Criar um pôster de anúncio dos anos 50 no Illustrator
Parece que os anos 50 estão de volta, não apenas em publicidade e design, mas também em roupas, programas de TV e em outros lugares.
Eu sinceramente acho que esta é uma das épocas mais interessantes e criativas para a propaganda; alguns anúncios são realmente memoráveis e engraçados.
Então, inspirado por isso eu decidi fazer um tutorial sobre como fazer um poster retro para um web designer.
Depois de ler o tutorial, você pode fazer o download do arquivo de origem do Illustrator no final do post para referência.
Espero que vocês gostem e por favor não se esqueça de compartilhar seus resultados e perguntas com a gente nos comentários….
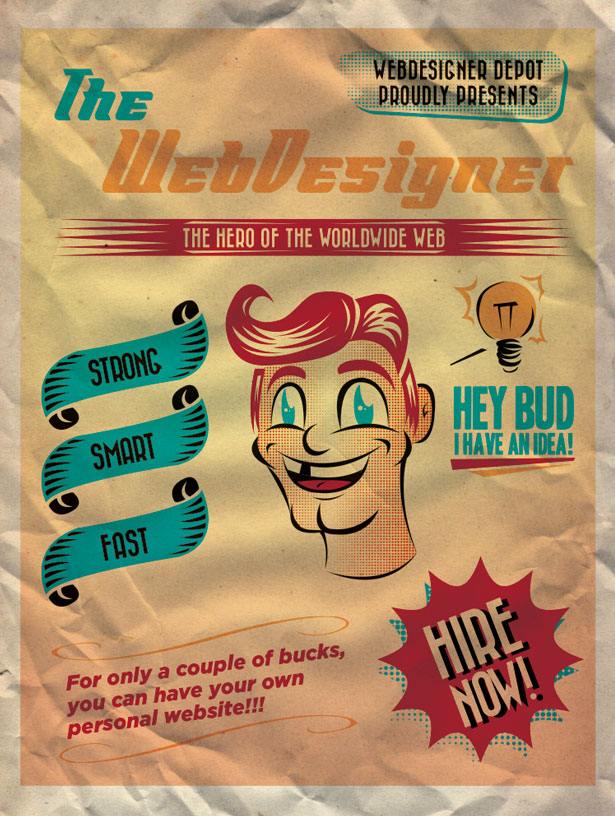
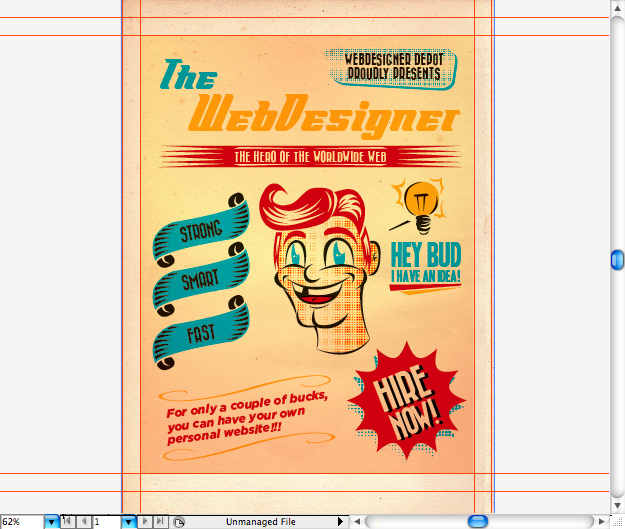
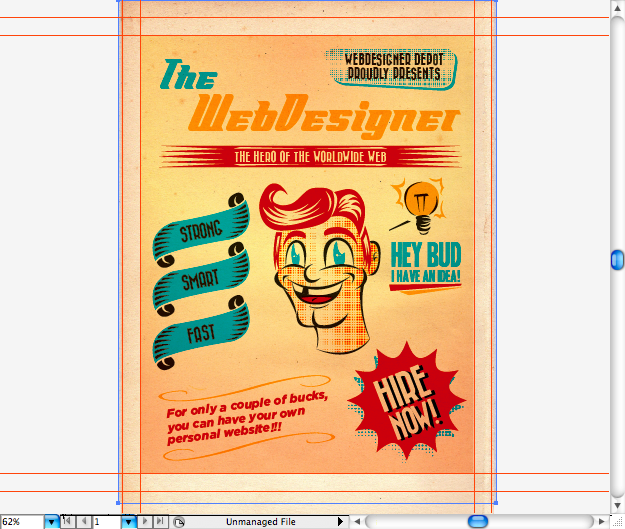
Aqui está uma prévia completa do pôster que vamos criar:
Passo 1
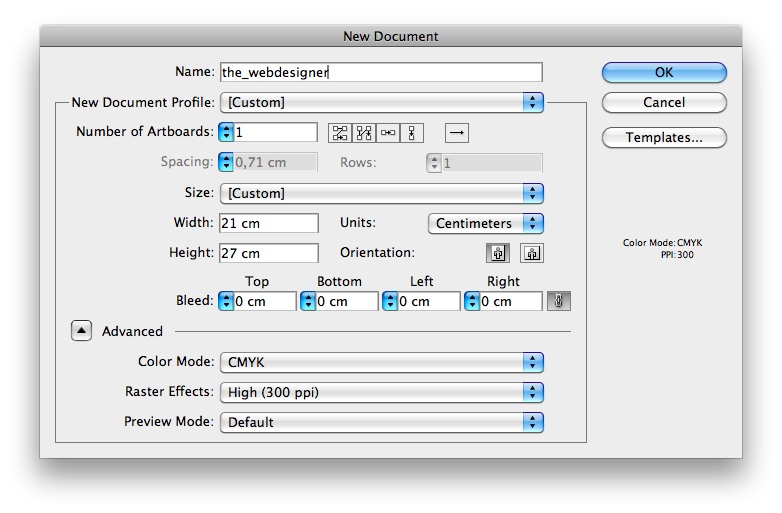
Vamos começar abrindo o Adobe Illustrator. Crie uma tela de 21 x 27 cm (8,27 x 10,73 polegadas) no modo CMYK com resolução de 300 dpi.


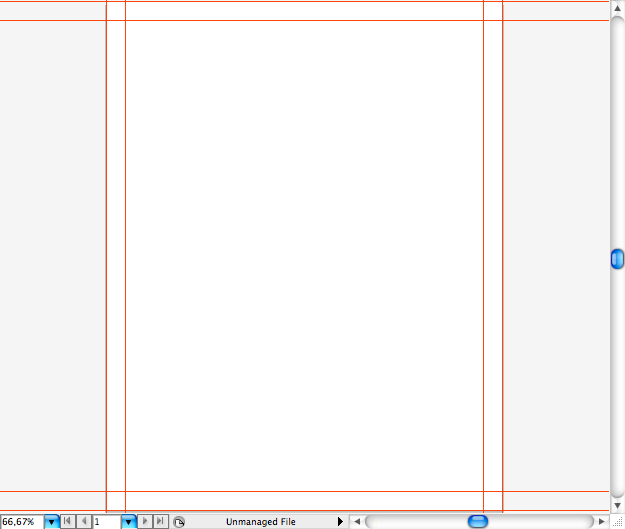
Ao criar um pôster / folheto, gosto de colocar alguns guias nas bordas. Você pode torná-lo visível pressionando command + R / Ctrl + R. Basta pegá-los e colocá-los. Eu usei uma distância de 1 cm em cada borda.

Então, primeiro você deve baixar essa textura que vamos usar no fundo, você pode obtê-lo em Texturas CG . Coloque-o na tela verticalmente e, em seguida, oculte-o por enquanto. Nós vamos ativá-lo mais tarde.

Passo 2
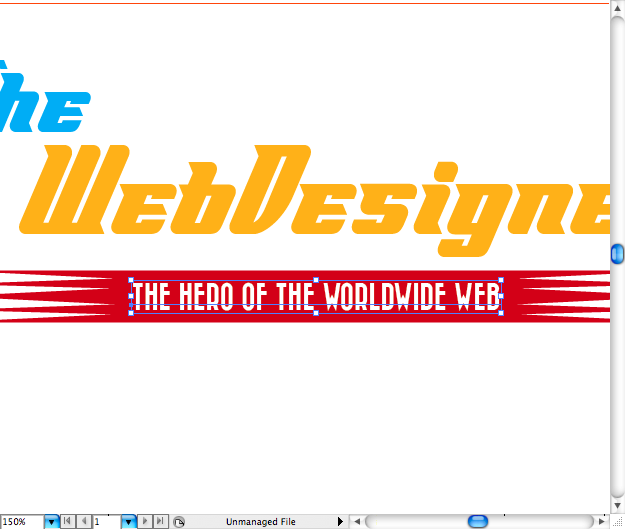
A próxima coisa que você deve fazer é baixar a fonte do Flyboy BB; você pode conseguir isso Aqui . Isso será usado para o título principal. Usando a ferramenta de texto (T) , escreva “The WebDesigner” em uma cor amarela escura. Os valores CMYK podem ser visualizados na segunda imagem abaixo.


Crie uma caixa de texto individual para a palavra “The” e use uma cor azul no preenchimento. Os valores CMYK podem ser visualizados na segunda tela abaixo.


etapa 3
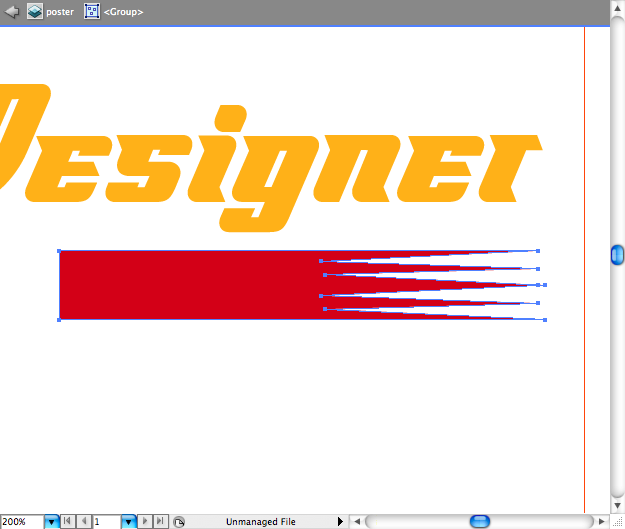
Vamos começar criando uma forma retangular com extremidades pontiagudas que serão usadas como plano de fundo para o texto secundário. Você pode criá-lo usando a ferramenta retângulo (M) ou a ferramenta caneta (M) .


