Como Organizar Efetivamente Suas Camadas De Photoshop
Nós, designers, tendemos a ficar frustrados com os desenvolvedores quando eles tomam liberdades com o nosso trabalho.
Mas temos que entender que eles não são totalmente culpados.
Coloque-se no lugar deles: imagine como é abrir um arquivo do Photoshop (PSD), apenas para encontrar uma confusão de camadas e pastas mal rotuladas, além de um monte de camadas ocultas não verificadas e outras idéias meio confusas que não chegaram a fruição.
O tutorial a seguir descreve como criar arquivos PSD organizados, projetados e compatíveis com o desenvolvedor .
Esta não é, de forma alguma, a única solução, mas esperamos que ela encoraje melhores práticas no mundo do web design.
Enquanto escrevia este tutorial, entrevistei vários desenvolvedores que têm muita experiência em trabalhar com vários designers.
O feedback deles foi extremamente perspicaz. Eu definitivamente encorajo você a também entrar em contato com os desenvolvedores com quem você trabalha , para descobrir se você pode fazer alguma coisa para melhorar seus arquivos PSD.
1. Estrutura básica de pastas
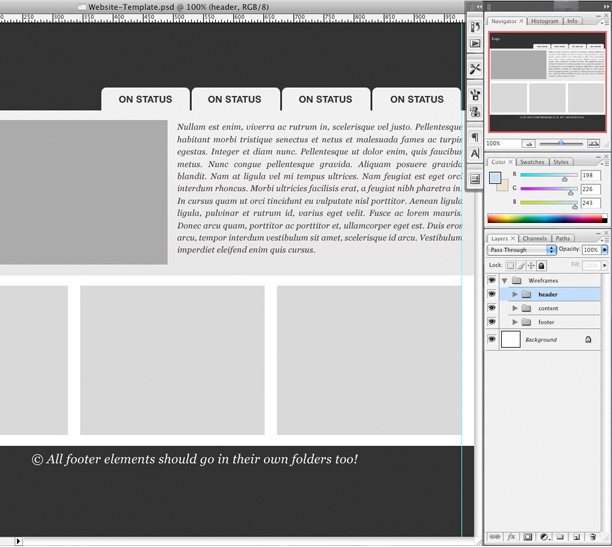
Para começar, eu mantenho um arquivo PSD chamado “Website-Template.psd” .
Este arquivo contém os fundamentos de cada site, incluindo o sistema de grade, estrutura básica de pastas e dimbroeensions comuns (eu uso um espaço de trabalho de 1000 por 1440 pixels, com uma largura de site de 960 pixels).
Este modelo elimina a necessidade de configurar um novo arquivo para cada projeto.

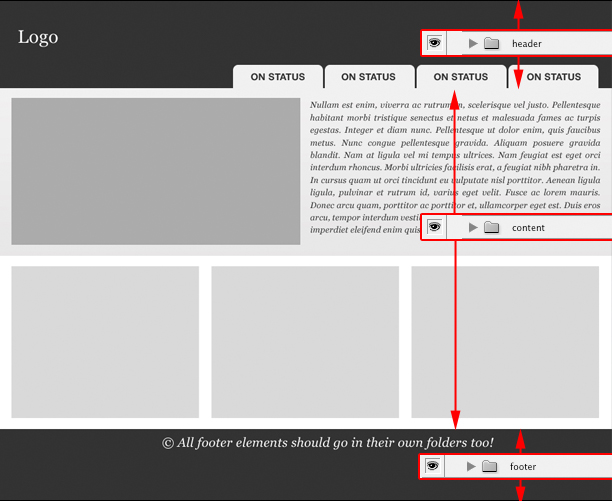
Vamos dar um tempo para nos familiarizarmos com a organização básica dessas pastas.
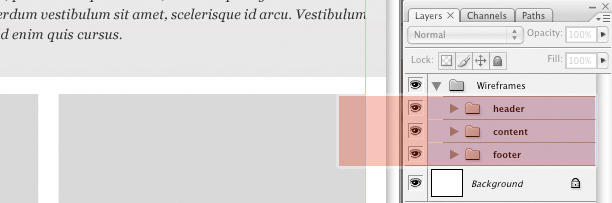
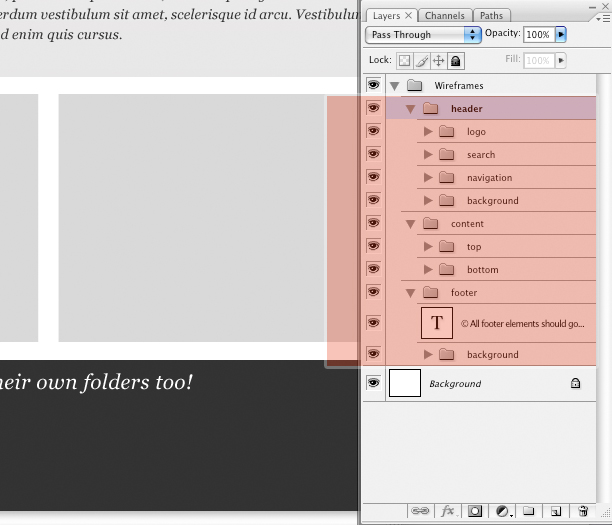
Você notará que minha estrutura de pastas padrão contém apenas três pastas principais: "cabeçalho", "conteúdo" e "rodapé".
Esse conjunto simples contém as pastas básicas que a maioria dos sites usa e me faz começar com o pé direito, fornecendo uma plataforma organizacional eficaz.

