Quips de Design Respondem a Algumas Questões Difíceis de Design
Como designers, muitas vezes nos perguntamos por que certos padrões se tornam a maneira “certa” de fazer as coisas em nosso fluxo de trabalho diário.
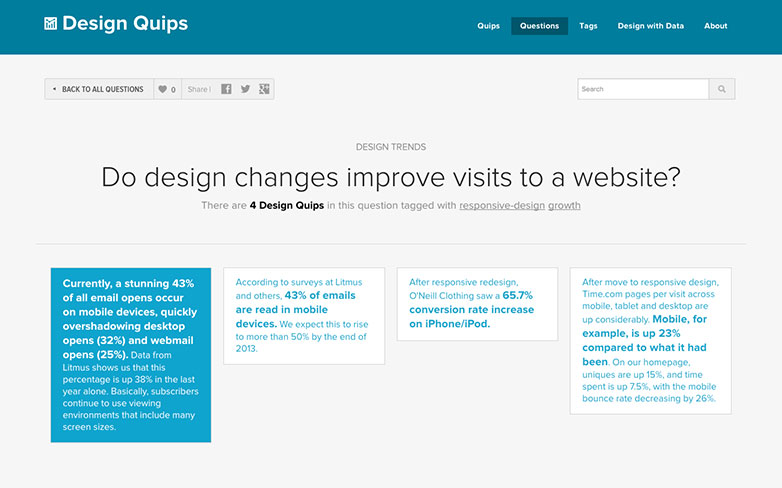
Surgem perguntas que visam o raciocínio por trás de certas decisões que tomamos para resolver problemas de design. Por exemplo, o novo design plano moderno é todo o hype, mas você já se sentou e se perguntou por quê? Os usuários estão envolvidos mais ou menos? Torna um site mais utilizável? Ou é apenas esteticamente agradável por enquanto até que outra tendência aconteça?
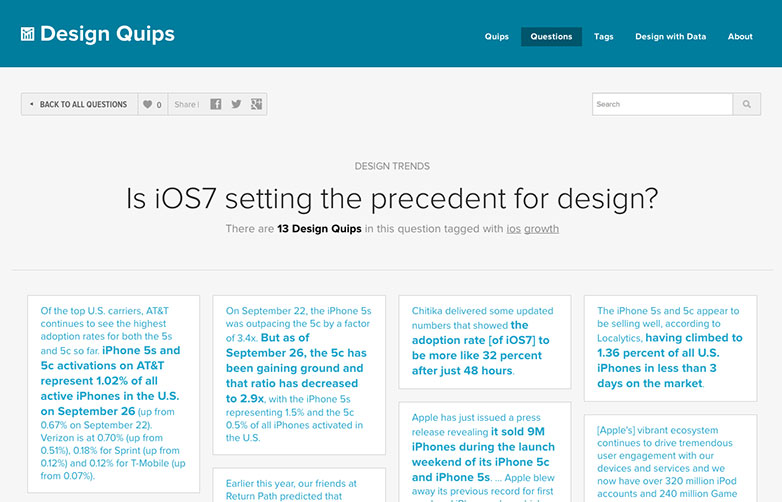
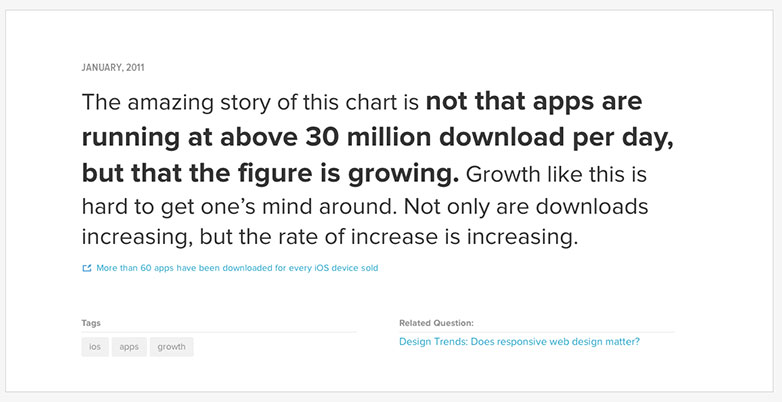
Buscando respondê-las, e centenas de outras questões relacionadas ao design são Design Quips, um cofre crescente de estatísticas citáveis que examina a Web de perspectivas estatísticas e humanas: como as pessoas acessam a Web, o que fazem on-line e como a tecnologia evolui.
Para colocar isso em termos layman: Design Quips permite pesquisar palavras-chave comuns associadas ao design e direcionar quais tendências ou estatísticas estão acontecendo em tempo real. Com esses dados, você pode ficar mais confiante na direção do seu design final.
Cada "gracejo" ajuda os designers a defender suas decisões. Esses factóides são marcados e filtrados com base em uma função de pesquisa que, em seguida, restringe os resultados com base na decisão que você está tentando defender. Por exemplo, digamos que você pesquise por "primeiro design móvel", as Quips de design filtrarão as "Quips" marcadas e fornecerão fontes relacionadas para ajudar a determinar a resposta que você está procurando. Com as estatísticas, os designers podem analisar os problemas de uma perspectiva analítica, em vez de apenas um problema que precisa de uma solução.
O Quips está dando aos designers a capacidade de crescer e usar ferramentas que melhorarão seu processo e, finalmente, o design. Olhando para o futuro, a ZURB, os criadores do Design Quips, querem garantir que a direção do design seja baseada em evidências mensuráveis e não em suposições.
Você já usou o Design Quips? Como você defende as decisões de design? Deixe-nos saber nos comentários.