Codificando um Web Design para Velocidade e Qualidade
A beleza de ser um web designer é criar um design web detalhado, criativo e original em Photoshop , sem ter que (na maior parte) pensar em como será codificado .
Durante a fase de design, é tudo sobre o visual e a codificação pode ser cuidada mais tarde ou ser terceirizada para um desenvolvedor.
De qualquer forma, não pensar na usabilidade ou na funcionalidade do desenvolvimento é uma ótima maneira de um designer não se sentir limitado no processo de design.
Esta é uma ótima maneira de pensar e pode levar aos melhores projetos. No entanto, uma vez que precisa ser codificado, nós, como designers, estamos em um local complicado.
Neste artigo, você encontrará algumas dicas simples que podem ajudar os projetistas a aprender a conversão básica de XHTML / CSS de maneira eficiente para um site de carregamento rápido que seja preciso para o PSD original.
Temos que dividir e codificar os projetos por nós mesmos ou desviar parte de nossos lucros para uma empresa de terceirização de PSD para XHTML / CSS ou desenvolvedor. Como principalmente projetistas, a segunda opção é geralmente a melhor opção para o cliente, pois fornecerá os melhores resultados.
Às vezes, porém, como em projetos menores ou de outra forma, precisamos codificar um site por conta própria . Seja qual for o motivo, não deve ser um retorno, ou algo que leva muito tempo.
Fazendo você mesmo versus terceirização
Este artigo é mais voltado para os web designers, embora os desenvolvedores possam tirar algo dele também. Voltando aos designers, no entanto, é comum que muitos web designers não gostem de codificar sites. Nós gostamos de projetar . Existem algumas exceções, mas na maior parte é a atitude em relação a isso.
Muitos designers descobriram o benefício da terceirização : pagar uma empresa externa para fatiar e codificar seu projeto, recuperá-lo em alguns dias e economizar o tempo e o esforço de fazer isso sozinho.
Se alguém não tem experiência em codificar um site com eficiência suficiente, gastar muito tempo nele pode não valer a pena pelo qual você será pago em um projeto.
Por exemplo, se um codificador inexperiente passasse várias horas tentando descobrir como codificar um projeto que acabou de criar, seu tempo gasto pode facilmente valer mais do que custar simplesmente terceirizar o trabalho.
Além disso, cobrar do cliente o trabalho de terceirização, em vez de seu próprio trabalho, pode ser econômico para eles, assim como o tempo efetivo para você. (Ah, e você estará ajudando a comunidade de desenvolvimento dando-lhes um pouco de trabalho também!)
Chega um momento na carreira de todo designer, no entanto, onde não é prático terceirizar um trabalho. Alguns exemplos seriam:
- Você não está apenas em um ponto financeiro forte.
Especialmente para freelancers, fortes meses financeiros vêm e vão. Se você é um pouco baixo no banco, pode não ser a melhor opção para gastar US $ 150 ou mais em terceirização, quando você poderia receber um pouco mais por fazer o trabalho sozinho. Embora o cliente possa compensar o pagamento ao contratante como parte do pagamento do projeto, isso significa apenas que as suas finanças são suficientes para a parte de desenvolvimento do site. Ao fazer isso sozinho, é muito mais trabalho, mas também é muito mais dinheiro no bolso. - É um projeto pequeno.
O projeto está abaixo de US $ 1000? Será que mais de 1/10 do orçamento do projeto não vai diretamente para você? Se a terceirização da porção de codificação for muito grande de uma porcentagem do projeto, provavelmente será mais prático tê-la feito sozinho. Além disso, projetos menores provavelmente são mais simples, portanto, não precisa necessariamente levar muito tempo. - Quando precisa de atendimento especial ou customização.
