CSS você pode se entusiasmar em 2015
O CSS é uma linguagem em constante evolução e, à medida que o novo ano começa, é um ótimo momento para analisar alguns dos recursos emergentes com os quais podemos começar a experimentar.
Neste artigo, vou dar uma olhada em alguns módulos mais novos e recursos CSS individuais que estão ganhando suporte ao navegador. Nem todos esses são recursos que você poderá usar na produção imediatamente, e alguns estão disponíveis apenas atrás de sinalizadores experimentais. No entanto, você encontrará muitas coisas com as quais poderá começar a jogar - mesmo que apenas durante um estágio de desenvolvimento de protótipos.
CSS Selectors level 4
A especificação dos seletores de nível 3 está bem implementada nos navegadores e nos trouxe seletores úteis, como nth-child. Seletores de nível 4 nos traz ainda mais maneiras de direcionar conteúdo com CSS.
A pseudo-classe de negação: não
O seletor de pseudo-classe de negação : não aparece no nível 3, mas recebe um upgrade no nível 4. No nível 3, você pode passar um seletor para dizer que não deseja que o CSS seja aplicado a esse elemento. Para fazer todo o texto, exceto o texto com uma classe de intro negrito, você pode usar a seguinte regra.
p:not(.intro) { font-weight: normal; }No nível 4 da especificação, você pode passar uma lista de seletores separados por vírgulas.
p:not(.intro, blockquote) { font-weight: normal; }A pseudo-classe relacional: tem
Essa pseudo-classe usa uma lista de seletores como argumento e corresponderá se algum desses seletores corresponder a um elemento. É mais fácil ver com um exemplo, neste exemplo, quaisquer elementos que contenham uma imagem terão a borda preta aplicada:
a:has( > img ) { border: 1px solid #000; }Neste segundo exemplo estou combinando : tem com : não e selecionando apenas elementos li que não contêm um elemento de parágrafo:
li:not(:has(p)) { padding-bottom: 1em; }As partidas-qualquer pseudo-classe: jogos
Esta pseudo-classe significa que podemos aplicar regras a grupos de seletores, por exemplo:
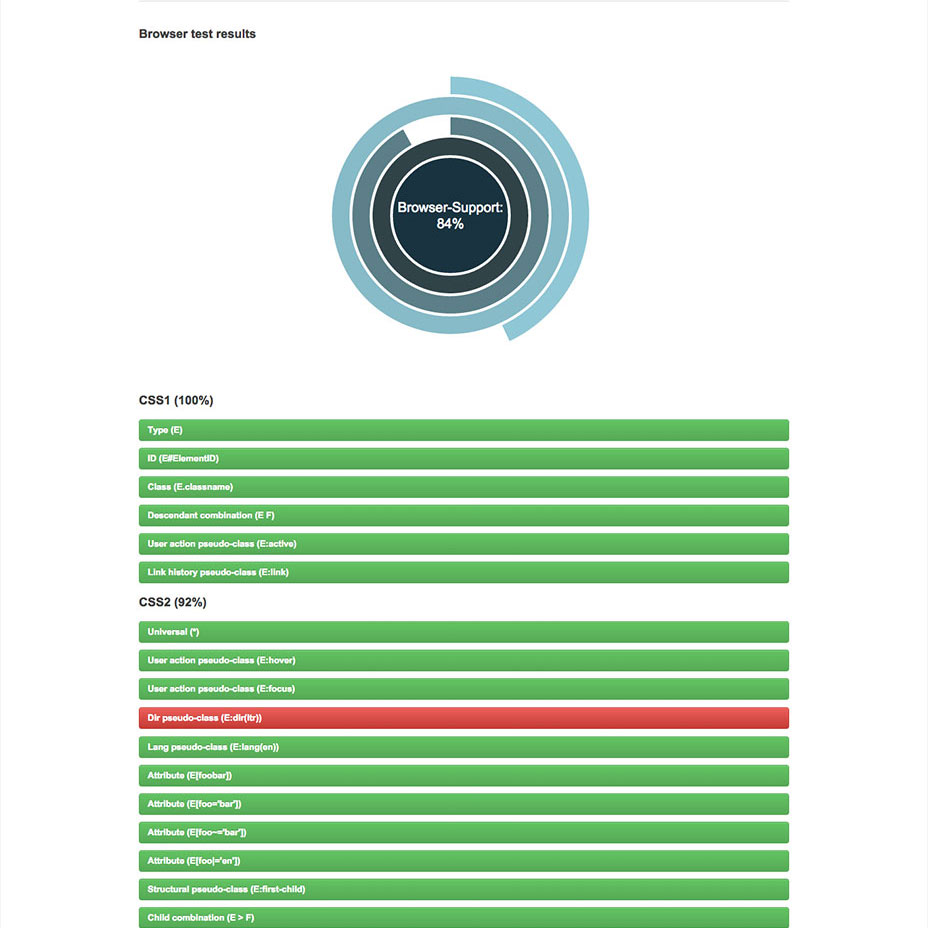
p:matches(.alert, .error, .warn) { color: red; }Para testar o seu navegador em busca de suporte para esses e outros seletores avançados, você pode usar o teste em css4-selectors.com. Esse site também é um ótimo recurso para descobrir mais sobre os próximos seletores.
