Projetando para capacidade de resposta
Projetar sites responsivos pode ser um pouco desafiador no início porque o processo é muito diferente.
Como designers, nos acostumamos a criar modelos com pixels perfeitos como nossos projetos da web. Mas o design responsivo adota uma abordagem diferente.
O papel do designer não é mais produzir um mockup e depois passá-lo para o desenvolvedor porque o design responsivo não é apenas um processo de duas etapas, é uma série de revisões. A maioria é feita no navegador. É um esforço colaborativo entre o designer e o desenvolvedor, e não mais duas tarefas separadas.
Aqui estão algumas dicas e um fluxo de trabalho geral para fazer a transição do projeto de sites estáticos para o design de responsivos um pouco mais fácil.
Conhecendo suas viewports
Antes de iniciar qualquer projeto, é importante determinar suas viewports. Uma abordagem típica seria criar um layout para smartphones, um para tablets e viewports menores, uma versão de desktop maior e talvez uma segunda versão de desktop para telas maiores / maiores, digamos 1200 ou 1400 pixels ou mais.
Planejando à frente
Esboçar pode ser seu melhor amigo. Pegue um pedaço de papel e faça 3-4 caixas para representar cada viewport. Ter todas as suas viewports em uma página ajuda você a não se concentrar em um design mais do que os outros. Ao projetar seu design, primeiro pegue o conteúdo mais importante e adicione-o a cada uma das viewports, indo até as coisas menos importantes.
Você perceberá rapidamente que nem todo o conteúdo pode caber nas viewports menores. É melhor descobrir isso agora ao fazer esboços, em vez de tentar fazer alterações em um design acabado.
Sim, esses são meus rabiscos reais. Você pode não ser capaz de entender o que cada elemento é, mas esses são de um projeto real. Eu fiz o design e desenvolvimento, então não precisei deixar claro para ninguém. O ponto é que nada é mais rápido do que a caneta e o papel para anotar rapidamente as idéias de layout.
Wireframes e maquetes
A parte mais importante do wireframing é fazer com que o desenvolvedor tenha um papel ativo. Ele ou ela deve saber imediatamente se a sua idéia vai funcionar ou não e pode dar sugestões sobre maneiras de obter sua visão sem ter que reinventar a roda.
Com design responsivo, você não pode mais gastar 90% do seu tempo de projeto antes do início do desenvolvimento. Então, os mockups precisam ser rápidos e difíceis. Além disso, esteja aberto a mudanças, pois as chances de suas ideias originais não funcionarem exatamente como planejado.
O navegador
Devido à grande quantidade de testes envolvidos, o design responsivo é melhor feito como um processo de revisão no navegador. Assim que um layout básico é acordado, é melhor iniciar o desenvolvimento imediatamente. Ter seus layouts visíveis a partir de um navegador ajuda a evitar muitos problemas de design.
Outra coisa a considerar como designer é que elementos do seu design podem ser criados apenas com CSS. Atualmente, muitos dispositivos podem exibir sombras, gradientes, bordas, cantos arredondados e outros elementos de design criados com CSS. Os elementos CSS únicos são mais fáceis de alterar, usam menos tempo de design para criar e não exigem imagens ou fatias de imagens para implementar. É claro que, se você não estiver desenvolvendo o site, precisará comunicar suas ideias de layout com o desenvolvedor.
Levando-o para o Photoshop
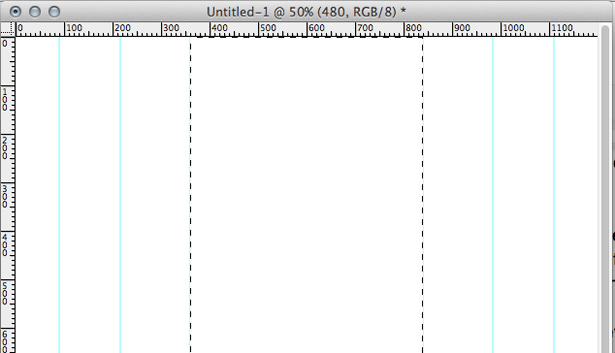
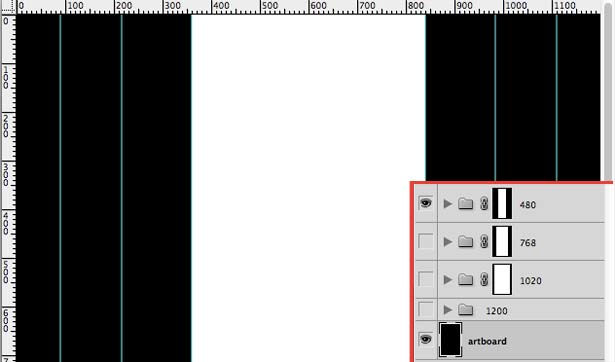
Eu recomendo usar um .psd para todos os layouts. Aqui está um exemplo rápido usando 1200 pixels como a maior viewport. Então comece com um novo .psd com 1200 pixels de largura por 2000 pixels de altura. As outras viewports terão 480, 1020 e 768 pixels de largura.
