Animação Web pode salvar Design plano?
Como web designers, precisamos ter certeza de que manteremos nossas habilidades atualizadas e atualizadas. Não precisamos seguir todas as tendências que surgem (como longas sombras), mas precisamos continuar aprendendo e aprimorando nossas habilidades à medida que a web cresce e amadurece.
Um novo desenvolvimento que está começando a ganhar força na indústria de web design é a animação. Mais e mais empresas estão procurando por animação para seus aplicativos ou sites, como forma de encantar seus usuários, destacando-se dos concorrentes e melhorando a usabilidade de seus produtos.
Outra razão pela qual a animação está em alta demanda é devido ao recente foco da Web no design plano. O design plano, embora em geral seja uma coisa muito positiva, tem alguns problemas que estão levando as pessoas a procurar formas de aprimorá-lo.
Design plano tem alguns problemas
Hoje, mais e mais empresas estão adotando a estética minimalista de "design plano". Os sites estão começando a parecer muito semelhantes, sem muito a diferenciar entre as marcas. Isso abre a oportunidade para os designers explorarem outros meios de tornar o site atraente e estimulante para os usuários.
É aqui que entra a animação. A animação é como sal em suas batatas fritas; sem isso, eles são um pouco sem graça e sem sabor. Ao animar elementos diferentes do seu design, você pode adicionar um pouco de emoção e encantar seus usuários com animações criativas e úteis.
Outro problema com o design plano é que os usuários podem perder o contexto do que acontecerá quando eles interagirem com um site / aplicativo. Quando os botões pararem de se parecer com botões ou outras coisas como crachás começarem a parecer semelhantes, as pessoas ficarão confusas sobre o que acontecerá quando clicarem nelas.
Podemos resolver esse problema projetando diferentes animações que ocorrem quando elementos são passados ou clicados, Colin Garven's botão de envio por exemplo:
Por fim, um último problema que quero abordar é informar ao usuário quando ocorre uma mudança. Hoje, muitos aplicativos modernos da web estão usando ferramentas poderosas, como AngularJs e Node.js, para criar aplicativos “pageless, live-updating”. Pense no Gmail: para receber um novo e-mail, você nunca precisará atualizar a página. Ele simplesmente aparece quando alguém lhe envia um novo e-mail.
Isso pode ser um problema se os usuários não receberem alguma notificação ou um sinal claro de que a página mudou ou carregou novo conteúdo. Se a página for salva, precisamos ver algo que nos permitirá saber que o aplicativo está funcionando e salvou nosso trabalho em segundo plano.
A animação é uma ótima maneira de informar os usuários quando ocorrem eventos diferentes.
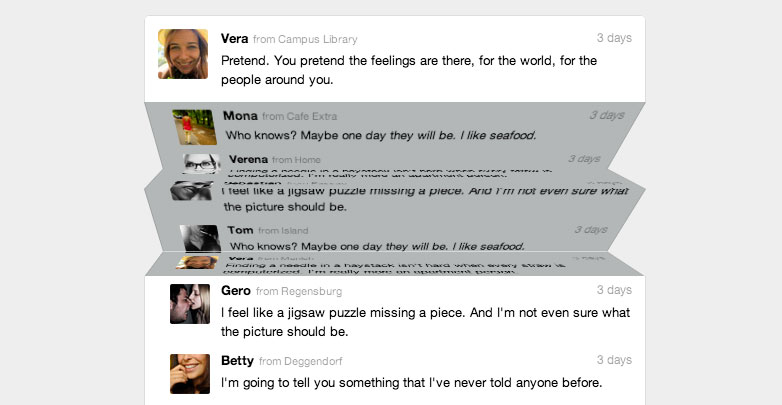
Digamos que você tenha uma lista de pessoas registradas para seu próximo encontro ou conferência. Quando novas pessoas se registram, você as adiciona à lista em tempo real com node.js, de modo que elas nunca precisem atualizar a página. Ótimo, isso será realmente útil para nossos usuários. Mas como as pessoas devem saber quando uma nova pessoa se registra?
