Crie uma barra de chocolate realista no Illustrator
Renderizações realistas podem ser feitas facilmente no Adobe Illustrator.
Com formas vetoriais, os objetos podem ser preservados e editados infinitamente, o que é uma grande vantagem sobre objetos raster.
Alguns simples ajustes do menu Efeitos e uma compreensão da renderização básica de objetos podem criar um acabamento arrojado e impressionante.
Neste tutorial, criado exclusivamente para WDD por Wendy Ding, ela o guiará passo a passo pelos estágios necessários para criar uma barra de chocolate realista usando o Illustrator.
1. Esboço
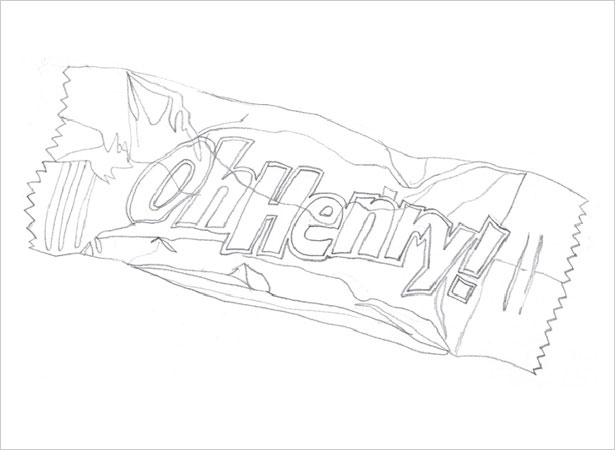
Comece esboçando a forma completa com guias lineares, que serão usadas para mostrar como definir as formas de vetor que estaremos desenhando na parte superior. Defina a forma principal, rugas, destaques e áreas de sombra. Isso ajuda a usar uma barra de chocolate real ou uma imagem de um para referência.

2. Importar para o Illustrator
Digitalize o sketch no Photoshop e ajuste Image> Adjust> Brightness / Contrast até que as linhas estejam claramente visíveis. Abra o Illustrator e importe o esboço usando Arquivo> Inserir.
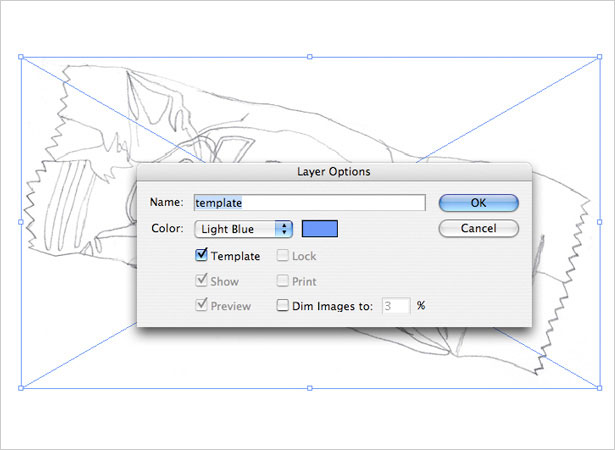
No painel Camadas, clique duas vezes na camada de rascunho para exibir a janela pop-up de opções de camada e marque Modelo. Para fins de rastreamento, o esboço pode ser escurecido para ser menos visível, se preferir.

3. Ordem de Empilhamento
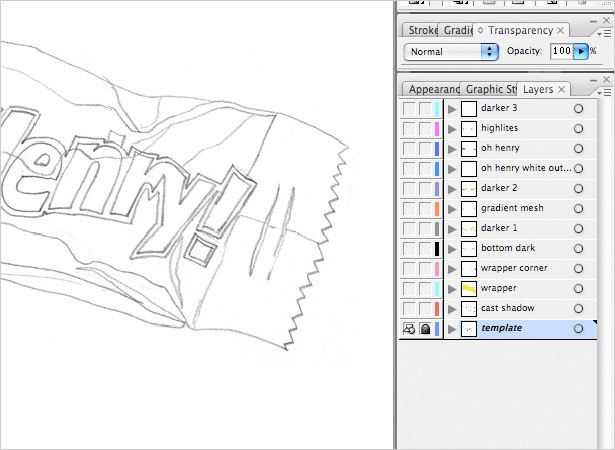
É crucial que os arquivos vetoriais tenham uma ordem lógica de empilhamento das camadas. Todos os elementos trabalham juntos cumulativamente, portanto, certifique-se de organizar elementos separados de acordo.
Por exemplo, o wrapper principal, os realces, as sombras e o texto têm suas respectivas camadas. Também ajuda a nomear as camadas adequadamente.

