Como criar um guia de estilo de vida
Usar um guia de estilo de vida (LSG) para impulsionar o desenvolvimento é uma prática que está ganhando muita popularidade porque tem muitas vantagens, incluindo eficiência de código e consistência da interface do usuário. Mas como você pode criar um? O que você deve incluir? E onde você começa mesmo? Neste tutorial, vou mergulhar nos detalhes essenciais da criação de um estilo de vida usando DocumentCSS .
A beleza dos guias de estilo vivos
Semelhante a um guia de estilo padrão, um guia de estilo de vida fornece um conjunto de padrões para o uso e a criação de estilos para um aplicativo. No caso de um guia de estilo padrão, o objetivo é manter a coesão da marca e evitar o uso indevido de gráficos e elementos de design. Da mesma forma, os LSGs são usados para manter a consistência em um aplicativo e orientar sua implementação. Mas o que torna um LSG diferente e mais poderoso é que muitas de suas informações vêm diretamente do código-fonte, tornando mais fácil e eficiente refletir o estado em evolução de um aplicativo.

Ainda hoje é incrível saber que você pode usar o código-fonte de seu aplicativo para criar seu guia de estilo.
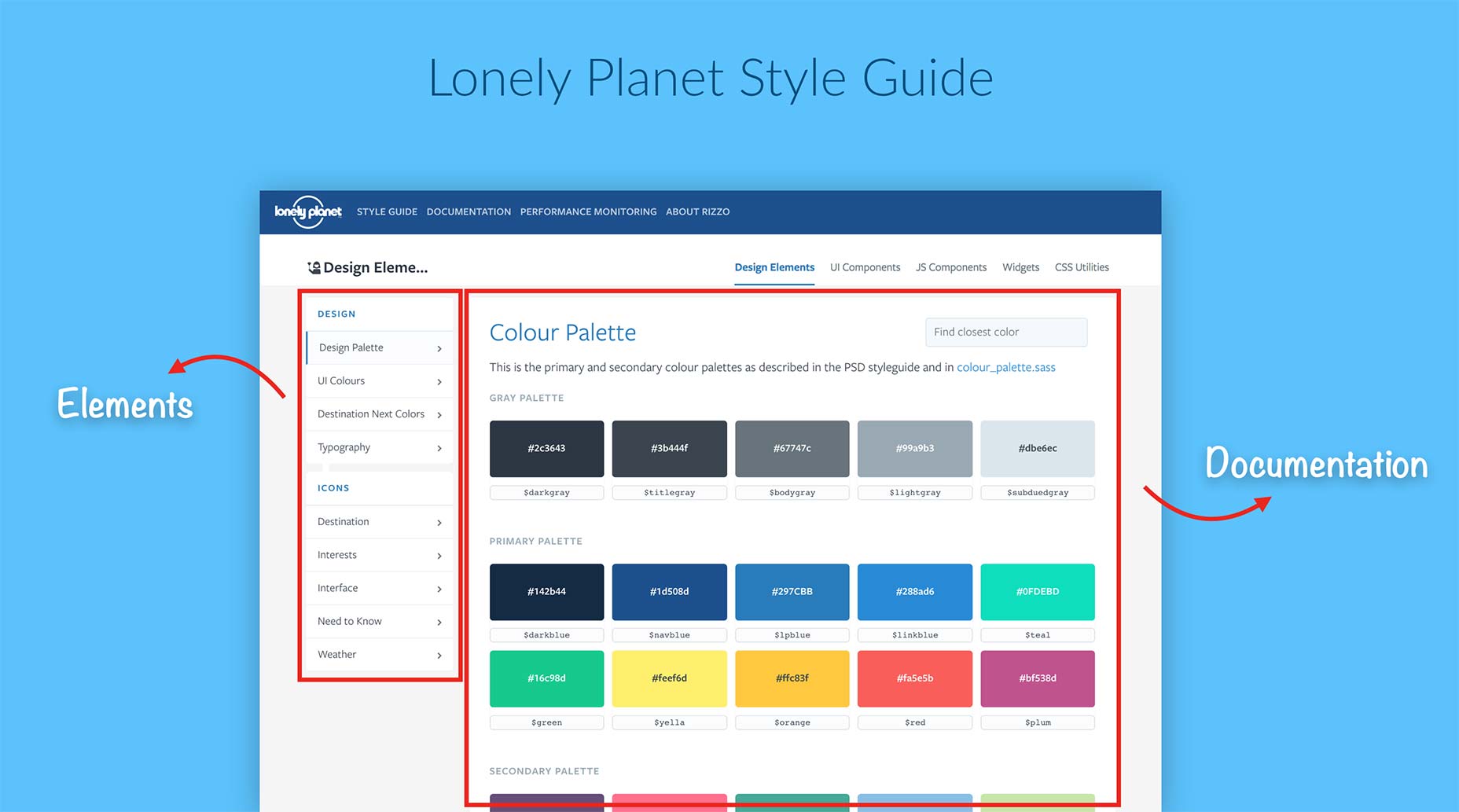
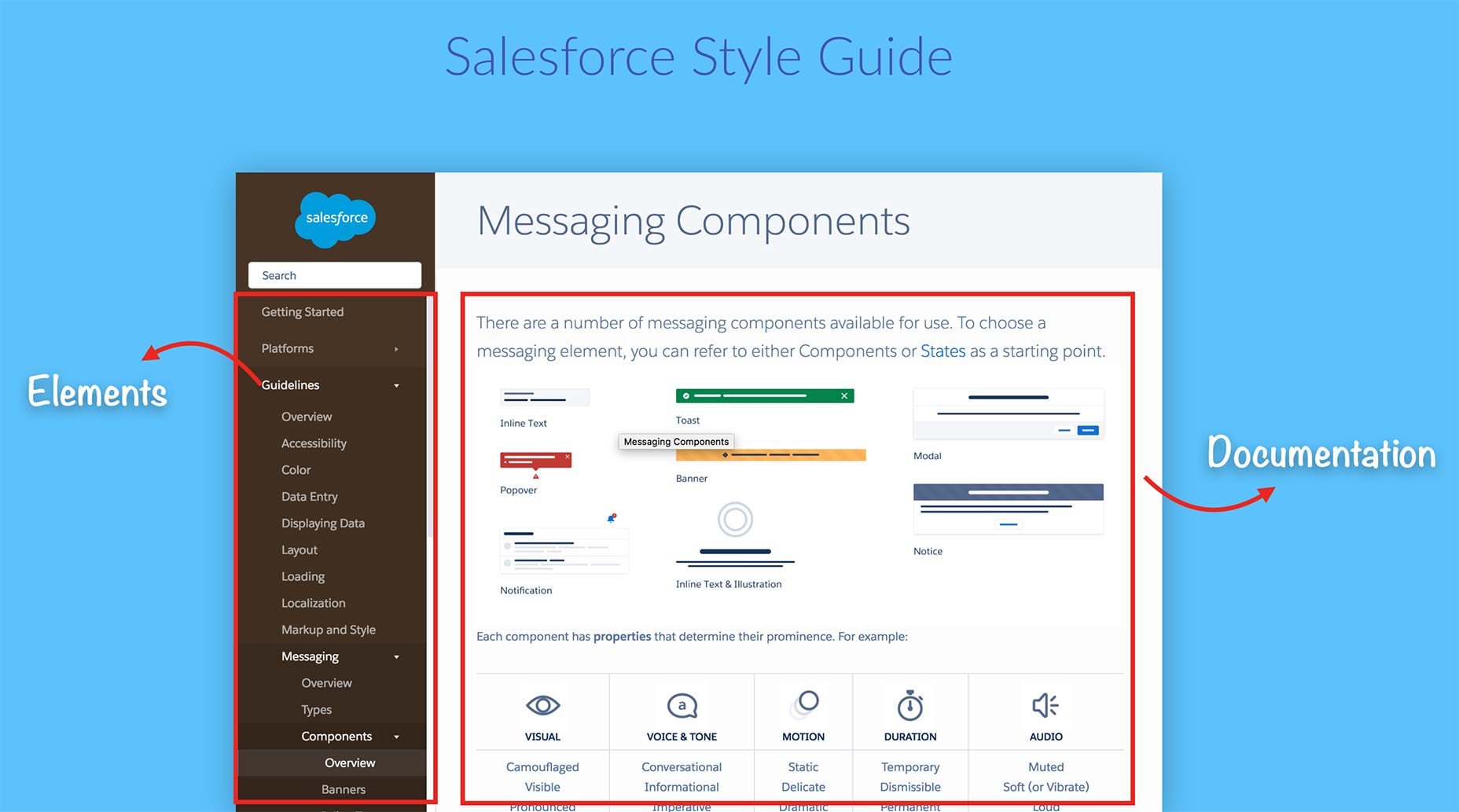
Se você observar os exemplos abaixo, verá os denominadores comuns de um LSG:
- Uma lista dos elementos documentados
- Documentação sucinta com trechos de código e demonstrações interativas da interface do usuário