Modos de Mistura CSS
Se você estiver familiarizado com os Blend Modes no Photoshop, talvez esteja interessado Especificação de composição e mistura. Esta especificação nos permitirá aplicar modos de mesclagem a planos de fundo e a qualquer elemento HTML ali mesmo no navegador.
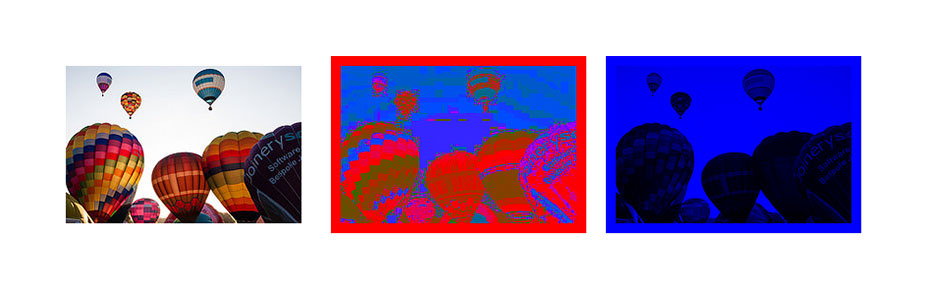
No seguinte CSS eu tenho uma caixa contendo uma imagem de fundo. Adicionando uma cor de fundo e definindo o modo de mesclagem de fundo para matiz e multiplicar, posso aplicar efeitos interessantes às imagens.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Usando o modo de mesclagem de plano de fundo
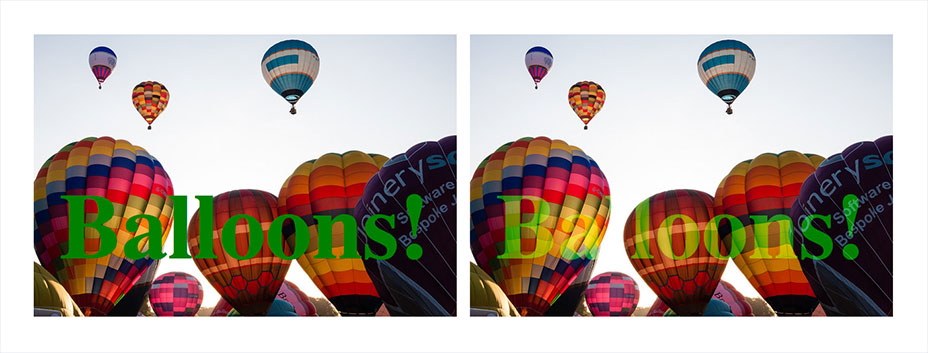
A propriedade mix-blend-mode permite mesclar texto na parte superior de uma imagem. No exemplo abaixo eu tenho um h1 , em seguida, em .box2 eu defino para mix-blend-mode: screen.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Usando o modo mix-blend
Os modos de mesclagem de CSS na verdade têm um suporte surpreendentemente bom em navegadores modernos que não sejam o Internet Explorer, consulte a matriz de suporte para modo de mistura de fundo , o modo mix-blend está disponível no Safari e no Firefox e atrás do recurso de recursos experimentais no Opera e no Chrome. Com um uso cuidadoso, este é exatamente o tipo de especificação que você pode começar a usar para aprimorar seus projetos, desde que o fallback não deixe as coisas ilegíveis em navegadores não-compatíveis.
Se você precisar de um suporte mais completo para navegadores mais antigos e não achar que os modos de mesclagem podem ser usados na produção ainda, não se esqueça de que você pode usá-los durante o desenvolvimento para evitar viagens pelo Photoshop. Depois de finalizar as imagens e os tratamentos, crie as imagens de produção em um programa gráfico, substituindo os efeitos CSS.
