Como conduzir o UX com o AJAX
Com o uso da Internet móvel eclipsando a navegação na Web baseada em desktop, é mais importante do que nunca que os sites sejam criados com ênfase nas cargas de página velozes e nas reações fluidas à entrada do usuário.
Uma tecnologia importante que usamos para alcançar isso é o AJAX, abreviação de “Asynchronous JavaScript & XML.” O AJAX permite que você atualize partes de uma única página da Web sem continuamente eliminar o DOM (a arquitetura HTML da página) - eliminando a necessidade de carrega a página e cria uma resposta mais rápida à entrada do usuário. Construir sites em um framework 100% AJAX é uma técnica que revela novas possibilidades quanto ao que é atingível no desenvolvimento web.
Começamos a construir sites como 100% AJAX há quase dez anos e, desde então, aprendemos muito sobre como efetivamente utilizá-lo, para que ele melhore a experiência do usuário. Neste artigo, exploraremos várias vantagens específicas e algumas limitações dessa técnica.
Resposta rápida do usuário
Um elemento chave de um UX efetivo é uma resposta rápida à entrada do usuário, mas com um site padrão, os usuários ficam aguardando que ocorram interações quando as solicitações são colocadas sobre HTTP (ou HTTPS) para o servidor, resultando em um carregamento de página completo para cada mudança. Esse processo ocorre com cada clique do mouse para solicitar uma nova página, imagem maior ou mais informações; o DOM é completamente descartado e recarregado em seu navegador - isso geralmente é um processo desnecessário ao carregar páginas no mesmo site, já que elas normalmente têm conteúdo semelhante.
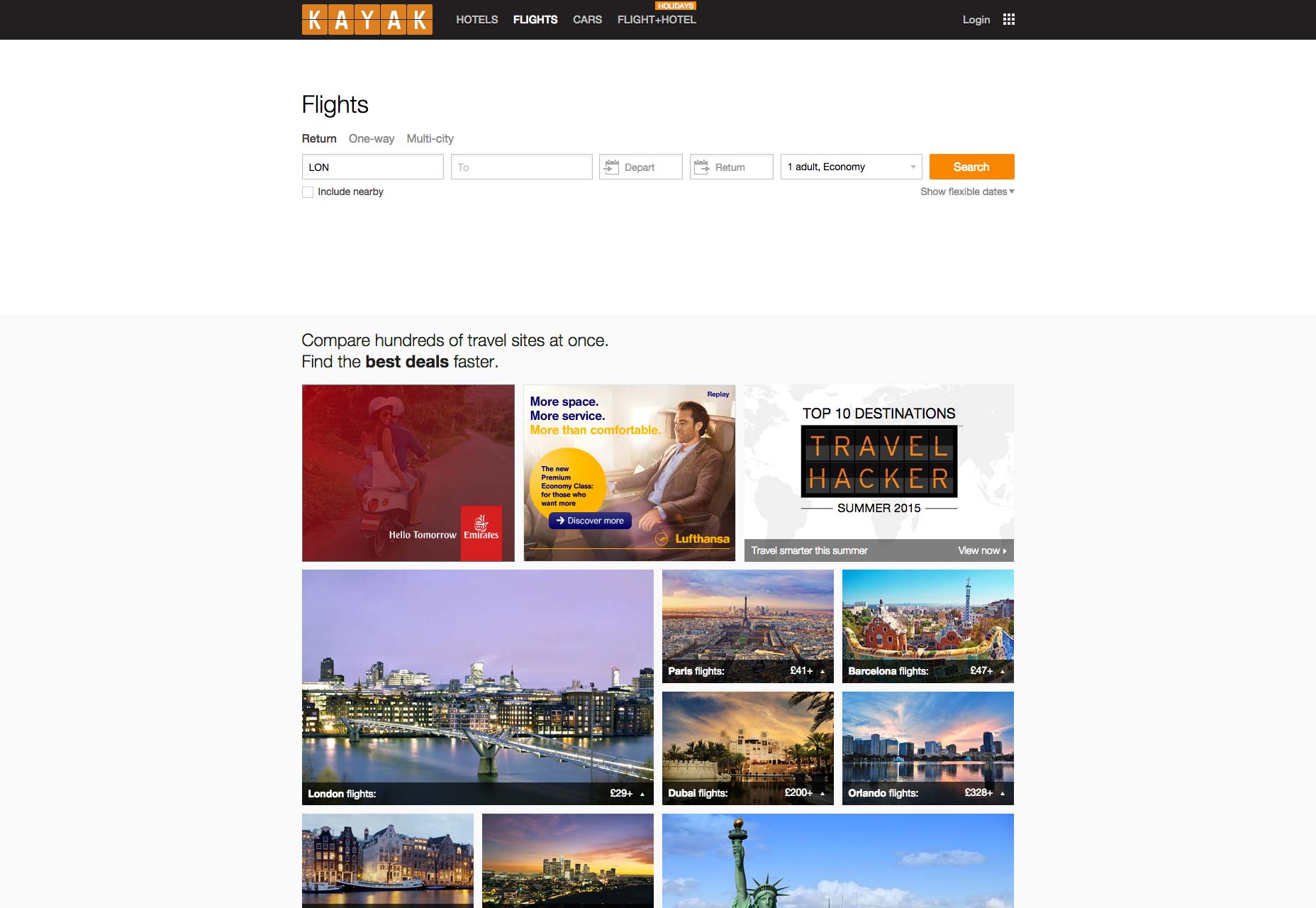
A busca de Kayak é alimentada por AJAX, fornecendo sugestões assim que você começar a digitar.
