Estudo de caso: Confissões de um redesenho arriscado
Eles dizem que nada é mais difícil, ou mais estressante do que projetar para si mesmo. Não para ser um one-upper, mas posso pensar em algo pior: Re- design.
Um redesenho para você ou sua empresa pode ser bastante intimidador. Você tem muita história para homenagear e melhorar, ao mesmo tempo em que anda em cascas de ovos para não perturbar nada que esteja acontecendo. É uma dança delicada, com certeza, mas às vezes não há maneira de contornar isso.
O Deep End é minha agência de design. Eu comecei em 2011, antes que eu realmente soubesse alguma coisa sobre a execução de um. Nos últimos quatro anos, crescemos muito e os cantos originalmente cortados começaram a aparecer. Então, um redesenho do site era desesperadamente necessário. Mas antes de prosseguir, houve algumas preocupações.
sem uma bola mágica, todos esses esforços vêm com seus próprios riscos. Inferno, eles podem até explodir em nossos rostos
Primeiro de tudo, nosso SEO existente estava indo muito bem. A idéia de mudar qualquer coisa e arriscar nossos rankings de busca indo pelo ralo foi estressante, para dizer o mínimo. Há tantas partes móveis quando se trata de SEO feito direito (incluindo a velocidade de carregamento da página, as taxas de rejeição e cópia), então sabíamos que tínhamos que ter cuidado para melhorar (ou pelo menos não para destruir) esses elementos.
Em segundo lugar, sabíamos que iríamos mudar algumas coisas na navegação, na estrutura e no conteúdo para melhorar a experiência do usuário e aumentar as conversões. Mas sem uma bola mágica, todos esses esforços vêm com seus próprios riscos. Inferno, eles podem até explodir em nossos rostos.
Deve-se dizer logo de cara que, embora eu nem sempre tenha uma mão no design de cada projeto que assumimos, eu queria impulsionar o criativo em nosso novo design; Eu o estruturei e planejei a estrutura do site e a aparência geral de mim mesmo; Então, se algo der errado a partir de uma perspectiva de experiência do usuário, adivinhe? Está tudo em mim.
Neste artigo, quero abordar as especificidades do que fizemos, por que o fizemos e uma avaliação honesta de como ele está funcionando.
Vamos entrar direto nisso ...
Problema 1: o site antigo nem respondia
É verdade, e eu estava muito envergonhado com isso. Quando o site foi criado pela primeira vez em 2011, os sites responsivos já estavam em pleno funcionamento. Mas bootstrapped como estávamos, parecia mais como um "bom ter". Os últimos anos de dados do usuário nos mostraram que este não era mais o caso. Embora eu ainda diga que a maioria das empresas que procuram uma empresa de web design provavelmente não está fazendo isso a partir de um dispositivo móvel, isso não é desculpa.

A verdade é que, como uma agência de web design que defende firmemente uma abordagem responsiva (até mesmo uma abordagem mobile-first em alguns casos), o fato de termos perdido este barco era inaceitável. Para complicar o problema, na verdade, temos um blog e um podcast voltados para a comunidade de design. Mesmo que nossos clientes não acessem o site no celular, nosso público-alvo é provavelmente.
A questão responsiva foi o que originalmente estimulou o redesenho em primeiro lugar. Então percebemos que, enquanto estivermos sob o capô, poderíamos também corrigir alguns outros problemas e fazer mais algumas melhorias.
Problema 2: sem fluxo do usuário
Uma coisa que realmente entendi nos últimos anos é o conceito de landing pages que se convertem. Então, naturalmente, quis trazer esse conhecimento para o novo site.
quando recebem muitas opções, as pessoas têm 10 vezes mais chance de não agir
No momento, nosso site não tinha um 'plano' real. Nenhuma meta clara e nenhum funil pré-estabelecido para nossos clientes em potencial serem liderados. Nós tínhamos uma barra de navegação tradicional no cabeçalho, permitindo que as pessoas clicassem para ver nosso portfólio, depoimentos, sobre nós, etc. O problema é que as pessoas têm tanta paciência e pouca atenção. Estudos também mostraram que, quando são dadas muitas opções, as pessoas têm 10 vezes mais probabilidade de não tomar nenhuma medida. Em outras palavras, sem um caminho claro, nossos prospectos estavam sendo perdidos.
