Construindo Seu Primeiro Plugin WordPress (Parte 3)
Não há necessidade de perguntar por que alguém iria querer escrever um plugin para o WordPress. É um dos principais recursos que torna o WordPress tão flexível e adequado para uma ampla gama de projetos. Dentro a primeira parte da nossa série criamos a base para um plugin WordPress reconhecível pelo núcleo. Então, em a segunda parte Aprendemos como alterar a funcionalidade padrão do núcleo. Hoje vamos ver as opções de plugin. Esta é uma das tarefas mais comuns que os plugins precisam executar.
Geralmente você precisará criar um conjunto de parâmetros (opções) e dar ao usuário a capacidade de atribuir valores apropriados a eles. Os valores são armazenados no banco de dados e podem ser recuperados sob solicitação. O plugin normalmente executará ações diferentes com base nesses valores, produzindo saída diferente por exemplo.
Quais ferramentas o WordPress nos dá para tornar este cenário possível? Ele nos permite registrar opções com o sistema e recuperá-las por ID atribuída - A API Options é responsável por isso. O WordPress também fornece uma API de configurações para criar uma GUI de administração para diálogos de opções. Além disso, nos permite adicionar itens personalizados ao menu de administração para que o plugin possa ter sua própria página de configurações. Por fim, o WordPress cuida da segurança do plug-in e fornece um conjunto de recursos e métodos de limpeza para manipular a entrada do usuário com segurança.
Vamos dar uma olhada detalhada em cada parte.
API de opções
o API de opções é uma maneira padronizada de armazenar dados personalizados no banco de dados. Todos os dados são salvos na tabela wp_options sob um determinado nome personalizado e podem ser acessados por ele em algum lugar no código. As funções mais importantes da API são:
A função get_option simplesmente extrai do banco de dados qualquer informação armazenada sob um determinado nome e a retorna. A função update_option usa um nome de opção e seu valor e atualiza a entrada correspondente no banco de dados. Se não houver essa entrada, ela será criada automaticamente. Ambas as funções podem operar com matrizes, assim como valores únicos. Isso significa que você pode armazenar dados de array sob um único nome no banco de dados e a API tratará de ações de serialização e mineralização para você. Essa é uma prática recomendada para plugins: armazene todas as opções do plugin como um array sob um único nome.
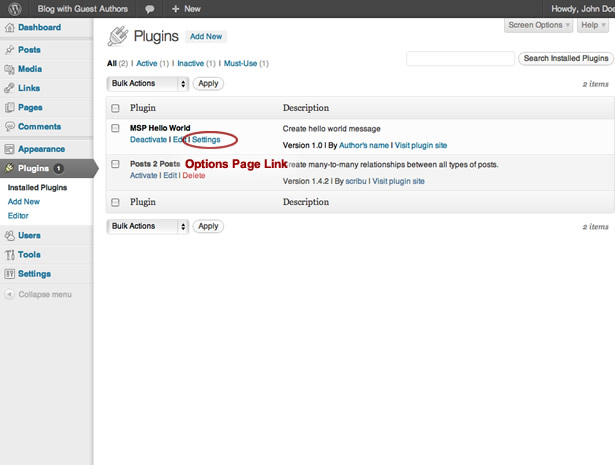
Página de opções de plug-in
Você pode criar uma página de configurações ou um grupo de páginas para o seu plugin no menu admin. Se você estiver criando um grupo de páginas, deverá adicionar uma página de nível superior primeiro:
Os valores dos parâmetros são autoexplicativos, mas você pode se referir ao fonte para detalhes. Agora você precisa adicionar páginas internas uma a uma da seguinte maneira:
Como um parâmetro $ parent_slug, você tem que usar o ID da página de nível superior - no caso de uma página de nível superior personalizada, é o valor que você forneceu como $ menu_slug no registro. Se você não precisa de várias páginas, você pode criar uma página de configurações única em uma das seções de nível superior existentes - geralmente em "Configurações" (options-general.php deve ser usado como $ parent_slug). Alternativamente, existem funções de atalho para adicionar subpáginas sob certos itens do menu admin, no caso de “Configurações” é add_options_page () .
API de configurações
o API de configurações permite criar uma interface para gerenciar as configurações do plugin; marque uma página como uma página de configurações (para processar entradas automaticamente) e imprima seções nessa página e campos dentro de cada seção para aceitar a entrada do usuário. Para conseguir isso, seu primeiro objetivo é registrar as configurações no sistema e criar uma estrutura de campos de seção para elas:
Consulte o Códice para uma descrição detalhada dos parâmetros, mas a lógica é bastante simples: em primeiro lugar, registramos nosso nome de opções (se houver muitas opções, elas podem ser organizadas em grupos); então registramos seção (ões) com um ID interno e um conjunto de campos para cada seção; A API nos dá a capacidade de especificar retornos de chamada personalizados para validação de entrada e para exibir cada campo e seção.
Depois de registrar nossas opções e campos correspondentes, temos que exibi-los na página de configurações - as seguintes funções devem ser chamadas dentro do

