FoxyComplete - pesquisa avançada de preenchimento automático com imagens
Hoje vou compartilhar uma funcionalidade moderna que tenho implementado em meus projetos já há algum tempo.
Chamo de "FoxyComplete" e o que é preciso é buscar resultados de pesquisa clicáveis junto com imagens ou automaticamente extraídas do conteúdo do resultado ou de um arquivo especificado. É fácil de implementar e, uma vez feito, fácil de ajustar.
A aplicação dessa funcionalidade é puramente dependente da preferência do designer e do desenvolvedor, mas seu impacto na experiência do usuário faz com que seja uma ótima escolha adicionar projetos de design e desenvolvimento modernos.
As unidades de negócios em que usei pessoalmente essa funcionalidade são comércio eletrônico, projetos corporativos, fotografia, entretenimento e projetos futuros que exigem um recurso de pesquisa abrangente.
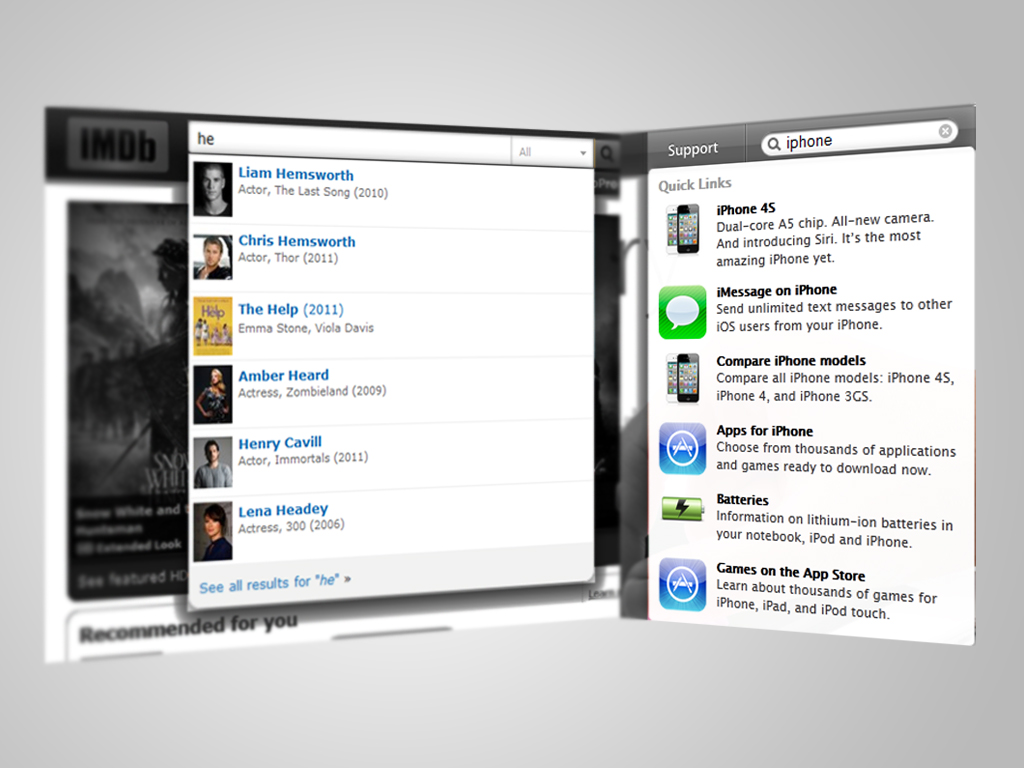
Tenho certeza que todos vocês visitaram o IMDb e maçã sites e tentou seus recursos de pesquisa. Se não - abaixo está uma prévia de como é sua funcionalidade de pesquisa avançada.
Todos nós sabemos que isso pode ser feito, mas a pergunta é: "Por que isso geralmente não é feito em todos esses sites lindamente criados?" Bem, eu acho que é provavelmente uma falta de uma solução rápida e aberta para todos!