Para começar, desbloqueie sua camada de plano de fundo e duplique-a para o máximo de viewports que precisar, mais uma. Preencha a camada de fundo original em preto e deixe o restante em branco. Coloque cada camada de fundo branco em uma pasta e nomeie-o para sua viewport (exemplo: “480”).
Em seguida, configure cada viewport no .psd. Lembre-se de que você só precisa fazer isso uma vez e reutilizar o modelo para todos os seus projetos.
Primeiro, adicione guias nas bordas de cada viewport. (Ver -> Novo Guia e selecione “Vertical”). Adicione guias em 90, 216, 360, 840 e 1110 pixels.
Em seguida, crie Layer Masks em cada pasta, que formará as bordas de cada viewport. Use a ferramenta Rectangular Marquee Tool para selecionar a área dentro das duas guias centrais (480 pixels).
Ter o Snap marcado (View -> Snap) torna isso muito mais fácil. Com a seleção feita e a pasta correta selecionada no Layers Pallet, clique no botão Add Layer Mask para aplicá-la. Faça o mesmo passo para as outras viewports.
Agora, para ver uma determinada janela de visualização, basta desativar as outras pastas. Eu também incluí uma foto do Layers Pallet se você quisesse ver como deveria ser.
Mockups
Se você já desenvolveu um site básico, tire uma captura de tela em cada janela de visualização e adicione-a ao arquivo .psd na pasta correta.
Geralmente é mais fácil começar com a menor viewport e chegar até as maiores no Photoshop. Assim, desenvolva seu design de 480 pixels, depois duplique as camadas e coloque-as na pasta de 768 pixels.
Não há necessidade de pixel perfeito com qualquer um dos seus layouts. Eu costumo ter uma viewport correta, mas para o resto eu apenas mudo os elementos que são realmente diferentes em cada um. Não se preocupe em deixar as margens ao redor dos blocos de texto perfeitas. Simplesmente ignore o texto o máximo que puder, porque o Photoshop não pode renderizá-lo da maneira como ele aparecerá no navegador, e a maior parte do design do texto será feita com CSS.
Entenda como o conteúdo muda
Ao pensar sobre o design, você precisa entender como o layout será alterado à medida que ele muda de uma viewport para outra. Você também precisa considerar o que acontece se um layout é um pouco menor ou maior que a viewport que você está projetando.
Existem algumas opções para permitir que o seu conteúdo se adapte a cada layout. Cada elemento pode ser fixo, oculto, flutuante (esquerdo ou direito), líquido ou pode ser dimensionado. Qualquer design responsivo usará uma combinação de todos eles.
Os elementos flutuantes são mais comumente vistos em áreas de conteúdo que ficam lado a lado em layouts grandes, mas são empilhados uns em cima dos outros em viewports menores. À medida que a janela de visualização começa a ficar menor e cada elemento flutua à esquerda, os elementos do lado direito começam a empilhar abaixo dos elementos do lado esquerdo.
O conteúdo líquido se adapta melhor às mudanças de viewports, mas pode se tornar inábil se usado em grandes viewports. O conteúdo líquido é normalmente usado para colunas de texto com escala tão ampla quanto a janela de visualização permitir. Eles funcionam muito bem em viewports menores, mas podem se tornar muito grandes nos maiores, então pode ser melhor mudar para fixo para eles.
Semelhante ao líquido, os elementos de dimensionamento recebem um tamanho de porcentagem e uma escala tão pequena ou ampla quanto a viewport permite. Eles são diferentes porque podem se aplicar a imagens e tamanhos de texto. Esses elementos recebem uma largura e / ou altura percentual e se ajustam à viewport.