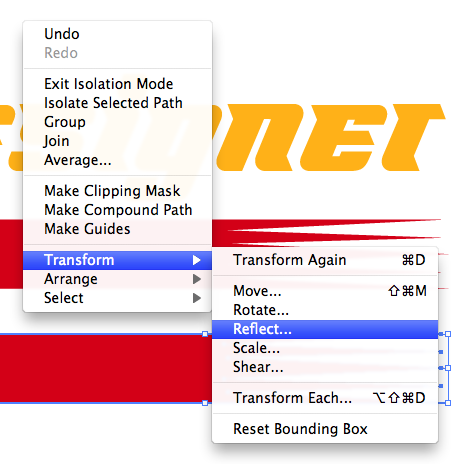
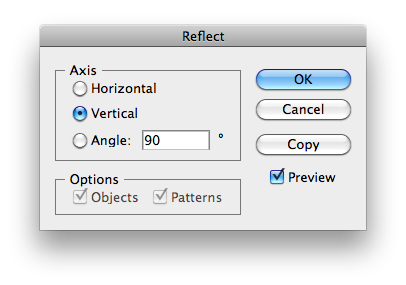
Usando a ferramenta de seleção (V) + alt você pode copiar a forma original. Em seguida, vá para Transform> Reflect e escolha refletir sobre o eixo vertical.



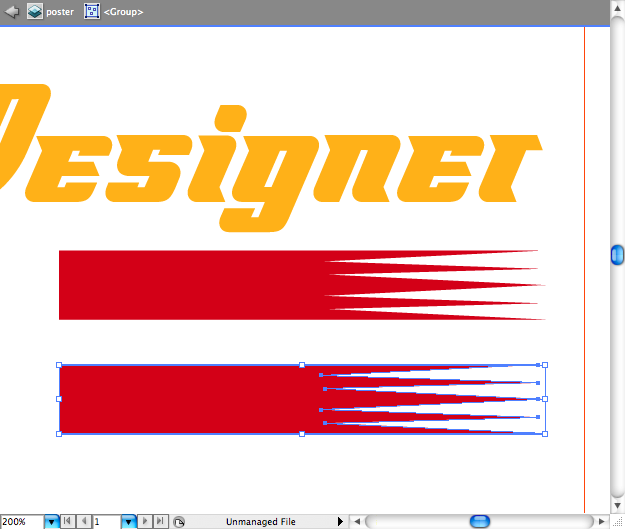
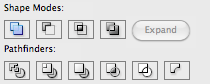
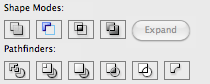
Para unir as formas, coloque as duas conforme mostrado abaixo, depois vá até o painel do pathfinder e escolha a opção chamada Unite .


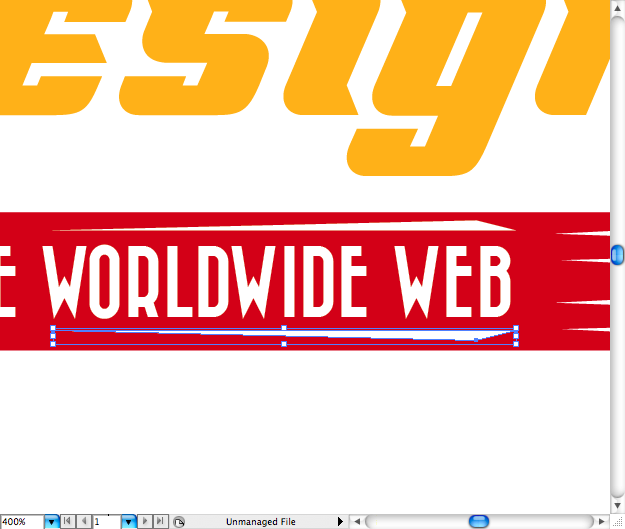
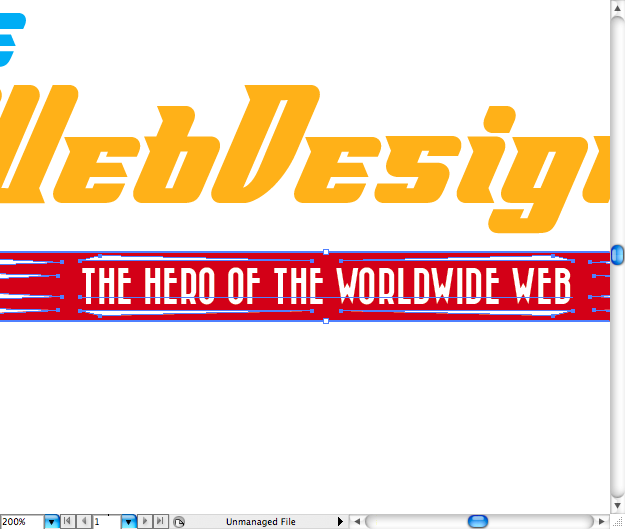
Aqui está outra fonte que você deve baixar, Bazar Medium; pegue Aqui . Então, aqui eu apenas insiro o texto “O Herói da Web Mundial”.

Usando a pen tool (P) eu fiz essas pequenas formas para estilizar o texto um pouco. Você pode copiar e refletir isso, então eles são simétricos.


Passo 4
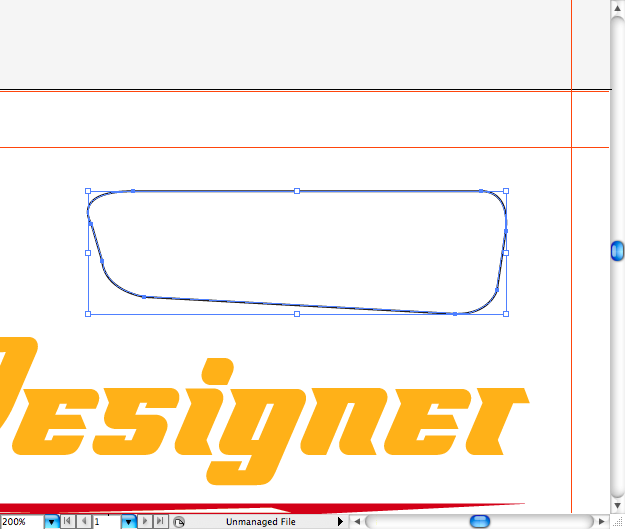
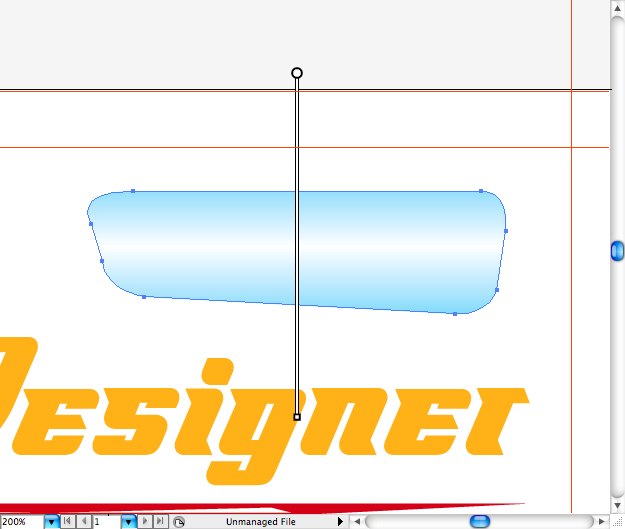
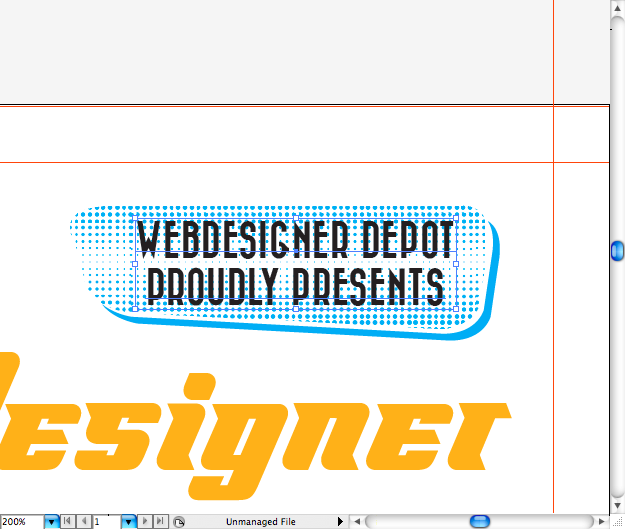
Eu sempre gostei daqueles retângulos arredondados usados como uma espécie de placa publicitária. Então, usando a ferramenta de retângulo arredondado, crie a forma básica e, em seguida, usando a ferramenta de seleção direta (A) , ajuste cada ponto até que pareça com a forma abaixo.

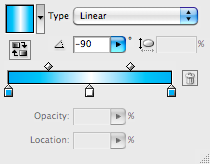
Vamos adicionar um gradiente linear de azul para branco. Vá para o painel de gradiente para definir as cores conforme abaixo. Usando a ferramenta de gradiente (G) , você pode ajustar a quantidade e a direção do gradiente.


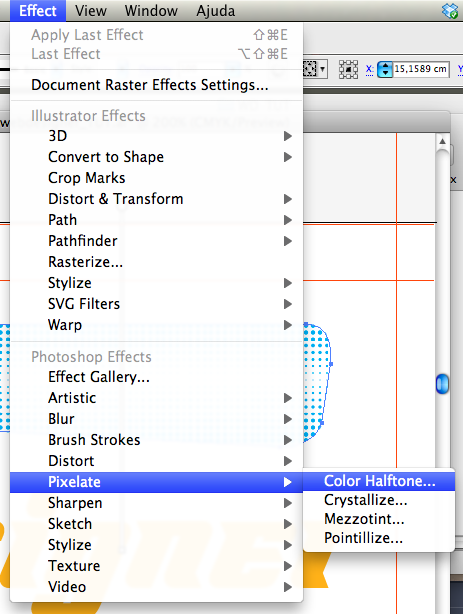
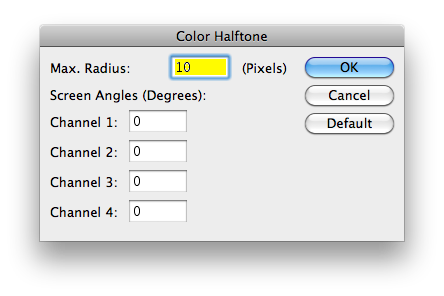
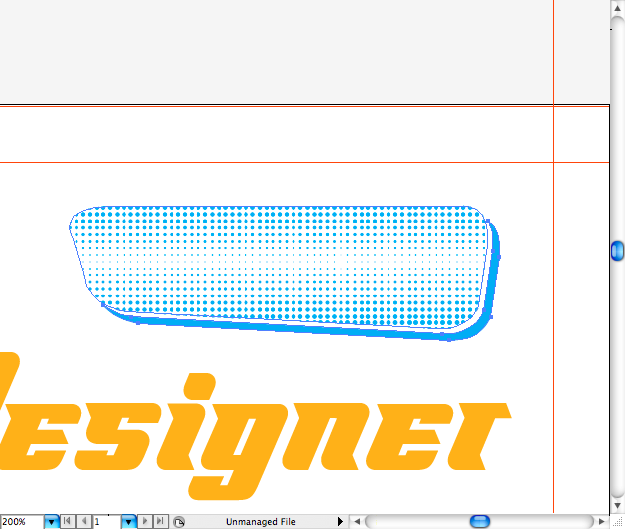
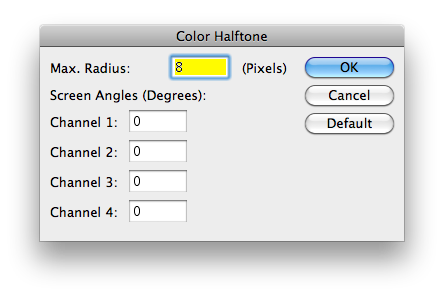
Halftone é um efeito muito elegante que pode trazer a estética da moda antiga para o seu layout. Vá para Effect> Pixelate> Halftone . Defina o raio máximo para 10 pixels e certifique-se de que todos os canais estejam em 0. Isso tornará o gradiente monocromático.



