Grandes sites de fundo fazem e don'Ts
Fundos grandes causam um impacto visual muito impressionante nos sites. Um web designer tem a possibilidade de jogar com diferentes variáveis de design que são normalmente usadas por fotógrafos, como profundidade de campo ou foco. O fundo não precisa ser apenas fotos, mas também qualquer outra ilustração grande ou mesmo vídeo.
Neste artigo, você aprenderá sobre os diferentes estilos de fundo grandes e como usá-los. Você também descobrirá o impacto que grandes backgrounds têm na largura de banda e no desempenho do site em geral. Finalmente, você aprenderá como implementar adequadamente grandes planos de fundo.
Estilos de fundo grandes
Essencialmente, existem muitos estilos diferentes, mas os estilos mais usados em sites são:
* Fotografias como fundos
* Gráficos e ilustrações como fundos
* Animações como fundos
As fotografias e ilustrações são mais usadas , as animações ainda são experimentais, mas à medida que a largura de banda está se tornando mais barata e as velocidades de conexão à Internet estão ficando mais rápidas, mais sites podem se dar ao luxo de usá-las.
Erros comuns usando grandes planos de fundo
Um dos problemas mais comuns com fundos grandes é que eles precisam estar em conformidade com muitas resoluções de tela diferentes . Um web designer deve testar o design do site usando o maior número possível de resoluções de tela diferentes, para evitar um dos erros comuns associados ao uso de grandes planos de fundo.
Particularmente, um web designer deve experimentar diferentes larguras de janela do navegador, porque muitos usuários não expandem seus navegadores para o tamanho de tela inteira, embora possam ter uma tela de grande resolução.
Vejamos os erros mais comuns que um web designer deve evitar, ao lidar com grandes origens .
Imagens estão no centro, lado a lado ou em escala
Não é errado usar uma imagem centralizada, em mosaico ou em escala como plano de fundo ; na verdade, ela é até recomendada para manter a simetria do site, porém o uso indevido dessas técnicas pode dar a impressão de um design mediano ou medíocre aos visitantes do site.
Vamos examinar a figura abaixo de um site. Esta captura de tela foi criada em uma resolução de tela de 1024 × 768:
Como você pode ver, nesta resolução, não há nada errado com o design, no entanto, vamos ver como ele parece em uma resolução de 1680 × 1050:
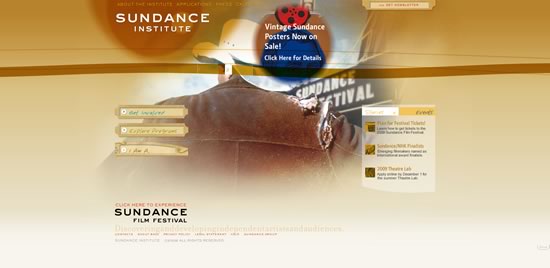
A imagem usada no plano de fundo é centralizada. Parece uma imagem normal em um site e não se mistura com o plano de fundo. Evite usar imagens de plano de fundo dessa maneira, certificando-se de que a foto seja grande o suficiente para as resoluções de tela mais utilizadas . A melhor solução é mesclar os cantos das imagens em segundo plano, para que os usuários com resoluções de tela maiores não percebam isso.
Cortar uma imagem para usar como plano de fundo pode ser complicado , se você não souber como cada navegador renderizará e replicará as partes da imagem.
Cada navegador pode replicar imagens e usá-las nas páginas da web ou como planos de fundo, com a ajuda de CSS (folhas de estilo em cascata).