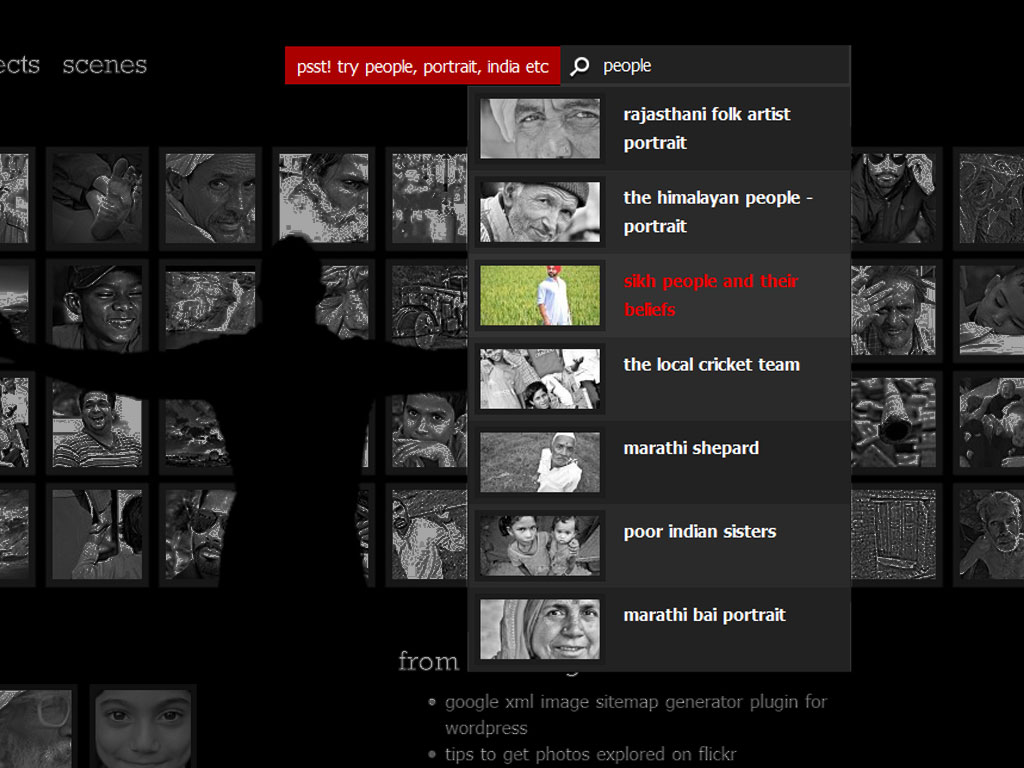
Quando eu implementei a mesma pesquisa de preenchimento automático com imagens na minha Blog de fotografia que eu projetei um tempo atrás, certamente foi difícil de alcançar, mas no final, saiu ótimo. Os visitantes do meu blog realmente gostam de pesquisar na minha galeria de imagens e obter instantaneamente uma prévia do que eles verão em breve.
Abaixo está a aparência do recurso de pesquisa no meu blog .
Neste tutorial vou cobrir os pontos abaixo mencionados
- Uma breve visão geral do roteiro
- FoxyComplete como um plug-in do WordPress (local / dinâmico)
- Implementando o FoxyComplete como uma pesquisa no Youtube com imagens
- Melhorando a segurança
Para WordPress Designers , é muito fácil e para os desenvolvedores do WordPress / PHP - é uma grande oportunidade para explorar suas inúmeras funcionalidades e aplicações que ele oferece. Para implementação avançada, os requisitos seriam conhecimentos básicos de WordPress, PHP, HTML, jQuery e CSS.