Usando a ferramenta de texto (T) escreva o título “Webdesigner Depot orgulhosamente apresenta” usando a fonte Bazar Medium.

Passo 5
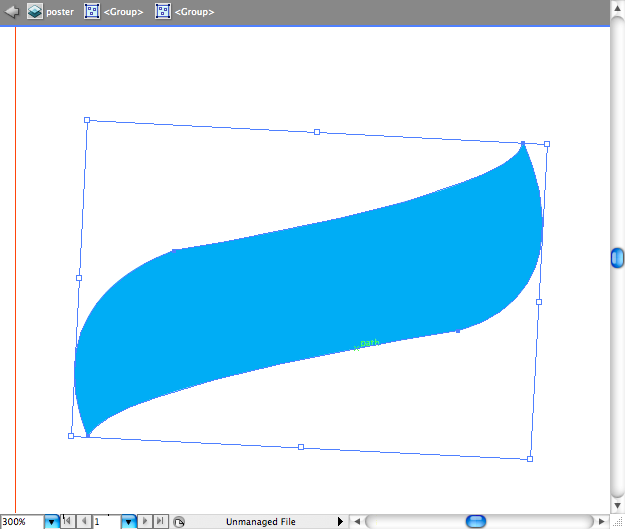
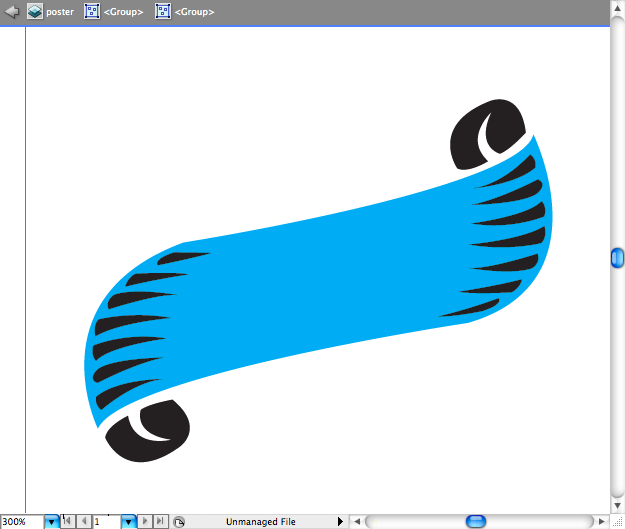
Em seguida, vamos desenhar uma forma de fita retrô, use a ferramenta caneta (P) e adicione a cor azul anterior. Pode parecer um pouco com pasta de dentes, mas vamos adicionar algumas bordas dobradas a seguir.

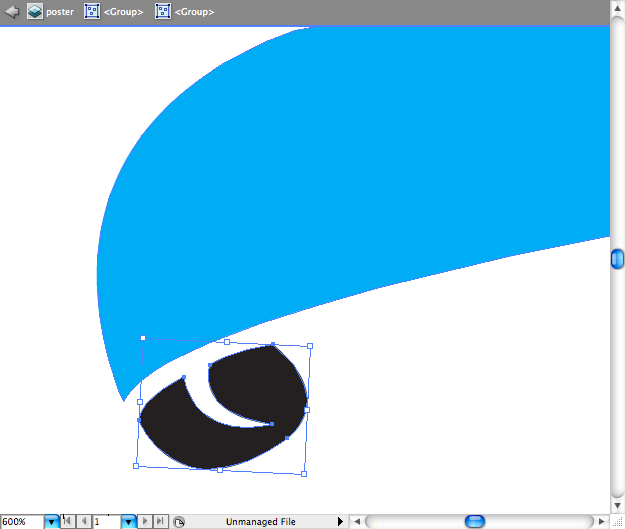
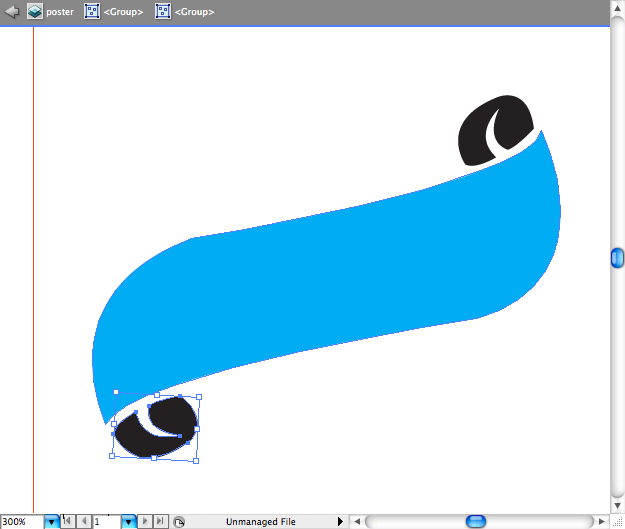
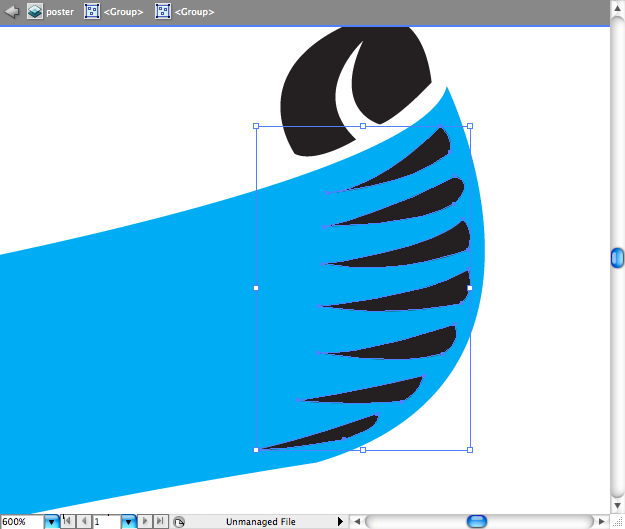
Desenhe a borda dobrada usando a ferramenta caneta (P) . Duplique, reflita e coloque no topo.


Adicione algumas pequenas linhas estilizadas em cada lado. Isso pode levar algum tempo, mas se você duplicar e simplesmente ajustar cada um usando a ferramenta de seleção direta (A), isso será mais rápido.


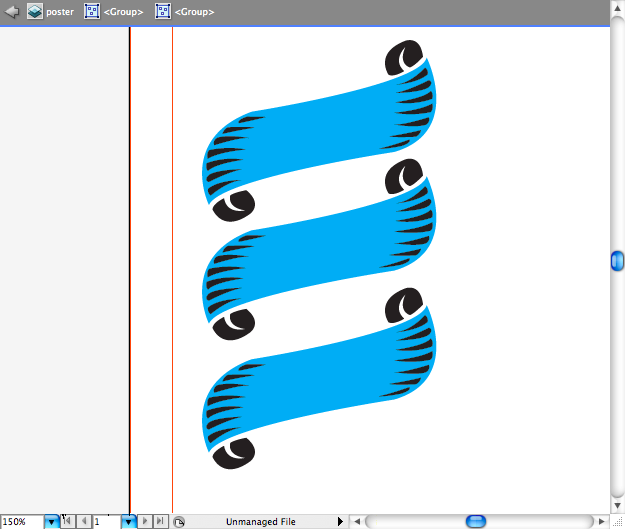
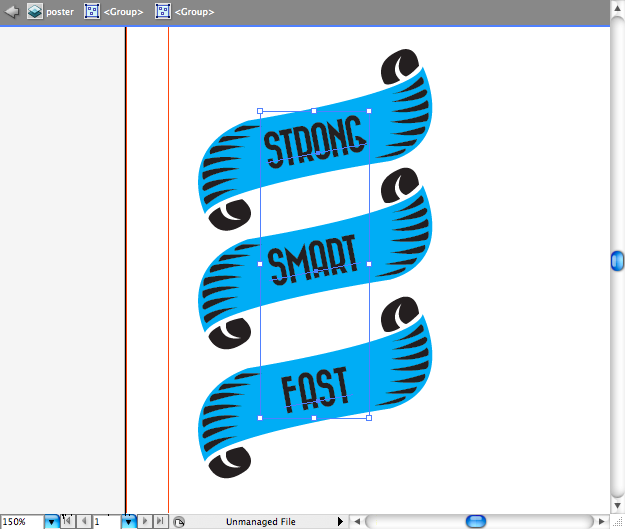
Copie e cole duas vezes e, em seguida, vamos adicionar algumas características como "Strong", "Smart" e "Fast". Novamente, use a fonte Bazar Medium.


Passo 6
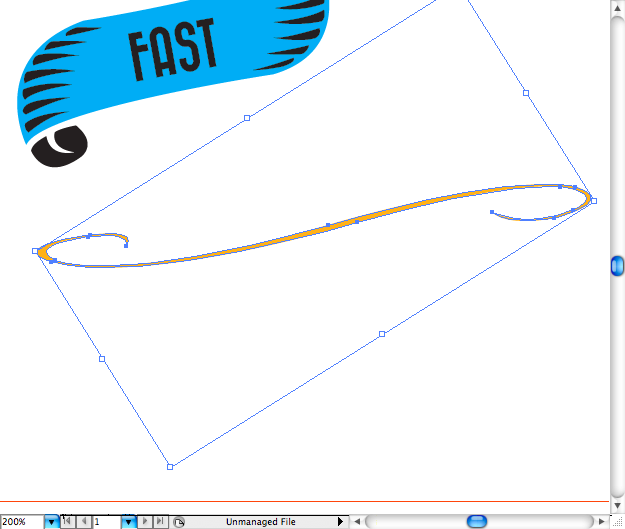
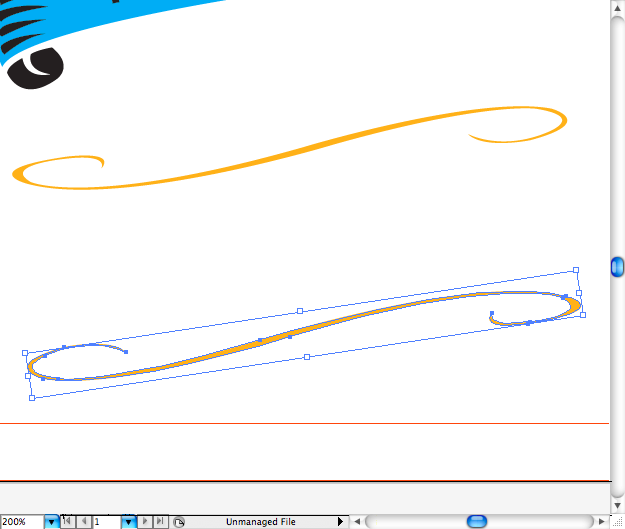
Vamos fazer um arabesco simples usando a pen tool (P) , você também pode tentar fazer isso usando a brush tool (B) . Em seguida, basta duplicar e colocá-lo abaixo.