Saiba mais sobre como usar os modos de mesclagem com este artigo prático sobre CSS Tricks , dentro os recursos no site da Adobe e no Site Dev Opera.
A função calc ()
A função calc () faz parte do Módulo de Valores e Unidades CSS 3. Isso significa que você pode fazer funções matemáticas dentro do seu CSS.
Um simples uso de calc () pode ser encontrado se você quiser posicionar uma imagem de fundo a partir do canto inferior direito de um elemento. Posicionar um elemento a 30 px de cima para baixo é fácil, você usaria:
.box {background-image: url(check.png);background-position: 30px 30px;}No entanto, você não pode fazer isso do canto inferior direito, quando não conhece as dimensões do contêiner. As funções calc () significam que você pode deduzir nossos 30 pixels de 100% de largura ou altura:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}O suporte do navegador para calc () é bom em navegadores modernos, embora Eu posso usar relata que usá-lo como um valor de posição de segundo plano no IE9 resulta na falha do navegador.
Truques de CSS e Função Calc é um artigo divertido sobre como usar o calc () para resolver um problema de CSS. Existem alguns casos de uso simples mais em CSS Tricks.
Variáveis CSS
Um recurso poderoso de pré-processadores de CSS, como o Sass, é a capacidade de usar variáveis em nosso CSS. Em um nível muito simples, podemos economizar muito tempo declarando as cores e as fontes usadas em nosso design e, em seguida, usando uma variável ao usar uma determinada cor ou fonte. Se decidirmos ajustar uma fonte ou paleta de cores, só precisamos alterar esses valores em um só lugar.
Variáveis CSS, descritas no Propriedades personalizadas CSS para o nível 1 do módulo Variáveis em cascata, traz essa funcionalidade para o CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Infelizmente, o suporte do navegador para Variáveis CSS está limitado ao Firefox atualmente.
Você pode ver mais exemplos e descobrir mais este artigo na Mozilla Developer Network.
Exclusões CSS
Estamos todos familiarizados com floats no CSS. O exemplo mais simples pode estar flutuando uma imagem para permitir que o texto flua em torno dela. No entanto, os floats são bastante limitados, pois o item flutuante sempre sobe ao topo, portanto, enquanto podemos flutuar uma imagem para a esquerda e colocar o texto à direita e abaixo dela, não há como soltar uma imagem no meio do documento e fluir texto em toda a volta, ou posicione-a na parte inferior e deixe o texto fluir ao redor da parte superior e lateral.
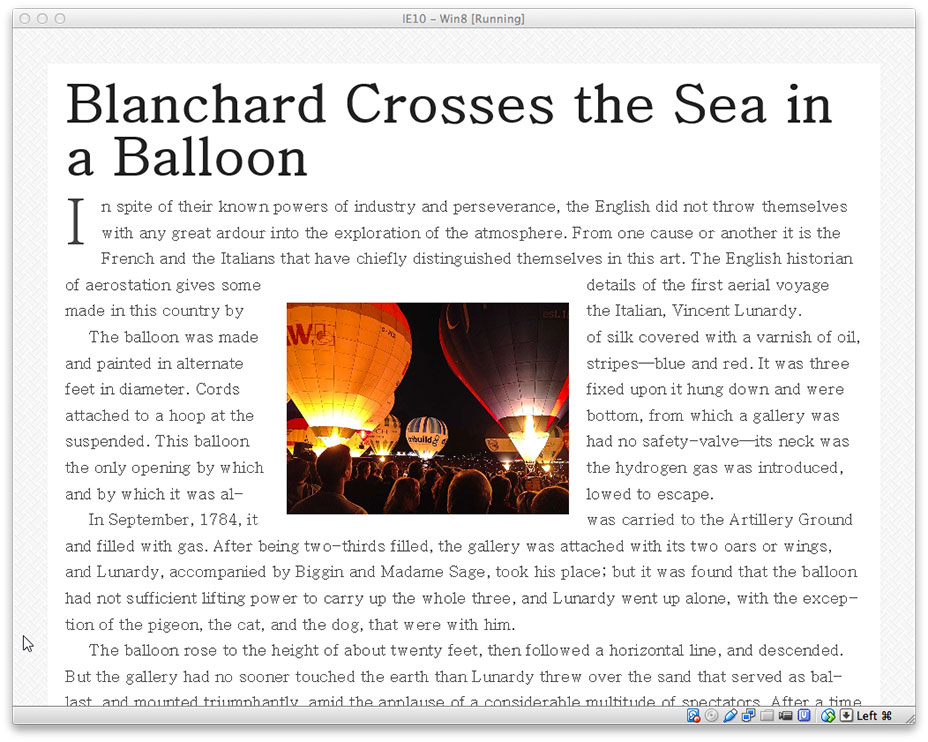
Exclusões permite envolver o texto em todos os lados de um objeto posicionado. Ele não define um novo método de posicionamento em si, portanto, pode ser usado em conjunto com outros métodos. No exemplo abaixo, estou posicionando absolutamente um elemento em cima de um bloco de texto e declarando esse elemento como uma exclusão com o fluxo de quebra de propriedade com um valor de ambos, para que o texto respeite a posição do elemento e flua isto.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Exclusões no Internet Explorer
Suporte do navegador para exclusões e fluxo de quebra: ambos estão atualmente limitados ao IE10 +, exigindo um prefixo -ms. Observe que, até recentemente, Exclusões eram vinculadas à especificação CSS Shapes que eu vejo a seguir, então algumas das informações on-line combinam as duas.