Uma breve visão geral do roteiro
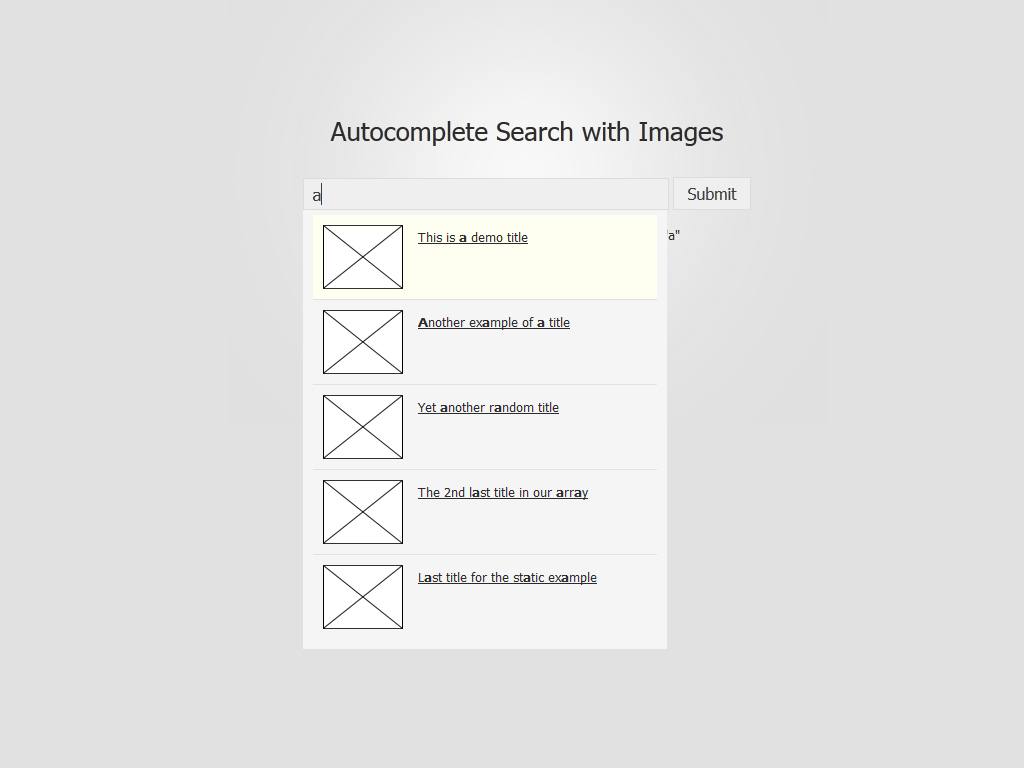
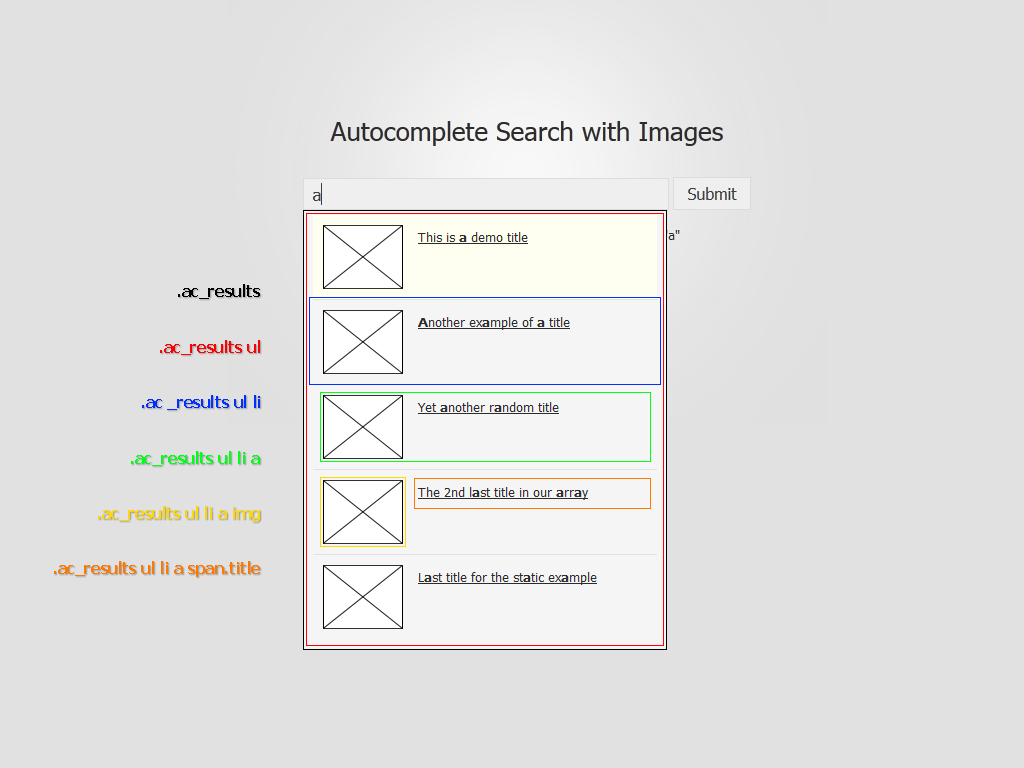
Vamos primeiro rapidamente dar uma olhadinha ao que vamos criar neste tutorial. Por favor, clique na imagem abaixo para um demonstração básica .