Corrigido é a maneira mais rígida de apresentar conteúdo. Se você tiver um conteúdo que não deseja dimensionar ou alterar o tamanho de forma alguma, ele será corrigido. A melhor coisa a fazer com elementos fixos é projetá-los para caber na menor viewport. É muito mais fácil usar um pequeno elemento em uma grande viewport ao tentar encaixar um elemento enorme em uma pequena viewport.
Quando você quer remover um elemento ou simplesmente não tem espaço para isso, você pode escondê-lo. Elementos ocultos não serão vistos pelo usuário, mas ainda serão baixados. Portanto, se você estiver usando imagens grandes, mas ocultando-as de usuários móveis, a página ainda levará o mesmo tempo para carregar se as imagens estiverem visíveis ou não.
Lembre-se de que você pode e deve usar uma combinação de todos eles no mesmo elemento. Isso significa que uma caixa de texto será fluida em uma viewport, fixa e flutuando à esquerda em outra, e pode estar oculta em uma terceira.
Designers não estão sendo esquecidos
Como muito de um layout pode ser criado com CSS, pode parecer que seu papel como designer diminuiu. Realmente, seu papel acabou de mudar. Web design por muito tempo tem sido sobre o design da interface, negligenciando o conteúdo.
O layout ainda é importante, mas o desenvolvedor pode fazer muito disso. O designer deve se concentrar em garantir que as metas do site sejam atendidas. Gaste mais tempo fortalecendo o processo de conversão, enfatizando conteúdo importante e tornando-o mais palatável e digerível.
Para ser honesto, tentei procurar alguns bons exemplos disso em design responsivo, mas realmente não consegui encontrar bons exemplos.
Elementos gráficos e imagens
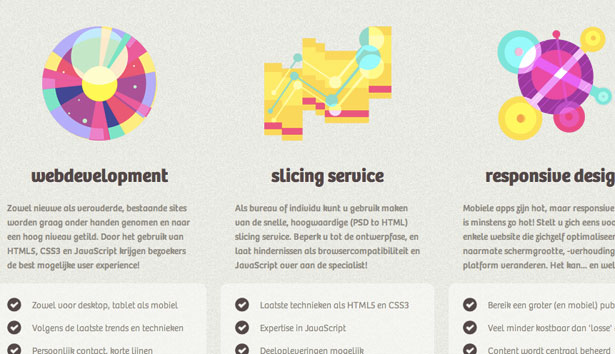
Há algumas considerações especiais a serem feitas ao lidar com imagens em design responsivo. A abordagem mais segura é criar imagens que se ajustem à menor viewport. Dessa forma, você mantém o tamanho do arquivo baixo e tem imagens que funcionarão em cada tamanho de viewport.
Aqui está um exemplo de imagens que podem ser facilmente exibidas em várias viewports de Orestis.nl .
Imagens de fundo grandes podem ser particularmente problemáticas quando reduzidas para uso de telefones inteligentes. Se você planeja usá-los, certifique-se de fazê-lo de uma maneira que mantenha o tamanho dos arquivos e os tempos de carregamento no mínimo.
Consistência
Um dos maiores problemas com o design responsivo é a falta de consistência. Os usuários podem ter problemas para navegar em seu site em um tablet quando estão acostumados com o design da área de trabalho.
Certifique-se de usar o mesmo esquema de cores em todos os layouts e mantenha pelo menos um elemento consistente por toda parte. O logotipo é o elemento mais fácil de passar por todos. Sempre faça a navegação claramente marcada e facilmente encontrada. Se você precisar remover elementos de designs de viewport menores, tenha outros métodos para acessar esse conteúdo.
Não reinvente a roda
Quando você está projetando um site estático, você pode ter muita liberdade, mas no design responsivo há mais coisas para explicar. Use um método que funcione e gaste seu tempo fazendo isso parecer ótimo. Se as pessoas podem criar modelos de e-mail com excelente aparência, você pode fazer o mesmo com um design responsivo, basta um pouco de criatividade.
O que você acha que é a coisa mais difícil de lembrar ao criar um site responsivo em vez de separar sites móveis e estáticos? Deixe-nos saber nos comentários!