Começando com o Foundation for Apps
Então, há uma nova versão do Foundation…
Não muito tempo atrás, nós lhe falamos sobre como começar Fundação 5 . Agora há uma nova versão para fora; não “Foundation 6” mas Fundação para aplicativos e vai ser enorme.
Essa Fundação 5 é uma estrutura poderosa e flexível, não há dúvida. Ele pode ser usado para sites, aplicativos e quase todos os tipos de conteúdo que você pode imaginar, embora isso possa exigir algum trabalho e personalização. Existem, no entanto, convenções de layout e design específicas para aplicativos. Além disso, os aplicativos geralmente são desenvolvidos para navegadores móveis, que suportam novas tecnologias.
Em suma, o framework clássico da Fundação, embora flexível o suficiente para criar aplicativos, foi criado como uma ferramenta para muitos propósitos. Os desenvolvedores de aplicativos podem querer algo que atenda às suas necessidades de maneira mais específica, e a Zurb forneceu exatamente isso.
Instalação e recursos
Fundação para Apps não é a antiga Fundação com alguns recursos adicionais. É um produto completamente diferente. Ele foi projetado desde o início para ser compatível com o desenvolvedor da web. De fato, embora você não precise ser um desenvolvedor para usá-lo, ajuda saber um pouco sobre como configurar ambientes de desenvolvimento.
Isso porque você não apenas descompacta esse framework e o solta na sua pasta de aplicativos. É baseado em ferramentas como Angular.js] ( https://angularjs.org/ ) e Sass ; Ele vem com seu próprio mini-servidor que irá compilar e servir seus projetos para você na hora. Isso significa que você tem que ter Node.js,Rubi, e algumas outras coisas instaladas. Você também tem que instalar a coisa toda a partir da linha de comando. Os desenvolvedores que trabalham no Linux e no OSX não terão problemas para configurar. É um pouco mais problemático para aspirantes a nerds como eu, que usam o Windows.
Depois de passar por esses obstáculos iniciais ... ahn quero dizer, abraçar essa nova maneira de fazer as coisas, você verá algumas coisas incríveis sob a capa, incluindo:
- Uma grade baseada no Flexbox e projetada para aplicativos. Inclui suporte para colocar suas “telas” vertical e horizontalmente, rolando dentro de cada seção e mais;
- toneladas de componentes de interface do usuário;
- Angular.js; é toda a raiva agora;
- uma estrutura de arquivos baseada em modelo e componente;
- Motion UI: nova biblioteca de animação da Zurb projetada especificamente para interfaces de usuário de aplicativos.
Começando
Uma das vantagens dos frameworks em geral é que eles são perfeitos para fazer protótipos rápidos. Uma vez que você instalou essa coisa e iniciou o mini-servidor, é hora de juntar suas idéias em uma interface ao vivo e interativa que não faz nada. Ainda.
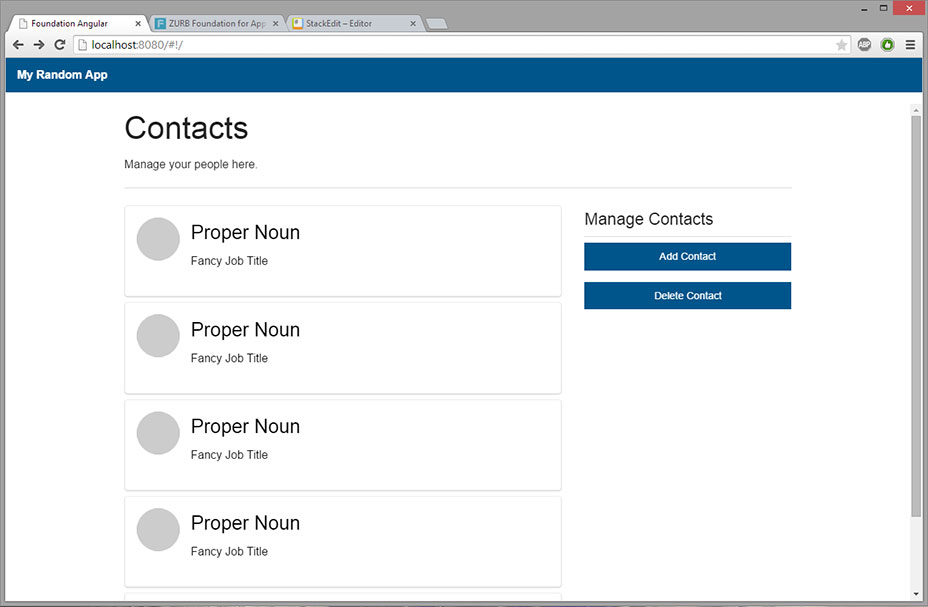
Para este artigo, criei uma “página de gerenciamento de contatos” simples que teria qualquer cliente pedindo mais detalhes e talvez uma mudança de layout:

No diretório do seu aplicativo, você encontrará várias pastas e arquivos. Para fins de desenvolvimento de front-end puro, você só precisa se preocupar com a pasta "cliente". É aí que todos os seus arquivos de origem vão. Ali, as seguintes pastas e arquivos são configurados por padrão:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlOs arquivos app.scss e app.js são onde você coloca todos os seus Sass e JS personalizados, respectivamente. _settings.scss é apenas isso: o arquivo onde você pode sobrescrever muitos estilos padrão. O código é devidamente comentado e é fácil encontrar o que você precisa. Você também pode usar esse arquivo para desabilitar completamente partes diferentes da estrutura CSS, para que elas não sejam incluídas quando o aplicativo for criado.
index.html é o arquivo que “faz tudo acontecer”, puxando outros componentes, telas de aplicativos e assim por diante. home.html é o conteúdo que você verá quando acessar o site http://localhost: 8080 , uma vez que o mini-servidor está em execução. Também é onde eu comecei a trabalhar.
A grade
A primeira coisa que você terá que se acostumar é a própria grade. Ele usa o Flexbox, então as coisas funcionam um pouco diferente , mas as aulas serão familiares. Para criar dois blocos / colunas de largura igual, isso é tudo que você precisa fazer:
Sim. É isso aí. Se você quiser colocar conteúdo real dentro dessas duas colunas, precisará fazer isso de maneira diferente. É assim que as colunas do meu protótipo se parecem:
Você notará que sempre parece precisar de dois elementos com o bloco de grade como classes para fazer as coisas se alinharem corretamente. Você também pode perceber que eu especifiquei manualmente as larguras das colunas. Caso contrário, todos os blocos serão expandidos para preencher todo o espaço disponível, permanecendo igualmente amplos.
Componentes
Também estão incluídos um grande número de componentes da Fundação clássica. Você tem suas chamadas clássicas e janelas modais, caixas de alerta, estilos de formulário, estilos de botão, guias e muito mais. A tipografia é sólida e há também um conjunto de ícones limitado (todos SVG) incluído para uso em botões, menus e assim por diante.
Eu particularmente gosto dos painéis, que são basicamente blocos de conteúdo escondidos fora da tela, que podem ser chamados na tela de qualquer lado.
Eu também gosto das “cartas”. Os cartões são apenas objetos retangulares simples destinados a separar o conteúdo. Eu os usei para a lista de contatos na imagem acima. Para a lista completa, veja a documentação .
Vá em frente.
O que você está esperando? Obtenha sua linha de comando e comece a brincar com isso. Mesmo que você não seja um desenvolvedor de aplicativos, é bom saber como trabalhar nesse ambiente, especialmente se você trabalha com programadores reais.