Guia de Estilo Lonely Planet

Guia de estilo da força de vendas
Outro elemento-chave de um LSG é que você pode usar um gerador de guia de estilo para automatizar o processo. Um gerador de guia de estilo usará o código-fonte do aplicativo para alimentar a maior parte da documentação do LSG e observar as alterações feitas no código, cuidando da atualização da documentação do guia de estilo à medida que o aplicativo for alterado.
Geradores de guia de estilo
Há muitos tipos para escolher, dependendo da linguagem de código que você deseja documentar ou da configuração do seu projeto. Aqui estão alguns lugares para procurar opções:
- Uma visão geral detalhada das ferramentas de guia de estilo de vida , Robert Haritonov, Smashing Magazine
- Visão Geral dos Geradores de Bibliotecas Padrão David Hund, GitHub
- Guia do Gerador de Guia de Estilo Susan Robertson, uma lista separada
- Ferramentas de guia de estilo , Recursos do guia de estilo do site
Para este tutorial, mostrarei como você pode usar o DocumentCSS para criar seu LSG. Esta ferramenta criada pelo Bitovi é open source e pode ser usada em qualquer projeto para documentar CSS (pré-processadores como Less e SASS também são suportados). Se você estiver interessado em documentar Javascript e outros idiomas, poderá fazê-lo facilmente com o DocumentCSS, já que essa ferramenta é um subconjunto do DocumentJS. Não vou cobrir essa parte deste tutorial, mas é bom ter em mente.
Planejando seu guia de estilo
Antes de mergulhar na criação do seu LSG, o primeiro passo é planejar o que estará nele. Como qualquer bom site, uma Arquitetura da Informação (IE) bem estruturada é a chave.
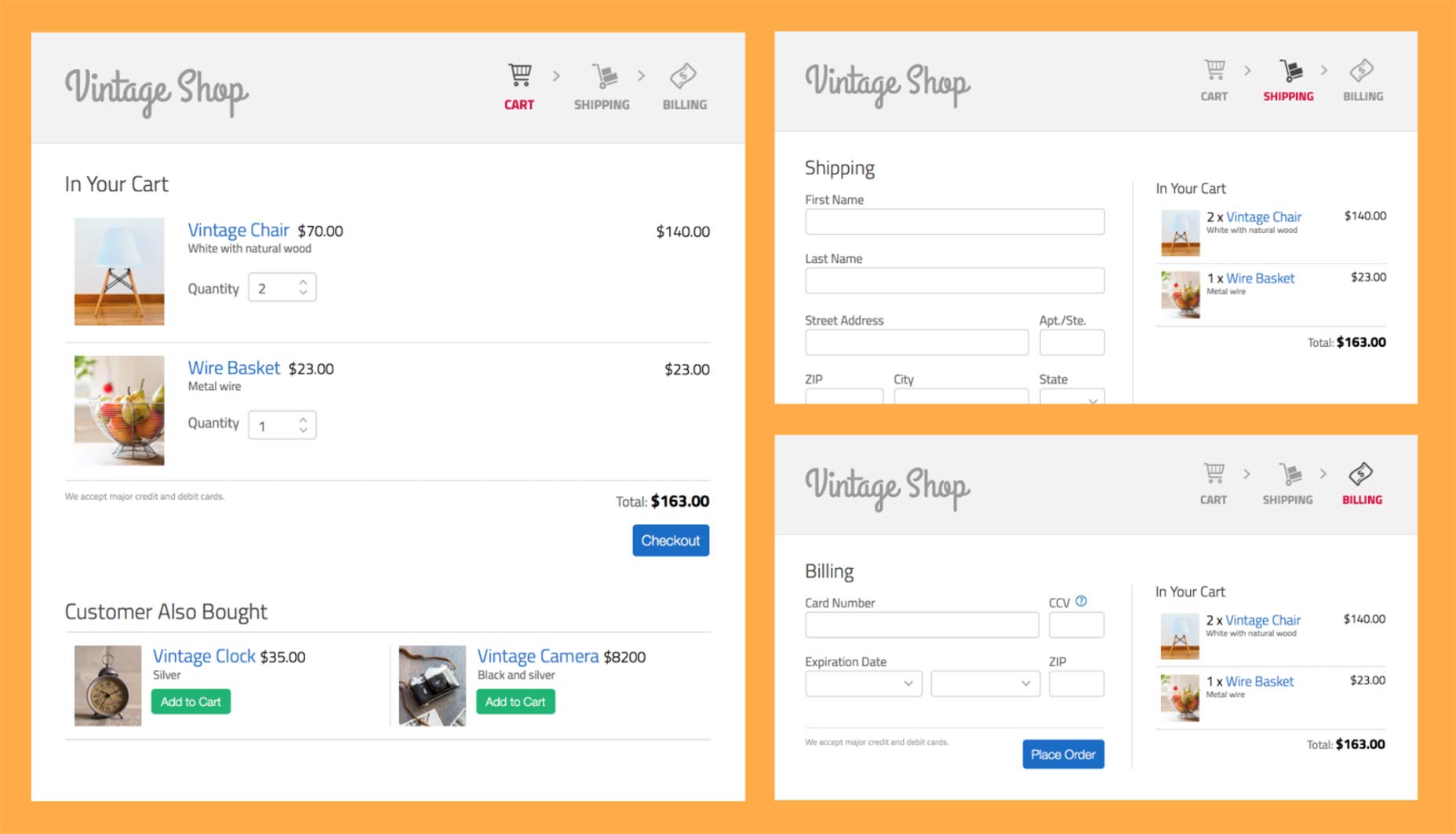
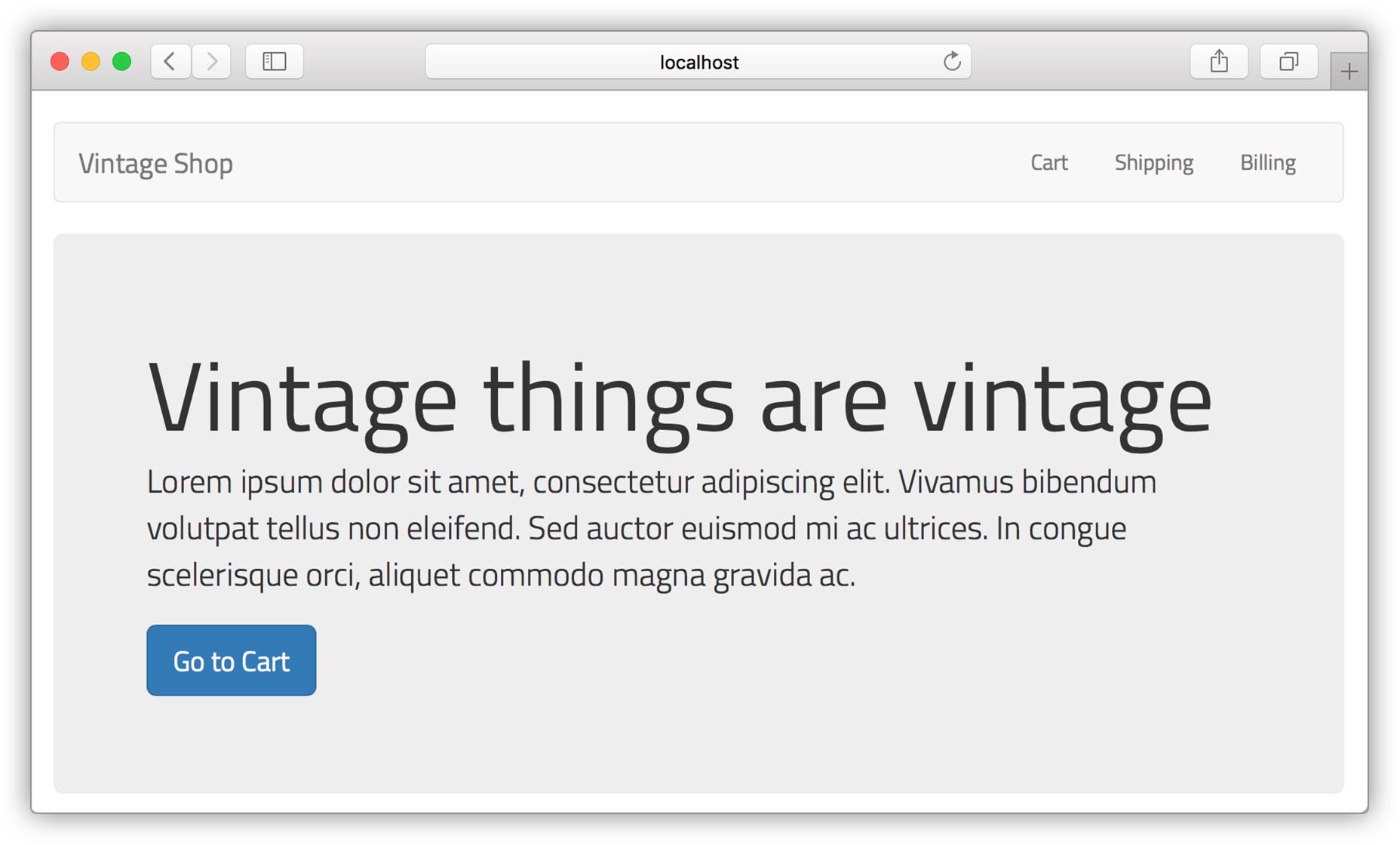
Então, vamos começar usando o seguinte conjunto de designs do nosso aplicativo de exemplo chamado "Vintage Shop" e observar os elementos persistentes na interface do usuário:

Mockups de loja vintage
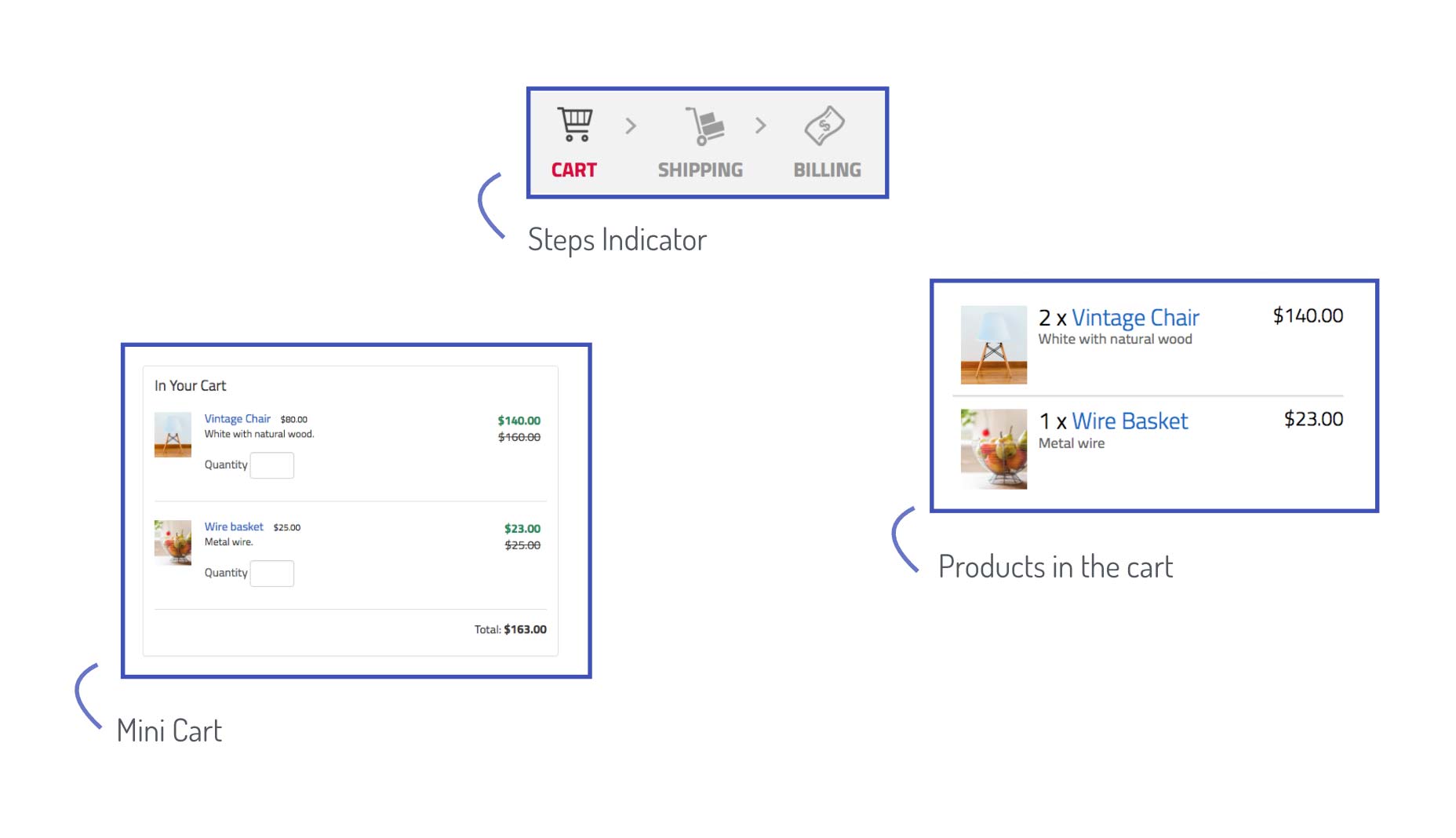
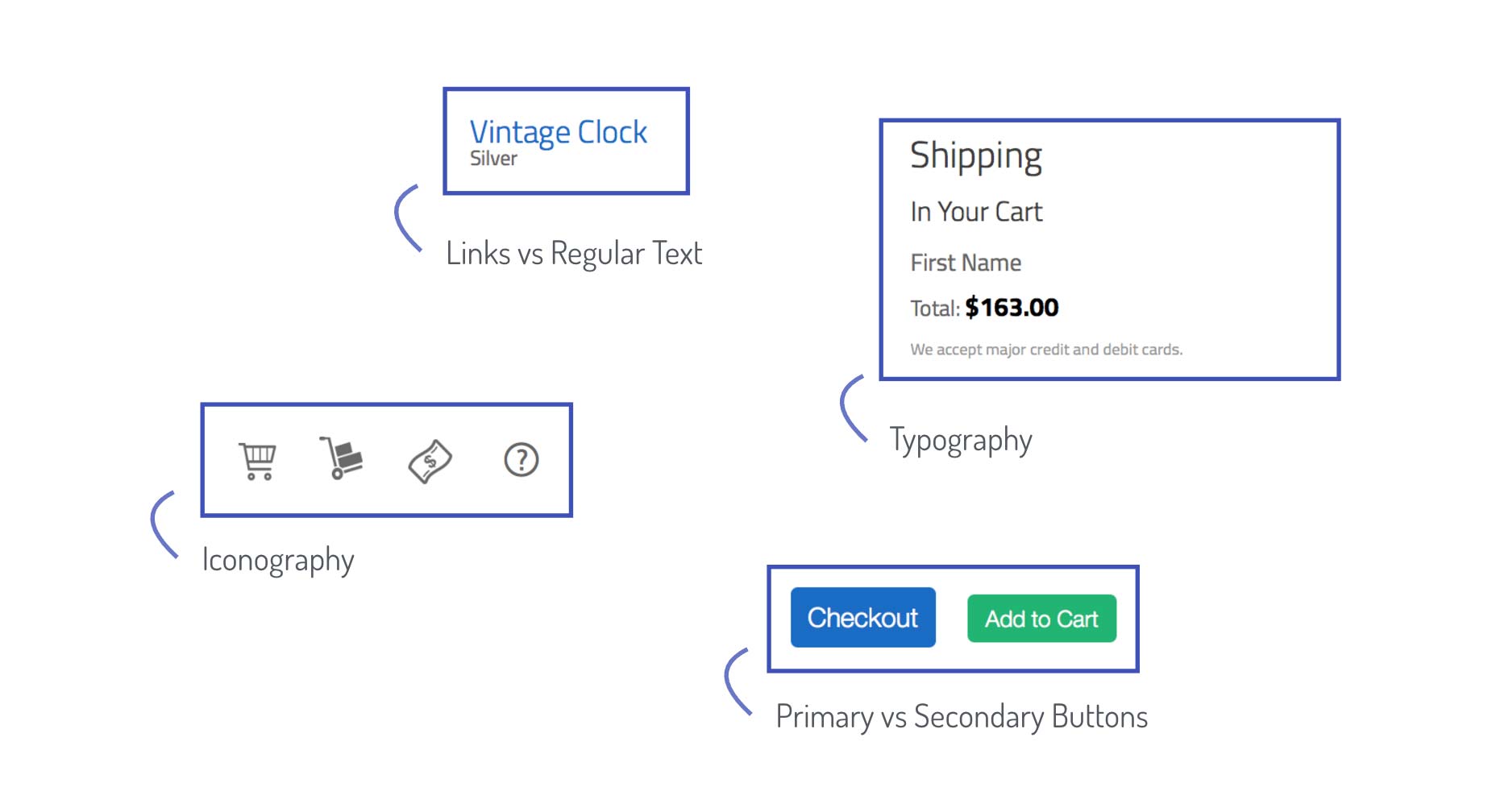
Neste ponto, recomendo começar com grupos maiores de elementos, como a navegação, o carrinho ou os formulários. Por exemplo, vamos separar nosso design nesses três grupos: o indicador de etapas, o minicart e os produtos no carrinho:

Com esses grupos maiores de elementos, você pode começar a entrar em mais detalhes e identificar os "estilos" que persistem. Por exemplo, há uma convenção para a tipografia em geral e, mais especificamente, para os títulos, subtítulos e links em relação ao texto normal. A cor dos botões também persiste nas páginas.