Você notará que rotulei todas as pastas da maneira mais simples possível .
Essas pastas irão abrigar uma série de subpastas. À medida que seu design cresce, verifique se essas novas pastas estão marcadas com a mesma clareza.
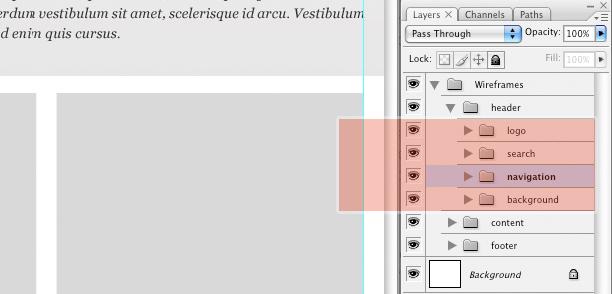
Expandindo a pasta "header" , você verá a organização de subpastas.
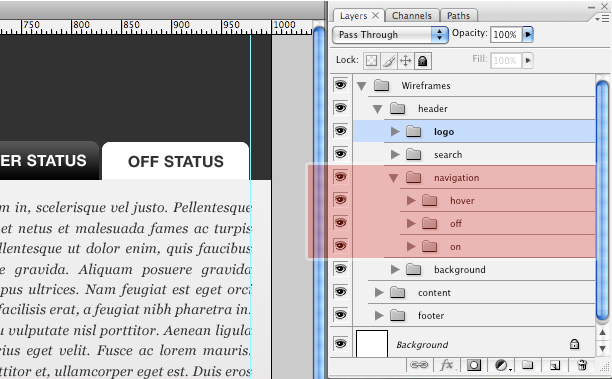
Observe que a subpasta “navegação” é geralmente a mais complexa: manter o desenvolvedor em mente enquanto você rotula e cria essa subpasta e seu conteúdo é importante.

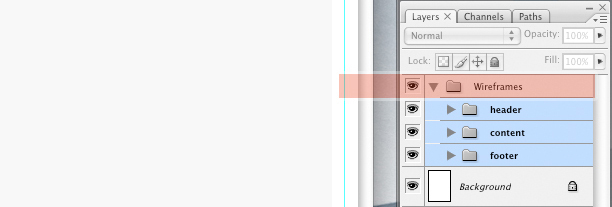
Um último passo antes de saltar para o design é agrupar essa coleção de pastas em uma pasta pai chamada “wireframes” .
Isso ajudará a manter o conteúdo organizado para quando começarmos a projetar e colorir. Também é uma boa maneira de distinguir entre várias páginas dentro do mesmo arquivo PSD.