Uma grande vantagem do AJAX é seu fluxo contínuo de informações, sem obstruções pelo carregamento e descarregamento do DOM, resultando em melhor controle sobre a experiência e a atenção do visitante. Com o AJAX, os aplicativos da Web podem enviar dados de e para o servidor de forma assíncrona, sem interferir na exibição da página existente.
A principal diferença entre uma implementação AJAX padrão e um site 100% construído em AJAX é que, no segundo, o DOM básico é carregado na visita inicial ao site, geralmente na página inicial; tudo o mais que ocorre é simplesmente uma manipulação dessa carga primária.
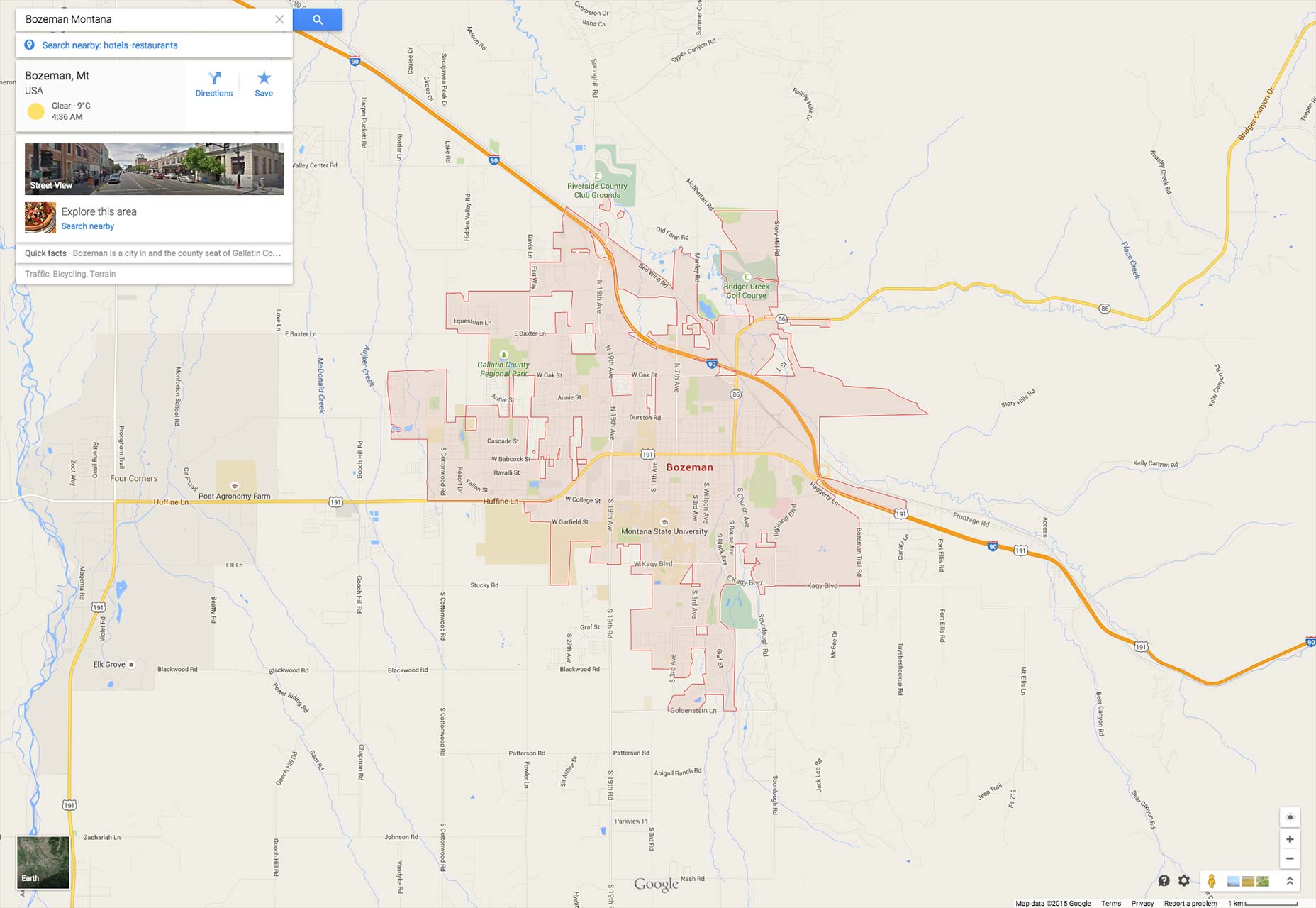
Um exemplo proeminente da fluidez proporcionada pelo AJAX é o Google Maps. À medida que você amplia, navega por uma cidade em visão panorâmica ou na vista da rua, as informações são fornecidas de forma contínua e sem interrupções para seu uso imediato. Ao fazer a transição entre páginas ou atualizar conteúdo em um aplicativo da Web, o AJAX permite que a entrada do usuário seja respondida de maneira contextualmente apropriada, como saída de formulário atualizada em tempo real sem recarregar a página, transição de animações contextuais entre páginas ou ao carregar um detalhe Visão.
