Google revela o material design Lite
Ontem o Google anunciou o lançamento de Material Design Lite . Não, como o nome pode implicar, uma versão simplificada do Material Design; em vez disso, uma estrutura para implementar facilmente o Material Design em sites.
No ano em que o Google divulgou o Material Design na I / O 2014, ele alterou o resultado não desprezível do Google além do reconhecimento. Tudo, desde o Google Drive até o Android OS, é o estilo minimalista (design) do Material Design. Até mesmo a principal página de busca do Google adotou elementos do Material Design.
Um dos principais obstáculos para a adoção generalizada de princípios de Design de Material além dos produtos do próprio Google, tem sido os estilos concorrentes impostos pelos frameworks. Houve várias tentativas conduzidas pela comunidade para racionalizar o Material Design e, por exemplo, o Bootstrap; O Material Design Lite é uma tentativa de fornecer uma implementação sancionada pelo Google.
Material Design pode substituir muitas partes do Bootstrap. No entanto, ele não tem a intenção de combinar tudo o que o Bootstrap oferece. Em vez disso, a MDL pretende implementar os componentes especificados pela especificação do Material Design. Isso permite fornecer a solução mais abrangente e precisa disponível. - getmdl.io/faq
Como uso o Material Design Lite?
Uma implementação de código do Material Design (MD), o Material Design Lite (MDL) é uma pequena biblioteca de componentes (em torno de 27Kb gzipped) para uso em páginas da web e aplicativos da web.
Está escrito em Sass usando BEM e pode ser baixado do GitHub então modificado para seus próprios propósitos. Ou você pode, de acordo com a preferência declarada do Google, importar a estrutura completa do CDN do Google.
Você pode selecionar elementos para integrar seus designs ou, se estiver procurando por uma opção realmente simples, o Google forneceu personalizador de tema que permite que você faça alterações (muito) menores no framework antes de usá-lo.
O que está incluído no Material Design Lite?
A biblioteca de componentes do MDL apresenta versões MD de elementos comuns da interface do usuário, como caixas de seleção, campos de entrada de texto e botões. Há também elementos da interface do usuário do MD, como cards, sliders, spinners e guias.
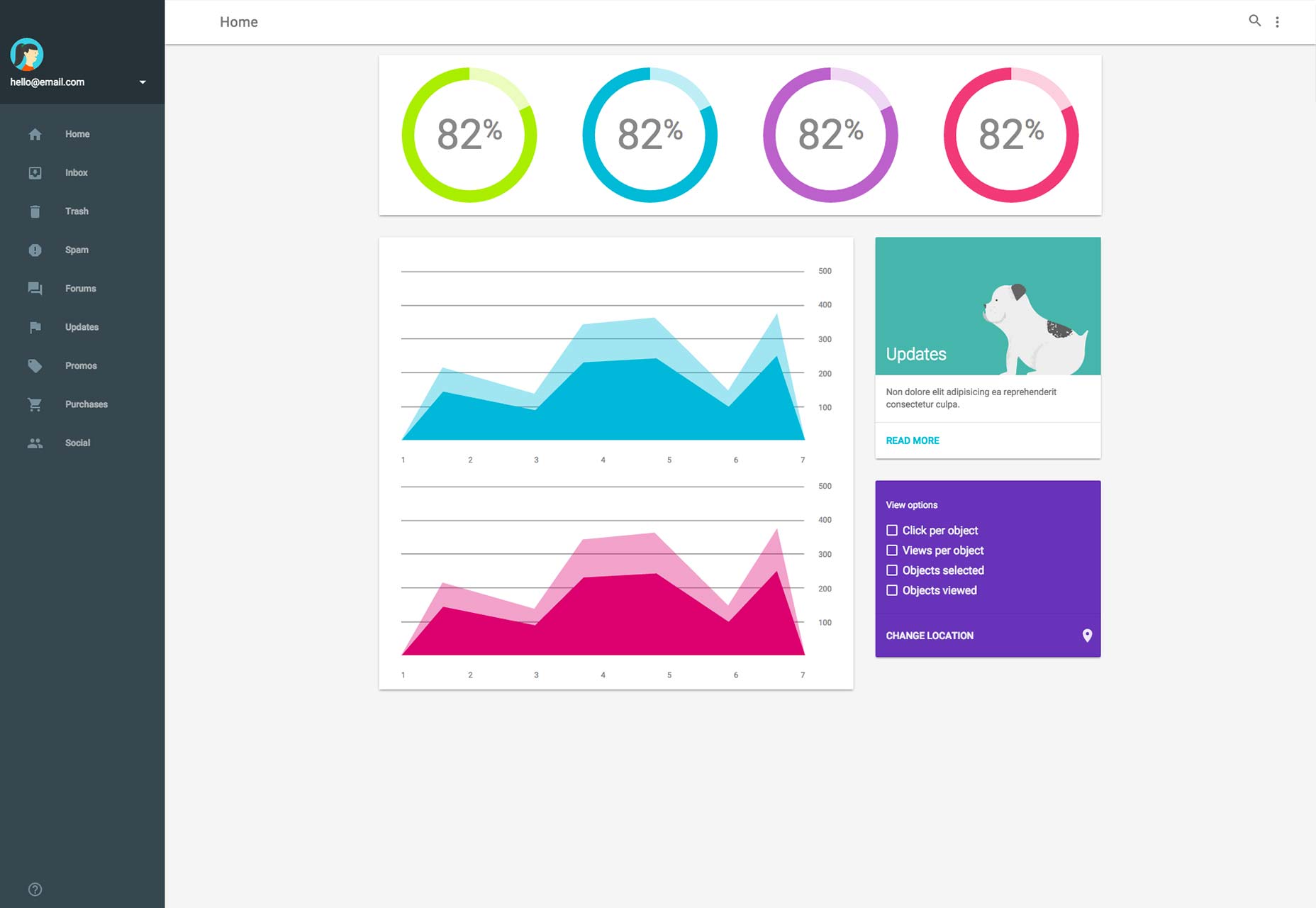
MDL também inclui cinco modelos : um blog, o android.com pele, um painel, uma página da Web com muitos textos e uma página de artigo autônoma:
Suporte de navegador para Material Design Lite
A MDL irá, de acordo com o Google, trabalhar em “navegadores modernos (Chrome, Firefox, Opera, Microsoft Edge) e Safari”. Deslizar sutilmente para a Apple, isso significa que podemos esperar que ele funcione nas duas últimas versões principais de todos os navegadores notáveis.