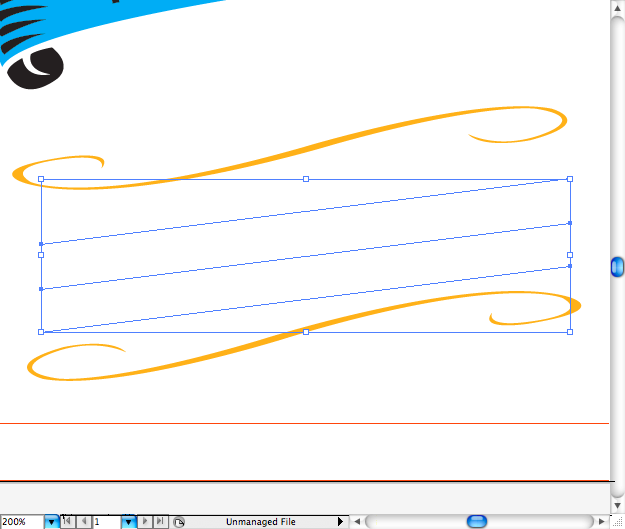
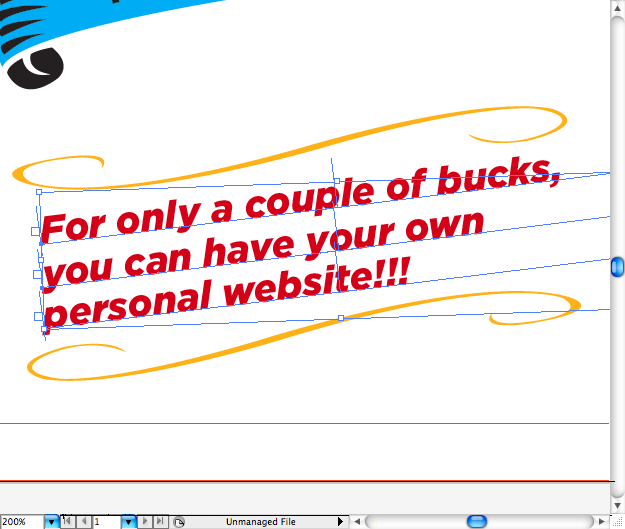
Use a ferramenta de segmento de linha () para criar essas linhas e duplique-as assim. Use uma fonte em itálico para escrever o texto a seguir; Eu usei Gotham Bold Italic nesta amostra. Usando a ferramenta de texto (T) , preencha cada linha com uma parte da frase.


Passo 7
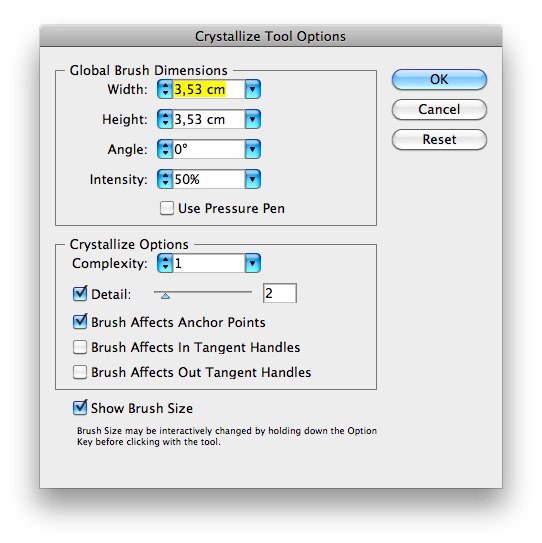
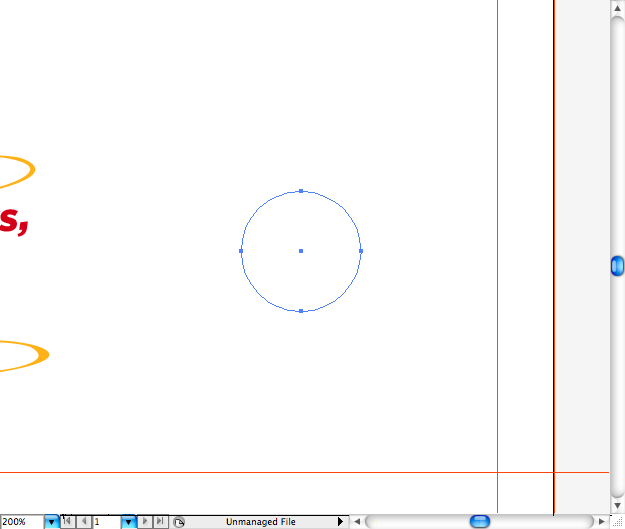
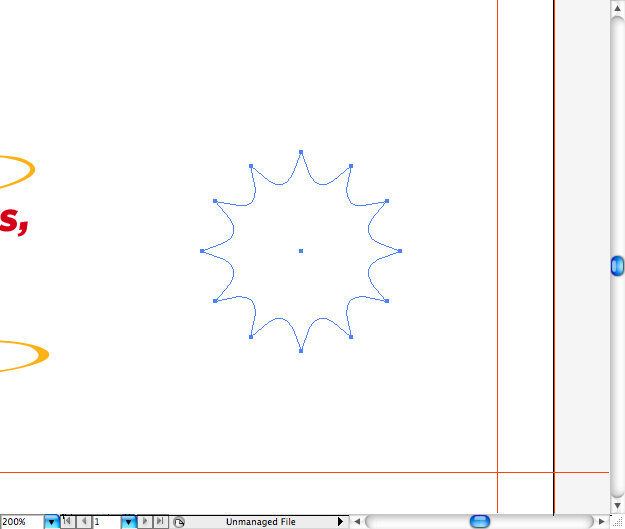
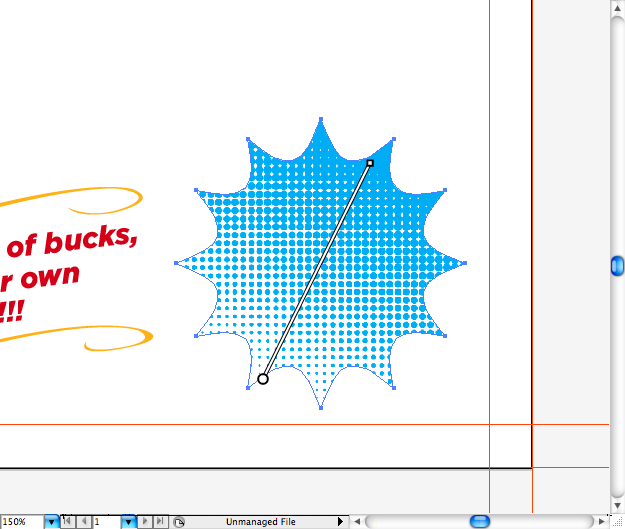
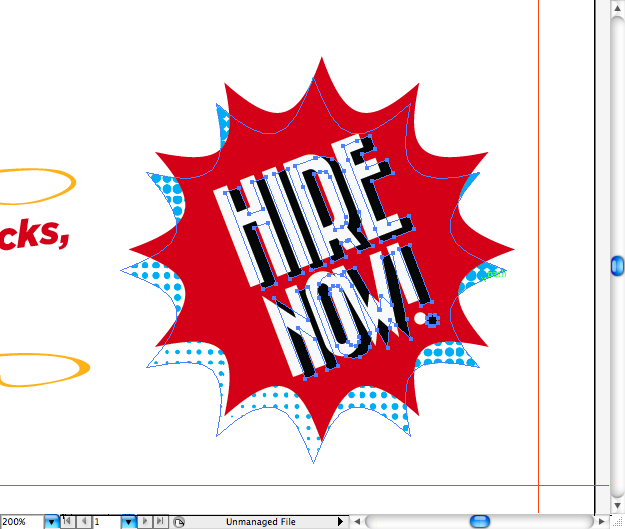
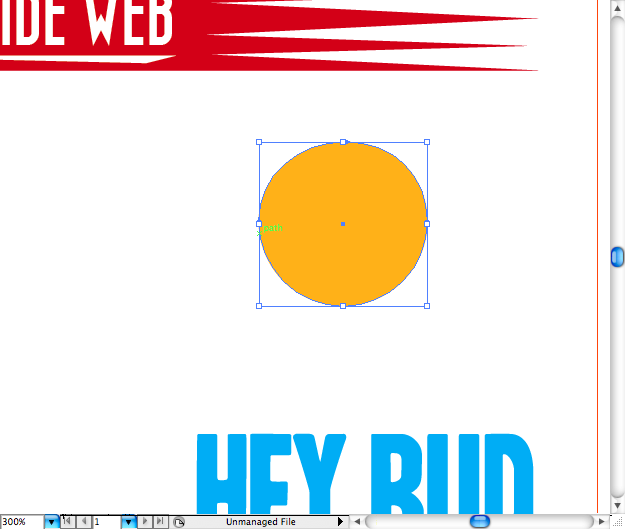
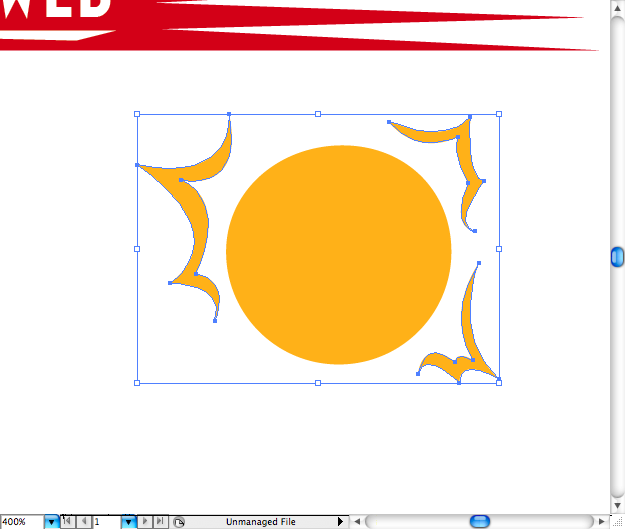
Aqueles velhos salpicos promocionais podem ser muito engraçados, vamos desenhar um. Primeiro use a ferramenta de cristalização , defina os parâmetros da ferramenta apenas clicando uma vez no seu ícone; você pode vê-los abaixo. Agora, o que você faz é criar um círculo usando a ferramenta de elipse (L) e, em seguida, usar a ferramenta de cristalização acima dela. Apenas certifique-se de que você fez o círculo na escala correta.