2. Gerenciando camadas para um site inteiro
Quando nós, designers, entramos no ritmo, renunciar à estrutura para a criatividade pode ser fácil. É nesse momento que a autodisciplina tem que dar o pontapé inicial.
Devemos nos forçar a reservar tempo para organizar as camadas que criamos .
Agora que a configuração inicial está completa, darei uma visão geral de como eu agrupo vários elementos de um design completo.
Como você está ciente, o design raramente segue um caminho linear, então tenha em mente que esta é apenas uma das talvez inúmeras soluções.
“Se todos os designers seguissem um procedimento padrão de organização de seus PSDs [organizando suas pastas seguindo um conjunto padrão de diretrizes], você poderia facilmente anular uma hora de custo de desenvolvimento, se não mais. Sem mencionar que você estaria preenchendo uma brecha entre design e desenvolvimento, cortando qualquer oscilação do design original que é comum na fase de desenvolvimento ”
Matt Sears, desenvolvedor Ruby on Rails
3. Estrutura das pastas em detalhe
Começaremos com uma visão geral do corpo principal (o conteúdo) e terminaremos com o cabeçalho, porque ele tem um elemento importante (navegação) que precisa de atenção especial.

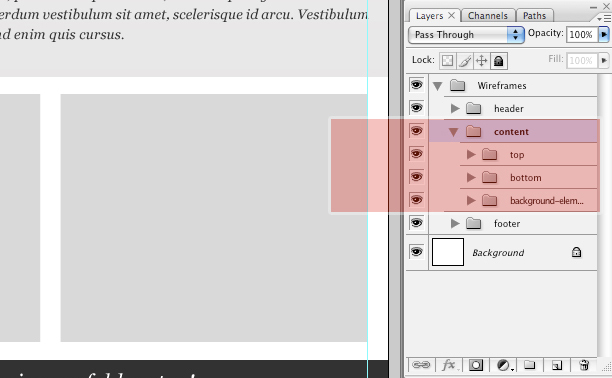
Ao abrir a pasta de conteúdo, você perceberá que eu dividi as subpastas para que o layout visual do design do site seja refletido na estrutura de pastas .
Por exemplo, como o conteúdo tem uma seção superior e inferior, eu os rotulei de acordo: "top" e "bottom" .
Eu também coloquei todos os gráficos de fundo (gradientes e outras imagens que precisarão ser fatiadas para o HTML) em suas próprias pastas.

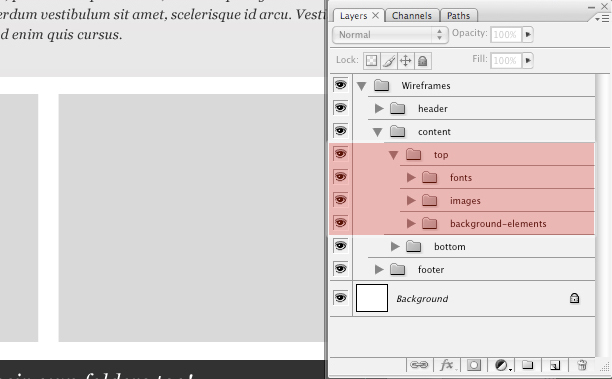
Agora vamos abrir a pasta “top” (uma sub-pasta da pasta “content” ), que contém vários elementos comuns, como espaço para texto, espaço para uma imagem, etc.