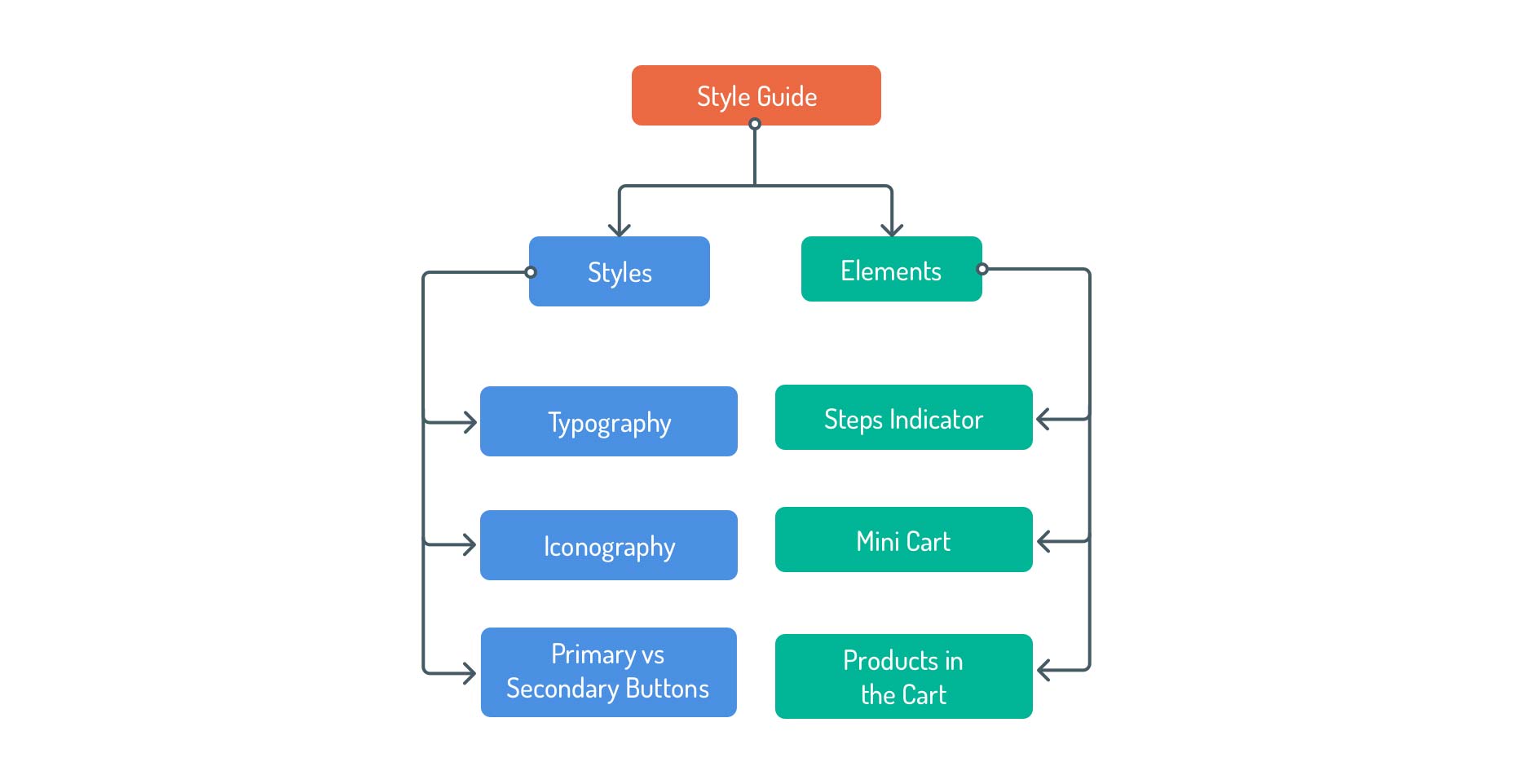
Juntando tudo, vamos anotar esses grupos usando um diagrama:

Analisando melhor esses grupos, você pode ajustá-los e transformá-los em categorias que você pode usar em seu guia de estilo à medida que ele cresce. Por exemplo:
- "Elementos" é um termo muito vago que pode se referir a qualquer elemento HTML, portanto, um nome melhor para esse grupo pode ser "Componentes" ou "Módulos". Estes ainda são termos gerais, mas são mais específicos quanto à natureza do tipo de elementos que cobririam.
- Os botões “Primário versus Secundário” podem fazer parte dos “Elementos Base”, e o aspecto colorido dele pode estar dentro de uma categoria “Paleta de Cores”.
Além disso, você pode pensar em uma categoria na qual você pode incluir informações mais genéricas sobre seu guia de estilo. Um bom exemplo disso seria a seção "Guias", na qual você poderia descrever como contribuir com o guia de estilo ou a seção "Branding", onde pode incluir diretrizes sobre sua marca que devem ser lembradas ao projetar e implementar seu aplicativo.
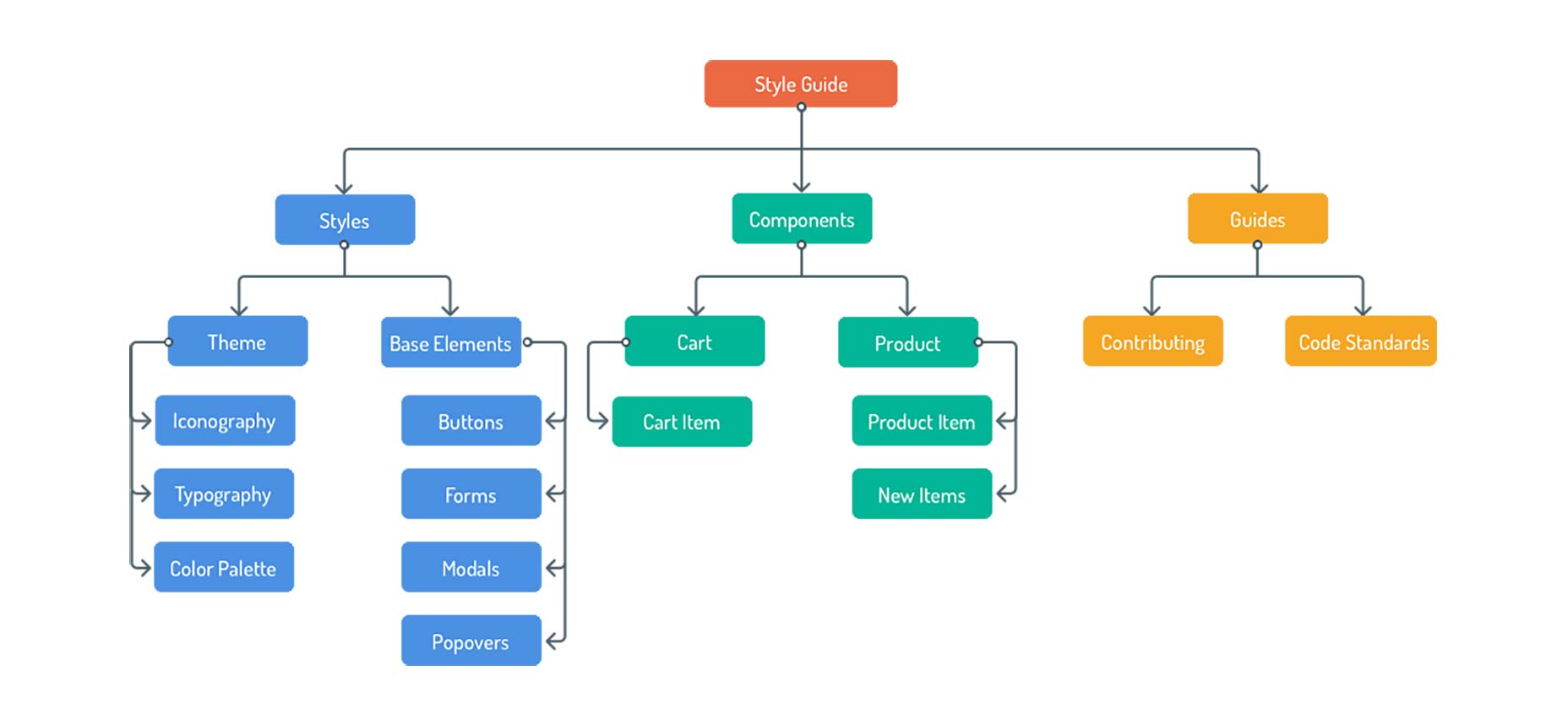
Com isso em mente, aqui está o diagrama:

Você pode ver como esse diagrama toma a forma de um mapa do site, que é basicamente o que você deseja usar como plano ao criar seu guia de estilo de vida.
Agora, mergulhe nos designs e desenhe seu próprio mapa do site, incluindo quantas categorias você achar que seriam úteis para o futuro. Você pode obter idéias de outros guias de estilo ( styleguides.io/examples é um ótimo recurso). Quando terminar, verifique essa versão mais abrangente e compare.
Você pode quase pensar no guia de estilo de vida como as "regras do jogo" do seu aplicativo. Dentro de "as regras" é toda a informação que é necessária sobre como "jogar" o jogo: Os blocos de construção e as regras para criar e construir novos blocos. Incluindo como outros membros de sua equipe podem contribuir para isso e ajudar a mantê-lo como um documento vivo.

O processo de instalação tem 3 etapas:
1. Instalando o Nó
Primeiro, verifique se você tem Nó instalado. Você precisará pelo menos da versão 6.
2. Instalando o aplicativo
Então, baixe este arquivo zip: sgdd-tutorial.zip para a sua área de trabalho e descompacte-o . Isso é importante, pois outro local quebraria os comandos de instalação.
Em seguida, abra o terminal e digite o seguinte comando:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Levará alguns segundos para instalar o aplicativo e suas dependências.
3. Executando o aplicativo
Quando a instalação estiver concluída, digite os seguintes comandos:
npm run develop- Em uma nova guia, digite:
npm run document
Agora, vamos quebrar isso:
npm run develop


npm run document -- -w
npm run document -- -w

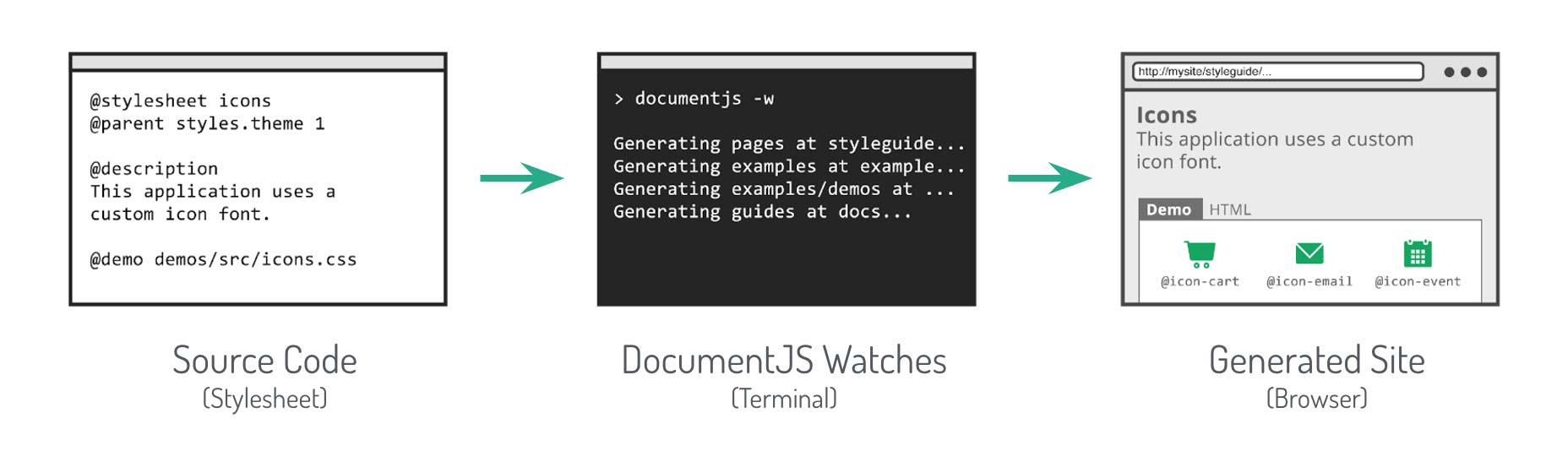
Como funciona o DocumentCSS?
- Lê os arquivos especificados em sua configuração (para este tutorial, ele estará
.lesse.mdarquivos) - Procura comentários que usam "tags" especiais (como
@page,@stylesheetou@styles. - Gera arquivos html e os conecta para construir o site.

