Criando seu primeiro tema infantil WordPress
Se você deseja criar um tema ligeiramente personalizado ou algo completamente exclusivo, a criação de um tema filho do WordPress pode acelerar bastante o processo de desenvolvimento.
Os temas para crianças permitem que você comece com o básico de um tema existente, para não precisar reinventar a roda. Você pode escolher um tema que tenha a funcionalidade e o layout básico de que precisa, mas depois personalize tudo sobre ele, da mesma forma que criaria um tema a partir do zero.
Para este tutorial, criaremos um tema filho com base no mais novo tema padrão do WordPress, o Twenty Eleven. Também usaremos alguns plugins úteis e outros truques para tornar ainda mais fácil criar um tema filho.
Você precisará de alguns conhecimentos básicos sobre HTML e CSS, mas a boa notícia é que, para um tema básico para crianças, você não precisa conhecer nenhum PHP! O tema criado é muito básico, mas ele vai te dar os blocos de construção que você precisa para começar a criar seus próprios temas, mesmo que você nunca tenha criado um tema WordPress antes!
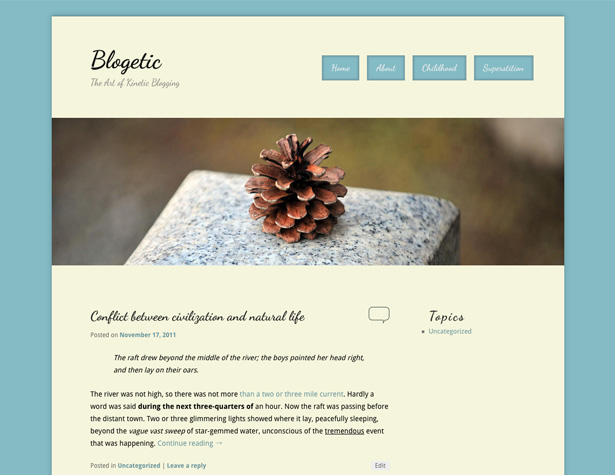
O tema que vamos criar
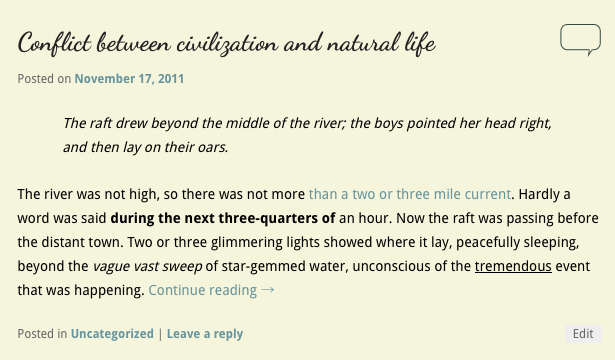
Aqui está uma breve olhada no tema final que estaremos criando:
Uma palavra sobre temas pais
Provavelmente, o passo mais importante na criação de um tema filho é escolher seu tema pai. Para este tutorial, como já mencionado, usaremos o Twenty Eleven. As razões para isso incluem o fato de que ele é facilmente acessível, gratuito, provavelmente já está instalado em qualquer instalação atualizada do WP e está bem codificado.
Essa última é a coisa mais importante a considerar ao escolher seu tema pai: verifique se ele está bem codificado. A principal razão para isso é que se o seu tema pai estiver bem codificado, será infinitamente mais fácil criar um tema filho que seja bem codificado, porque você não precisará empregar hacks para fazer as coisas funcionarem.
Sempre que você quiser fazer personalizações em um tema, é melhor usar um tema filho em vez de editar o tema pai diretamente. Dessa forma, se uma atualização para o tema original for emitida, seu tema não será interrompido. E se o tema pai e o tema forem bem codificados, você provavelmente não perceberá diferenças no tema atualizado no front-end do seu site.
Tema infantil com um clique
A maneira mais rápida e fácil de começar a usar um tema infantil é usar o Tema infantil com um clique plugar. Basta instalá-lo, ativar o tema pai no qual o tema filho será baseado (se já não estiver ativo) e clicar em “Tema infantil” em Aparência no painel do WP.