Ao projetar páginas com uma grande quantidade de conteúdo, empregamos o padrão de rolagem infinito do AJAX, que não apenas economiza largura de banda do navegador, mostrando apenas as informações imediatamente relevantes para o UX, mas também reduz a fricção do usuário. Na nossa própria empresa página de notícias por exemplo, mais artigos são carregados à medida que você rola para baixo, eliminando o uso de páginas e, em vez disso, carregando mais informações na tela, conforme exigido pelo leitor. Esse processo sem atrito de carregar e descarregar mais conteúdo sob demanda permite que nossos visitantes recebam exatamente as novidades que quiserem sem apresentar barreiras à sua intenção.
UX sem costura
O controle sobre como um site carrega conteúdo cria uma oportunidade única para projetar transições de página, carregar animações e dicas visuais que ajudam o usuário a entender a hierarquia do site. Esta é também uma oportunidade para criatividade com a marca da empresa.
Um site com uma estrutura 100% AJAX (porque não há carregamento de página inteira) não fornece feedback sobre o carregamento de progresso na janela do navegador, levando à confusão potencial se um visitante ficar esperando por um longo período de tempo sem resposta. É aqui que os indicadores de status de carregamento personalizados entram em ação, fornecendo algumas indicações de que o progresso está sendo feito durante o tempo de espera.
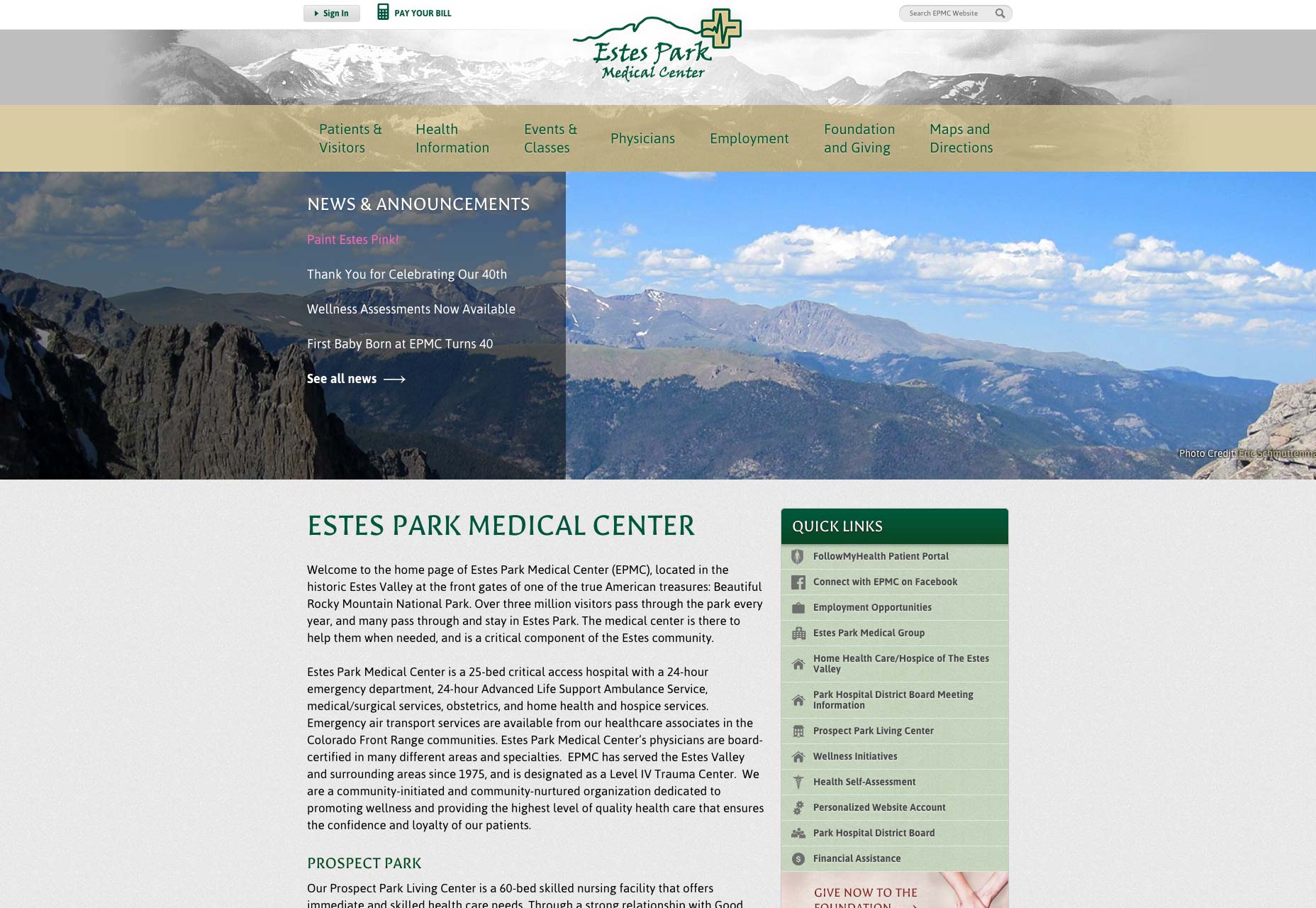