4. Técnica de Rastreamento
Uma maneira eficiente de rastrear e colorir no Illustrator é primeiro criar a forma usando a ferramenta Caneta com um preenchimento branco e um traçado preto padrão (ou nenhum preenchimento, dependendo da sua preferência).

Então, quando a forma estiver finalizada, selecione uma cor ou gradiente e aplique-a.

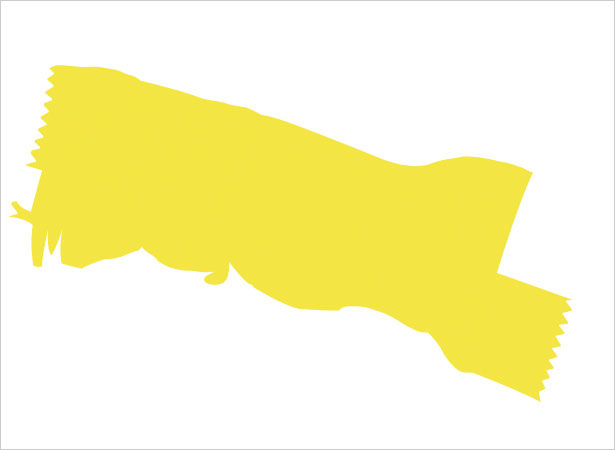
5. Forma Principal
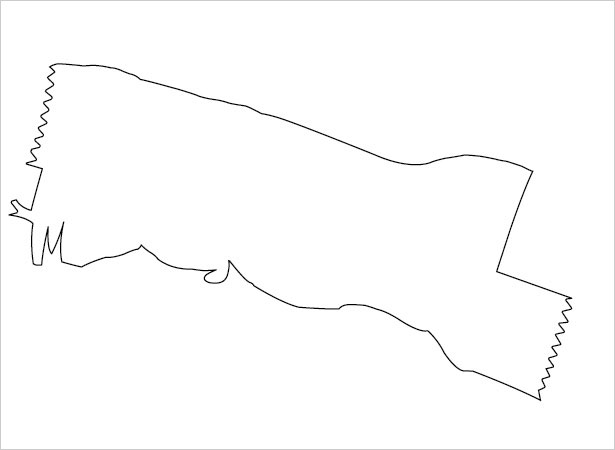
Crie uma nova camada na parte superior da camada de modelo de esboço, de modo a usar uma camada de modelo de esboço como guia. Rastrear ao longo da forma do invólucro principal com a ferramenta Caneta, tomando cuidado para adicionar detalhes como as extremidades com zigue-zague.
Omita a parte inferior e o canto superior direito do invólucro por enquanto, pois isso será tratado separadamente. Preencha a forma com um gradiente amarelo muito sutil de # F7EC94 para # F6E22C em um ângulo de -104,25.

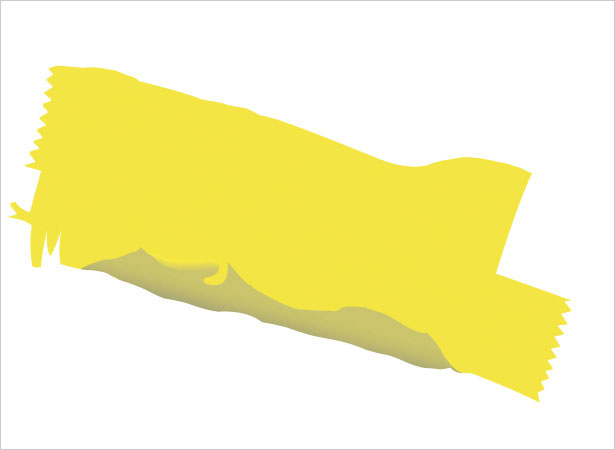
6. Porção Inferior
Em uma nova camada acima da camada principal do wrapper, trace ao longo do esboço para criar a parte inferior. Aplique um gradiente de cor bege de # C8C26A a # A9A574 em um ângulo de -105,59.