A partir daí, insira um nome para o novo tema filho, uma breve descrição e seu nome e clique em "Criar filho". Isso é tudo que existe para isso. Uma palavra ou aviso: recebi uma mensagem de erro depois de clicar em “Criar filho”, mas o tema filho foi criado sem problemas.
Como alternativa, você pode criar um tema filho a partir do zero. Para fazer isso, abra o editor de texto ou código de sua escolha e insira as seguintes informações (isso é levando em conta que você estará usando o tema Twenty Eleven parent):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");A parte "Modelo" é o que faz deste um tema filho em vez de um tema comum, portanto, certifique-se de identificar corretamente o pai do tema.
Definindo Opções de Tema
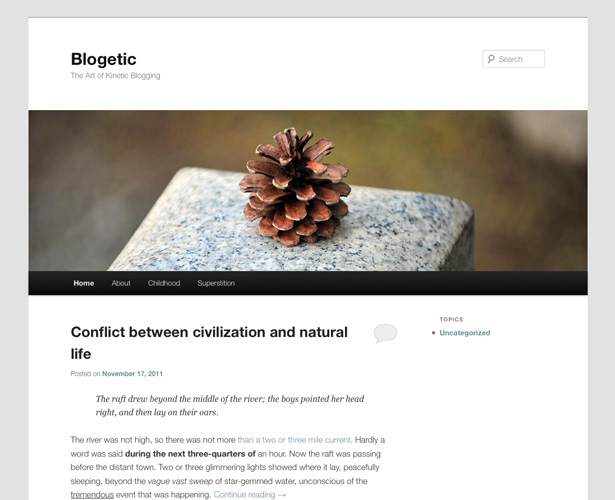
Antes de começar a personalizar o CSS do seu novo tema filho, verifique as opções de tema e faça algumas personalizações nele. É melhor fazer alterações dentro da estrutura existente do tema, se isso for uma opção, pois isso facilita o gerenciamento do código do seu tema.
Para essa personalização, selecionei um layout de conteúdo à esquerda com uma única barra lateral e deixei o esquema de cores e a cor do link padrão (por enquanto). Também deixei o plano de fundo branco, o cabeçalho com uma das imagens padrão e o texto do cabeçalho cor preta.
Nota: Se você quiser desativar a seleção de cores nas opções de tema, adicione !important às especificações de cores no seu CSS.
Noções básicas de editar seu tema
Se você for ao editor de temas do WordPress, verá uma folha de estilo principalmente em branco para o novo tema filho. A primeira linha do seu novo arquivo CSS (depois das informações do tema filho) está importando a folha de estilo do tema pai. Isso é vital e deve permanecer no topo de sua planilha ou a folha de estilo pai será invalidada e não será importada.
Uma coisa que você pode querer fazer neste momento é instalar um plugin de editor de código melhor para edição de temas. A sintaxe codificada por cores facilita significativamente o código diretamente no WP e será especialmente útil para aqueles que estão acostumados à sintaxe colorida com editores externos. Minha escolha pessoal é Editor de código avançado .
Você também vai querer algum tipo de editor de texto para configurar nosso arquivo functions.php, de preferência um com realce de sintaxe.
Encontrando o código para mudar
Essa pode ser uma das partes mais frustrantes do desenvolvimento do tema infantil: descobrir quais partes do código precisam ser editadas e quais podem ser deixadas em sigilo. O ponto principal de um tema filho é facilitar a criação e a manutenção de temas. Para esse fim, queremos criar o menor código possível.
Para tornar isso muito mais fácil, você vai querer fazer é instalar um plugin como Firebug . Isso permitirá que você clique em uma parte do design de sua página e visualize as div e classes CSS. Você também pode experimentar o código para ver o que funciona e copiá-lo e colá-lo no CSS do seu tema. Descobri que manter o tema do front-end aberto em uma guia ao lado de outra guia com o painel do WP no qual você está editando arquivos é a maneira mais eficiente de editar seu código.
