Cinemagraphs em Web Design
Se você ler qualquer um dos inúmeros relatórios de tendências de web design que foram lançados no começo do ano, provavelmente lerá sobre a promessa de grandes cinemagraphs do tamanho de heróis colocados com destaque nas homepages de todos os lugares. Então, onde eles estão?
Enquanto algumas empresas de moda estão usando-as em seus sites, a cinemagraph tem sido largamente relegada a mostrar artigos completos e páginas de reddit.
Bem, eu digo que basta. É hora de cinemagraphs subir e tomar seu lugar adequado como os heróis de página da web que eles estavam destinados a se tornar.
Por que cinemagraphs funcionam
A ideia de seguir uma tendência de web design simplesmente porque foi prevista nunca me excitou realmente. Mas e se você pudesse realmente ser pioneiro nessa tendência? E se realmente tivesse um propósito e resolvesse um problema ao mesmo tempo?
O olho humano ama o movimento.
Quando se trata de cinemagraphs, todas as afirmações acima são verdadeiras. Embora certamente tenha sido discutido (e até previsto como uma tendência em web design), muito poucos sites estão realmente usando-os. Como resultado, eles nem chegaram perto de atingir uma massa crítica, então ainda estão hipnotizando a maioria dos usuários da web.
Não é bem uma fotografia, não é bem um vídeo, cinemagraphs são um colírio inerente porque enganam o espectador apenas o tempo suficiente para fazê-los dar uma segunda olhada. Na era ADD em que vivemos hoje, qualquer coisa que você possa usar para fazer uma pausa do usuário - mesmo que por apenas um instante - conta como uma pequena vitória por um motivo muito importante:
Você tem a atenção deles.
Uma maneira particularmente eficaz de atrair um pouco de atenção em um site sempre foi o vídeo. O olho humano ama o movimento. Mas um grande vídeo de heróis (mesmo que curto) é tão volumoso . Claro que você pode comprimi-lo dentro de