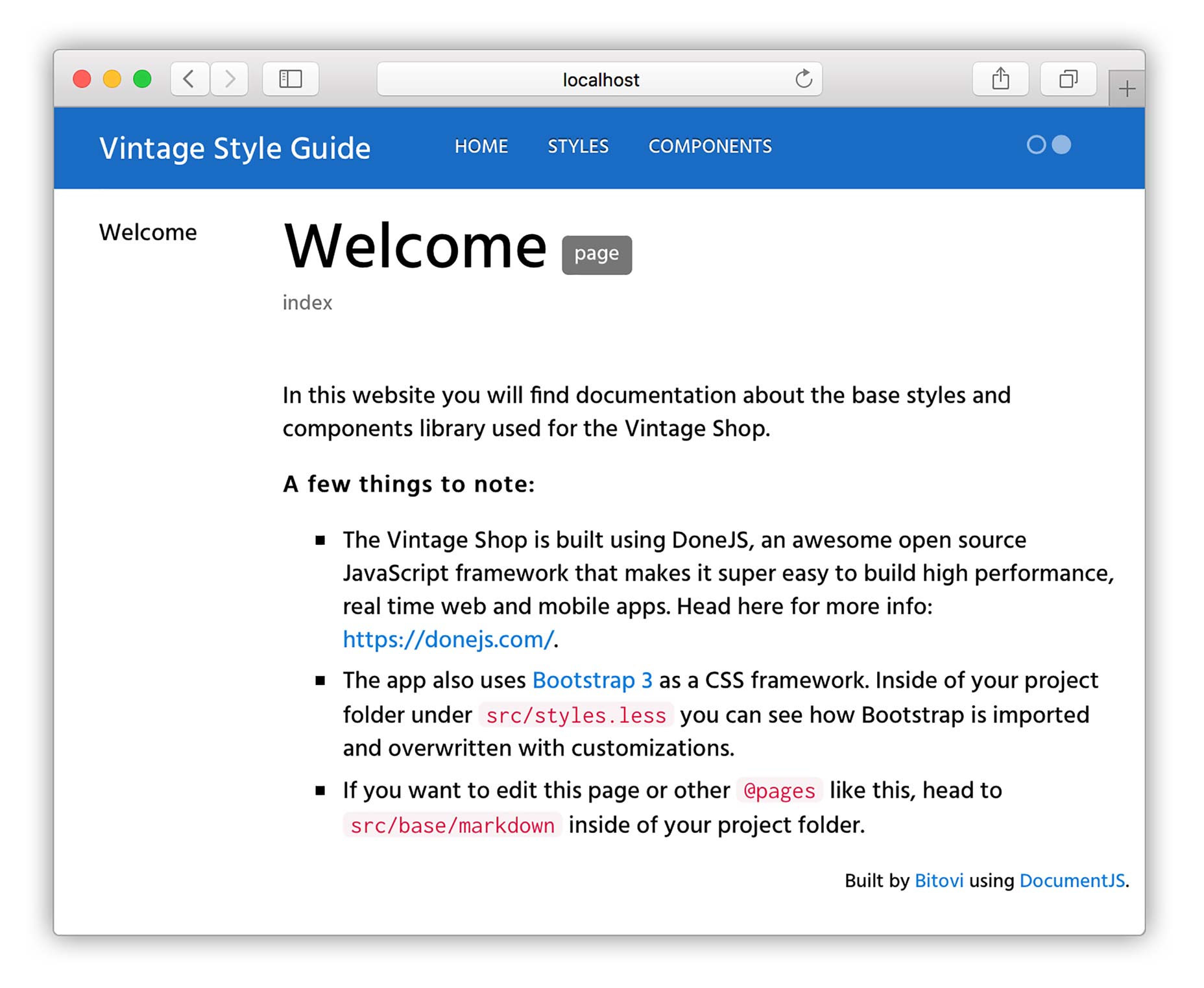
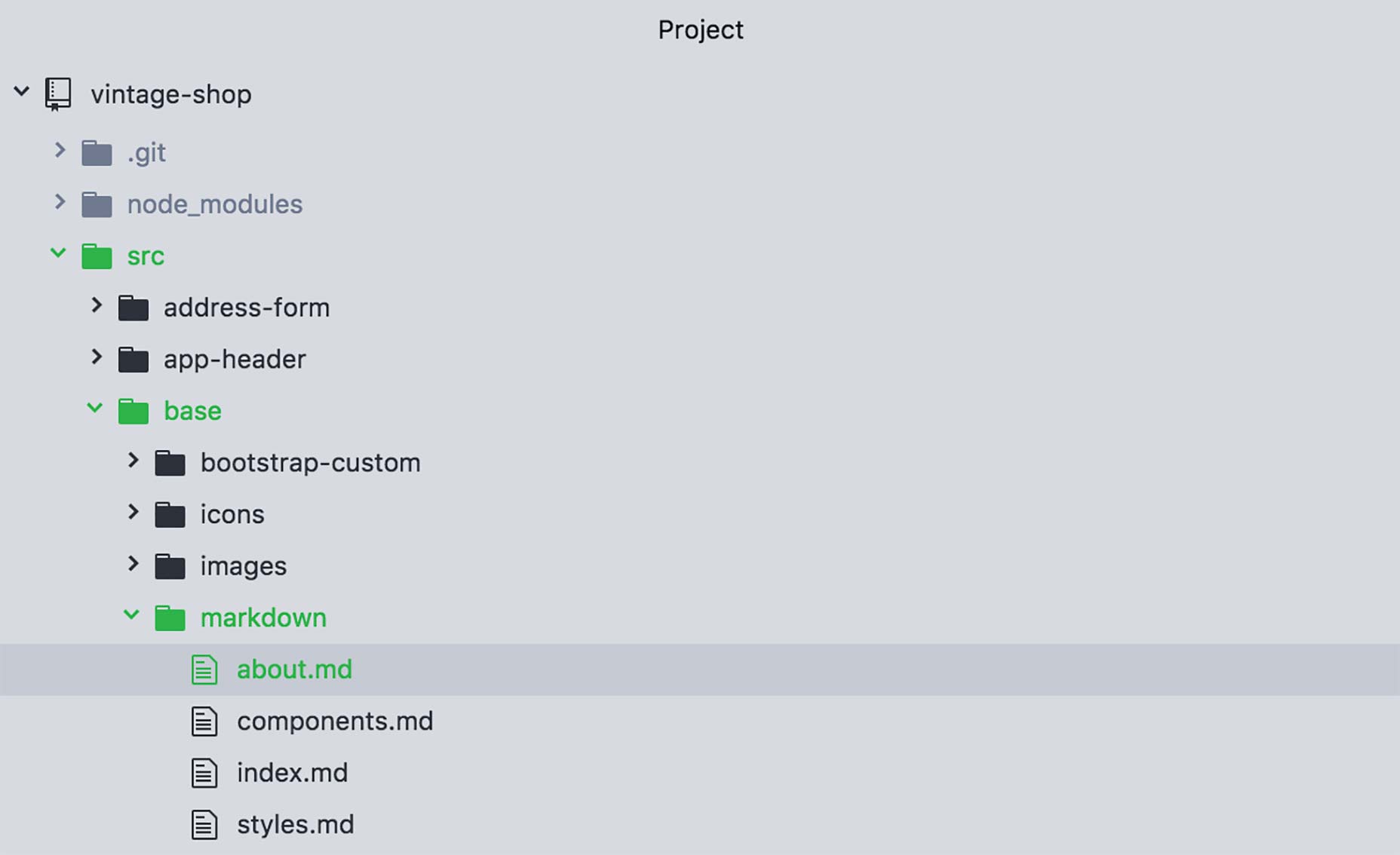
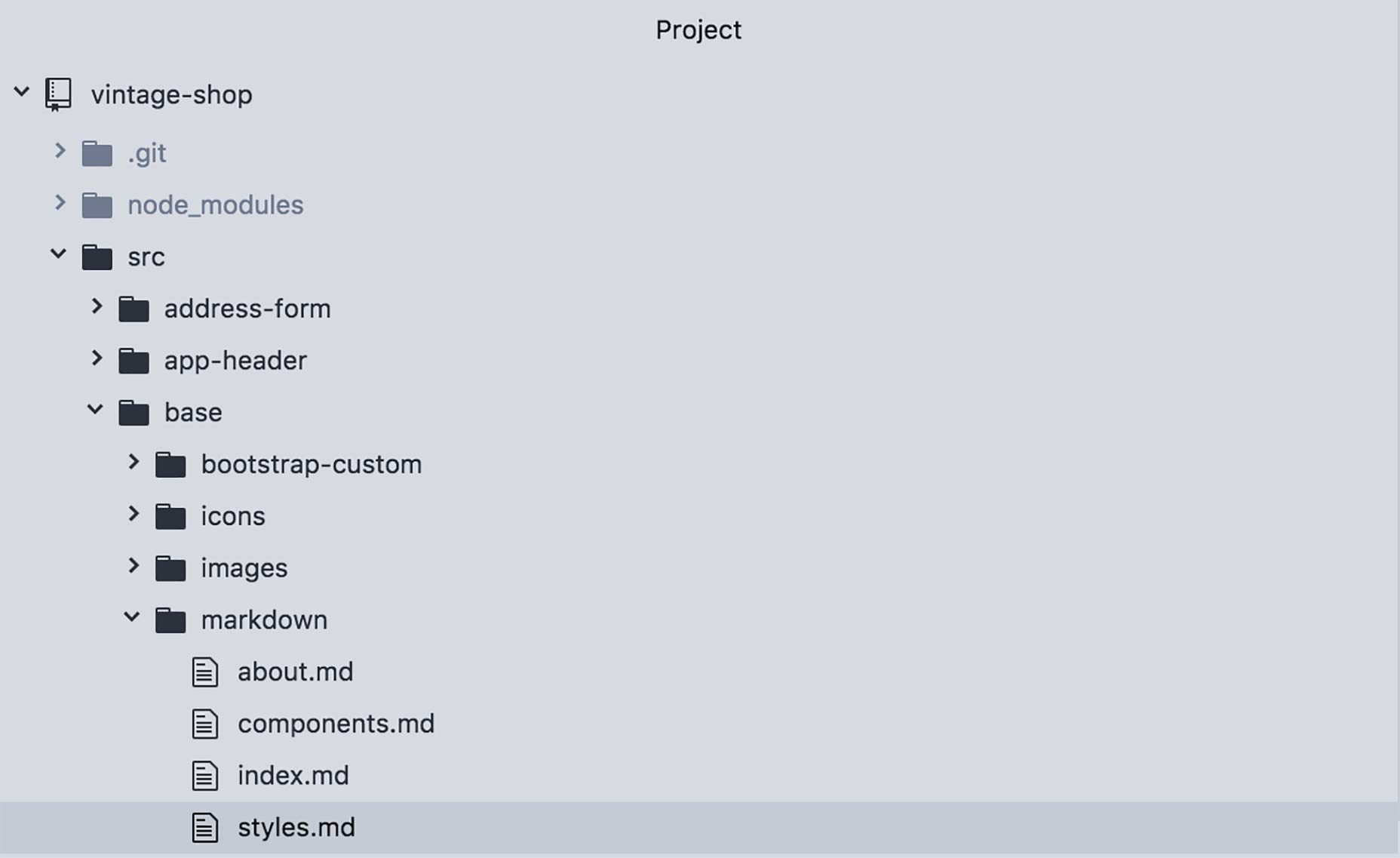
Criando uma Página

base/markdown .md

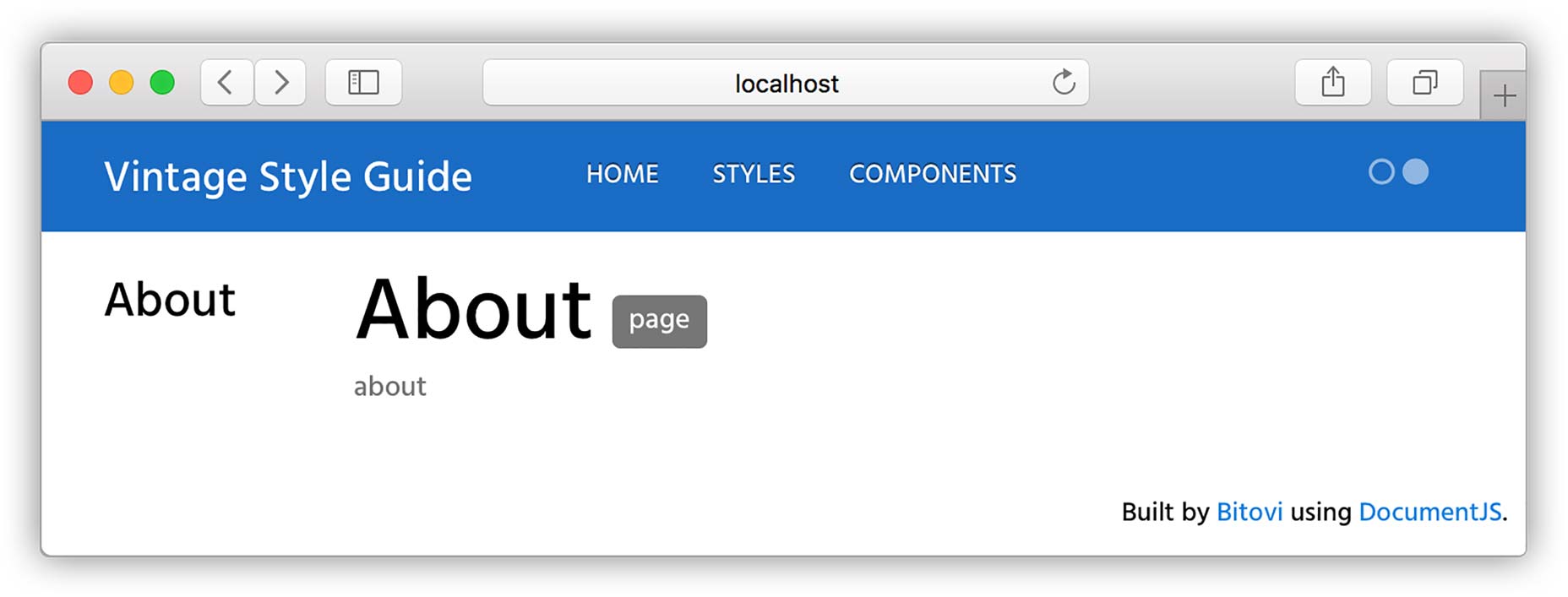
@page
@page about about
@page @page
about
About