Por favor, tenha em mente que estou mantendo este tutorial em um nível muito básico para garantir que todos entendam e qualquer um possa projetar ou ajustar de acordo com suas necessidades. A funcionalidade que eu fiz foi inspirada no Plugin de preenchimento automático de jQuery por Jorn Zaefferer.
O exemplo rápido acima autocomplete o título do resultado, mas também podemos ajustá-lo para redirecionar para um URL na seleção (feito na próxima seção). O ID do campo de pesquisa é mantido como “s”, que é o padrão usado para o WordPress Search Field (seria benéfico à medida que continuássemos com este conceito para desenvolver um Plugin do WordPress).
Estilizar os resultados é fácil: é composto de uma estrutura limpa que é fácil de estilizar de acordo com o seu design.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img e .ac_results ul li a span

Este exemplo básico usa uma fonte de dados estática que é um arquivo JavaScript simples no qual declaramos uma matriz no formato JSON. Tudo o que nossa funcionalidade faz é analisar o array e exibir os resultados.
Não se preocupe - é apenas uma matriz com base pares chave e valor e nada mais que isso. Nossas chaves são o permalink para nos levar para a página de resultados, imagem para visualização e o título no qual temos que procurar a string. Eu mantive uma imagem padrão e um título de exemplo para esta demonstração básica.
Exemplo de estrutura de array
[{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }… Repeat as much as you want to]A funcionalidade JavaScript é fácil. Apenas analisamos o JSON Array resultante em jQuery, formatamos os resultados de acordo com nossos requisitos e passamos a exibição.
Dica para os desenvolvedores: Caso você queira alterar como os resultados são exibidos, dê uma olhada no formato da função () no script foxycomplete.js. É uma função JavaScript que usa uma matriz como entrada e retorna HTML formatado contendo os elementos da matriz. Bastante básico para entender, mas se você quiser mudar isso - faça aqui!
FoxyComplete como um plugin para WordPress (local / dinâmico)
Clique na imagem abaixo para baixar o Plugin do WordPress como um arquivo .zip.
Para os designers
Eu espero que você se lembre que eu disse que era um pedaço de bolo para os designers, bem, aqui está! FoxyComplete como Plug-in WordPress Plug-and-Play que funciona diretamente fora da caixa - apenas uma configuração simples é necessária para a implementação básica. Tudo o que você precisa fazer é baixá-lo, instalá-lo e brincar enquanto você projeta para ele.
