Criando seu primeiro gráfico JavaScript interativo
Os dados estão à nossa volta e sua visualização já se tornou uma parte essencial de nossas vidas. Gráficos, infográficos, mapas e painéis são muito procurados hoje, porque nos apresentam informações de uma maneira que pode ser facilmente interpretada.
O bom é que os gráficos não exigem grandes habilidades ou conhecimentos especiais de desenvolvedores da Web, designers ou qualquer outra pessoa. Neste artigo, mostraremos as noções básicas e explicaremos como lidar com a visualização de dados interativos usando JavaScript e HTML5 com facilidade.
Vamos começar criando um gráfico de barras de uma única série para que você possa entender o básico. Em seguida, mostraremos uma maneira rápida de criar gráficos de barras de várias séries e empilhados. Os gráficos de barras são uma maneira popular de apresentar dados atualmente, e a lógica de desenvolvimento usada pode ser facilmente traduzida para outros tipos de gráficos.
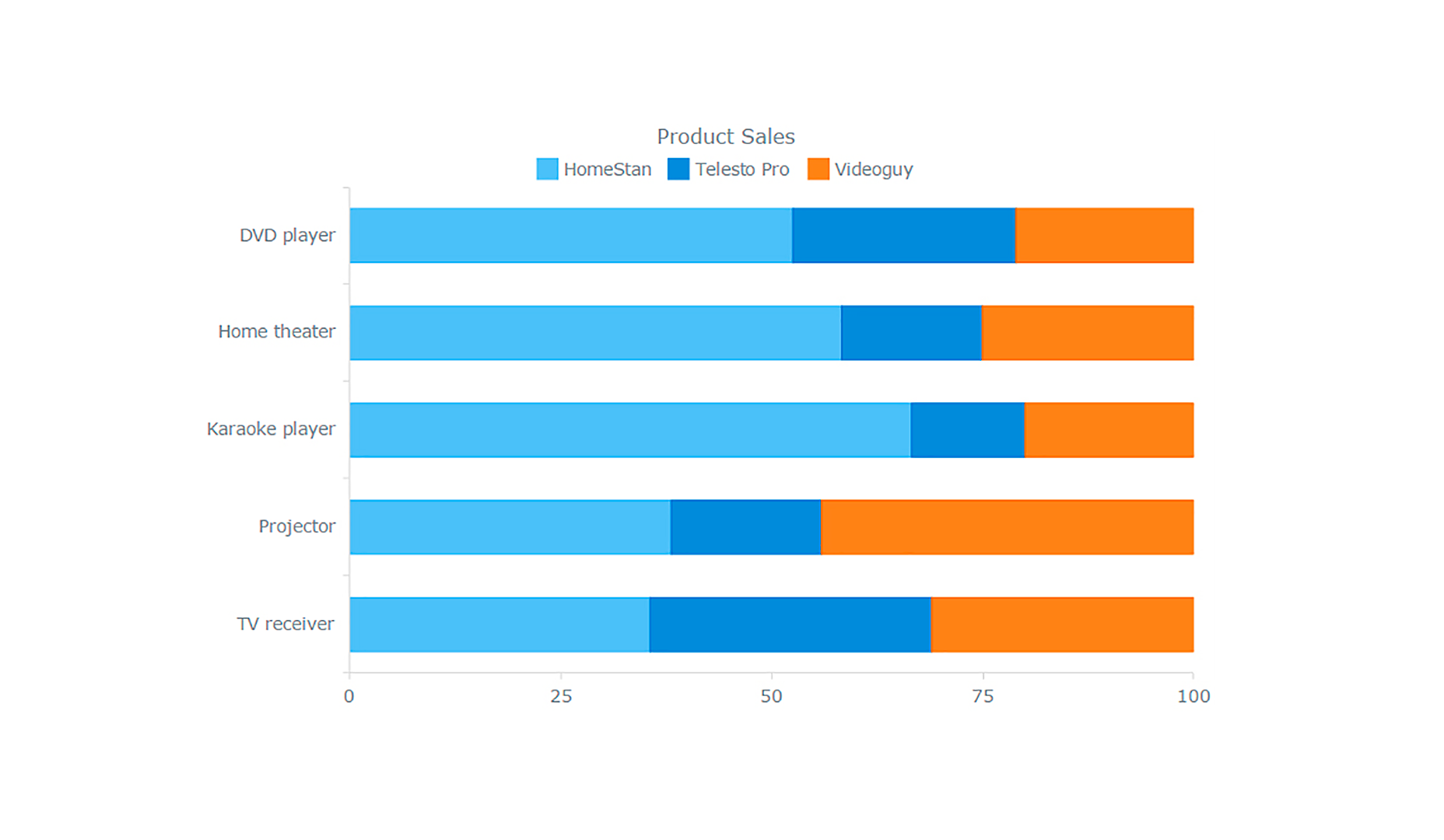
O gráfico final será este gráfico de barras 100% empilhadas:
Veja a caneta Final (título). Gráfico de barras 100% personalizado por Ruslan ( @ruslankorsar ) em CodePen .
Hoje existem muitas bibliotecas de gráficos JavaScript ; alguns deles são absolutamente gratuitos, como D3 e Gráficos do Google enquanto outros exigem pagamentos para uso comercial. Na minha opinião, os mais abrangentes e robustos deles são amCharts , AnyChart e Highcharts .
Para este tutorial, decidi usar AnyChart . No entanto, o processo é muito semelhante para todas as bibliotecas, especialmente se você estiver fazendo algo simples. AnyChart tem extenso documentação e Referência da API bem como uma grande variedade de tipos de gráficos suportados e demos no playground de código , então é uma boa escolha para iniciantes.
Para sua conveniência, todos os exemplos mostrados no tutorial estão disponíveis em esta coleção em CodePen e pode ser explorado ali mesmo ou exportado para ZIPs com arquivos de demonstração CSS / HTML / JavaScript.
JS gráficos em 3 etapas fáceis
O processo de criar um gráfico JavaScript básico para seu website ou aplicativo consiste nas três etapas a seguir:
- Prepare seus dados;
- Conecte a biblioteca;
- Escreva um código simples.
1. Preparando Dados
Assim como um grande navio quer águas profundas, um simples gráfico quer dados simples. Naturalmente, se você tiver grandes quantidades de dados ou sua estrutura não for óbvia, você precisará prepará-los primeiro.
Ao criar a maioria dos tipos de gráficos populares, precisamos apenas dos campos X e Y. No entanto, os gráficos de barras podem ser ainda mais simples, porque geralmente o campo Y é usado e um índice ou um número de item é considerado X. Esse é o caso quando usamos uma matriz de dados JavaScript, por exemplo:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Se você usar o JSON / XML para transferir dados, seus dados poderão ser exibidos da seguinte maneira.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]De um modo geral, existem muitas maneiras de trabalhar com dados, e os desenvolvedores de software de visualização geralmente descrevem todos ou muitos deles em documentos. Com isso em mente, recomendo verificar seção relevante da documentação da sua biblioteca de gráficos.
2. Obtendo uma biblioteca de gráficos
A biblioteca que você usa é obviamente um ingrediente vital aqui. Se você vai usar gráficos localmente, deve ser razoável baixar o pacote binário e mantenha-o por perto.
No entanto, se você precisar de gráficos para um aplicativo da Web ou uma página em um site, CDN pode ser uma opção melhor. Ele carregará os arquivos do servidor mais próximo para o seu cliente, oferecendo um carregamento de página mais rápido e melhor desempenho.
3. Escrevendo um código HTML / JavaScript simples
Quando nossos dados e a biblioteca estiverem prontos, podemos começar a escrever o código para realmente desenhar nosso gráfico.
a) Primeiro, precisamos criar um contêiner de gráfico na página. A melhor maneira é usar um
b) Depois disso, vamos incluir nossos dados:
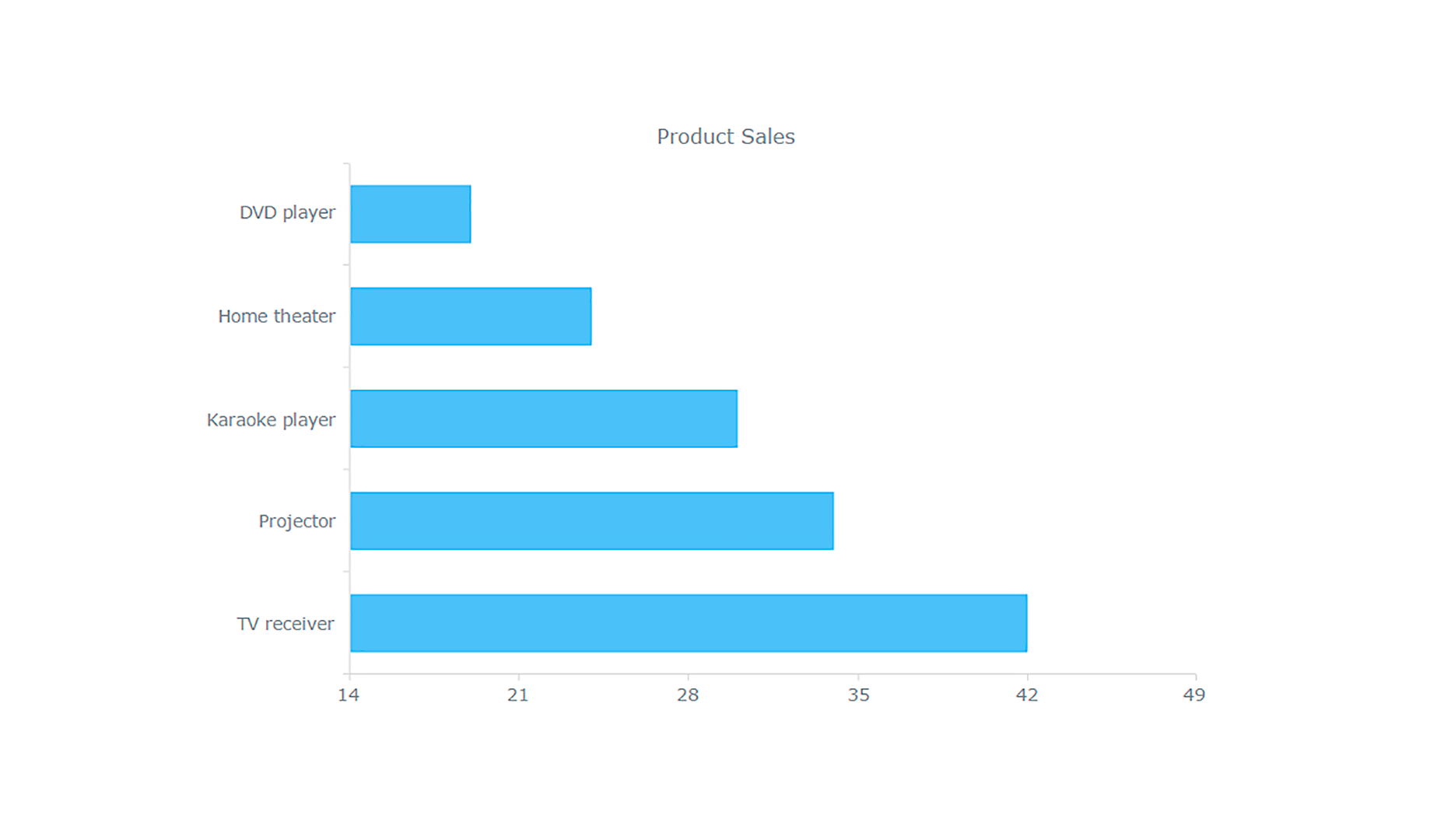
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Em seguida, especificamos que tipo de gráfico queremos chamando a função construtora relevante:
var chart = anychart.bar();d) Para tornar as coisas mais claras para os espectadores, quero dar um título ao gráfico:
chart.title('Product Sales');e) Agora, vamos criar uma série:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Nosso gráfico deve ser colocado em um container, então estamos especificando o que acabamos de criar:
chart.container('container');g) Tudo parece bem, então podemos desenhar nosso gráfico agora:
chart.draw();Aqui está o resultado:

O seguinte é todo o código para sua conveniência:
Parece bem simples, não é? E agora podemos comparar convenientemente o total de vendas por categoria.
Criando Gráficos de Barras Múltiplas e Empilhadas
Agora que aprendemos as noções básicas de criação de gráficos com JavaScript, podemos continuar a criar um gráfico um pouco mais complexo, que exibe mais informações. Como afirmei anteriormente, mostrarei a você uma maneira fácil de criar um gráfico de barras multi-série e depois um gráfico empilhado.
Basicamente, os procedimentos são bastante semelhantes. Como sempre, tudo começa com dados.
Dados de uma tabela
No contexto do gráfico de barras acima, tivemos uma variável (a série de dados de vendas do produto) e várias categorias (tipos de produto). Para exibir adicionalmente a composição de cada valor, que é a essência dos gráficos de barras empilhados, precisamos de dados mais detalhados.
Para isso, podemos usar dados já exibidos na página. Por exemplo, se você já tiver uma tabela HTML, poderá criar facilmente um gráfico com base nela. Se você usar o AnyChart's Módulo adaptador de dados Tudo que você precisa é especificar essa tabela como a fonte de dados.
1) Obtenha o adaptador de dados:
2) Prepare os dados da tabela:
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Crie um gráfico e especifique a fonte de dados:
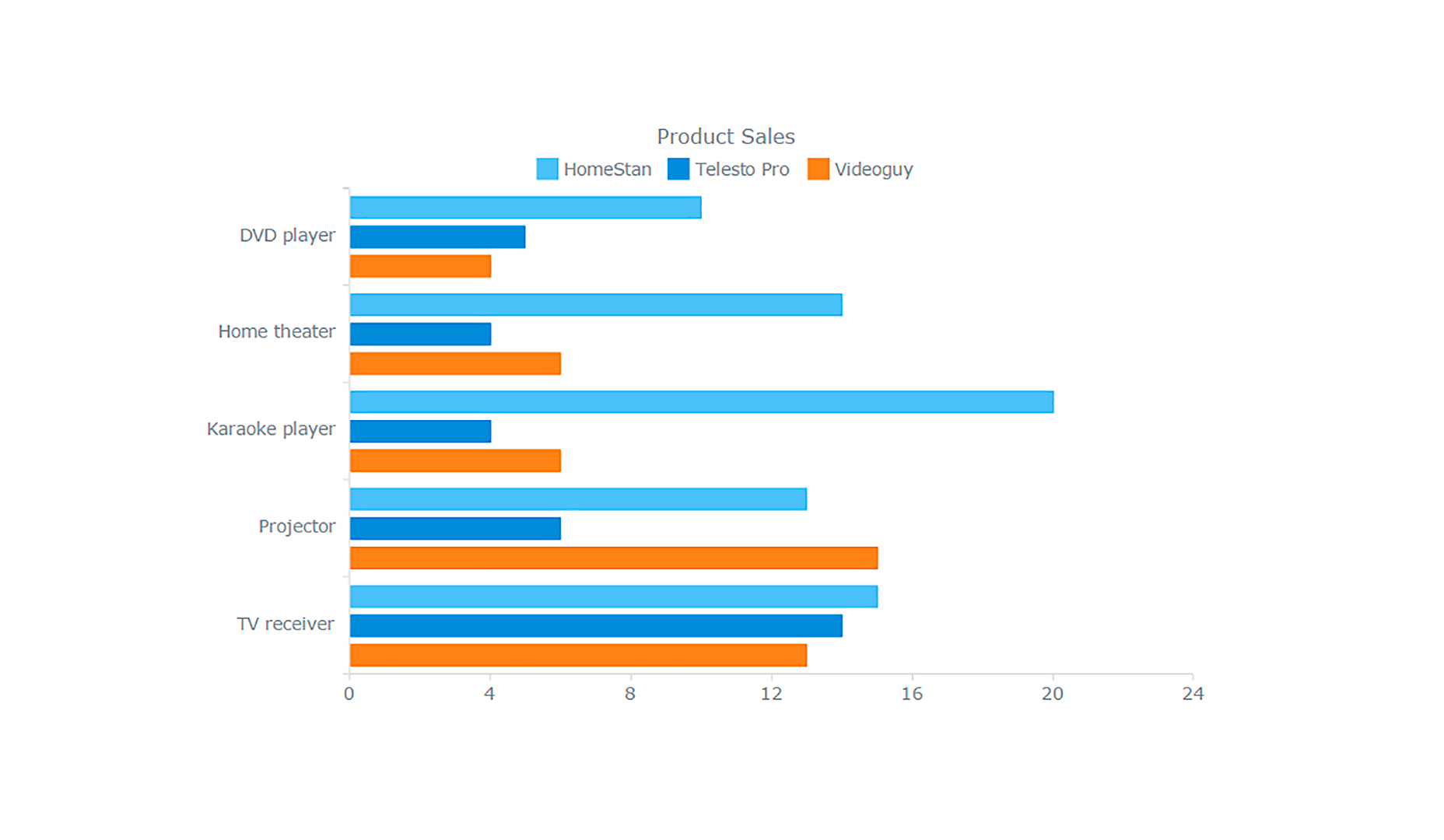
var chart = anychart.bar();chart.data(tableData);O resultado imediato é um gráfico de barras multi-série que nos permite, por exemplo, comparar rapidamente o desempenho de cada produto dentro de cada categoria.

Mudando o tipo de série
Todos os detalhes necessários, incluindo dados, já estão especificados. Agora podemos alterar o tipo de série e obter um gráfico de barras empilhadas a partir daquele gráfico multi-série convencional. Não é difícil, pois você precisa apenas de uma linha de código para ter os valores empilhados:
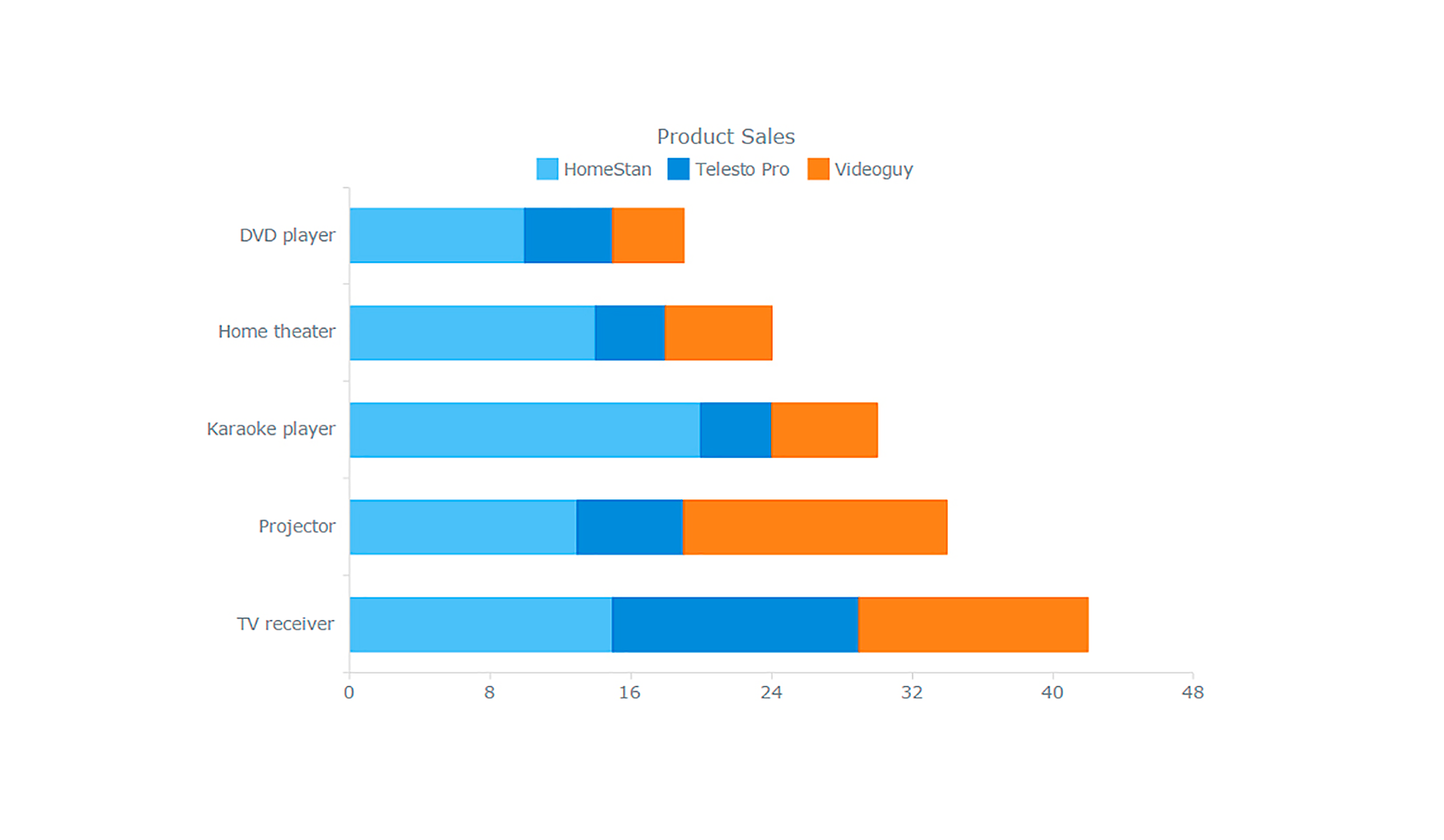
chart.yScale().stackMode('values');Voila!

Acabamos de criar um gráfico de barras empilhadas sem alterar a configuração daquela multi-série. Como resultado, não apenas estamos prontos para comparar as vendas totais por categoria como no gráfico de barras de uma única série desde o início do artigo, mas também podemos identificar qual produto é responsável por tornar uma categoria total menor ou maior que outras. .
Já que concordamos com antecedência que nosso objetivo final é um gráfico de barras 100% empilhados, vamos apenas mudar o modo para obtê-lo:
chart.yScale().stackMode('percent');
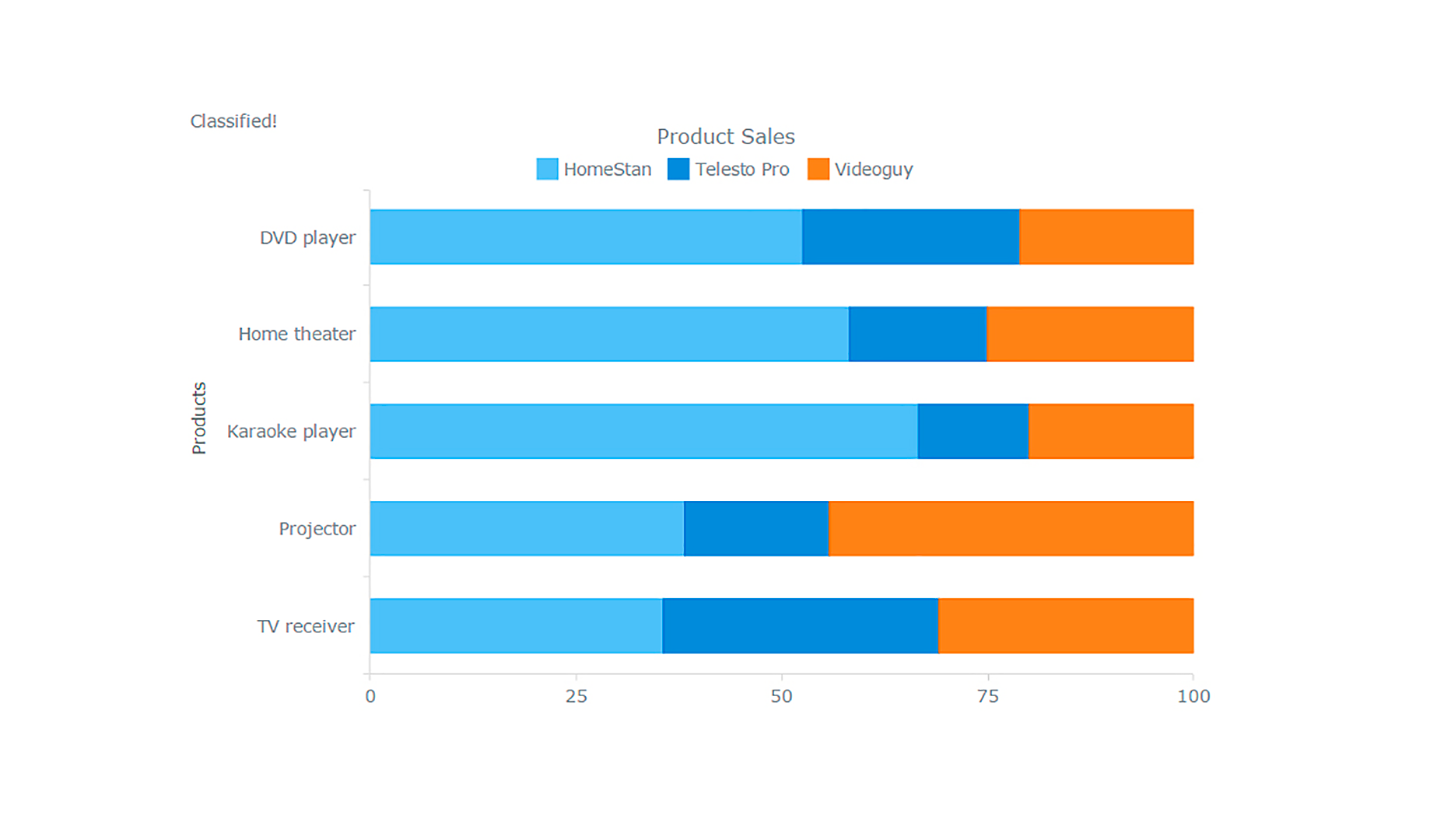
É um gráfico de barras 100% empilhadas, que permite destacar as relações de parte para todo e avaliar a contribuição de cada produto para o total da categoria.
Personalização de design
O design é muito importante na visualização de dados, para atrair a atenção, aumentar a clareza e manter a integridade visual em seu projeto da web. Com ajuda desta biblioteca de gráficos, a customização é bem simples.
Adicionando Texto
Para maior clareza, você pode fornecer sua visualização com textos adicionais. Por exemplo, darei um título ao eixo vertical e adicionarei um rótulo de gráfico temporariamente:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
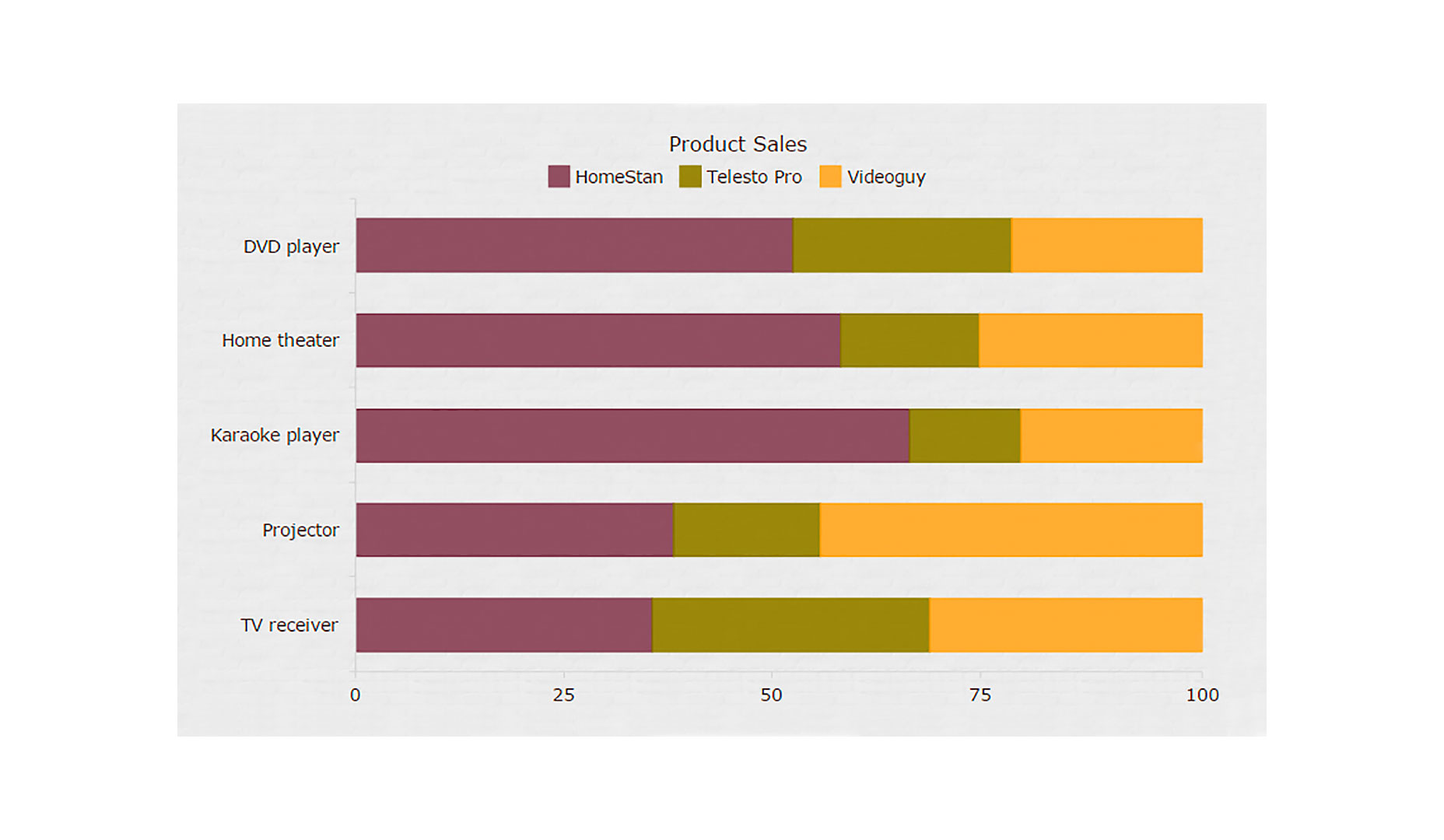
Configurações de cor
Você pode adicionar cores através de uma paleta ( chart.palette () ) e alterar as configurações de fundo ( chart.background () ) entre outras coisas. Ou você pode usar um tema:
Então precisamos especificá-lo nas configurações do gráfico:
anychart.theme(anychart.themes.wines);
Interatividade do Gráfico
Tornar um gráfico JavaScript pelo menos um pouco interativo não é um grande problema.
Provavelmente, a abordagem mais básica consiste em ativar o estado de foco nos pontos de dados, fazê-los mudar de cor e adicionar ou modificar marcadores. O estado de seleção determina como cada ponto parece após ser clicado.
Alguns simples hover e selecionar interatividade baseada é incluído por padrão, então agora não vamos adicionar nada ao exemplo acima. Por favor, retorne a ele para explorar a interatividade básica, se você quiser.
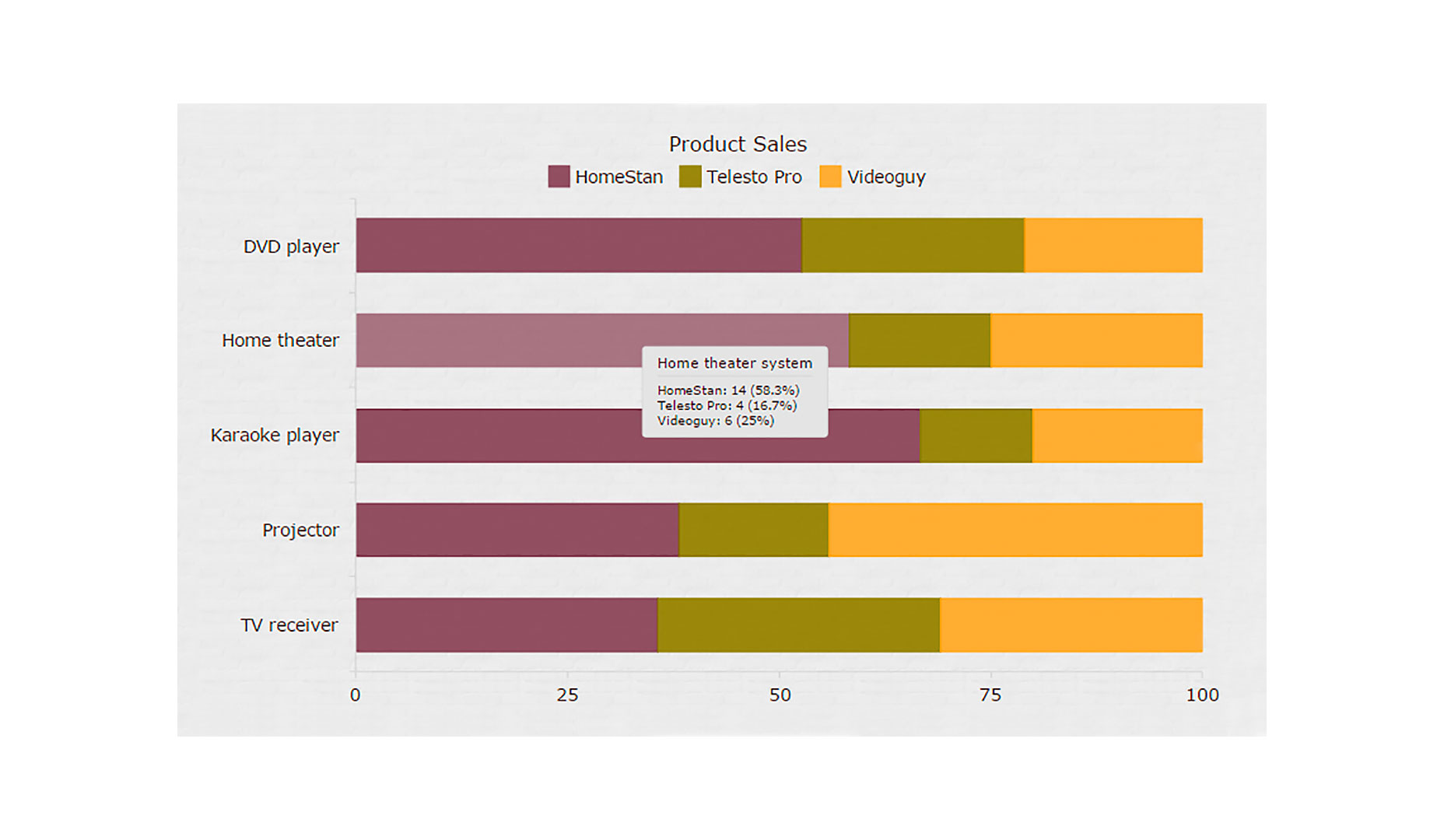
Vale a pena falar sobre o elemento tooltip, que pode flutuar quando um ponto é passado. Eu sempre tento fazer bom uso das dicas de ferramentas fazendo com que elas exibam algumas informações úteis sobre a qual série um ponto pertence, qual valor ele representa e assim por diante. Você pode facilmente ajustar suas dicas para mostrar qualquer coisa. Estamos apresentando a dica de ferramenta e especificando o que mostrar nela:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Aqui está o resultado:

Este é apenas um breve olhar sobre as opções de personalização, para entrar em detalhes seria um artigo inteiro por si só. Por enquanto, sugiro que você leia o seção de interatividade da documentação para mais informações.
Conclusão
Como você vê, não é difícil criar gráficos interativos com JavaScript. Além disso, você pode encontrar todos os exemplos do tutorial no meu coleção no CodePen e facilmente usá-los em seu trabalho. Basta copiar o código, alterar meus dados para o seu e colocar seu projeto em funcionamento muito rapidamente.
Lembre-se sempre de verificar a documentação e / ou referência da API, bem como prestar atenção às demonstrações da biblioteca que você está usando, como galeria deste AnyChart . Normalmente, não é complicado ver se há algo próximo ao que você precisa, encontrar um exemplo que se encaixe melhor, fazer algumas alterações simples e, em seguida, usá-lo da maneira que você precisa.