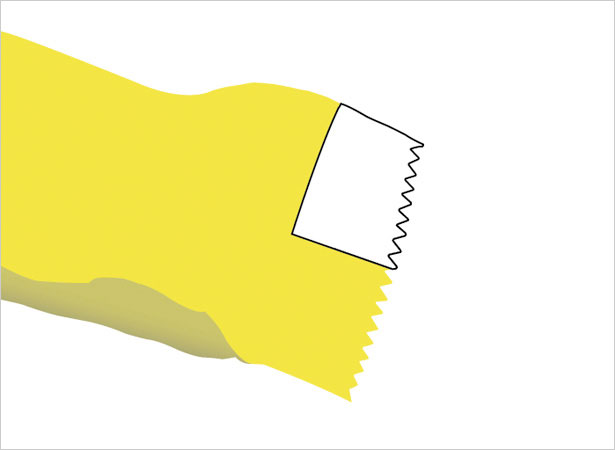
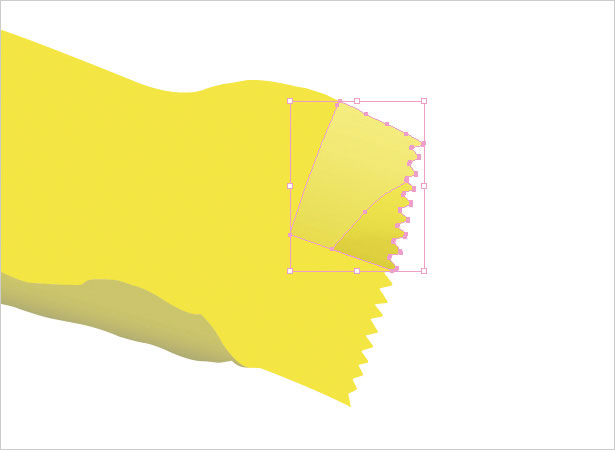
7. Canto Superior
Crie uma nova camada na parte superior e trace o canto superior direito do wrapper. Para fazer com que o canto superior pareça vincado, desenhe um novo traço preto sem preenchimento no canto inferior - essa será a linha divisória.

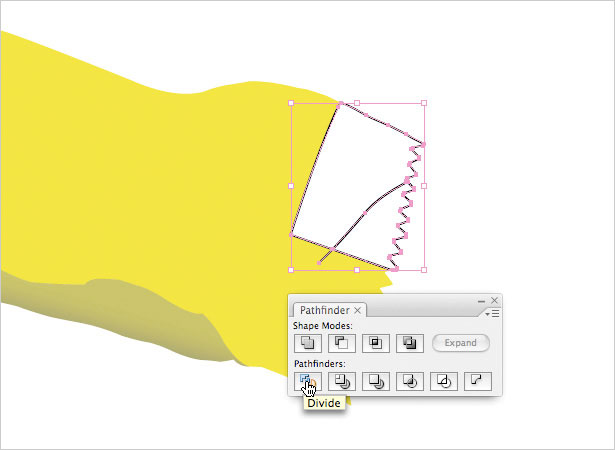
Com a forma do canto e a linha preta selecionadas, clique no botão Dividir no painel Pathfinder para separar as formas. Clique com o botão direito (ctrl-click) e selecione Desagrupar.

Agora, aplique um gradiente de # FAEE8A a # E5D64B em um ângulo de -107,48 para a forma maior e de # 5A530B para # F6E775 em um ângulo de 91,66 para a peça menor.
Por último, altere a Opacidade da peça menor sob o painel Transparência para 35% de Gravação de Cor.

8. Nome da Barra de Doces
Em uma nova camada, trace a forma do nome da barra de chocolate. Tente traçar as letras levemente inclinadas e enrugadas para que pareçam mais realistas. Use o método Divide da última etapa para criar letras ocas como "O" ou "e", exceto que em vez de uma linha, use uma forma como divisor.