uma polegada de sua vida, mas então ele só parece ... comprimido. Ou você pode deixá-lo sozinho e sofrer as conseqüências de uma página web de carregamento lento.
Mas, usando um cinemagraph, você pode economizar muita largura de banda enquanto satisfaz essa necessidade de movimento. Na verdade, você está aumentando a aposta, porque pode aproveitar o aspecto de novidade de uma cinemagraph - As pessoas simplesmente não as veem com muita frequência e ficam impressionadas quando o fazem.
Então, agora que você sabe por que cinemagraphs merecem um lugar de importância na web, vamos dar uma visão de alto nível de como dar vida a alguém.
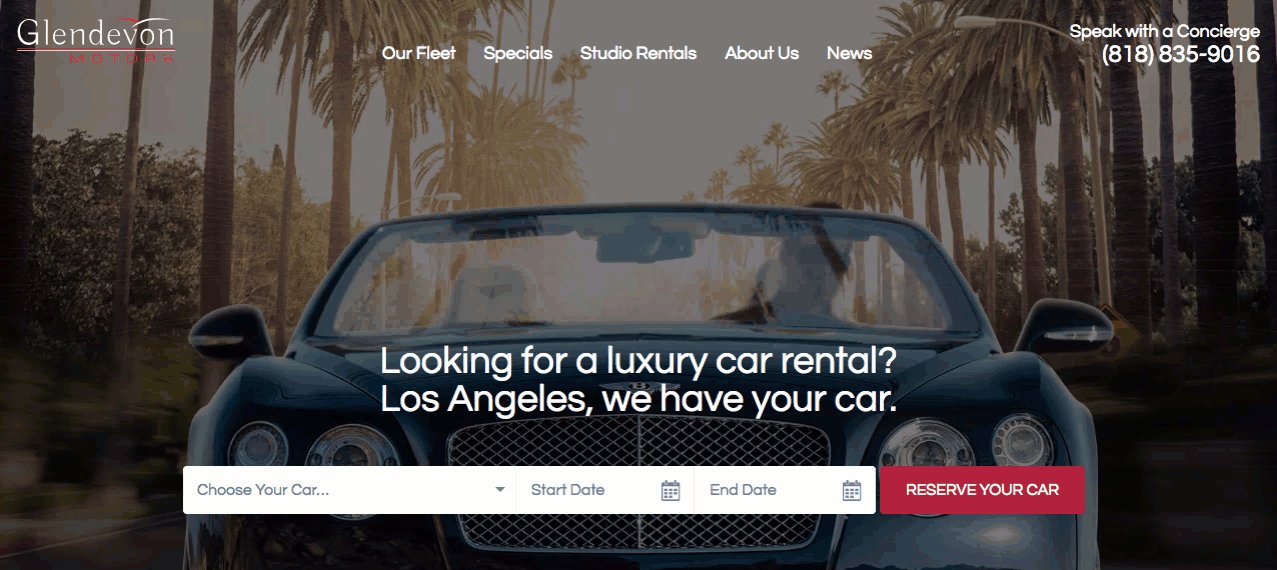
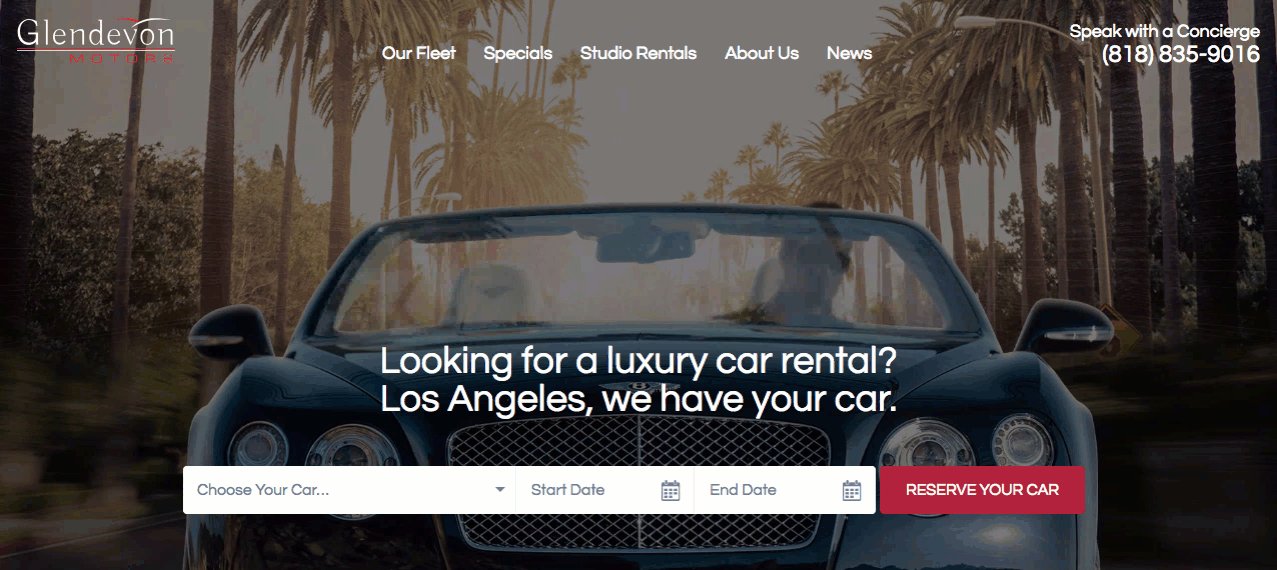
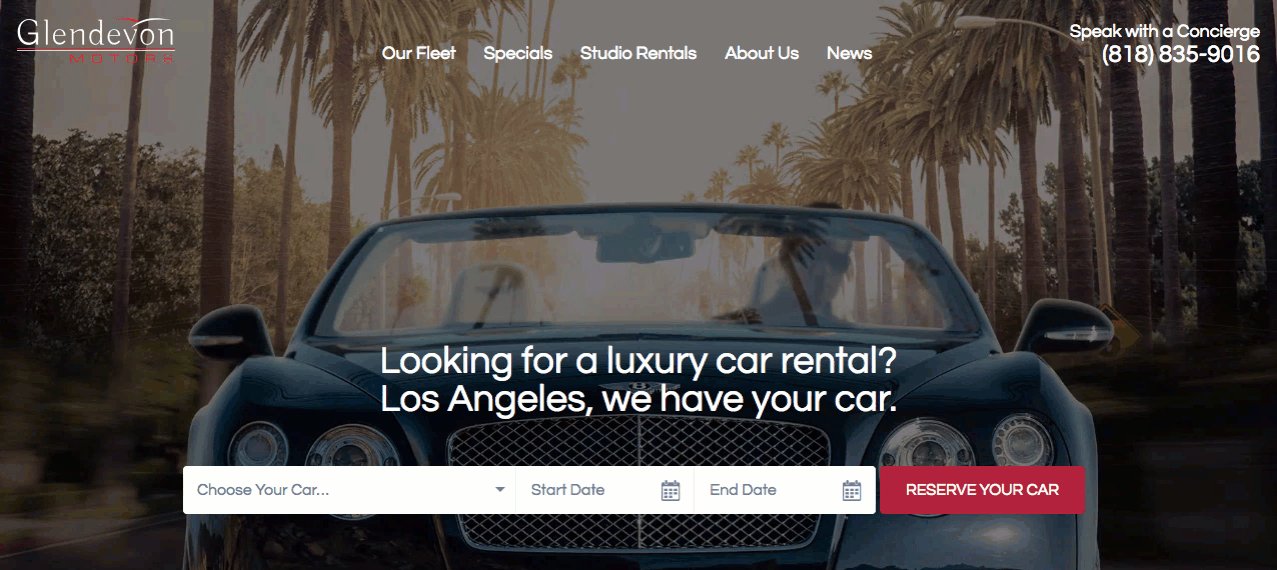
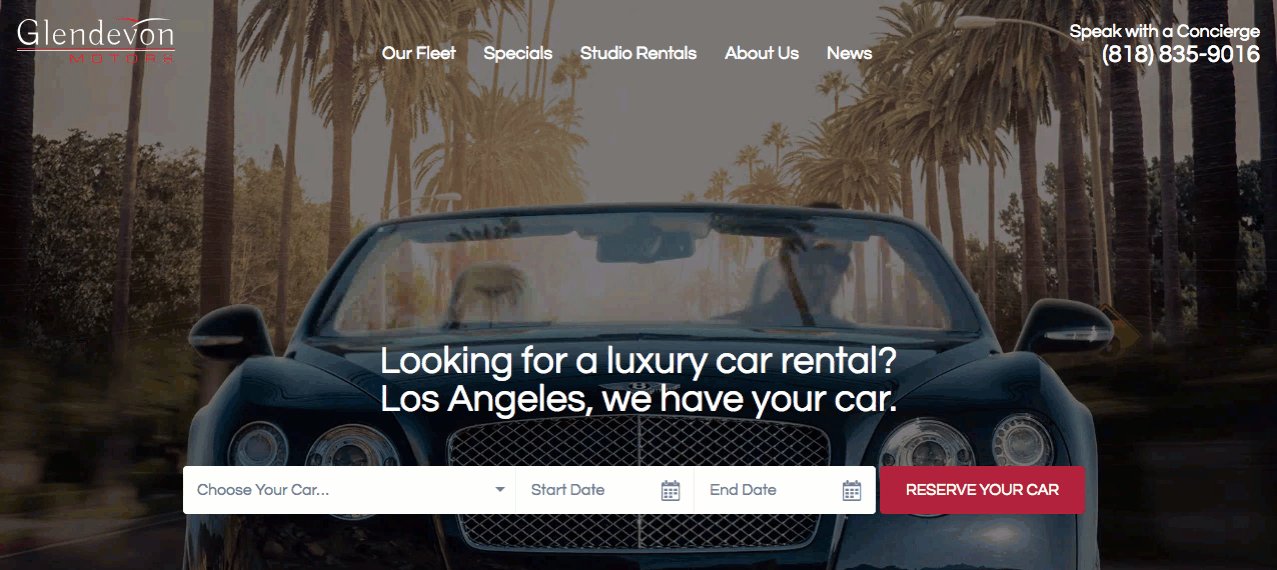
Glendevon Motors usa um cinemagraph em sua área de heróis para transmitir um clima e se destacar como uma “marca premium” entre seus concorrentes.