Uma imagem é repetida usando a propriedade de plano de fundo do CSS para definir a imagem e especificar como replicá-la. Por exemplo:
body {
background: url (“images / sample.jpg”) repeat-x;
}
O código acima insere a imagem sample.jpg como fundo no elemento body e a repete horizontalmente. O atributo repeat-x define a repetição da imagem ao longo do eixo X. Você pode usar os seguintes estilos de repetição:
* repeat-x para repetir a imagem horizontalmente
* Repetir-y para repetir a imagem verticalmente
* repeat-xy para repetir tanto na horizontal como na vertical
* não repetir não repita a imagem
Estes são os seguintes exemplos de código CSS para cada método:
body {
background: url (“images / sample.jpg”) repeat-x;
}
body {
background: url (“images / sample.jpg”) repeat-y;
}
body {
background: url (“images / sample.jpg”) repeat-xy;
}
body {
background: url (“images / sample.jpg”) sem repetição;
}
Observe também que você não está limitado a definir a imagem de fundo para o elemento body . Você pode configurá-lo para qualquer elemento na sua página.
Para classificar corretamente uma imagem, você deve garantir que as bordas da imagem sejam consistentes com o padrão, criando assim um plano de fundo transparente no site. Por exemplo, a imagem abaixo mostra como um padrão, que é intitulado, é cortado incorretamente. Você pode ver as bordas de cada imagem individual:
Para criar um fundo transparente, um web designer deve cortar a imagem de forma que a borda esquerda se misture à borda direita e a borda superior se misture com a borda inferior, como na imagem abaixo:
Você pode ver as bordas das imagens individuais se misturando perfeitamente umas às outras. Esta imagem foi criada a partir do padrão abaixo:
Ao dimensionar uma imagem, o fator mais importante é a qualidade da imagem e a resolução do alvo . Além disso, um web designer deve levar em consideração os diferentes formatos de imagem que são otimizados para cada estilo particular de imagem.
Os formatos de imagem mais utilizados são:
* GIF - formato de imagem gráfica
* Jpeg - grupo especialista em imagem conjunta
* PNG - gráficos de rede portáteis
GIF é um formato de imagem otimizado para gráficos simples, como texto ou formas simples, círculos, linhas, etc. Não é adequado para fotos. Por exemplo:
GIF de amostra , tamanho da imagem: 3,3KB
Jpeg de amostra , tamanho da imagem: 13,5KB
Você pode ver claramente que o formato de imagem Jpeg não é adequado para gráficos. Esse formato deve ser usado para fotos e o formato GIF deve ser usado ao lidar com gráficos.
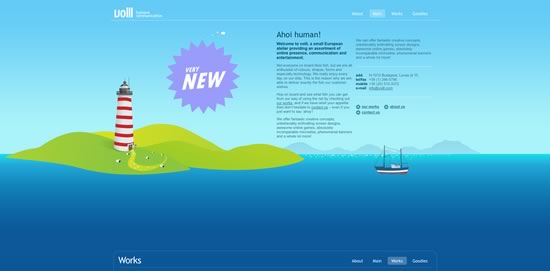
No caso de imagens grandes, é essencial otimizar uma imagem o máximo possível para economizar largura de banda (mais sobre largura de banda mais adiante neste tutorial). Evite ampliar imagens pequenas, porque a resolução da imagem diminuirá significativamente, como você pode ver na captura de tela de um site abaixo (tente visualizar isso em uma tela de resolução grande):
O problema com o exemplo acima é que o site dimensiona automaticamente a imagem de acordo com a resolução da tela, o que faz com que a imagem de fundo fique pixelada quando visualizada em telas de alta resolução.
Impacto de grandes planos de fundo na largura de banda e no desempenho do site
Planos de fundo grandes geralmente equivalem a tamanhos de arquivo grandes, o que pode levar a um enorme impacto na largura de banda e também à experiência do usuário .
A largura de banda é a quantidade de dados que são movidos de um local para outro, especificamente do servidor para o cliente . Usando gráficos grandes, o tempo de carregamento de um site pode aumentar significativamente.
Portanto, é essencial otimizar suas imagens usando a resolução e o formato de imagem apropriados , além de otimizar os outros recursos do site, como arquivos CSS e Javascript.