Alguns projetos só precisam de um pouco mais de atendimento ao cliente, de você, o designer. Dependendo do cliente e do projeto, pode ser melhor dividir a parte de fatiamento e codificação em partes mais gerenciáveis, com algumas peças sendo variáveis na opinião do cliente durante todo o processo. Em qualquer situação em que você, o designer, tenha que continuar alterando o código para atender às necessidades do cliente depois que o site inicial for codificado, provavelmente é melhor fazer tudo sozinho.
Portanto, cabe a você com base em cada projeto, cada cliente e cada conjunto de circunstâncias decidir se terceirizar a parte de codificação ou não.
Como benefício para a terceirização, codificadores experientes podem criar uma versão codificada idêntica ao seu design de PSD , mantendo a velocidade de carregamento e a facilidade de uso.
Se você estiver na situação em que está tendo / querendo fatiar e codificar um site por conta própria, aqui estão algumas dicas gerais para: 1) economizar seu tempo para que você não precise trabalhar por US $ 2 / hora e 2) fornecer melhores resultados para seu cliente, como um desenvolvedor experiente, ao mesmo tempo em que economiza os custos de terceirização.
1. fatia efetivamente
O Photoshop e o Fireworks vêm com uma ferramenta de fatiamento integrada que permite ao designer codificar um site diretamente no HTML. No entanto, até versões modernas desses softwares criam uma marcação baseada em tabelas. Isso não é muito útil para o web designer moderno, é claro.
É por isso que o desenvolvimento e a codificação de sites é uma prática separada que leva seu próprio talento e experiência. Todos os projetos da web precisam de algum código de mão e um processo de pensamento por trás dele. Nenhum software pode fazer tudo por você.
Ainda assim, a ferramenta de fatia no Photoshop e no Fireworks pode ser bem aproveitada para a parte de desenvolvimento do design da web . O objetivo é saber como usar a ferramenta de fatia efetivamente.
Em vez de mergulhar em um tutorial de fatiamento e codificação inteiro aqui, um ótimo tutorial sobre nettuts + pode ajudar muitos a sair: “ Fatia e dados que PSD Ele repassa os processos básicos de pensamento, bem como o tutorial técnico, para cortar um design da Web de maneira moderna e correta - usando a ferramenta de fatia tradicional.
É em ordem cronológica, com diferentes screencasts para cada fase do processo de desenvolvimento, bem como links úteis para screencasts semelhantes e adicionais.
O primeiro passo é ver esses tutoriais e tirar os pontos mais importantes deles: saber quais imagens dividir, como otimizar essas imagens para o equilíbrio de qualidade e velocidade, e quais elementos do seu PSD devem ser simples XHTML e CSS .
Apenas observar o processo e a explicação de um desenvolvedor mais experiente pode ajudar um projetista com pouca experiência em fatiar e codificar a testemunhar um processo que é mais eficiente.
2. Simplifique o CSS
Às vezes, a primeira maneira de descobrir como usar o CSS para obter um certo efeito não é a melhor maneira de fazê-lo. Se você estiver criando muitas classes personalizadas ou, caso contrário, táticas complicadas, para conseguir um efeito, pense em uma maneira alternativa de fazer isso de maneira mais eficiente.
Na maior parte, isso vem com a experiência. Quanto mais você codificar um site e descobrir novas técnicas, mais fácil será o uso do CSS.
Para maneiras de iniciantes em simplificar CSS, confira o artigo de Woork sobre “ Abordagem Top-Down para simplificar seu código CSS “.
O artigo compartilha dicas sobre o equilíbrio do uso do CSS para criar o wireframe básico e o estilo específico, como reutilizar os elementos HTML predefinidos de forma eficaz e quando é apropriado criar suas próprias classes ou IDs.