Opção 1: use uma cinemagrafia pré-existente
Há muitos casos em que o fornecimento de um GC pronto é aceitável, ou até mesmo preferido para fazer o seu próprio. Eu diria que se você pode encontrar o que precisa e está em seu orçamento para obter os direitos, então esse é o caminho a percorrer. A única questão é: onde você acha isso?
A boa notícia é que você tem opções. Eles serão amplamente determinados pelo seu orçamento (ou pelo do seu cliente), mas existem muitas fontes por aí. Existem até alguns os livres escolher a partir de. No entanto, se você tiver oitenta dólares para gastar, a Shutterstock tem uma boa seleção de CGs de alta definição.
(Dica: Eles não têm uma seção cinemagraph autônoma, então você só precisa procurar o termo “cinemagraph”, além de seus outros termos de pesquisa dentro da seção “filmagem”.)
Se você conseguir encontrar o que estava imaginando, provavelmente ainda desejará compactar o arquivo até certo ponto. Mais sobre isso daqui a pouco.
Opção 2: faça o seu próprio
O objetivo de usar um CG ao invés de um vídeo é que ele é um truque mental.
Talvez você não tenha encontrado o que você imaginou. Ou talvez você seja apenas um DIY'er obstinado, e eu te respeito por isso. Então, como exatamente alguém faz um cinemagraph do zero?
Primeiro, ajuda a ter o equipamento certo e um plano. Aqui está o que eu recomendo para começar:
- Uma câmera que pode gravar vídeo
- Um tripé
- Um modelo e / ou quaisquer adereços necessários
- Um computador
- Acesso a um programa de edição de vídeo (opcional)
- Acesso ao Adobe Photoshop ou a um software de edição cinemagraph mais dedicado, como o flixel
Isso é o que você precisa para fazer um cinemagraph. Mas, para torná-lo eficaz, você precisará de uma ótima ideia.
O que faz um grande herói Cinemagraph?
Embora o tema geral do seu CG seja em grande parte ditado pelo nicho do site em si, há certos pontos universais que devem ser lembrados ao definir a cena. Tenha certeza de:
- Mantê-lo sutil: O ponto inteiro de usar um CG em vez de um vídeo é que ele é um truque mental. Alguns dos melhores CGs parecem muito quietos, então surpreendem o espectador com um movimento sutil. Falando de sutileza, certifique-se de que a composição geral não seja muito ocupada ou de cores vivas se você tiver texto em camadas e um CTA sobre ele. Lembre-se, o CG deve jogar fora esses elementos, não distrair deles. Falando nisso…
- Deixe espaço para o verdadeiro herói: Certifique-se de saber onde você quer que seu título, subheader e botão de CTA entrem no cinemagraph. Isso afetará onde você coloca a ação principal na composição.
- Mantê-lo ancorado: Claro, um CG tem algum movimento, mas a cena geral precisa ser muito imóvel para contrastar corretamente o movimento. Um tripé deve ajudar no movimento do fundo e na estabilidade da câmera. Se os olhos do seu modelo devem se mover de um lado para o outro, certifique-se de que ela mantenha a cabeça muito quieta ao mesmo tempo.