Estes Park Medical Center no Colorado, usa um carregador AJAX personalizado para manter a cor e a marca de sua organização, além de transmitir a funcionalidade de um símbolo de carregamento.
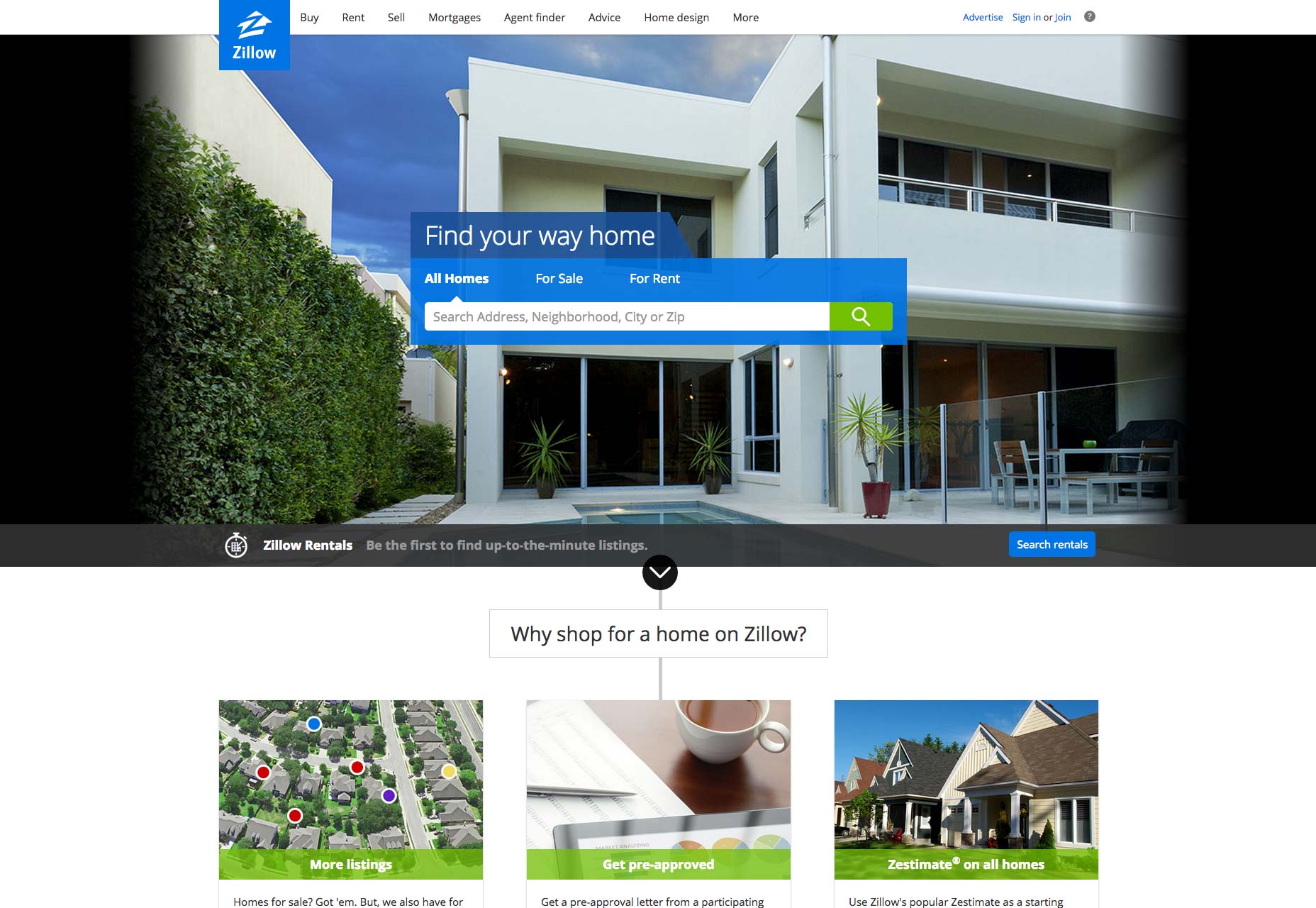
No Zillow website, os detalhes das listagens são constantemente atualizados sem o uso do botão de atualização do navegador, que permite que os locatários tenham acesso a informações atualizadas em todos os momentos.
Pequenas adições como estas são pungentes na criação de uma experiência memorável para seus visitantes e são possíveis graças ao uso de AJAX.
Assumindo o controle sobre o caminho da URL usando o histórico de HTML5
Sem carregamentos de página individuais, um site é definido por ter um único URL, causando problemas em sites AJAX mal-construídos conforme os usuários tentam marcar os favoritos ou navegar usando os botões Avançar e Voltar do navegador. Além disso, como o rastreador de mecanismos de pesquisa do Google historicamente não leu JavaScript, tem havido preocupações sobre o quão bem os sites com AJAX poderiam ser recuperados nos resultados de pesquisa orgânica do Google.
Ambas as condições são resolvidas ganhando controle sobre o caminho da URL usando o API do histórico de HTML5 .