O que precisamos é de um pouco de animação para permitir que as pessoas vejam que uma pessoa se registrou. Que tal colocar um pequeno alerta no topo da página com uma mensagem avisando que eles acabaram de se registrar? Ou que tal desvanecer a nova pessoa na lista e dar-lhe um pequeno realce azul para podermos dizer que são novos?
Todas essas coisas são efeitos sutis que podem realmente fazer a diferença entre um produto certo e algo que realmente encanta seus usuários.
A Web está amadurecendo
Lembre-se dos dias do IE6 e do Netscape? Os dias em que tivemos que nos preocupar se todos tinham JavaScript ativado e construímos nossos sites com tabelas HTML?
Nós percorremos um longo caminho desde então com grande suporte a HTML5, CSS3 e design responsivo, e todos eles se combinaram para nos oferecer opções incríveis quando se trata de animar a Web.
Animação CSS3
Hoje, todos os principais navegadores suportam a maioria ou todos os recursos padrão do CSS3 recomendados pelo W3C. Isso nos dá, como designers, um enorme potencial para criar animações simples, mas atraentes, que dão vida a sites que não são estáticos.
Transições: as Transições CSS permitem que você realize uma transição simples entre dois estados diferentes. Digamos que você tenha um botão simples para alterar as cores e empurrar um pouco para baixo, uma transição seria perfeita para este caso de uso.
Animações de quadros - chave : os quadros - chave são um poderoso recurso CSS3 que permite criar sequências de animação personalizadas. Eles permitem que você controle o tempo e a flexibilização, a duração, qualquer atraso necessário, quantas vezes a duração se repete, qual direção ela anima e mais. Você pode até mesmo declarar várias animações em um elemento html.
Gráficos SVG
Um dos incríveis novos recursos da “web madura” é o suporte a SVG. Podemos finalmente começar a usar imagens que se adaptam bem a telas de tamanho e resolução diferentes. Não só isso, mas os SVGs são muito mais poderosos do que as imagens png, porque você pode interagir com eles em CSS e JS. Isso nos dá a capacidade de criar animações impressionantes que anteriormente só eram capazes de gifs animados ou Flash.
Dê uma olhada esse gif animado que foi recriado em CSS e SVG:
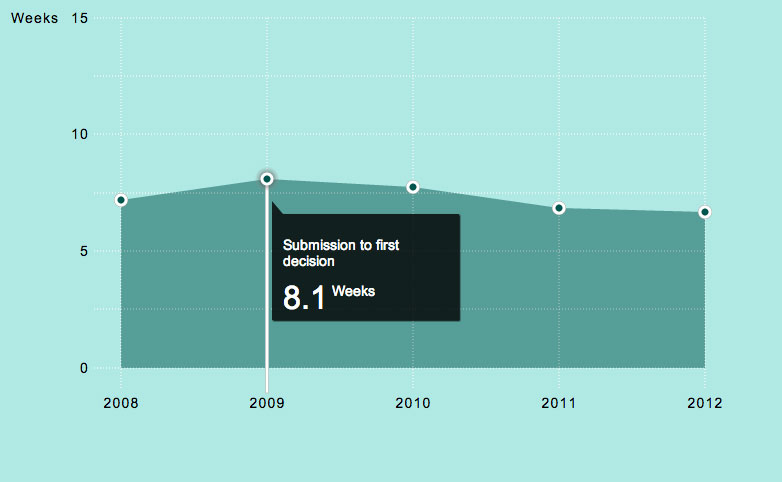
Uma coisa que a animação SVG pode realmente ser útil é criar gráficos e gráficos animados que podem ser dimensionados para qualquer tamanho. Confira este exemplo simples no JSFiddle:
As possibilidades para SVGs são quase infinitas!
Tela HTML5
Outra tecnologia interessante que teve suporte completo a navegadores por um tempo é o HTML5 Canvas. O elemento da tela é usado para desenhar gráficos na web.