Vamos ver o seguinte exemplo:
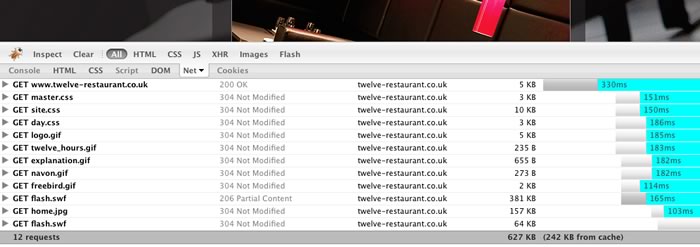
Aqui está o relatório de uso da rede deste site:
Há 12 solicitações e um total de 627 KB é baixado. Isso significa que cada vez que alguém visita o site, 627 KB são baixados, aumentando a largura de banda total do site. Se o site tiver uma média de 50 visitantes por dia, isso totalizará 31.350 MB por dia.
Usando o Firebug plugin para Raposa de fogo Você pode ver as solicitações do seu website e ter uma ideia de como otimizá-lo.
dicas e truques
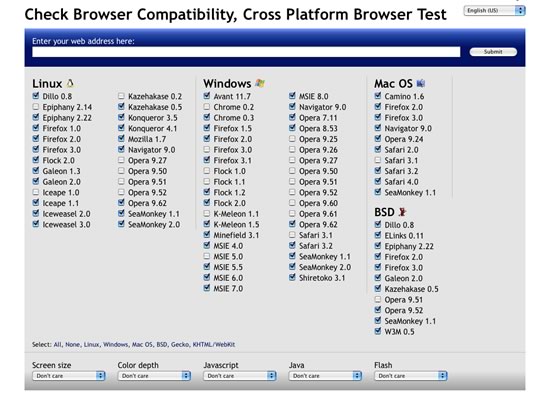
Não negligencie grandes resoluções e resoluções nas quais você não pode testar o site. Você pode usar serviços como Browsershots para testar seu site usando diferentes resoluções de tela, navegadores etc.
Resoluções altas não são tudo para considerar quando você cria sites, você também deve considerar resoluções de tela menores . E se um grande site de fundo for visualizado a partir de um telefone celular? Um web designer deve projetar para cada navegador, a fim de apresentar o site para um grande público. Atualmente, cada vez mais visitantes tendem a navegar na Web com dispositivos como o iPhone e outros smartphones.
Às vezes, você pode desejar segmentar navegadores da Web específicos com base no dispositivo que o visitante está usando ou com base apenas no tamanho da tela, usando uma folha de estilos específica. Com a ajuda de um pequeno código Javascript, você pode criar um alternador de folhas de estilo ou usar um código já criado para isso. UMA List Apart tem um ótimo tutorial sobre como criar um alternador de estilo.
Outro truque é usar um emulador de celular, que é um software no qual você pode ver como seu site fica em determinado telefone celular. Por exemplo, você pode usar o emulador de iPhone Complemento do Firefox.
Otimizar seus planos de fundo é essencial usando técnicas como Sprites CSS .
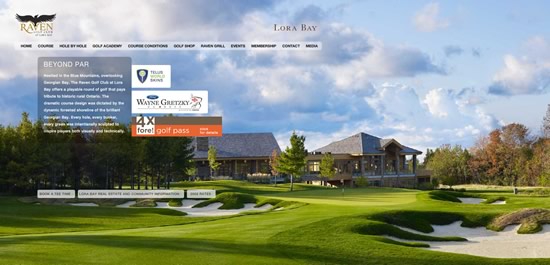
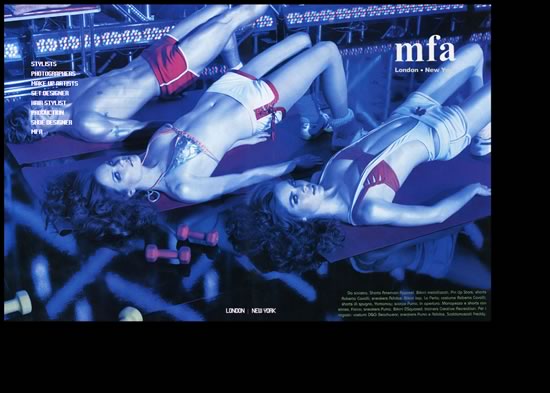
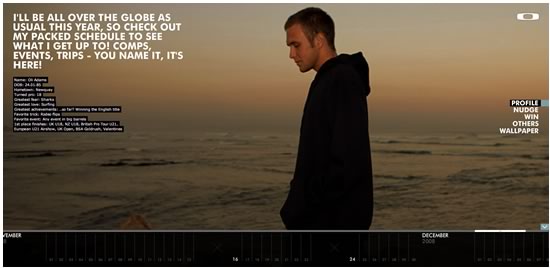
Se a foto que você deseja usar no plano de fundo do seu site for muito pequena ou parecer estranha, crie todo o design em torno da foto. Por exemplo:
Como você pode ver a foto é pequena de propósito, o que contribui para o design todo.