2. Registre as opções de plugin com o sistema e crie campos e regras para eles
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Devo salientar que todas as opções do plugin devem ser armazenadas como um array. Apesar do fato de que só temos uma opção (authorbox_template), nós a incluímos em uma matriz e o campo correspondente na seção para fins de demonstração. A função de registro msp_helloworld_settings_init deve ser executada no gancho 'admin_init'. A função msp_helloworld_options_validate cuida da entrada do usuário limpando-a com o nativo wp_kses_post filtro que depende da biblioteca KSES. A função msp_helloworld_authorbox_desc cria uma descrição para a seção do formulário e msp_helloworld_authorbox_field gera uma área de texto para manipular a marcação inserida. Observe que atribuímos as classes CSS "código de texto grande" a ele para que o estilo de administração incorporado seja aplicado.
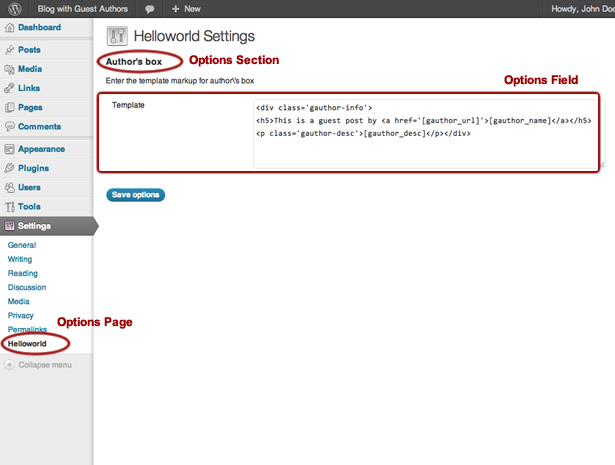
Tudo isso produz a seguinte tela no painel de administração do WordPress.

3. Modifique a função que produz a caixa do autor (em core.php)
Fazemos isso para que ele obtenha o modelo do banco de dados e substitua os dados do marcador de posição ([gauthor_name], [gauthor_url], [gauthor_desc]) pelos valores correspondentes.
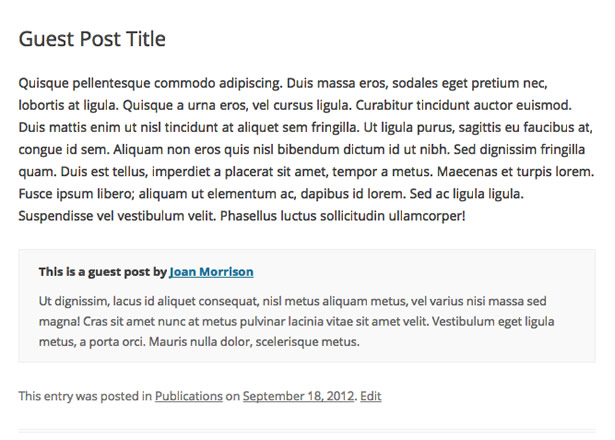
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Finalmente, o nosso plugin (depois de aplicar alguns estilos) produz uma caixa de autor convidado agradável no conteúdo do post.

Conclusão
Armazenar e acessar dados de opções é uma tarefa muito comum, que muitos plugins precisam executar. Através do mecanismo de opções, você pode fornecer aos seus usuários a capacidade de ajustar o plug-in às suas necessidades (que eles certamente apreciarão). Mesmo desenvolvendo para si mesmo, você pode precisar de uma maneira de armazenar detalhes de uma instalação específica. Confiar nas APIs e funções nativas do WordPress ao resolver essas tarefas é uma boa maneira de criar um código sustentável, seguro e pronto para o futuro.
Que tipo de plugins você gostaria de ver disponíveis para o WordPress? Você construiu o seu próprio usando esta série? Deixe-nos saber nos comentários abaixo.
Usos da imagem em destaque imagem do módulo via Shutterstock