Cada página de um site 100% AJAX e suas visualizações alternativas são consideradas suas próprias solicitações; À medida que você navega por um site AJAX - embora seja tecnicamente um único carregamento de página -, o URL no navegador é atualizado para fornecer um endereço exclusivo representando o estado de exibição atual. Além disso, podemos ouvir eventos de mudança de histórico para suportar o botão Voltar do navegador e retornar o estado de visualização anterior. Cada uma dessas URLs exclusivas é totalmente indexada pelo Google, o que significa que essa abordagem é totalmente compatível e útil para SEO.
Amazon's A9 O serviço de pesquisa depende do AJAX para recuperar volumes substanciais de dados sem perder o histórico de pesquisa do usuário.
Em conclusão
Como você pode ver, o AJAX é parte integrante do avanço do desenvolvimento moderno da Web e suplanta uma série de tecnologias inferiores que proporcionam uma experiência de usuário ruim. Sem o AJAX, todo o conteúdo da página tinha que ser totalmente recarregado para quase todas as interações do usuário, mesmo que apenas algumas das informações tivessem sido alteradas. Isso prejudicou a velocidade, colocou carga adicional no servidor e usou largura de banda excessiva.
Com base em uma estrutura 100% AJAX, podemos criar sites personalizados para as necessidades dos clientes, fornecer uma navegação acessível que possa ser marcada pelos visitantes do site e que funcione em um nível muito mais alto.
Imagem em destaque, imagem de fluxo de dados via Shutterstock.