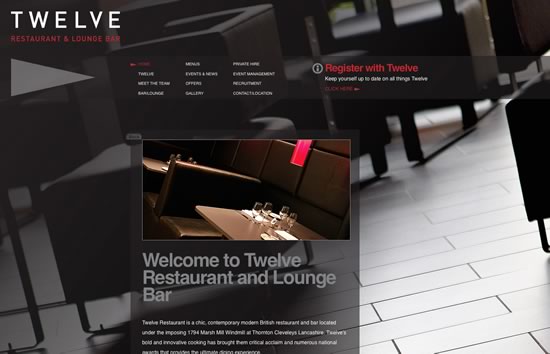
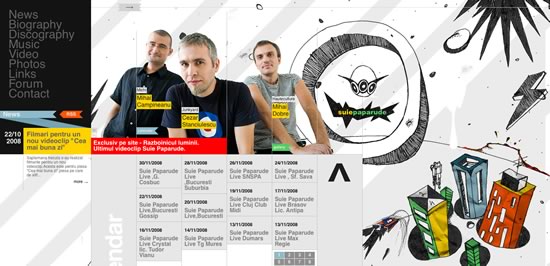
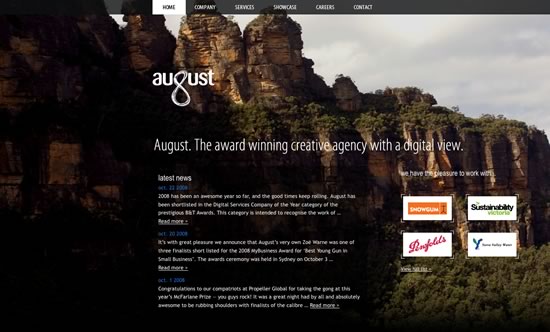
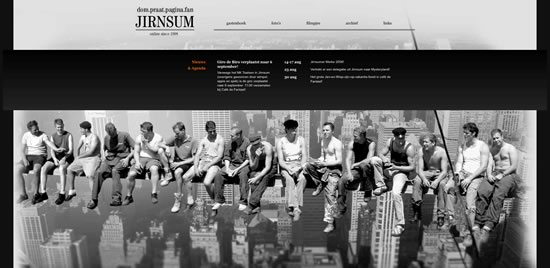
Outra dica é criar um espaço amplo de cor única na própria foto e , em seguida, usar essa cor para pintar o restante do plano de fundo, criando assim uma mistura perfeita entre a foto e o plano de fundo real.
Aqui a imagem é centralizada, as bordas esquerda e direita são uma única cor acinzentada e o restante do fundo é preenchido com essa cor.
Como prática recomendada, use imagens grandes, acima de 1700 pixels de largura, para cobrir quase 95% dos tamanhos de exibição disponíveis atualmente .
Vitrine de Grandes Planos de Fundo
Nós sentimos falta de bons exemplos? Sinta-se à vontade para adicioná-los abaixo.