Então nós inventamos um plano. Nós tratamos o site muito mais como um funil, com os seguintes elementos:
Navegação priorizada
Em um movimento bastante arriscado, decidimos colocar todos os links de navegação secundários em um menu de gavetas ocultas, acessível clicando em um ícone de hambúrguer.

Decidir usar o ícone do hambúrguer com um menu oculto é bastante arriscado do ponto de vista da experiência do usuário, e nós sabíamos disso. Toda vez que você intencionalmente oculta o conteúdo dos usuários, você deve ter uma boa razão para fazê-lo; melhor do que “porque parece mais limpo”. Os menus ocultos geralmente são desaprovados por alguns motivos:
- Isso faz com que os usuários passem por um passo extra; por ter que clicar em um ícone apenas para poder ver o menu, você está essencialmente criando uma barreira.
- Inibe a descoberta; Digamos que as taxas de conversão do seu site dependem de alguma página ou parte do conteúdo que as pessoas podem nem estar pensando em procurar. Para este exemplo, digamos que seja uma página de depoimentos. Se for aberto, as pessoas provavelmente o encontrarão, e esses depoimentos podem ser apenas o que os leva a uma conversão. Pegue a mesma página e esconda-a, é pouco provável que os visitantes do site a encontrem. E você perde um telefonema.
De fato, nós tivemos um plano e um motivo para seguir esse caminho. A ideia por trás dessa mudança é que poderíamos direcionar os usuários por meio de botões contextuais e links dentro do corpo das páginas. Lembre-se de que a estatística sobre as pessoas sendo 10 vezes mais propensas a não agir quando apresentam muitas opções? É exatamente isso que estamos tentando combater com essa tática. Ao não enfatizar as páginas mais "secundárias" no site, podemos chamar a atenção para:
Um apelo à ação claro e singular
Colocaríamos esse botão nas principais páginas de destino dentro do corpo da página, bem como em um cabeçalho fixo, para que seja sempre acessível.
Páginas de destino independentes
A fim de combater os clientes vagando sem rumo pelo site, e devido ao fato de que a navegação estava um pouco escondida, nós converteríamos as páginas do nosso portfólio em páginas de destino persuasivas e orientadas a conversão. Cada uma dessas páginas segue o mesmo modelo, mas há várias versões para nossos diferentes locais e serviços da cidade. Cada um contém projetos de portfólio, um vídeo "sobre nós", um depoimento em vídeo e uma cópia de vendas criada para convencer os clientes a clicar em "Obter uma consulta sem compromisso".

Como o novo design é relativamente recente, temos análises limitadas, mas parece que algumas coisas estão acontecendo até agora:
- As taxas de rejeição são maiores; isso faz todo o sentido, porque sem a necessidade de as pessoas clicarem em um monte de páginas diferentes, elas tendem a gastar seu tempo na página de destino. Se eles não se converterem, eles saltam.
- Conversões são maiores; para o nosso site, consideramos que um formulário preenchido é uma conversão. Com o nosso CTA nas nossas páginas de destino em várias áreas importantes, conseguimos aumentar esses cliques em cerca de 20%.
Então, enquanto parece que as coisas estão indo como esperávamos, é muito cedo para dizer com certeza, especialmente porque o período de férias diminuiu consideravelmente as coisas. Continuaremos a monitorar nossas análises para garantir que nosso funil esteja funcionando tão bem quanto possível, modificando a cópia aqui e ali conforme necessário.
Problema 3: Ofertas de serviço em fluxo
No negócio de design, há muita conversa sobre nichos. Às vezes você vai atrás de um nicho, e às vezes um nicho só funciona naturalmente. No nosso caso, começamos como uma agência de design de serviço completo, oferecendo web, logotipo e design de impressão. Nos últimos quatro anos, o que nós fomos realmente contratados foi principalmente web design, seguido por design de logotipo, com impressão como um distante terceiro. Posteriormente, nos tornamos bons e simplificados com nosso processo web. Nosso processo de logo foi bastante elaborado e nosso processo de impressão tornou-se inexistente.
