Erros de CSS e Inconsistências no Firefox 3.x
Não há muitos artigos cobrindo incompatibilidades ou diferenças de CSS apenas no Firefox - e por boas razões.
O Firefox sempre fez um excelente trabalho de suporte a CSS e JavaScript de maneira compatível com os padrões, sem muitos bugs inoportunos.
Existem, no entanto, algumas propriedades CSS e seletores que não são suportados por uma ou mais das versões lançadas desde a versão 3.0., Que abordarei aqui.
Este artigo abordará bugs, inconsistências e não-suporte . Então, se você está tendo problemas com uma propriedade CSS ou seletor no Firefox e não está listado aqui, então você provavelmente terá que repensar seu layout e reconsiderar qual pode ser o culpado.
Como o Firefox 2 é virtualmente inexistente , Não estarei considerando essa versão especificamente, mas essas informações geralmente se aplicam a essa versão por padrão.
E devo notar que o material para este post foi tirado principalmente do recém-atualizado SitePoint Referência CSS , que é de longe a melhor e mais abrangente referência CSS disponível em qualquer lugar.
O erro de estouro de contorno
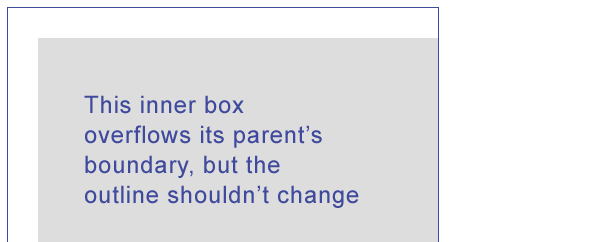
No Firefox 3.x, quando um elemento ultrapassa a borda de um pai que possui o outline conjunto de propriedades, o contorno se expandirá para se ajustar ao elemento de contenção, conforme mostrado na captura de tela abaixo:

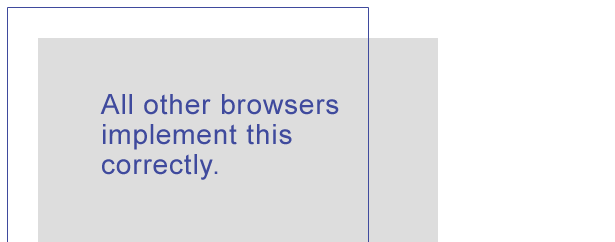
A implementação correta é mostrada na próxima captura de tela obtida do Chrome:

Como mostrado acima, o contorno deve abranger o elemento que está sendo esboçado e não deve ser afetado por nenhum elemento transbordante. Para garantir que não haja confusão, observe que este é um bug na implementação do outline propriedade, não o border propriedade.
Referência: SitePoint CSS Reference: estrutura de tópicos
Tabelas com bordas desmoronadas
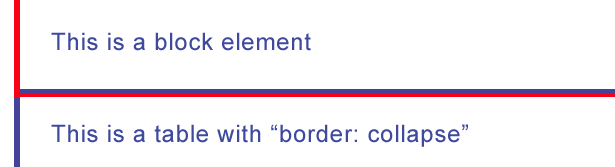
No Firefox, quando uma tabela tem seus limites definidos como collapse usando o border-collapse propriedade, as margens superior e esquerda da tabela em relação aos elementos próximos é de 1 pixel de diferença. Isso é mostrado em uma captura de tela ampliada na imagem abaixo, que exibe a borda inferior de um elemento de nível de bloco (vermelho) tocando a borda superior de uma tabela recolhida (azul):

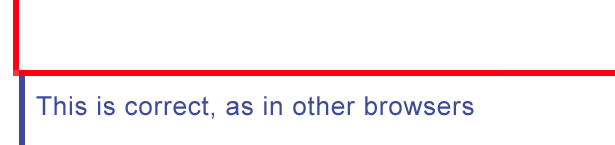
Esta é a implementação correta desse par de propriedade / valor, conforme mostrado no Chrome:

Como mostrado acima, como as bordas são “recolhidas” e porque a tabela não é um elemento de bloco, deve haver um pequeno deslocamento na margem esquerda e a margem superior deve estar nivelada com a borda inferior do elemento acima dela.
Referência: Referência CSS do SitePoint: propriedade border-collapse
Células vazias em linhas de tabela
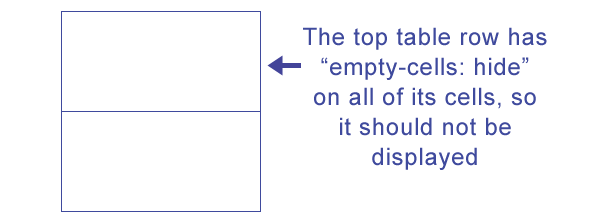
Este é um valor de propriedade que não é implementado corretamente por qualquer navegador, incluindo o Firefox. Quando uma linha da tabela não tem conteúdo visível e todas as suas células têm seus empty-cells propriedade definida como hide , a linha inteira deve se comportar como se estivesse definida como "display: none", sem bordas ou fundos visíveis.
Nenhum navegador lida com isso corretamente, então a linha da tabela ainda é visível, como mostra a imagem abaixo.