Observe o uso de outra subestrutura para camadas e pastas adicionais.
As pastas foram designadas para fontes, imagens e gráficos de plano de fundo (gradientes, cores sólidas, etc.).
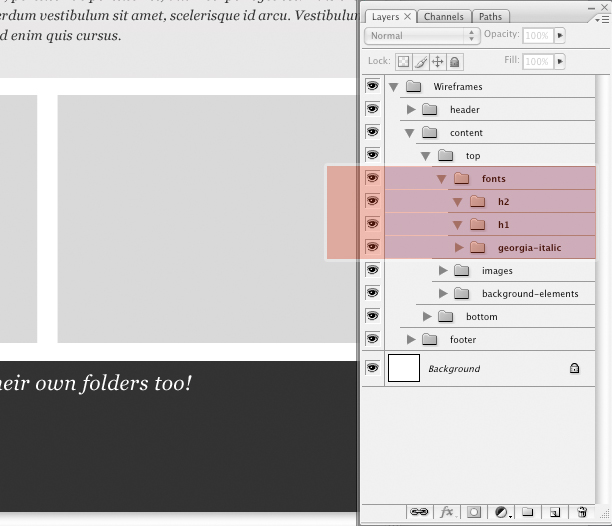
Como as fontes podem ser uma distração para os desenvolvedores enquanto eles selecionam um PSD, vamos abrir a pasta “fonts” para ver como eu os organizei.
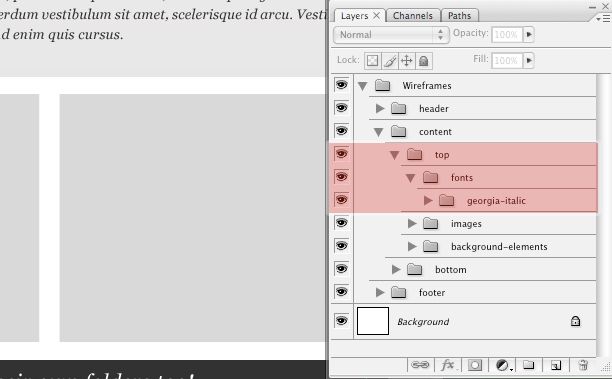
Baseei meu método no feedback que recebi de um desenvolvedor que mencionou que seria ótimo clicar nas fontes para criar fatias sem que o texto atrapalhasse.

Tomei um passo extra e, na verdade, dei à camada o mesmo nome da fonte .
Isso imediatamente permite que o desenvolvedor saiba qual fonte usar ao codificar o HTML.
Para modelos mais complicados, você pode criar pastas adicionais para especificar outras fontes e fontes de cabeçalho importantes.
(Dica: cabeçalhos são tipicamente rotulados como H1, H2 e assim por diante na terminologia CSS / XHTML, então rotular suas fontes de cabeçalho da mesma forma é uma boa prática).
Qualquer coisa relacionada a fontes deve estar contida na pasta “fonts” , para que o desenvolvedor tenha que fazer apenas um clique para remover todas as fontes e isolar os elementos gráficos do site.
Pode parecer algo assim:

Sempre use sua intuição e mantenha seus rótulos simples e óbvios .
Essa técnica não é sobre segurar o desenvolvedor; é sobre a criação de um arquivo fácil de usar que ajuda a todos a longo prazo.
Quanto mais você distinguir os elementos, camadas e pastas em seu design, mais suaves as coisas estarão na fase de desenvolvimento .
Use este método de organização ao longo de todo o processo, e você ficará surpreso com a rapidez com que se torna uma segunda natureza.

4. Navegação e Roll-Overs
Ao configurar sua interface de navegação - quer você esteja usando guias, texto simples ou qualquer outra coisa - você desejará indicar ao desenvolvedor como as guias devem aparecer em estados específicos .
Por exemplo, uma aba deve mudar de cor quando o usuário passa por cima dela? O JavaScript especial, como o desaparecimento, é necessário? As possibilidades são infinitas, então não espere que o desenvolvedor seja capaz de ler sua mente. As pastas vão tão longe em mostrar esses detalhes.
Encorajo-vos a complementar o seu PSD com um resumo de design que dá instruções específicas sobre os aspectos mais complicados e detalhados do seu design.
Vamos supor que a interface do usuário (UI) do nosso design tenha uma estrutura de guias. Os desenvolvedores tendem a usar termos específicos quando se referem aos vários "estados" de uma guia (por "estado" quero dizer as várias maneiras em que uma guia é exibida para o usuário).
Em minhas entrevistas com desenvolvedores, achei que os termos a seguir são os mais utilizados e reconhecíveis.
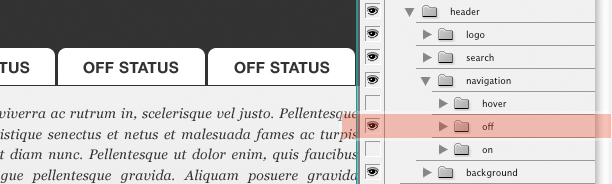
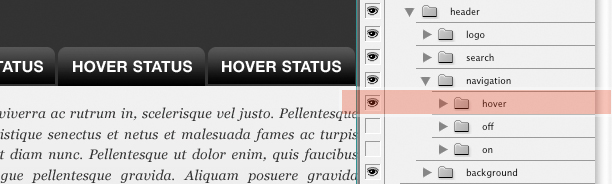
Observe a imagem que corresponde a cada descrição e observe como a estrutura de pastas reflete meu processo de pensamento.