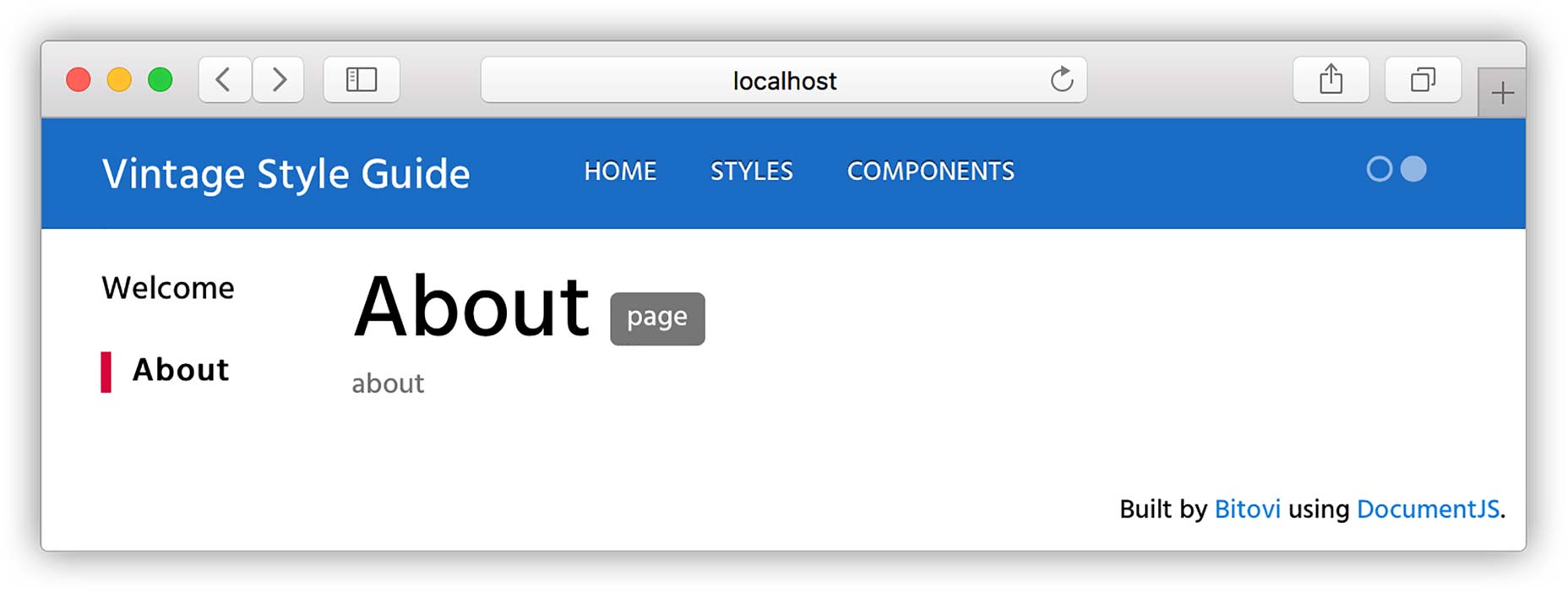
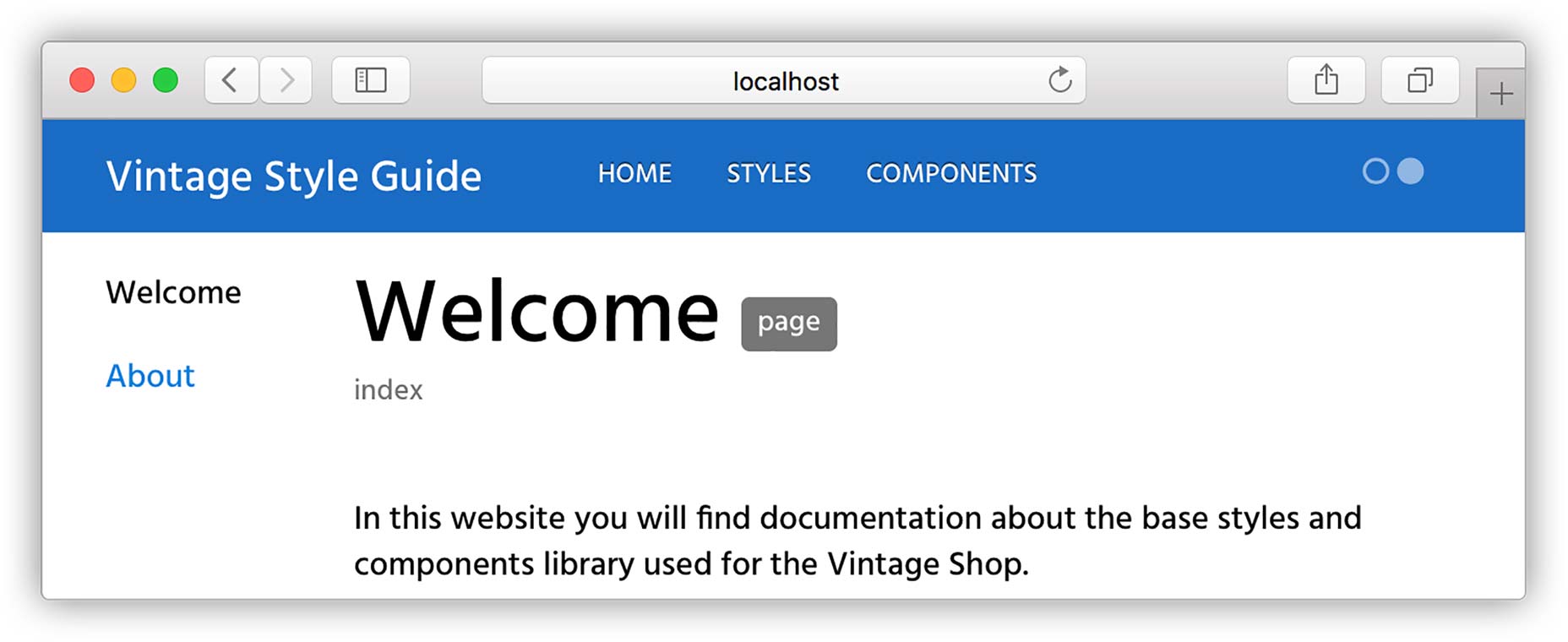
@page about About@parent index
@parent