Referência: Referência CSS do SitePoint: Propriedade empty-cells
Espaçamento de palavras em elementos in-line
No Firefox 3.x, um valor negativo no word-spacing propriedade será tratada como zero nos elementos inline adjacentes. O valor negativo deve fazer com que os elementos sequenciais se sobreponham uns aos outros, como seria o caso do texto, mas isso não acontece. Em vez disso, os elementos recebem apenas zero de separação de espaço em branco sem sobreposição.
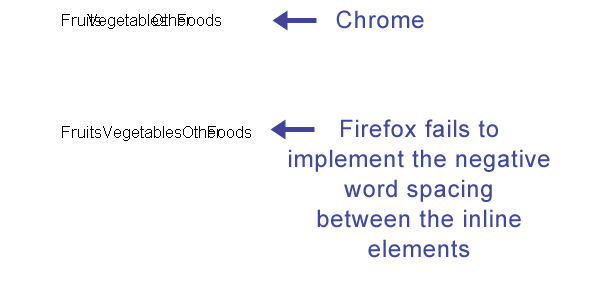
A imagem abaixo exibe as implementações corretas e incorretas:

Nos exemplos mostrados acima, as três palavras “Frutas”, “Vegetais” e “Outros Alimentos” são embaladas individualmente elementos, enquanto o parágrafo que os envolve tem word-spacing propriedade definida como um valor negativo.
O segundo exemplo (Firefox) não aplica o espaçamento negativo entre palavras, exceto entre as duas últimas palavras, porque essas palavras não são encapsuladas individualmente por spans, mas são elementos de texto natural.
Como um ponto lateral, este bug ocorre de forma semelhante no IE8, mas não nas versões anteriores do IE.
Referência: Referência CSS do SitePoint: propriedade de espaçamento de palavras
Decoração de Texto em Descendentes Flutuantes
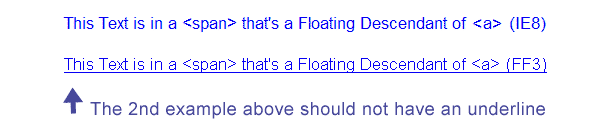
Quando um elemento possui um conjunto de valores de decoração de texto, esse valor não deve ser herdado por descendentes flutuantes. No Firefox 3.x, os descendentes flutuantes recebem os mesmos valores de decoração de texto de seus pais, mesmo que isso não seja o caso.

Na imagem acima, a primeira linha é uma captura de tela do IE8, exibindo um elemento flutuava dentro de uma âncora. O texto dentro do não tem uma decoração de texto visível, que é a maneira correta de exibi-lo. No Firefox (mostrado no segundo exemplo), a decoração de texto é aplicada incorretamente na .
Você pode ter notado esse bug no Firefox ao tentar remover a decoração de texto de imagens flutuantes dentro de âncoras.
Referência: Referência CSS do SitePoint: text-decoration Property
pre-line e pre-wrap para a propriedade white-space em FF 3.0
Usando o white-space No Firefox 3.5, você pode especificar se vários caracteres de espaço devem ser reduzidos a um único espaço ou não. Por padrão, os documentos HTML recolherão vários espaços até um único espaço. Em alguns casos, você pode aplicar white-space: pre para evitar que o espaço em branco seja recolhido, o que é semelhante ao uso do Tag HTML. Posteriormente, você pode querer remover essa configuração usando white-space: pre-line (para recolher o espaço em branco).
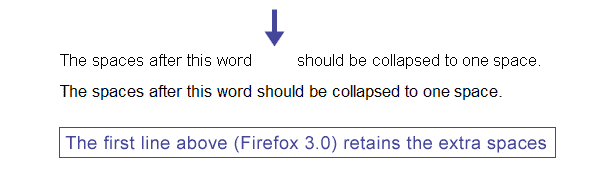
O Firefox 3.0 não suporta esse valor, portanto, o espaço em branco será mantido. O Firefox 3.5 recolhe o espaço corretamente. A imagem abaixo mostra os dois exemplos:

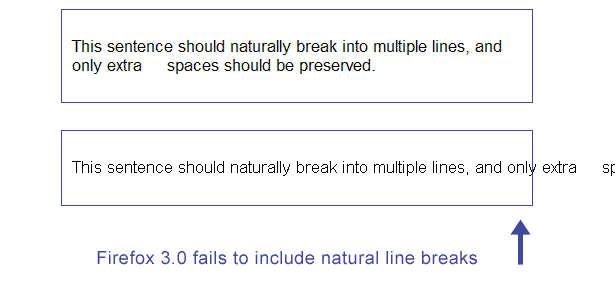
Da mesma forma, quando um parágrafo de texto é definido como white-space: pre-wrap , isso deve preservar espaços em branco entre palavras, mas deve naturalmente incluir quebras de linha. O Firefox 3.0 falha ao implementar isso corretamente, enquanto as versões posteriores (e todos os outros navegadores) incluem as quebras de linha naturais. Ambos os exemplos são mostrados abaixo.

Tenha em mente que o elemento externo é dado white-space: pre enquanto um interior está tentando substituir a falta de quebras de linha usando pre-wrap . Sozinho, pre-wrap não teria qualquer efeito.
Firefox 3.x também trata os alguns dos white-space valores de forma diferente de outros navegadores quando esses valores são aplicados ao