Então, quando chegou a hora de reformular, decidimos descontinuar nossa oferta de impressão, eliminando a página do portfólio. Nós apenas 301 redirecionamos de volta para a nossa homepage, a fim de salvar qualquer suco de link que possa estar apontando para ele. Nós também eliminamos a 'impressão' como uma opção em nosso formulário de solicitação de consulta.
Ainda estamos oferecendo o design de logotipo e branding como um serviço secundário, então queríamos tratá-lo dessa maneira na navegação. O objetivo da nossa página inicial é atrair os clientes em potencial para clicar em nossa página de destino do design da Web, e a opção do logotipo é denominada como uma opção secundária, com um link de texto simples.

Problema 4: leads não qualificados
Um problema que empresas de design de todos os tamanhos sofrem é ter que gastar tempo qualificando os leads que os contatam. Não é segredo que a população em geral desvaloriza os serviços de design. Recebemos regularmente indicações do nosso formulário "Solicite uma cotação", dizendo que precisam de um website e que o orçamento é inferior a US $ 1.000.
Isso pode não parecer um grande desperdício de tempo, mas pode ser quando você passa o tempo de face com um cliente em potencial apenas para descobrir no meio da reunião que seu orçamento está seriamente fora de sintonia com seu preço. Para atrair peixes maiores, precisávamos de uma melhor isca. Aqui está o que nós fizemos:
- Nós ajustamos nossa cópia; falar sobre a entrega de “websites” e o uso das tecnologias necessárias para esses projetos nos fez soar como uma empresa de commodities, em vez de uma consultoria de alto valor. Então, substituímos algumas seções da cópia, para que não passássemos apenas de sites. Pesquisamos e desenvolvemos estratégias baseadas na web que realmente farão o dinheiro de nossos clientes.
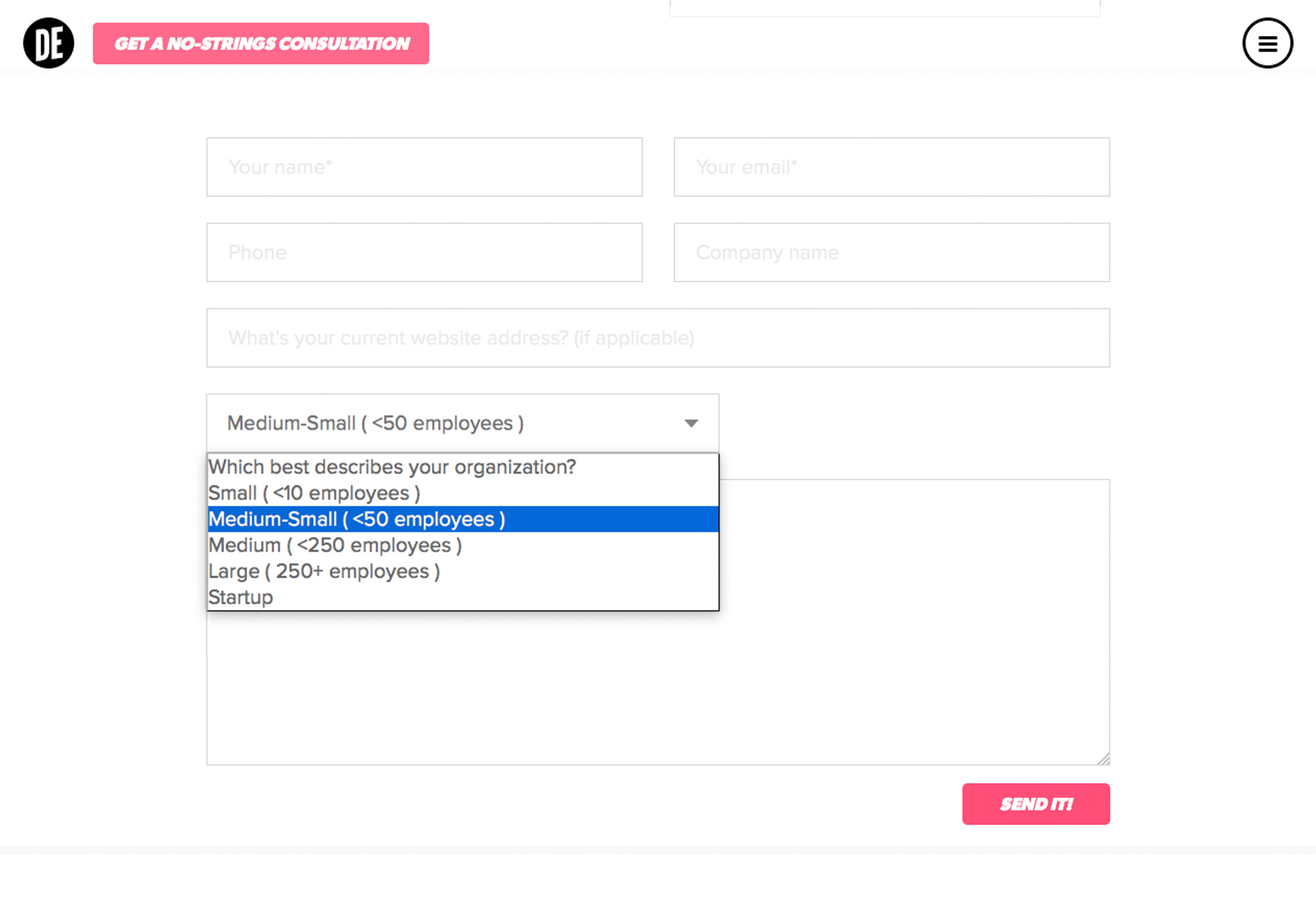