- Torne-o habilitado para loop: Como você deseja que o arquivo seja relativamente pequeno, será necessário repetir a ação para que ela seja repetida da maneira mais perfeita possível. Planeje isso ao definir a cena. Idealmente, a primeira posição deve corresponder muito de perto à posição final, fechando o loop.
- Use uma pessoa, se possível: Estudos têm mostrado que as imagens com pessoas nelas mantêm a atenção das pessoas muito mais do que as que não. Isso também vale para os CGs. Pontos extras se você conseguir ter seu modelo olhando na direção do CTA. Isso foi mostrado para chamar a atenção do usuário também.
Depois de ter todos os seus elementos no lugar, tente gravar cerca de 20-30 segundos de vídeo, repetindo o movimento desejado várias vezes, com cerca de 5 segundos de manter as coisas completamente paradas entre elas. Isso deve dar a você material bruto suficiente para se transformar em uma cinemagrafia atraente.
Juntar as peças
Embora eu não vá ao processo passo a passo de transformar um vídeo em cinemagraph, há várias opções disponíveis para você. Você pode desembolsar US $ 299 para usar um programa de design cinemagraph dedicado, mas você pode colocar um CG legal juntos usando o Photoshop , (que eu estou supondo que você já usa.)
Comprimir o arquivo