Formas CSS
A especificação Exclusões lida com o envolvimento de texto em objetos retangulares. Shapes nos traz a capacidade muito mais poderosa de envolver texto em objetos não retangulares, como texto corrido ao redor de uma curva.
Nível 1 da especificação de formas CSS define uma nova forma shape-outside. Esta propriedade pode ser usada em um elemento flutuante. No exemplo abaixo, estou usando a forma externa para curvar o texto em torno de uma imagem flutuada.
.shape {width: 300px;float: left;shape-outside: circle(50%);}Formas CSS nos permite curvar o texto em torno da imagem ballon
Suporte do navegador para o nível 1 de formas inclui o Chrome e o Safari, o que significa que você pode começar a usá-lo em folhas de estilo para dispositivos iOS. O nível 2 da especificação permitirá que você modele o texto dentro de elementos com a propriedade shape-inside , portanto, há mais recursos a partir desse recurso.
Leia mais sobre Shapes neste artigo do A List Apart de Sara Soueidan e os recursos que a acompanham.
Layout de grade CSS
Eu deixei meu favorito até o final. Sou um grande fã da nova especificação Grid Layout desde a implementação inicial no Internet Explorer 10. O CSS Grid Layout nos dá uma maneira de criar estruturas de grade adequadas com CSS e posicionar nosso design nessa grade.
O layout de grade nos dá um método de criar estruturas que não são diferentes de usar tabelas para layout. No entanto, sendo descritos em CSS e não em HTML, eles nos permitem criar layouts que podem ser redefinidos usando consultas de mídia e se adaptar a diferentes contextos. Ele nos permite separar adequadamente a ordem dos elementos na fonte de sua apresentação visual. Como designer, isso significa que você é livre para alterar a localização dos elementos da página, como é melhor para o layout em diferentes pontos de interrupção e não precisa comprometer um documento estruturado de maneira sensata para o design responsivo. Ao contrário de um layout baseado em tabela HTML, você pode colocar itens na grade. Portanto, um item pode se sobrepor a outro, se necessário.
No exemplo abaixo, estamos declarando uma grade no elemento com uma classe de .wrapper. Ele tem três colunas de 100 pixels de largura com calhas de 10 px e três linhas. Posicionamos as caixas dentro da grade usando números de linhas antes e depois, acima e abaixo da área onde queremos que o elemento seja exibido.
Grid Example ABCDEFO exemplo da grade no Chrome
Suporte de Navegador A última especificação de grade está limitada ao Google Chrome com o sinalizador "Recursos experimentais da plataforma da Web" ativado. Há uma implementação sólida da versão inicial da especificação no Internet Explorer 10 e superior.
Saiba mais sobre o layout de grade no meu Grade por exemplo site, onde você pode ver vários exemplos de grade que funcionam no Google Chrome, com os recursos experimentais da plataforma da Web ativados. Eu também falei no ano passado no CSS Conf EU no Grid e você pode ver esse vídeo Aqui.
Você tem uma especificação emergente favorita não mencionada aqui?
Espero que você tenha gostado deste tour rápido em torno de alguns dos recursos interessantes e novos do CSS. Use os recursos vinculados para descobrir mais sobre os recursos que você achou mais interessantes. Deixe-me saber nos comentários se você tem um recurso CSS favorito que você acha que as pessoas devem conhecer, ou outros recursos e exemplos adicionais para qualquer um dos recursos que descrevi.