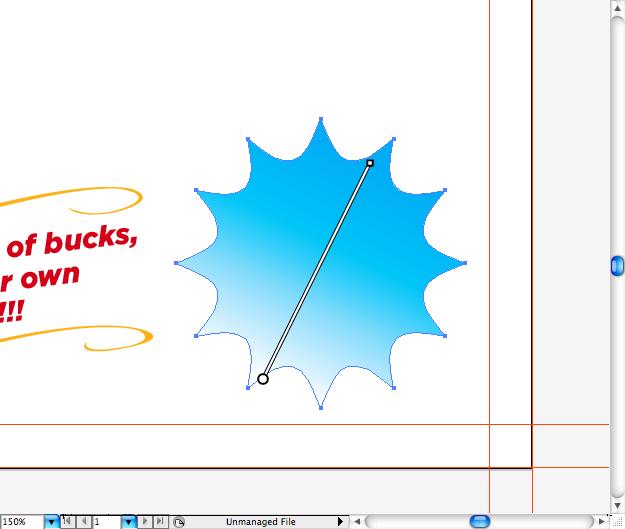
Vamos adicionar o gradiente azul linear anterior. Use a ferramenta de gradiente (G) para colocá-lo na direção certa.

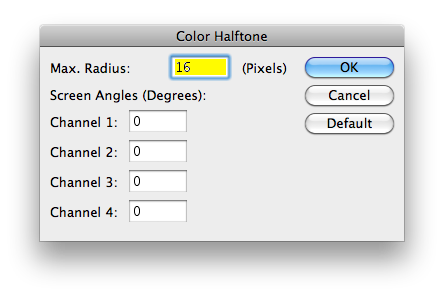
Vamos usar o efeito de meio-tom novamente. Desta vez vamos usar um raio máximo de 16 pixels.


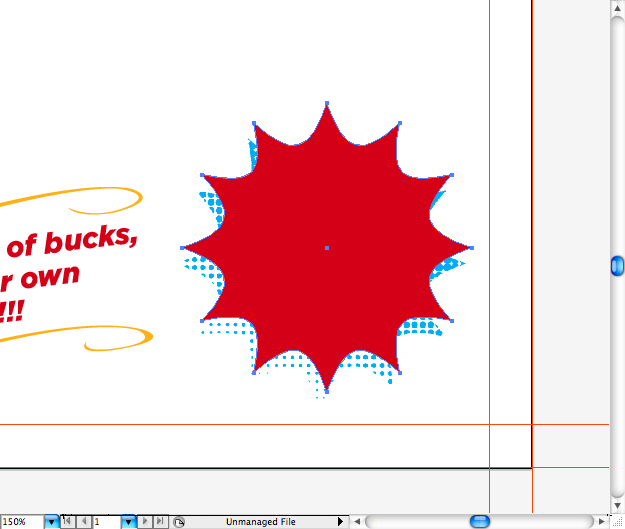
Copie esse splash e altere seu preenchimento para a cor vermelha anterior. Envie para frente.

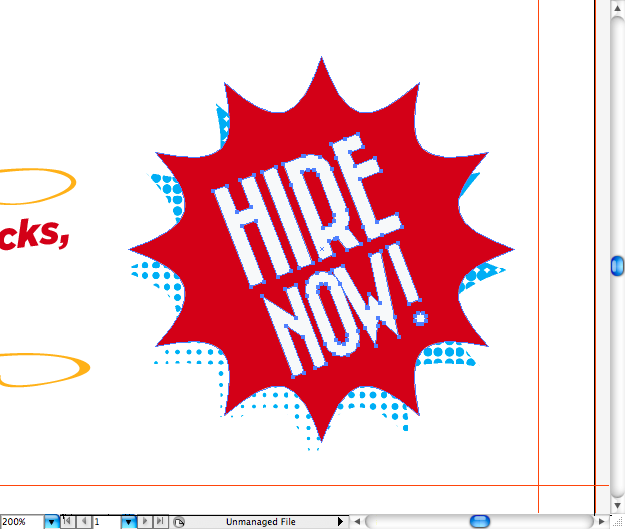
Use a ferramenta de texto (T) para escrever “HIRE NOW” usando o Bazar Medium. Duplique o texto, escolha um preenchimento preto e envie-o para trás.


Passo 8
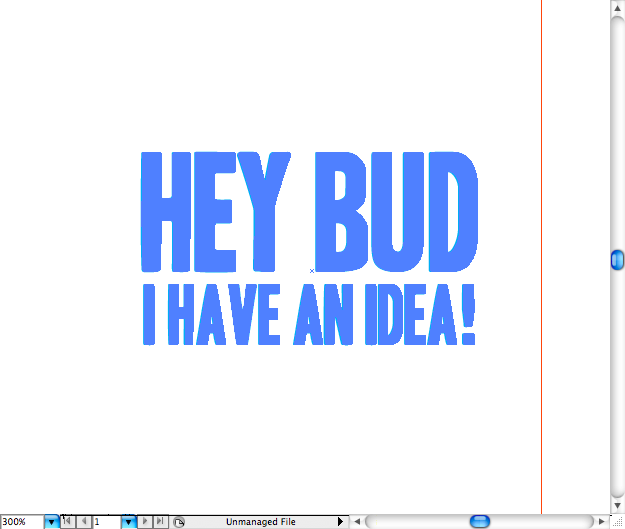
Esta é a última fonte que você precisará baixar, esta é chamada de Headline. Como o nome diz, é realmente útil para manchetes. Pegue Aqui . Vamos escrever "Ei amigo, eu tenho uma idéia." Esta será a citação do nosso personagem.

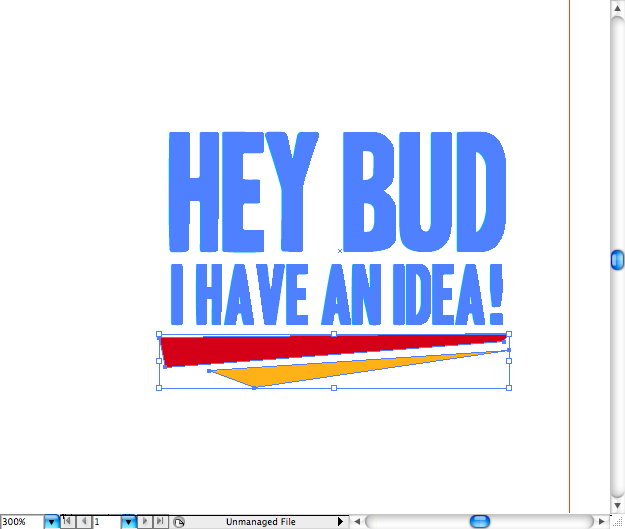
Eu também adicionei algumas barras abaixo, só para deixar um pouco mais dinâmico.

Passo 9
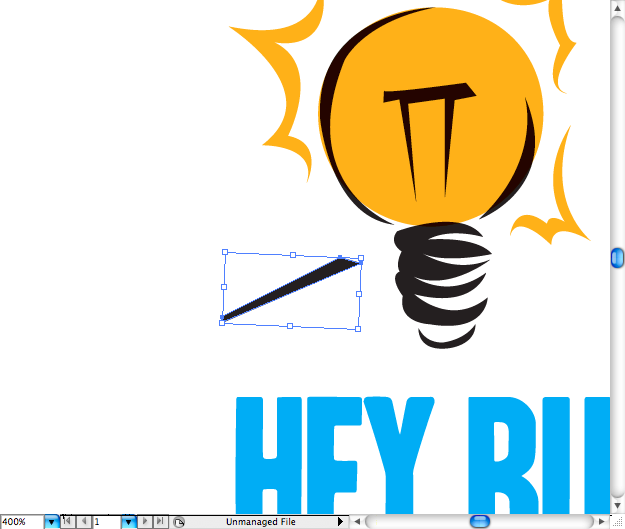
Eu queria desenhar uma lâmpada para tornar as coisas um pouco mais óbvias. Então, primeiro use a ferramenta elipse (L) . Em seguida, faça os efeitos de luz usando a ferramenta caneta (P).


Não nos esqueçamos de adicionar a base da lâmpada. O desenho é sobre abstração, então não se preocupe se for um pouco abstrato. Distância vai dizer o que parece.


Não esqueça de desenhar o núcleo e algumas linhas fora do círculo. Deixe um pouco confuso, por isso parece um erro na impressão para um sentimento mais vintage.



Passo 10
Nosso personagem é a parte mais difícil deste tutorial, mas siga minhas instruções e tudo será fácil. Eu queria fazer um personagem parecido com aqueles homens nos anúncios dos anos 50, com um cabelo “gelado”.
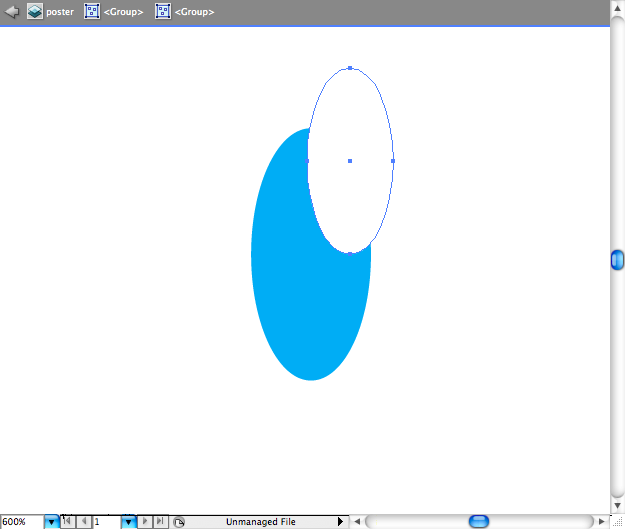
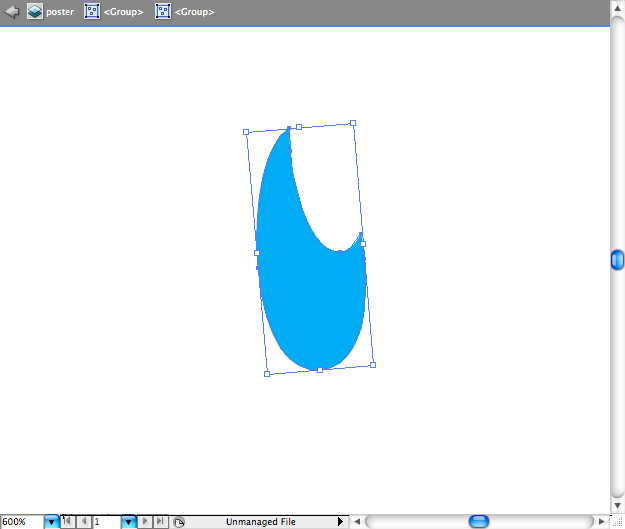
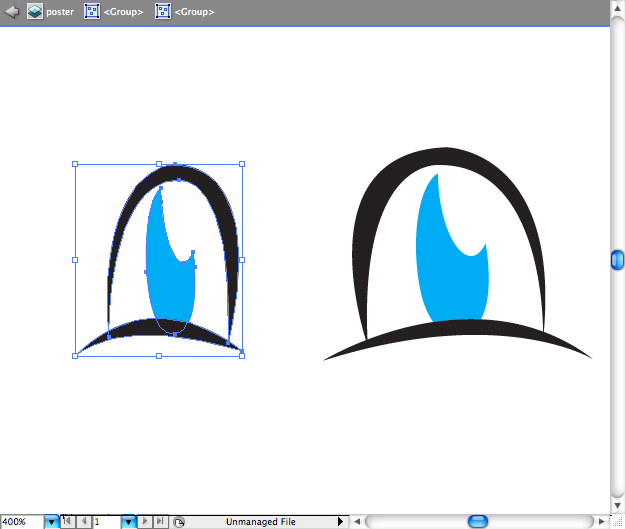
Vamos começar com os olhos. Primeiro, desenhe uma elipse usando a ferramenta elipse (L) . Desenhe outra elipse na borda dela, depois vá para o painel pathfinder e escolha a opção chamada Minus Front.