O básico
Vamos começar definindo coisas como a cor do plano de fundo do corpo, a tipografia e outros aspectos básicos que nos fornecerão a base para nosso tema infantil. Este código configura tudo no cabeçalho, com a exceção de mover nosso menu de navegação. Vamos dividi-lo em alguns passos diferentes.
Este primeiro bloco de código nos dá toda a nossa tipografia básica (nós estaremos puxando em "Droid Sans" e "Dancing Script" do Google Web Fonts; mais sobre isso na seção sobre functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Esta seção seguinte configura o plano de fundo do conteúdo principal e drop shadow .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Em seguida, faremos alguns ajustes no título e na descrição do nosso blog, além de alterar a borda superior do cabeçalho e remover o formulário de pesquisa (que será substituído por nosso menu de navegação na próxima etapa).
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}Isso nos dá um cabeçalho que se parece com isso:
Mover o menu de navegação principal
A próxima mudança que queremos fazer é mover o menu de navegação de sua posição padrão sob a imagem do cabeçalho para o canto superior direito, oposto ao título do blog ou logotipo.
Este formato funciona melhor para sites que possuem apenas um pequeno número de páginas. Sites maiores, ou sites com subpáginas, precisarão de consideração adicional e provavelmente não funcionarão bem com esse tipo de layout.
Aqui está o código que você precisa:
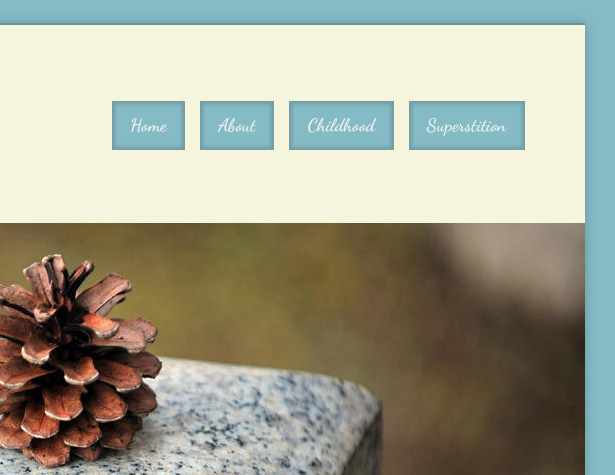
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Seu menu de navegação deve estar agora acima da imagem do cabeçalho, adjacente ao seu logotipo. Em seguida, adicionaremos alguns estilos à nossa navegação e os transformaremos em botões em vez de uma barra sólida. Aqui está o código para o estilo de fonte básico:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Aqui está a formatação básica para o botão por trás do texto, incluindo uma boa sombra interna:
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}E aqui está o código para adicionar uma sombra atrás dos botões quando eles estão pairando (o que realmente dá a impressão de um efeito de animação em uso):
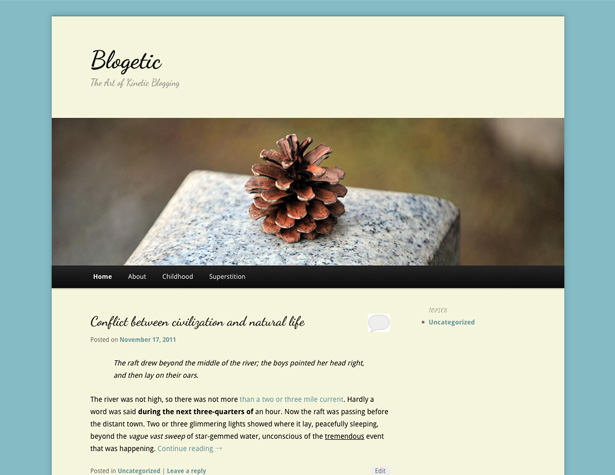
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Agora seu cabeçalho ficará assim:
Estilo básico para a sua barra lateral
Vamos adicionar alguns estilos básicos para sua barra lateral. As mudanças que estamos fazendo aqui são principalmente para fazer com que as barras laterais correspondam ao design do resto do site. Aqui está o código:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} o .widget-title já está em uma tag H3, então assume a fonte já especificada lá.