@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


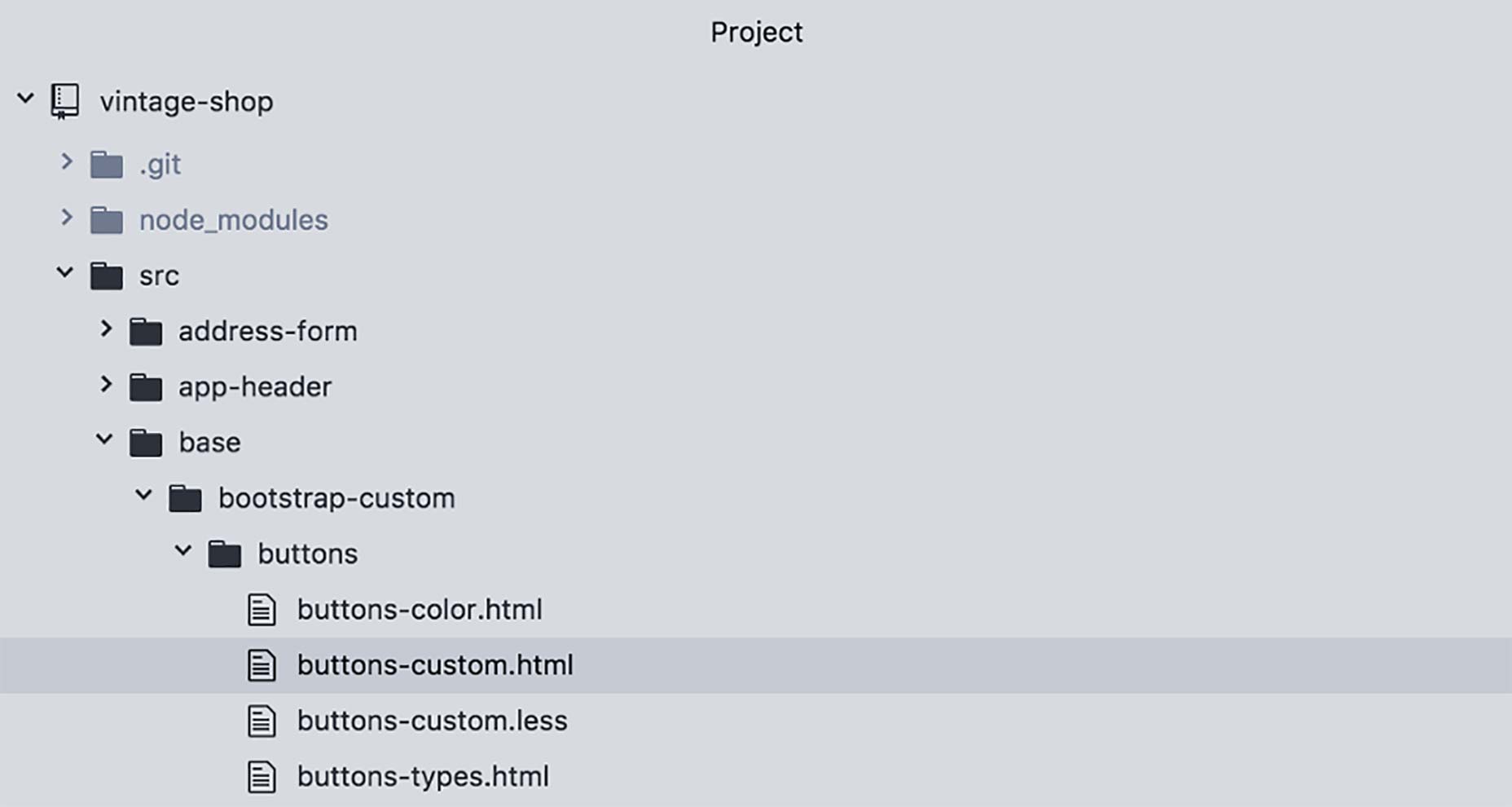
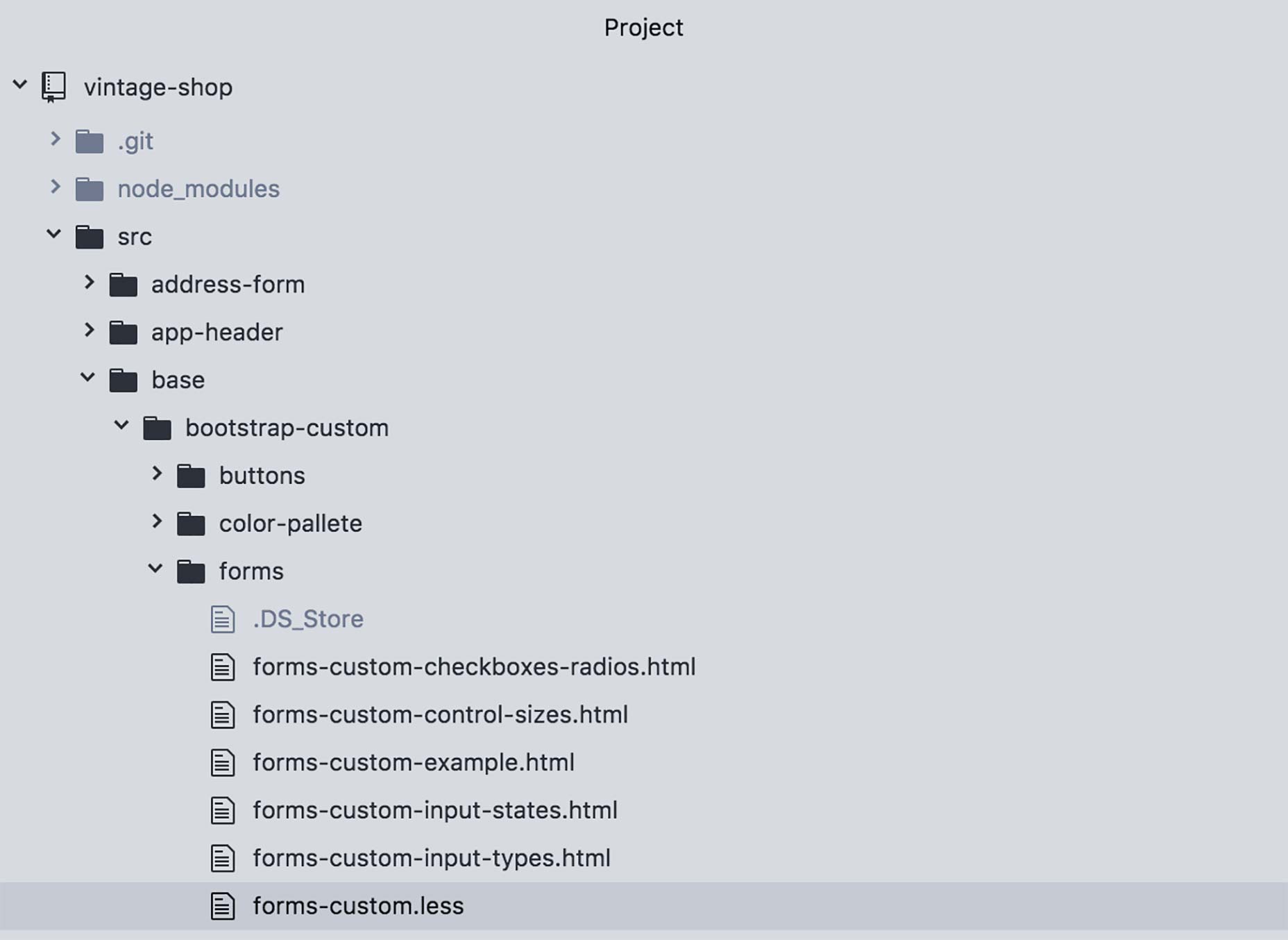
Documentando uma folha de estilo
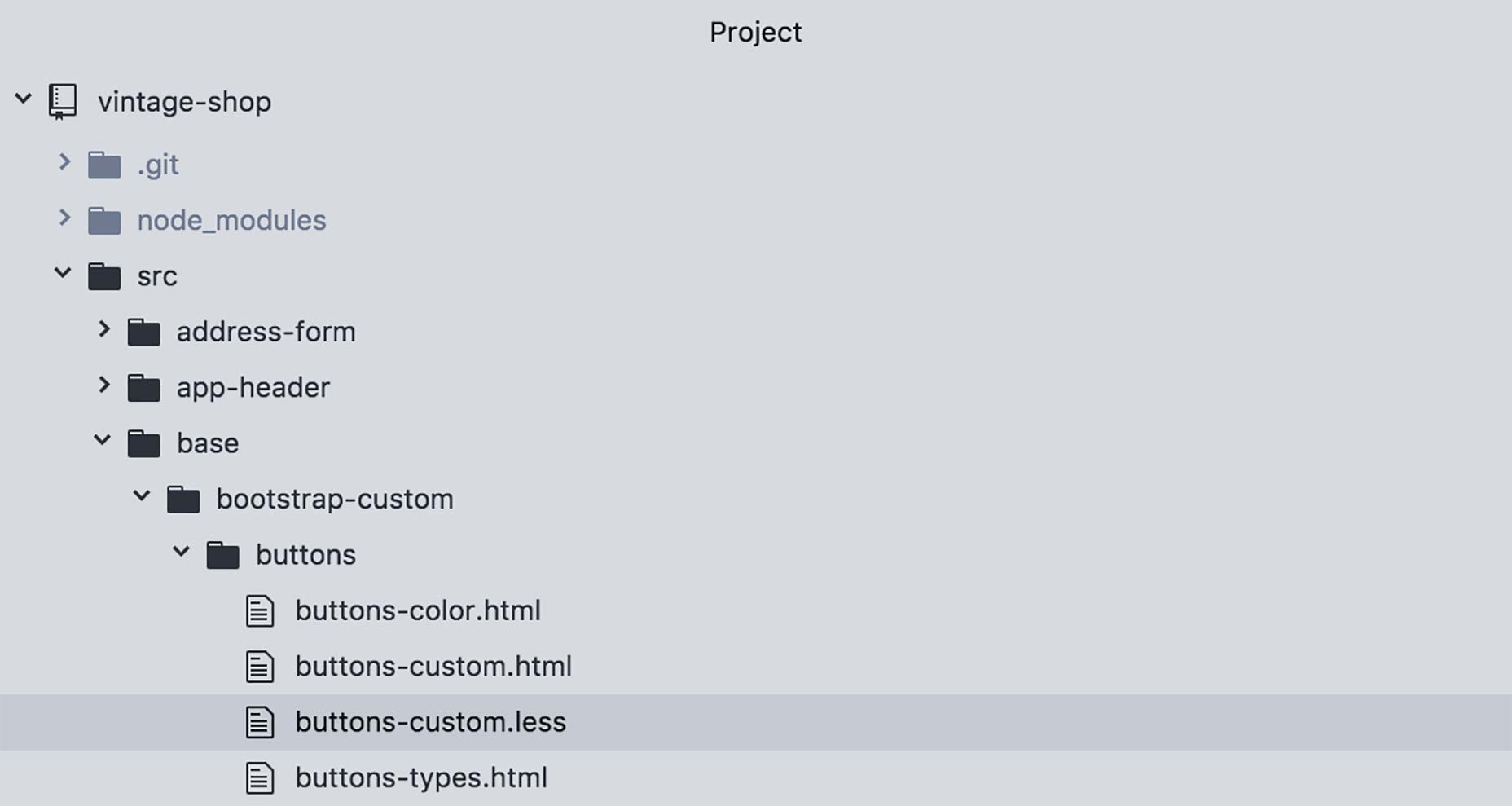
buttons-custom.less

Dentro deste arquivo e dentro de um bloco de comentário, adicione a tag @stylesheet seguido por duas seqüências:
/**@stylesheet buttons.less Buttons*/ Observe que o comentário da documentação precisa começar com /** para o analisador (neste caso JSDoc ) para reconhecê-lo.
Agora vamos quebrar isso:
@stylesheet A etiqueta @stylesheet declara o arquivo como uma folha de estilo e informa DocumentCSS que as informações neste arquivo devem ser exibidas como no guia de estilo. Isso serve para diferenciá-lo de outros tipos de documentos, como páginas, componentes e modelos, entre outros ( leia aqui sobre a lista completa de tipos de documentos ).
buttons.lessEsse é o nome exclusivo da folha de estilo e é usado como referência para outras tags. Embora você possa usar qualquer tipo de nome, recomendo usar o nome do arquivo da folha de estilo, pois isso ajudará a localizar o arquivo ao fazer referência à documentação. Tenha em mente que isso afetará a URL do seu documento. Para este exemplo, o URL será: http://localhost: 8080 / guia de estilo / buttons.less.html
ButtonsIgual a criando uma página , este é o título da folha de estilo que será usada para fins de exibição no site gerado. Aqui você pode usar várias palavras com espaços ou outros caracteres.
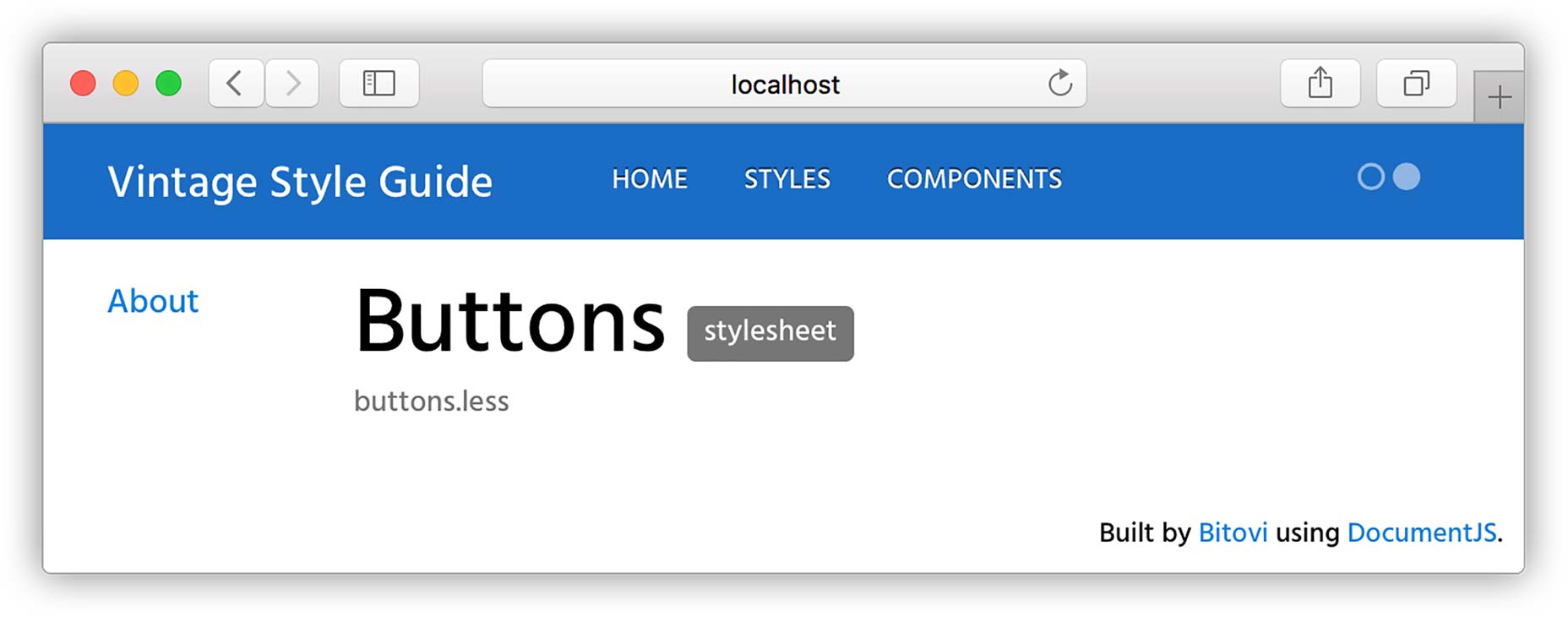
Para visualizar a página recém-criada, execute o seguinte comando, a menos que você esteja atento a alterações):
documentjs
E então vá para http://localhost: 8080 / guia de estilo / buttons.less.html para ver a nova página.