3. Use CSS Shorthand e Minimize HTML Markup
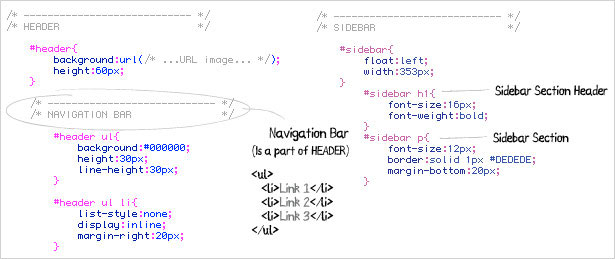
Quanto menor o tamanho do arquivo, mais rápido será o carregamento, e é tão simples quanto isso. Usar a abreviação de CSS e minimizar o tamanho da marcação XHTML reutilizando elementos é uma ótima maneira de fazer isso.
Codificar um site inteiro tem que ser um equilíbrio de marcação e estilo de marcação com CSS. A marcação deve ser usada para estrutura e o CSS deve ser usado para estilização. Portanto, uma ótima maneira de encontrar esse equilíbrio é manter isso em mente.
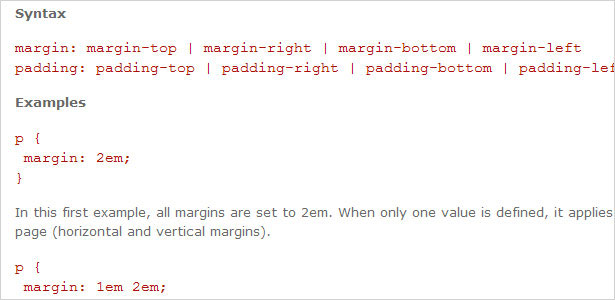
Fora isso, a prática requer apenas entender os detalhes técnicos da abreviação de CSS, bem como ganhar experiência.
Confira alguns dos tutoriais abaixo para dominar a abreviação de CSS:
- Introdução ao CSS Shorthand
- CSS eficiente com propriedades abreviadas
- Folha de cota de taquigrafia CSS
Também removendo espaço em branco desnecessário pode ajudar a velocidade de carregamento de marcação e arquivos CSS. Assim como com um arquivo JavaScript minimizado (como o jquery.min.js), arquivos menores tornam o tempo de carregamento mais eficiente, permitindo que o processador os leia mais rapidamente.
Como no CSS e na marcação, no entanto, não é prático remover todos os espaços em branco para fins de edição e gerenciamento.
Em vez disso, inicie a prática de recuar e usar quebras de linha apenas quando necessário. Remova também quaisquer comentários dentro da marcação e folha de estilo que não sejam necessários para a manutenção do site.
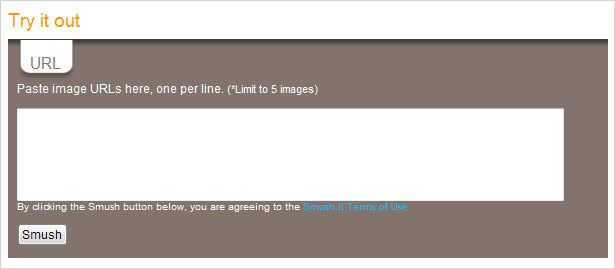
4. Smush.it
Use uma ferramenta como Smush.it do Yahoo para crunch quaisquer imagens ainda mais. Uma ferramenta como essa usa um algoritmo de compactação que reduz significativamente o tamanho do arquivo, sem sacrificar a qualidade da imagem. Uma redução média de 40% de todas as imagens pode representar uma enorme diferença no tempo de carregamento de um site.
Simplesmente carregue quaisquer imagens para o site, depois de terem sido otimizadas originalmente no Photoshop, no aplicativo Smush.it. Ele fornecerá uma nova lista de imagens para download, explicando quanto espaço foi salvo e como.
5. Preste atenção ao CSS e à ordem de marcação
Ter os elementos estruturais antes dos elementos de conteúdo ou o estilo blockquote antes do estilo de parágrafo não fará com que a carga da folha de estilo seja mais rápida. No entanto, uma folha de estilo é carregada na ordem em que é apresentada na folha de estilo , portanto, é possível usá-la para fazer com que um site 'apareça' como se estivesse carregando mais rápido.
