Melhores Práticas CSS3 para Designers
Se você é principalmente um designer e começou a aprender CSS recentemente, provavelmente já começou a incorporar alguns dos novos recursos CSS que foram adicionados ao idioma em CSS3 .
Mas se você não tem muita experiência com CSS, provavelmente está tentando descobrir qual é a melhor maneira de lidar com alguns dos desafios decorrentes do uso de vários prefixos de fornecedores, lidando com versões mais antigas do Internet Explorer, e outros dilemas específicos do CSS3.
Neste artigo, tentarei abordar algumas das coisas importantes a serem lembradas ao lidar com esses problemas. Tenha em mente que nada aqui é definitivo, mas estas devem ser apenas diretrizes para ajudá-lo a escrever códigos mais eficazes, mais fáceis de manter e preparados para o futuro.
Conheça seus gráficos de suporte
Você provavelmente não precisará memorizar quais recursos funcionam em quais navegadores. Na maioria dos casos, os recursos do CSS3 não funcionam em todos os navegadores em uso. E, em alguns casos, até mesmo as versões mais recentes dos navegadores não têm suporte total.
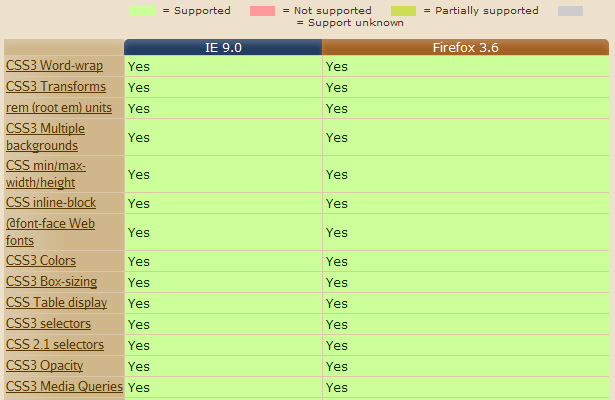
Portanto, a primeira coisa que você deve fazer é entender onde falta o suporte. O principal recurso que você deve usar é o Quando posso usar… site, que inclui gráficos para CSS3, HTML5 e muito mais. Você pode até fazer comparações lado a lado com diferentes navegadores, como mostra a imagem abaixo compara o suporte ao CSS3 no Firefox 3.6 em comparação com o IE9 :
Embora Quando eu posso usar… é provavelmente a única fonte de gráfico de suporte que você precisará, aqui estão algumas outras opções a serem consideradas:
- CSS3 Click Chart
- Conteúdo CSS e compatibilidade com navegadores
- Compatibilidade CSS e Internet Explorer
- Comparação de Mecanismos de Layout (CSS)
Mas saiba que, embora um recurso CSS possa estar listado em algum lugar como “suportado”, isso não significa que ele não tenha bugs ou inconsistências. Então teste bem.
Não use em excesso polyfills
Devido à pressão do cliente ou agência, ou apenas o fato de que você quer que tudo pareça e funcione da mesma forma em todos os lugares, você pode se sentir tentado a usar os muitos Polyfills CSS .
Mas muitos desses scripts podem diminuir consideravelmente suas páginas - especialmente se você usar mais de um. tem muitos estudos e fontes que mostram a importância da velocidade de um site, portanto, qualquer polyfill deve ser considerado com cuidado e com os melhores interesses gerais do seu site ou aplicativo.
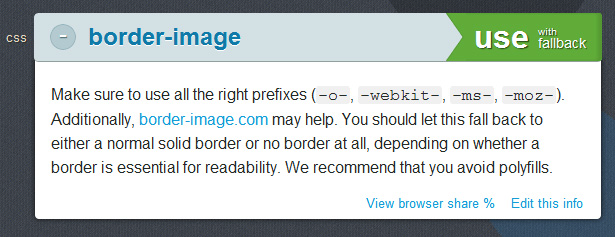
Para ajudá-lo a decidir o que polifilar e o que permitir degradar para uma experiência menor, use o HTML5 por favor local. Conforme mostrado na captura de tela de exemplo abaixo, o HTML5 Por favor , muitas vezes recomendará evitar polyfills para determinados recursos:
Teste como os recursos se degradam
Se você está evitando muitos polyfills, então naturalmente você terá que permitir que muitos recursos do CSS3 sejam degradados para uma experiência mais primitiva em navegadores mais antigos (geralmente o IE6-8). Mas não assuma que isso acontecerá automaticamente.
Em muitos casos (por exemplo, ao usar vários fundos), você terá que declarar uma propriedade sobrescrita pelo recurso CSS3, mas que ainda será exibida em navegadores mais antigos.
Por exemplo, para vários fundos, você pode fazer isso:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Observe a imagem de fundo única declarada antes da linha de várias imagens de fundo. Os navegadores não compatíveis exibirão a imagem única, mas ignorarão a segunda linha. Os navegadores de suporte lerão as duas linhas, mas a primeira linha será sobregravada pela segunda.
Alguns outros recursos do CSS3 que poderiam se beneficiar desse tipo de fallback são cores RGBA, cores HSLA e gradientes.
Para ajudar você a ver como o recurso CSS3 se degrada em navegadores mais antigos, você pode usar um bookmarklet chamado deCSS3 .