@parent
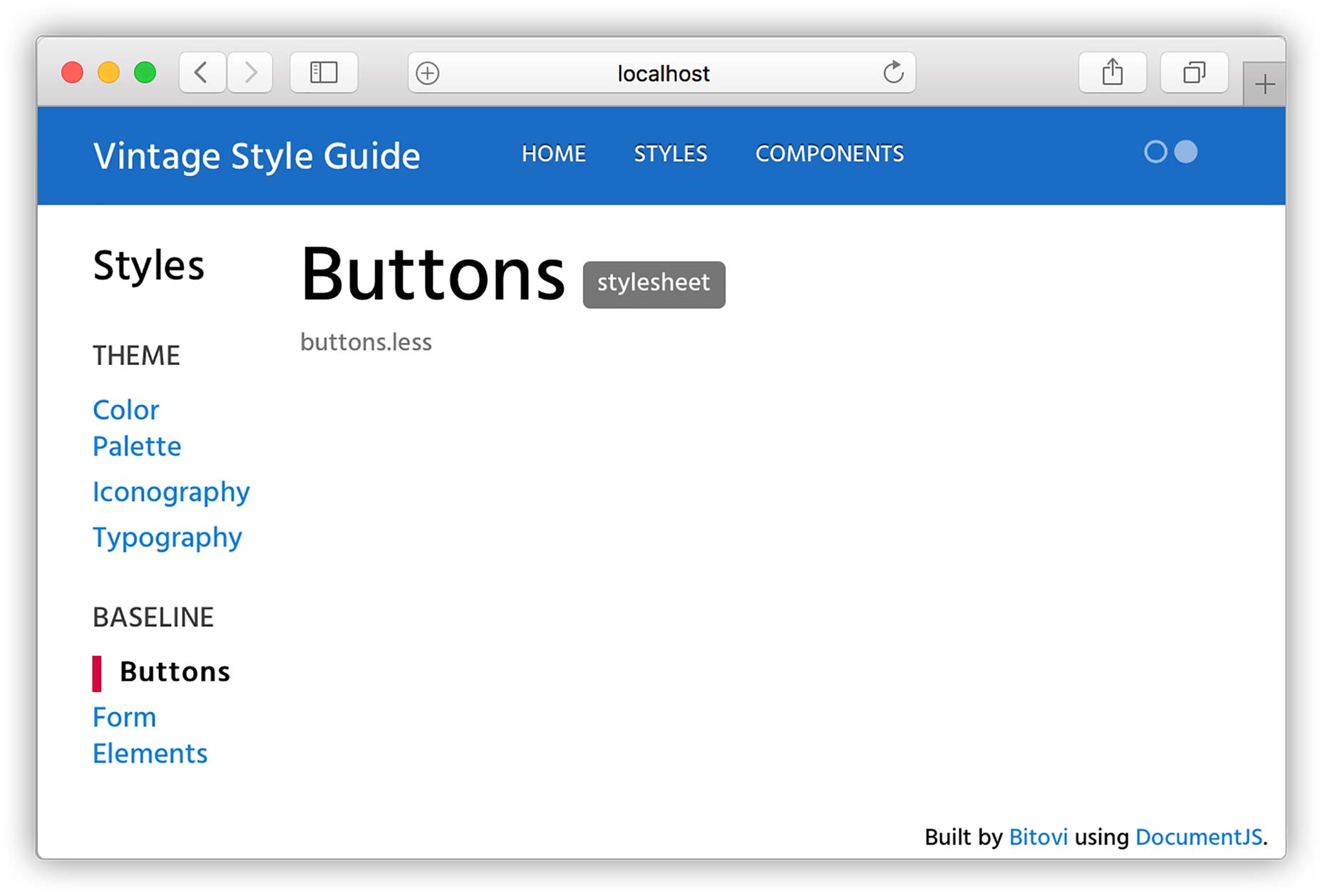
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Note que neste caso nós adicionamos .base para especificar esta página deve aparecer sob o grupo "Linha de base" mostrado na barra lateral (você também pode criar grupos no seu subnav! Vamos cavar isso em um pouco).
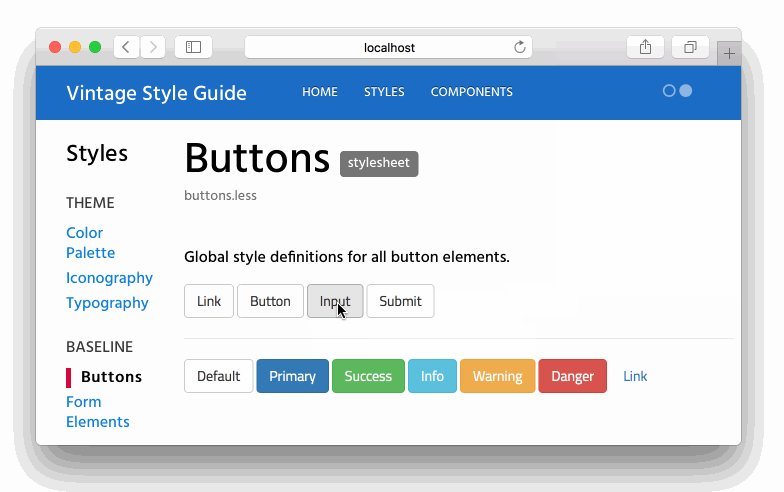
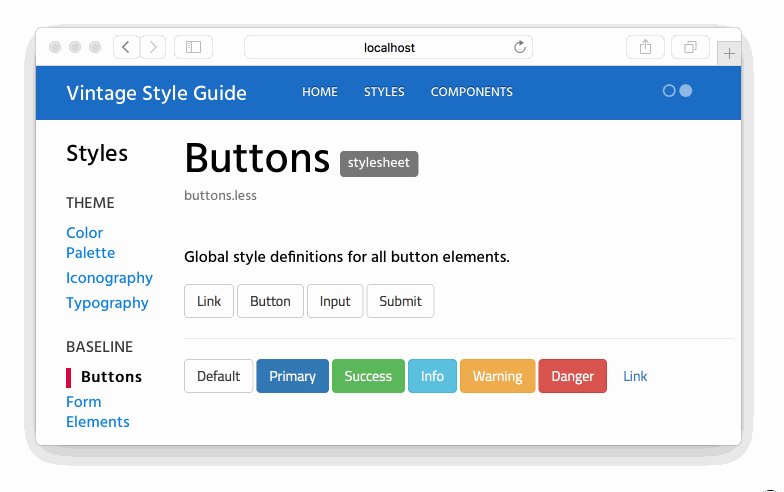
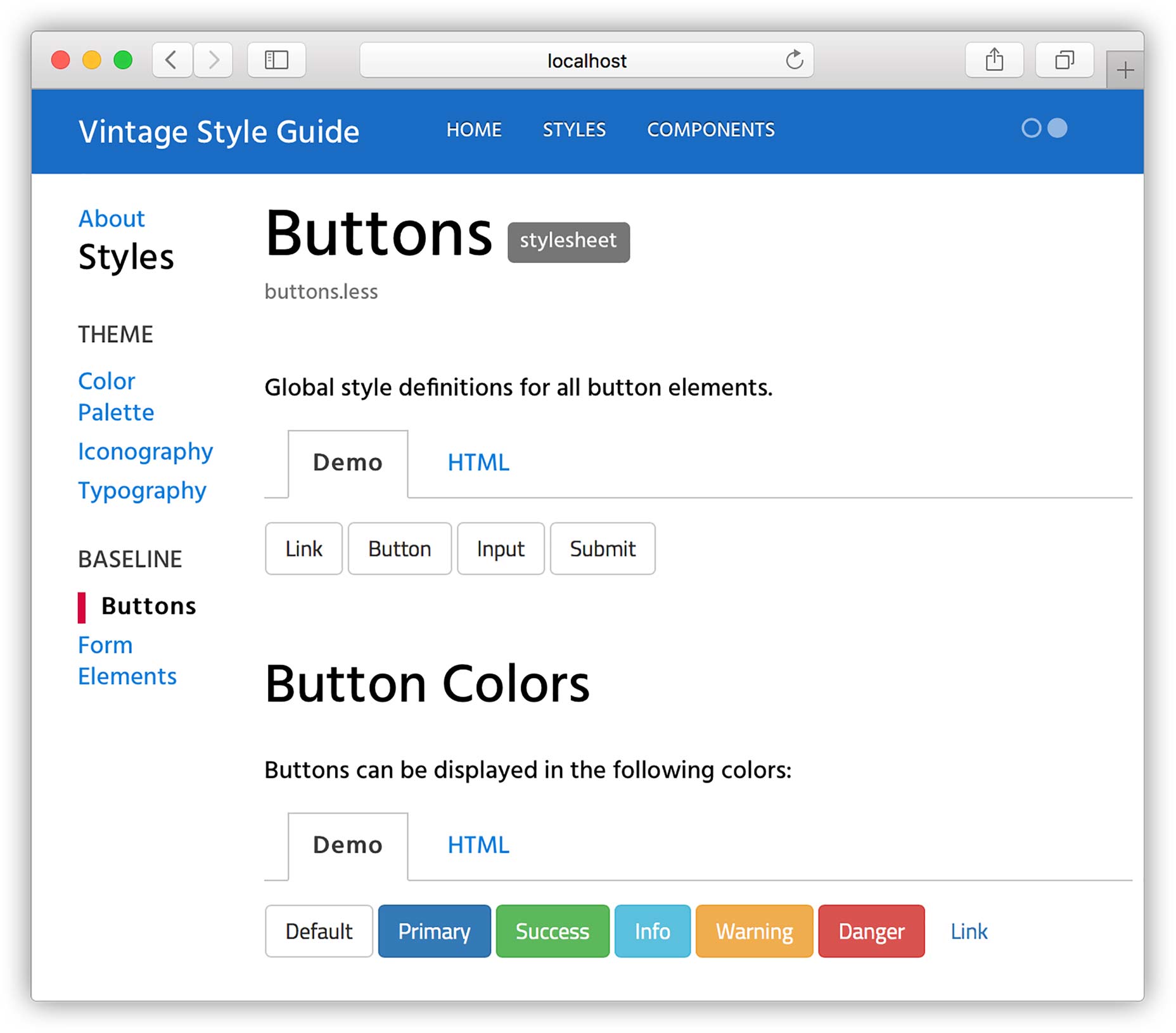
A reexecução dos documentos e a atualização da página devem ficar assim:

Agora para a parte carnuda! Com a nossa página no lugar, podemos fazer algumas coisas:
- Podemos adicionar uma descrição geral para o documento
- Podemos adicionar todos os tipos de conteúdo usando tanto markdown ou HTML simples
- E o melhor de tudo, podemos adicionar demos para o nosso código?
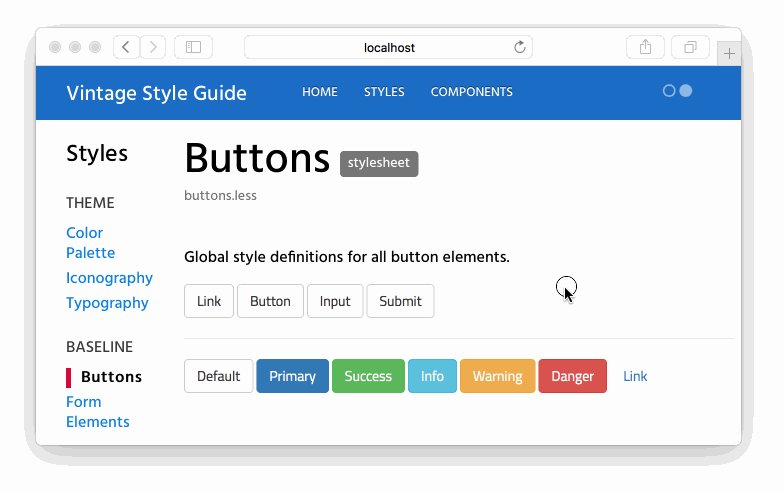
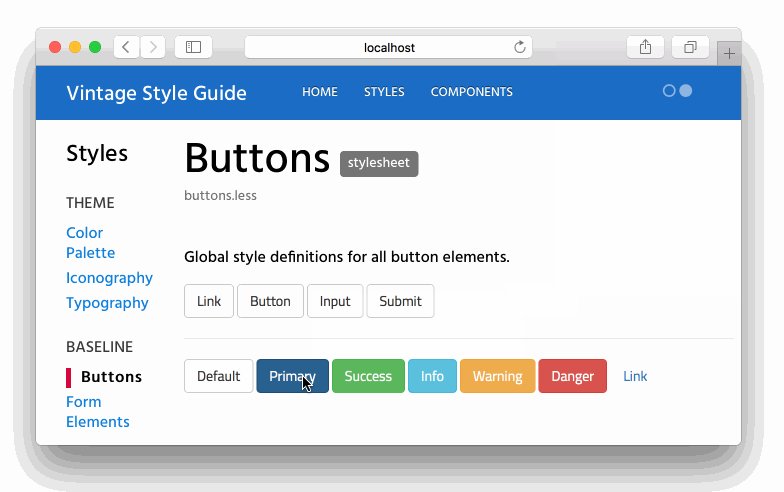
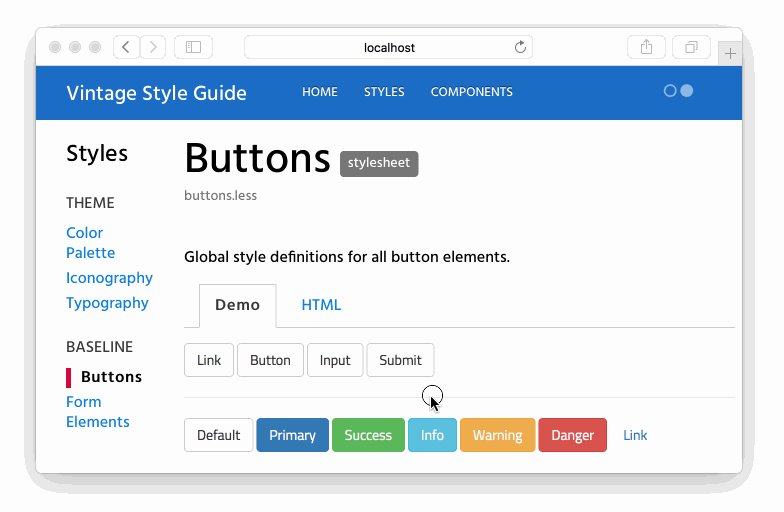
Vamos adicionar uma descrição rápida e uma demonstração para o nosso doc de botões:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Como você pode ver o @iframe tag permite adicionar um iframe com uma demonstração ao seu documento. Esta demonstração é realmente apenas um simples arquivo html com uma tag de script que importa o CSS do seu aplicativo em tempo de execução.
Vamos abrir a demonstração buttons-custom.html :

