações para transições e exiba os widgets da interface do iPhone. O que você vai sentir falta é o seguinte:
- Sem acesso a recursos como câmera, gravação ou serviços de localização
- Não é possível se livrar da barra de ferramentas do navegador na parte inferior
- Seu site é exibido em um navegador e não como um aplicativo separado
- E a maior desvantagem: ele não pode ser vendido na loja de aplicativos, portanto, se você estiver planejando ganhar dinheiro com seu conteúdo, ele precisará ser tratado por você, em vez de usar o modelo de loja de aplicativos e obter a exposição.
Usando o SDK
Para obter a alavancagem total da loja de aplicativos e aproveitar ao máximo o que o iPhone tem a oferecer, você precisa usar o SDK do iPhone .
Criar um aplicativo SDK para iPhone expõe todo o potencial do iPhone. O SDK fornece uma coleção incrivelmente rica de estruturas, cada uma responsável por uma área específica de funcionalidade.
O quadro geral é assim: Você cria um aplicativo no Xcode, constrói a interface do usuário no Interface Builder e o executa no iPhone Simulator.
O quadro principal que você provavelmente se tornará mais familiarizado é o Cocoa Touch . Entre outras coisas, ele contém o framework UIKit e a estrutura de UI do catálogo de endereços . Ele também suporta janelas, eventos e gerenciamento de interface do usuário, além de muito mais.
Há muito trabalho pesado a ser feito aqui e muita informação a ser absorvida para aproveitar a riqueza que o iPhone oferece.
Felizmente há toneladas de informações, documentação, exemplos de código e vídeos de introdução disponíveis aqui: http://developer.apple.com/iphone/
Os principais conceitos que você precisa para envolver sua cabeça são:
- O fluxo básico que o Xcode usa para produzir um aplicativo
- As estruturas disponíveis, o que é responsável por qual tipo de funcionalidade
- Objetivo-c. A linguagem usada para programar no Xcode
O Xcode fornece muitos modelos de projetos que você pode usar como ponto de partida para as principais categorias de aplicativos: aplicativo baseado em navegação, aplicativo de barra de guias, etc.
O primeiro passo para começar com o desenvolvimento do SDK é fazer o download do SDK e instalá-lo. O SDK é um download robusto de 1 GB e requer registro como desenvolvedor da Apple.
O segundo passo é descobrir o que está acontecendo e se orientar nesse ambiente. Os vídeos introdutórios são um bom lugar para começar e se orientar.
Você pode encontra-los aqui:
http://developer.apple.com/iphone/index.action

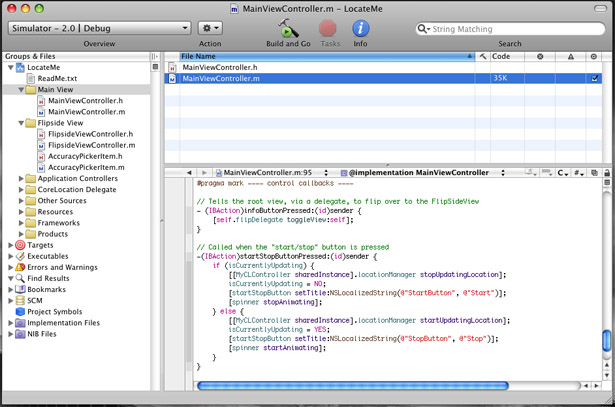
Xcode. O centro nervoso do fluxo de desenvolvimento do IDE

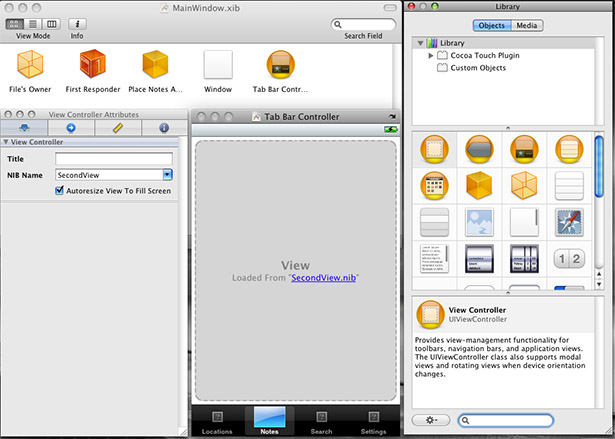
Construtor de Interface. A ferramenta que você usa para criar visualmente a interface do aplicativo do iPhone
Híbridos SDK
Este último tipo é basicamente um aplicativo SDK com uma torção . As seções do aplicativo são, na verdade, painéis do navegador Safari que exibem páginas da web.
Isso divide o desenvolvimento na seção que será gravada usando o Xcode e o objetivo ce a seção que buscará informações da Web e as apresentará em uma visualização do navegador.
Basicamente, o Xcode será usado para criar o aplicativo em execução no iPhone e o Dashcode será usado para criar as seções da web do aplicativo. Sua aplicação é a combinação dessas duas tecnologias cooperando.
Uma boa referência para este tipo de aplicativo pode ser encontrada no diretrizes da interface do usuário
Resumo
Para resumir tudo isso, vamos ver os elementos mais importantes necessários para criar conteúdo para o iPhone:
- Imersão : obtenha um iPhone ou iPod Touch e experimente a interface do usuário. Conhecer é a única maneira de criar conteúdo adequado.
- Planejamento : Nada a acrescentar aqui. Certifique-se de que seu conteúdo tenha um propósito e saiba o que é.
- Não faça nada : é provável que o site funcione no iPhone como está. Você pode não ter que fazer muito.
- Faça um pouco : você pode dar alguns passos para que seu site funcione bem no iPhone. Algumas mudanças podem fazer uma grande diferença e fazer com que seu site se sinta em casa.
- Desenvolva um site para iPhone: crie um site otimizado para o iPhone, fazendo com que pareça um aplicativo nativo para iPhone o máximo possível.
- Crie um site com o Dashcode : Crie sites especificamente para o iPhone usando o conveniente e poderoso IDE do Dashcode.
- Aplicativo SDK completo : use o pacote Xcode para criar aplicativos nativos do iPhone que podem ser enviados e vendidos na Apple App Store.
- Um aplicativo SDK híbrido : um aplicativo para iPhone pode ser criado como uma combinação de um aplicativo nativo e um aplicativo da Web, onde o aplicativo SDK hospeda exibições da Web apresentando dados da Web. Isso permite que você use suas habilidades de ambos os ambientes.
Recursos
- Desenvolvimento para iPhone
- História de desenvolvimento do iPhone
- iPhone em ação
- blog de programação do iPhone
- Top 7 livros de programação do iPhone para o iPhone
Escrito exclusivamente para WDD por Etan Rozin. Ele é um designer de interface de usuário e gerencia seu próprio website em: www.rozin.com
Quais ferramentas você usa para o desenvolvimento do iPhone? Por favor, compartilhe seus comentários conosco…