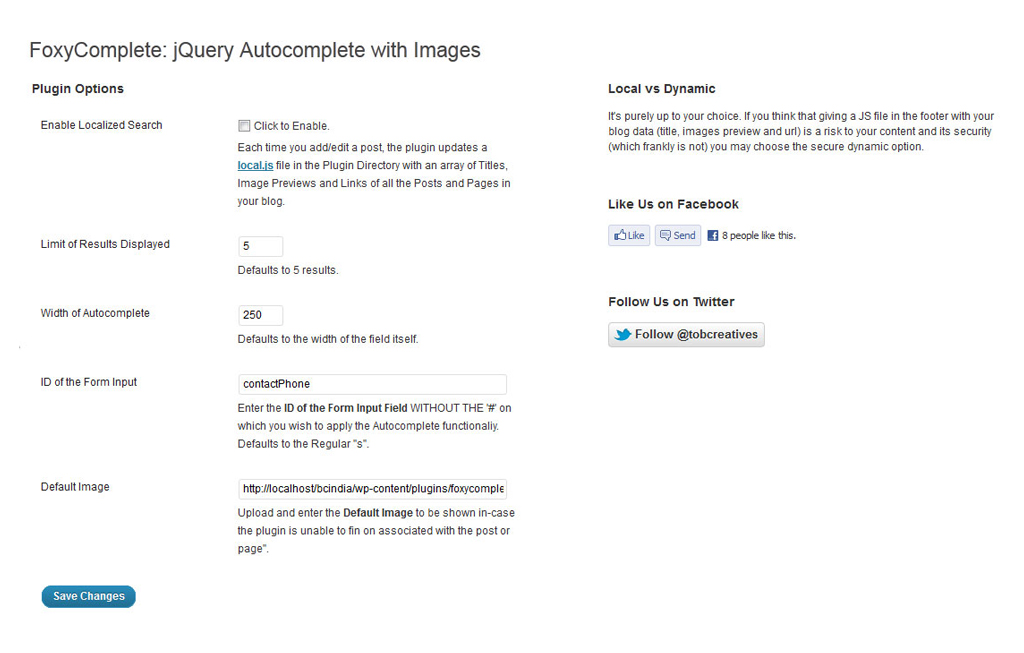
As opções de plug-in são as seguintes:
Ativar pesquisa local: depois de navegar em alguns sites, descobri que sua opção de pesquisa era incrivelmente rápida - mesmo com um banco de dados enorme - por exemplo, o IMDB. A primeira coisa que chamou a atenção foi seus servidores rápidos avançados - mas e os usuários comuns que têm hospedagem compartilhada e quantidades variadas de dados? É por isso que fiz da pesquisa local uma opção prioritária. Ele simplesmente carrega um arquivo JavaScript no rodapé da sua instalação do WordPress contendo uma matriz para todas as suas postagens e páginas, juntamente com seus URLs e, se encontradas, visualizações de imagens. O plugin padrão para pesquisa dinâmica, embora você possa alterá-lo a qualquer momento para pesquisa local.
Limite: Um certeza precisaria de um controle sobre o limite dos resultados exibidos. Ele ajuda a manter a consistência com o design e permite que os usuários obtenham apenas os resultados mais relevantes. O padrão é cinco principais resultados relevantes.
Largura do preenchimento automático: no início, sempre era igual à largura da entrada, mas percebi que não estávamos pesquisando em uma caixa de pesquisa ampla no estilo do Google. Ele ainda é padronizado para a largura do elemento de entrada, mas você pode alterá-lo a qualquer momento.
ID da Entrada: Como é um Plugin do WordPress, eu dei preferência a “#s” como uma opção padrão que pode ser alterada para o que você quiser. Basta digitar o ID (sem o '#') do seu elemento de entrada desejado e pronto.
Imagem padrão: Às vezes, o plug-in pode não encontrar uma imagem relevante e, para isso, incluímos uma imagem demo, mas você também tem controle sobre isso: basta substituí-la por sua própria imagem de amostra no diretório do plug-in.
A Busca Dinâmica procura conteúdo relevante de maneira inteligente e fornece um array JSON dinâmico para a funcionalidade imediatamente. Primeiro, ele coleta todos os posts e páginas da instalação do WordPress que são publicados e públicos. Em seguida, ele pesquisa as imagens em três etapas do conteúdo como:
- Uploads de mídia
- Campo personalizado "Miniatura"
- Imagens no Conteúdo da Publicação
Depois de ter todos os dados, combina o título e o respectivo conteúdo de cada postagem / página e pesquisa o item consultado para uma experiência de pesquisa abrangente. Uma vez encontrado, digamos que o número X de itens - ele empurra o X para um array JSON, que é retornado para a funcionalidade JavaScript.