5. Rótulo correto suas guias e seus estados
Ligado : o estado “ligado” de um item de navegação (neste caso, uma guia) indica que a página relacionada está sendo visualizada no momento. Normalmente, deve ser o mais perceptível.

Desativado : este estado indica que uma guia é clicável, mas não está sendo visualizada no momento ou passa o mouse sobre ela.

Passe o mouse : esse estado mostra como a guia aparece quando o cursor do mouse paira sobre uma guia inativa. O tratamento gráfico desse estado geralmente é o mesmo que o estado “on”, mas ainda deve receber sua própria pasta.
A chave é a consistência: não importa o que você rotule suas guias, certifique-se de mantê-las consistentes!

6. Uma nota final nas guias
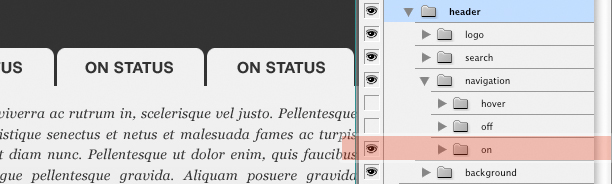
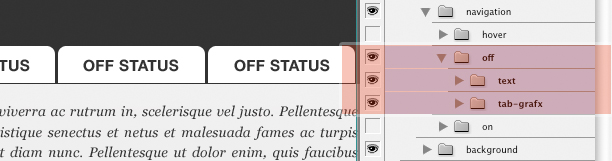
Abrindo uma das subpastas na navegação (a pasta “off” na imagem abaixo), você verá que mais uma vez agrupei todo o texto em uma pasta separada.
Isso é opcional, porque o texto geralmente faz parte da composição gráfica da guia.
Se o texto for recriado em HTML, recomendo colocá-lo em uma pasta separada para que o desenvolvedor possa clicá-lo para facilitar o fatiamento do gráfico.

7. Finalizando os Arquivos
Essa estratégia pode parecer um pouco obsessiva, e prestar atenção à estrutura e à ordem quando alguém é pego nos arremessos de um grande projeto não é fácil.
No entanto, aproveite o tempo no final de um projeto para organizar e rotular suas pastas adequadamente .
Se você tiver ilustrações complicadas em seu design, tente achatá-las em uma única camada bem rotulada.
Se isso não puder ser feito (talvez por causa de sofisticados métodos de mesclagem), tente converter as camadas em objetos inteligentes e, em seguida, rasterizá-los.
Em última análise, o objetivo é reduzir as camadas e as pastas ao mínimo e, em seguida, rotulá-las com toda a clareza possível.
8. Um passo na direção certa
Desenvolvedores e designers nem sempre pensam da mesma forma.
Enquanto muitos projetistas trabalham em um estado de caos criativo, os desenvolvedores normalmente dependem de ordem, estrutura e lógica .
Conforme projetamos, uma pequena organização ajuda muito a manter os desenvolvedores felizes.
Certamente não há um jeito certo de organizar arquivos PSD, então, entre em contato com seus desenvolvedores e veja o que você pode fazer para criar arquivos PSD que mantenham todos em mente!
Josh Sears é escritor, ilustrador e designer de uma série de projetos baseados na web. Ele ganha a vida como Lead Web Designer, diretor de criação e co-proprietário de Littlelines.com . Você pode confira seu trabalho aqui ou siga suas atualizações no Twitter .
Você aplica essas dicas ao trabalhar com o Photoshop? Que outras técnicas você usa para organizar suas camadas do Photoshop?