As cores podem ser definidas em vários gradientes, desde que forneçam às letras o contorno apropriado do formulário abaixo delas. Observe como este aplicativo dá a ilusão de destaques.

Em seguida, faça uma nova camada abaixo da camada de nome e trace um contorno ligeiramente maior em torno das letras em um preenchimento branco e sem traço.

9. principais sombras
Para obter melhores resultados, use uma barra de chocolate real ou uma imagem de uma para referência, pois isso facilita a plotagem das áreas de sombra.
Uma regra geral sobre sombras: para dobras diretas, as sombras são nítidas e mais escuras; para ligeiras rugas, as sombras são mais claras e mais esbatidas. Além disso, as sombras podem diferir em tamanho e forma: algumas são grandes e arredondadas, enquanto outras são pequenas e lineares.
Use a ferramenta Caneta para criar primeiro as várias áreas de sombra.

Com uma combinação de experimentação e usando a referência real, defina a cor e o valor de cada sombra para corresponder à quantidade que você vê nas dobras em sua barra de referência de doces. Os gradientes também podem ser aplicados para obter a aparência correta.
Existem duas maneiras de desfocar uma forma: 1) selecione-a e clique em Effect> Stylize> Feather. Com a visualização ativada, ative a quantidade até ficar satisfeito. 2) Efeito> Desfoque> Desfoque gaussiano.
Outra dica é jogar com a Opacidade para tonificar algumas sombras. Isso pode levar um pouco de paciência para obter os resultados corretos.

10. Gradient Mesh
Para sombras complicadas, use a ferramenta Gradient Mesh no painel Tools. Com isso, o modo como os gradientes se dobram e se movem pode ser controlado, curvo e angulado.
Torne a grade mais completa adicionando pontos com a ferramenta Pen e remova-os selecionando e excluindo cada ponto. Arraste e posicione os pontos de ancoragem com o Cursor de Seleção Direta (A). Experimente com isso para produzir um visual que pareça certo.

11. Destaques
Geralmente, embalagens de barra de chocolate são brilhantes e emitem um brilho. Em uma nova camada com a ferramenta Caneta, crie uma forma grande que englobe a área destacada principal. Crie mais algumas áreas menores para destaques secundários.

Altere o preenchimento dos destaques para branco sem traço. Agora, semelhante às sombras, experimente o Desfoque e a Opacidade para determinar a aparência correta.
É importante suavizar os realces de modo que pareça uma leve lavagem sobre os outros objetos em vez de um remendo de branco. Isto é o que faz destaques naturais e realistas.

12. sombras 2
Agora a porção mais alta precisa de um pouco mais de sombra. Em uma nova camada, crie formas com a ferramenta Caneta semelhante ao primeiro conjunto de sombras, mas de tamanho menor e menor em quantidade.
Essas sombras são diferentes porque não são as principais. Eles também são mais sutis.

Em vez de cores mais escuras, aplique gradientes em um bronzeado ou castanho claro a amarelo pálido, que gentilmente adicionar dicas de dobrar e vincos.

13. Elenco Sombra
A sombra projetada cai no lado oposto da fonte de luz, que neste caso é ao longo do lado inferior e direito do invólucro.
Em uma nova camada, abaixo de todas as outras camadas, primeiro traçar ao longo da parte inferior do invólucro para fazer a sombra inferior. Em seguida, trace o lado direito do invólucro para a sombra da direita.
Não o trace na mesma forma exata do wrapper, pois isso é uma sombra, que deve ser diferente.

Selecione as duas formas e mova-as para que fiquem ligeiramente abaixo e à direita do wrapper. Agora, defina o preenchimento para um gradiente de 70% de cinza a 37% de cinza, sem nenhum traço.
Por último, adicione desfoque gaussiano (Effect> Blur> Gaussian Blur) às duas formas: a forma da parte inferior a 2,8 pixels e a forma da direita a 1,6 pixels. Este é o último passo para tornar a barra de chocolate realista porque ela fundamenta o objeto.

Escrito exclusivamente para WDD por Wendy Ding .
Se você seguiu este tutorial, compartilhe seus resultados conosco postando os links para seus resultados abaixo…