Funcionalidade dinâmica vs local
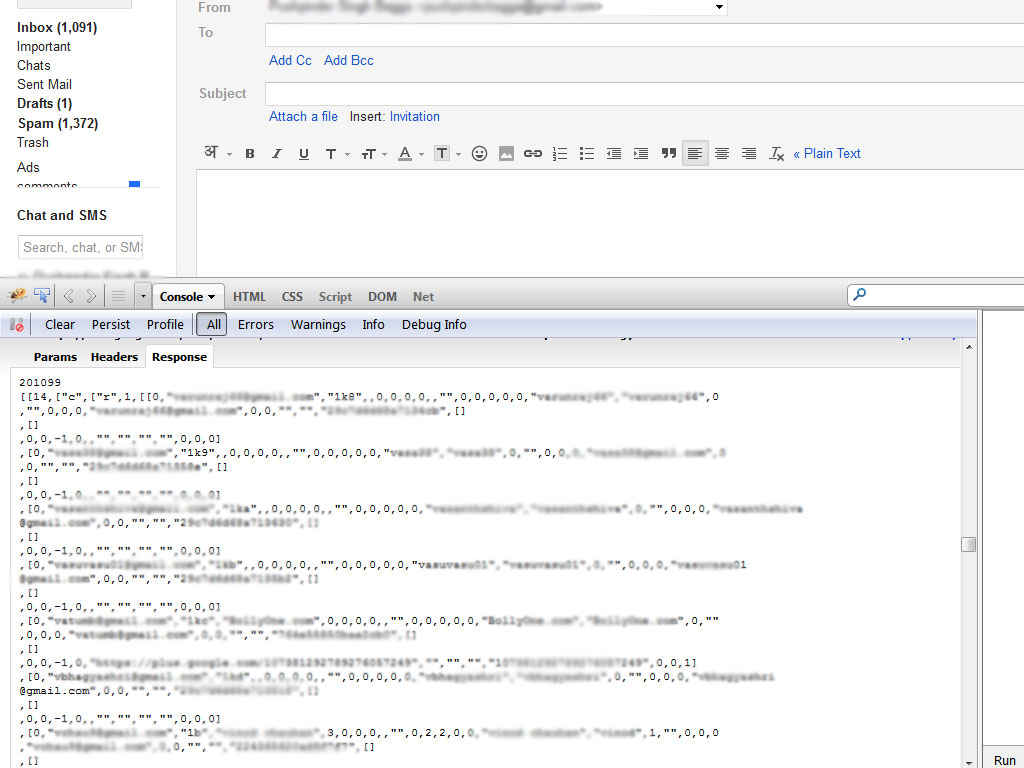
Este é um tópico crítico e estou aberto para uma discussão na seção de comentários. Pessoalmente, sinto que não há mal algum em fornecer uma fonte local, se melhorar a experiência em muitas dobras. Outra razão pela qual implementei a Pesquisa local foi porque descobri que o Google a implementa no Gmail.

Depois que o usuário faz login, o Gmail envia uma solicitação ao servidor e busca todos os endereços de e-mail e nomes ou aliases de todos os seus contatos no rodapé, que são usados nos campos de preenchimento automático Para, CC, BCC e Rótulos. O que você diz, legítimo?