Se você fez seu CG do zero, ou adquiriu um já existente, você quer ter certeza que ele carrega rapidamente. Se seu arquivo de saída final é um gif ou vídeo (o que eu recomendo), sua compactação dependerá de dois fatores separados:
- Qualidade
- comprimento
Pessoalmente, eu tento ir para a mais alta qualidade possível em qualquer imagem grande herói, vídeo ou cinemagraph. Na minha opinião, sacrificar a qualidade de qualquer arquivo que tenha impacto visual é uma vergonha. Para equilibrar isso, eu tento fazer o meu loop de cinemagraph tão curto quanto humanamente possível.
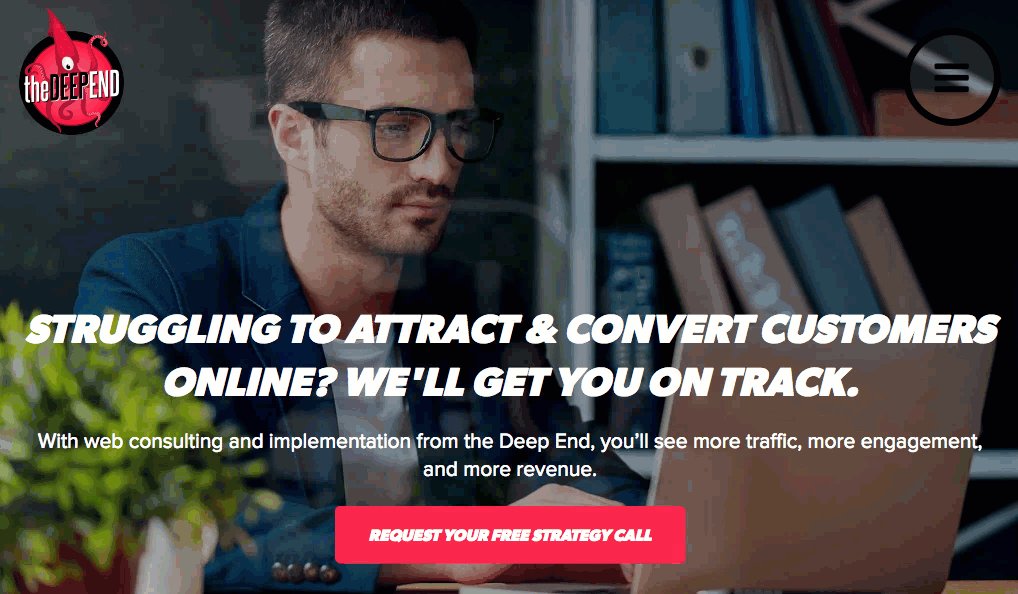
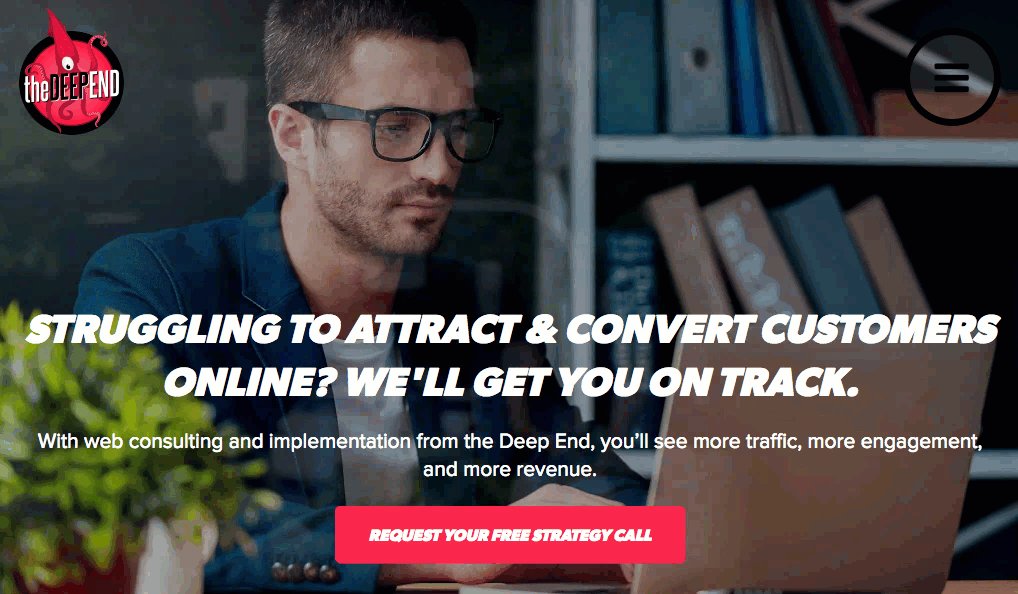
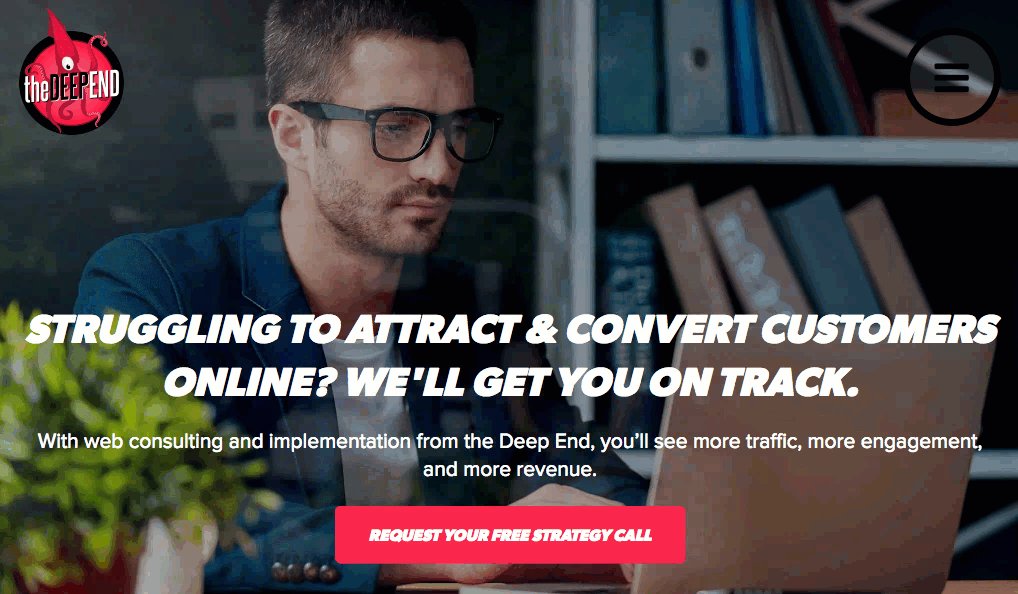
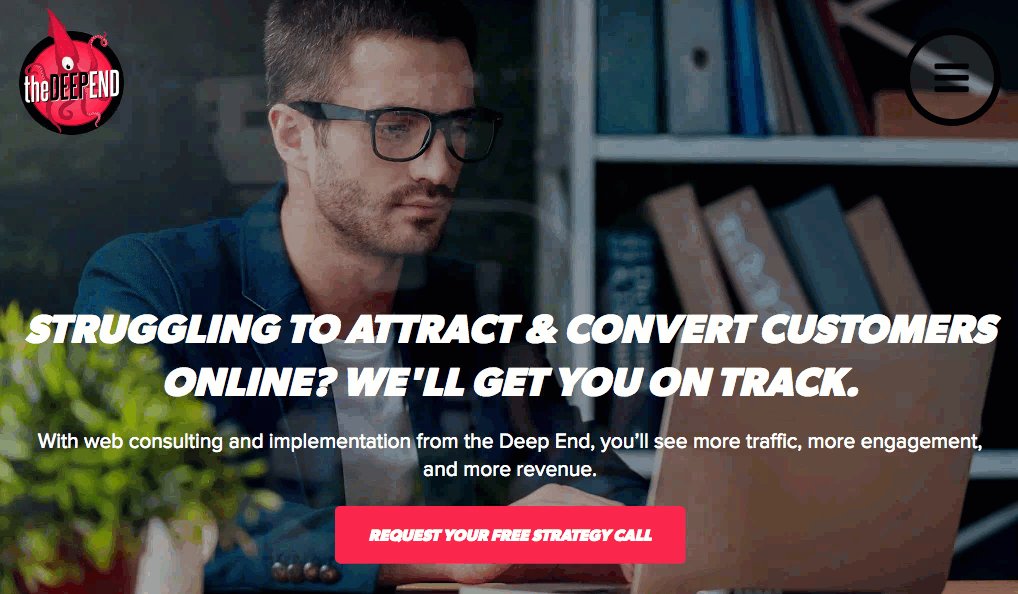
A ação terá um efeito sobre o quão curto pode ser o loop - um trem em movimento pode ser muito mais curto do que um olhar lento e deliberado, que pode parecer um pouco espasmódico se repetido muito rapidamente. Veja o exemplo abaixo da agência da web The Deep End . Uma vez que tudo o que é necessário aqui é que um carro de trem corresponda ao seguinte, a fim de obter um loop bastante uniforme, consegui reduzi-lo a cerca de um segundo.