Atualmente, ele só funciona no Chrome e no Safari, mas basta arrastar o link para a barra de favoritos e clicar no link em qualquer site que você deseja 'de-CSS3' e ele mostrará o site com sombras de texto, cantos arredondados e outros coisas novas removidas. É claro que isso não é um substituto para o teste real do navegador, mas pode servir como um guia útil para um desenvolvimento mais rápido antes de você realizar seus testes finais no final do projeto.
Outra ferramenta para ajudar a lidar com fallbacks é a Modernizr Biblioteca JavaScript. Mas se você é intimidado pelas bibliotecas, não seja. Modernizr não é difícil de lidar com uma perspectiva CSS. Confira este tutorial para uma introdução sem dor.
Lidando com prefixos de fornecedores
Uma das partes confusas do CSS3 é ter que lidar com todos os prefixos de fornecedores diferentes. Manter o código que usa todos os prefixos é tedioso e, em alguns casos, você não precisa de todos eles. Quem pode lembrar quando incluir “-o-” ou “-ms-” e quando não?
Bem, como mencionado, usar os gráficos de suporte ajudará. Mas aqui estão algumas outras sugestões para ajudar a lidar com prefixos de fornecedores.
Use um pré-processador CSS
Os pré-processadores são toda a raiva agora. Mas os iniciantes e designers de CSS que não são desenvolvedores ou programadores hardcore podem ter dificuldade em lidar com essas novas ferramentas.
Portanto, embora os pré-processadores certamente não sejam para todos, eles definitivamente valem a pena considerar, porque eles podem melhorar seriamente seu tempo de produção e manutenção.
Uma extensa discussão sobre pré-processadores está certamente além deste artigo, mas aqui estão alguns links para você começar:
E se você achar essas coisas muito pesadas, Chris Coyier do CSS-Tricks tem algum pensamentos sobre pré-processadores Isso pode ajudá-lo a obter uma visão geral. E aqui está um post no Nettuts + que abrange alguns dos recursos e benefícios do uso de alguns dos pré-processadores CSS mais populares.
Seja consistente em seu código
Se você optar por não pré-processar seu CSS usando uma das tecnologias mencionadas anteriormente, terá que lidar com a manutenção de todos os prefixos do fornecedor. Portanto, certifique-se de escolher um estilo e pedir seus prefixos de fornecedor e ficar com ele. Desta forma, seu código será mais fácil de ler e manter.
Por exemplo, alguns desenvolvedores de CSS colocam suas linhas de prefixo de fornecedor em ordem alfabética e usam recuo para que todos os valores se alinhem, assim:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Essa é apenas uma maneira de fazer isso. Mas, seja qual for o método escolhido, basta ser consistente em todo o código. Isso seria especialmente importante se você trabalha em uma equipe onde os outros precisam ler e / ou manter seu código.
É claro que nem todos os recursos do CSS3 são fáceis de organizar (por exemplo, o código para animações de quadros-chave é muito mais complicado), mas para a maioria dos recursos você deve ter um estilo consistente que torne o desenvolvimento e a manutenção mais fáceis.
E quanto à propriedade padrão?
Você notará no exemplo da seção anterior, a última propriedade declarada depois que as linhas do fornecedor são a versão padrão da propriedade. Se você vai incluir a propriedade padrão, é definitivamente como você deve fazer isso. Por isso, inclua sempre o último quando o adicionar.
Isso serve para garantir que a implementação do fornecedor do recurso seja sobregravada pela implementação padrão. Mas há uma cautela aqui.
Para algumas animações e interações complexas, é possível que a implementação mude tanto que, quando o navegador começar a suportar a propriedade padrão, ela poderá ter efeitos indesejáveis. Então, em alguns casos, é melhor você deixar de fora a propriedade padrão.
Eu escrevi sobre este tópico mais aprofundado no meu blog , então verifique isso se você quiser uma discussão mais abrangente sobre esse problema.
Use Prefixr
Uma das maneiras mais fáceis de lidar com toda a estranheza do fornecedor entre navegadores é usar uma pequena ferramenta útil chamada Prefixar . Com Prefixr, você apenas desenvolve seu código como sempre, e você pode usar apenas um único prefixo de fornecedor (por exemplo, apenas "-moz-") para todo o seu CSS3. Então, quando você terminar de testar em um navegador e tiver tudo funcionando da maneira que quiser, basta lançar seu código no Prefixr e ele gerará todo o código de fornecedor extra para você.
O prefixo também pode ser integrado automaticamente com o seu editor de texto e inclui suporte para o longo código de animações de quadros-chave. Como alternativa, você também pode experimentar uma ferramenta que criei chamada Código de preenchimento de animação que adiciona o código de fornecedor extra para animações de quadro-chave.
Teste cuidadosamente
A última sugestão que vou dar aqui é testar completamente em todos os navegadores que você está apoiando. Você pode usar dezenas de ferramentas e bibliotecas para ajudá-lo com o desenvolvimento do CSS3, mas nada pode substituir testes completos em ambientes reais de navegadores.
E esse conselho seria especialmente importante se você estiver lidando com um monte de CSS3 relacionado ao design responsivo (por exemplo, consultas de mídia) e uso intenso de recursos tipográficos. Você quer que seu conteúdo seja utilizável e legível em todos os navegadores, mesmo que os recursos do CSS3 não estejam disponíveis.