É semelhante ao SVG, mas difere de várias maneiras. Primeiro, é um formato raster em vez de vetor. Isso significa que ele funciona melhor para desenhos e animações mais complexos, mas não é adequado para telas de alta resolução.
Uma grande desvantagem da tela é que ela não possui elementos DOM manipuláveis. Isso significa que toda vez que você quiser alterar o desenho ou animá-lo, será necessário redesenhar a imagem.
Apesar dessas desvantagens, a tela ainda é uma ótima ferramenta que pode ser usada para animações e desenhos mais complexos.
Bibliotecas de animação de Javascript
Mesmo que as animações CSS3 estejam se tornando cada vez mais poderosas, ainda existem alguns casos para o uso de animações Javascript.
Mais e mais bibliotecas aparecem o tempo todo, o que nos dá uma incrível animação por uma fração do custo do recurso que usamos para pagar pela animação de Javascript.
Snap.svg: snap.svg foi projetado para tornar o trabalho com seus recursos SVG tão fácil quanto o jQuery torna o trabalho com o DOM. Ele possui uma biblioteca de animações super rica com fácil manipulação de eventos que ajuda você a dar vida a seus SVGs.
Greensock GSAP: gsap.js é um conjunto de ferramentas profissionais para animações HTML5 de alto desempenho e com scripts, que funcionam em todos os principais navegadores. É 20x mais rápido que o jQuery e ainda mais rápido que as animações CSS3 em alguns casos. Super-amanteigado 60fps aqui vamos nós!
Transito: transit.js é uma biblioteca jQuery que substitui o módulo de animação jQuery por transições e transformações CSS suaves. A grande parte é que usa a mesma sintaxe do $ ('…') do jQuery . Animate.
Velocidade: velocity.js é semelhante ao Transit na medida em que usa a mesma sintaxe do jQuery, então tudo que você precisa fazer é incluir a biblioteca e substituir o jQuery's animate por .velocity ().
scrollReveal: scrollReveal é uma biblioteca js de código-fonte aberto que ajuda a criar e manter a aparência dos elementos de página, acionados por quando entram na viewport.
Bounce.js: bounce.js é uma nova ferramenta para gerar excitantes animações de quadros-chave CSS3.
Hardware aprimorado em dispositivos móveis
Uma razão final pela qual a animação está realmente decolando é que os dispositivos de hoje estão ficando cada vez mais poderosos a cada nova versão.
o iPhone 5s, por exemplo, tem um chip a7 super potente.
De acordo com a Extreme Tech: “A CPU não é apenas uma evolução gradual do seu predecessor Swift - é uma besta completamente diferente, que na verdade é mais parecida com um CPU Intel de núcleo grande do que um CPU convencional de núcleo pequeno”.
Além disso, com o iOS8, a Apple lançará o Metal, que é um poderoso motor 3D que lhe dará a capacidade de criar jogos semelhantes a desktops que rodam em dispositivos móveis.
Algumas empresas de telefonia Android como a LG já montaram dispositivos com até 3GB de memória RAM, o LG G3 sendo apenas um. Eu tenho um laptop de alguns anos atrás que mal tem tanto.
Tudo isso para dizer que não apenas podemos criar animações que funcionam muito bem em computadores, mas as mesmas animações funcionam muito bem em celulares, tablets e outros dispositivos móveis.
Animações são úteis para os usuários
As animações podem realmente ajudar a tornar seu produto, aplicativo ou website mais utilizável e aceito pelos usuários. Isto é porque:
- eles dão contexto ao que está acontecendo;
- eles mantêm as pessoas envolvidas;
- eles ajudam sua empresa a se destacar;
- as pessoas gostam deles.
Pense no Kickstarter - um ótimo vídeo explicando sua campanha pode ser a diferença entre ter um grande sucesso e ser notado. As melhores campanhas usam vídeos poderosos com uma história bem trabalhada para gerar entusiasmo e criar impulso para seu produto ou campanha. A animação pode fazer o mesmo para seu website ou aplicativo. Pode significar a diferença entre as pessoas que estão sendo engajadas e adoram seu aplicativo e outro produto que está no cemitério de aplicativos.