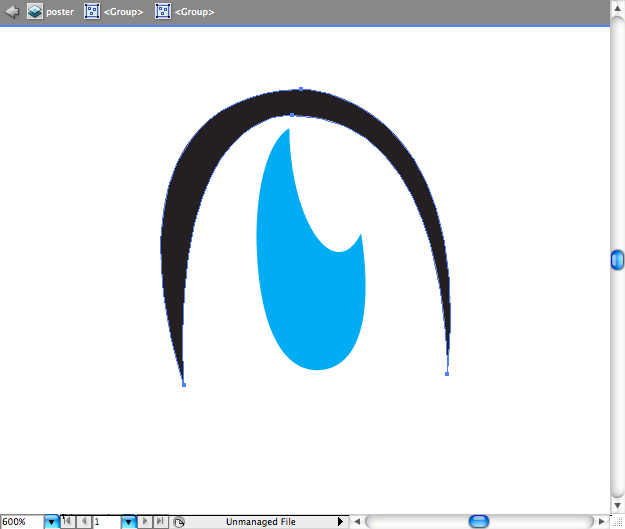
Vamos usar apenas a pen tool (P) a partir de agora. É fácil, você vai ver. Então, desenhe esta forma de olho, depois duplique e redimensione usando a ferramenta de seleção (V) .



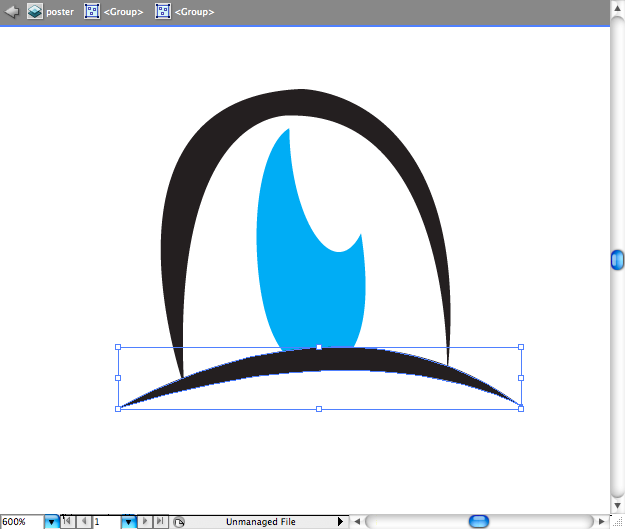
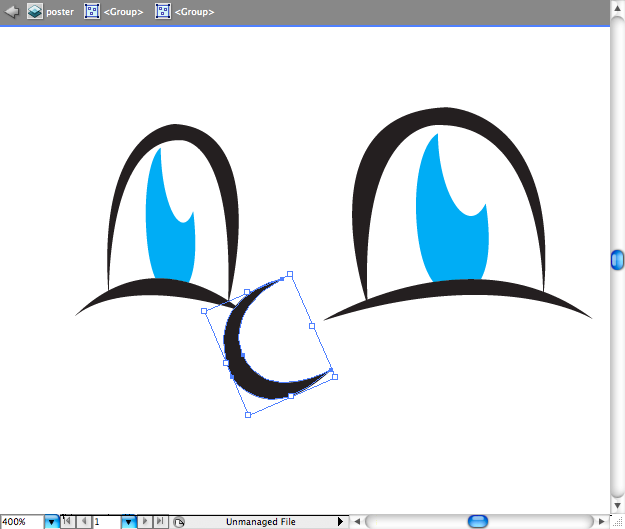
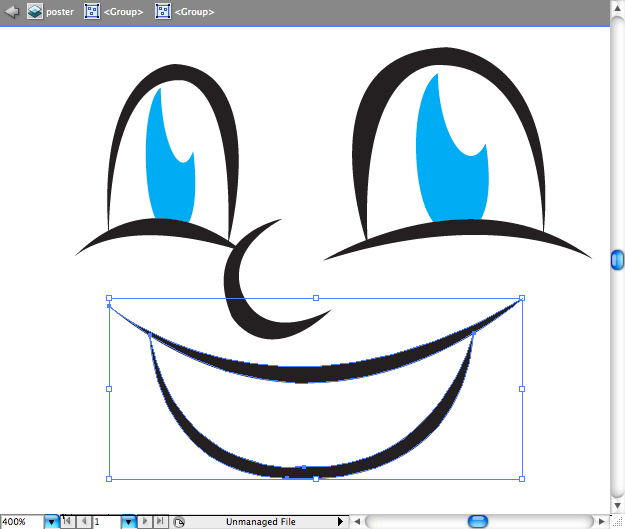
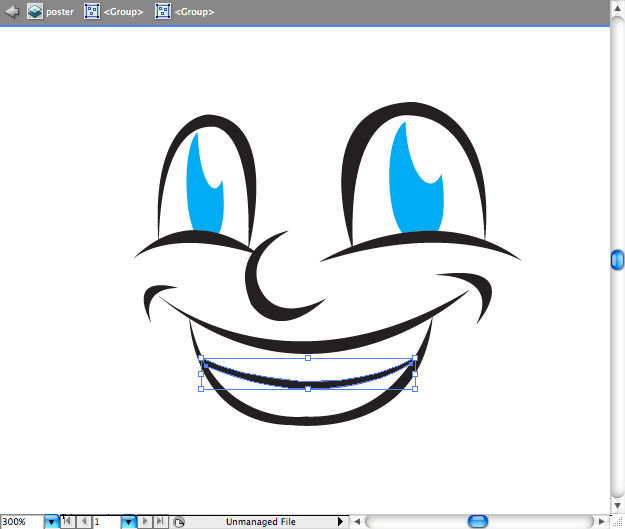
Agora desenhe um nariz arredondado bem simples. A boca, como você pode ver, é basicamente duas linhas.


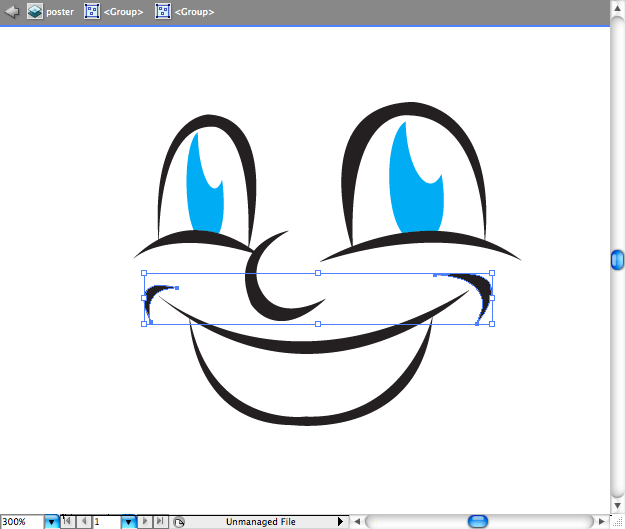
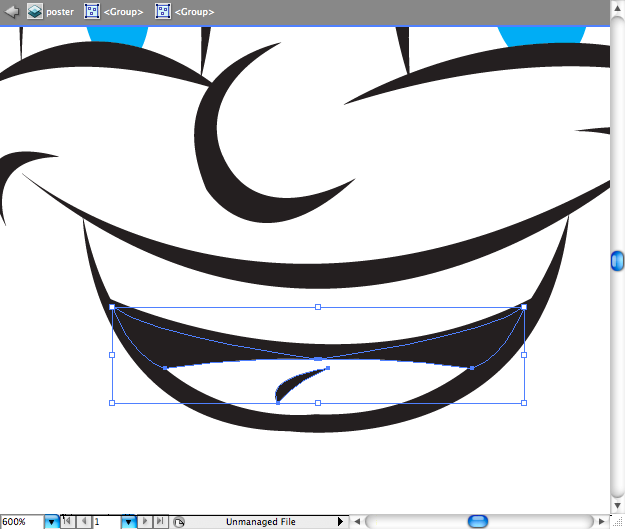
Vamos adicionar algumas rugas ao redor da boca. Adicione uma linha na boca para representar os dentes.


Adicione algumas linhas em cada lado para moldar a língua e uma ruga no meio.

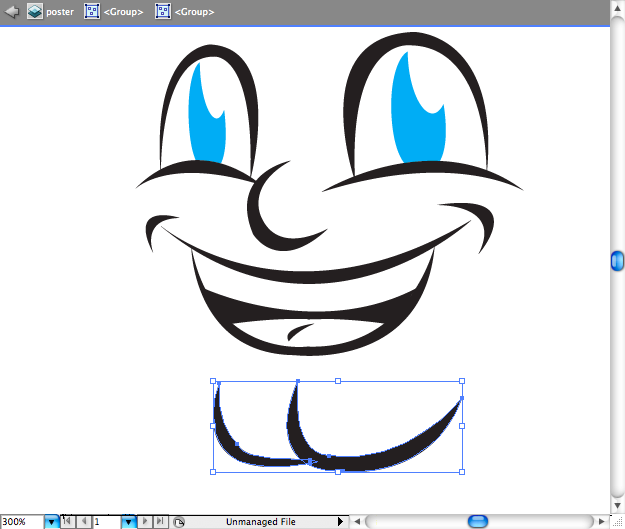
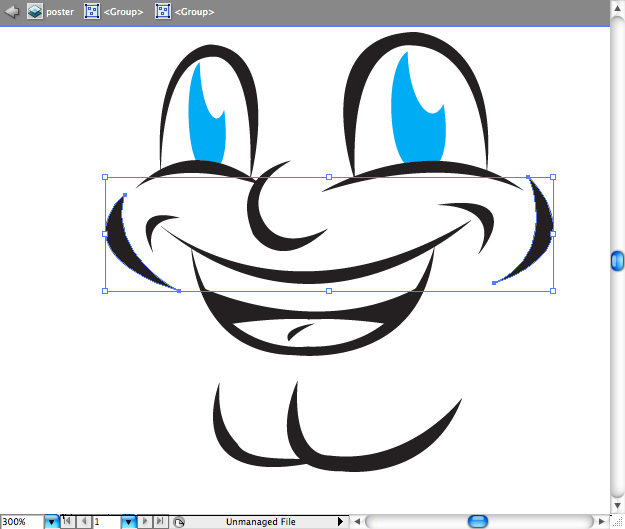
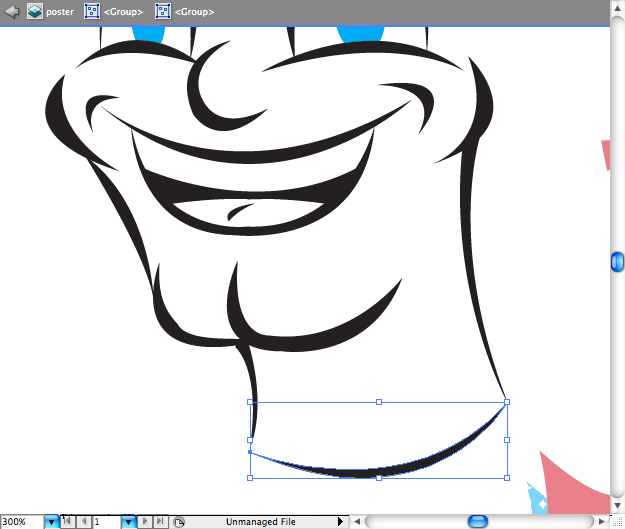
Eu chamo esse tipo de queixo por “bunda queixo”, eu acho que não tenho que explicar por que, eu faço? Apenas brincando caras. Desenhe suas bochechas usando a ferramenta caneta (P) .