- Nós mudamos nosso CTA; antes do redesenho, ou call-to-action era “Obtenha uma cotação”. Então, essencialmente, estávamos enfatizando o preço como um fator motivador. Substituímos isso por "Obter uma consulta sem compromisso". Isso nos permite agendar uma ligação com um possível cliente em potencial para qualificá-lo e verificar se existe uma oportunidade para que possamos realmente ganhar mais dinheiro.
- Eliminamos o campo de formulário "Orçamento" no formulário de lead-gen; Novamente, estamos tentando não enfatizar o preço da equação. Mudamos o campo para uma lista suspensa de diferentes tipos de empresas (pequena, média, grande, startup, etc), o que nos dará uma boa ideia de se eles são uma empresa grande o suficiente para pagar nossos serviços.

Até agora, parece que ainda estamos atraindo nosso quinhão de startups e clientes menores, mas saber o tamanho de cada empresa nos ajuda a priorizar quem podemos realmente encontrar. Continuaremos com o teste A / B de CTAs diferentes e copiaremos até alcançarmos o resultado desejado.
Para tornar isso o mais simples possível, criamos nosso site para ter um único campo de entrada de texto de CTA no back-end, para que possamos trocar facilmente o texto em todo o site para testes A / B.
Daqui para frente
Embora possa ter sido um risco para redesenhar, teria sido muito mais arriscado ficar com o status quo
Embora possa ter sido um risco para redesenhar, teria sido muito mais arriscado manter o status quo. Nenhum site (mesmo os bem projetados) pode ficar estagnado para sempre. Novas pesquisas, funcionalidades e até mesmo tendências ditarão como um site muda ao longo do tempo para acomodar seu público e objetivos. No caso de The Deep End , algo tão básico quanto uma conversão responsiva abriu uma lata inteira de worms, levando-nos a pensar um pouco mais. Sempre há maneiras de melhorar um website e fazer com que ele funcione melhor para sua empresa. Nós pregamos para nossos clientes, então já era hora de colocarmos em prática para nós mesmos.
Como em qualquer site, o trabalho real nunca é feito. Embora os resultados até agora não sejam perfeitos, é uma melhoria definitiva, e continuaremos a monitorar as análises para nos certificarmos de que estamos indo na direção certa até chegarmos a um ponto ideal.