Como funciona o Ajax
Na codificação JavaScript tradicional, se você quiser obter qualquer informação de um banco de dados ou de um arquivo no servidor, ou enviar informações do usuário para um servidor, você terá que fazer um formulário HTML e GET ou POST para o servidor. O usuário terá que clicar no botão "Enviar" para enviar / receber as informações, aguardar a resposta do servidor e, em seguida, uma nova página será carregada com os resultados.
Como o servidor retorna uma nova página toda vez que o usuário envia informações, os aplicativos tradicionais da web podem ser executados lentamente e tendem a ser menos fáceis de usar. Com o AJAX, seu JavaScript se comunica diretamente com o servidor, através do objeto JavaScript XMLHttpRequest.
Com uma solicitação HTTP, uma página da Web pode fazer uma solicitação e obter uma resposta de um servidor da Web, sem recarregar a página. O usuário permanecerá na mesma página e ele não notará que os scripts solicitam páginas ou enviam dados para um servidor em segundo plano.
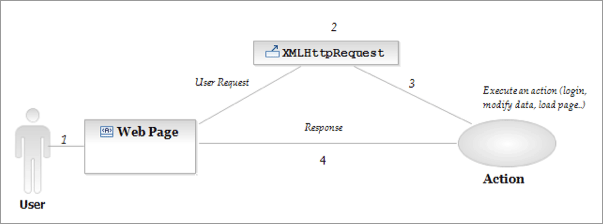
Esta foto é uma introdução simplificada sobre como o Ajax funciona:
O usuário envia uma solicitação que executa uma ação e a resposta da ação é mostrada em uma camada, identificada por um ID, sem recarregar a página inteira. Por exemplo, uma camada com esse id:
Nas próximas etapas, veremos como criar um XMLHttpRequest e receber resposta do servidor.
1. Criar XMLhttpRequest
Navegadores diferentes usam métodos diferentes para criar o objeto XMLHttpRequest. O Internet Explorer usa um ActiveXObject, enquanto outros navegadores usam o objeto JavaScript interno chamado XMLHttpRequest.
Para criar esse objeto e lidar com diferentes navegadores, vamos usar uma instrução "try and catch".
função ajaxFunction ()
{
var xmlHttp;
experimentar
{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest ();
}
captura (e)
{
// Internet Explorer
experimentar
{
xmlHttp = new ActiveXObject (“Msxml2.XMLHTTP”);
}
captura (e)
{
experimentar
{
xmlHttp = new ActiveXObject (“Microsoft.XMLHTTP”);
}
captura (e)
{
alerta (“Seu navegador não suporta AJAX!”);
retorna falso;
}
}
}
2. Enviando solicitação para o servidor
Para enviar uma solicitação ao servidor, usamos o método open () e o método send ().
O método open () aceita três argumentos. O primeiro argumento define qual método usar ao enviar a solicitação (GET ou POST). O segundo argumento especifica a URL do script do lado do servidor. O terceiro argumento especifica que a solicitação deve ser tratada de forma assíncrona. O método send () envia a solicitação para o servidor.
xmlHttp.open (“GET”, “time.asp”, true);
xmlHttp.send (null);
3. Escrevendo script do lado do servidor
O responseText armazenará os dados retornados do servidor. Aqui queremos enviar de volta a hora atual. O código em “time.asp” é assim:
<%
response.expires = -1
response.write (time)
%>
4. Consumindo a resposta
Agora precisamos consumir a resposta recebida e exibi-la ao usuário.
xmlHttp.onreadystatechange = function ()
{
if (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open (“GET”, “time.asp”, true);
xmlHttp.send (null);
}
5. Complete o código
Agora devemos decidir quando a função AJAX deve ser executada. Vamos deixar a função rodar “nos bastidores” quando o usuário digitar algo no campo de texto do nome de usuário. O código completo se parece com isto: