Criando Experiências WebVR com A-Frame
WebVR é uma maneira incrível de criar experiências imersivas de Realidade Virtual em 3D no navegador. É uma especificação experimental de APIs Javascript e tem muitos apoiadores e pessoas avançando, com a Mozilla sendo uma grande parte disso.
Com a explosão de headsets VR chegando ao mercado e mais no horizonte, agora é um ótimo momento para experimentar e ver quais coisas incríveis você pode criar no WebVR.
A web aberta está se tornando um foco excitante de Experiências de RV , Incluindo jogos de outro mundo , aplicações de pintura e experiências imersivas . À medida que a tecnologia WebVR amadurece e o equipamento de RV se torna mais acessível, quem sabe quais outras experiências as pessoas podem criar.
O que é um quadro?
Bem, como eu mencionei, o Mozilla é uma grande força motriz no WebVR no momento e eles ajudaram a criar Um quadro , um framework web para construir experiências de Realidade Virtual. Desde então, tornou-se um dos maiores e mais interessantes projetos de código aberto e está crescendo e evoluindo rapidamente.
O A-Frame é um dos frameworks mais simples com os quais tive o prazer de trabalhar, mas as coisas que você pode criar com ele são incríveis. É simples de começar, fácil de entender e ainda extremamente poderoso.
Nas próprias palavras da A-Frame:
O A-Frame é baseado no topo do HTML, simplificando o início. Mas A-Frame não é apenas um gráfico de cena 3D ou uma linguagem de marcação; o núcleo é uma poderosa estrutura de componente-entidade que fornece uma estrutura declarativa, extensível e composta para three.js .
Por que devo fazer o conteúdo do WebVR?
Vamos esclarecer uma coisa: WebVR e A-Frame ainda não são utilizáveis em todos os lugares. Esta tecnologia está se movendo rapidamente, mas ainda é bastante experimental. O WebVR também não substituirá a maneira como construímos sites no momento (pelo menos não por enquanto). Eu prevejo visualizações 2D com monitores normais e as telas ainda serão a maneira dominante de consumirmos conteúdo por um longo tempo.
Então eu acho que o principal motivo para fazer o conteúdo do WebVR é por diversão. É uma tecnologia nova e excitante e podemos fazer coisas muito legais com ela. Alguns desses projetos poderiam se tornar projetos de clientes, um museu poderia contratá-lo para criar um tour virtual para eles, ou um jogo poderia decolar e você poderia conseguir dinheiro para isso. Mas, em geral, devemos nos divertir e criar coisas interessantes com o WebVR e o A-Frame.
Vamos fazer algo
Na minha opinião, a melhor maneira de se entusiasmar com um framework como o A-Frame é criar um produto. Nós vamos construir uma Galeria de Arte de Realidade Virtual bastante simples enquanto apresentamos algumas das principais funcionalidades do A-Frame.
Começando
Primeiras coisas primeiro, vamos precisar de um servidor local. Se você já tem uma maneira de fazer isso, ótimo. Se não, eu recomendo configurar um servidor de nó com http-server .
Ok, quando você tem um servidor local rodando, vamos mergulhar no A-Frame.
Começaremos com um documento HTML básico chamado index.html e carregaremos a biblioteca A-Frame na cabeça do documento. O A-Frame deve ser carregado na cabeça para que esteja pronto antes que os elementos personalizados que vamos adicionar sejam carregados.
Agora temos o A-Frame carregado, vamos preparar o documento HTML para uma cena A-Frame. O A-Frame é baseado no topo do HTML e usa elementos personalizados para abstrair grande parte da complexidade.
Vamos colocar um
Este é todo o trabalho estrutural feito. Eu sei direito? Super simples. Ainda não temos nenhum objeto na cena, por isso, será apenas uma tela em branco, mas podemos adicionar rapidamente os objetos de exemplo do tutorial A-Frame.
Uau. Ok, talvez não totalmente incrível, pois são apenas algumas formas, mas ei, em algumas linhas, temos alguns objetos 3D sendo carregados no WebVR.
Em seguida, começaremos a criar nossa galeria de arte de realidade virtual.
Download de nossos ativos
Então não nos esqueçamos, limpe todo o conteúdo de dentro da sua cena, então agora o seu arquivo deve ficar assim:
Agora temos uma ardósia limpa, vamos encontrar um modelo 3D para usar.
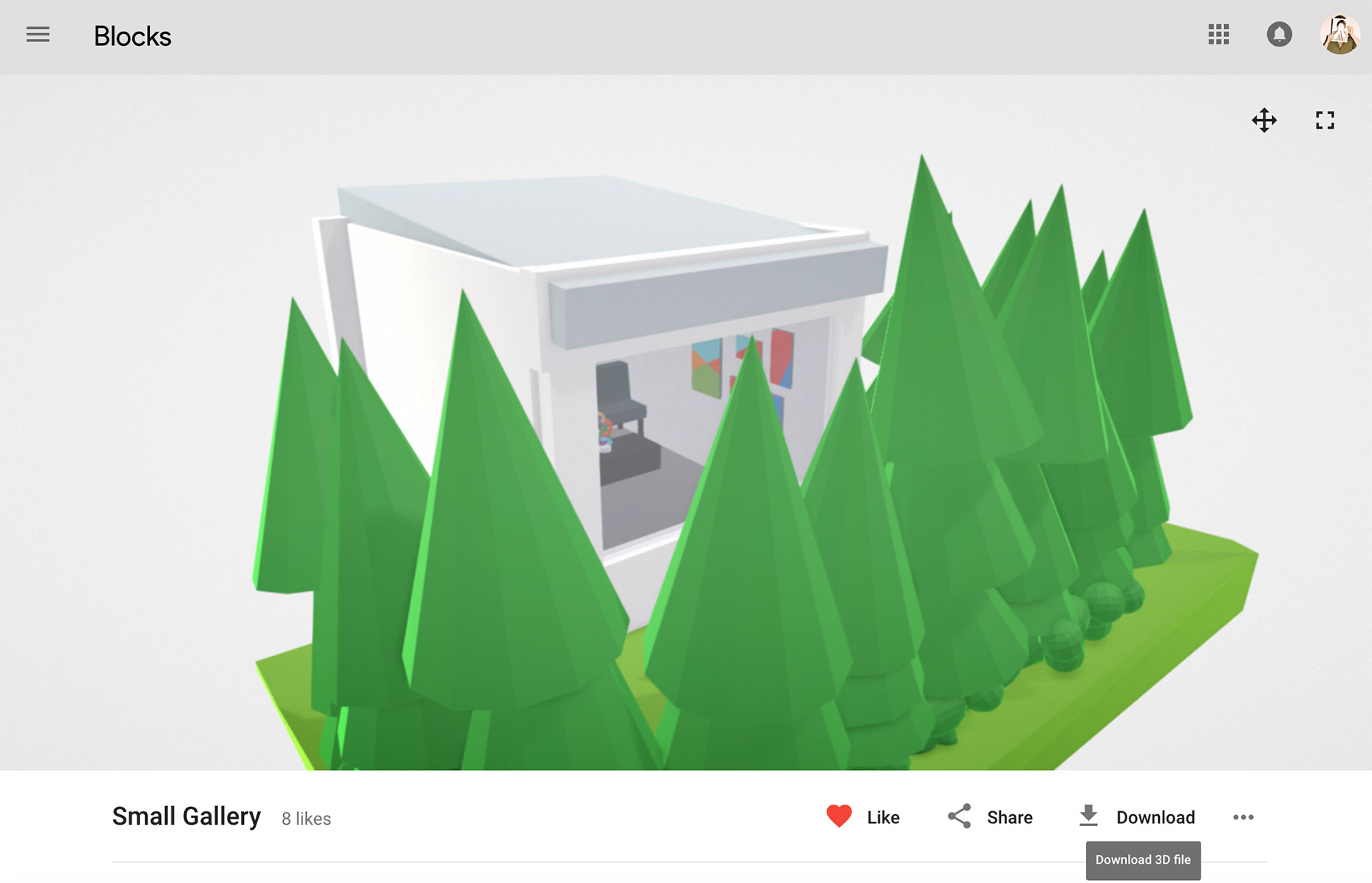
Há vários lugares on-line onde podemos baixar modelos, e você pode encontrar praticamente qualquer coisa se estiver disposto a pagar por eles. Nós vamos pegar um modelo da galeria do Google Blocks.
Google Blocks é uma aplicação para criar modelos 3D em VR que é incrível por si só. A galeria é onde as pessoas compartilham suas criações e onde nós estaremos baixando o modelo “Small Gallery” de.
Vá para o Página do Google Blocks para este modelo e clique em download. Isto irá baixar uma pasta com dois arquivos dentro dela; um model.obj e um materials.mtl . Coloque esses dois arquivos dentro de uma pasta chamada "galeria" e coloque essa pasta ao lado do seu arquivo index.html . Nós precisaremos desses dois arquivos para renderizar o modelo corretamente e nós os adicionaremos no A-Frame a seguir.

Seu projeto deve estar atualmente assim:
index.htmlgallery/model.objgallery/materials.mtlCriando um Espaço da Galeria VR
Agora vamos carregar o modelo que baixamos em nosso projeto. A-Frame vem com um construído em sistema de gerenciamento de ativos , que pré-carrega e armazena em cache nossos ativos. Este é um ótimo recurso que abstrai um passo muito importante e torna nossas vidas muito mais fáceis.
Vamos carregar nosso objeto e nosso material no carregador de ativos:
o
Agora podemos adicionar esse objeto à cena usando o elemento entity. O elemento entity é um dos elementos centrais do A-Frame e você provavelmente usará bastante isso. Como estamos usando isso como um espaço reservado para o nosso objeto, precisamos carregar o objeto e o material nele.
Se você atualizar sua página, esperamos ver o modelo no centro da tela. O posicionamento provavelmente será desativado, mas você deve ser capaz de olhar em volta. Vamos consertar o posicionamento agora adicionando um elemento de câmera manualmente e posicionando-o.
Como você pode ver, o elemento da câmera é na verdade um componente da câmera anexado a um elemento de entidade e podemos adicionar a capacidade de olhar em volta com o componente de controles de aparência.
Agora temos o elemento de câmera adicionado para posicioná-lo. O posicionamento leva três valores, um X, Y e Z, e começaremos definindo um padrão de 0 em cada um deles.
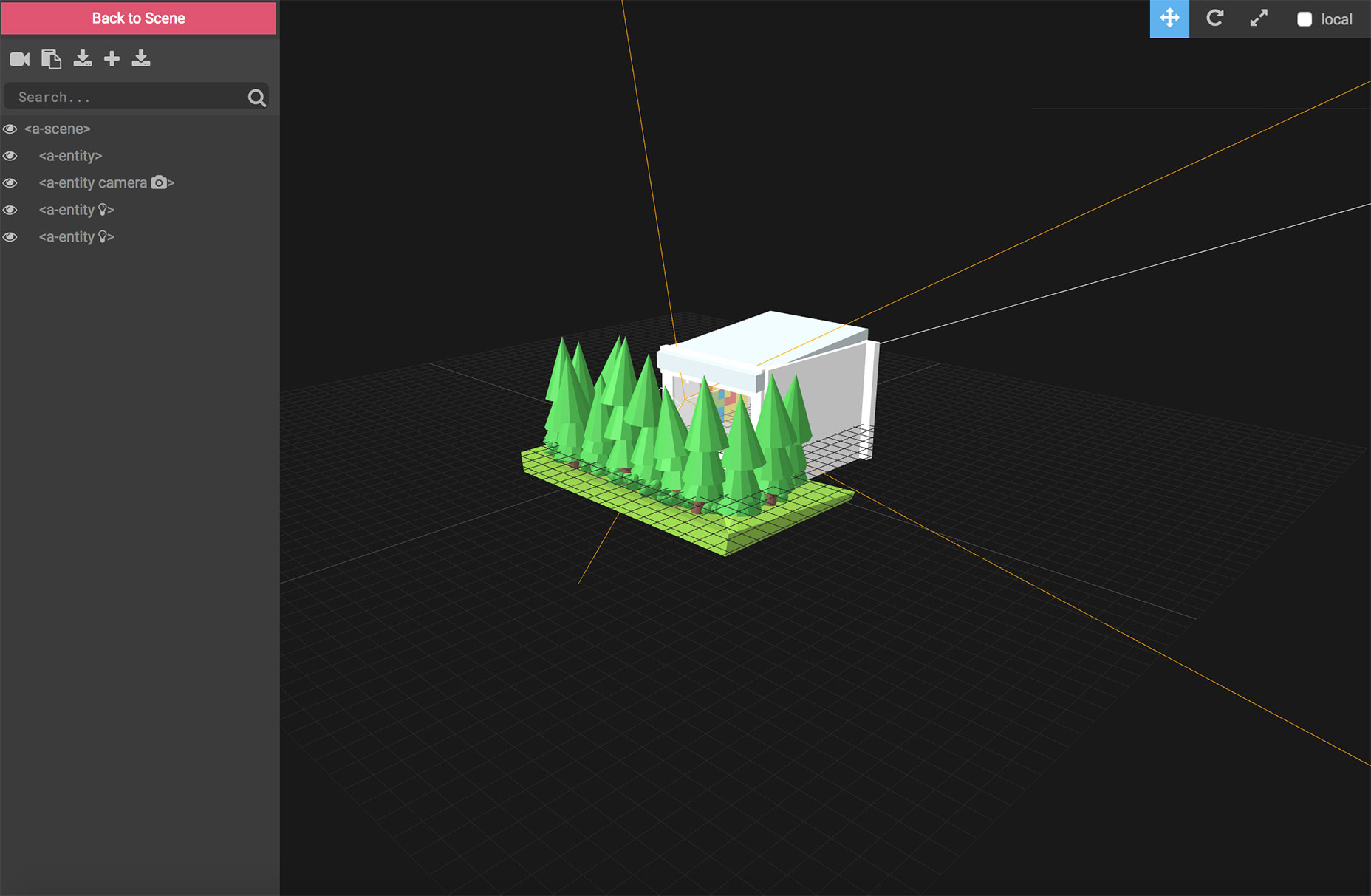
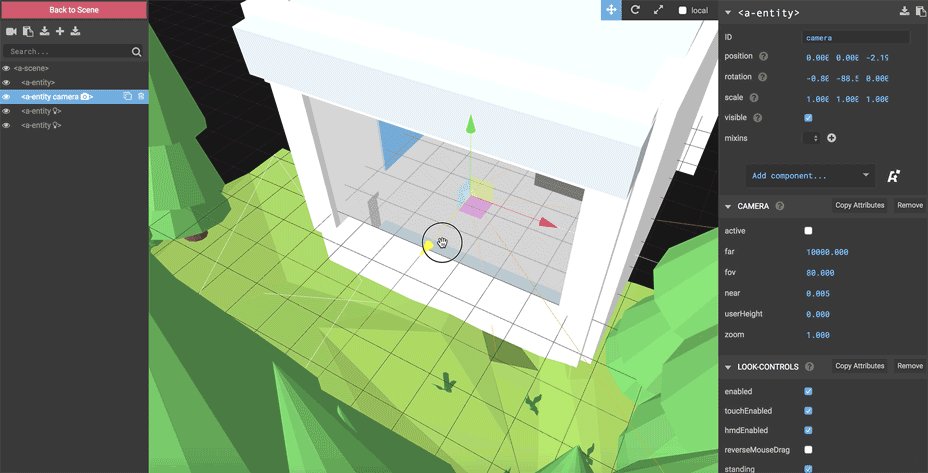
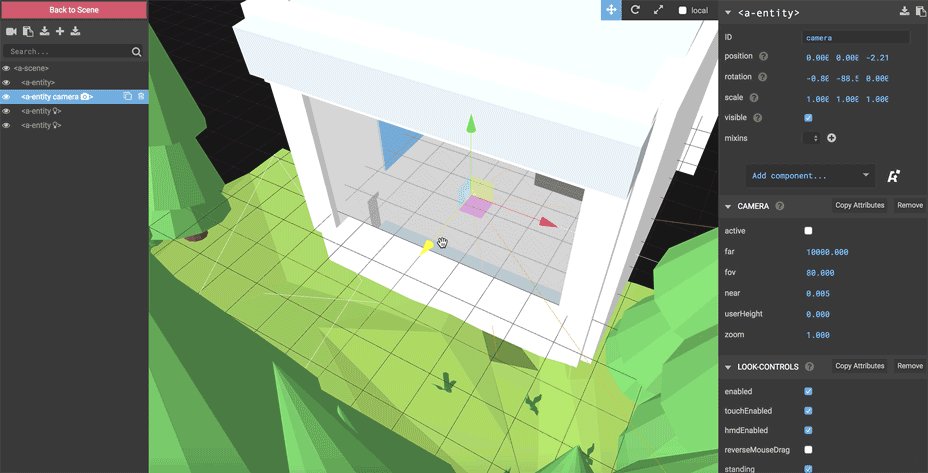
Como você provavelmente pode dizer imediatamente, tentar posicionar um valor de X, Y e Z apenas no código será um pouco complicado e é uma receita para dores de cabeça. Felizmente, temos acesso a um incrível A-Frame Inspector para ajudá-lo a trabalhar em suas experiências de RV. Você pode abrir o A-Frame Inspector com

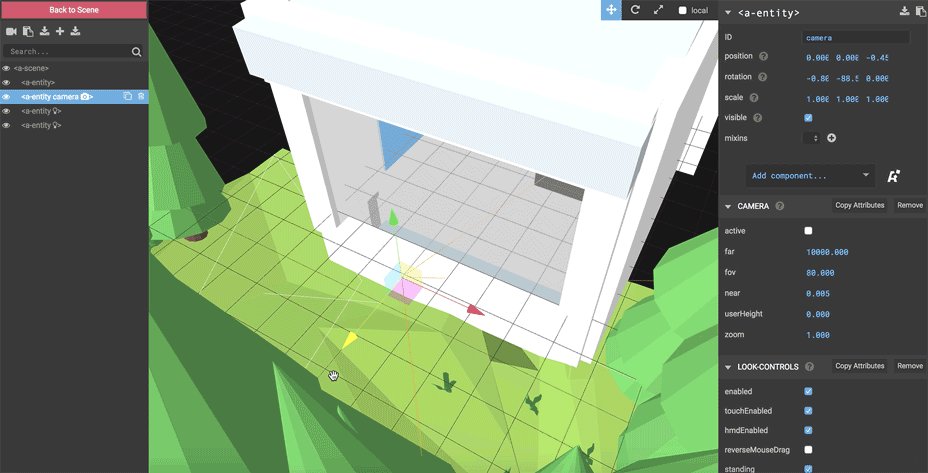
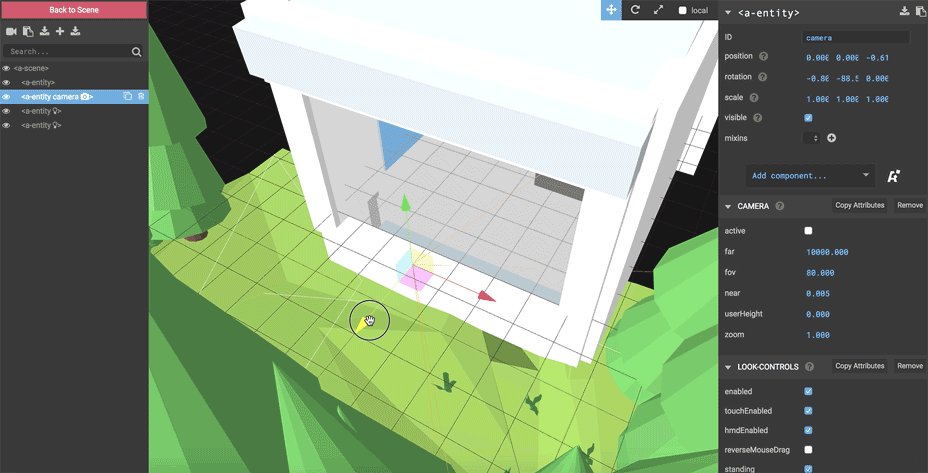
Podemos clicar na câmera na lista à esquerda e encontrar a posição da câmera com as setas ou as propriedades no menu à direita. Divirta-se com o inspetor e veja o que você pode fazer com ele. Você pode aprender muito alterando as propriedades e experimentando, e é uma das melhores maneiras de aprender sobre o posicionamento no espaço 3D.

Queremos acabar com uma posição, que centralize a câmera na sala e levante-a um pouco para que fique na altura da cabeça. Também vamos girar a câmera para que ela fique voltada para fora da janela no início.
Adicionando uma mensagem de boas-vindas
Para dar um toque mais acolhedor à Galeria VR, adicionaremos uma mensagem de boas-vindas usando o componente de texto A-Frame .
Adicionar texto é tão simples quanto inserir um valor no componente de texto, no entanto, há muitos valores adicionais que também podem ser alterados. Temos os atributos de posição e rotação como de costume, juntamente com algumas opções de personalização de texto, como fonte, alinhamento e cor. Nós também temos um chamado Side . O lado realmente diz ao A-Frame qual lado do texto será renderizado. Isso é útil se você puder se mover pela sua cena e não quiser ver o texto invertido. Estamos felizes em ter isso visível em ambos os lados.
Então, temos o texto aparecendo bem em frente à janela, mas ainda não estou me sentindo bem-vinda. Vamos adicionar um pouco de animação a ele, para que ele atraia a atenção e torne a cena mais interessante.

Animando nossa mensagem de boas vindas
O A-Frame possui um poderoso componente de animação que pode ser anexado a outros componentes. Nós o anexamos aninhando-o dentro do elemento que queremos animar. Este é um recurso muito poderoso e vai muito além de apenas animações. Podemos agrupar vários objetos dessa maneira. Como um exemplo de como isso poderia ser usado, pense em uma exibição de heads-up em um jogo, ou a terra em uma órbita ao redor do sol com a lua seguindo e girando ao redor da Terra.
Vamos simplificar neste tutorial e apenas animar o texto. Devemos escolher uma propriedade que queremos animar e definir isso como o valor do atributo . Nós vamos fazer nosso texto saltar para cima e para baixo, então queremos editar a posição. Em seguida, precisamos informar a animação para a qual ele está animando esse componente - queremos apenas que ele suba ligeiramente, de modo que devemos copiar o valor da posição do componente pai e ajustar o valor Y. Também podemos definir atenuação, durações, se ele faz um loop e como ele faz o loop. Nós vamos fazer nossa animação saltar para cima e para baixo por loop indefinidamente enquanto alterna a direção de cada vez.
Lá nós temos isso. Uma boa mensagem de boas vindas que salta para cima e para baixo.
Aqui está o código completo:
Empacotando
Lá nós temos isso, uma Galeria de Arte de Realidade Virtual em menos de 40 linhas. Você teve uma introdução aos ativos de carregamento, usando o componente de entidade com objetos, a câmera, o texto e as animações. Com essas ferramentas, os potenciais são ilimitados e divertidos.
O WebVR ainda está na infância, mas as pessoas já estão vendo o potencial para grandes coisas com ele. É uma maneira completamente diferente de experimentar conteúdo e é um momento emocionante para se envolver. O A-Frame nos dá uma maneira de entrar nele de maneira rápida, fácil e fazer com que as pessoas usem nossas criações em todos os dispositivos possíveis.