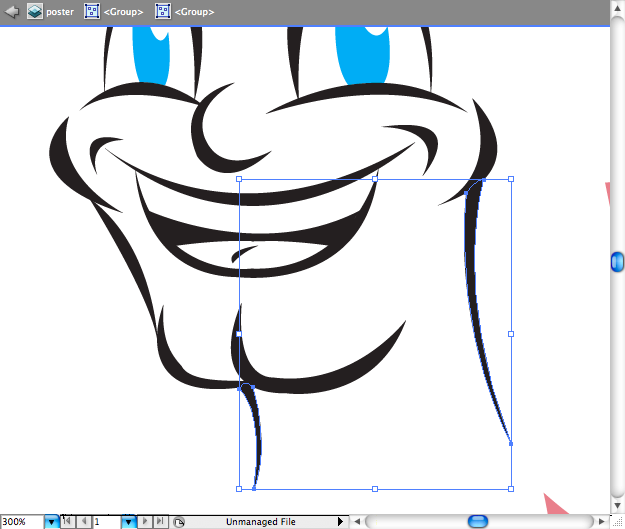
Eu decidi fazer uma cabeça sem o corpo, então você desenha essas linhas representando o pescoço.


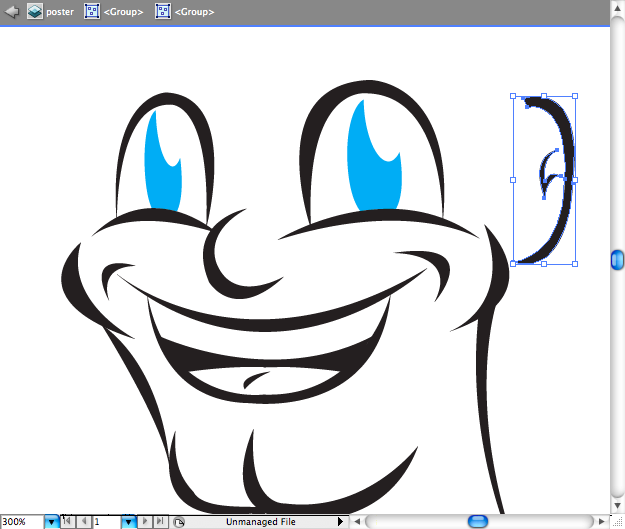
O ouvido é bastante simples, basta adicionar um pequeno detalhe para representar a cartilagem.

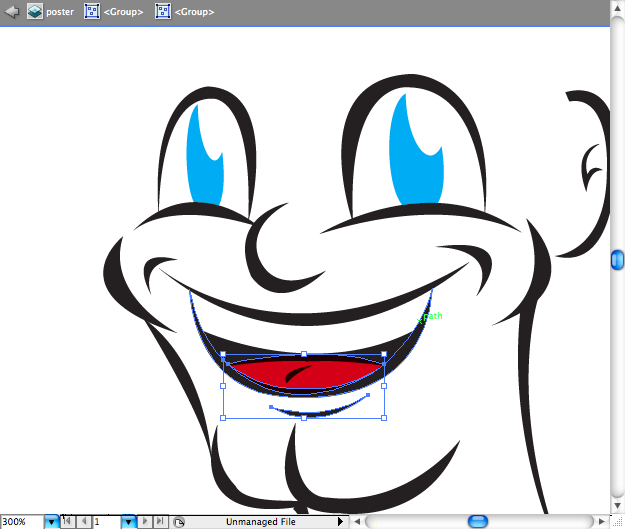
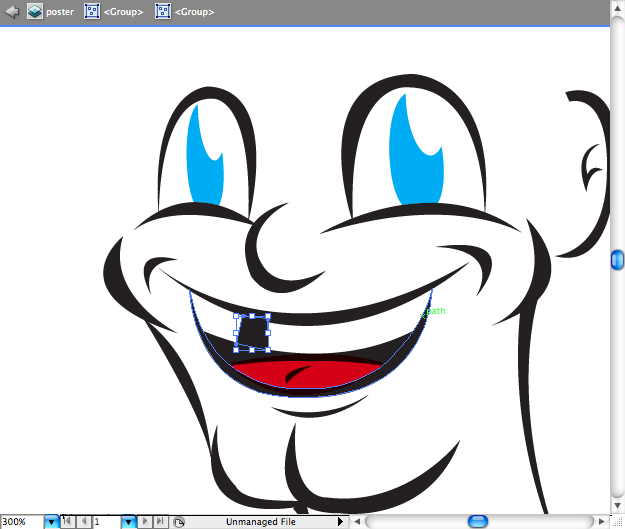
De volta à boca, faça uma forma sobre a língua usando um preenchimento vermelho, depois use o modo de mesclagem chamado Multiply . Também tire um dos dentes para adicionar um pouco de humor.


Enquanto desenhava, eu achava que um cara ruivo seria legal, mas ele precisa de um corte de cabelo especial.
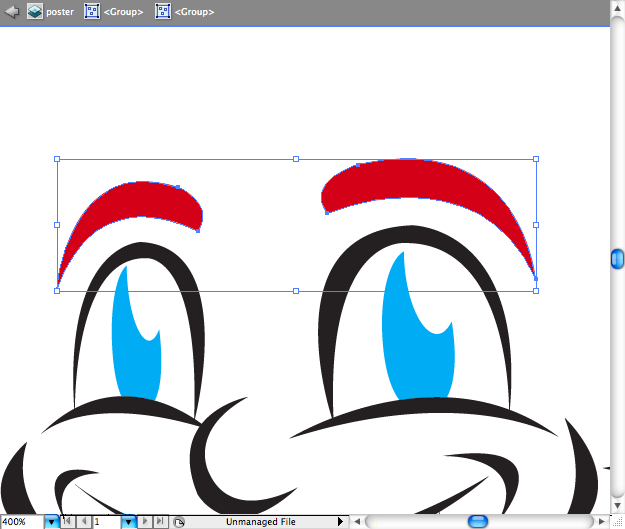
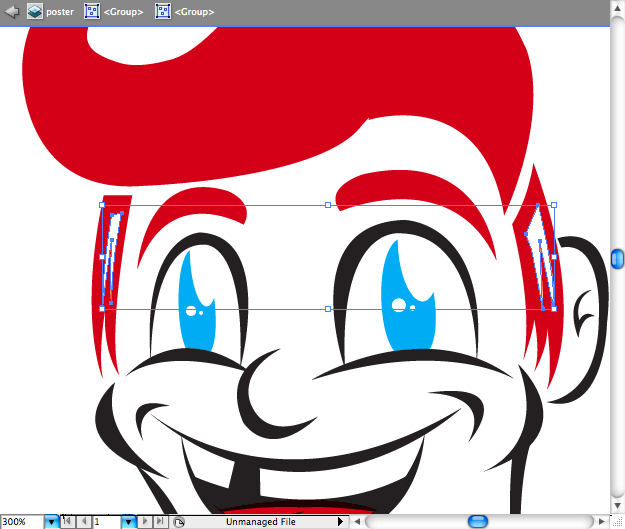
Mas primeiro vamos cuidar das sobrancelhas. Basta desenhar o primeiro, copiar, refletir e colocá-lo do outro lado.

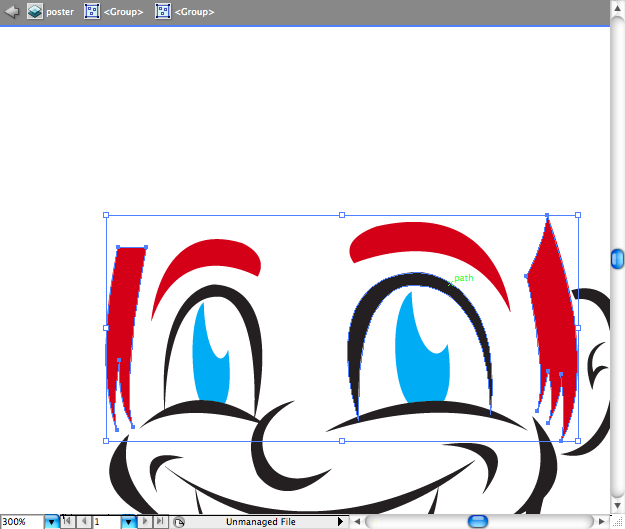
Vamos adicionar algumas queimaduras laterais frias em cada lado, a esquerda é mais fina, não esqueça.