Embora eu tenha conseguido manter a ação extremamente sucinta, eu ainda sabia que o tamanho do arquivo poderia ser reduzido para uma carga ainda mais rápida. Acabei usando um compressor de vídeo on-line gratuito chamado ClipChamp . Consegui comprimir o vídeo de vários megabytes para um esbelto 319 KB. Lembre-se, a maioria dos usuários vai saltar do seu site depois de apenas três segundos de espera, então vale a pena ser rápido.
E se o seu resultado final for deixado com artefatos de compressão extrema, você sempre pode empregar um truque usado e testado em vídeos de heróis imperfeitos - mascarar com um semitransparente sobreposição estampada .
Interessado em ver como os outros usaram cinemagraphs como imagens de heróis? Eu tenho boas notícias e ruins - Não há muito mais para mostrar, que são as más notícias. Mas a boa notícia é que, se você colocar esse plano em prática, estará na vanguarda do que promete ser uma tendência bem grande.
Aqui está um casal que consegui encontrar na Web:
Gilt Taste [Nota do Editor: Este site está encerrado.]

Pensamentos finais
Um cinemagraph pode não apenas dar um pontapé inicial em um projeto de site entediante, mas também pode afetar seu sucesso. Se você combiná-lo com um título matador e um call-to-action convincente, você pode chamar a atenção dos usuários. O que você faz com essa atenção depende de você.