O MDL foi otimizado para suportar sites com conteúdo pesado. Seus principais objetivos são portabilidade de navegador, independência de dispositivo e degradação elegante. Os dois primeiros objetivos estão alinhados com as práticas recomendadas de design responsivo e, embora a degradação elegante tenha sido suplantada pelo aprimoramento progressivo nos últimos anos, o suporte legado significa que a degradação elegante é um recurso importante.
A MDL inclui um teste “Cortando a mostarda” que deve ser passado antes que os aprimoramentos de JavaScript da MDL sejam aplicados à estrutura. Os navegadores mais antigos, como o IE9, falharão no teste e receberão uma versão somente CSS. Navegadores antigos, como o IE8, não suportam totalmente a versão somente CSS. Existe, por exemplo, o uso do Flexbox que nem o IE8 nem o IE9 podem suportar; no entanto, a degradação graciosa do MDL significa que mesmo o IE8 deve exibir algumas das estruturas corretamente.
Problemas com Material Design Lite
Vários problemas de UX surgem com o MD e, naturalmente, o MDL herda todos eles. Por exemplo, um dos elementos mais distintivos do MD, o botão flutuante, é freqüentemente posicionado de forma inconsistente, e no celular, muitas vezes requer uma articulação extra no polegar para tocá-lo.
MDL se sente como um quadro com uma agenda
De um modo geral, o MDL é bem construído, no entanto, existem algumas abordagens questionáveis; é, por exemplo, mais uma estrutura que se baseia em JavaScript para layout.
O MDL até se extende à tipografia, que é onde as coisas ficam realmente complicadas. A fonte padrão é Roboto, e embora você possa mudar isso, não estou confiante de que a maioria dos usuários fará isso.
Estruturas CSS como Bootstrap e Foundation sempre incluíram elementos visuais. Eles não foram, no entanto, tão distintos quanto o MDL. A MDL dá um passo além da maioria das estruturas, oferecendo um estilo visual completo; A MDL se sente como uma estrutura com uma agenda.
Você deve usar o Material Design Lite?
MDL é a maneira que o Google acha que a maioria dos sites deve ser construída. E, embora não haja absolutamente nenhuma sugestão de que o Google reforce essa forma de construção, eles certamente poderiam, se quisessem; O Google quer garantir que os resultados de pesquisa que ele veicula para os clientes sejam páginas rápidas, limpas e fáceis de usar, que melhor maneira do que adicionar o uso de uma estrutura que ele controla ao seu algoritmo?
O uso de qualquer estrutura inevitavelmente introduz alguns elementos visuais emprestados. No entanto, as estruturas mais bem-sucedidas são bem-sucedidas porque são flexíveis. Onde MDL difere, é que não é apenas um framework, mas um framework que favorece uma abordagem de design específica.
MD, como um guia de design, é uma tentativa inteligente e inteligente de racionalizar a produção do Google em uma marca coerente. Sua falha é que é muito específico da marca para ser aplicado além da faixa de produtos do Google.
Podemos aprender muito com a sabedoria do design em MD, mas implementá-lo no atacado - que é a grande força da MDL - faz pouco sentido na maioria das vezes.