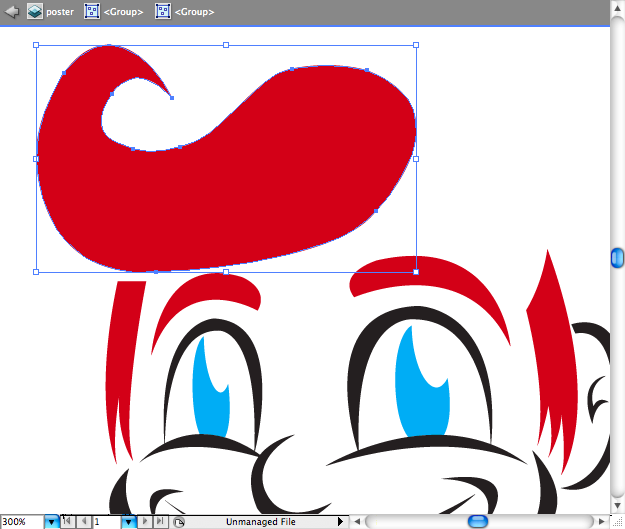
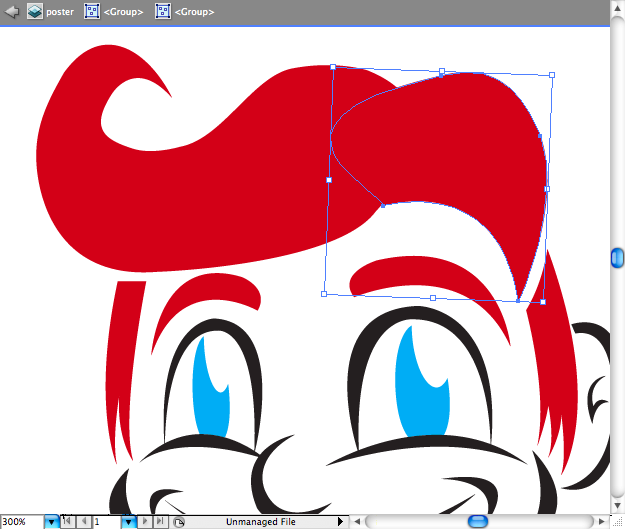
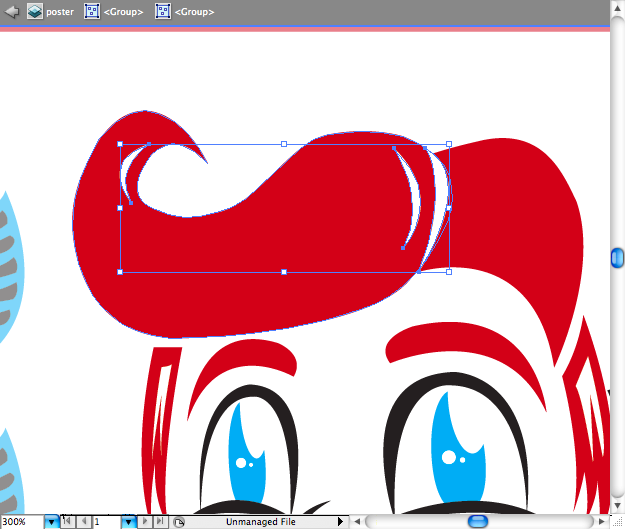
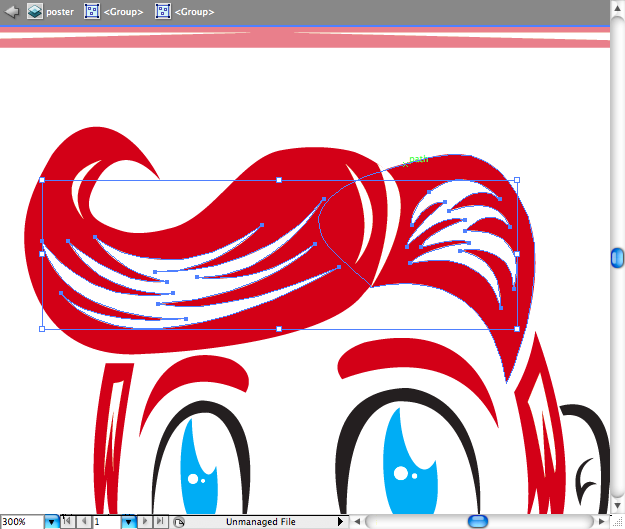
O cabelo “Ice Cream” à moda antiga, alguns podem não gostar, mas cabe perfeitamente aqui. Desenhe em duas partes, como se estivesse penteado.


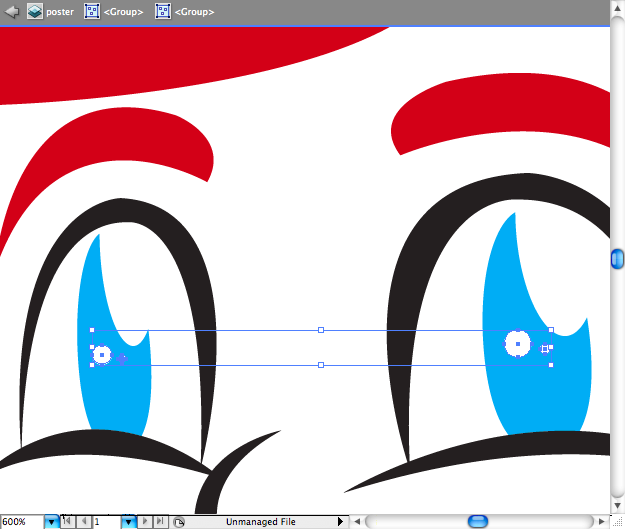
Usando a ferramenta de elipse (L) , adicionei alguns pequenos círculos em cada olho.

Você pode dizer que o cabelo é muito chato, então vamos adicionar alguns reflexos brancos para representar os reflexos.



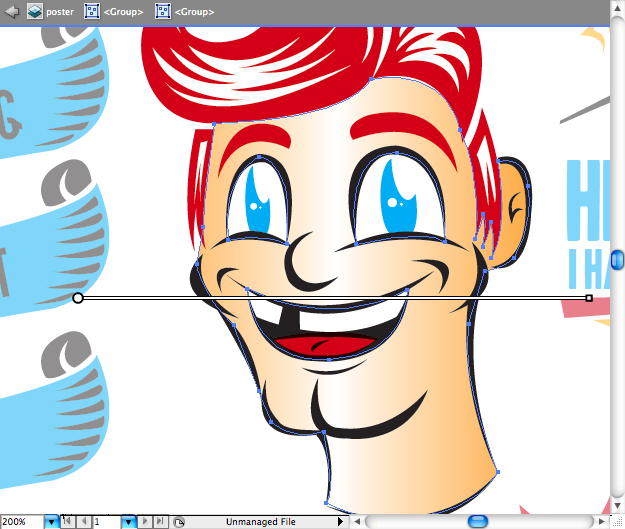
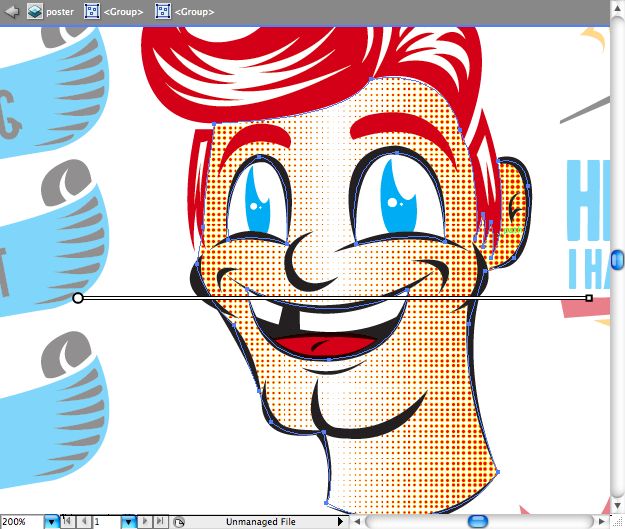
Desenhe tudo ao redor de seu rosto, preste atenção para fazer alguns buracos em partes como os olhos e a boca. Adicione um gradiente amarelo ao branco (o mesmo amarelo usado em todo o tutorial). Ajuste a direção usando a ferramenta de gradiente (G) . Então vá novamente para Effect> Pixelate> Halftone . Defina o raio máximo para 8 pixels.



Passo 11
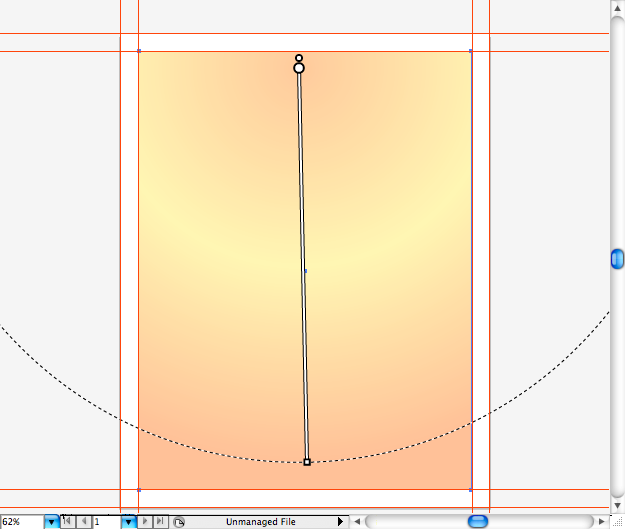
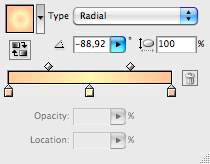
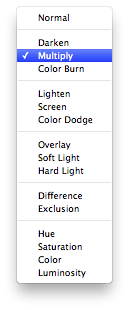
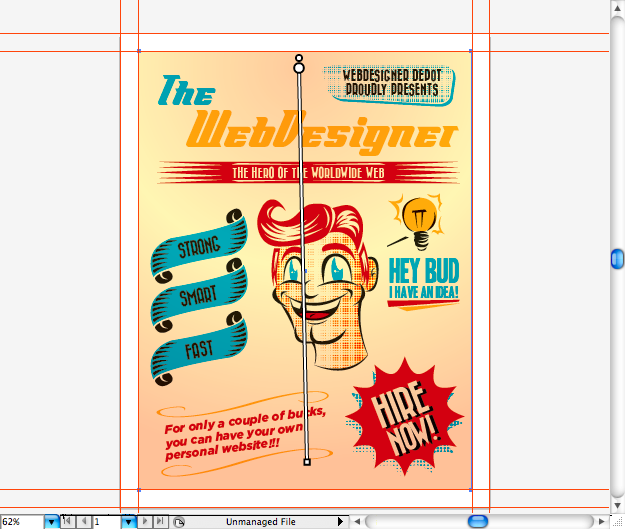
Primeiro de tudo, você tem que usar o modo de mistura Multiply em cada um dos elementos anteriores. Em seguida, use a ferramenta retângulo (M) para criar esse gradiente radial bege sobre a ilustração. Então vá para os modos de mesclagem e escolha o chamado Multiply .




Outra textura de papel para baixar, pegue Aqui . Coloque-o sobre o gradiente anterior e use o modo de mistura Multiply .


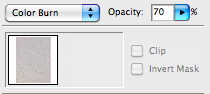
E aqui está a última textura, entenda Aqui . Vá para o painel de transparências, defina a opacidade para 70% e escolha o modo de mesclagem chamado Color Burn.



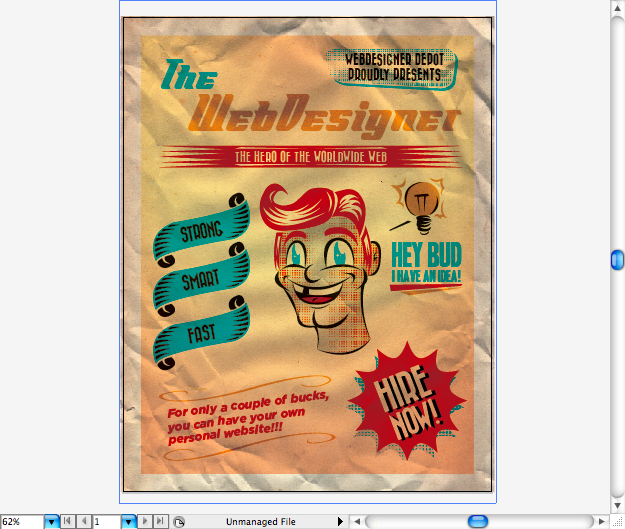
Agora você pode mostrar a textura de fundo desde o início e pronto.

O resultado
Bom galera, espero que tenham se divertido projetando, experimente mais com tipo, também pesquise sobre o design dos anos 50, você pode encontrar algumas amostras realmente interessantes. Você pode baixar o arquivo ilustrador Aqui .
Você seguiu este tutorial? Compartilhe seus resultados e experiências abaixo ...