Por exemplo, se em uma folha de estilo, todos os conteúdos, imagens e estilos de texto foram definidos pela primeira vez, esses elementos seriam carregados antes que quaisquer planos de fundo, elementos estruturais ou imagens de design fossem carregados.
Por causa disso, parece que o web design está carregando um pouco mais devagar do que se víssemos o plano de fundo e a estrutura primeiro.
Com estrutura e imagens principais primeiro, o espectador tem algo para se concentrar nos segundos em que o conteúdo ainda está sendo carregado.
6. Saber quando usar scripts do lado do cliente ou do lado do servidor
Para projetos básicos, os web designers provavelmente não estarão entrando em muita programação. No entanto, alguns scripts podem ser necessários para um formulário de contato simples ou para efeitos especiais de navegação.
Seja o que for, dois tipos de linguagens de script podem ser usados: lado do cliente (onde a linguagem de script é executada no navegador do usuário) ou do lado do servidor (a linguagem de script é executada no servidor).

O JavaScript, e qualquer biblioteca sob ele, é a linguagem de script mais comum do lado do cliente. Como ele é executado localmente no navegador do usuário, ele não precisa ser executado até o servidor para fazer o processamento, tornando-o mais rápido. O script do lado do servidor é um pouco mais lento, mas funciona bem em pequenas doses e quando usado adequadamente.
Use scripts do lado do servidor para qualquer coisa que exija um banco de dados ou qualquer coisa que seja necessária para o propósito do site. Como um usuário pode desabilitar o JavaScript, mas não pode desabilitar um idioma do lado do servidor, é seguro usar scripts do lado do servidor para as necessidades de qualquer site.
Por exemplo, um formulário de contato, embora seja leve e talvez não exija um banco de dados, é melhor usado com uma linguagem do lado do servidor porque ainda é acessível para alguém com JavaScript desabilitado.
No geral, a maioria dos sites que exigem scripts adicionais deve equilibrar os dois. Alguns sites menores podem precisar apenas de um ou outro, mas é importante não usá-los apenas por causa disso. Saiba quando e por que usar cada um.
7. Por último, mas não menos importante, valide
Isto é óbvio para a maioria de nós, mas como em qualquer artigo como este, deve ser dito: durante todo o processo de codificação, e quando tudo estiver dito e feito, valide o código CSS e XHTML.
Todos conhecemos os benefícios da validação, pois ela pode tornar vários navegadores renderizados de maneira semelhante, fazer com que as páginas da Web sejam carregadas mais rapidamente e é um verificador geral de erros para código semântico.
Um benefício adicional para passar por este processo, no entanto, é explorar novas técnicas para lidar com código CSS e marcação.
Se você implementou um determinado efeito em um design da web que não valida nem fornece um aviso, é provável que o W3 tenha uma razão para isso. Esses são ótimos momentos para pesquisar outras opções para criar o mesmo efeito, mas de uma maneira melhor e mais validada.
Empacotando
Alguns designers temem que eles devem sacrificar a qualidade nas imagens do design ao codificar em XHTML / CSS para criar um site de carregamento rápido - mas isso não é verdade.
Há muitas maneiras de codificar de maneira inteligente que podem ser criadas para um site fácil de usar e de carregamento rápido que atenda à qualidade de um designer. Usando essas dicas pode ajudar, mas há muito mais coisas para aprender.
Lembre-se, se você é um fatiador e programador inexperiente, pode ser lento no início, especialmente quando ainda está no processo de aprendizado. Podemos saber XHTML e CSS, mas é uma habilidade totalmente diferente para aprender como fazê-lo efetivamente. Assim como tivemos que aprender no design, devemos aprender a codificar lindamente também .
Escrito exclusivamente para WDD por Kayla Knight .
Estas são dicas generalizadas, portanto, não deixe de compartilhar dicas adicionais para a prática de fatiar um design e codificá-lo, especialmente da perspectiva de um designer.