E aqui está como isso parece:
Mudanças no formato post
Primeiro, queremos alterar o preenchimento da parte superior das postagens, então a primeira postagem é alinhada com a parte superior da barra lateral.
.entry-title {padding-top: 0px;}Em seguida, alteraremos o ícone de comentário exibido ao lado do título da postagem na página inicial. Este é simples: basta criar seu novo ícone (criei versões para versões ativas e inativas) e, em seguida, carregue-as usando o aplicativo de envio de mídia do WP. Pegue o URL para cada um e insira-os assim:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Você precisará adicionar o !important ao background-color atributo para o estado de foco para substituir o estilo feito nos links em outro lugar do tema. A imagem instantânea é uma bolha de texto preenchida, enquanto o estado normal é apenas um contorno. Aqui está o resultado:
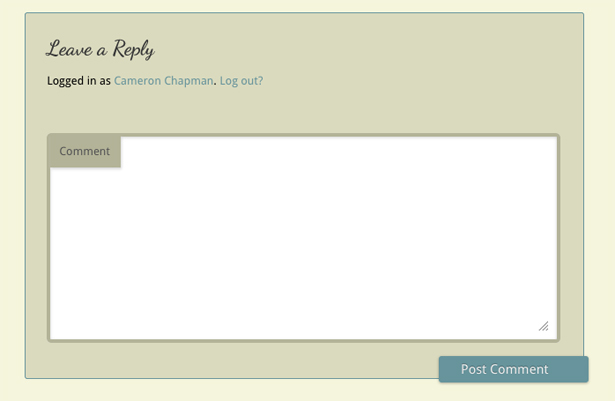
Em seguida, vamos trabalhar no estilo dos comentários. Isso é simples, já que tudo o que estamos fazendo é mudar o esquema de cores. Aqui está o código:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}E aqui está o resultado final:
Inserindo código na sua cabeça ou em outro lugar no seu tema
Esta é provavelmente a parte mais técnica da criação de um tema filho, e só é necessária se você quiser fazer algo como adicionar o Google Web Fonts ao seu site. Isso é exatamente o que vamos fazer aqui. Esta é a única vez em criar seu tema filho que você precisará para trabalhar com PHP, e se você não precisa inserir nada no cabeçalho do seu tema ou em outro lugar, você não precisará trabalhar com PHP.
Primeiro, crie um arquivo functions.php no editor de texto ou código escolhido. O código básico que você usará será parecido com isto:
Para o tema filho acima, precisávamos inserir o código em nosso cabeçalho para vincular as fontes da web do Google para que pudéssemos chamá-las em nosso CSS. Veja como fazemos isso (você pode obter o link diretamente do Google com as fontes que você deseja usar):
Agora todas as suas fontes devem estar funcionando corretamente! E todas as funções incluídas no tema pai original também estarão funcionando.
Baixe os arquivos de tema
Se você quiser ver todo o código para o CSS e o arquivo functions.php, você pode baixá-los Aqui . Também estão incluídos os ícones de bolhas de comentários.
Conclusão
Criar um tema filho é incrivelmente simples quando comparado ao design e codificação de um tema do zero. Com alguns conhecimentos básicos de CSS e apenas um pouco de PHP, você pode criar basicamente qualquer tipo de tema que desejar. Temas filhos, em muitos casos, também podem ser usados comercialmente (desde que o tema pai permita tal uso) ou vendidos como temas de ações (lembre-se de informar aos compradores que o tema requer um tema pai).
Certifique-se de que seu código esteja bem escrito, comentado e organizado. Dessa forma, se o tema pai for atualizado, é improvável que o tema filho seja interrompido.
O tema filho que criamos neste tutorial é muito, muito básico. Mas fornece as informações necessárias para começar a criar seus próprios temas. Comece com o restyling básico para molhar os pés e comece a explorar as coisas que você pode fazer com o PHP no arquivo functions.php. Temas filhos, quando construídos em um tema pai excelente, podem ser tão poderosos quanto qualquer outro tema disponível. Para mais informações sobre temas infantis, confira WordPress Codex .
Tem mais dicas para criar ótimos temas infantis? Deixe-nos saber nos comentários!