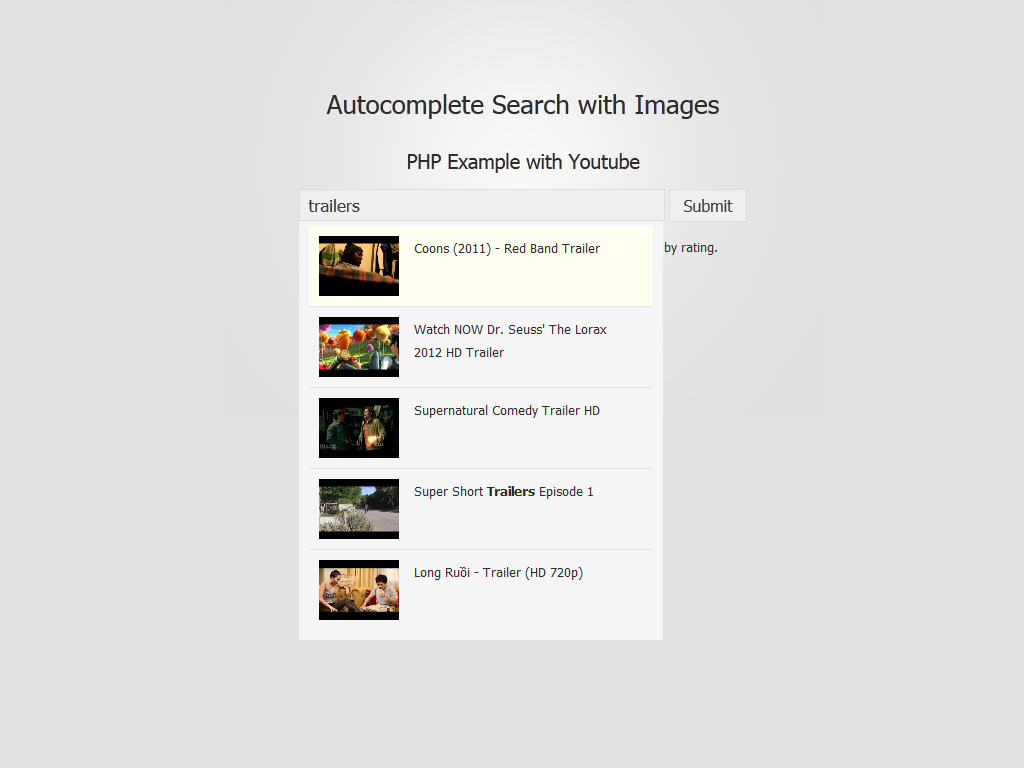
Implementando o FoxyComplete como uma pesquisa parecida com o YouTube com imagens
Como mencionado acima, também há muita funcionalidade para os desenvolvedores. Acima está o que fizemos usando os feeds do YouTube e, em seguida, os analisamos no PHP para fornecer os resultados necessários no formato JSON. Você pode aprender sobre aqueles Aqui . Clique na imagem abaixo para uma demonstração da pesquisa completa do YouTube Foxy.
Outra funcionalidade que você pode criar é o Mecanismo de pesquisa do YouTube com a reprodução no clique em modal ou sobreposição. Por exemplo, quando você pesquisa um vídeo e clica nele nos resultados do preenchimento automático, ele abre uma caixa de diálogo modal ou uma sobreposição com o vídeo, reproduzindo no seu site, mas proveniente do YouTube. Bom, não é?
Melhorando a segurança
Embora o plugin WordPress seja seguro como eu usei WordPress Nounces , pode ser ainda mais seguro usando constantes na versão dinâmica e criptografia no local.
Uma medida de segurança que usamos foi verificar uma chamada do Ajax e também verificar uma chamada Ajax do mesmo domínio, conforme mostrado abaixo.
//define SAME_DOMAIN to true in the Header of your document.define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');define('DOING_AJAX', true);if(IS_AJAX && DOING_AJAX && SAME_DOMAIN){//your search logic}Essa é apenas uma das inúmeras maneiras de protegê-lo!
Conclusão
Então esse foi o FoxyComplete que poderia ajudá-lo em muito em seus projetos de design e desenvolvimento no futuro. Esta é a versão 1.0 e vou me certificar de continuar aprimorando-a com seu valioso feedback e apoio.
Deixe-me saber o que você pensa na seção de comentários abaixo e como isso está hospedado em um ambiente que posso editar com facilidade e com regularidade, com suas super sugestões - vamos torná-lo um ótimo plugin gratuito com a melhor experiência do usuário em ambas as extremidades.