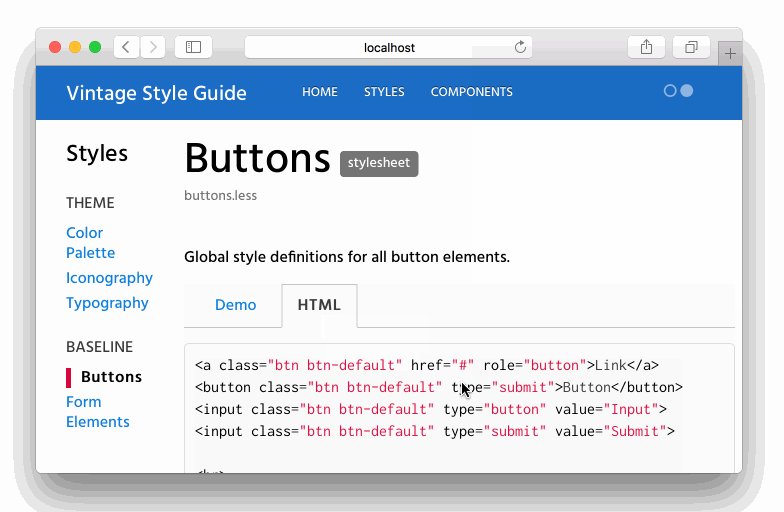
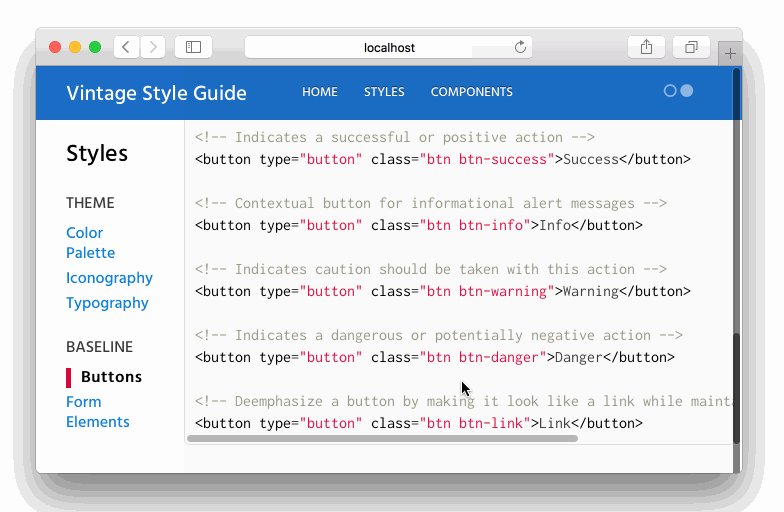
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>A única coisa necessária neste arquivo é a tag de script, que deve ser a mesma para qualquer demo que você criar neste app. O restante do código é a marcação com os estilos que você deseja mostrar na demonstração.
Além disso, você pode usar a tag @demo para mostrar também o snippet de código usado nele. Como isso:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Agora, antes de você ficar louco com isso, há algumas outras coisas que você pode aproveitar:
- Criando Seções de Estilo
- Criando Grupos de Folha de Estilo
Criando Seções de Estilo
Para criar uma seção de estilo, você pode usar a tag @styles . Essa tag é interessante porque permite que você divida o seu documento de estilo em pedaços sensatos sobre os quais você pode conversar e entender melhor.
Por exemplo, no nosso exemplo, temos estilos para definir botões em geral, independentemente da marcação usada (um vs @styles tag podemos quebrar as definições de cor em sua própria seção, não apenas para falar sobre elas separadamente, mas para poder fazer o hyperlink para aquela seção diretamente.
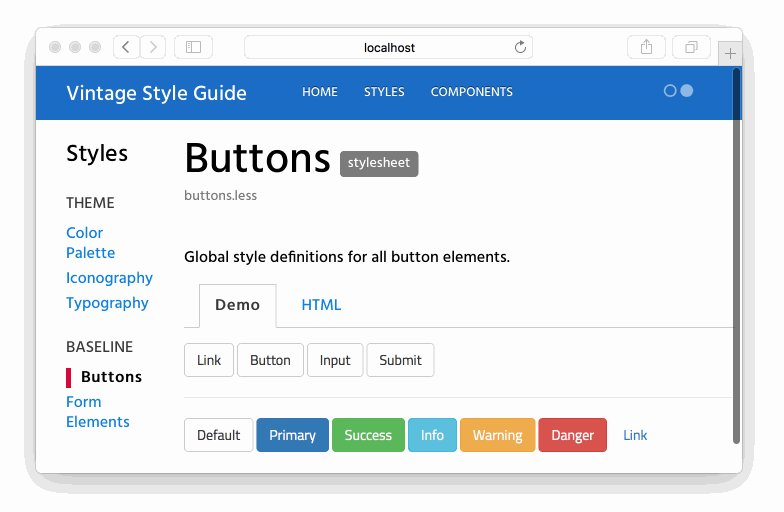
É assim que funciona. No mesmo arquivo buttons-custom.less , vamos adicionar a tag @styles logo após o primeiro bloco de estilos e antes das variáveis de cor. Veja como deve ser:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Eu atualizei a primeira demonstração para mostrar apenas os tipos de botão.
- Eu adicionei um novo bloco de comentário usando o
@stylestag. Aqui eu dei um nome únicobutton-colorse o título deButton Colors. Eu também dei um@descriptione adicionou um@demopara isso que só mostra as cores dos botões.
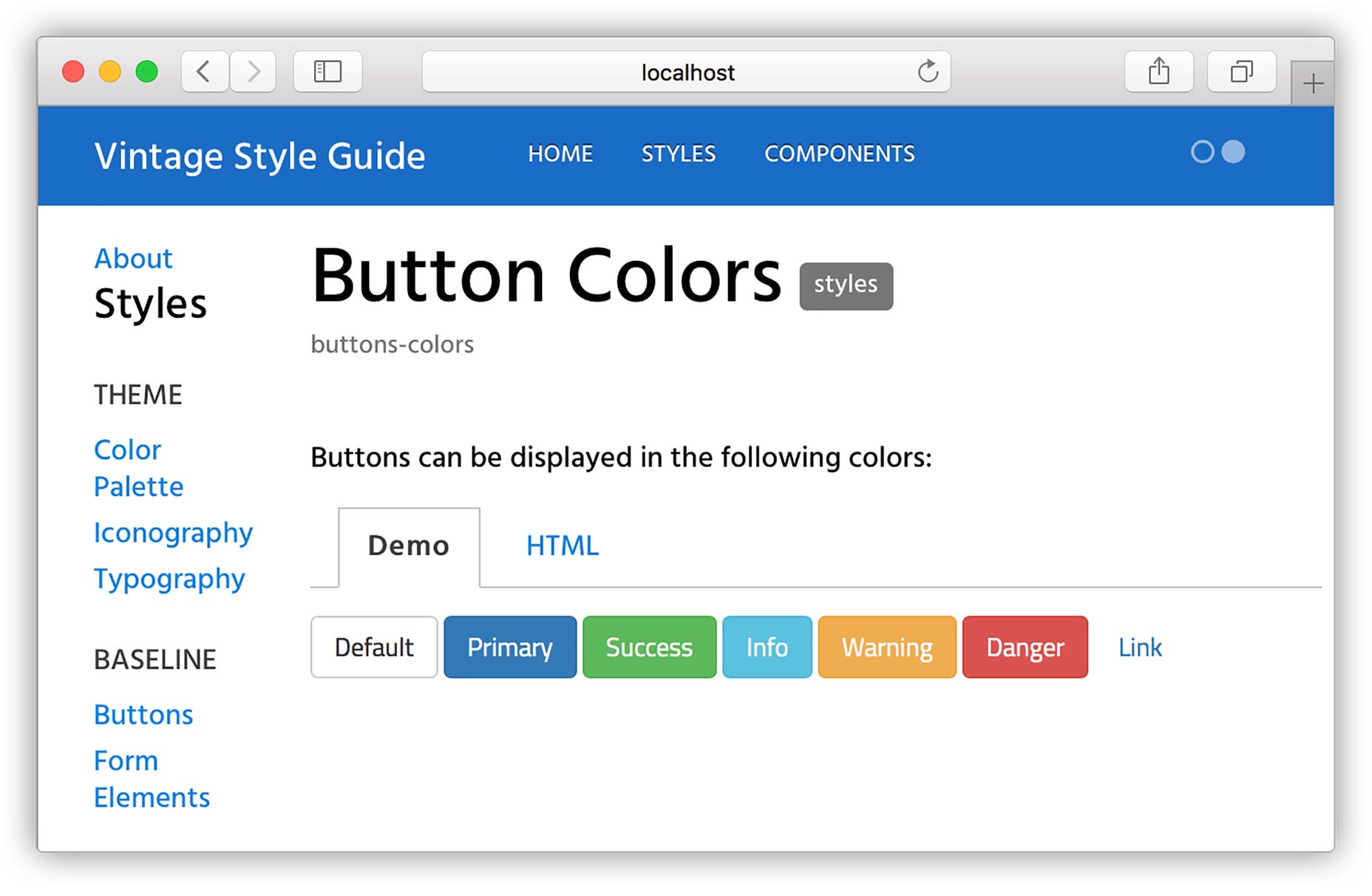
E aqui está a saída:


Criando Grupos de Folha de Estilo
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group o @group tag permite que você crie uma seção na barra lateral que aparece sob a seção pai. Por exemplo, os grupos: "Tema" e "Linha de base" aparecerão na seção pai de "Estilos".
styles.themeEste é o nome exclusivo do grupo. Uma boa prática a seguir aqui é usar o nome da seção pai, neste caso, "Estilos" como um namespace. Dessa forma, se você quiser criar outro grupo com o mesmo nome, mas sob uma seção diferente, o nome do grupo permanecerá exclusivo.
0Esta é a ordem em que o grupo deve aparecer, que começa com 0. Se nenhum pedido for atribuído, a lista de grupos será mostrada em ordem alfabética.
ThemeEste é o nome real que será exibido na barra lateral, para que você possa usar várias palavras com espaços e outros caracteres.
Para ver os grupos em ação, vamos adicionar um novo grupo da seguinte maneira:
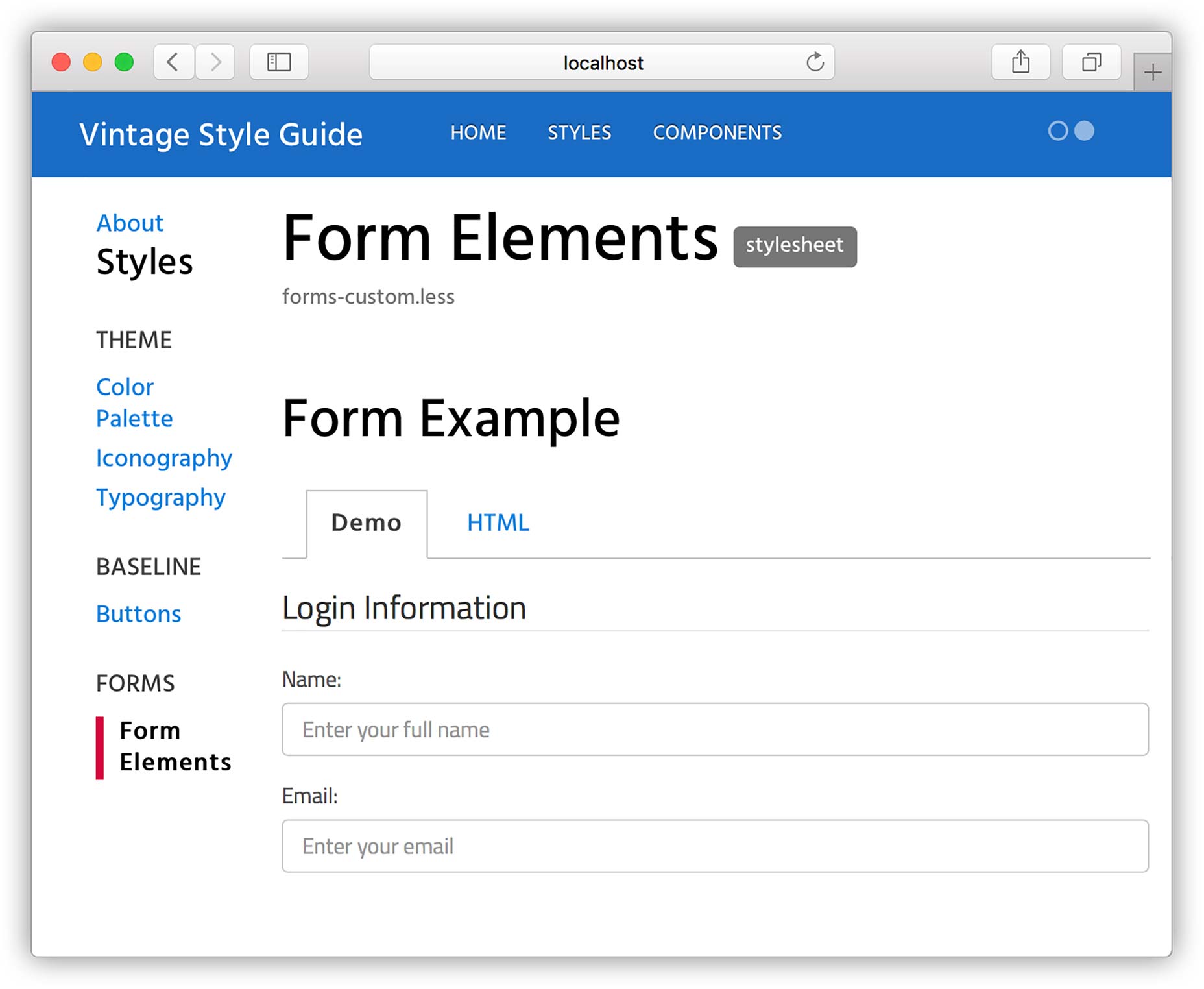
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Embrulhar